[Перевод] Оптимизация графики для веба: самое важное
Автор электронной книги — Эдди Османи, один из руководителей разработки Google Chrome
Cжатие изображений всегда должно быть автоматизировано
Оптимизацию графики обязательно надо автоматизировать. О ней легко забыть, рекомендации меняются, да и сам контент может легко проскользнуть мимо конвейера сборки. Для автоматизации при сборке используйте imagemin или libvips. Есть и много других.
Большинство CDN (например, Akamai) и сторонних решений вроде Cloudinary, imgix, Fastly Image Optimizer, Instart Logic SmartVision и ImageOptim API предлагают комплексные автоматизированные решения для оптимизации изображений.
На чтение статей и настройку конфигурации вы потратите время, которое дороже оплаты их услуг (у Cloudinary есть бесплатный тариф). Но если всё-таки не хотите отдавать работу на аутсорсинг по соображениям стоимости или из-за дополнительной latency, то выбирайте приведённые выше варианты с открытым исходным кодом. Проекты Imageflow или Thumbor предлагают альтернативу на собственном хостинге.
Все должны эффективно сжимать изображения
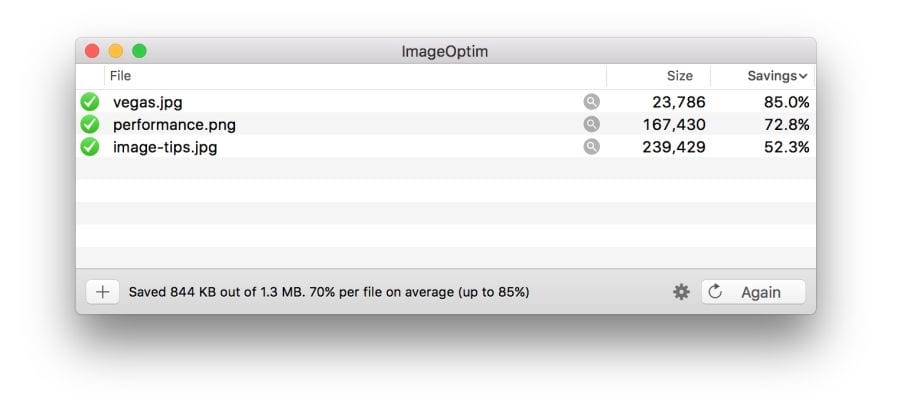
Как минимум, используйте ImageOptim. Он значительно уменьшает размер при сохранении визуального качества. Есть версии под Windows и Linux.
Более тщательный подход: прогоняйте JPEG-файлы через MozJPEG (для веб-контента приемлемо качество q=80 или ниже) и рассмотрите поддержку Progressive JPEG. Файлы PNG пропускайте через pngquant, а SVG — через SVGO. Явно укажите очистку от метаданных (--strip для pngquant), чтобы избежать раздутия файлов. Вместо сумасшедших гигантских анимированных GIF отдавайте пользователям видео H.264 (или WebM для Chrome, Firefox и Opera)! Если не можете себе это позволить, то хотя бы используйте Giflossy. Когда есть возможность потратить пару циклов CPU, а вам нужно изображение лучшего качества и вы готовы смириться с длительным временем кодирования, то попробуйте Guetzli.
Некоторые браузеры анонсируют поддержку графических форматов через заголовок Accept. Это можно использовать при выборе формата для выдачи: например, формат WebP для браузеров на основе Blink, таких как Chrome, и вариант JPEG/PNG для других браузеров.
Сжатие всегда можно улучшить. Есть инструменты для генерации и выдачи srcset. В браузерах на основе Blink выбор ресурсов автоматизируется с помощью client-hints — и вы сэкономите трафик на пользователях, которые указали в браузере опцию «экономия данных» через подсказку Save-Data.
Чем меньше размер изображений, тем удобнее пользователям — особенно с мобильными телефонами. В этой статье мы рассмотрим способы сжатия графики современными методами с минимальным влиянием на качество.
Графика остаётся главной причиной ожирения веб-страниц
Изображения составляют огромную долю интернет-трафика. Согласно HTTP Archive, 60% объёма веб-страниц — это графика в форматах JPEG, PNG и GIF. По состоянию на июль 2017 года изображения составляли 1,7 МБ на средней веб-странице объёмом 3,0 МБ.
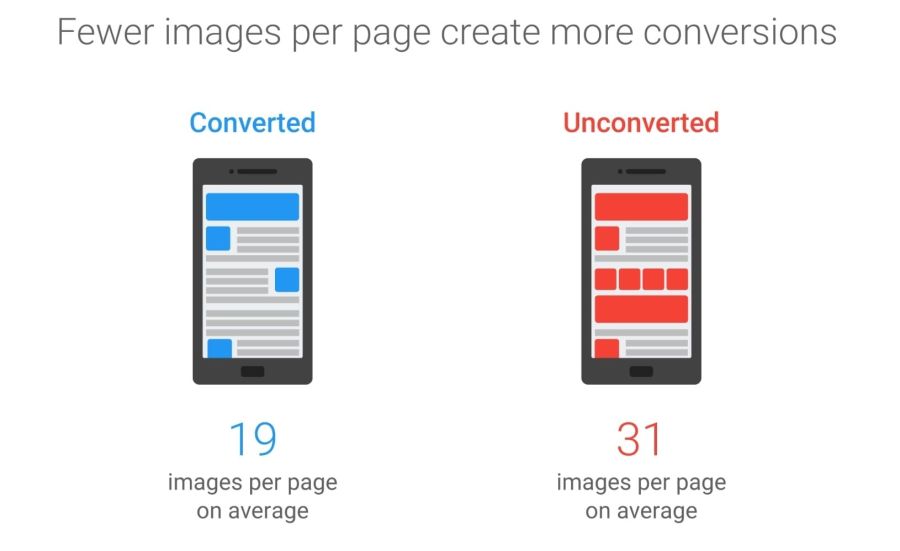
Эксперимент Тэмми Эвертса доказал, что добавление изображений на страницу или увеличение существующих изображений повышает коэффициент конверсии (процент посетителей, которые становятся клиентами — прим. пер.). Так что картинки никуда не денутся — вот почему важно вложиться в эффективную стратегию по их сжатию.

Исследование Soasta/Google от 2016 года показало, что иллюстрации — это второй предиктор конверсии, а у эффективных страниц на 38% меньше картинок
Оптимизация изображений включает ряд мер. Выбор зависит от того, какую потерю качества считать приемлемой.

