[Перевод] Профессиональная работа в VS Code: 4 совета12.09.2020 17:32
VS Code — это, в наши дни, один из самых популярных редакторов кода. Продуманный подход к использованию этого редактора способен значительно повысить продуктивность программиста. В этом материале представлено несколько советов по профессиональному использованию VS Code. Хочется надеяться, что эти советы вам пригодятся.

1. Использование нескольких курсоров
Может случиться так, что программисту понадобится вводить один и тот же текст одновременно в нескольких местах.
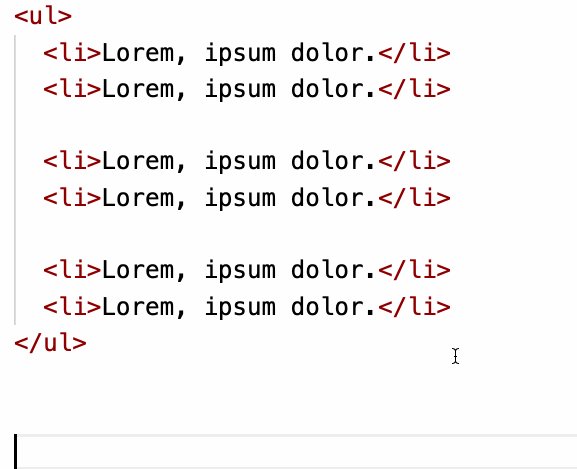
Например, в следующем коде нужно добавить атрибут class=«odd» к первому, третьему и пятому элементам class=«even».
- Lorem, ipsum dolor.
- Lorem, ipsum dolor.
- Lorem, ipsum dolor.
- Lorem, ipsum dolor.
- Lorem, ipsum dolor.
- Lorem, ipsum dolor.
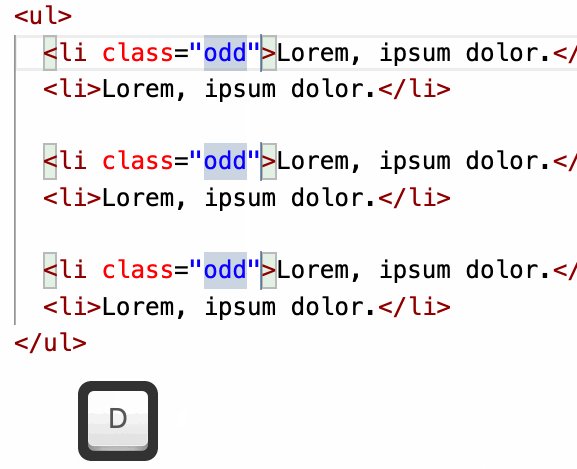
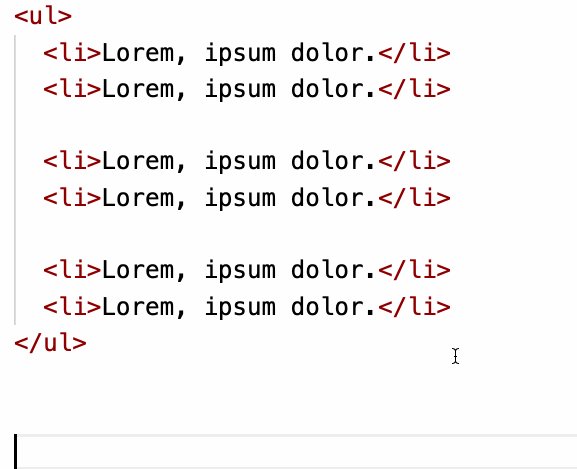
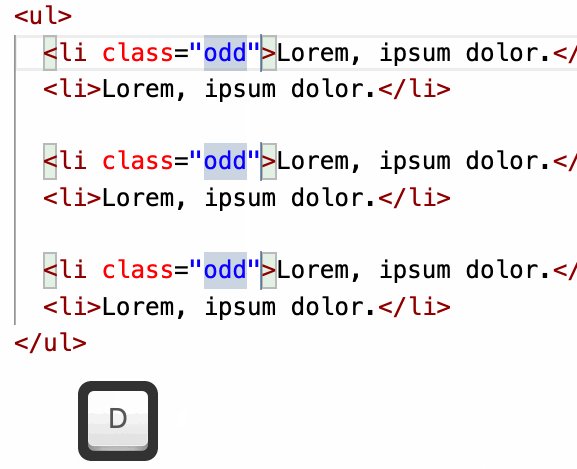
Вот как выглядит то, что должно получиться, в редакторе.
Код в редакторе
Как решить эту задачу? Раньше я поступал так: вводил нечто вроде текста class=«odd» в одном месте, а потом копировал его в буфер обмена и вставлял везде, где он нужен. Правда, после того, как я узнал о возможности работать с несколькими курсорами в VS Code, я так делать перестал. Это значительно повысило эффективность моего труда.
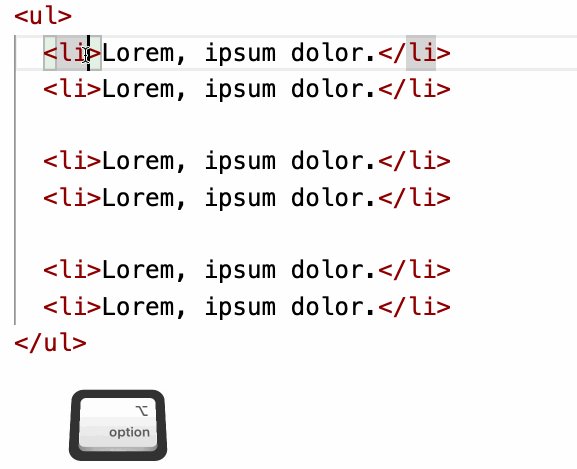
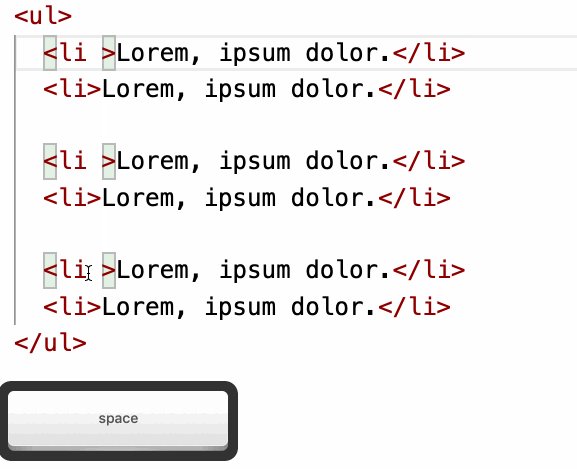
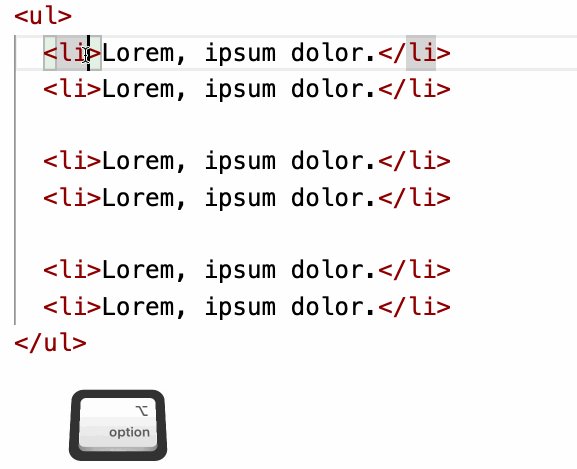
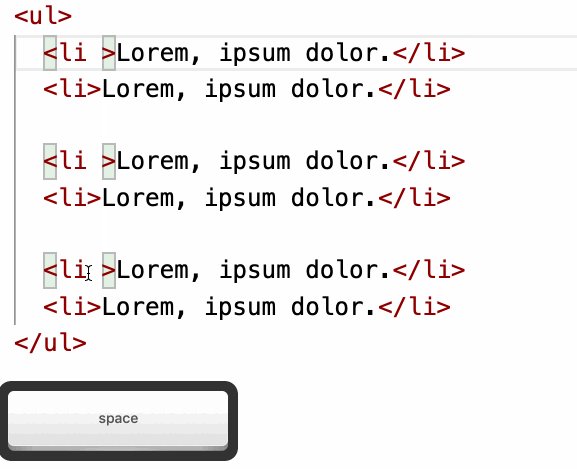
В частности, речь идёт о следующем. Для добавления в текст нескольких курсоров нужно удерживать клавишу Alt на клавиатуре (в macOS — клавишу Option) и щёлкать по тем местам, где должны появиться курсоры. После этого всё, что вводится с клавиатуры, будет одновременно появляться везде, где имеются курсоры.

Использование нескольких курсоров
Напомню, что речь идёт о следующих сочетаниях клавиш:
- Windows:
Alt+Щелчок мышью.
- macOS:
Option+Щелчок мышью.
2. Переименование сущностей и команда Rename Symbol
Теперь давайте изучим ещё один простой приём.
При вводе кода или текста документа можно столкнуться с ошибкой в написании какого-нибудь слова. Или, может быть, нужно будет применить в коде новое соглашение об именовании сущностей. В подобных ситуациях возникает нужда в одновременной обработке множества строк.
Представим, что у нас есть код, напоминающий тот, что приведён ниже. Нам нужно заменить все вхождения foo на bar. Как это сделать?
function foo(){
// ...
}
foo();
foo();
foo();
Если вручную менять каждую строку, то у такого подхода будет пара недостатков:
- Слишком много ручного труда.
- Высокая вероятность возникновения ошибок.
Для решения этой задачи можно воспользоваться командой контекстного меню Rename Symbol.

Использование команды меню Rename Symbol
Это меню вызывается при выполнении щелчка правой кнопкой мыши по выделенному тексту. Другой способ вызова этой команды — нажать F2 после выделения текста, который надо отредактировать.
3. Перемещение выделенных строк вверх и вниз
Иногда нужно переместить какой-то программный код или обычный текст вверх или вниз в документе. Эту задачу можно решить так:
- Выделим текст.
- В Windows воспользуемся сочетанием клавиш
Alt+Стрелка вверх для перемещения текста вверх. Для перемещения текста вниз, соответственно, воспользуемся сочетанием клавиш Alt+Стрелка вниз.
- В macOS роль клавиши
Alt играет клавиша Options.
