[Перевод] Полосы прокрутки становятся проблемой

Полосы прокрутки. Слышали когда-нибудь о них? Довольно крутая штука. Достаточно зажать и перетаскивать полосу прокрутки, чтобы перемещаться по контенту панели со скроллингом. Я это просто обожаю. Ежедневно целыми днями сижу за компьютером и тягаю полосу прокрутки. Но полосы прокрутки становятся мельче, и это оказывается всё более серьёзной проблемой. В статье я покажу скриншоты, но они настолько малы, что даже делать их было сложно. А разработчики продолжают делать их всё мельче, как будто не хотят, чтобы вы скроллили! Они говорят: «для этого ведь колесо прокрутки и существует». Друг мой, не у каждого есть колесо прокрутки и не каждый может свайпать по сенсорному экрану. И даже я, счастливый обладатель колеса прокрутки, хотел бы перемещаться по контенту быстро.
Почему это важно
У многих из людей есть проблемы с мелкой моторикой. Другие используют не очень точные устройства управления, например, трекеры взгляда (это потрясающие устройства, но их точности недостаточно для вашей полосы прокрутки шириной 8 пикселей!). И все эти люди тоже хотят скроллить! Когда мой друг управляет компьютером при помощи голоса/звуков (кстати, это очень удобно делать благодаря Talon Voice, рекомендую попробовать), ему не хочется каждый раз повторять «скролл вниз» или начинать автоматический скроллинг, чтобы постараться попасть в нужное место. Он просто хочет посмотреть на полосу прокрутки и нажать на место, которое хочет посмотреть. Нажимаешь на точку и переходишь к нужному контенту! Это отличная функция!
Я не первый заметил это. Вот в этом посте подобная проблема поднималась в 2015 году. Не хотелось бы мне возвращаться назад во времени и говорить автору, что к лучшему ничто не изменилось.
«Сам факт того, что эти тощие полосы прокрутки существуют, становится свидетельством того, что дизайнеры не проводят тестирование usability с технически не подкованными пользователями. Потому что если бы проводили, то проблема мгновенно стала бы очевидной.
У людей, испытывающих сложности с координацией и ручным управлением, возникают трудности с этими тощими полосами прокрутки.
От них страдают и люди с нарушениями зрения.»
Проблемы
А разработчики всё продолжают уменьшать полосы прокрутки, или вообще пытаются от них избавиться! В статье я упоминаю названия продуктов, которые использую каждый день, но дело касается не только них, разработчики поступают так не только в мире Linux.
В некоторых случаях проблема на самом деле в том, что полоса остаётся точно такой же, как и была раньше (в пикселях), но разрешения мониторов стали гораздо больше, чем когда выбирали её размер, а увеличением их масштаба никто не занимается. Однако в других случаях полосы реально становятся меньше. Боже, вы помните полосу прокрутки толщиной с иголку, которую какое-то время пытались внедрить в Ubuntu? Это просто смехотворно.
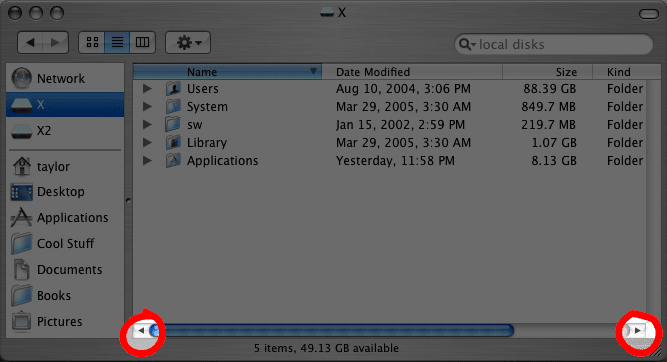
К тому же, в процессе усыхания полос прокрутки незаметно пропала ещё одна функция: кнопки, которые можно нажать и удерживать для скроллинга влево/вправо с инкрементом. В основной эта функциональность теперь передана клавишам со стрелками, но они зависят от того, какой контент находится в фокусе, а кнопки от этого не зависели. На самом деле, кто-то из вас даже может не понимать, о чём я говорю. О вот этих штуках:

Скриншот из OS X
Лично я ими не пользуюсь! Но добавил это в пост по просьбе того, кто пользуется, и желает, чтобы они вернулись.