Оптимизация: выбрать правильный формат, аккуратно сжать и установить приоритеты загрузки разных изображений
Типичная оптимизация включает сжатие, грамотную выдачу изображений на основе размера с помощью тегов

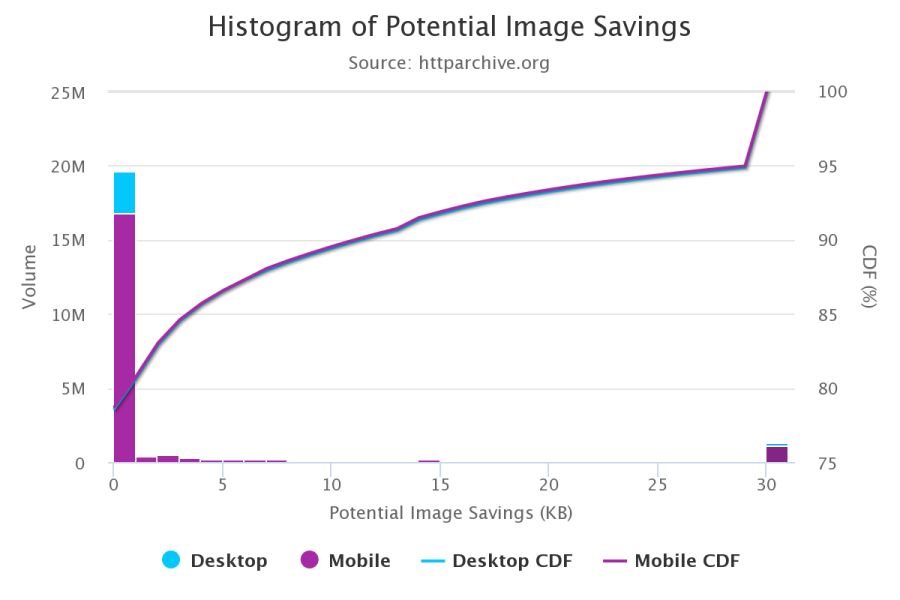
Согласно HTTP Archive, на 95-м процентиле (в кумулятивной функции распределения) каждая картинка поддаётся уменьшению на 30 КБ!
У нас ещё очень много изображений, которые можно оптимизировать.

Бесплатная программа ImageOptim уменьшает размер графики с помощью современных методов сжатия и удаления ненужных метаданных EXIF
Если вы дизайнер, есть ещё плагин ImageOptim для Sketch, который оптимизирует ресурсы при экспорте. Я нашёл, что он экономит массу времени.
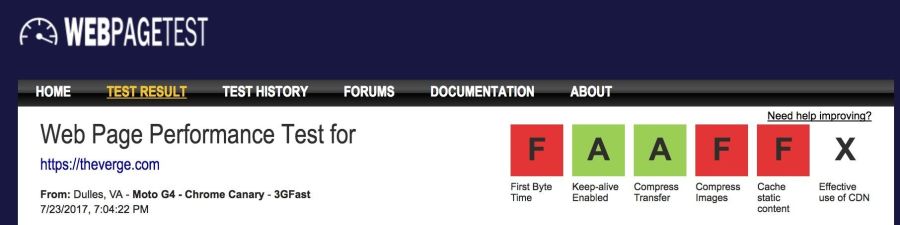
Проведите аудит сайта с помощью WebPageTest.org.

В разделе Compress Images отчёта WebPageTest перечислены картинки, которые можно сжать более эффективно, при этом оценивается потенциальный выигрыш по размеру файлов

Сервис Lighthouse тоже осуществляет аудит производительности, в том числе проводит проверку оптимизации изображений. Он показывает картинки, которые можно сжать сильнее и которые можно поставить в ленивую загрузку.
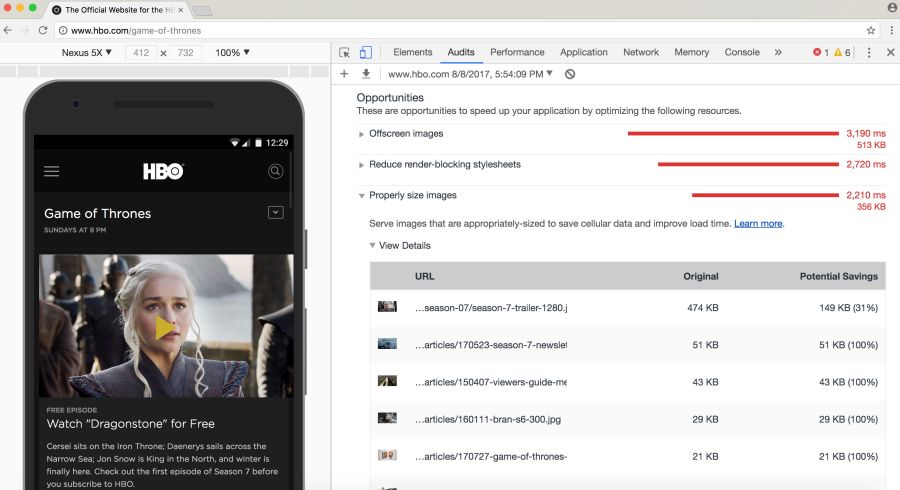
Начиная с Chrome 60 этот сервис работает в панели аудита Chrome DevTools:

Lighthouse проводит аудит с прицелом на производительность, лучшие практики или прогрессивные функции веб-приложений (на выбор)
Вам могут быть известны другие инструменты аудита, такие как PageSpeed Insights и Website Speed Test от Cloudinary, включающий подробный аудит изображений.
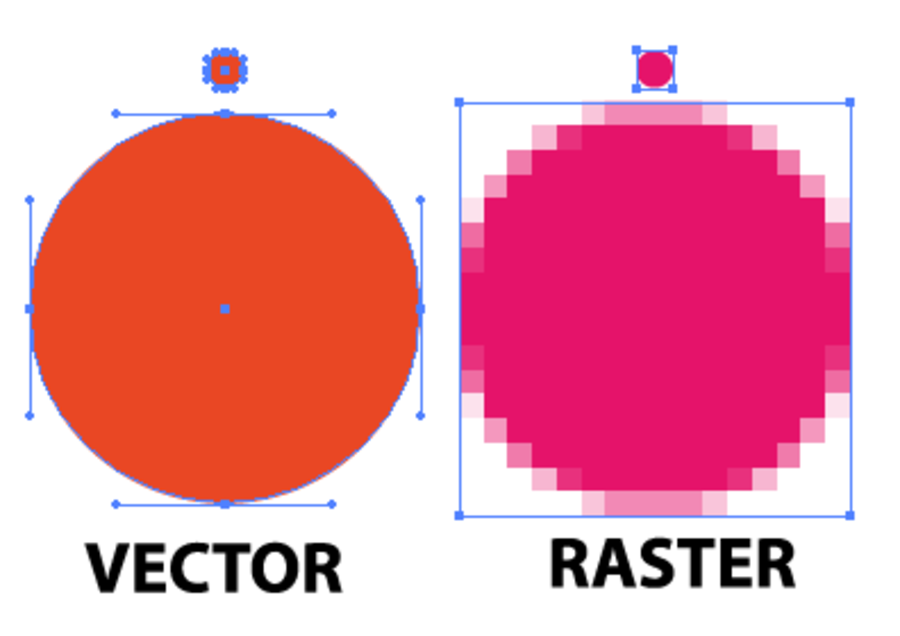
Как отметил Илья Григорик в своём превосходном руководстве по оптимизации изображений, «правильный формат» сочетает в себе желаемый визуальный результат и функциональные требования. У вас растровая или векторная графика?

