[Перевод] Прогрессивные веб-приложения в 2020

На КДПВ — стикер, созданный командой браузера Samsung Internet
Больше 12 лет прошло с тех пор, как Стив Джобс впервые представил идею веб-приложений, «которые выглядят и ведут себя точно так же, как и нативные приложения». Больше 4 лет прошло с момента появления термина «PWA». Что из себя представляют прогрессивные веб-приложения в начале 2020 года? Что из того, что было добавлено в экосистему в 2019 году, вы могли упустить? Давайте выясним.
Прим. переводчика: скриншоты твитов — кликабельны
В прошлом году я провёл несколько обновлённых семинаров и выступлений про PWA, некоторые из которых доступны в записи. Если вы являетесь подписчиком Pluralsight, посмотрите курс PWA: The Big Picture, а если вы — подписчик O«Reilly Learning, то — Web Performance Basics Learning Path. Если вы хотите получать уведомления на емейл о моих новых публикациях, можете подписаться здесь.
Если вы заинтересованы в воркшопе или консультации для своей компании или конференции, свяжитесь со мной.
Определение
Определение PWA никогда не было высечено на камне, и оно может отличаться от автора к автору. Я, на момент 2020 года, сказал бы, что PWA — это шаблон проектирования для разработки приложений на основе веб-технологий с использованием таких API, как Service Workers для управления ресурсами, Web App Manifest для установки через браузер, Trusted Web Activity для распространения через Play Store и других.

Современная шпаргалка по PWA из моего выступления на JSConf Europe 2019
Использование
Трудно получить информацию о том, сколько компаний создают PWA или как пользователи реагируют на них с точки зрения установки. В 2019 году я не особо почувствовал рост числа компаний, использующих PWA, или пользователей, активно на них переходящих. Есть некоторые ниши, такие как люди, которые заботятся о своей конфиденциальности, удаляя нативные приложения, но это малая часть рынка.
В 2019 году мы увидели переход на PWA одного из самых посещаемых сайтов в мире: YouPorn, но у нас нет никакой информации об использовании PWA-версии. Вы можете почитать о YP PWA здесь (по ссылке никакого порно, открывайте спокойно).

Один из самых посещаемых сайтов в мире теперь прогрессивное веб-приложение
Что еще нового (для разработчиков, владельцев сайтов и пользователей), так это то, что PWA теперь могут быть установлены на рабочий стол компьютера. Я ещё не видел достаточно много PWA, оптимизированных для настольных компьютеров, но с 2020 года Microsoft начнут продвигать свой новый Edge, и мы, возможно, увидим прогресс в этом вопросе. В течение 2019 года Starbucks и Uber нашли время, чтобы рассказать о своих PWA, работающих на настольном компьютере, например, в статье Building a more seamless booking flow for Uber.

Produck — одно из первых оптимизированных для настольных компьютеров PWA, которое я нашёл в начале 2019 года
Единственные свежие данные, которые у нас есть про PWA — данные от браузера Samsung Internet:

Мощь WebAPK в @samsunginternet: свыше 20 миллионов установок прогрессивных веб-приложений с 80 тысяч доменов в этом году. Довольно впечатляюще.
Таким образом, в период с апреля по декабрь 2019 года мы имеем 80 000 различных доменов, по крайней мере, с одним PWA внутри; хотя это не будет точным количеством различных PWA, это хорошее приближение. Samsung Internet насчитывает около 6% всех пользователей, поэтому большое количество людей считают это значение репрезентативным для всего веба.
Вы можете сказать, что по сравнению с 2,9 миллионами приложений в Play Store или 3,9 миллионами приложений в App Store это не так уж хорошо. Но при этом мы не знаем, сколько из этих миллионов приложений за последние 9 месяцев были установлены хотя бы раз, поэтому сравнение в любом случае не будет справедливым. Кроме того, поскольку у нас есть информация о доменах, а не о разных PWA, было бы неплохо сравнить 80 000 с количеством разных издателей в магазинах, а это около 800 000 в Play Store и 792 000 в AppStore. Взяв эти цифры, мы можем сказать, что PWA составляют 10% по отношению к нативным приложениям. Но мы должны помнить, что 80% новых загрузок из магазинов приходятся только от 1% издателей. А теперь, с приходом PWA в Google Play Store, сравнение станет ещё более сложным.
Платформы
Прогрессивные веб-приложения полностью поддерживаются (включая Service Workers) в браузерах у 93% пользователей сети Интернет.
PWA могут быть установлены у 86% пользователей (82% — из браузера, 4% — только из магазинов приложений, а не из имеющихся браузеров).
Мы можем установить PWA в Android, iOS, iPadOS, Windows 10 (и в будущей 10X), Windows 7, Windows 8.x, Xbox One, macOS, Linux (64-битной), Chrome OS и kaiOS.
Можно упомянуть, что PWA нельзя установить на умные часы, умные телевизоры, Apple TV, Chromecast, Android TV, PlayStation, автомобили Tesla (да, у этих машин есть браузер), другие игровые приставках, цифровые помощники (таких как Facebook Portal, Nest Home или Amazon Echo) или шлемы и очки виртуальной и дополненной реальности, такие как продукция Oculus.
Я вижу потенциал PWA на шлемах и очках виртуальной и дополненной реальности, цифровых помощниках и игровых приставках, но они могут столкнуться с некоторой борьбой с внутренней политикой в своих компаниях.
Рассмотрим платформы, где мы уже можем установить PWA в январе 2020 года:
Android
Мы можем установить прогрессивные веб-приложения на устройства под управлением Android (телефоны и планшеты) следующими способами:
- Установка из браузера: Chrome (WebAPK) / Firefox / Samsung Internet (WebAPK только на устройствах Samsung) / UC / Edge / Opera / Brave / Baidu. Другие браузеры также могут иметь эту возможность (в основном потому, что они основаны на Chromium), но там она слишком глючная.
Вы не можете установить PWA из Facebook Mobile Browser, Firefox Preview, WebViews, Custom Tabs или Chrome for DayDream (режим VR). Кроме того, если на телефоне нет приложения для домашнего экрана (например, в режиме киоска), в браузере могут происходить странные вещи.

Android — всё ещё единственная платформа, поддерживающая все три режима работы приложения, описанные в спецификации Web App Manifest
- Распространение для корпоративных пользователей: с помощью Managed Google Play iframe, сервиса от команды Play Store, который использует создание WebAPK и не имеет никакого отношения к команде Chrome (политика в Google, часть первая).
- Магазины приложений: из Google Play Store путём создания приложения для Android с технологией Trusted Web Activity (TWA) и из Samsung Galaxy Store путём отправки адреса приложения на определённый емейл с последующим созданием WebAPK через сервисы Samsung. В Amazon App Store также есть способ публиковать веб-приложения для планшетов Amazon Fire, но он основан на старой платформе, не поддерживающей все технологии PWA.
iOS и iPadOS

Меню «На экран Домой» из iPad OS 13 для установки ярлыков сайтов и автономных PWA
У нас был режим «веб-приложений на домашнем экране» с самого начала существования iPhone, но давайте рассмотрим первую версию, поддерживающую Service Workers и, по крайней мере, основную часть Web App Manifest. iOS 13 и iPadOS 13 — первые версии, в которых PWA фактически имеют базовый пользовательский интерфейс, соответствующий нативным приложениям. Всё ещё есть ошибки и отличия между автономным режимом (PWA) и Safari, как, например, API WebRTC для доступа к камере (полезно для таких вещей, как распознавание QR-кодов). Хотя команда WebKit говорит, что они работают над этим, соответствующий «баг» открыт уже 2 года.
Таким образом, мы можем установить PWA, используя:
- Установку из браузеров: только с использованием Safari, начиная с версии 11.1+ (версия 13+ улучшает пользовательский опыт). Вы не сможете установить PWA из Safari View Controllers (например, когда вы нажимаете на ссылку в приложении Twitter) или в любом псевдо-браузере, таком как Google Chrome, Firefox, Edge или Facebook Mobile Browser. Всегда стоит помнить, что в App Store запрещены другие движки, поэтому в App Store нет реальных «браузеров».
- Распространение для корпоративных пользователей: из файла конфигурации для мобильных устройств (Mobile Configuration File); это предназначено для корпоративных пользователей, но будет работать и для обычных, если они примут соответствующий файл. В этом случае файл может содержать одно или несколько «веб-приложений», которые можно запускать в «автономном» режиме, поэтому домашний экран будет содержать PWA после установки файла конфигурации.
Windows и Xbox

