[Перевод] Подробности о JavaScript-объектах
Автор материала, перевод которого мы сегодня публикуем, говорит, что в JavaScript-объектах содержится много такого, о существовании чего можно и не подозревать, пользуясь ими в повседневной работе. Объекты в JavaScript очень легко создавать, с ними удобно работать, они кажутся понятными и гибкими сущностями, и многие программисты попросту не задумываются о том, что на самом деле устроены объекты не так уж и просто.

Здесь мы поговорим о том, что скрыто в глубинах объектов и обсудим тонкости работы с ними.
Освоив этот материал, вы будете знать ответы на следующие вопросы:
- Как сделать свойство объекта неудаляемым?
- Что представляют собой свойства с методами доступа и каковы их особенности?
- Как сделать свойство иммутабельным или скрытым?
- Почему некоторые свойства не видны в циклах
for-inили в результатах работы методаObject.keys(), а некоторые — видны? - Как «защитить» объект от модификации?
- Как понять фрагмент кода, подобный следующему:
obj.id = 5;
console.log(obj.id)
// => '101' (5 в двоичной системе счисления)
Виды свойств объектов
▍Свойства, хранящие данные
Вероятно, вам доводилось создавать бесчисленное множество объектов, напоминающих этот:
const obj = {
name: 'Arfat',
id: 5
}
obj.name
// => 'Arfat'
Свойства name и id объекта obj называются свойствами, хранящими данные, или «свойствами с данными» (Data Properties). Это — привычные свойства, которые постоянно встречаются в JavaScript-коде. Какими ещё видами свойств могут обладать объекты?
▍Свойства с методами доступа
Такие свойства ещё известны как геттеры и сеттеры, они встречаются и в других языках программирования наподобие C# или Python. Свойство с методами доступа (Accessor Property) представляет собой комбинацию из двух функций — get и set.
При объявлении таких свойств вместо использования традиционной конструкции вида ключ: значение применяется следующий синтаксис:
const accessorObj = {
get name() {
return 'Arfat';
}
};
accessorObj.name;
// => 'Arfat'
const dataObj = {
name: 'Arfat',
};
dataObj.name;
// => 'Arfat'
Взгляните на объект accesorObj и сравните его с объектом dataObj. Как видно, сейчас они демонстрируют одинаковое поведение. При описании первого объекта мы воспользовались ключевым словом get, за которым следует объявление функции. Для того чтобы получить доступ к подобному свойству, хотя оно и представлено функцией, не нужно ставить после имени свойства круглые скобки для вызова этой функции. То есть конструкция наподобие accessorObj.name(); некорректна.
При попытке доступа к свойству accessorObj.name, то есть, при попытке его чтения, выполняется соответствующая функция и возвращаемое ей значение становится значением свойства name.
Функции get называют геттерами, они отвечают за получение значений. Если продолжить наш пример и попытаться поменять значение свойства name объекта accessorObj, скажем, выполнив команду accessorObj.name = 'New Person’;, то окажется, что ничего не произойдёт. Дело тут в том, что с ключом name не связана функция-сеттер. Такие функции позволяют настраивать порядок назначения новых значений свойствам объектов, доступ к которым организован с помощью геттеров.
Вот как выглядит объявление объекта с геттером и сеттером:
const accessorObj = {
_name: 'Arfat',
get name() {
return this._name;
},
set name(value) {
this._name = value;
}
};
Функция-сеттер получает то, что пытаются присвоить свойству объекта, в качестве параметра. Теперь в свойстве объекта можно что-нибудь сохранить. В данном случае мы создаём «приватное» свойство объекта _name. Первым символом имени такого свойства является знак подчёркивания, который является не более чем подсказкой для программиста, указывающей на то, что это свойство предназначено для внутренних нужд объекта. Далее, мы работаем с ним при обращении к свойству объекта name, доступ к которому регулируется геттером и сеттером.
При этом в функции-геттере, перед возвратом значения свойства _name, мы можем его модифицировать.
Вот как это может выглядеть:
const obj = {
get name() {
return this._name.toUpperCase();
},
set name(value) {
this._name = value;
},
get id() {
return this._id.toString(2); // Преобразуем десятичное число в его двоичное представление
},
set id(value) {
this._id = value;
}
}
obj.name = 'Arfat';
obj.name;
// => 'ARFAT'
obj.id = 5;
obj.id;
// => '101
Эта программа, кстати, содержит ответ на один из вопросов, приведённых в начале статьи, который касается разбора непонятного на первый взгляд кода.