Растровая графика кодирует значения каждого пикселя на прямоугольной сетке пикселей. Они не зависят от разрешения или масштаба. С такой графикой хорошо справляются WebP или широко поддерживаемые форматы, такие как JPEG или PNG. Растровая графика используется там, где нужен фотореализм. Guetzli, MozJPEG и другие упомянутые инструменты подходят для растровой графики.
Векторная графика применяет точки, прямые и полигоны для представления изображений с простыми геометрическими фигурами (например, логотипов). Она предлагает высокое разрешение и масштабирование. Для такого варианта лучше подходят форматы вроде SVG.
Выбор неправильного формата дорого вам обойдётся. Менять формат следует с осторожностью, проведя эксперименты с возможной экономией в разных форматах.
Джереми Вагнер в своей лекции осветил компромиссы, которые стоит учитывать при оценке разных форматов в процессе оптимизации.
Вероятно, JPEG — самый популярный в мире формат графики. Как отмечалось ранее, 45% изображений на сайтах в HTTP Archive — это картинки JPEG. Ваш телефон, цифровая камера, старая веб-камера — все они обычно поддерживают данный кодек. Он очень древний, используется аж с 1992 года. За это время проведено огромное количество исследований, как улучшить компрессию JPEG.
JPEG — алгоритм сжатия с потерями, который отбрасывает «лишнюю» информацию для экономии места. Задача состоит в максимальном сохранении визуальной точности с минимизацией размеров файлов.
Какое качество изображений приемлемо в вашем случае?
Форматы вроде JPEG лучше всего подходят для фотографий или изображений с большим количеством цветов. Большинство инструментов оптимизации позволит выбрать приемлемый уровень сжатия: более сильное сжатие уменьшает размер файлов, но может привнести артефакты: гало или блочность.

Видимые артефакты сжатия JPEG нарастают по мере перехода от наилучшего качества к худшему. Заметьте, что показатели качества изображения в разных инструментах могут сильно отличаться
При выборе уровня сжатия следует учитывать, какое качество необходимо для изображений:
- Самое лучшее: когда качество важнее, чем размер файла. Это может быть связано с тем, что изображение занимает видное место в дизайне или отображается в полном разрешении.
- Хорошее: когда вы думаете об экономии трафика, но не хотите слишком заметно повлиять на качество картинки. Пользователям всё-таки важно и качество иллюстраций.
- Низкое: когда вы заботитесь о минимальном трафике и миритесь с деградацией изображения. Такой профиль подходит для сетей с плохим покрытием и тонких каналов.
- Самое низкое: экономия полосы имеет первостепенное значение. Пользователи согласны на довольно плохое качество ради более быстрой загрузки страниц.
Далее поговорим о режимах сжатия JPEG, которые сильно влияют на результат.
Примечание: возможно, мы иногда переоцениваем качество изображения, которое нужно пользователям. Качество можно рассматривать как отклонение от идеального исходника. Это субъективный показатель.
В формате JPEG есть ряд различных режимов сжатия. Три популярных: базовый (последовательный), прогрессивный JPEG (PJPEG) и сжатие без потерь.
Чем отличаются базовый (или последовательный) и прогрессивный JPEG?
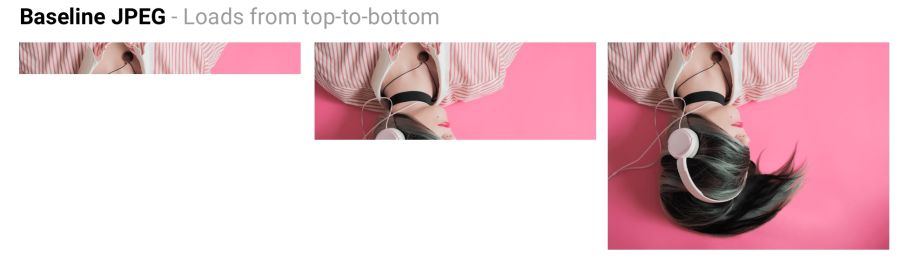
Базовый JPEG (режим по умолчанию в большинстве редакторов и оптимизаторов) кодирует и декодирует относительно просто: сверху вниз. Когда базовый JPEG загружается по медленному или нестабильному соединению, пользователь сначала увидит верхнюю часть картинки. Режим сжатия JPEG без потерь похож на базовый, только с меньшей степенью сжатия.

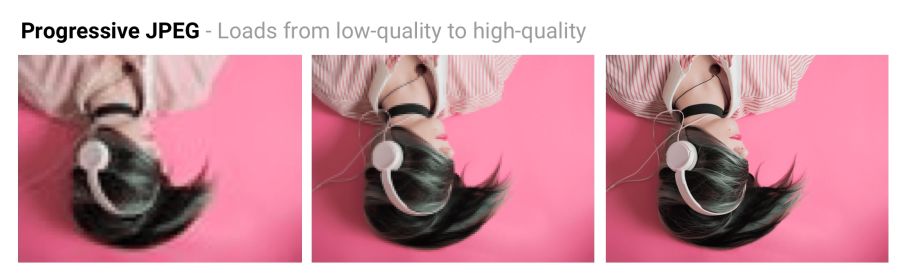
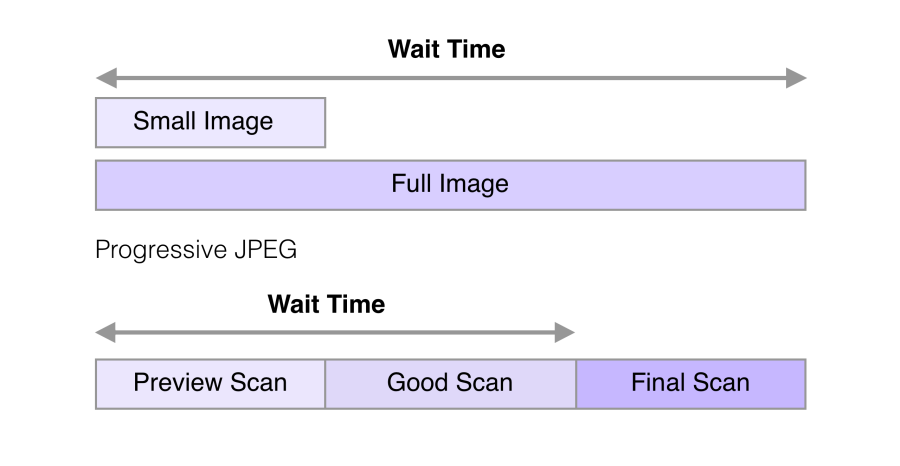
Базовый JPEG (baseline JPEG) загружается сверху вниз, а прогрессивный JPEG загружается от размытого до резкого
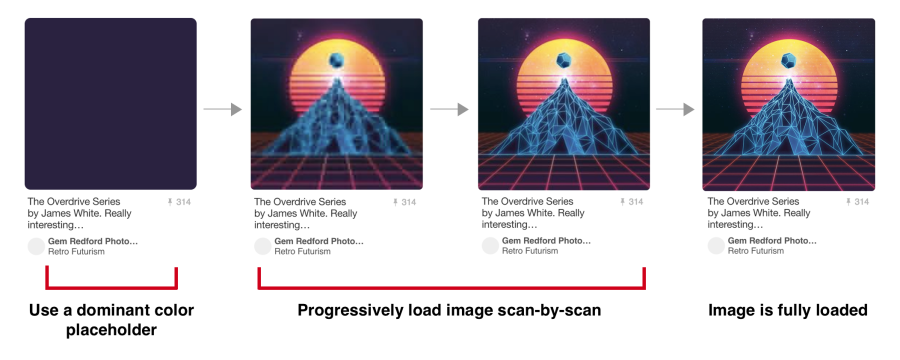
Прогрессивный JPEG делит изображение на ряд проходов. Первый проход показывает картинку в размытом виде и низком качестве, а последующие проходы постепенно улучшают качество. Каждый проход повышает уровень детализации. В конце концов создаётся полноценное изображение.