PWA появятся в меню «Пуск» на устройствах Windows
На платформе Windows вы можете установить PWA через:
- Установка из браузеров в Windows 10: Google Chrome 70+ и Microsoft Edge (начиная с версии, которая будет выпущена в январе 2020 года). Вы не сможете установить PWA из Firefox, IE или Edge до 15 версии.
- Установка из браузеров в Windows 7/8.x: Google Chrome 70+ и будущая версия Microsoft Edge. Вы не сможете установить PWA из Firefox, IE или Edge до 15 версии.
- Установка из браузеров в WindowsX (складывающихся): Microsoft Edge (в будущем).
- Магазины приложений: Microsoft Store для Windows 10 (для настольных ПК и Hololens) и Xbox One. Вы не сможете установить PWA в Windows 10 для мобильных устройств или любой другой устаревшей мобильной ОС от Microsoft.

Microsoft Edge для Windows, macOS и Linux позволяет установить любой веб-сайт в качестве приложения; сайт будет выглядеть как PWA на рабочем столе, даже если на сайте нет Service Worker или надлежащего файла манифеста.
Microsoft Edge (новая, Chromium-версия) позволяет вам установить любой сайт в качестве PWA, даже если он не соответствует критериям PWA или даже если это сайт 1991 года. Google Chrome на компьютере также имеет такую возможность, но она не такая явная: вам нужно создать ярлык, используя меню «Дополнительные инструменты» — «Создать ярлык…» и отметив галочку «Открыть в отдельном окне», что, как мне кажется, не совсем очевидно.

Первый сайт в мире, установленный как «приложение» с помощью Microsoft Edge на macOS
Другие платформы
macOS — мы можем установить PWA только из браузеров Google Chrome 73+ и Edge. Safari для macOS и Firefox не поддерживают установку PWA.
Linux 64-bit — установка возможна только через Google Chrome 70+.
ChromeOS — установка из браузера доступна начиная с ChromeOS 67+; технология TWA в ChromeOS недоступна.
kaiOS — только из магазинов (kaiStore, JioStore); эта ОС основана на старой платформе Gecko, но при этом имеет базовую поддержку Service Workers. Недостаточно документации, чтобы понять, что возможно, а что нет на этой платформе для фичерфонов.
Быть или не быть
В то время как большинство производителей браузеров приняли термин «прогрессивное веб-приложение», есть еще один, который всё ещё противится ему: Apple. И это не новость, ещё два года назад я говорил то же самое:

Любопытно, что несмотря на поддержку и разработку Service Workers и Web App Manifest, никто из Apple не использует термин PWA.
В 2019 году я впервые услышал термин PWA от команд WebKit или Apple, но не так, как мы могли бы ожидать; они просто делегитимизировали его, говоря, что «его на самом деле не существует». Это было в некоторых обсуждениях спецификаций и в твиттере, например, в следующем треде:

Не поймите меня неправильно. Команда WebKit придерживается определённой точки зрения при обсуждении термина PWA. Я в прошлом также неоднократно критиковал использование термина PWA.
Официально Apple также не использует этот термин в своих статьях, опубликованных в 2019, не смотря на то что для большинству читателей он будет более понятным, чем используемые ими термины «Приложения HTML5» и «Веб-приложения для домашнего экрана».

