[Перевод] Разработчики Mozilla выяснили, почему гиперссылки синие

Интернет проник во все аспекты нашей жизни, но мы уверены, что один аспект цифрового мира вы считаете чем-то само собой разумеющимся. Замечали ли вы, что множество ссылок, в частности, гипессылок, имеет синий цвет? Когда коллега спросил меня, почему ссылки синие, я была поражена. Я UX-дизайнер и создаю веб-сайты с 2001 года, и я всегда делала ссылки синими. Да, я отстаивала выбор конкретного оттенка синего и согласованное применение синего цвета, но никогда не задумывалась: почему же ссылки синие? Это просто был факт из жизни. Трава зелёная, гиперссылки синие. В нашей культуре настолько принято ассоциировать ссылки с синим цветом, что когда в 2016 году Google изменила цвет ссылок на чёрный, это вызвало разногласия.
Но теперь меня поглотил вопрос: ПОЧЕМУ же ссылки синие? КТО решил сделать их синими? КОГДА было принято это решение и КАК это решение оказалось таким влиятельным?
Я обратилась за помощью в моём расследовании к коллегам и мы начали искать ответ. Один из первых браузеров Mosaic, выпущенный Марком Андриссеном и Эриком Бина 23 января 1993 года, имел синие гиперссылки. Чтобы полностью понять происхождение и эволюцию гиперссылок, я предприняла путешествие через историю технологий и интерфейсов, чтобы узнать, как обозначались ссылки до появления цветных мониторов, и как интерфейсы и гиперссылки начали быстро эволюционировать после появления цвета.
Предки синих гиперссылок
Изучая обозначения гиперссылок до пришествия цвета, мы можем понять, как гиперссылки эволюционировали со временем и как эти первые инновации повлияли на юзабилити современного веба.
1964 год — проект Xanadu

Проект Xanadu впервые в истории соединил между собой две страницы информации. Ссылки были визуальными линиями между страницами.
1983 год — система HyperTIES

В этой системе впервые появился цвет: в ней использовались голубые гиперссылки на чёрном фоне. HyperTies использовалась в качестве «электрического журнала». Возможно, это был предок наших синих гиперссылок, которые мы знаем и любим сегодня, но я не считаю, что это стало первым примером синей гиперссылки, потому что они были голубыми, а не тёмно-синими.
1985 год — Windows 1.0

Windows 1.0 привнесла полностью цветной графический интерфейс. Ссылки и кнопки по-прежнему были чёрными, похожими на интерфейс Apple того времени. Однако мне показалось интересным, что это был первый случай использования в цветовой схеме тёмно-синего. Тёмно-синий активно применялся в заголовках и на границах модальных окон.
Ещё один интересная особенность Windows 1.0, до сих пор встречающаяся на современных веб-сайтах — подчёркнутая гиперссылка. Это первый пример подчёркивания, используемого для обозначения гиперссылки, который мне удалось найти.
Чтобы сделать Windows 1.0 ещё интереснее, отметим появление выделенного состояния (hover). Отличительные черты современного дизайна интерактивности вполне неплохо существовали и в 1985 году.


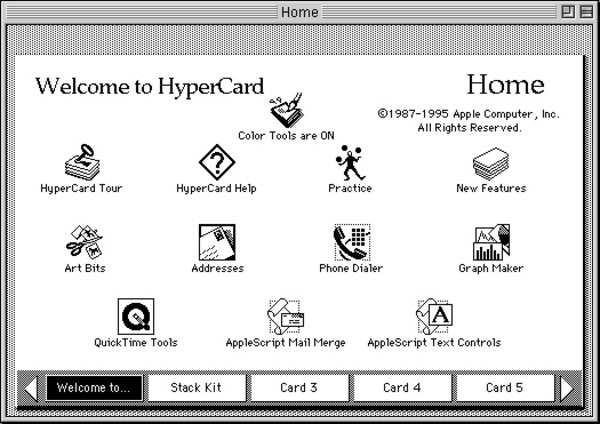
1987 год — HyperCard

Эта программа, выпущенная Apple для компьютера Macintosh, использовала гиперссылки для переходов между страницами и приложениями. Несмотря на эстетичность, эта версия не использовала в гиперссылках цвета.
1987 год — WorldWideWeb (WWW)

WWW был первым браузером, созданным Тимом Бернерсом-Ли во время работы в CERN. Изначально он был чёрно-белым, с подчёркиванием гиперссылок. Такое решение до сих пор используется на современных веб-сайтах и отлично подходит для людей с дальтонизмом.
Поиск того, кто сделал их синими
Нам удалось сузить временные рамки происхождения синих гиперссылок. Первый браузер WWW написали в 1987 году и он был чёрно-белым. Мы знаем, что Mosaic был выпущен 23 января 1993 года и он считается первым браузером с синими гиперссылками. Пока нам не удалось найти синий, используемый для гиперссылок, ни в одном интерфейсе до 1987 года, но с ростом доступности цветных мониторов и появлением интерфейсов с поддержкой цветов ситуация начала быстро меняться. Следующие несколько лет стали временем масштабных инноваций и экспериментов с цветом и управлением гиперссылками.
1990 год — Windows 3.0