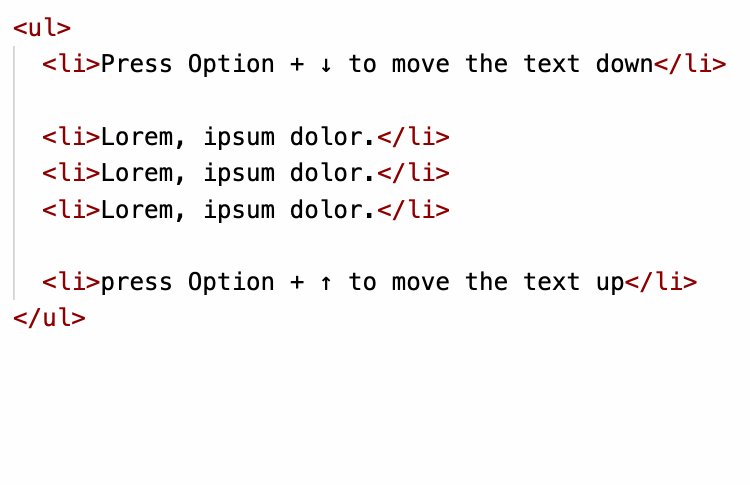
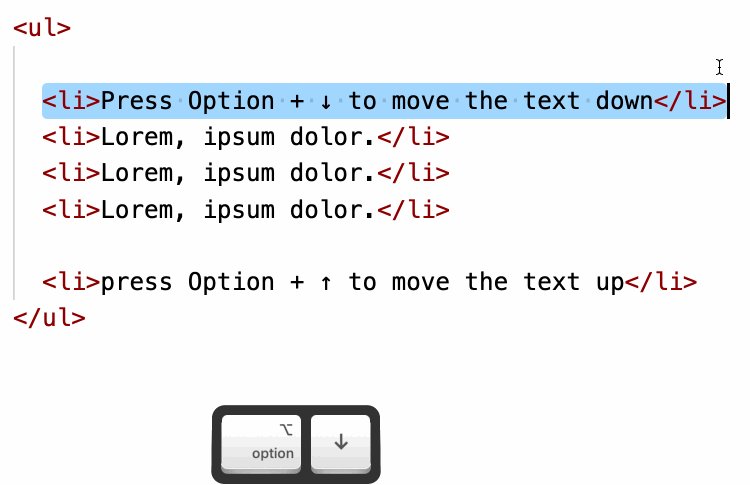
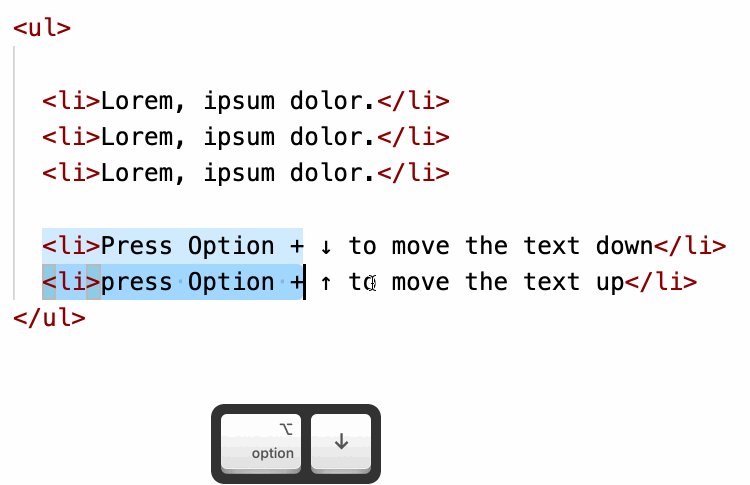
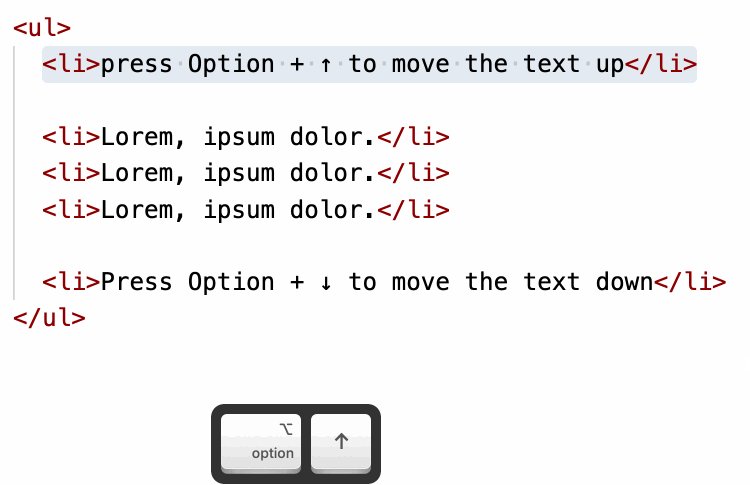
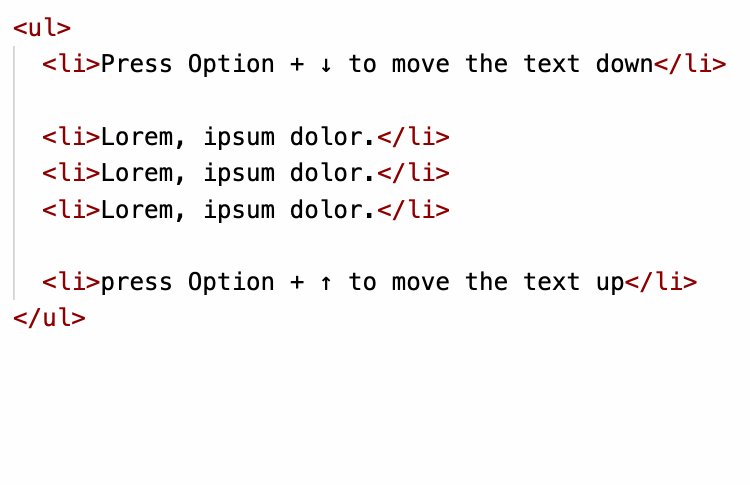
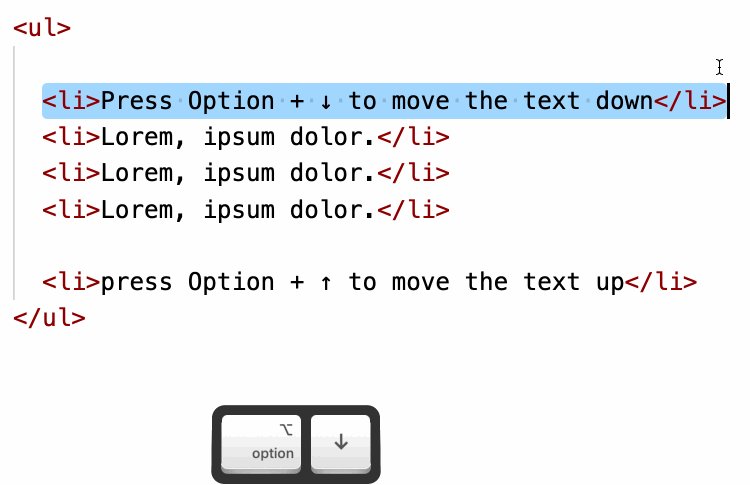
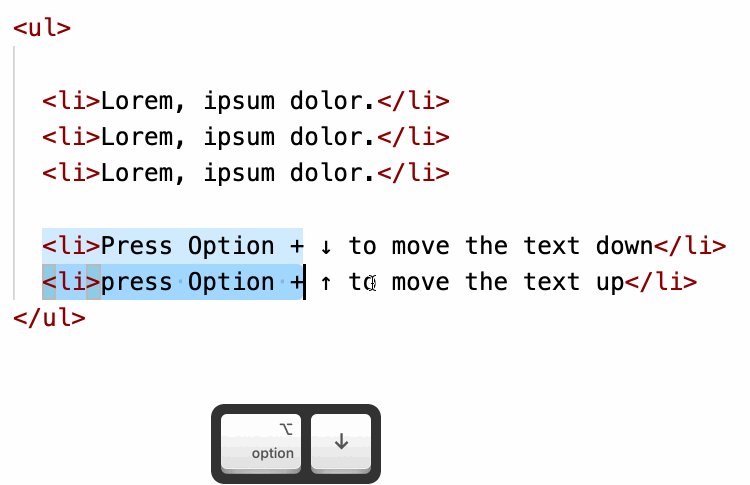
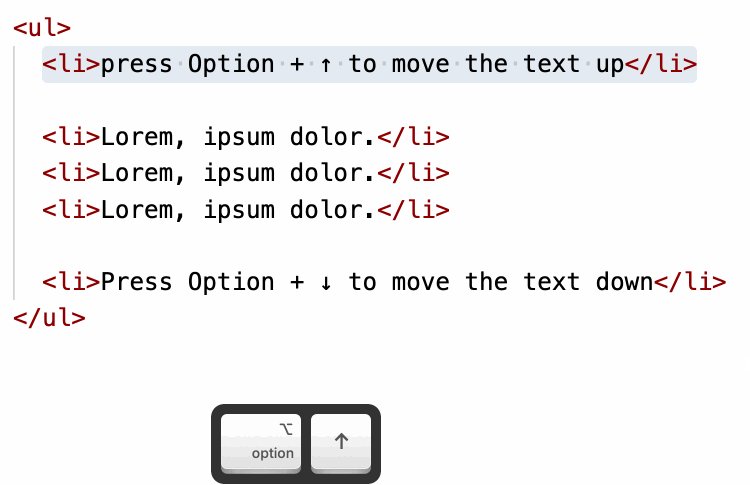
Вот как это выглядит.

Перемещение текста вверх и вниз
Благодаря этому подходу можно быстро и легко менять порядок размещения текста.
4. Сниппеты
В ходе написания кода нам постоянно приходится вводить с клавиатуры одни и те же повторяющиеся конструкции.
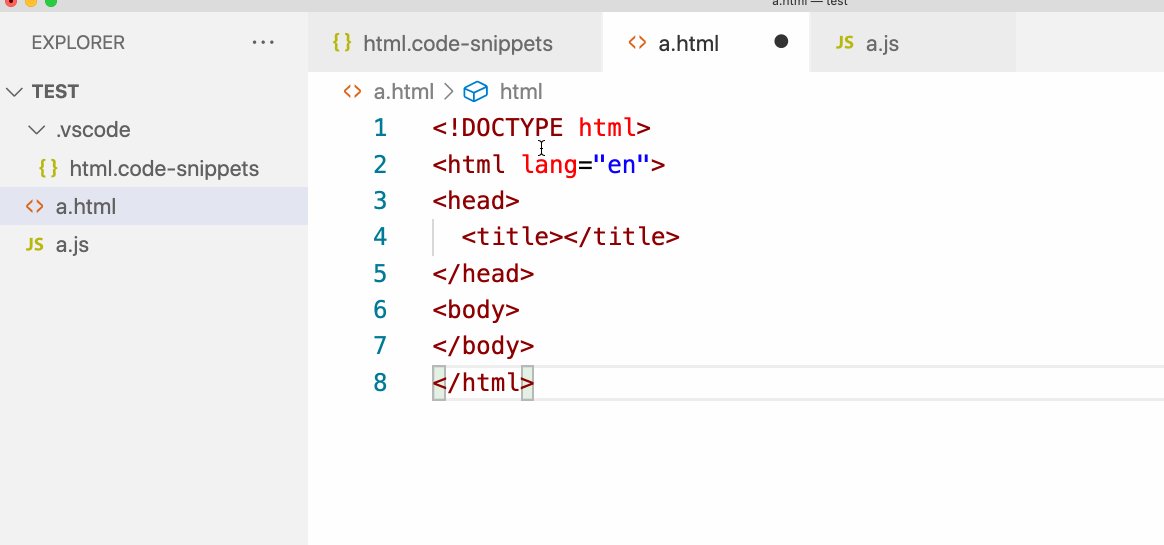
Например, HTML5-файлы всегда содержат следующую базовую структуру документа:
А при написании for-циклов на JavaScript мы всегда вводим такие фрагменты кода:
for(let i = 0; i < ; i++){
}
Можно привести ещё очень много подобных примеров. Если бы приходилось вводить эти фрагменты кода вручную, поступая так всегда, когда они нужны, это было бы очень неэффективно.
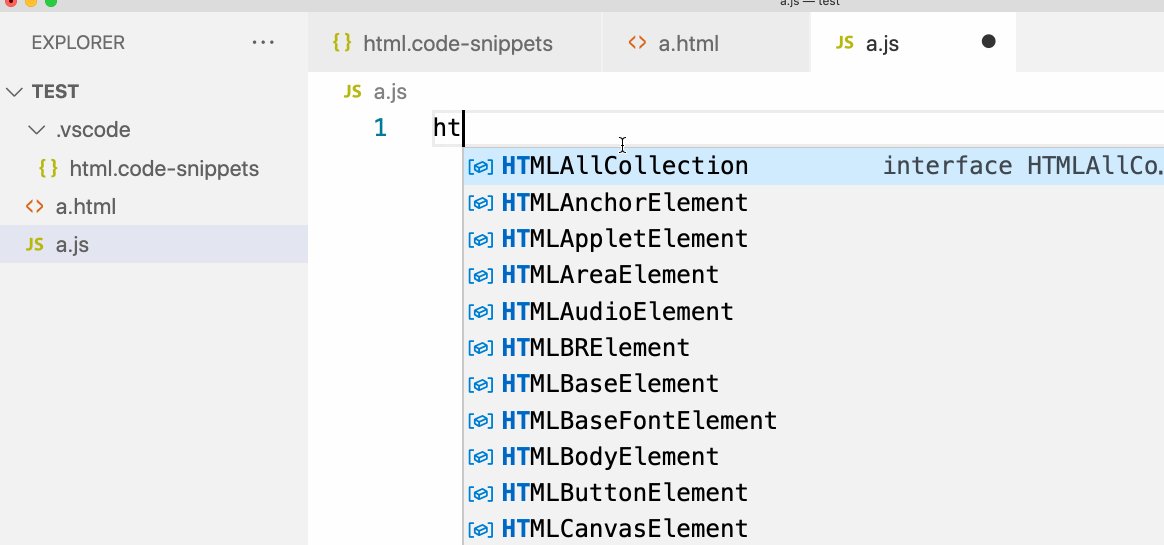
К счастью, VS Code даёт в наше распоряжение настраиваемый механизм автодополнения ввода. Вот как это выглядит.

Автодополнение ввода
Поговорим о том, как настроить VS Code и обзавестись тем, что показано на предыдущем рисунке.