Зачем кому-то могут понадобиться свойства с методами доступа, если можно спокойно работать с обычными свойствами? Например, они могут понадобиться для того, чтобы записывать в журнал сведения об операциях чтения свойств, или для того, чтобы хранить историю изменений значений свойств. Свойства с методами доступа дают нам все возможности обработки данных с помощью функций и простоту, характерную для работы с обычными свойствами. Подробнее об использовании таких свойств можно почитать здесь.
Как JavaScript отличает обычные свойства, хранящие данные, от свойств с методами доступа? Выясним это.
Дескрипторы свойств объектов
На первый взгляд может показаться, что существует прямое соответствие между ключами и значениями, хранящимися в объектах. Однако это не совсем так.
▍Атрибуты свойств
С каждым ключом объекта связан набор атрибутов, которые определяют характеристики значения, связанного с данным ключом. Эти атрибуты можно ещё рассматривать как метаданные, описывающие пару ключ: значение.
Атрибуты используются для задания и описания состояния свойств объектов. Набор атрибутов свойства называется дескриптором. Существует шесть атрибутов свойств:
[[Value]][[Get]][[Set]][[Writable]][[Enumerable]][[Configurable]]
Почему названия атрибутов свойств в этом списке заключены в конструкцию [[]]? Двойные скобки указывают на то, что это — сущности, используемые внутренними механизмами языка. JS-программист не может обращаться к этим свойствам напрямую. Для того чтобы повлиять на них, используются соответствующие методы.
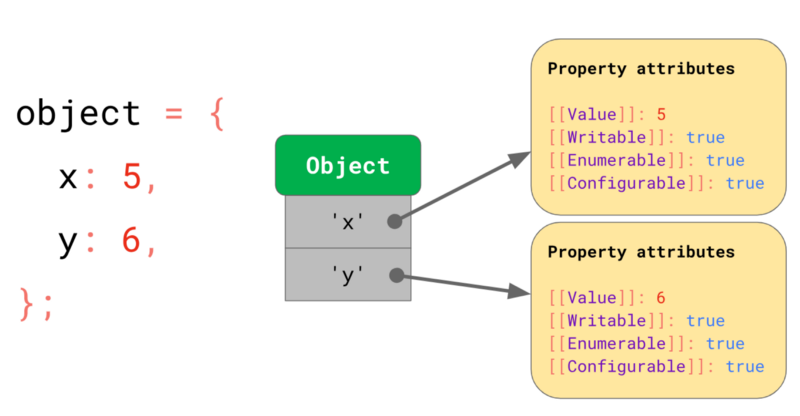
Рассмотрим следующее изображение, взятое отсюда, на котором можно видеть объект и атрибуты его свойств.

Объект и атрибуты его свойств
У нашего объекта есть 2 ключа — x и y. При этом с каждым из них связан набор атрибутов.
Как, средствами JavaScript, получить сведения об объекте, подобные тем, которые показаны на предыдущем рисунке? Для этого можно использовать функцию Object.getOwnPropertyDescriptor(). Она принимает объект и имя его свойства, после чего возвращает объект, содержащий атрибуты этого свойства. Вот пример:
const object = {
x: 5,
y: 6
};
Object.getOwnPropertyDescriptor(object, 'x');
/*
{
value: 5,
writable: true,
enumerable: true,
configurable: true
}
*/
Надо отметить, что состав атрибутов конкретного свойства зависит от его вида. Все шесть атрибутов у одного и того же свойства не встречаются.
- Если речь идёт о свойствах с данными, то у них будут только атрибуты
[[Value]],[[Writable]],[[Enumerable]]и[[Configurable]]. - Свойства с методами доступа, вместо атрибутов
[[Value]]и[[Writable]], имеют атрибуты[[Get]]и[[Set]].
▍[[Value]]
Этот атрибут хранит то, что выдаётся при попытке получения значения свойства объекта. То есть, если в предыдущем примере мы воспользуемся конструкцией вида object.x, мы получим то, что хранится в атрибуте [[Value]]. То же самое произойдёт и при попытке чтения свойства объекта с использованием квадратных скобок.
▍[[Get]]
Данный атрибут хранит ссылку на функцию, которая представляет собой свойство-геттер. Эта функция вызывается без аргументов при попытке чтения значения свойства.