Базовый JPEG загружает изображение сверху вниз. PJPEG сначала показывает размытую картинку, а потом повышает разрешение. Пэт Минан разработал интерактивный инструмент для тестирования и изучения прогрессивных файлов JPEG
Оптимизация JPEG без потерь достигается путём удаления EXIF-заголовков от цифровых камер и редакторов, оптимизации таблиц Хаффмана и повторного сканирования изображения. Такие инструменты, как jpegtran, обеспечивают сжатие без потерь, перестраивая сжатые данные без ухудшения качества изображения. jpegrescan, jpegoptim и mozjpeg (которые мы скоро рассмотрим) тоже поддерживают сжатие JPEG без потерь.
Преимущества прогрессивных JPEG
Способность PJPEG показывать превью при загрузке повышает производительность — пользователям кажется, что изображение загружается быстрее по сравнению со стандартной графикой.
На медленных 3G-соединениях это позволяет примерно увидеть картинку, когда получена только часть файла — и принять решение, дожидаться его полной загрузки или нет. Это может оказаться удобнее, чем загрузка изображения сверху вниз, как в базовом JPEG.

В 2015 году Facebook перешёл на PJPEG (для своего приложения iOS) и трафик уменьшился на 10%. Они смогли показать изображение хорошего качества на 15% быстрее, чем раньше, оптимизировав воспринимаемое время загрузки, как показано на рисунке выше
PJPEG может уменьшить размер файла на 2−10% по сравнению с базовым/простым JPEG для изображений более 10 КБ. Более высокий коэффициент сжатия достигается благодаря тому, что на каждом проходе может составляться отдельная таблица Хаффмана. Современные JPEG-кодеры (например, libjpeg-turbo, MozJPEG и др.) используют гибкость PJPEG для лучшего сжатия данных.
Примечание: почему PJPEG сжимает лучше? Потому что блоки базового JPEG кодируются по одному, а в PJPEG коэффициенты дискретного косинусного преобразования из нескольких блоков можно кодировать вместе, что приводит к лучшему сжатию.
Кто использует прогрессивный JPEG в продакшне?
- Twitter.com выдаёт прогрессивные JPEG с базовым уровнем качества 85%. Они замерили субъективную задержку, воспринимаемую пользователем (время до первого прохода и общее время загрузки), и решили, что PJPEG в целом подходит исходя из качества компрессии, скорости кодирования и декодирования.
- Facebook выдаёт прогрессивные JPEG в приложении iOS. Это на 10% уменьшило трафик и на 15% ускорило выдачу изображений «хорошего качества».
- Yelp перешёл на прогрессивный JPEG. Это одна из мер, которая уменьшила размер изображений примерно на 4,5%. Она сократился ещё на 13,8% за счёт MozJPEG.
Многие другие сайты с большим количеством графических файлов, такие как Pinterest, тоже используют прогрессивный JPEG в продакшне.

На сайте Pinterest изображения кодируются только в прогрессивном JPEG. Для пользователей удобнее, когда картинка проявляется постепенно
Недостатки прогрессивного JPEG
Декодирование PJPEG медленнее, чем базового JPEG — иногда втрое медленнее. На десктопных машинах с мощными процессорами это не так важно, как на мобильных устройствах с ограниченными ресурсами. Отображение неполных слоёв требует работы, поскольку вы фактически декодируете изображение несколько раз. Эти множественные проходы съедают циклы CPU.
Также картинки в прогрессивном JPEG не всегда меньше по размеру. Прогрессивное кодирование очень маленьких изображений (например, миниатюр для предпросмотра) может увеличить их размер. И для таких картинок рендеринг в несколько проходов вообще имеет мало смысла.
Так что перед выбором PJPEG желательно поэкспериментировать и найти правильный баланс между размером файла, сетевой задержкой и использованием CPU.
Примечание: на мобильных устройствах может поддерживаться аппаратное декодирование PJPEG (и всех JPEG). Это не снижает потребление памяти, но уменьшает нагрузку на процессор. Не во всех смартфонах Android есть аппаратное ускорение, но в устройствах высокого класса и в устройствах iOS оно есть.
Некоторые пользователи могут считать прогрессивную загрузку недостатком, так как она мешает понять, когда завершилась загрузка изображения. Попробуйте оценить, как к этому относится ваша аудитория.
Как кодировать файлы в формате прогрессивного JPEG?
Инструменты и библиотеки вроде ImageMagick, libjpeg, jpegtran, jpeg-recompress и imagemin поддерживают прогрессивный JPEG. Если у вас уже налажен конвейер по оптимизации, то велика вероятность, что изменение способа кодирования JPEG не станет проблемой:
const gulp = require('gulp');
const imagemin = require('gulp-imagemin');
gulp.task('images', function () {
return gulp.src('images/*.jpg')
.pipe(imagemin({
progressive: true
}))
.pipe(gulp.dest('dist'));
});
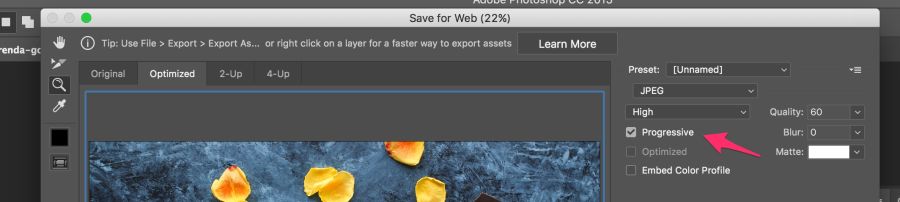
Большинство редакторов по умолчанию сохраняют в базовый JPEG.

