[Перевод] Principle: инструмент для прототипирования, который вы должны попробовать

От переводчика
Principle — приложение для Mac OS, которое позволяет в два счета создать анимацию элементов пользовательского интерфейса и сгенерировать его интерактивный прототип. Будь то многоэкранное приложение или просто придуманный вами контрол, так просто и быстро реализовать это раньше не позволял ни один сервис. Бенжамин Бергер — бета-тестер ранней версии Principle, описал свой опыт в статье на Medium, где рассказал о первых впечатлениях и привел пару наглядных примеров использования.
———
Вот уже 5 месяцев прошло с тех пор как Даниель Купер показал мне его новый продукт. Тогда он дал мне потрясающую возможность стать бета-тестером ранней версии Principle.
Я долгое врем искал способ, который бы дал мне возможность быстро оживить дизайн и при этом иметь возможность взаимодействовать с ним.
Я работал с After Effects
Это требовало серьезных временных затрат, выглядело не очень удобно и, по большому счету, было вообще нереально. Я потратил огромное количество времени, работая с кривыми, чтобы добиться идеально гладкой анимации, которую разработчики никогда бы не смогли воспроизвести.
Я пробовал Pixate и Atomic.io
Но так и не разобрался с ними, потому что их интерфейс не очень привычен. Они требуют некоторой практики и времени (которого у меня нет), чтобы понять как они работают. Так что я удалил их, впустую потратив свой 30-дневный триал.
У меня не пошло с Framer.js
Я не очень хорош в программировании. Мне кажется, если ты можешь написать код, чтобы создать прототип, тогда ты способен выучить реальный язык и потратить некоторое время на самостоятельную разработку. (Я преувеличиваю здесь, я знаю, что Framer имеет свои фишки, но все же.)
Origami слишком большой, чтобы разобраться в нем
Многие дизайнеры считают его крутым. И я согласен, это выглядит очень мощно и эффективно, особенно большое комьюнити, где люди делятся своими знаниями. Но сама среда не очень близка мне, поэтому я не стал продолжать.
Proto.io потерял меня из-за окна предварительного просмотра