▍[[Set]]
Здесь хранится ссылка на функцию, объявляемую при создании свойства-сеттера. Она вызывается с аргументом, представляющим собой то значение, которое попытались присвоить свойству, то есть, вызывается при каждой операции назначения свойству нового значения.
const obj = {
set x(val) {
console.log(val)
// => 23
}
}
obj.x = 23;
В этом примере правая часть выражения передаётся в виде аргумента val функции-сеттеру. Вот код, в котором демонстрируется использование сеттеров и геттеров.
▍[[Writable]]
Этот атрибут хранит логическое значение. Оно указывает на то, можно ли перезаписывать значение свойства или нет. Если здесь хранится значение false, то попытки изменить значение свойства успехом не увенчаются.
▍[[Enumerable]]
Здесь тоже хранится логическое значение. Этот атрибут регулирует выдачу свойства в циклах for-in. Если он установлен в значение true, то со свойством можно будет работать с помощью таких циклов.
▍[[Configurable]]
Этот атрибут тоже представлен логическим значением. Вот что происходит в том случае, если в нём хранится значение false:
- Свойство нельзя будет удалить.
- Нельзя будет преобразовывать свойства, хранящие данные, в свойства с методами доступа, и наоборот. Попытки выполнения подобных преобразований ни к чему не приведут.
- Будет запрещено изменять значения атрибутов свойства. То есть неизменяемыми окажутся текущие значения атрибутов
[[Enumerable]],[[Configurable]],[[Get]]и[[Set]].
Эффект, оказываемый установкой этого атрибута в значение false, кроме того, зависит от вида свойства. Этот атрибут, помимо вышеописанного воздействия на свойства, действует на них и так:
- Если перед нами — свойство, которое хранит данные, то атрибут
[[Writable]]можно лишь изменить сtrueнаfalse. - До тех пор, пока атрибут
[[Writable]]не установленfalse, можно менять атрибут[[Value]]. Но после того как вfalseбудут установлены атрибуты[[Writable]]и[[Configurable]], свойство окажется незаписываемым, неудаляемым и неизменяемым.
Работа с дескрипторами
Теперь, когда мы познакомились с атрибутами, зададимся вопросом о том, как нам можно на них влиять. В JavaScript существуют специальные функции, предназначенные для работы с дескрипторами свойств. Поговорим о них.
▍Метод Object.getOwnPropertyDescriptor ()
Мы уже встречались с этим методом. Он, принимая объект и имя его свойства, возвращает либо undefined, либо объект с дескриптором свойства.
▍Метод Object.defineProperty ()
Это — статический метод Object, который позволяет добавлять свойства к объектам или менять существующие свойства. Он принимает три аргумента — объект, имя свойства и объект с дескриптором. Этот метод возвращает модифицированный объект. Рассмотрим пример:
const obj = {};
// #1
Object.defineProperty(obj, 'id', {
value: 42
});
// #2
console.log(obj);
// => { }
// #3
console.log(obj.id);
// => 42
// #4
Object.defineProperty(obj, 'name', {
value: 'Arfat',
writable: false,
enumerable: true,
configurable: true
});
// #5
console.log(obj.name);
// => 'Arfat'
// #6
obj.name = 'Arfat Salman'
// #7
console.log(obj.name);
// => 'Arfat'
// (а не 'Arfat Salman')
Object.defineProperty(obj, 'lastName', {
value: 'Salman',
enumerable: false,
});
console.log(Object.keys(obj));
// => [ 'name' ]
// #8
delete obj.id;
// #9
console.log(obj.id);
// => 42
//#10
Object.defineProperties(obj, {
property1: {
value: 42,
writable: true
},
property2: {}
});
console.log(obj.property1)
// => 42
Его можно запустить в среде Node.js. Код получился довольно большим, но, на самом деле, он довольно прост. Разберём его, ориентируясь на комментарии вида // #n.
Во фрагменте #1 мы пользуемся функцией defineProperty, передавая ей объект obj, имя свойства id и объект-дескриптор, содержащий лишь свойство value, указывающее на то, что в атрибут [[Value]] будет записано значение 42. Помните о том, что если не передать в этом объекте значения для атрибутов наподобие [[Enumerable]] или [[Configurable]], то они, по умолчанию, будут установлены в значение false. В данном случае атрибуты [[Writable]], [[Enumerable]] и [[Configurable]] свойства id установлены в false.