Большинство редакторов по умолчанию сохраняют в базовый JPEG, но это можно изменить в настройках. В Photoshop нужно выбрать команду «Файл» → «Экспорт» → «Сохранить для веба», а там указать формат прогрессивного JPEG. Sketch тоже поддерживает экспорт Progressive JPEG путём установки флажка в меню экспорта JPG
Цветовая субдискретизация
Наши глаза хуже замечают потерю цветности, чем яркости. Цветовая субдискретизация (chroma subsampling) — вид компрессии, снижающий точность цветопередачи за счёт яркости (luma). Это уменьшает размер файла до 15−17%, не влияя заметно на качество изображения. Субдискретизация также уменьшает использование памяти.

Контраст отвечает за резкость на картинке, поэтому luma очень важна. На чёрно-белых фотографиях нет цвета, но благодаря яркости они выглядят такими же детальными, как цветные аналоги. Цветность меньше влияет на зрительное восприятие.

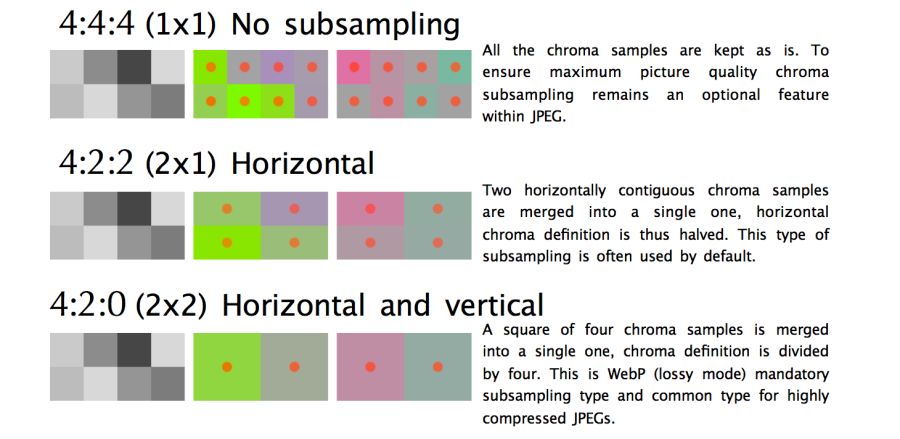
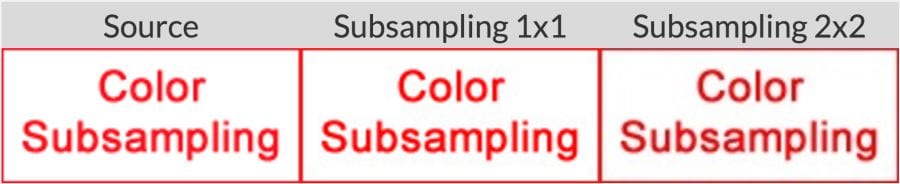
JPEG поддерживает различные типы подвыборки: отсутствие подвыборки, горизонтальная, горизонтальная+вертикальная. Здесь иллюстрация из статьи «JPEG для крабов» Фредерика Кайзера
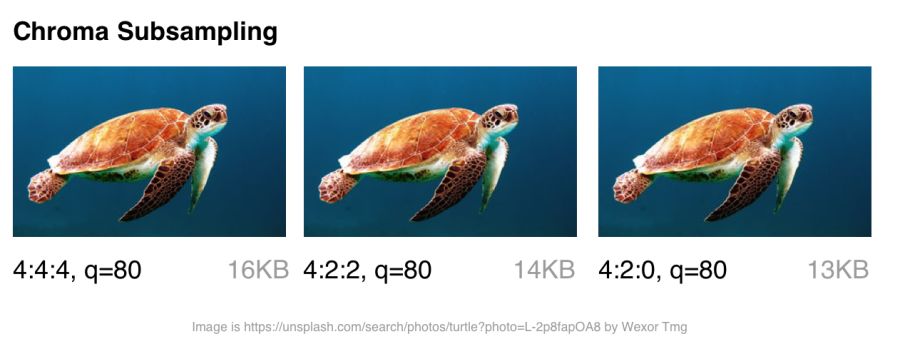
При обсуждении подвыборки обычно приводят ряд распространённых примеров: 4:4:4, 4:2:2 и 4:2:0. Что они собой представляют? Предположим, что подвыборка имеет формат A: B: C. Здесь A — количество пикселей в строке, для JPEG это обычно 4, B — количество цветов в первой строке, а C — количество цветов во второй.
- В
4:4:4нет сжатия, цвет и яркость передаются полностью. - В
4:2:2половинный сэмплинг по горизонтали и полный по вертикали. - В
4:2:0используются цвета из половины пикселей первой строки.
Примечание: jpegtran и cjpeg поддерживают отдельную конфигурацию яркости и цветности через флаг
-sample(например,-sample 2x1). Некоторые общие правила: субдискретизация (-sample 2x2) отлично подходит для фотографий. Её лучше отключить (-sample 1x1) для скриншотов, баннеров и кнопок. Наконец,2x1на тот случай, если нет уверенности, какой вариант использовать.
Уменьшив количество пикселей, можно значительно уменьшить размер цветовых компонентов, в конечном счете уменьшив размер файла.

Варианты цветовой субдискретизации для JPEG с качеством 80
Цветовая субдискретизация полезна для большинства изображений, хотя есть явные исключения: лучше не использовать её там, где цветовая детализация столь же важна, как яркость (например, медицинские снимки).
Пострадают и картинки с изображением шрифтов. Чёткие края сложнее сжать с помощью JPEG, поскольку он разработан для лучшей обработки фотографических сцен с более мягкими переходами.

В работе с текстом учебник «Изучение JPEG» рекомендует придерживаться субдискретизации 4:4:4 (1×1)
Кстати: в спецификациях JPEG не указан точный метод цветовой субдискретизации, поэтому разные кодеры/декодеры поступают по-разному. MozJPEG и libjpeg-turbo используют один метод, а более старые версии libjpeg — другой, который добавляет артефактов.
Примечание: Photoshop автоматически выбирает цветовую субдискретизацию при «сохранении для веба». Если качество установлено в диапазоне 51−100, то субдискретизация не используется (4:4:4). Когда качество ниже, устанавливается 4:2:0. Это одна из причин, почему размер файла резко уменьшается при переключении качества с 51 на 50.
Примечание: в обсуждении субдискретизации часто упоминается термин YCbCr. Это модель цветового пространства RGB с гамма-коррекцией. Y — это яркость с гамма-коррекцией, Cb — компонент chroma синего цвета, а Cr — красного. Если посмотреть ExifData, вы увидите YCbCr рядом с уровнями выборки.
Дополнительные сведения см. в статье «Почему вы не используете цветовую субдискретизацию?»
Улучшенный JPEG
Каково текущее состояние с форматами JPEG в интернете?
tl; dr: поддержка в браузерах сильно отличается. Если использовать современные разработки, то часто придётся выдавать разным браузерам разные форматы.