Официальный пресс-релиз, в котором говорится о приложениях HTML5 в App Store; о публикации PWA в этом магазине приложений мы ещё поговорим позже.

Веб-приложения для домашнего экрана — это термин, использованный Apple 12 лет назад для того, что позже стало прогрессивными веб-приложениями. Также использование фразы «веб-сайтов, сохраненных на главном экране», является неверным, поскольку не каждый веб-сайт является веб-приложением на домашнем экране, или PWA, или как вы хотите его называть.
Safari — новый IE?
Я не совсем согласен с идеей, что Apple вредит Интернету или что «Safari — это новый IE»; я понимаю, что у команды WebKit есть свои собственные цели, которые не соответствуют целям империи Chromium. К сожалению, эти цели не всегда ясны и прозрачны для сообщества, и имеющихся публичных обсуждений недостаточно, чтобы понять ход их мыслей.
Хотя официально они не используют термин PWA, Apple и команда WebKit в последние два года развивают платформу таким образом, что использование PWA на iOS и iPadOS с 2020 года соответствует, по крайней мере, минимальным ожиданиям пользователей.
Даже сама Apple опубликовала несколько PWA в течение 2019 года (в некоторых случаях даже не подозревая об этом):


Вкупе с политикой
За некоторыми решениями таких крупных компаний, как Apple и Google, в отношении некоторых технологий (таких как PWA) порой стоит корпоративная политика. Я не думаю, что Apple — единственная компания, у которой есть некоторые проблемы политического характера с веб-приложениями, которые «выглядят как нативные»; у Google тоже была такая, когда Chrome представил Trusted Web Activity — механизм публикации PWA в Play Store, но Google как компания, включающая в себя и Android, и Play Store, и Chrome, пыталась сделать все составляющие вещи как можно более высокого уровня сложности, чтобы дать им дальнейшее развитие.
Распространение
Установка из браузера
Это был наиболее распространенный сценарий установки для PWA, но с 2020 года, я думаю, мы могли бы увидеть увеличение популярности других способов распространения приложений.

