[Перевод] Ограничения window.close()

Порой веб-разработчики с удивлением обнаруживают, что команда windows.close() не всегда закрывает окно браузера. А в консоли инструментов разработчика браузера при этом выводится сообщение, указывающее на то, что скрипты могут закрывать только окна, которые ими же и открыты:
Scripts may close only the windows that were opened by them.
Почему браузеры ограничивают команду close ()?
Прежде чем мы перейдём к разговору о том, какие факторы влияют на поведение браузера при вызове
close(), важно сначала разобраться с тем, почему вообще существуют ограничения, применяемые при выполнении этой команды.Иногда такое поведение браузеров объясняют, ссылаясь на некие таинственные «соображения безопасности». Но основная причина ограничений, применяемых к close(), больше связана с тем, что называют «пользовательский опыт». А именно, если скрипты смогут свободно закрывать любые вкладки браузеров, пользователь может потерять важные данные, состояние веб-приложения, работающего во вкладке. Это, кроме того, если вкладка или окно браузера неожиданно закрывается, может привести к нарушению механизмов перемещения по истории посещения страниц. Такие перемещения выполняются браузерными кнопками Вперёд и Назад (в Internet Explorer мы называли этот механизм TravelLog). Предположим, пользователь применяет вкладку браузера для исследования результатов поиска. Если одна из изучаемых им страниц сможет закрыть вкладку, хранящую стек навигации, историю посещённых страниц, среди которых — страница с результатами поиска, это будет довольно-таки неприятно.
Кое-что тут, конечно, имеет отношение и к безопасности, и к защите пользователей браузеров от мошенников. Например, если браузерные вкладки могли бы свободно сами себя закрывать — это могло бы найти применение на вредоносных страницах, пугающих пользователей, или в каких-нибудь мошеннических схемах.
Что написано в стандартах?
Вот что об этом всём говорится в разделе dom-window-close стандарта HTML:
Контекст просмотра может закрываться скриптами в том случае, если это вспомогательный контекст, созданный скриптом (в отличие от контекста, созданного в результате действий пользователя), или если это контекст верхнего уровня, история сессий которого содержит только один Document.
Тут, вроде бы, всё достаточно просто и понятно, хотя те части текста, которые я выделил, скрывают в себе много сложностей и тонкостей. (Совершенно закономерным можно счесть такой вопрос: «Что делать, если скрипт был запущен в ответ на действия пользователя?».)
Как поступают браузеры?
К нашему сожалению, у каждого браузера имеется собственный набор моделей поведения, связанный с
window.close() (можете поэкспериментировать с этой тестовой страницей). Отчасти это так из-за того, что большинство этих моделей поведения было реализовано до появления соответствующего стандарта.▍Internet Explorer
В Internet Explorer вкладка или окно браузера закрывается без лишних вопросов в том случае, если для создания этой вкладки или этого окна была использована команда
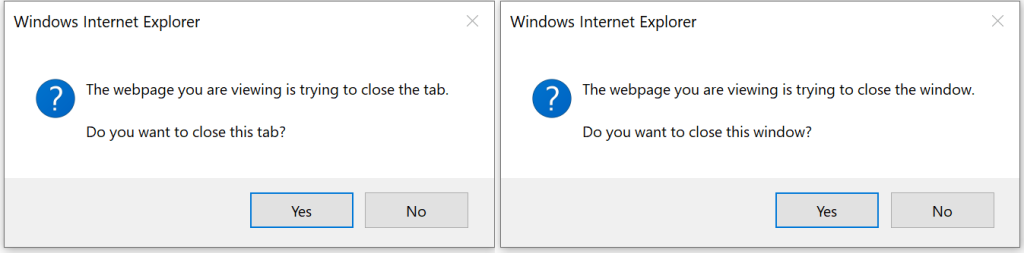
window.open(). Браузер не пытается удостовериться в том, что история посещений страниц вкладки содержит лишь один документ. Даже если у вкладки будет большой TravelLog, она, если открыта скриптом, просто закроется. (IE, кроме того, позволяет HTA-документам закрывать самих себя без каких-либо ограничений).Во всех других случаях вкладку (или окно) просто так не закрыть: пользователю показывают одно или два модальных окна, что зависит от того, представлена ли страница единственной вкладкой в окне браузера.

Окна для подтверждения закрытия вкладки или окна
▍Chromium (Microsoft Edge, Google Chrome и другие браузеры)
В Chromium 88 команда
window.close() выполняется успешно в том случае, если у нового окна или у новой вкладки что-то записано в свойство opener, или в том случае, если стек навигации страницы содержит менее двух записей.Как видите, тут наблюдается небольшое отличие того, что требует спецификация, от того, что реализовано в браузере.
Во-первых — обратите внимание на то, что я упомянул свойство opener, а не сказал о том, что «страница была создана скриптом». Вспомним о том, что свойство opener позволяет всплывающему окну обращаться к создавшей его вкладке.
- Если пользователь создаёт новую вкладку, щёлкнув по соответствующей кнопке, воспользовавшись комбинацией клавиш
Ctrl + T, щёлкнув по ссылке и нажав при этомShift, открыв URL из командной оболочки, то у открытой в результате вкладки свойствоopenerустановлено не будет. - А если вкладка была открыта с помощью команды
open()или через гиперссылку с заданным атрибутомtarget(не_blank), тогда, по умолчанию, в свойствоopenerзаписывается некое значение. - У любой ссылки может быть атрибут
rel=openerилиrel=noopener, указывающий на то, будет ли у новой вкладки установлено свойствоopener. - При выполнении JavaScript-вызова
open()можно, в строкеwindowFeatures, указатьnoopener, что приведёт к установке свойстваopenerновой вкладки вnull.