Это очень мощный инструмент, но тот факт, что вам нужно сохранять и перезагружать ваш прототип всякий раз, как вы внесли изменения, стал решающим моментом не в его пользу. Хотя у него есть действительно интересные возможности.
Изучать новые продукты бывает немного лень, не так ли?
Я предпочитаю работать с визуальными средами. И зачастую, использование разных приложений становится контрпродуктивно, если они не используют одни и те же концепции, названия и элементы интерфейса. (Я говорю это тебе Adobe. Как может клавиша T в AE использоваться не для инструмента Текст?)
Мой священный грааль называется Principle
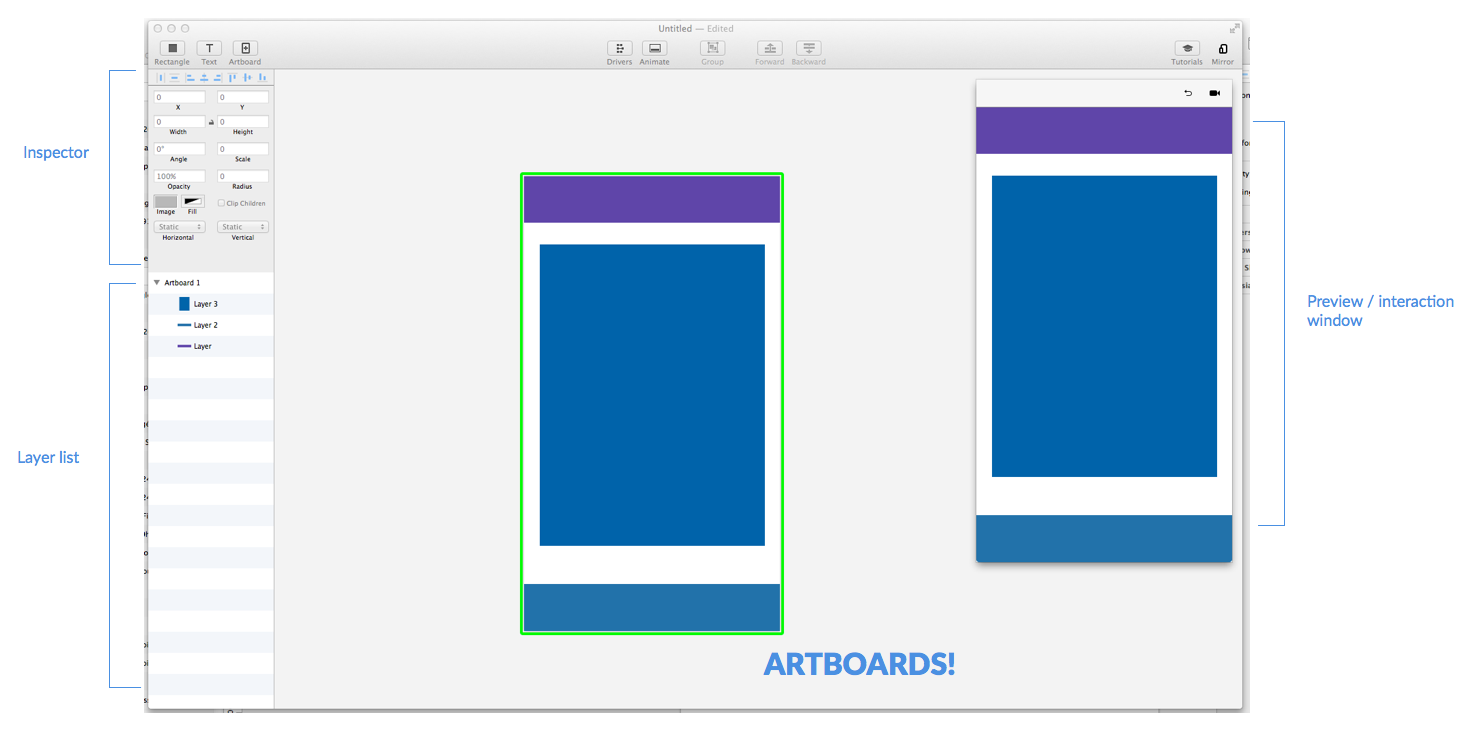
Этот продукт — умный микс между Sketch, Keynote, Flash и After Effects (плюс некоторые крутые возможности для интерактивных прототипов). Что меня поразило в первый момент, все кажется очень знакомым. Если вы работали со Sketch, вы без труда разберетесь с Principle: инспектор, список слоев, артборды.
Как это работает?
1. Вы создаете или импортируете ваш набор элементов интерфейса.
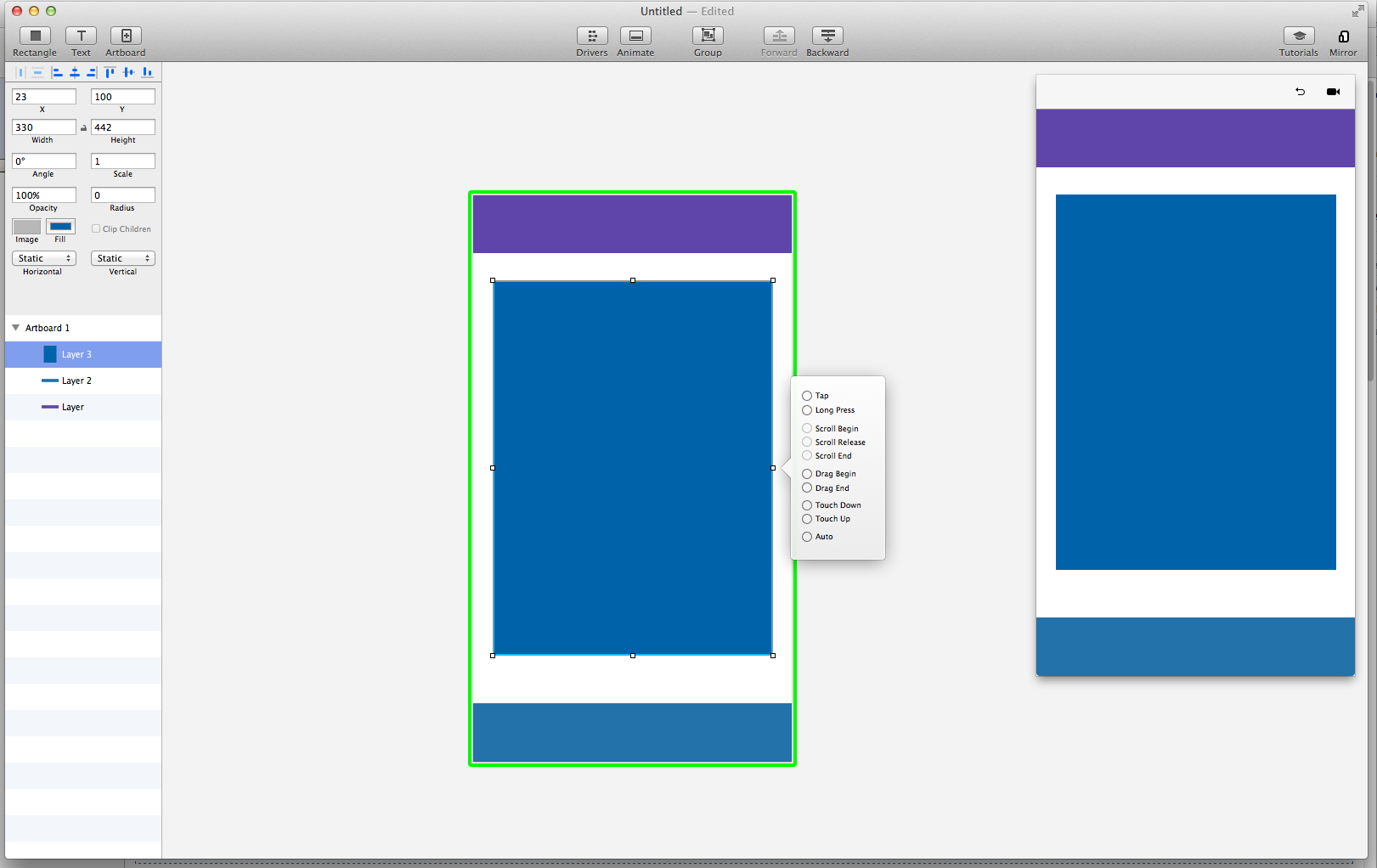
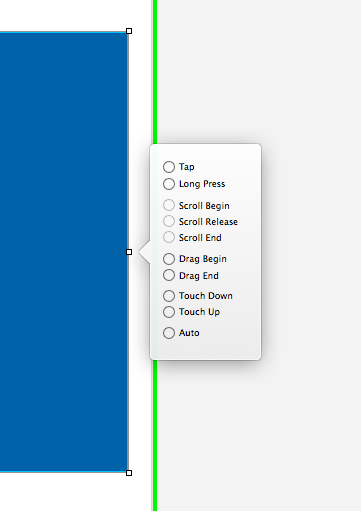
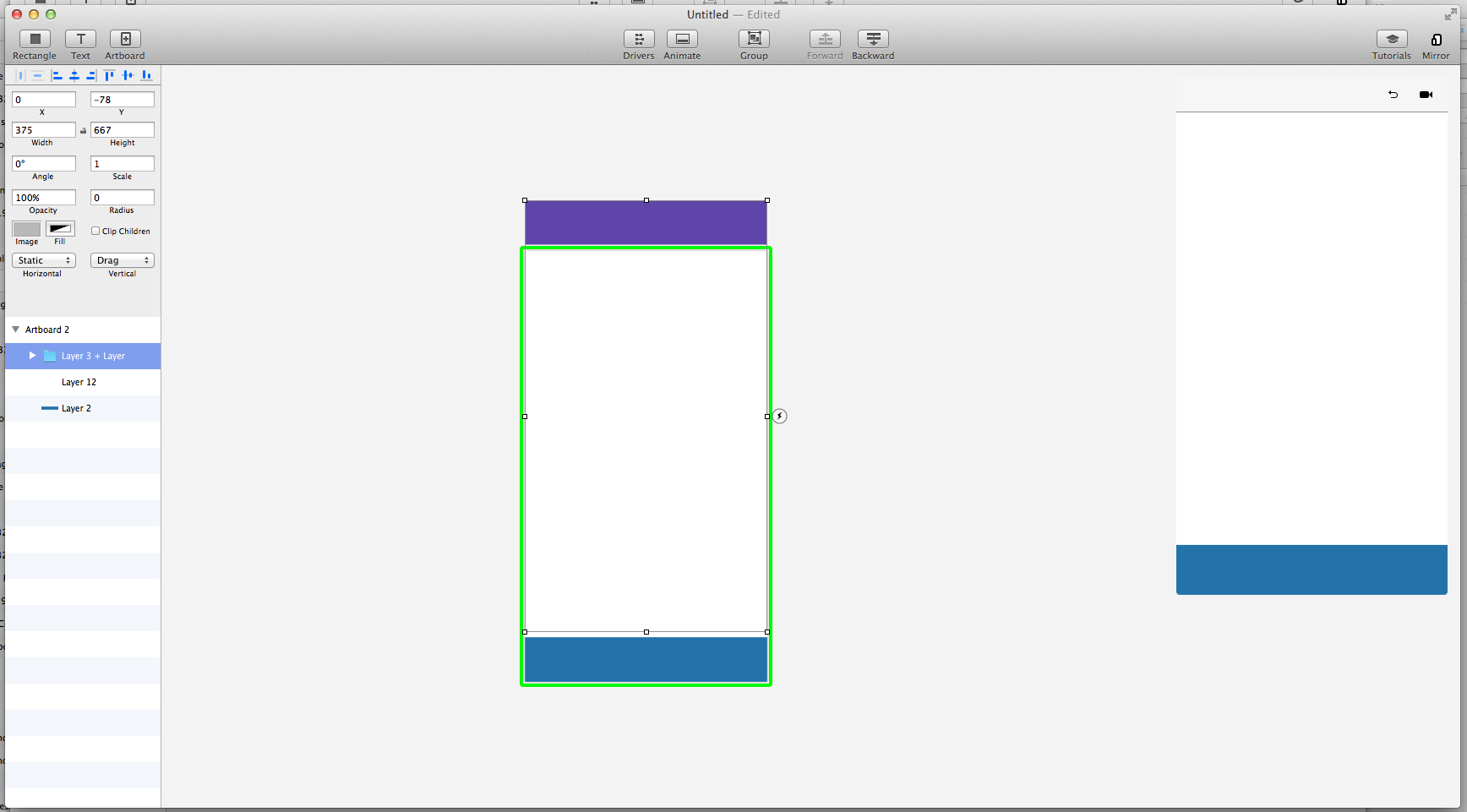
2. Выбираете элемент и способ взаимодействия.