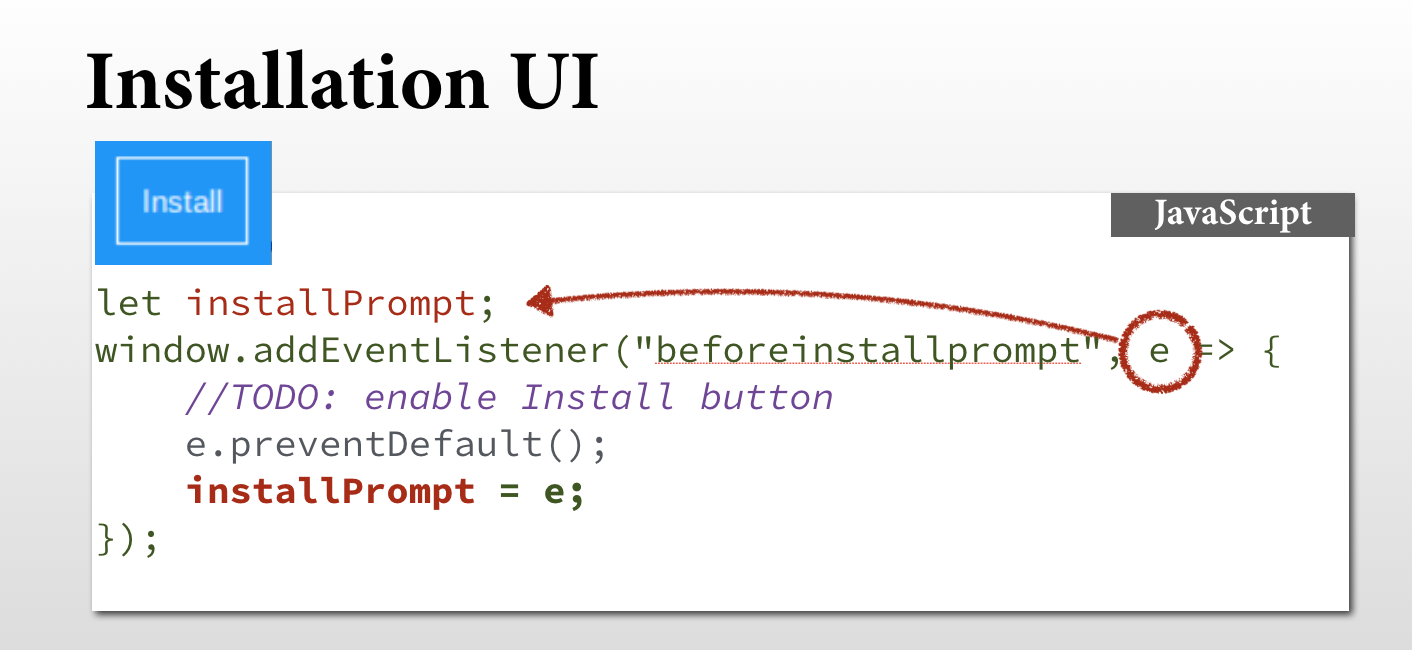
Возможность установки PWA из нашего пользовательского интерфейса не появится в Safari или Firefox
Самое новое в этом вопросе — спецификация Web App Manifest, вероятно, собирается удалить из рекомендации событие beforeinstallprompt, и оно станет функцией только для Chromium. Как мы помним, это событие позволяет нам создать собственную кнопку «установить» в пользовательском интерфейсе нашего веб-приложения, которая позволит вручную запустить диалоговое окно установки. Safari и Firefox публично заявили, что не заинтересованы в его реализации, поэтому у нас не будет этой возможности вне империи Chromium (Google Chrome, Samsung Internet, Microsoft Edge, Brave и т. д.).

Оригинальный сервис создания WebAPK доступен только для Google Chrome
Говоря об установке из браузера на Android, WebAPK предоставляет наилучшие возможности. В этом случае Google Play Store упаковывает и подписывает устанавливаемые приложения только при использовании Google Chrome в качестве браузера, несмотря на публичное заявление о том, что они хотят открыть платформу и для других браузеров.
В WebAPK используется облачный сервис APK, который создает и подписывает APK на лету, поэтому устройство Android устанавливает приложение без вывода сообщений и оно выглядит как любое другое нативное приложение.
У Samsung есть собственный метод для создания WebAPK, доступный только на устройствах Samsung с установленным Galaxy Store (у них есть собственный сервис, так как они также управляют и ОС, и браузером); другие браузеры, такие как Firefox, Brave или Edge, не могут использовать эту технику из-за необходимости подписей на уровне ОС, поэтому PWA, установленные из этих браузеров, обладают меньшими способностями с точки зрения ОС (например, они не появляются в общем списке приложений, а иконка на главном экране дополнительно отмечена иконкой браузера).

Когда вы используете браузеры без поддержки WebAPK, вы увидите иконку только на главном экране.
Распространение через магазины приложений
Давайте начнем с Apple: в течение 2019 года Apple поняла, что им не нужны прогрессивные веб-приложения в App Store.