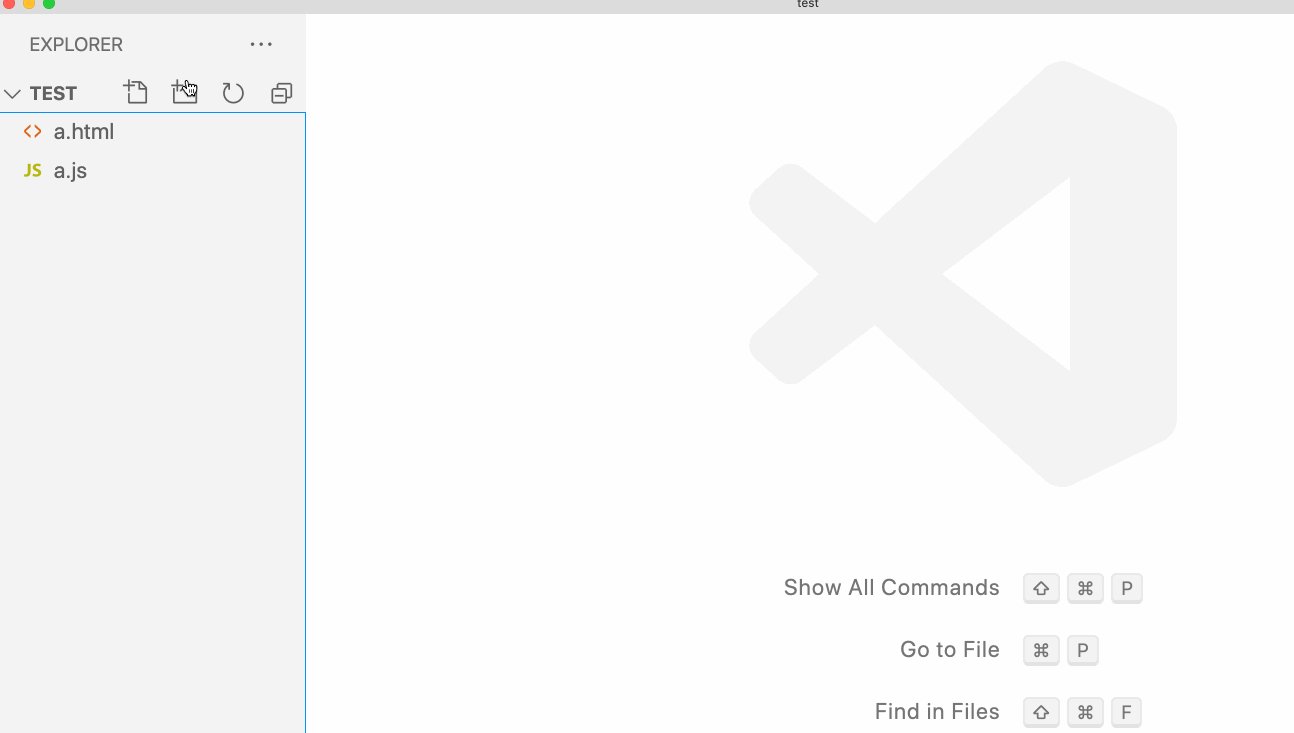
▍Создание конфигурационного файла
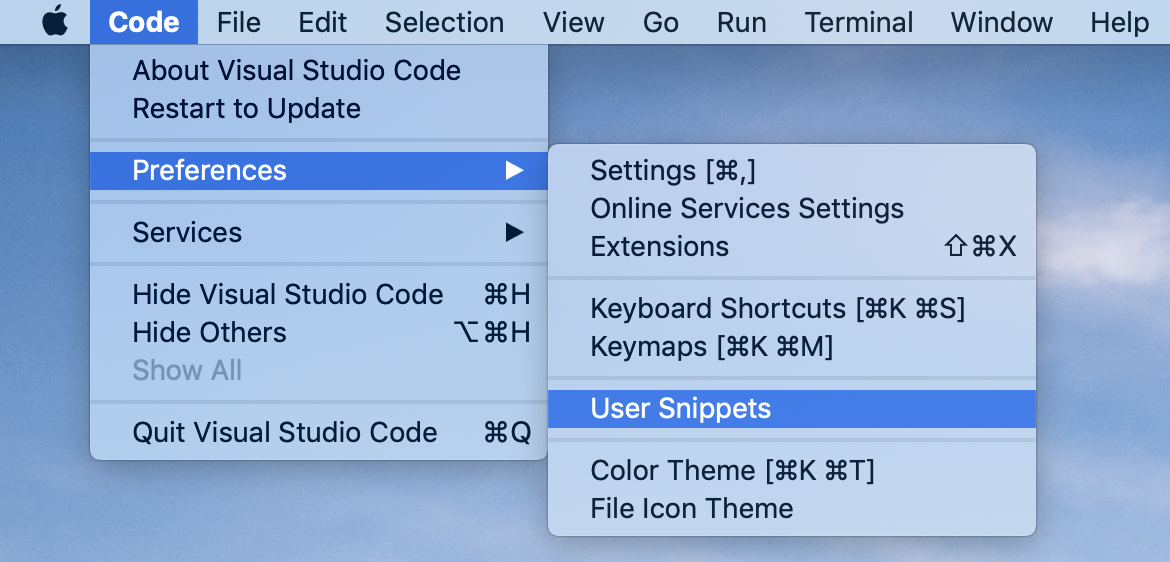
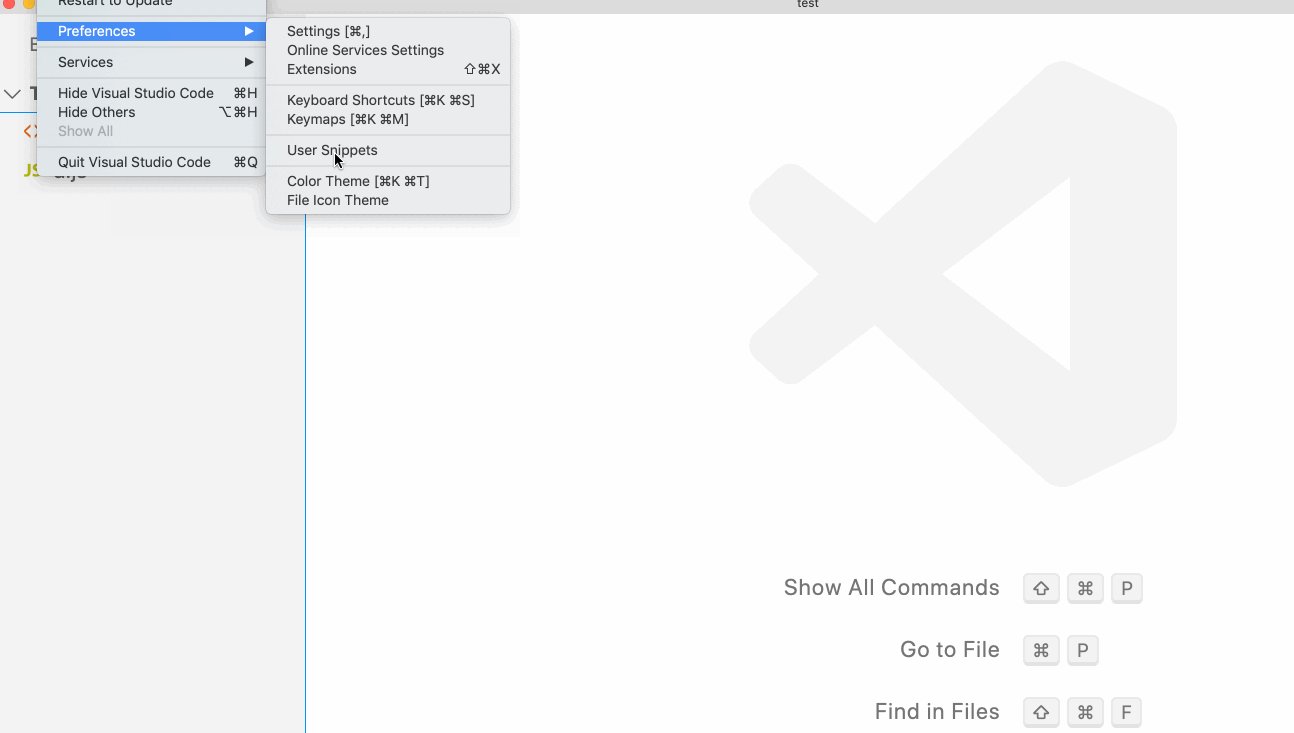
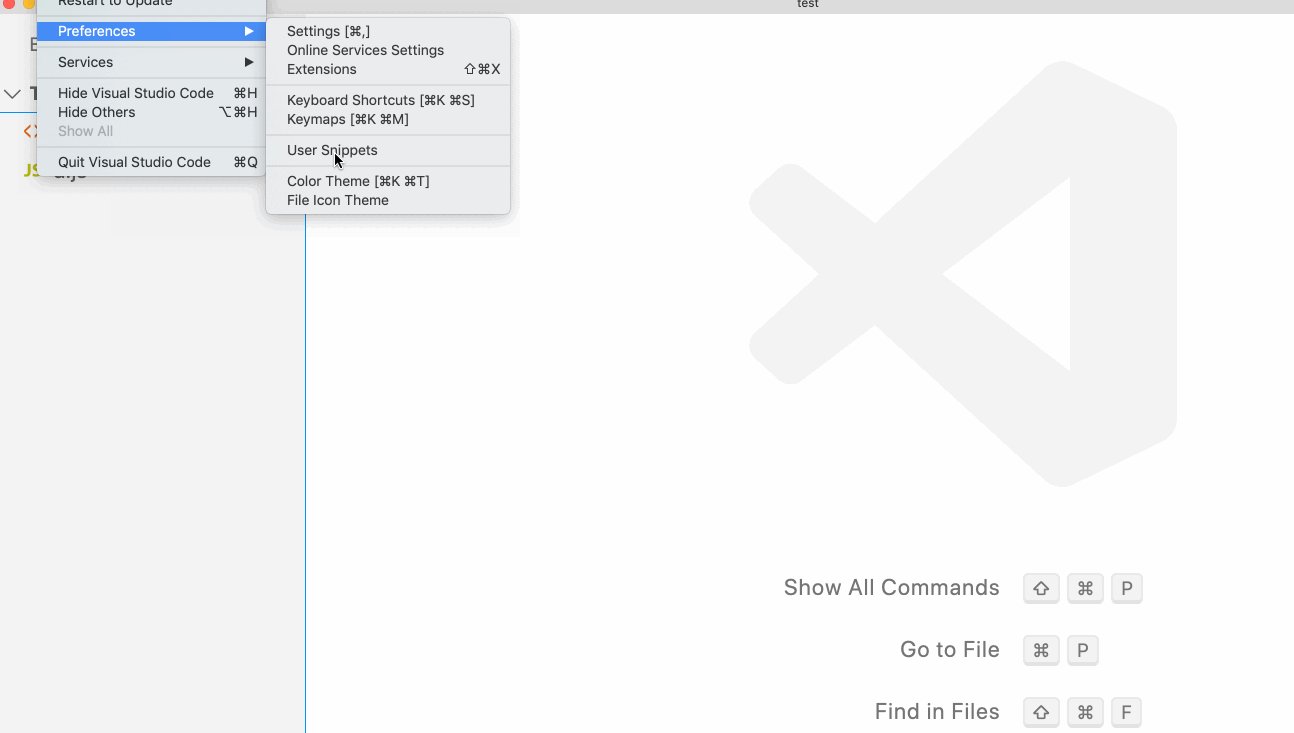
Для настройки автодополнения ввода в VS Code нужно сначала создать соответствующий конфигурационный файл. Редактор читает этот файл, реализуя соответствующие механизмы. Для того чтобы создать этот файл, нужно, как показано на следующем рисунке, перейти в меню Code > Preferences > User Snippets.
Команда меню User Snippets
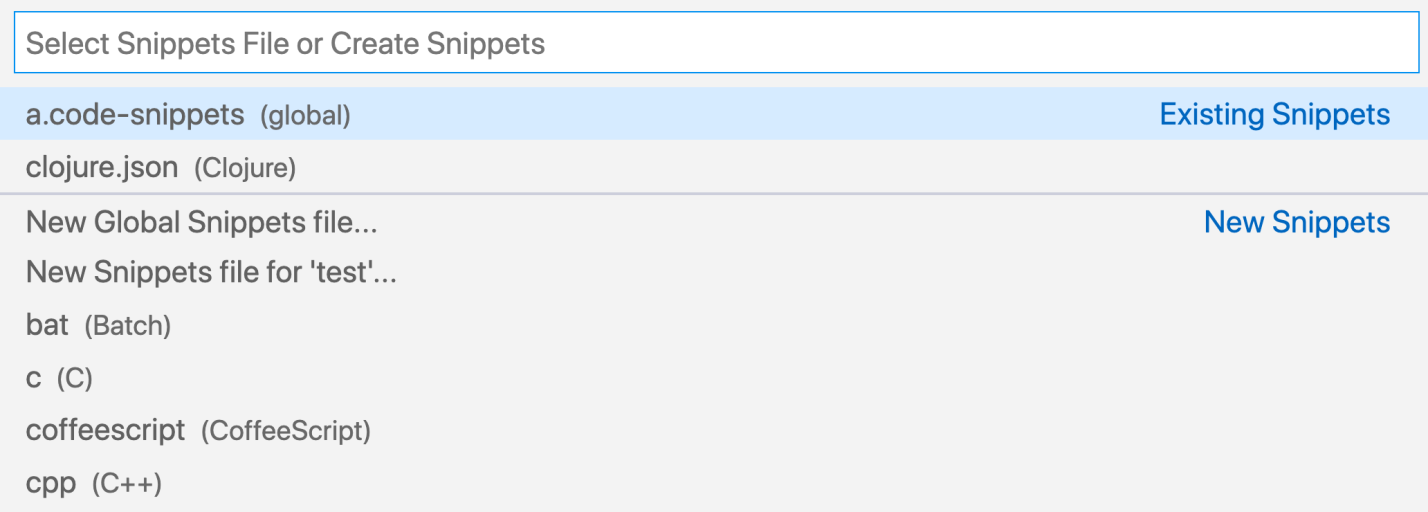
После этого появится следующая панель.