В месте, отмеченном как #2, мы пытаемся вывести строковое представление объекта в консоль. Так как его свойство id является неперечисляемым, выведено оно не будет. При этом свойство существует, что доказывает его успешный вывод командой #3.
Создавая объект (фрагмент #4), мы задаём полный список атрибутов. В частности, устанавливаем [[Writable]] в значение false.
Командами #5 и #7 мы выводим значение свойства name. Но между ними (фрагмент #6) мы попытались изменить это значение. Эта операция не привела к изменению значения свойства, так как его атрибут [[Writable]] установлен в false. В результате обе команды выводят в консоль одно и то же.
Команда #8 представляет собой попытку удаления свойства id. Вспомним о том, что его атрибут [[Configurable]] установлен в значение false, а это значит, что удалить его нельзя. Это доказывает команда #9.
Во фрагменте #10 показано использование функции Object.defineProperties (). Она работает так же, как и функция defineProperty(), но позволяет, за один вызов, воздействовать на несколько свойств объекта, в то время как defineProperty() работает лишь с одним свойством объекта.
Защита объектов
Периодически разработчику нужно защищать объекты от вмешательства извне. Например, учитывая гибкость JavaScript, очень легко по ошибке изменить свойства некоего объекта, которые меняться не должны. Существует три основных способа защиты объектов.
▍Метод Object.preventExtensions ()
Метод Object.preventExtensions() предотвращает расширение объекта, то есть — добавление в него новых свойств. Он принимает объект и делает его нерасширяемым. Обратите внимание на то, что свойства из такого объекта можно удалять. Рассмотрим пример:
const obj = {
id: 42
};
Object.preventExtensions(obj);
obj.name = 'Arfat';
console.log(obj);
// => { id: 42 }
Для того чтобы узнать, является ли некий объект нерасширяемым, можно воспользоваться методом Object.isExtensible(). Если он вернёт true, значит в объект можно добавлять новые свойства.
▍Метод Object.seal ()
Метод seal() как бы «запечатывает» объекты. Вот о чём идёт речь:
- Его применение предотвращает добавление в объект новых свойств (в этом он похож на
Object.preventExtensions()). - Он делает все существующие свойства объекта неконфигурируемыми.
- Значения существующих свойств, если их атрибут
[[Writable]]не установлен вfalse, можно менять.
В результате оказывается, что этот метод предотвращает добавление в объект новых свойств и удаление из него существующих в нём свойств.
Рассмотрим пример:
const obj = {
id: 42
};
Object.seal(obj);
delete obj.id
// (не работает)
obj.name = 'Arfat';
// (не работает)
console.log(obj);
// => { id: 42 }
Object.isExtensible(obj);
// => false
Object.isSealed(obj);
//=> true
Для проверки того, «запечатан» объект или нет, можно воспользоваться методом Object.isSealed().
▍Метод Object.freeze ()
Метод freeze() позволяет «замораживать» объекты, оснащая их максимально возможным в JavaScript уровнем защиты. Вот как он работает:
- «Запечатывает» объект с помощью
Object.seal(). - Полностью запрещает модификацию любых существующих свойств объекта.
- Запрещает модификацию дескрипторов свойств.
Вот пример:
const obj = {
id: 42
};
Object.freeze(obj);
delete obj.id
// (не работает)
obj.name = 'Arfat';
// (не работает)
console.log(obj);
// => { id: 42 }
Object.isExtensible(obj);
// => false
Object.isSealed(obj);
//=> true
Object.isFrozen(obj);
// => true
Проверить объект на то, «заморожен» ли он, можно с помощью метода Object.isFrozen().
▍Обзор методов, используемых для защиты объектов
Важно отметить, что вышеописанные методы, используемые для защиты объектов, воздействуют только на их свойства, не являющиеся объектами.
Вот сводная таблица по рассмотренным методам защиты объектов, которая взята отсюда.
| Создание свойства |
Чтение свойства |
Перезапись свойства |
Удаление свойства |
|
Object.freeze() |
— | + |
— | — |
Object.seal() |
— | + |
+ |
— |
Object.preventExtensions() |
— | + |
+ |
+ |
Итоги
Учитывая то, как часто объекты используются в JavaScript-коде, каждому разработчику важно знать о том, как они устроены. Надеемся, то, что вы узнали, прочтя этот материал, вам пригодится. К тому же, теперь вы знаете ответы на вопросы, перечисленные в начале статьи.
Уважаемые читатели! Как вы защищает JavaScript-объекты?