Здесь выделен большой синий прямоугольник. Я выбираю способ взаимодействия — тап по элементу.
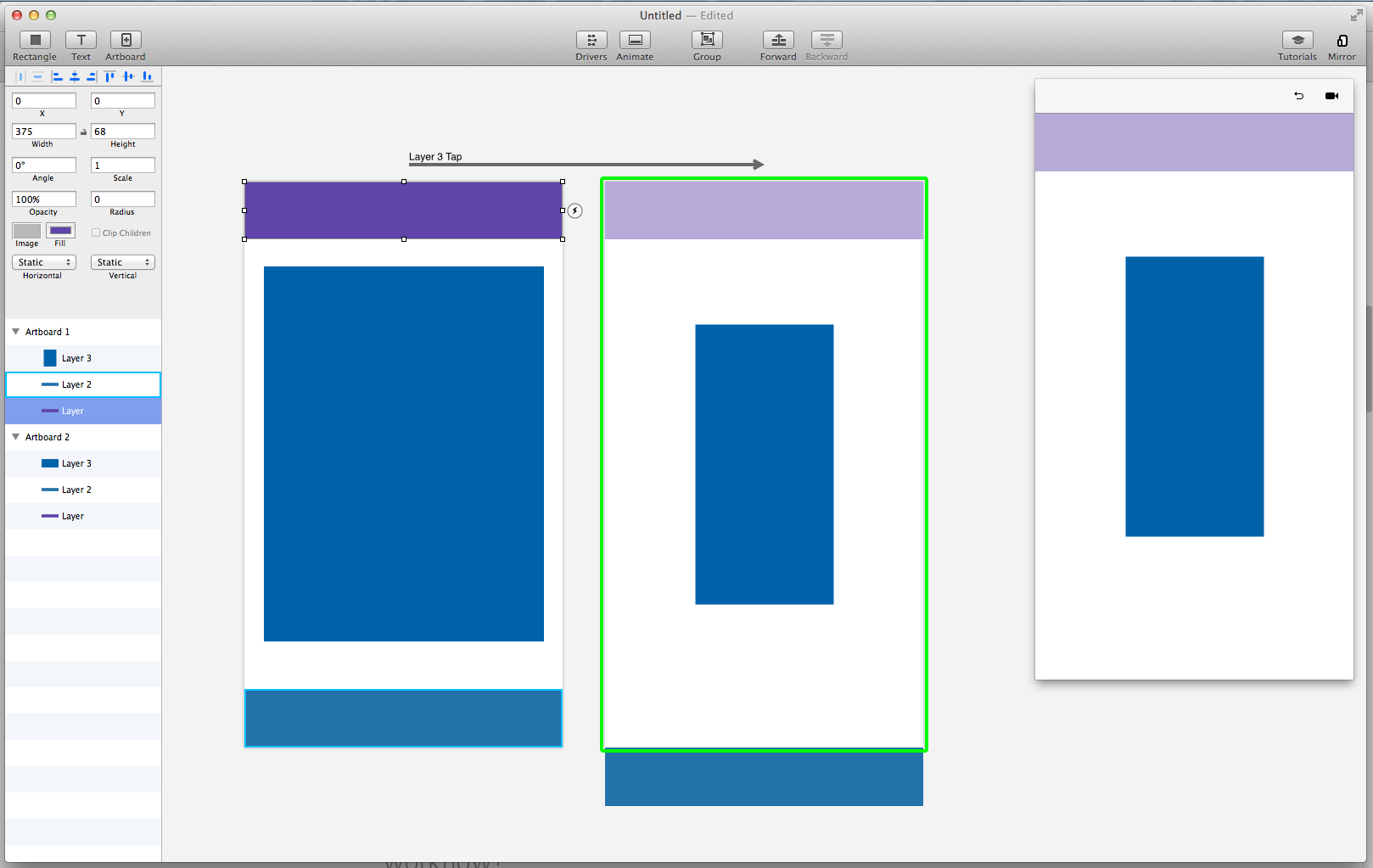
3. Автоматически создается копия вашего артборда, где вы можете изменить любой компонент.
4. Для каждого изменения автоматически будут сгенерированы транзишены, и вы уже сможете поиграть со своим прототипом.
