[Перевод] Повышаем производительность разработки на примере Vue — часть 2
Если вы не читали Часть 1, вы можете исправить сиё недоразумение здесь.
Переиспользование конфигураций
Новая библиотека vue-cli-3 избавила от необходимости поддерживать сложные шаблоны сборки и конфигураций. Вместо этого она позволяет разработчику сосредоточиться на создании своего приложения. Она также имеет малоизвестные функциональные возможности, которые могут значительно повысить вашу эффективность. Если у вас не установлен vue-cli-3, вы можете установить его, выполнив:
установка @ vue/cli
yarn global add @vue/cli
// или же
npm i @vue/cli -g
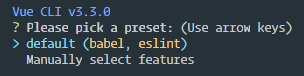
Одно из незамеченных преимуществ — это удаленные пресеты. Они позволяют вам определять явный набор плагинов и их опций при создании нового проекта на Vue. Вы даже можете явно установить версии этих плагинов для дальнейшего определения функциональности. Если вы использовали vue-cli-3, вы, вероятно, сталкивались с этим при создании нового приложения:
vue-cli-3 create

В опции «Выбор вручную» вам предоставляется список пакетов, которые могут быть предварительно установлены вместе с вашим новым приложением. В этой статье я выберу некоторые стандартные параметры конфигурации, такие как vue-router и vuex, а затем перейду к следующим запросам.
Варианты ручной настройки

После завершения запросов, vue-cli спросит вас, хотите ли вы сохранить этот пресет для будущих проектов. Это очень полезно, когда вы создаете несколько приложений и знаете, какие параметры вы хотите для каждой установки.
Локальные пресеты

При сохранении конфигурации в качестве предустановки она будет доступна при следующем запуске vue create.
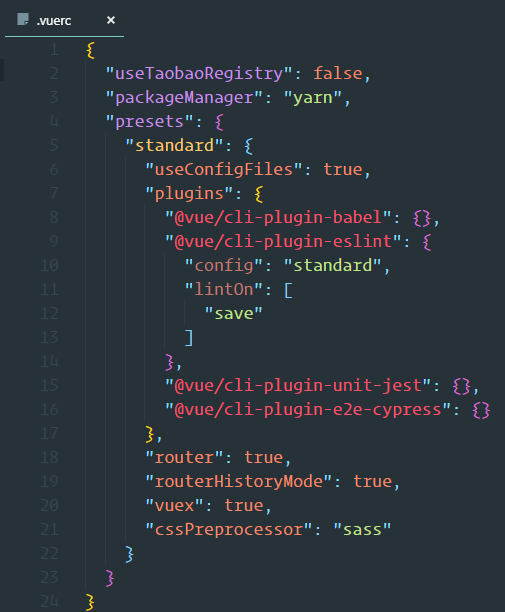
С этого момента наше приложение устанавливает зависимости, и у нас остается готовое приложение Vue. Но как насчет предустановки? Давайте посмотрим на файл .rc, который создал cli. Он будет находиться в вашем домашнем каталоге и называется .vuerc .
~/.vuerc file

Сегодня мы собираемся использовать эту конфигурацию для создания нашей собственной предустановки, которая может удаленно настраивать любой новый проект, над которым мы работаем.
Создание пресета
Давайте создадим новую папку my-preset и скопируем стандартную конфигурацию в файл preset.json. Вы могли заметить выше, что в cli-plugin-eslint были переданы параметры конфигурации. Поскольку все плагины vue-cli-3 используют inquire для ответов пользователей, мы можем предоставить им варианты и пропустить их.
Если вы перейдете к репозиторию vue-cli-3 и перейдете к доступным пакетам, вы найдете все вышеупомянутые плагины в каталоге @vue.
Vue-CL Monorepo

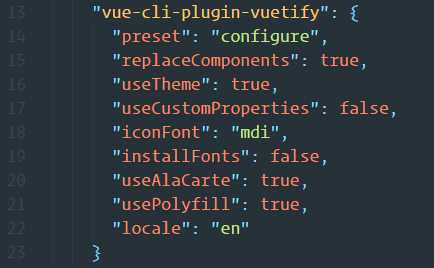
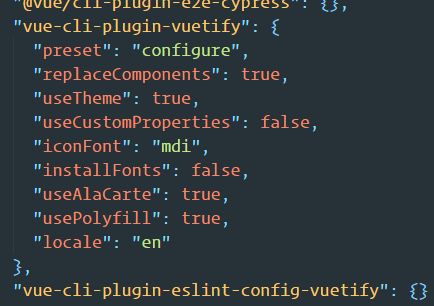
Каждый пакет имеет список опций, для которых мы можем подключить настройки по умолчанию. Сначала давайте подключим плагин vuetify-cli-plugin. Открытие файла prompts.js раскроет все доступные опции, которые мы можем предварительно настроить под плагинами. Давайте добавим эти опции в пресет:
Варианты плагина Vuetify

На данный момент любой кли-плагин, который вы хотите добавить может быть сделано путем добавления нового свойства под плагинами и исследовать доступные опции, которые вы хотите настроить.
Создание плагина
Это будет очень простая реализация плагина vue-cli-3. Для более продвинутой прогулки, пожалуйста, посетите официальную документацию.
В зависимости от настроек у вас могут быть существующие функции в приложении, которые вы хотели бы автоматизировать с помощью vue-cli. Это можно сделать без создания явного пакета, но давайте представим, что вы хотите, чтобы он был доступен для обнаружения службой @vue/cli-service и был общедоступным для других разработчиков.
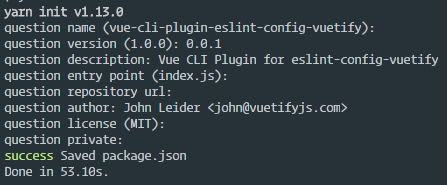
Создайте новый проект с именем vue-cli-plugin- <имя вашего плагина> .
Создание нового пакета

Для этого плагина мы хотим изменить конфигурацию eslint нашего приложения, добавив
eslint-config-vuetify.
Для этого мы создадим файл генератора, который скажет vue-cli добавить новый пакет и обновить конфигурацию eslint.
Для всех своих проектов я использую eslint-config-vuetify, и я хотел бы загрузить это в свои проекты.
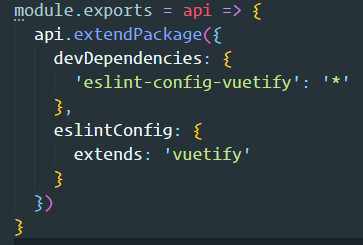
Файл генератора vue-cli

Здесь я настраиваю базовое расширение пакета. Ожидается, что файлы генератора будут экспортировать функцию и предоставлять доступ для изменения файлов проекта. Эта функция указывает клиенту добавить конфигурацию eslint в качестве зависимости, а затем обновить конфигурацию проекта.
После публикации в npm, vue-cli теперь может забрать пакет для использования другими!
Давайте вернемся и обновим наш пресет новым плагином.
Добавление нового плагина в пресет

Теперь пришло время принять нашу заявку на спин. Мы можем создать новый проект, сказав vue использовать пресет.
И вуаля! Одна строка, и у нас есть многоразовая отправная точка для новых проектов, предварительно настроенных так, как нам нравится. Если вы хотите обсудить эту статью, не стесняйтесь обращаться ко мне в сообществе Discord .
Repositories
vue-cli-preset-vuetify
vue-cli-preset-vuetify