Чтобы предоставить пользователям безопасный и надежный опыт использования, который они ожидают от App Store, мы всегда указывали на то, что приложения должны быть полностью автономными. Это означает, что основные функции и возможности приложения должны содержаться в двоичном коде программного обеспечения, а не добавляться путем направления пользователей за пределы одобренного приложения, в том числе посредством использования HTML5. Приложения, которые предоставляют основные и дополнительные функции динамически, при помощи веб-технологий, таких как HTML5, лучше всего доставлять всем в Safari, а не через курируемый App Store.
Это означает, что вы не должны добавлять в App Store приложения, которые на лету будут загружать JavaScript, позволяющий обновлять поведение приложения без вмешательства команды App Store QA. То есть Service Worker или любой другой механизм обновления запрещён (API Service Worker недоступен в WebView, но есть некоторые другие реализации). Вы по-прежнему можете встраивать все свои ресурсы в приложение iPhone с помощью WebView и добавлять их в магазин, но любое автоматическое обновление приложения, как на других платформах, будет недоступно.
В Android Google Play Store с Chrome тихо начал принимать PWA в App Store. Тут не задействована технология WebView, и приложение из магазина будет показывать тот же Chrome (или другой браузер), в том числе также будет работать совместное использование всех хранилищ и файлов cookie. Это возможно благодаря Trusted Web Activities. Не получится просто опубликовать URL-адрес приложения, вам нужно опубликовать специальное приложение для запуска вашего PWA, то есть собственное приложение, которое открывает браузер в автономном режиме и показывает содержимое PWA по его адресу.

На саммите Chrome Dev команда браузера упомянула OYO Lite, PWA в Google Play Store, впервые подтвердив, что TWA, созданную за несколько месяцев до этого, можно использовать для распространения PWA в магазине приложений.
Trusted Web Activities была доступна весь 2019 год, но Chrome публично не говорил об использовании этой технологии для публикации PWA в Play Store в течение 10 месяцев (политика в Google, часть вторая; вы не можете себе представить, сколько сообщений я получил от разных людей, утверждавших, что я вру, ведь «TWA — не для PWA в магазине»). Это замечательная функция, которая скрыта от публичных глаз, но я не видел никаких обновлений о будущем технологии (например, были идеи связать нативный код с TWA). TWA в настоящее время поддерживается в Chrome. Эта возможность основана на открытом протоколе Custom Tabs, поэтому другие браузеры, такие как Firefox и Samsung Internet, смогут добавить её поддержку в скором времени (уже доступно в Firefox Preview и анонсировано для Samsung Internet, хоть Samsung и имеет аргументы против этой технологии). Это означает, что пользователь сможет изменить движок, который он хочет использовать для PWA из Play Store.

Samsung Galaxy Store поддерживает загрузку веб-приложений
В течение 2019 года Samsung предоставила простой способ добавления PWA в Galaxy Store без необходимости в упаковке в приложение — то, что мы все ожидали от Google Play Store. Это действие всё ещё нужно сделать вручную (отправив адрес приложения на определённый емейл), а PWA отображаются в разделе «веб-приложения», который мне не очень нравится, поскольку пользователям нет дела до используемых технологий. Хотя я не уверен, сколько вообще активных пользователей у этого магазина.
Индексация поисковиками
Microsoft в 2017 году объявила, что Bing будет индексировать прогрессивные веб-приложения с 2018 года, и они будут автоматически добавлены в Microsoft Store для Windows 10. Реальность такова, что этот проект провалился.

Не смотря на то, что Microsoft никак не заявляла о том, что эта функция была закрыта, я не видел никаких новых PWA, добавленных в магазин этим механизмом, а в подкасте в 2019 году я слышал, что Microsoft больше не поощряет эту механику, а разработчики должны создать пакет APPX, чтобы вручную отправить PWA в магазин.
Из-за всех этих сложностей, связанных с внутренней политикой, я, к сожалению, не вижу, чтобы поисковик Google собирался делать что-то похожее в ближайшее время.
Распространение для корпоративных пользователей