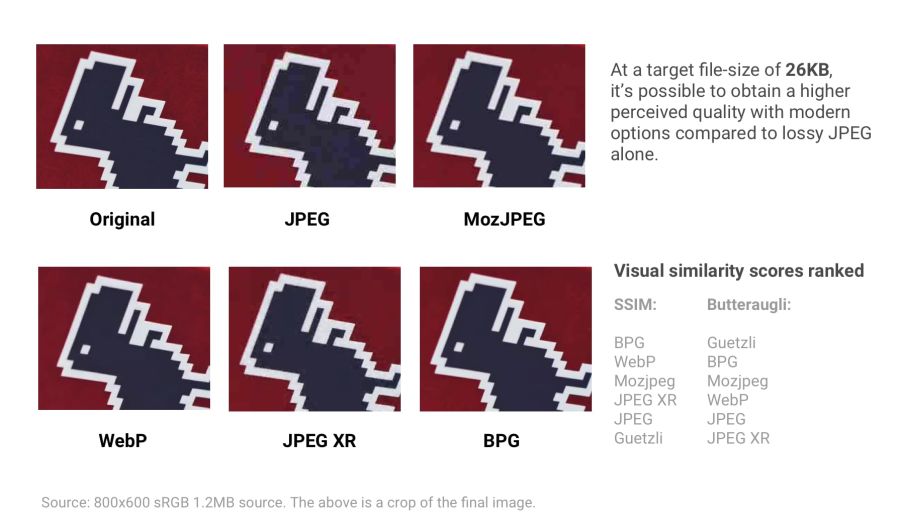
Различные современные форматы (и оптимизаторы) показывают качество сжатия при целевом размере файла 26 КБ. Качество сравнивается инструментами SSIM (структурное сходство) и Butteraugli, которые мы более подробно рассмотрим позже.
- JPEG 2000 (2000) — улучшение сжатия за счёт замены дискретного косинусного преобразования на вейвлеты. Поддержка в браузерах: десктопный Safari и iOS.
- JPEG XR (2009) — альтернатива JPEG и JPEG 2000, поддерживающая HDR и широкие цветовые гаммы. Создаёт файлы меньшего размера, чем JPEG, со слегка с меньшей скоростью кодирования/декодирования. Поддержка в браузерах: Edge, IE.
- WebP (2010) — основанный на прогнозировании блоков формат от Google поддерживает сжатие с потерями и без потерь. Обеспечивает лучшее сжатие, чем JPEG, и поддерживает прозрачность, как PNG. Не хватает настройки цветовой субдискретизации и прогрессивной загрузки. Скорость декодирования ниже, чем у JPEG. Поддержка в браузерах: Chrome, Opera. Экспериментальная поддержка в Safari и Firefox.
- FLIF (2015) — формат сжатия без потерь, превосходящий PNG, WebP без потерь, BPG без потерь и JPEG 2000 без потерь по коэффициенту сжатия. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF и BPG. С точки зрения сжатия они одинаковы, но поставляются в разных обёртках:
- BPG (2015) — замена JPEG более эффективным сжатием на основе HEVC (High Efficiency Video Coding). Кажется, обеспечивает меньший размер файлов по сравнению с MozJPEG и WebP. Вряд ли получит широкую поддержку из-за проблем с лицензированием. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF (2015) — формат для изображений и последовательностей изображений, закодированных HEVC с межкадровым предсказанием. Apple анонсировала на WWDC, что будет изучать переход c JPEG на HEIF в операционной системе iOS, что даст уменьшение размера файлов до двух раз. Поддержка в браузерах: нет на момент написания статьи. Должна появиться в десктопном Safari и iOS 11.
Если вам нравится воспринимать информацию в графическом виде, можете оценить один из этих инструментов визуального сравнения для некоторых из вышеперечисленных форматов.
Таким образом, поддержка в браузерах сильно отличается. Чтобы использовать любой из вышеперечисленных форматов, вероятно, придётся выдавать разные копии каждому из целевых браузеров. Мы в Google видим определённые перспективы WebP, поэтому вскоре разберём подробнее этот формат.
Вы также можете выдавать разные форматы (например, WebP, JPEG 2000) с одним и тем же расширением .jpg (или любым другим) поскольку браузер может выбрать content-type для рендеринга независимо от расширения. Это позволяет указать content-type на стороне сервера, вообще не меняя HTML-документ. Сервисы вроде Instart Logic используют такой подход.
Далее поговорим о ситуациях, когда нельзя выдавать изображения в разных форматах: здесь помогут JPEG-оптимизаторы.
JPEG-оптимизаторы
Современные кодеки JPEG пытаются уменьшить размер файлов JPEG, максимально сохраняя качество и совместимость с существующими браузерами и приложениями. Они избавляют от необходимости использовать новые форматы изображений и вносить изменения в экосистему. Два таких энкодера — MozJPEG и Guetzli.
tl; dr: Какой JPEG-кодек с оптимизацией использовать?
- Большинство файлов: MozJPEG
- Если важно качество и вы согласны на длительное кодирование: Guetzli
- Если нужна конфигурируемость:
Что такое MozJPEG?
Mozilla предлагает модернизированный JPEG-кодер — MozJPEG. По заявлению разработчиков, он уменьшает размер файлов JPEG до 10%. Файлы, сжатые MozJPEG, открываются во всех браузерах, а среди поддерживаемых функций — прогрессивное сканирование, треллис-квантование (удаление деталей, которые хуже всего сжимаются) и несколько продвинутых шаблонов таблиц квантования, которые помогают создавать более гладкие изображения High-DPI (хотя это возможно с ImageMagick, если вы готовы пробираться через дебри XML-конфигурации).
MozJPEG поддерживается в ImageOptim и для него есть относительно надёжный настраиваемый плагин imagemin. Вот пример реализации с помощью Gulp:
const gulp = require('gulp');
const imagemin = require('gulp-imagemin');
const imageminMozjpeg = require('imagemin-mozjpeg');
gulp.task('mozjpeg', () =>
gulp.src('src/*.jpg')
.pipe(imagemin([imageminMozjpeg({
quality: 85
})]))
.pipe(gulp.dest('dist'))
);