По большому счёту, сохраняются тенденции к понижению удобства полос, и у пользователей нет никаких возможностей исправить это; или же настройка опций погребена так глубоко в технологическом стеке, что ни один обычный пользователь до них не доберётся. Многие их моих друзей с техникой на «вы», и именно их трудности заставили меня написать этот пост.
GTK
В GTK2 ширину полос прокрутки можно было изменять напрямую в gtkrc, и для этого существовали программы с GUI. В GTK3 это делается через CSS. На мой взгляд, это неплохо, но если вы не понимаете динамических тем, то понятного и удобного пользователю способа их настройки для вас нет. Я нашёл эту тему на Reddit с хорошим скриптом для этого, который я воспроизведу здесь на случай, если Reddit умрёт. Сохраните его в файл .sh и при необходимости запустите.
#!/bin/bash
echo "NEW SCROLLBAR WIDTH(px) OR TYPE 'r' TO RESET"
while true; do
read uin
uin=uin" | xargs) # trim
uin={uin,,}") # lower case
if [[ "$uin" =~ ^[1-9][0-9]?$ || "$uin" == "r" ]]; then
# СБРОС
# удаляем предыдущую ширину в gtk.css (если она есть)
if [ -f "$HOME/.config/gtk-3.0/gtk.css" ]; then
if [[ $(grep -v "slider { min-width" "$HOME/.config/gtk-3.0/gtk.css") ]]; then
grep -v "slider { min-width" "$HOME/.config/gtk-3.0/gtk.css" > tmpfile && mv tmpfile "$HOME/.config/gtk-3.0/gtk.css"
else
rm "$HOME/.config/gtk-3.0/gtk.css"
fi
fi
if [ -f "$HOME/.config/gtk-4.0/gtk.css" ]; then
if [[ $(grep -v "slider { min-width" "$HOME/.config/gtk-4.0/gtk.css") ]]; then
grep -v "slider { min-width" "$HOME/.config/gtk-4.0/gtk.css" > tmpfile && mv tmpfile "$HOME/.config/gtk-4.0/gtk.css"
else
rm "$HOME/.config/gtk-4.0/gtk.css"
fi
fi
# сбрасываем видимость полос прокрутки
gsettings reset org.gnome.desktop.interface overlay-scrolling
# сброс переопределений flatpak
if [[ "$(flatpak --version 2>&1)" =~ ^Flatpak ]] && [ -f "$HOME/.local/share/flatpak/overrides/global" ]; then
sed -i 's|xdg-config/gtk-3.0;||g' "$HOME/.local/share/flatpak/overrides/global"
sed -i 's|xdg-config/gtk-4.0;||g' "$HOME/.local/share/flatpak/overrides/global"
# если это были только переопределения файловой системы, удаляем строку filesystems=
grep -vx "filesystems=" "$HOME/.local/share/flatpak/overrides/global" > tmpfile && mv tmpfile "$HOME/.local/share/flatpak/overrides/global"
# если больше не было других переопределений, то удаляем файл глобального переопределения flatpak
if [[ ! $(grep -vx "\[Context\]" "$HOME/.local/share/flatpak/overrides/global") ]]; then
rm "$HOME/.local/share/flatpak/overrides/global"
fi
fi
# ПРИМЕНЯЕМ НОВЫЕ ПАРАМЕТРЫ
if [[ "$uin" =~ ^[1-9][0-9]?$ ]]; then
# добавляем новую ширину в gtk.css
echo "slider { min-width: ${uin}px; min-height: ${uin}px; }" >> "$HOME/.config/gtk-3.0/gtk.css"
echo "slider { min-width: ${uin}px; min-height: ${uin}px; }" >> "$HOME/.config/gtk-4.0/gtk.css"
# применяем к flatpak (если он установлен)
if [[ "$(flatpak --version 2>&1)" =~ ^Flatpak ]]; then
flatpak override --user --filesystem=xdg-config/gtk-3.0 --filesystem=xdg-config/gtk-4.0
fi
# делаем полосу прокрутки всегда видимой
gsettings set org.gnome.desktop.interface overlay-scrolling false
fi
echo "LOGOUT FOR EVERYTHING TO BE APPLIED"
read hold
exit 0
else
echo "Invalid input, try again."