Это позволяет чертовски быстро и просто создавать сложные переходы.
Чем так хороши артборды в процессе прототипирования?
Однажды я прочитал, что анимация интерфейса подобна хореографии. Холст это сцена, контролы — танцоры. Любая анимация должна иметь смысл. Артборды здесь подходят лучше всего, так как у вас есть возможность видеть каждый экран и каждое состояние вашего приложения, а также то, как элементы интерфейса будут реагировать на него.
Ключевые возможности
Простота создания перехода от одного состояния к другому — это для меня главное в подобного рода приложениях. Вместе с этим в Principle есть и другие возможности, которые поднимут ваш прототип на новый уровень.
Интерактивность
Этот инструмент был разработан в основном для устройств с тач экранами, поэтому он позволяет определить множество типов взаимодействия: тап, драгэнддроп, скролл, долгое нажатие.
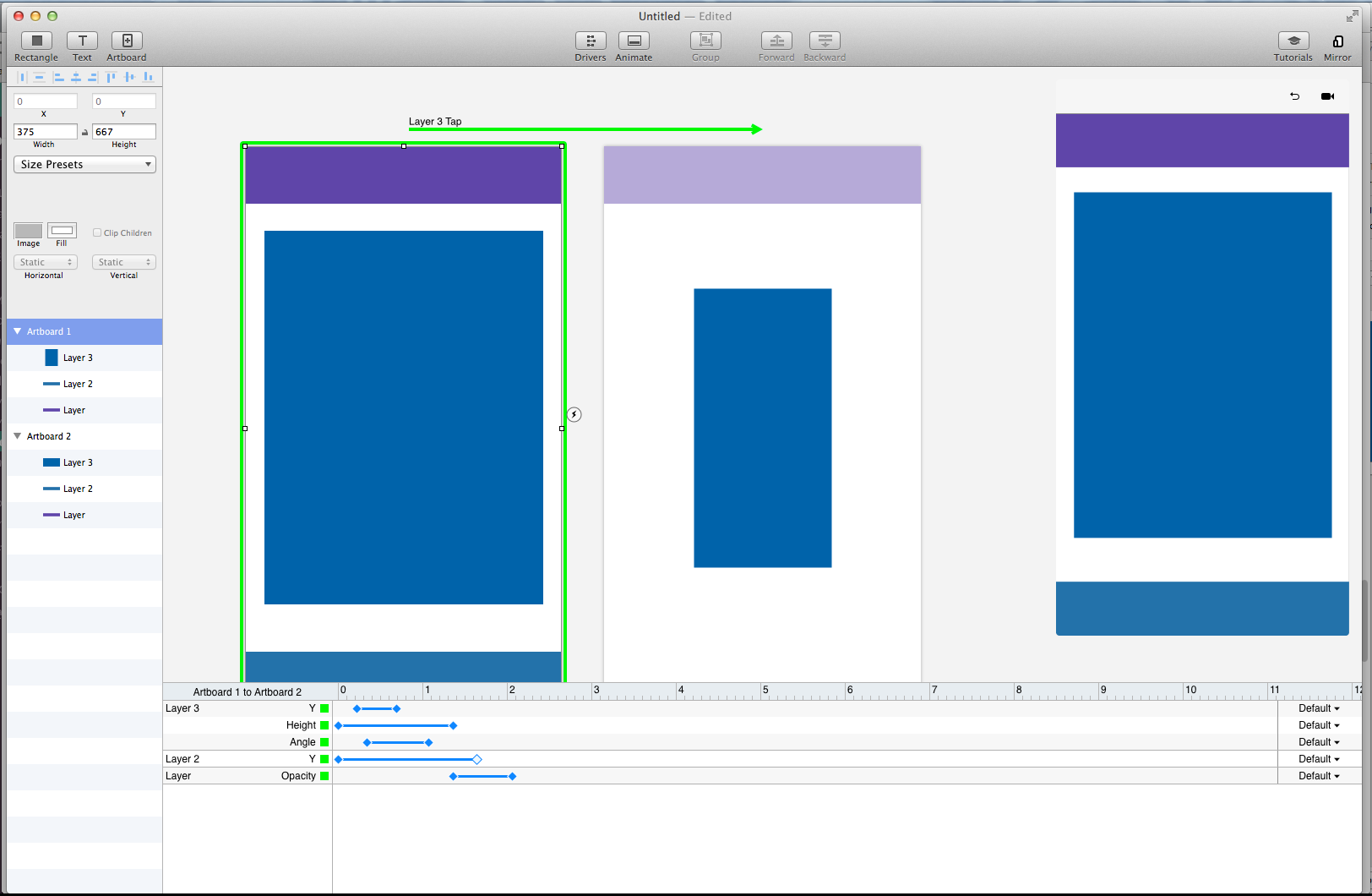
Панель анимации
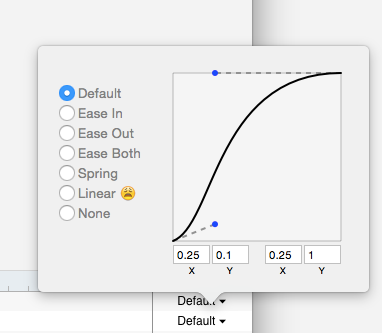
Что общего имеют все статьи об анимации? Они настоятельно рекомендуют никогда не делать анимацию линейной, потому что ее не существует в реальном мире. И здесь Principle снова на высоте. По умолчанию к каждой анимации будет применяться easy-in/easy-out эффект, который вы можете легко перенастроить самостоятельно.