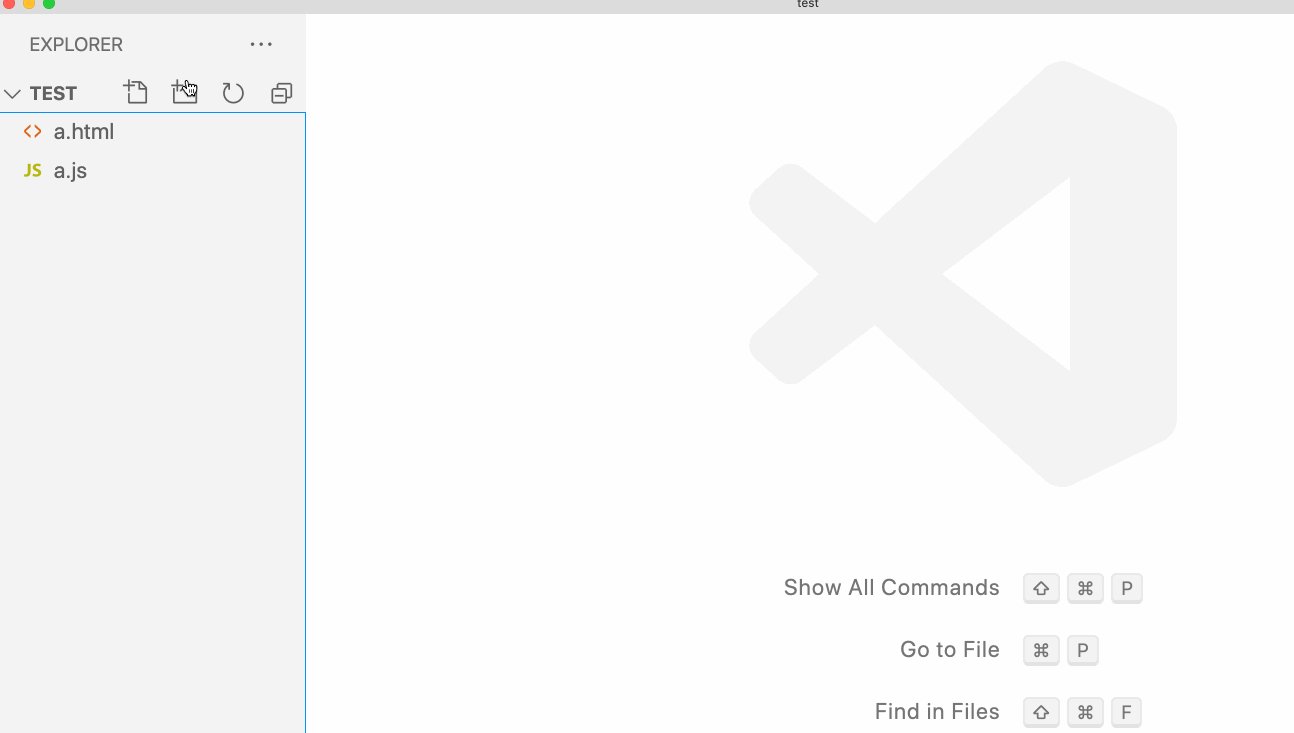
Панель для работы со сниппетами
Здесь можно выбирать существующие конфигурационные файлы и редактировать их. Ещё тут можно создать новый конфигурационный файл. Мы собираемся поступить именно так.
Если выбрать тут команду New Global Snippets file, будет создан конфигурационный файл, доступный глобально. Если же выбрать команду вида New Snippets file for 'test' — будет создан файл, доступный локально, в текущем рабочем пространстве.
Мы создадим локальный файл.
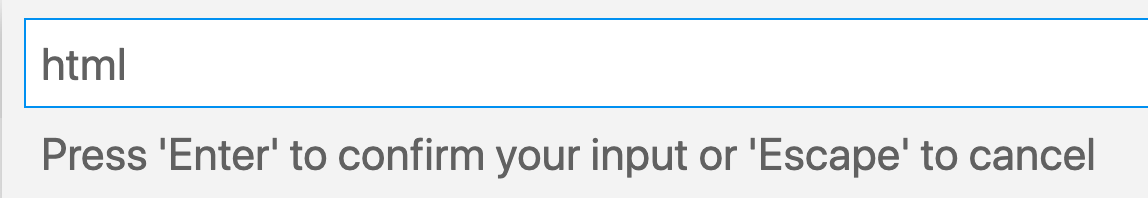
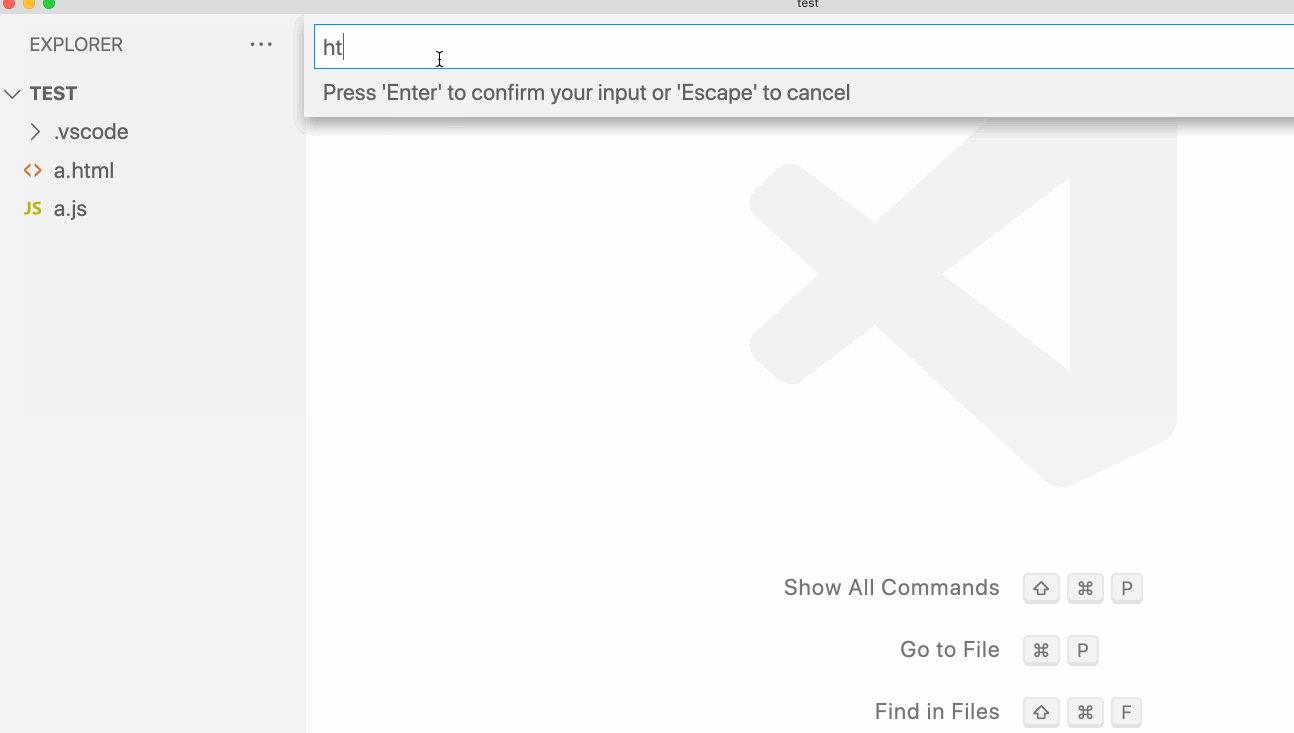
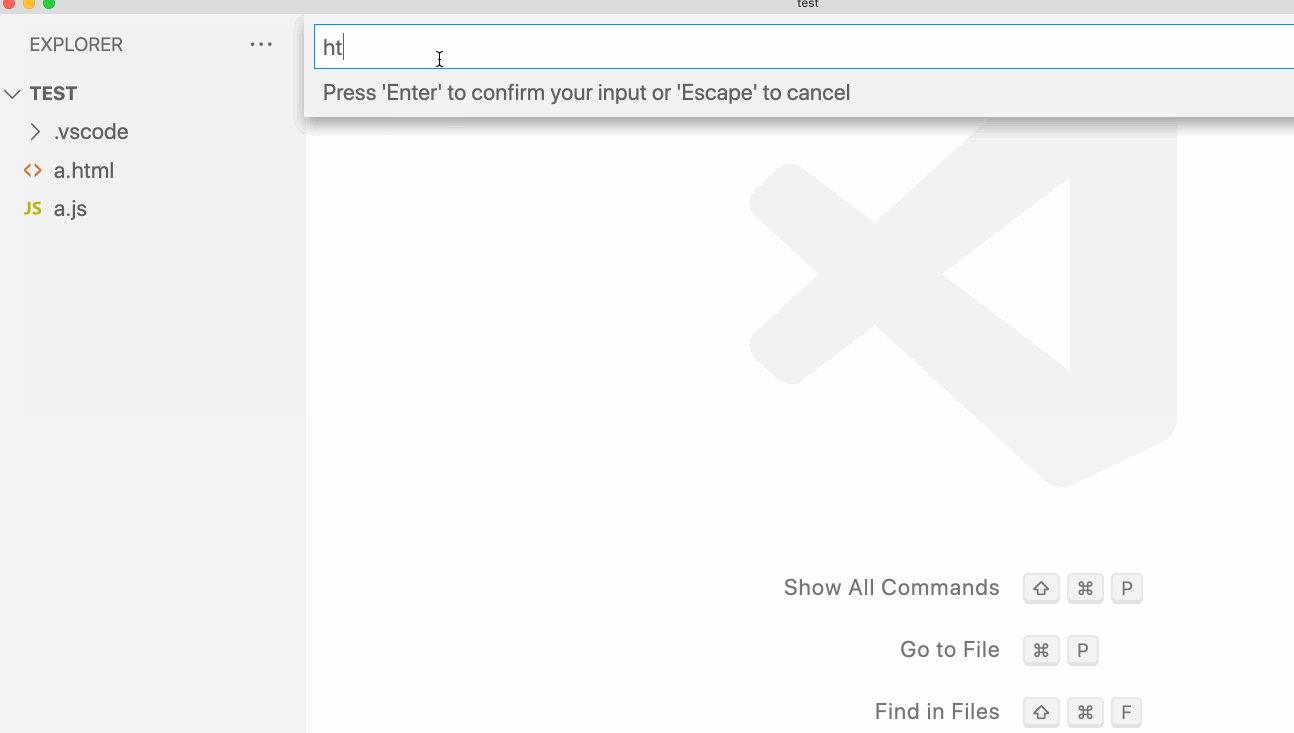
После выбора команды New Snippets file for 'test' система запросит имя файла.
Ввод имени нового файла
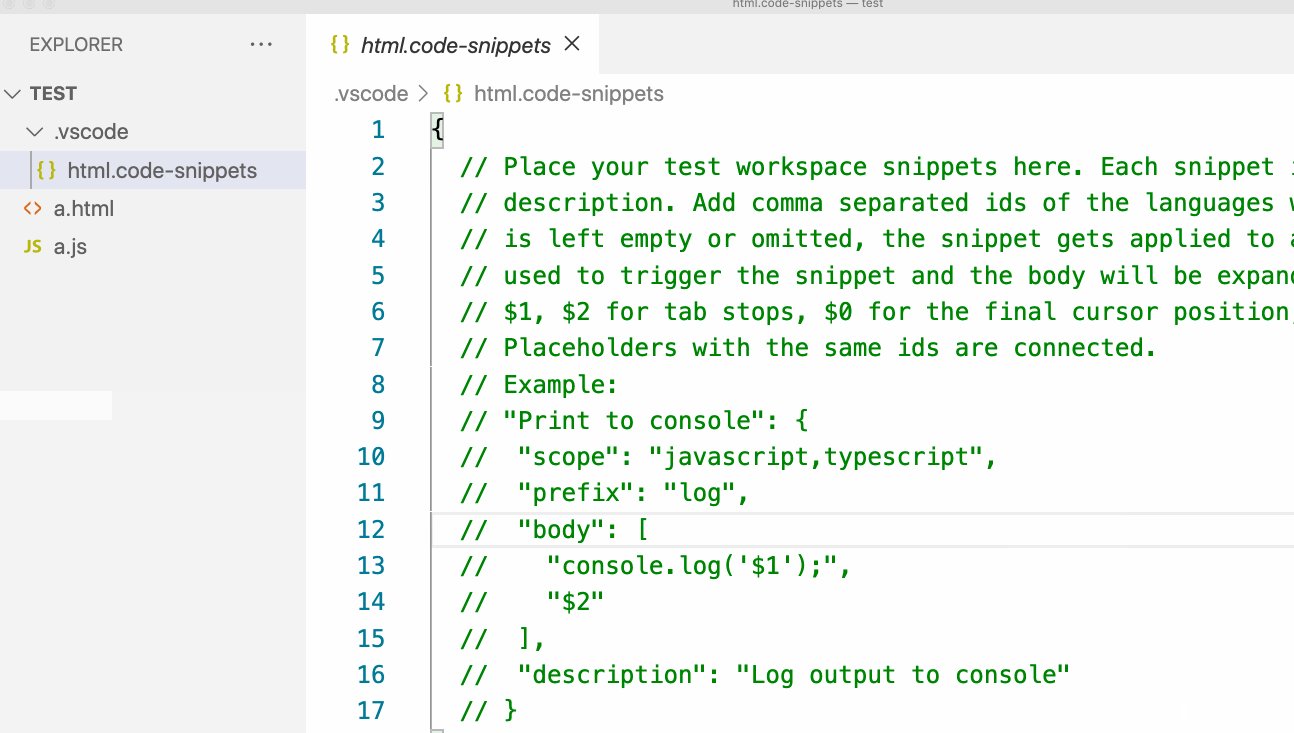
Конфигурационный файл мы создали, но пока он пуст.