fi
done
Естественно, скрипт должен отдельно переопределить flatpak, потому что не дай бог мои приложения flatpak будут выглядеть так же, как тема моей системы. Кроме того, теперь по умолчанию полоса прокрутки скрывается, пока вы не наведёте курсор туда, где она должна быть — ну что это такое? В GTK 3 её можно вернуть назад, если знать, какую команду вводить (приведённый выше скрипт тоже это делает).
gsettings set org.gnome.desktop.interface overlay-scrolling falseИли, наверно, можно найти это в GUI, если вы знаете, как управляться с Dconf Editor. Однако в GTK 4 эту настройку нельзя даже задать глобально. См. эту тему, которая на момент написания статьи, насколько я знаю, была актуальна.
> > Кто вообще решил, что они пропадут? API, позволяющий приложению их использовать,
> > по-прежнему существует. Программы, часто используемые на планшетах и подобных устройствах, могут
> > запрашивать функции для создания собственных опций для использования полос прокрутки без оверлеев.
>
> То есть мне просто нужно отправлять feature request для каждого используемого мной
> приложения?
> А при установке GNOME мне придётся заходить в каждое приложение и включать его.
Qt
Цитата /u/cfeck_kde в /r/kde:
«Ширина полос прокрутки Qt определяется используемым вами плагином стиля виджетов Qt. Насколько я знаю, настраиваемые размеры доступны только в стиле Skulpture. В других стилях, например, в Breeze, нужно будет исправить исходники на C++ и заново их скомпилировать.»
С одной стороны, заново компилировать тему? Хотя я ведь пользователь gentoo и всё равно делаю это каждую пятницу, поэтому могу просто добавить патч, но… ЗАНОВО КОМПИЛИРОВАТЬ ТЕМУ GUI?
Но с другой стороны, так как плагины стиля Qt — это реальный код, они должны иметь гораздо больше возможностей, если вы найдёте то, что позволяет вам менять нужные параметры. Лично я пользуюсь Kvantum. Я не смог найти в его конфигурации настройку, позволяющую менять ширину полосы прокрутки, однако мне удалось отключить пропадание полосы прокрутки (это называется «Transient scrollbars»), так что это здорово.
Как бы то ни было, по рекомендации пользователя Reddit я решил попробовать Skulpture и он мне понравился, попробуйте и вы! Однако я не смог найти способ настраивать его при помощи GUI без использования KDE Plasma. Я не хочу катить бочку на Plasma, она просто пока у меня не установлена, но возможно, если вы пользователь Plasma, это вам подойдёт.
Если же наша единственная надежда — это данный движок тем, который может и перестать работать в процессе развития Qt, то я не смогу избавиться от ощущения, что война уже проиграна.
Firefox
Похоже, Firefox тоже вступил в войну с полосами прокрутки, сделав их невероятно тонкими. К счастью, в Firefox это, по крайней мере, можно исправить (пока…), но для этого придётся перейти в about:config, а это всегда плохой знак. Впрочем, это можно сделать.
Введите в адресной строке
about:configНайдите виджет
widget.non-native-theme.scrollbar.size.overrideИзмените число на любое нужное
Также можно отредактировать
widget.non-native-theme.scrollbar.style, чтобы изменить его форму; введите4, чтобы получить красивый пухленький прямоугольникНаконец, включите «Always show scrollbars» в обычном окне
about:settings, если вам они нужны постоянно.