Также эта панель позволяет изменить продолжительность анимации, выбрать какой элемент будет проанимирован первым и создать основные необходимые транзишены.
Панель анимации расположена в самом низу экрана, там вы можете контролировать каждую анимацию (совсем как в After Effects, только в 10 раз быстрее).
Это превью анимации с различными настройками.
Драйвер-панель
Чтобы полностью понять, как работает эта функция, потребуется время. Но разобравшись с ней, вы сможете делать удивительные вещи с вашим прототипом. Обычно драйвер используется на скролл или событие перемещения, чтобы связать несколько элементов или повесить несколько обработчиков на один элемент. Скажем, вы хотите, чтобы появлялся перекрывающий слой, когда вы тяните элемент, или чтобы какой-нибудь элемент вращался во время свайпа (как в Tinder, Jelly).
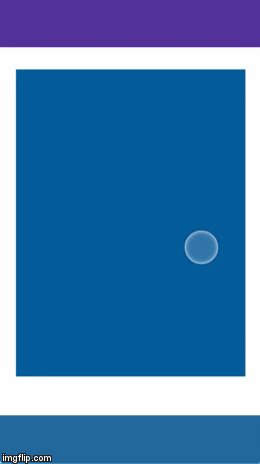
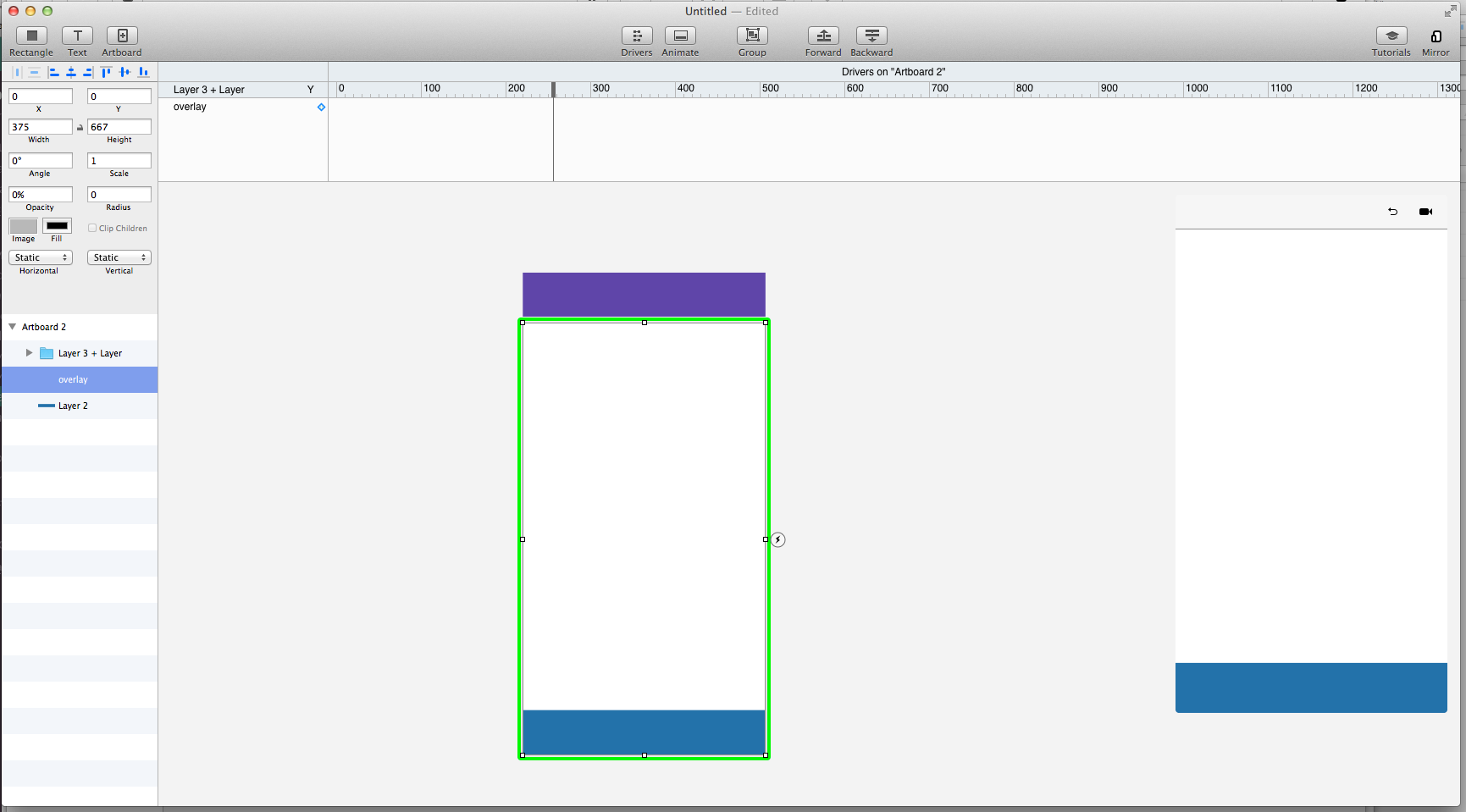
Вот как это работает.