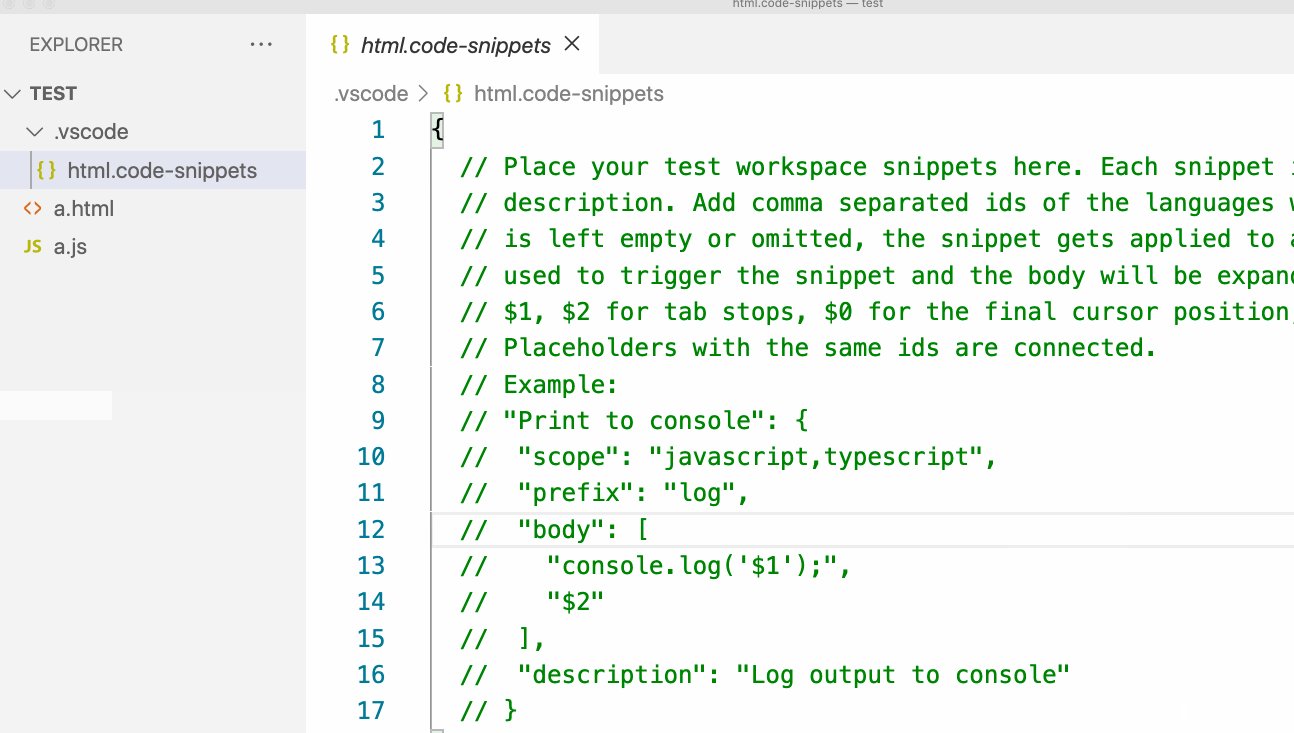
Новый пустой конфигурационный файл
Я, чтобы вам было удобнее, записал весь вышеописанный процесс и представил его здесь в виде анимированного gif-файла.

Создание нового конфигурационного файла
▍Создание сниппетов
Конфигурационный файл хранит данные в формате JSON. Вот пример его содержимого.
Содержимое конфигурационного файла
Вот — то же самое, но уже в виде обычного текста:
{
"html5 autocomplete": {
"prefix": "html5",
"body": [
"",
"",
"",
" ",
"",
"",
"",
""
]
}
}
Для начала давайте взглянем на поле «html5 autocomplete». Смысл этого поля заключается лишь в том, чтобы сообщить программисту о назначении сниппета. Сюда можно внести всё что угодно.
Разберёмся теперь с полем «prefix»: «html5». Оно предназначено для описания задаваемого нами сокращения, которое редактор раскрывает в некий фрагмент кода. Когда мы вводим в редакторе текст html5, редактор автоматически заменяет его на то, что задано в элемент «body».
Элемент «body»: […] содержит тот код, который редактор должен вставить в документ вместо введённого нами префикса. Так как этот код может состоять из множества строк, данное поле представлено массивом. Каждый элемент массива — это одна строка кода. Если «перевести» конструкцию, которую мы только что рассматривали, на язык обычного HTML-кода, то получится, что она равносильна следующему:
Теперь, когда в нашем распоряжении есть простой конфигурационный файл, давайте его протестируем.

Испытание конфигурационного файла
▍Область действия сниппетов
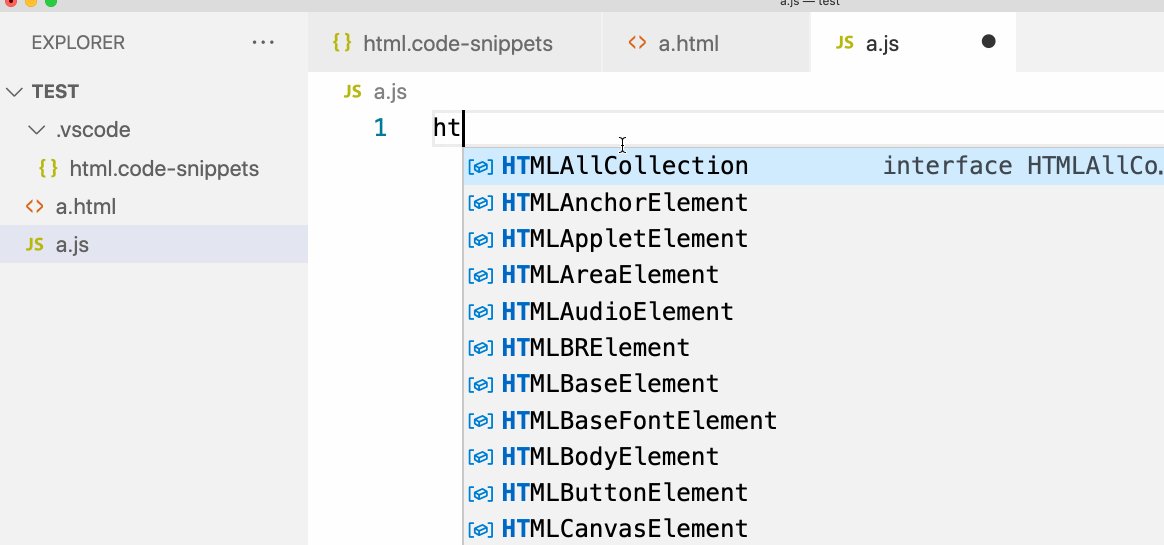
Мы убедились в том, что наш конфигурационный файл позволил организовать автодополнение ввода. Но в нём есть один недостаток. Дело в том, что конструкция, представленная в нём префиксом html5, используется только в HTML-файлах. В JavaScript-файлах нам эта конструкция не нужна.
В таких случаях очень кстати оказывается возможность указания области действия сниппетов. А именно, речь идёт о поле «scope»: «html», которое нужно добавить в описание сниппета.
Ограничение области действия сниппета HTML-файлами
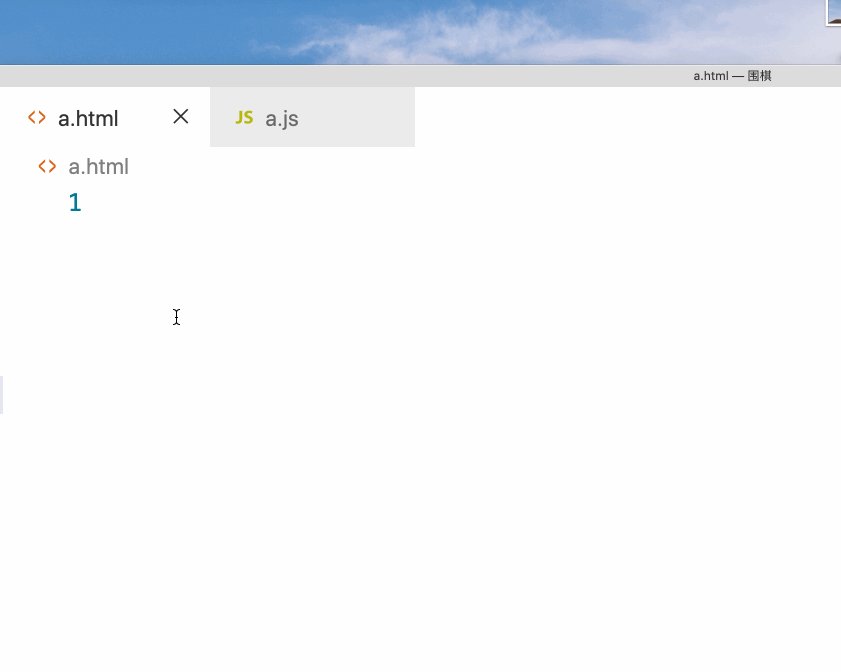
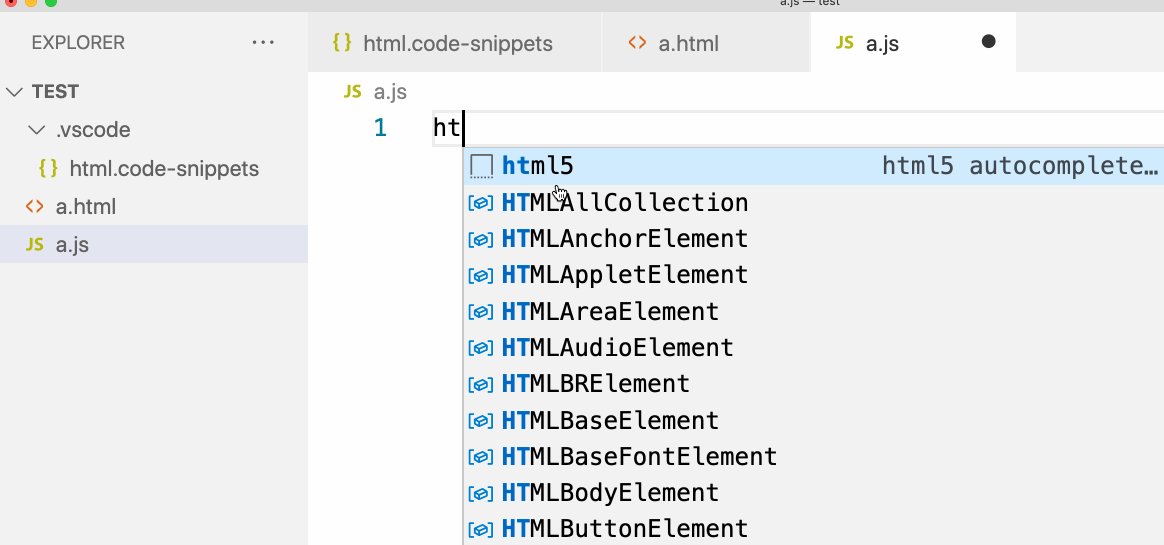
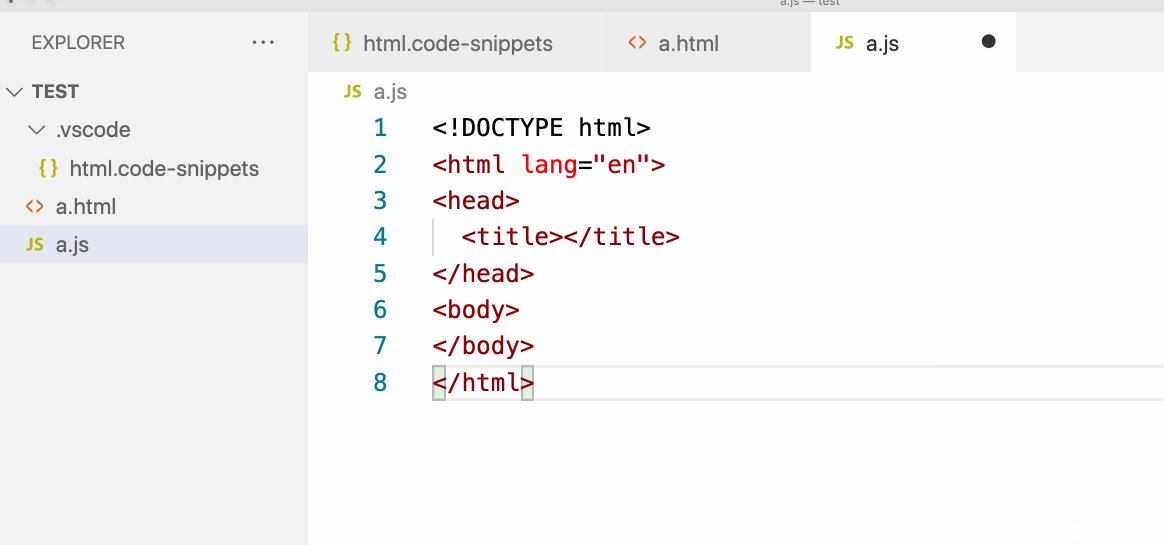
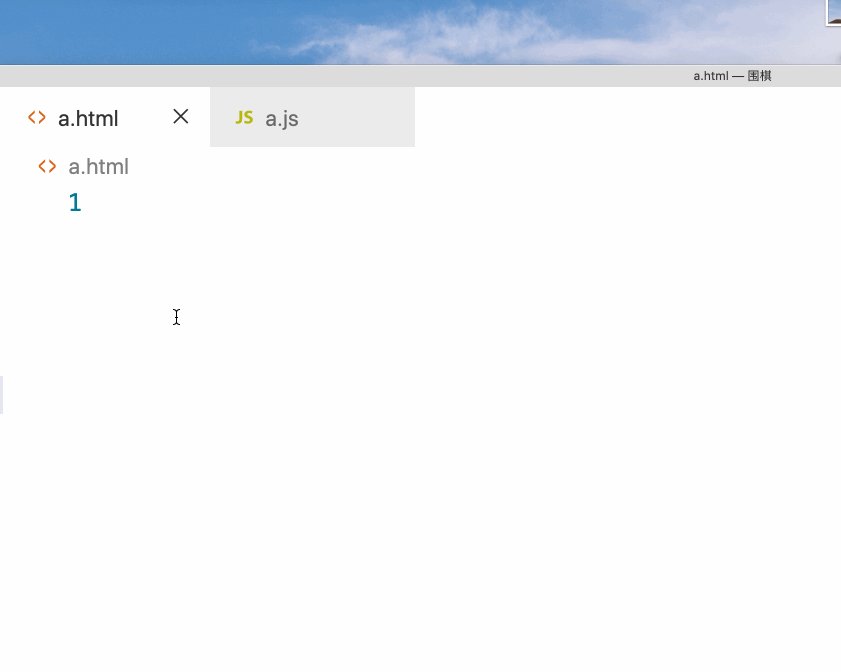
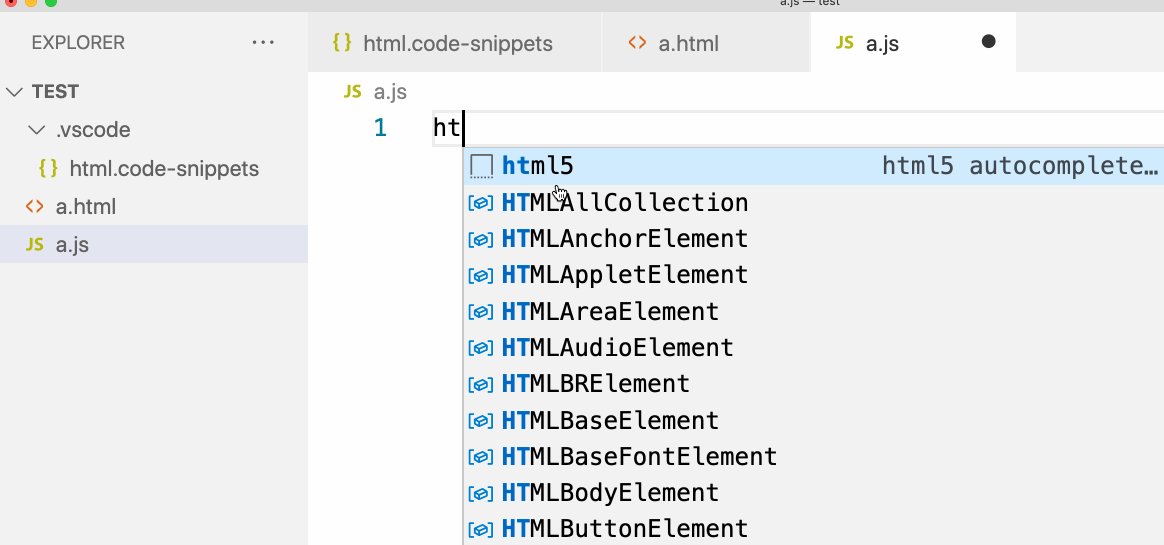
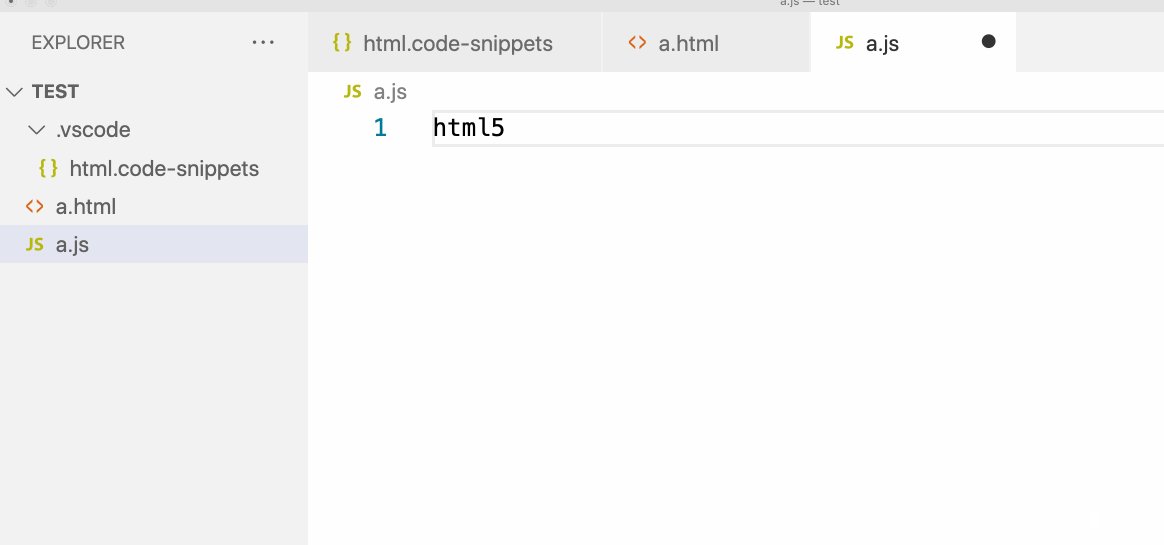
Испытаем нашу систему снова. Попробуем префикс html5 в HTML-файле и в JS-файле.

Испытание сниппета в HTML- и в JS-файле
В JS-файле, как видно, ввод html5 ни к чему особенному не приводит. А это — именно то, что нам нужно.
▍Курсор
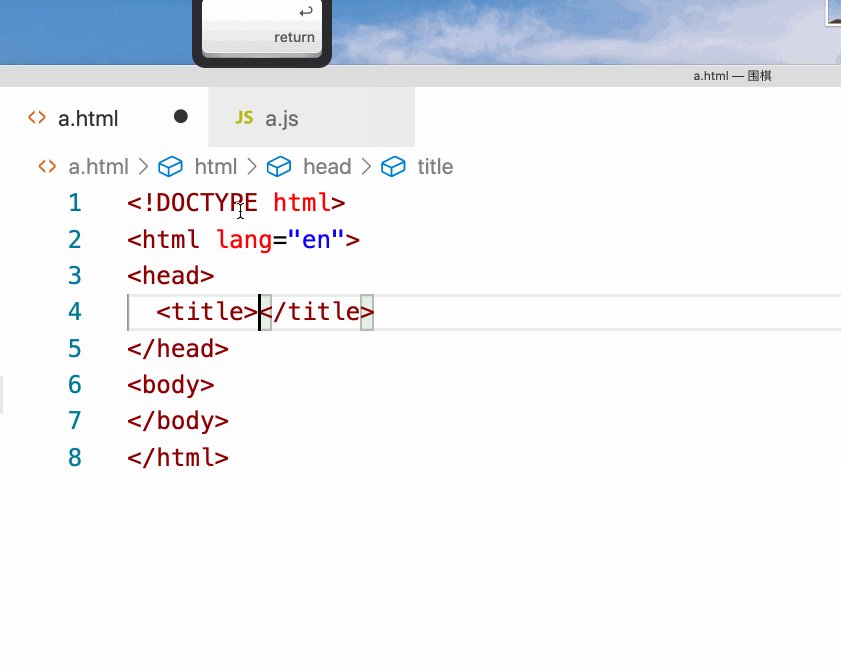
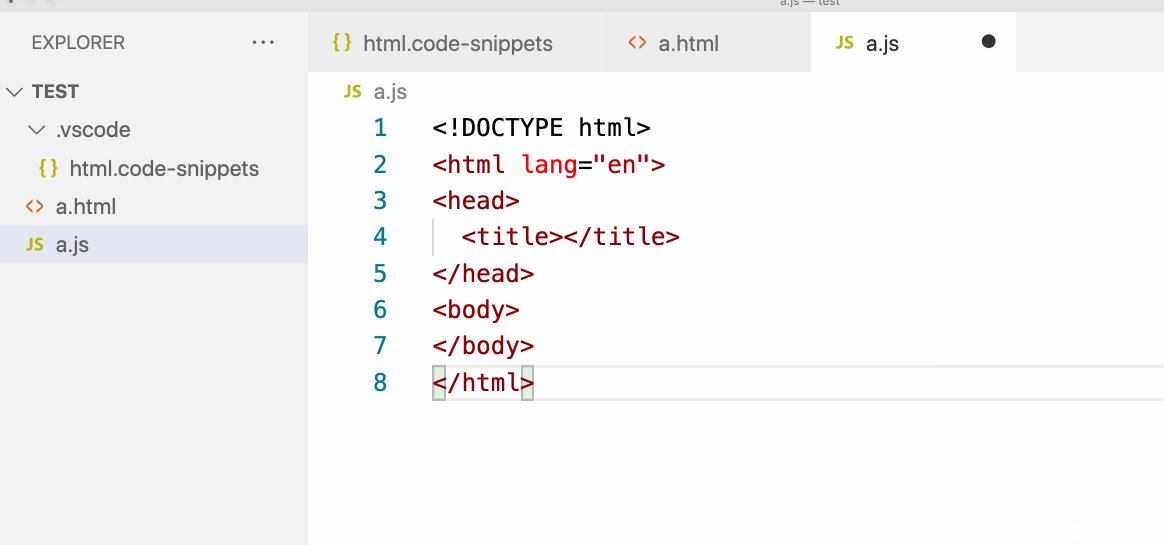
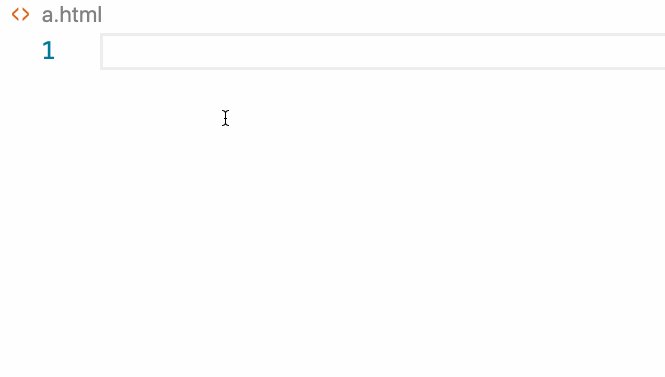
Давайте снова испытаем автодополнение ввода, выполняемое на основе созданного нами файла. Присмотримся к нему. Нет ли в нём каких-нибудь изъянов?