Windows 3 имела поддержку 16 цветов, однако текстовые ссылки по-прежнему были чёрными на белом фоне, а при выборе превращались в белый текст на чёрном фоне.
1991 год — протокол Gopher

Протокол Gopher был создан Миннесотским университетом для поиска и получения документов. В его изначальном дизайне использовался зелёный цвет на чёрном фоне.
1991 год — HyperCard (Color)

Apple добавила цвет в свои HyperCards, но примечательно, что текстовые ссылки по-прежнему оставались чёрными, а не синими. Однако некоторые элементы UI имели синие акценты при взаимодействии, что невероятно важно, поскольку демонстрирует медленный переход к синему как к цвету интерактивности.
5 октября 1991 года — ядро Linux

В Linux использовался белый текст на чёрном фоне.
1992 год — ViolaWWW

В браузере ViolaWWW текстовые ссылки подчёркивались, а фон был серым, как и позже в первой версии Mosaic. Однако текстовые ссылки были чёрными.
6 апреля 1992 года — Windows 3.1

Microsoft использовала тёмно-синие интерфейсы с 1985 года, но начиная с 1990 года стала применять его и для интерактивности. Здесь Microsoft использует «синий цвет гиперссылок» для активных состояний, когда пользователь нажимает на разные диски, папки и значки. Это невероятно важно, поскольку демонстрирует медленную эволюцию этого синего из цвета схемы в цвет интерактивности, примерно на год раньше того, как синий был добавлен в Mosaic.
16 января 1992 года — 21 июня 1992 года — ядро Linux

В 1992 году ядро Linux получило поддержку цвета в консоли.
Кто был первым?
Январь 1993 года — Mosaic

Первая бета-версия Mosaic была создана для X Window System для Иллинойсского университета. Изначально интерфейс был чёрно-белым и не имел синих гиперссылок, ссылки были чёрными с контуром-границей. Согласно руководству пользователя X System, гиперссылки подчёркивались или подсвечивались.
12 апреля 1993 года — Mosaic Version 0.13
В журнале изменений Mosaic версии 0.13 есть один очень важный для нас пункт:
Изменены стандартные отображения якорей: синий с одиночным сплошным подчёркиванием для непосещённых, тёмно-фиолетовый с одиночным пунктирным подчёркиванием для посещённых. — Release Notes
Вот оно!
21 апреля 1993 года — Mosaic Version 1
Mosaic выпущена для X Window System. Мне не удалось найти скриншоты того, как выглядел интерфейс этой версии, но согласно примечаниям о релизе, цвет посещённых ссылок изменён на «улучшенный цвет посещённого якоря для систем, отличающихся от SGI».
8 июня 1993 года — бета-версия Cello
Cello был создан на Юридическом факультете Корнелльского университета, чтобы юристы могли получать доступ к своему юридическому веб-сайту с компьютеров под Windows. Моей коллеге Молли удалось скачать бету 0.1, и мы были поражены найденному:


Нашли! Наш стиль гиперссылок, только это не гиперссылка, а заголовок. Наш «синий цвет ссылок» не появлялся в интерфейсах пользователя до 1993 года и внезапно за два месяца появился в двух версиях двух отдельных браузеров, создававшихся одновременно в двух разных университетах.
Сентябрь 1993 года — порты Mosaic

К сентябрю порт Mosaic был выпущен для операционной системы Macintosh 7.1. Мне удалось найти скриншот этой версии с синей гиперссылкой, который стал первым визуальным свидетельством использования синего цвета для обозначения гиперссылки.
Что было после появления синей гиперссылки?
Июнь 1993 — GUI Unix — Common Desktop Environment

Common Desktop Environment — это GUI операционной системы UNIX, которая использовалась для создания Mosaic. В этом интерфейсе для ссылок применялся чёрный цвет с подчёркиванием.
1994 год — Cello Version 1

Cello вышел из состояния беты, но теперь имел жёлтый фон, сохранил свои заголовки с подчёркиванием синего цвета ссылок и по-прежнему имел чёрные гиперссылки с границей.
13 октября 1994 года — Netscape Navigator

Netscape, созданный Марком Андриссеном и Джеймсом Кларком, использовал тот же визуальный язык, что и Mosaic: синие гиперссылки на сером фоне.
Июль 1995 года — Internet Explorer 1.0

В 1995 году Microsoft выпустила Internet Explorer, и неудивительно, что в нём тоже были синие гиперссылки и серый фон. Internet Explorer поставлялся в комплекте с Windows 95, и это стало первым случаем распространения браузера вместе с ОС. Примерно в то же время начались браузерные войны, но внешний вид гиперссылок уже полностью устоялся.
9 ноября 2004 года — Firefox 1.0
Выпущен Mozilla Firefox, тоже с синими гиперссылками, которые используются и сегодня. Эти скриншоты сделаны в Netscape 1.22 и в современном Firefox Nightly.