1. Подготавливаем элементы.
Фиолетовый прямоугольник находится за пределами артборда и если потянуть его вниз, перекрывающий слой будет постепенно появляться.
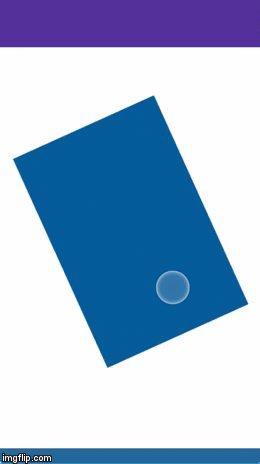
2. Откроем драйвер-панель (сверху) и выберем прямоугольник. Это наш будущий перекрывающий слой. Сейчас он полностью прозрачен.
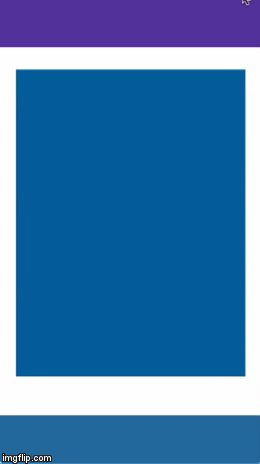
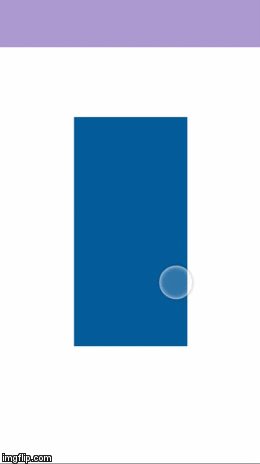
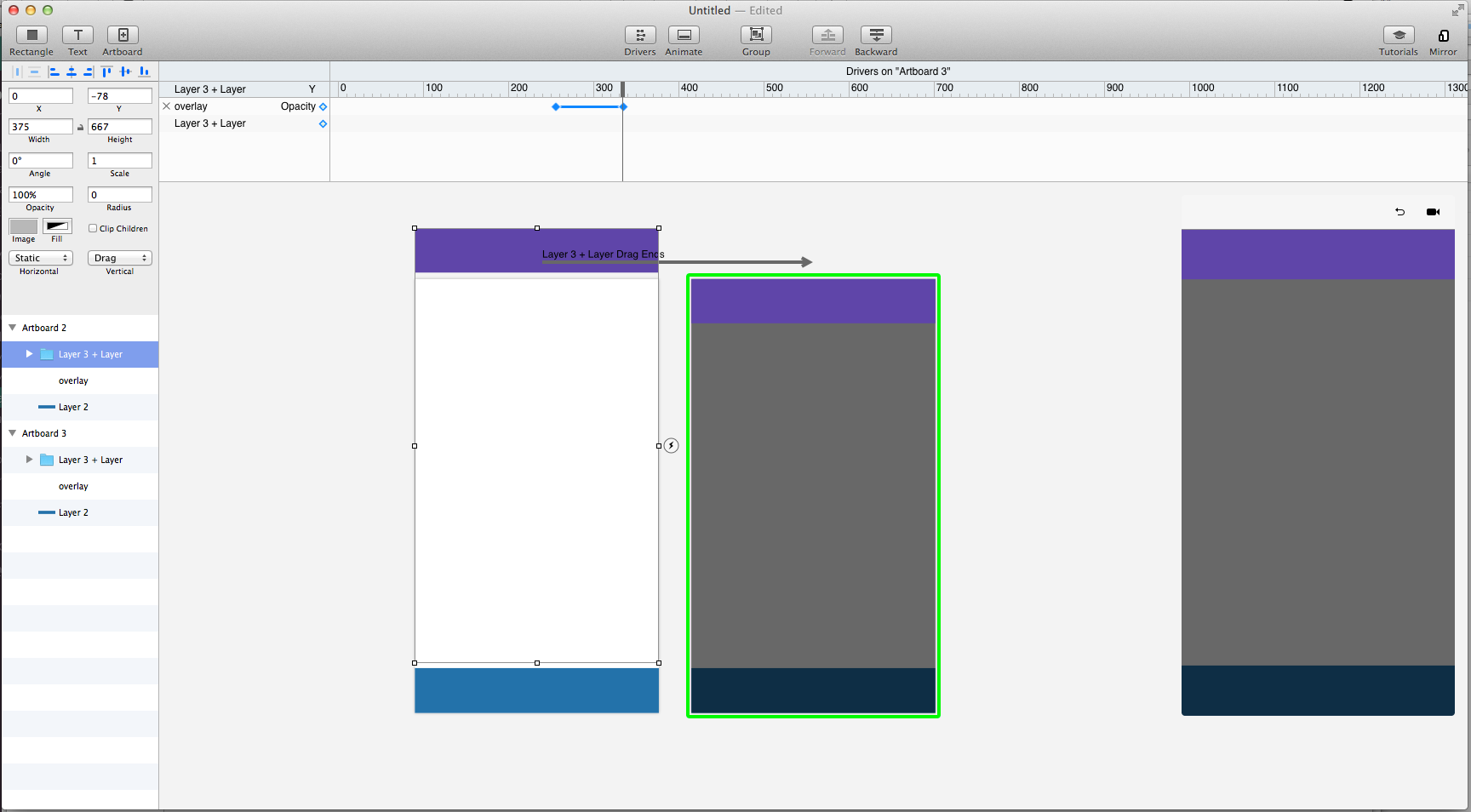
3. Добавим ключевые кадры прозрачности на этот слой, фиолетовый прямоугольник переместим ниже и сделаем перекрывающий слой более темным.
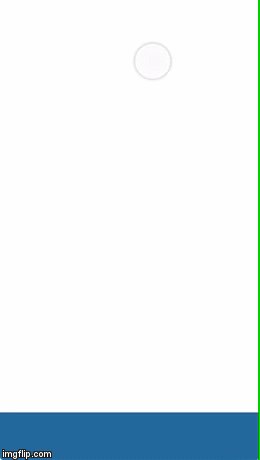
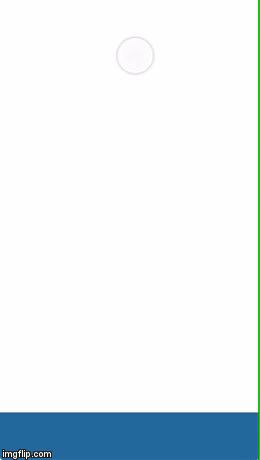
Теперь прототип полностью готов. Тут нужна практика, но если вы однажды попробовали это…
Кое-что еще
Конечно, есть множество более мелких функций, таких как: маски, текст, предустановки, артборды… И еще, для вас дриббблеры, есть автоматический экспорт анимаций в GIF, чтобы поделиться ими с друзьями-дизайнерами.
Пока не идеально…
Быть бета-тестером Principle очень здорово. Я использовал версию 0.2 и уже тогда влюбился в его возможности. Но ему еще есть к чему стремиться:
- здесь нет такого количества эффектов как, например, в After Effects, но уже можно работать с масками, прозрачностью, размерами и углом поворота, что уже немало, учитывая его простоту;