Исследование автодополнения ввода
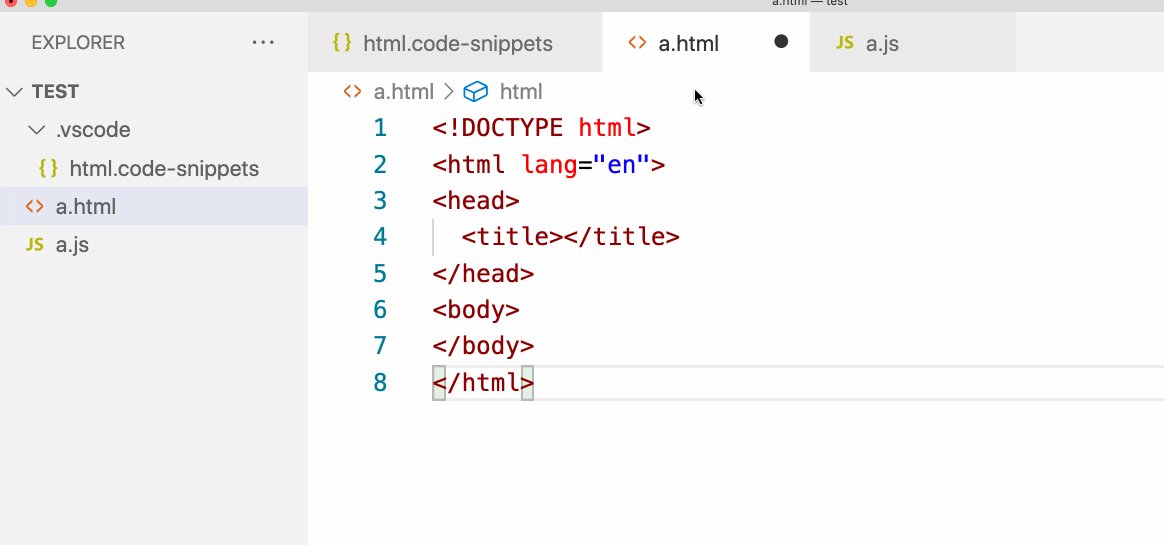
Видно, что после вставки блока кода в редактор курсор автоматически попадает в конец этого блока. Но блок кода, который автоматически вставлен в документ, это лишь заготовка, над которой нужно ещё поработать. В частности, надо ввести содержимое тега </code>.</p>
<p>Пользоваться нашим механизмом автодополнения ввода было бы гораздо удобнее в том случае, если бы курсор автоматически устанавливался между открывающей и закрывающей частями тега <code><title></code>.</p>
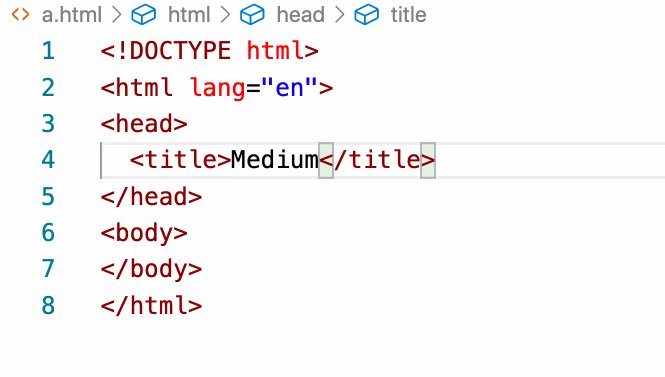
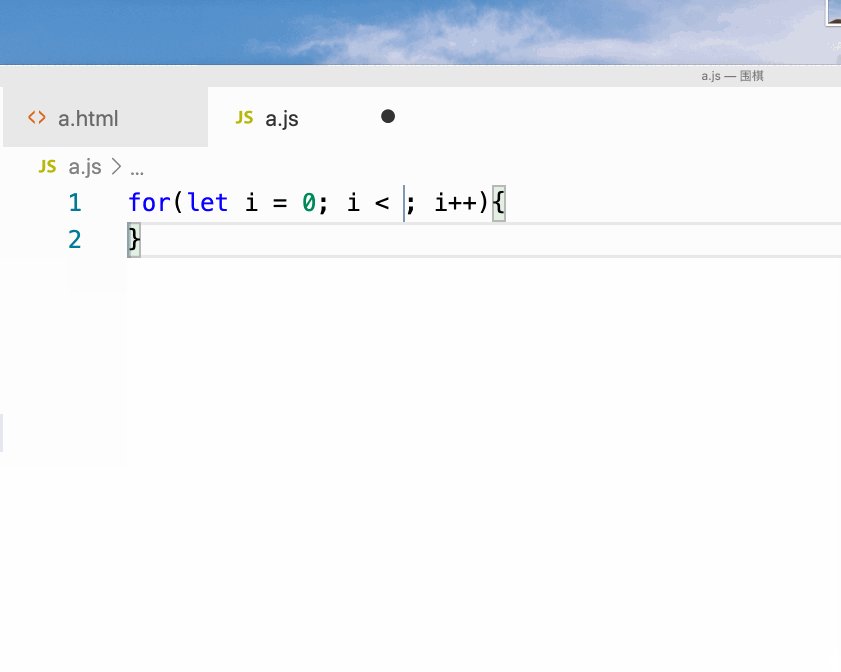
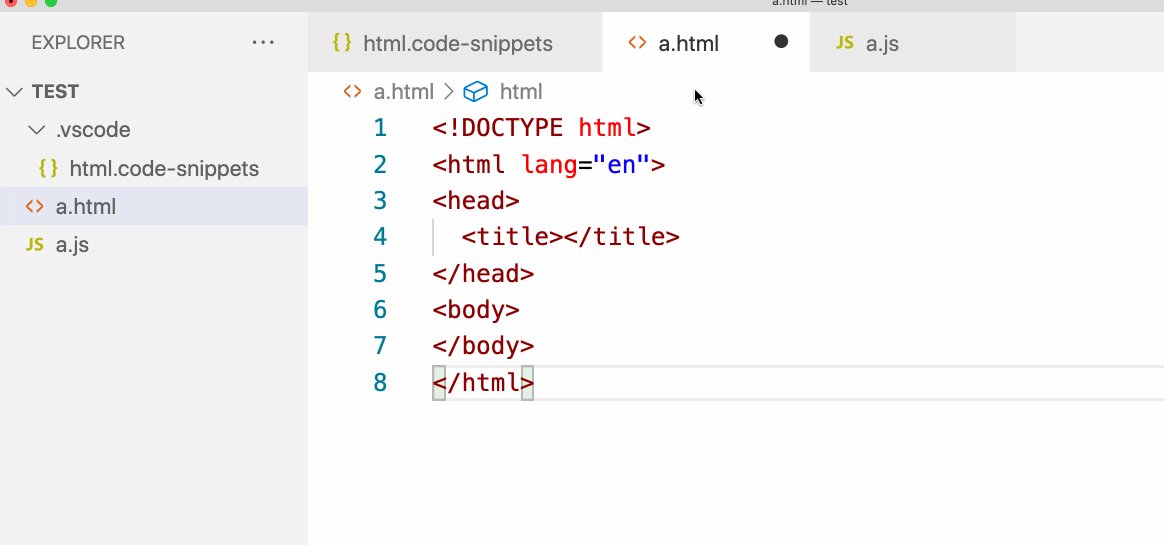
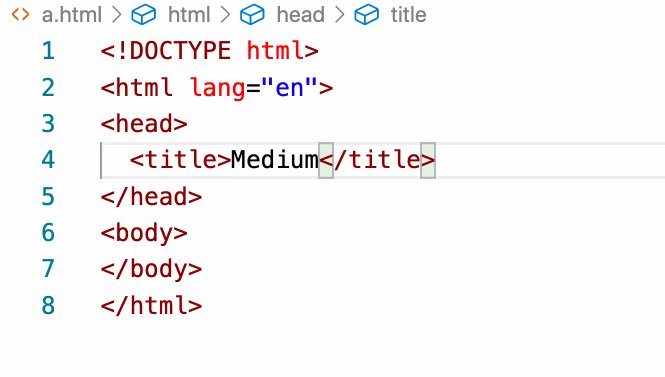
<p>Для того чтобы это сделать, мы можем воспользоваться в конфигурационном файле специальной конструкцией <code>$0</code>. Вот как это выглядит.</p>
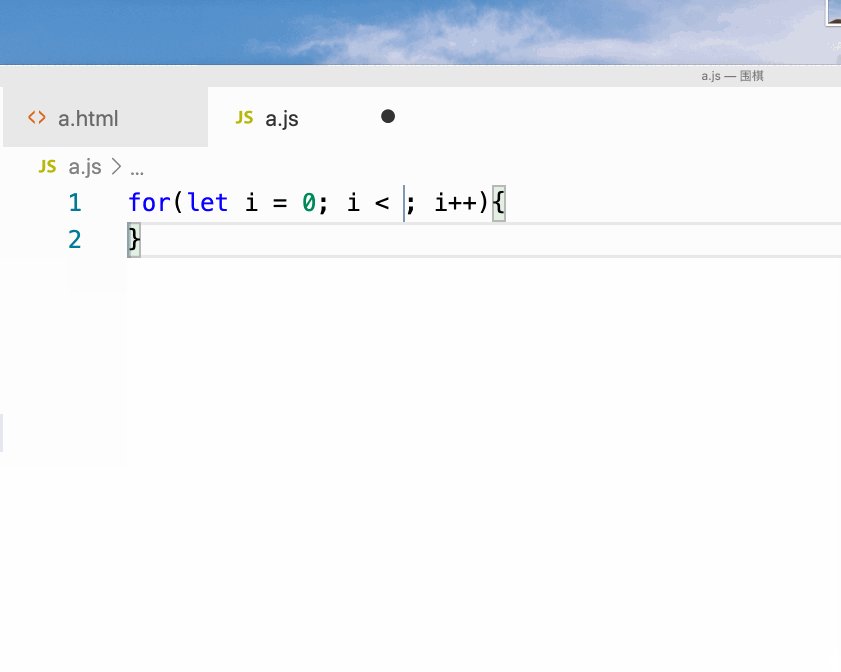
<div><img src="https://habrastorage.org/getpro/habr/post_images/3c3/184/a35/3c3184a357b0c8e8041482bcda0333c8.png" alt="3c3184a357b0c8e8041482bcda0333c8.png" /></div>
<p><br /><i><span>Настройка местоположения курсора </span></i></p>
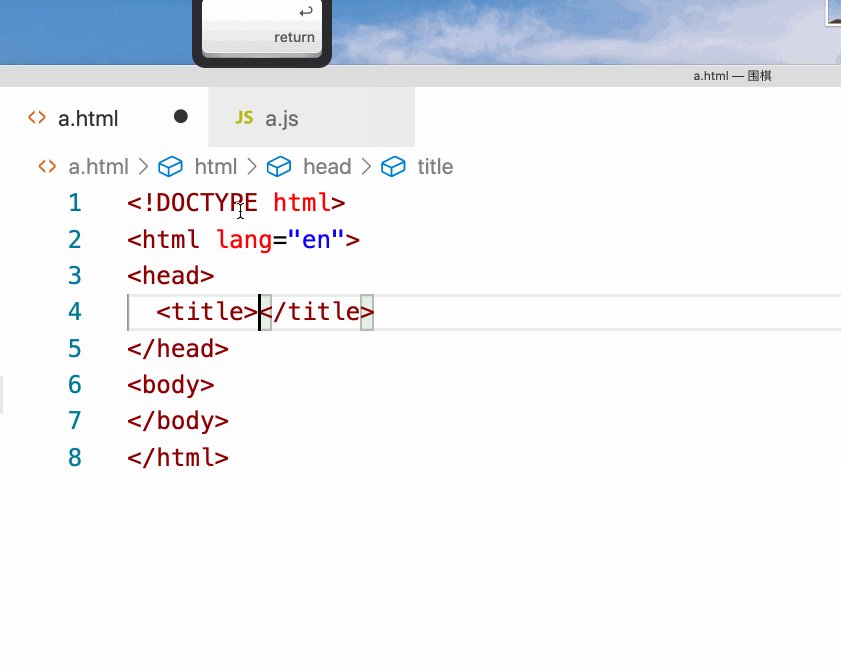
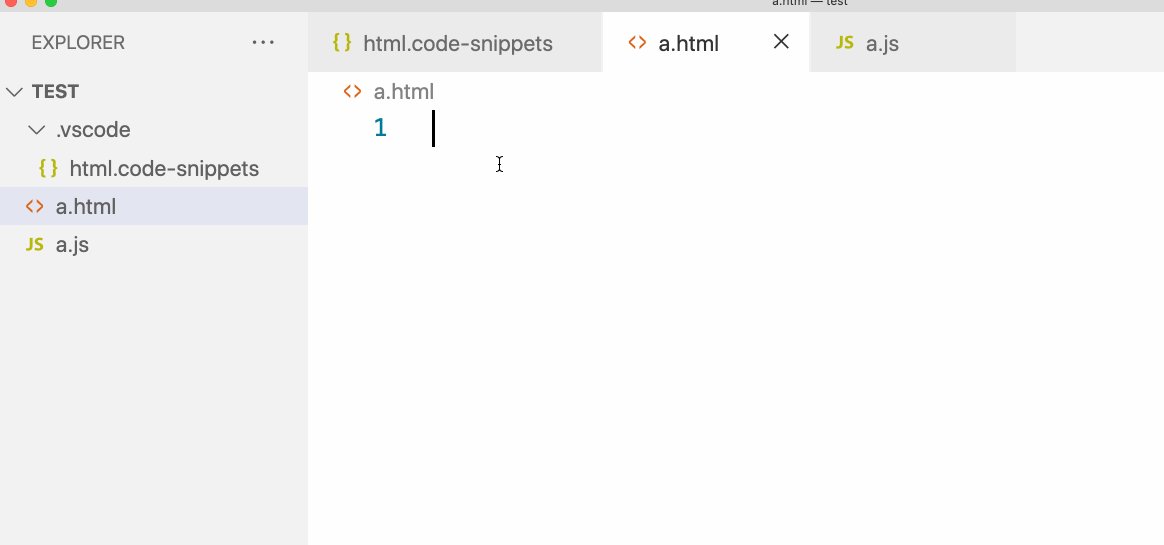
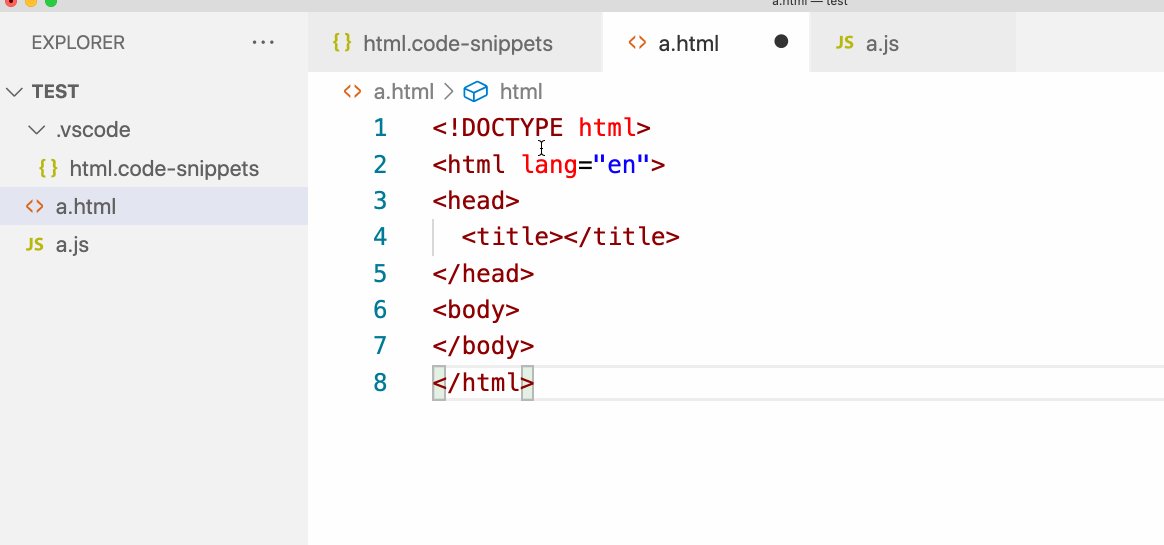
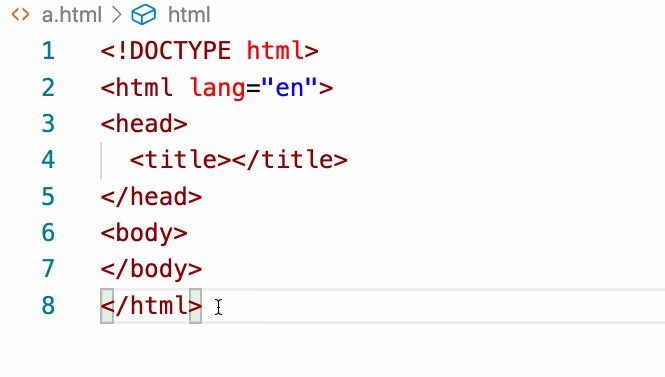
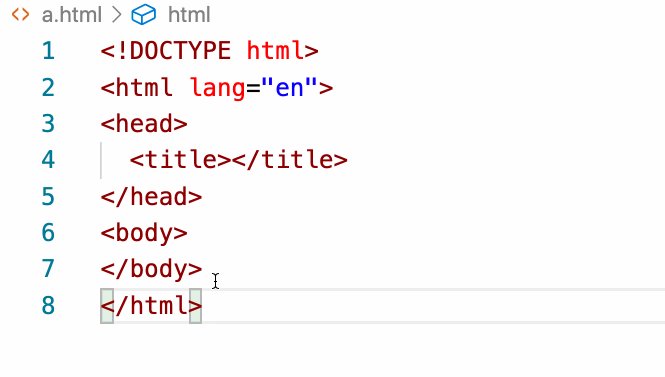
<p>Теперь, после того, как код оказывается в документе, курсор автоматически устанавливается туда, где в конфигурационном файле имеется <code>$0</code>.</p>
<p><img src="https://habrastorage.org/getpro/habr/post_images/ce5/74a/01b/ce574a01b730ebb251f31361b4746897.gif" alt="ce574a01b730ebb251f31361b4746897.gif" /><br /><i><span>Курсор устанавливается в нужном месте</span></i></p>
<h3><span>▍Пример</span></h3>
<p><br />А теперь, чтобы закрепить то, что мы только что изучили, давайте рассмотрим новый пример.</p>
<p>Нам хотелось бы, чтобы, после ввода в JavaScript- или TypeScript-файле текста <code>fori</code>, там автоматически появлялась бы следующая конструкция: </p>
<pre><code class="javascript">for(let i = 0; i < ; i++){
}
</code></pre>
<p><br />И ещё — чтобы курсор автоматически устанавливался бы после <code>i <</code>.</p>
<p>Можете пока не смотреть на решение этой задачи. Попытайтесь решить её самостоятельно.</p>
<p>В общем-то, решение этой задачи может быть представлено таким конфигурационным файлом: </p>
<pre><code class="plaintext">{
"for-i loop": {
"prefix": "fori",
"scope": "javascript, typescript",
"body": [
"for(let i = 0; i < $0; i++){",
"}"
]
}
}
</code></pre>
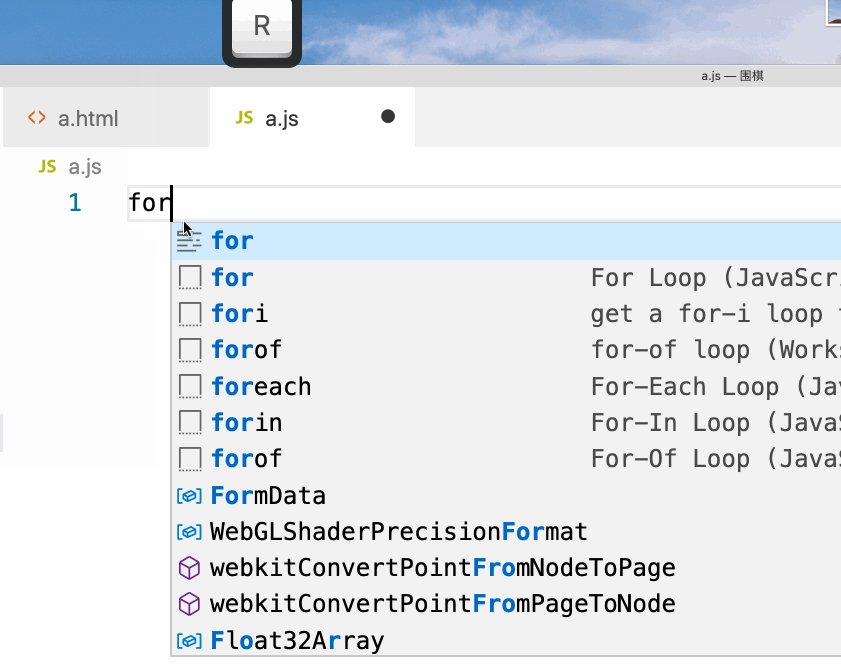
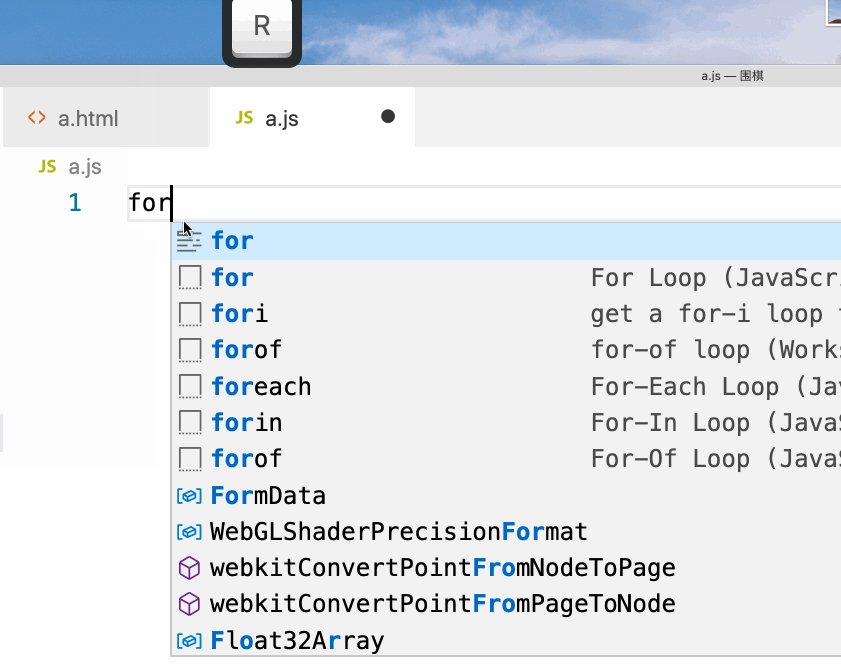
<p><br />Вот демонстрация.</p>
<p><img src="https://habrastorage.org/getpro/habr/post_images/47b/17c/a47/47b17ca4794e2cf100084d35109b827f.gif" alt="47b17ca4794e2cf100084d35109b827f.gif" /><br /><i><span>Использование сниппета fori</span></i></p>
<p>Сниппетами пользуются именно так. Я много рассказывал об этом, так как сниппеты — это одна из моих любимых возможностей VS Code. Я думаю, что она пригодится и вам. Раньше, когда я сталкивался с повторяющимися фрагментами кода, мне приходилось копировать их из файлов, в которых они уже были. Это — медленный процесс, чреватый ошибками. А теперь, благодаря возможности оформлять такие фрагменты кода в виде сниппетов, задача ввода повторяющихся фрагментов кода стала гораздо проще.</p>
<p><b>Какие возможности VS Code помогают вам в повседневной работе? </b></p>
<p><img src="https://habrastorage.org/webt/ou/g5/kh/oug5kh6sjydt9llengsiebnp40w.png" alt="oug5kh6sjydt9llengsiebnp40w.png" /></p>
<div><img src="https://habrastorage.org/webt/3p/iw/1j/3piw1j3wd_cgmzq9sefgferaumu.png" alt="3piw1j3wd_cgmzq9sefgferaumu.png" /></div>
<p class="copyrights"><span class="source">© <a target="_blank" rel="nofollow" href="https://habr.com/ru/post/518516/?utm_campaign=518516&utm_source=habrahabr&utm_medium=rss">Habrahabr.ru</a></span></p>
</div>
<br>
<!--<div align="left">
<script type="text/topadvert">
load_event: page_load
feed_id: 12105
pattern_id: 8187
tech_model:
</script><script type="text/javascript" charset="utf-8" defer="defer" async="async" src="//loader.topadvert.ru/load.js"></script>
</div>
<br>-->
<div style="padding-left: 20px;">
<!-- PCNews 336x280 -->
</div>
<!-- comments -->
</div>
<br class="clearer"/>
</div>
<br class="clearer"/>
<div id="footer-2nd"></div>
<div id="footer">
<br/><br/>
<ul class="horz-menu">
<li class="about"><a href="/info/about.html" title="О проекте">О
проекте</a></li>
<li class="additional-menu"><a href="/archive.html" title="Архив материалов">Архив</a>
</li>