Добавление PWA для корпоративных пользователей; файл манифеста веб-приложения игнорируется, и мы можем настроить только основные метаданные
Это одна из возможностей, которые, вероятно, наименее известны и используемы на текущий момент. В Android вы можете использовать возможность под странным названием Managed Google Play iframe для распространения приложения среди корпоративных пользователей, что означает, что пользователи найдут ваше PWA в своём корпоративном магазине приложений. Play Store будет использовать сервис создания WebAPK для создания APK-файла из URL-адреса и предлагать его пользователям. К сожалению, это возможно только для корпоративных пользователей, а не для публичной части магазина для обычных пользователей; очевидно, что это не технологический барьер.
Со стороны Apple у нас есть файл конфигурации для мобильных устройств (Mobile Configuration File), принятый в iOS и iPadOS. С помощью Apple Configurator 2 вы можете создать такие файлы, которые могут включать Web Clips (иконки на главном экране). Эти иконки будут отображать URL-адрес с возможностью отображения в полноэкранном режиме, который, в основном, используется в PWA. Вы можете подписать файл mobileconfig или распространить его без подписи, и если пользователь iOS/iPadOS примет его, он увидит иконку (иконки) PWA на главном экране.

Внимание: я думаю, эта возможность находится на грани изученного мира, и я ещё не уверен, является ли движок, используемый этими веб-приложениями, тем же самым, который используется при установке PWA из Safari. Моё первоначальное тестирование говорит, что это не так; требуется дальнейшее исследование.
Возможности
С точки зрения новых возможностей PWA в 2020 году, я думаю, мы можем разделить экосистему на три части:
- Империя Chromium: благодаря проекту Fugu и новым возможностям, добавленным в 2019 году и планируемым для добавления в 2020, значительно расширены возможности веб-платформы для Google Chrome, Samsung Internet, Microsoft Edge и других браузеров. Вот почему в этой империи вы найдете лучшие новые возможности в этом году, например, дополнительные возможности фонового выполнения приложения, доступ к аппаратным средствам и платформе (список контактов, WebNFC, контекстное меню для PWA, перечисление экранов, режим приложения с вкладками, позиция окна приложения), в дополнение ко всему тому, что уже у нас имеется (WebAssembly, WebRTC, WebPush, WebAuthn, WebShare, WebXR, RequestPayment и т. д.).
Стоит сказать, что есть некоторые функции (в основном, связанные с платформой Android), которые развиваются совсем в другом темпе, что, на мой взгляд, связано с внутренней борьбой между Android/Play Store и Chrome в Google: развитие TWA, возможность установки из омнибокса, или 2 года, которые потребовались Chrome для поддержки правильных, маскируемых иконок для Android 8+. На десктопе Chrome, похоже, развивается быстрее в вопросах, связанных с интеграцией с платформами.
- Королевство WebKit: как известно, команда WebKit (дающая нам Safari) не следует империи Chromium в своей потребности в захвате власти в Интернете, они осторожнее и заинтересованы больше в конфиденциальности и производительности, нежели в новых возможностях. В настоящее время есть некоторые возможности (такие как WebAssembly, WebAuthn (первый выпуск), Вход через Apple, Apple Pay и RequestPayment), но другие, как, например, доступ к аппаратным средствам, WebPush или фоновое выполнение, вряд ли появятся в ближайшее время в WebKit. Вы можете посмотреть на цели WebKit на этот год в черновике «дорожной карты 2020» и на то, что на самом деле находится на этапе рассмотрения или разработки.
- Край света: здесь у нас есть некоторые движки, у которых нет явно намеченного пути. Среди них — Gecko (который реализует множество API из империи Chromium, но в мире PWA намного медленнее и без ясных планов на будущее), kaiOS (кажется, застрявшая в старой версии Gecko без понимания в отношении будущего движка), TWA и Universal Windows API в Windows Store.
Дизайн
2019 привнёс три новые концепции, которые оказывают влияние на дизайн PWA:
- тёмная тема
- складные устройства
- маскируемые иконки
Тёмная тема
При включенной тёмной теме содержимое вашего PWA можно изменить с помощью CSS-медиазапросов. Но спецификация Web App Manifest не предоставляет никаких дополнительных возможностей для настройки иконок или цвета темы для темной темы. При этом iOS даёт возможность редактировать изображение для запуска приложения:

Складные устройства
Хотя складные устройства всё ещё новинка, PWA будут работать на совместимых устройствах. Для них до сих пор нет ничего конкретного, и на некоторых платформах использование PWA может быть как совсем глючным, так и обычной адаптацией под размер экрана. Начинают появляться некоторые предложения API, которые помогут PWA в будущем, например Windows Segments Enumeration API.
Маскируемые иконки
Android 8+ изменил механику работы иконок, добавив концепцию адаптивных иконок;, но на PWA это никак не распространялось, поэтому большинство иконок PWA выглядели довольно плохо, просто отображаясь по центру белого круга. Веб-платформе потребовалось довольно много времени, чтобы адаптироваться к этому поведению, и теперь в файле манифеста доступно определение маскируемых иконок.

Chrome сейчас поддерживает маскируемые иконки в Canary, поэтому скоро поддержка будет как для стандартных ярлыков, так и для WebAPK; Firefox также занимается добавлением поддержки этой технологии.
Инструменты
Инструменты для прогрессивных веб-приложений также получили активное развитие в последние годы. Я думаю, что им ещё есть куда расти, но тут у нас есть список инструментов, которые в последнее время особо развились в области PWA.
Генераторы для магазинов приложений
В прошлом году появилось много инструментов для поддержки веб-разработчиков, желающих опубликовать PWA в Google Play Store без использования Android Studio и нативных инструментов с нуля.

pwa2apk стал первым инструментом для преобразования PWA в PWA, готовое для публикации в Google Play Store
Первым стал PWA2APK от независимого издателя AppMaker, за которым последовали PWA Builder от Microsoft и Llama-pack от Chrome (находится в разработке).
PWA Builder
Инструмент от Microsoft активно развивается: в прошлом году был выпущен PWA Builder 2.0 со многими новыми возможностями, в том числе PWA Builder Score и многими другими. В течение года PWA Builder также выпустил веб-компонент pwa-install, который управляет поведением beforeinstallprompt.

Веб-компонент pwa-install из PWA Builder в действии
В будущем мы увидим, как этот инструмент переходит на новое направление, сфокусированное на веб-компонентах, включая добавление поддержки Web Push, интеграцию с другими инструментами с открытым исходным кодом (такими как использование llama-pack или PWA Asset generator) и удаление некоторых функций из генератора, включая генератор пакетов для iOS (фактически просто использующий WebView).
Маскируемые иконки
Если у вас есть PWA, вы должны добавить маскируемую иконку в манифесте веб-приложения. Если вы этого ещё не сделали, можно начать с приложения Maskable.app от Tiger Oaks.

Время «маскировать» ваши иконки PWA!
Lighthouse
Единственное недавнее большое изменение в Lighthouse для PWA — это то, что теперь он будет проверять иконку для iOS/iPadOS. Я считаю, что это будет иметь огромное значение, потому что я видел очень много PWA без иконки для iOS, а типичная реакция на это была такой: «Lighthouse сказал, что всё было правильно».

Я настаивал на этом изменении в Lighthouse (вы можете проследить обсуждение с командой Chrome в треде ниже):

Что дальше?
Как вы думаете, что 2020 привнесёт в PWA? Напишите об этом в комментариях.
Максимилиано Фиртман — разработчик, тренер, спикер и автор статей. Он — автор многих книг, в том числе «High Performance Mobile Web» издательства O’Reilly Media. Он часто выступает на конференциях по всему миру и имеет широкое признание за его работу в мобильном веб-сообществе. Он преподает мобильную разработку, HTML5, PWA и проводит тренинги по производительности для ведущих компаний по всему миру. Он провёл несколько семинаров и курсов по прогрессивным веб-приложениям во многих компаниях и для онлайн-изданий, таких как Pluralsight, Linked Learning/Lynda и Safari для O’Reilly. Twitter: @firt
От переводчика: ссылку на оригинал я увидел в телеграм-чате PWA — русскоязычное сообщество, который является прекрасным местом для обсуждения новостей и вопросов, связанных с PWA.