Так почему же гиперссылки синие?
Что произошло такого в 1993 году, сделав гиперссылки синими? Этого не знает никто, но у меня есть теории.
Я часто слышу, что синий был выбран в качестве цвета гиперссылок из-за цветового контраста. Однако W3C был создан только в 1994 году, а значит, стандарты, определяющие доступность веба, ещё не были выпущены. Кроме того, достаточно посмотреть на чёрный как на цвет текста и на синий как на цвет ссылок, чтобы понять, что их соотношение контрастов 2,3:1, и это нельзя считать достаточным цветовым контрастом между синей гиперссылкой и чёрным текстом.
Лично мне нравится думать, что и Cello, и Mosaic вдохновлялись одними тенденциями в дизайне интерфейсов пользователя того времени. Моя теория заключается в том, что Windows 3.1 вышла всего за несколько месяцев до начала обоих проектов, и её интерфейс впервые использовал синий как цвет выбора, проложив дорогу синему для применения в качестве цвета гиперссылок.
Кроме того, мы знаем, что создатели Mosaic вдохновлялись ViolaWWW и сохранили те же серый фон и чёрный текст, которые использовались в интерфейсе этого браузера. Просматривая примечания о выпуске Mosaic, мы видим в версии 0.7, что предпочтительным способом обозначения гиперссылок является чёрный цвет с подчёркиванием, и можем прийти к выводу, что ситуация оставалась такой же, пока что-то не произошло примерно в середине апреля, непосредственно перед тем, как синие гиперссылки появились в версии 0.13. На самом деле, обозначение ссылок чёрным текстом с подчёркиванием было стандартом с 1985 года в Windows 1, и, по некоторым заявлениям, Microsoft украла этот стиль у Apple Lisa.
Я думаю, реальной причиной существования синих гиперссылок попросту стал рост популярности цветных мониторов в то время. Также стал популярным Mosaic, и синие гиперссылки распространились вместе с ним. Mosaic вышел в важный период, когда происходил переход к цветным мониторам; стандартом гиперссылок был чёрный текст с подчёркиванием, выделенным состоянием или границей. Разработчики Mosaic решили использовать синий и портировали свой браузер на множество операционных систем. Это помогло Mosaic стать стандартным браузером для работы в Интернете и сделать его интерфейс пользователя стандартным языком взаимодействия с вебом.
Когда создавались Netscape и Internet Explorer, синяя гиперссылка уже стала синонимом веба и интерактивности. Теперь синяя ссылка стала стандартом и уверенно шагала по пути превращения в символ использования Интернета.
Рапсодия в #0000FF
Прошло почти 30 лет с тех пор, как Mosaic упомянула в своих примечаниях о релизе синий цвет, но сегодня уже не начало 1990-х. Хотя довольно любопытно оказалось раскрывать секреты создания браузеров, здесь, в настоящем, мы приняли как истину, что ссылки могут и должны быть только синими, потому что так решили первопроходцы Интернета.
Когда создавали гиперссылки, нам было доступно ограниченное количество цветов. Сегодня мы можем выбрать практически любой вариант, так каким же должен быть цвет и состояние ссылок по умолчанию в Интернете? Имея все возможности отойти от традиции, сделаем ли мы это ради прогресса, или нам стоит придерживаться синего, потому что это уже привычный визуальный шаблон?
Если вы собираетесь изменить цвет ссылок, то вот мой список требований к идеальному цвету:
- Оптимальная доступность текста с учётом цвета фона и окружающего текста. Ваши дизайнерские решения не должны быть причиной того, что пользователь не сможет получить доступ к содержимому страницы.
- Состояния интерактивности всегда должны быть стилизованы в таблицах стилей. Примеры: ссылка, которой касаются, посещённая, выделенная, активная и ссылка в фокусе.
- Ссылки и кнопки должны быть достаточно большими для касания или нажатия. Вы не можете точно знать, как люди взаимодействуют с содержимым на своих устройствах при помощи стилусов, пальцев, мыши или трэкпадов. Ваша задача — обеспечить удобство навигации по ссылкам и оставить достаточно пространства между ними.
В заключение зададимся вопросом — должны ли все ссылки быть синими? Может быть да, а может быть и нет. Визуальные элементы для обозначения гиперссылок прошли долгий путь, и синий цвет стал просто одним из множества элементов, представляющих гиперссылку. Главное в ссылках — это связывание информации. Всегда делайте так, чтобы гиперссылка выделялась из окружающего контента. Иногда это означает необходимость подчёркивания или фонового цвета или, возможно, синего цвета.