Вышеприведённый список позволяет сделать вывод о том, что и обычный щелчок по ссылке, и использование JavaScript-команды
open() может привести к созданию вкладки как с установленным, так и с неустановленным свойством opener. Это может вылиться в серьёзную путаницу: открытие ссылки с зажатой клавишей Shift может привести к открытию вкладки, которая не может сама себя закрыть. А обычный щелчок мыши по такой ссылке приводит к открытию вкладки, которая всегда может закрыть себя сама.Во-вторых — обратите внимание на то, что в начале этого раздела я, говоря о стеке навигации, употребил слово «записи», а не «объекты Document». В большинстве случаев понятия «запись» и «объект Document» эквивалентны, но это — не одно и то же. Представьте себе ситуацию, когда в новой вкладке открывается HTML-документ, в верхней части которого содержится нечто вроде оглавления. Пользователь щёлкает по ToC-ссылке, ведущей к разделу страницы #Section3, после чего браузер послушно прокручивает страницу к нужному разделу. Стек навигации теперь содержит две записи, каждая из которых указывает на один и тот же документ. В результате Chromium-браузер блокирует вызов window.close(), а делать этого ему не следует. Этот давний недостаток с выходом Chromium 88 стал заметнее, чем раньше, так как после этого ссылкам с атрибутом target, установленным в _blank, по умолчанию назначается атрибут rel=noopener.
В ветке трекера ошибок Chromium, посвящённой проблеме 1170131, можно видеть, как эту проблему пытаются решить путём подсчёта количества объектов Document в стеке навигации. Но сделать это непросто, так как в настоящее время у процесса, отвечающего за рендеринг страницы, в котором выполняется JavaScript-код, есть доступ только к количеству записей в стеке навигации, но не к их URL.
▍Chromium: пользовательский опыт
Когда браузер Chrome блокирует команду
close(), он выводит в консоль следующее сообщение, которое мы уже обсуждали: Scripts may close only the windows that were opened by them.
А пользователю, который в консоль обычно не смотрит, об этом никак не сообщается. Это может показаться странным тому, кто щёлкнул по кнопке или по ссылке, предназначенной для закрытия страницы. В недавно появившемся сообщении об ошибке 1170034 предлагается показывать пользователю в такой ситуации диалоговое окно, вроде того, что показывается в Internet Explorer. (Между прочим, это сообщение об ошибке задаёт новый стандарт подготовки подобных сообщений. В нём, в виде, напоминающем комикс, показано, как несчастный пользователь превращается в счастливого в том случае, если в Chromium будет реализован предлагаемый функционал.)
▍Chromium: любопытные факты об очень редкой ошибке
То, о чём пойдёт речь, представляет собой весьма хитрый сбой, «пограничный случай», возникающий лишь в особых ситуациях. Но я, в течение пяти лет, встречался с сообщениями о подобном сбое, касающимися и Chrome, и Edge.
Речь идёт о том, что если установить свойство Chromium On Startup (При запуске) в значение Continue where you left off (Восстановить вкладки предыдущего сеанса), перейти на страницу, которая пытается сама себя закрыть, а после этого закрыть окно браузера, то браузер потом, при каждом запуске, будет сам себя закрывать.
Попасть в такую ситуацию довольно сложно, но в Chrome/Edge 90 это вполне возможно.
Вот как воспроизвести эту ошибку. Посетите страницу https://webdbg.com/test/opener/. Щёлкните по ссылке Page that tries to close itself (Страница, которая пытается себя закрыть). Воспользуйтесь сочетанием клавиш Ctrl+Shift+Delete для очистки истории просмотра (стека навигации). Закройте браузер с помощью кнопки X. Теперь попробуйте запустить браузер. Он будет запускаться, а потом сам собой закрываться.
▍Safari/WebKit
Код WebKit похож на код Chromium (что неудивительно, учитывая их генеалогию). Исключением является лишь тот факт, что WebKit не уравнивает переходы по noopener-страницам с переходами, инициированными через интерфейс браузера. В результате пользователь, работая в Safari, может перемещаться по множеству страниц с одного сайта, а команда
close() при этом будет работоспособна.Если же вызов close() окажется заблокированным, то в JavaScript-консоль Safari (надёжно скрытую от посторонних глаз) будет выведено сообщение, указывающее на то, что окно закрыть нельзя из-за того, что оно создано не средствами JavaScript:
Can't close the window since it was not opened by JavaScript
▍Firefox
В браузере Firefox, в отличие от Chromium, та часть спецификации HTML, в которой говорится о «только одном Document», реализована корректно. Firefox вызывает функцию
IsOnlyTopLevelDocumentInSHistory(), а она вызывает функцию IsEmptyOrHasEntriesForSingleTopLevelPage(), которая проверяет историю сессий. Если там больше одной записи, она уточняет, относятся ли они все к одному и тому же объекту Document. Если это так — вызов close() выполняется.Firefox даёт в наше распоряжение настройку about:config, называемую dom.allow_scripts_to_close_windows, позволяющую переопределить стандартное поведение системы.
Когда Firefox блокирует close() — он выводит в консоль сообщение о том, что скрипты не могут закрывать окна, которые были открыты не скриптами:
Scripts may not close windows that were not opened by script.
В трекере ошибок Firefox уже 18 лет лежит просьба о том, чтобы браузер показывал бы в подобной ситуации соответствующее окно, а не ограничивался бы выводом сообщения в консоль.
Итоги
Что тут скажешь? Возможно, дело в том, что браузеры — это жутко сложные создания.
Приходилось ли вам сталкиваться с проблемами, вызванными отличиями реализаций чего-либо в разных браузерах?