<li class="additional-menu"><a href="/info/reklama.html"
title="Реклама" class="menu-item"><strong>Реклама</strong></a>
<a href="/info/partners.html" title="Партнёры"
class="menu-item">Партнёры</a>
<a href="/info/legal.html" title="Правовая информация"
class="menu-item">Правовая информация</a>
<a href="/info/contacts.html" title="Контакты"
class="menu-item">Контакты</a>
<a href="/feedback.html" title="Обратная связь" class="menu-item">Обратная
связь</a></li>
<li class="email"><a href="mailto:pcnews@pcnews.ru" title="Пишите нам на pcnews@pcnews.ru"><img
src="/media/i/email.gif" alt="e-mail"/></a></li>
<li style="visibility: hidden">
<noindex>
<!-- Rating@Mail.ru counter -->
<script type="text/javascript">
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({id: "93125", type: "pageView", start: (new Date()).getTime()});
(function (d, w, id) {
if (d.getElementById(id)) return;
var ts = d.createElement("script");
ts.type = "text/javascript";
ts.async = true;
ts.id = id;
ts.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//top-fwz1.mail.ru/js/code.js";
var f = function () {
var s = d.getElementsByTagName("script")[0];
s.parentNode.insertBefore(ts, s);
};
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else {
f();
}
})(document, window, "topmailru-code");
</script>
<noscript>
<div style="position:absolute;left:-10000px;">
<img src="//top-fwz1.mail.ru/counter?id=93125;js=na" style="border:0;" height="1"
width="1" alt="Рейтинг@Mail.ru"/>
</div>
</noscript>
<!-- //Rating@Mail.ru counter -->
</noindex>
</li>
</ul>
</div>
<!--[if lte IE 7]>
<iframe id="popup-iframe" frameborder="0" scrolling="no"></iframe>
<![endif]-->
<!--<div id="robot-image"><img class="rbimg" src="i/robot-img.png" alt="" width="182" height="305" /></div>-->
<!--[if IE 6]>
<script>DD_belatedPNG.fix('#robot-image, .rbimg');</script><![endif]-->
</div>
<!--[if lte IE 7]>
<iframe id="ie-popup-iframe" frameborder="0" scrolling="no"></iframe>
<![endif]-->
<div id="footer-adlinks"></div>
<noindex>
<!--LiveInternet counter--><script type="text/javascript">
document.write("<a rel='nofollow' href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t45.6;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='LiveInternet' "+
"border='0' width='1' height='1'><\/a>")
</script><!--/LiveInternet-->
<!-- Rating@Mail.ru counter -->
<script type="text/javascript">
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({id: "93125", type: "pageView", start: (new Date()).getTime()});
(function (d, w, id) {
if (d.getElementById(id)) return;
var ts = d.createElement("script"); ts.type = "text/javascript"; ts.async = true; ts.id = id;
ts.src = "https://top-fwz1.mail.ru/js/code.js";
var f = function () {var s = d.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ts, s);};
if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); }
})(document, window, "topmailru-code");
</script><noscript><div>
<img src="https://top-fwz1.mail.ru/counter?id=93125;js=na" style="border:0;position:absolute;left:-9999px;" alt="Top.Mail.Ru" />
</div></noscript>
<!-- //Rating@Mail.ru counter -->
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) {
(w[c] = w[c] || []).push(function () {
try {
w.yaCounter23235610 = new Ya.Metrika({
id: 23235610,
clickmap: true,
trackLinks: true,
accurateTrackBounce: true,
webvisor: true,
trackHash: true
});
} catch (e) {
}
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () {
n.parentNode.insertBefore(s, n);
};
s.type = "text/javascript";
s.async = true;
s.src = "https://mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else {
f();
}
})(document, window, "yandex_metrika_callbacks");
</script>
<noscript>
<div><img src="https://mc.yandex.ru/watch/23235610" style="position:absolute; left:-9999px;" alt=""/>
</div>
</noscript>
<!-- /Yandex.Metrika counter -->
<!-- Default Statcounter code for PCNews.ru https://pcnews.ru-->
<script type="text/javascript">
var sc_project=9446204;
var sc_invisible=1;
var sc_security="14d6509a";
</script>
<script type="text/javascript"
src="https://www.statcounter.com/counter/counter.js"
async></script>
<!-- End of Statcounter Code -->
<script>
(function (i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function () {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', 'UA-46280051-1', 'pcnews.ru');
ga('send', 'pageview');
</script>
<script async="async" src="/assets/uptolike.js?pid=49295"></script>
</noindex>
<!--<div id="AdwolfBanner40x200_842695" ></div>-->
<!--AdWolf Asynchronous Code Start -->
<script type="text/javascript" src="https://pcnews.ru/js/blockAdblock.js"></script>
</body>
</html>