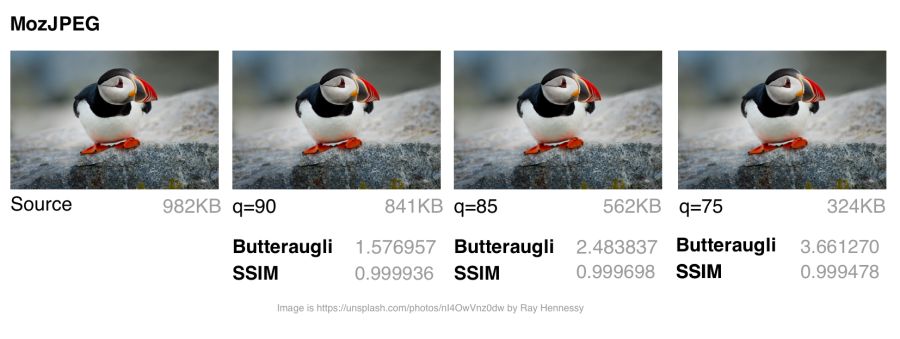
MozJPEG: сравнение размера файлов и оценок визуального сходства на разном качестве
Для вычисления оценок SSIM (структурного сходства с исходным изображением) я использовал jpeg-compress из проекта jpeg-archive.
По моему опыту, MozJPEG — хороший вариант сжатия изображений для интернета с высоким качеством при одновременном уменьшении размера файла. Для изображений малого и среднего размера MozJPEG (с качеством 80−85) уменьшает файлы на 30−40% с сохранением приемлемого SSIM и улучшением на 5−6% по jpeg-turbo. Он кодирует медленнее базового JPEG, но разница не критична.
Примечание: если вам нужен инструмент, поддерживающий MozJPEG с дополнительной конфигурацией и некоторыми бесплатными утилитами для сравнения изображений, посмотрите на jpeg-recompress. Автор книги «Веб-производительность в действии» Джереми Вагнер с успехом использовал программу в такой конфигурации.
Что такое Guetzli?
Guetzli — многообещающий, но очень медленный, перцептивный JPEG-кодек от Google. Он пытается найти самый маленький JPEG, перцептивно неотличимый от оригинала. Кодек выполняет ряд экспериментов, предлагая варианты для сравнения, и учитывает психовизуальную ошибку каждого варианта. В качестве конечного результата выбирается вариант с наивысшей оценкой.
Для измерения различия между изображениями Guetzli применяет Butteraugli — модель на основе человеческого восприятия (обсуждается ниже). Guetzli учитывает некоторые свойства человеческого зрения, которые не принимаются в расчёт другими кодеками JPEG. Например, существует зависимость между количеством видимого зелёного света и чувствительностью к синему, поэтому изменения синего цвета около зелёного можно кодировать менее точно.
Примечание: Размер файла намного сильнее зависит от выбора уровня кодирования, чем от выбора кодека. Между низким и высоким уровнями качества в формате JPEG намного, намного бóльшая разница, чем при смене кодека. Очень важно указать минимально приемлемый уровень качества. Обязательно обращайте внимание на этот показатель, чтобы он не оказался слишком высоким.
Guetzli заявляет о разнице в размере файлов 20−30% без уменьшения оценки Butteraugli по сравнению с другими компрессорами. Большой недостаток Guetzli в его чрезвычайной медлительности, так что в настоящее время он подходит только для статического контента. В README указан большой объём потребляемой памяти: кодирование требует около 1 минуты и 200 МБ RAM на мегапиксель. На GitHub есть хороший тред с обсуждением реального опыта работы с Guetzli. Кодек идеально подходит для оптимизации изображений при сборке статического сайта, но в меньшей степени пригоден для запуска по требованию.
Инструменты вроде ImageOptim поддерживают оптимизацию Guetzli (в последних версиях).
const gulp = require('gulp');
const imagemin = require('gulp-imagemin');
const imageminGuetzli = require('imagemin-guetzli');
gulp.task('guetzli', () =>
gulp.src('src/*.jpg')
.pipe(imagemin([
imageminGuetzli({
quality: 85
})
]))
.pipe(gulp.dest('dist'))
);

Кодирование Guetzli изображений 3000×3000 пикселей с разными уровнями заняло почти семь минут. Это имеет смысл для архивного хранения фотографий с высоким разрешением.

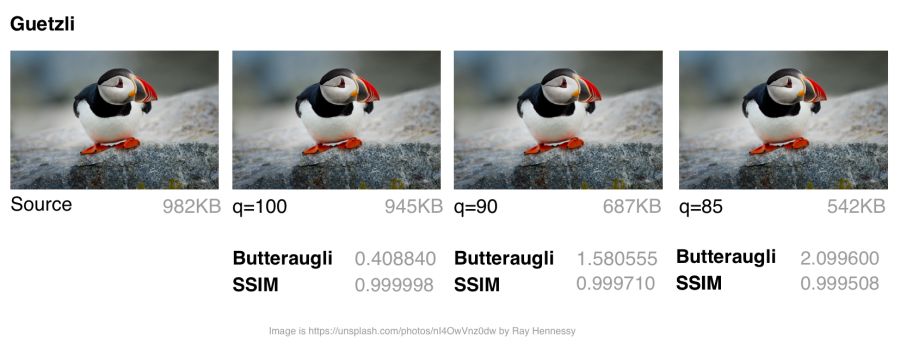
Guetzli: сравнение размеров файлов и оценки визуального сходства на разном качестве
Примечание: рекомендуется запускать Guetzli на высококачественных изображениях (например, несжатых исходных изображениях, PNG или JPEG с качеством около 100%). Хотя эффект есть и на других изображениях (например, JPEG качества 84 или ниже), но результаты хуже.
Guetzli тратит очень (очень) много времени и заставит по полной раскрутиться кулер CPU, но оно того стоит. Я видел ряд примеров, когда размер файлов уменьшался на 40% при сохранении визуальной точности. Это делает его идеальным выбором для архивирования фотографий. На изображениях малого и среднего размера тоже есть некоторая экономия (в диапазоне 10−15 КБ), но не настолько значительная. При сжатии совсем маленьких изображений Guetzli может привнести «жидкоподобные» искажения.
Для разнообразия вариантов использования вас может заинтересовать сравнение Guetzli с автоматическим сжатием Cloudinary в исследовании Эрика Портиса.
Сравнение MozJPEG и Guetzli
Сложно сравнивать разные кодеки JPEG: необходимо оценить и качество, и точность сжатого изображения, а не только размер. Как отмечает эксперт по сжатию изображений Корнель Лесински, бенчмарк только одного, а не обоих аспектов, может привести к неверным выводам.
Как выглядят Guetzli и MozJPEG в сравнении? Подход Корнеля:
- Guetzli подходит для изображений более высокого качества (оптимальная оценка butteraugli считается для q=90+, а у MozJPEG — около q=75)
- Guetzli намного медленнее (оба производят стандартные JPEG, поэтому декодирование одинаково быстрое, как обычно)
- MozJPEG не выбирает автоматически настройку качества, но вы можете найти оптимальное качество с помощью внешнего инструмента, например, jpeg-archive
Существует ряд методов определения визуального или перцептивного сходства сжатых изображений с исходником. В исследованиях часто используется SSIM (структурное сходство). Однако Guetzli оптимизирован для Butteraugli.
Butteraugli
Система Butteraugli определяет момент, когда человек начинает замечать разницу (психовизуальное сходство) между двумя изображениями. Butteraugli не только даёт оценку, но и составляет пространственную карту уровня различий. В то время как SSIM суммирует все ошибки, Butteraugli ищет максимальные.