- импорта из Sketch еще нет, но, я уверен, он появится совсем скоро;
- код для вставки в веб-прототип еще не генерируется;
- итерации еще не оптимизированы.
…, но очень многообещающе
Я абсолютно уверен в будущем этого инструмента, потому что видел, как команда Principle прислушивается к фидбеку пользователей и реализует их просьбы. Должен сказать, я немного расстроен, что Principle пока не доступен для всех. Я бы хотел поделиться своей любимой игрушкой с каждым (уже доступен прим. переводчика). Тем не менее, я уже не могу дождаться, чтобы увидеть как вы пользуетесь им, и как он повлияет на все ваши будущие приложения.
Поднимите ваши знания об анимации на следующий уровень
Если вы новичок в анимации, вот несколько статей, которые я рекомендую вам:
- UX choreography (моя любимая): medium.com/@becca_u/the-principles-of-ux-choreography-69c91c2cbc2a
- The purpose of animation: jake.ly/journal/animations.html
- The good use of animation: medium.com/yummygum-journal/enhance-your-user-experience-with-animated-transitions-a30267ca376c
- Understanding easing curves: medium.com/@sureshvselvaraj/animation-principles-in-ui-design-understanding-easing-bea05243fe3
- Good transitions: medium.com/@pasql/transitional-interfaces-926eb80d64e3
Спасибо, что прочли! Если вам понравилось, ставьте лайк и подписывайтесь на меня в соц. сетях.
behance
dribbble
portfolio
twitter