На скриншоте ниже я установил значение 50. Лично мне такая большая полоса не нужна, но как же я рад, что её можно сделать такой. Узрите полосу прокрутки во всём её великолепии:

ОГРОМНАЯ полоса прокрутки
Chrome
Представьте, как было бы здорово настраивать любые полезные параметры в Chrome.
Electron
Коли уж на то пошло, представьте настройку приложения Electron. Лично я представить этого не могу. Возможно, для изменений можно инъецировать в приложение Electron собственный CSS? Если у вас есть решения для Chrome или Electron, то сообщите мне, потому что мне они неведомы.
Есть и другие примеры
Всё изложенное выше — это то, с чем я сталкиваюсь регулярно, но все так называемые «современные принципы дизайна», похоже, настроены против полос прокрутки и все, кто использует компьютеры хотя бы немного иначе, чем реализующие их люди, страдают. Это отстой!
Лучшее
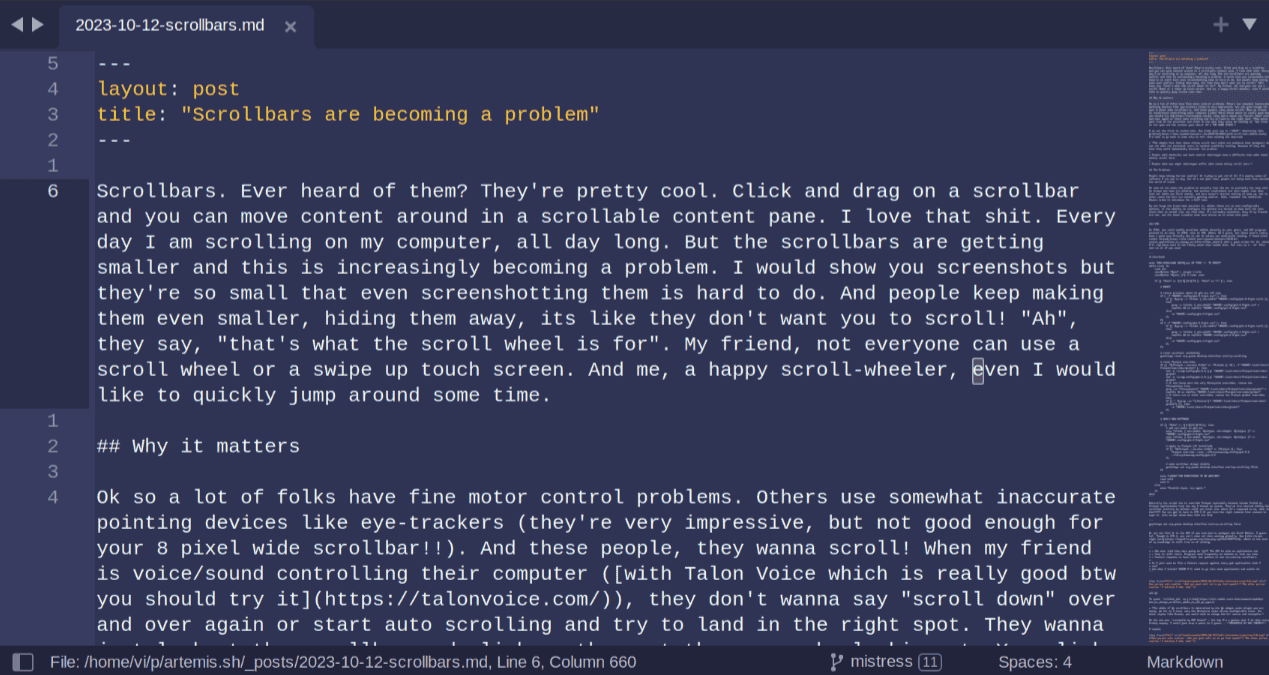
А знаете, что здорово? Что нравится мне, моему другу с трекером взгляда и моим друзьям с планшетами? Миникарты.

Большой прямоугольник с контентом
ДА!!!
Я вижу контент. Я могу нажимать на контент. Я могу переходить к контенту. А площадь элемента огромна. Чего ещё остаётся желать?