В этом примере Butteraugli ищет минимальный порог качества JPEG, чтобы пользователь не заметил визуальной разницы между изображениями. Это позволило уменьшить размер файла на 65%
На практике вы определяете уровень визуального качества, а затем запускаете несколько стратегий оптимизации изображений, глядя на оценки Butteraugli, прежде чем выбрать результат, который соответствует оптимальному балансу размера файла и уровня сжатия.

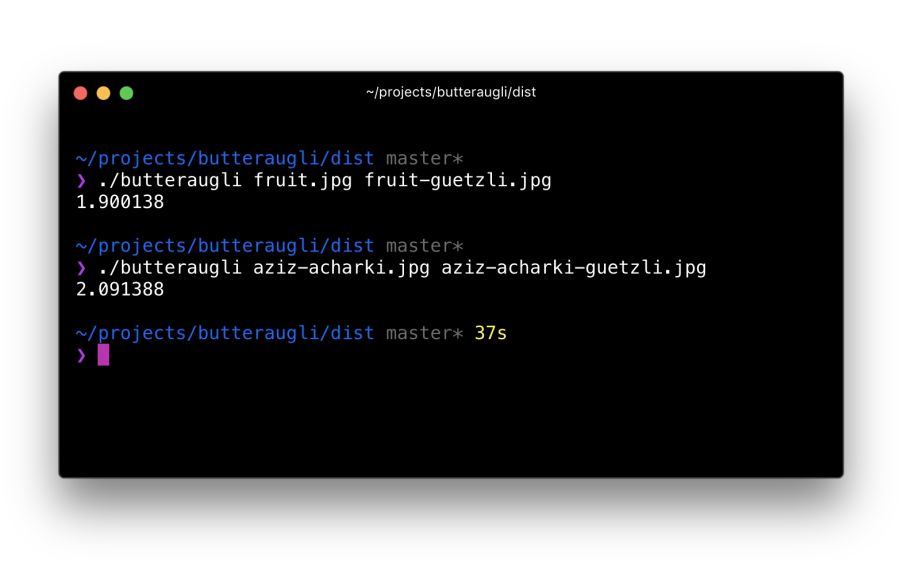
Мне потребовалось около 30 минут для локальной настройки Butteraugli после установки Bazel и сборки исходников C++ для корректной компиляции на Mac. Его использование относительно простое: укажите два изображения для сравнения (исходная и сжатая версия) — и получите оценку
Чем Butteraugli отличается от других способов оценки визуального сходства?
Один из разработчиков Guetzli говорит, что Guetzli лучше по оценке Butteraugli, хуже по SSIM, а MozJPEG примерно одинаково хорош по обеим метрикам. Это стратегию я использую для оптимизации изображений. Я запускаю Butteraugli и модуль Node вроде img-ssim для сравнения оценок SSIM до/после Guetzli и MozJPEG.
Объединение энкодеров?
Как показала практика, сочетание Guetzli и MozJPEG без потерь (jpegtran, а не cjpeg, чтобы не отбрасывать работу, проделанную Guetzli) позволяет дополнительно уменьшить размер файла на 10−15% (55% в целом) с весьма незначительным снижением оценки SSIM. Это требует проверки и анализа, но другие специалисты вроде Арии Хидаята попробовали — и получили такой же многообещающий результат.
MozJPEG — удобный кодек для новичков, который сравнительно быстро сжимает файлы для веба и обеспечивает хорошее качество изображения. В то же время Guetzli ресурсоёмок и лучше всего работает на больших, высококачественных изображениях: этот вариант я бы рекомендовал продвинутым и профессиональным пользователям.
WebP — последний графический формат от Google, который стремится уменьшить размеры файлов при сжатии без потерь и с потерями, обеспечивая приемлемое визуальное качество. Поддерживает альфа-канал (прозрачность) и анимацию.
WebP совершенствуется: за прошлый год он прибавил несколько процентов в сжатии без потерь и с потерями, по скорости кодирования стал вдвое быстрее, а скорость декодирования увеличилась на 10%. WebP — не универсальный инструмент, но его популярность растёт. Давайте рассмотрим, почему.

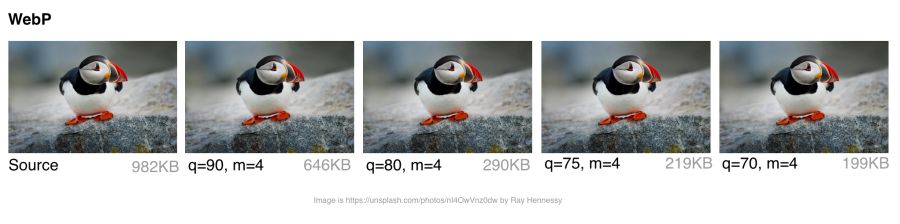
WebP: сравнение размеров файлов и оценки визуального сходства на разных уровнях качества
Как работает WebP?
Cжатие с потерями
Разработчики говорят, что при сжатии с потерями с использованием кодека VP8 или VP9 файлы уменьшаются в среднем на 25−34% по сравнению с JPEG.
В диапазоне низкого качества (0−50) у WebP большое преимущество перед JPEG, поскольку он размывает уродливые артефакты блочности. Настройка среднего качества (-m 4 -q 75) — установленный по умолчанию баланс скорости и размера файла. В диапазоне высокого качества (80−99) преимущества WebP минимальны. WebP рекомендуется там, где скорость важнее качества.
Сжатие без потерь
Файлы WebP со сжатием без потерь на 26% меньше файлов PNG. Время загрузки по сравнению с PNG уменьшается на 3%. Однако в интернете сжатие без потерь обычно не используется. Такой вариант лучше подойдёт для архивного хранения.
Прозрачность
У WebP есть 8-битный канал прозрачности со сжатием без потерь всего на 22% больше по байтам, чем у PNG. Он также поддерживает прозрачность RGB с потерями, это уникальная особенность WebP.
Метаданные
Формат WebP поддерживает метаданные фотографий EXIF и цифровых документов XMP, а также содержит цветовой профиль ICC.
WebP обеспечивает лучшее сжатие за счёт большей загрузки CPU. Ещё в 2013 году сжатие WebP было примерно в 10 раз медленнее, чем у JPEG, но теперь разница не так значительна (некоторые изображения могут сжиматься вдвое медленнее). Для статических изображений, которые обрабатываются в процессе сборки, это не дол
