[Перевод] Однажды у нас будет полностью настраиваемый select
Сегодня я хочу рассмотреть предложенную функцию HTML, которая может в итоге заменить множество пользовательских компонентов ввода на основе Позвольте мне начать с CSS. CSS — это фантастика, потому что уже более 25 лет он позволяет нам решать, как должны выглядеть наши веб-сайты. Но так было не всегда. До появления CSS вы могли определять только структуру своих страниц, а браузеры определяли их внешний вид. Перенесемся в настоящее, CSS не просто существует, он стал чрезвычайно универсальным. У нас есть grid«ы, CSS-переменные, преобразования через transform и многое другое, и все это довольно хорошо работает в разных браузерах. Основной принцип CSS остается неизменным: стили — это подсказки. То, как выглядят веб-сайты, зависит от предпочтений пользователей, браузеров и веб-разработчиков. Но, возможно, в вашей дизайн-системе ваш select имеет очень специфические стили. Тени вокруг списка, особые настройки отступов… или ваш select содержит больше, чем просто строки текста, например флаги с названиями стран или аватары с именами пользователей. Элемент Элемент Когда вы используете Источник: Anatomy of the selectmenu В CSS Shadow Parts 1, который в настоящее время находится в стадии рабочего черновика (Working Draft) (т. е. еще не является полноценным стандартом), вводится новый псевдоэлемент, позволяющий стилизовать части теневых корней: Подождите, разве Shadow DOM не был чем-то специфичным для веб-компонентов? Да. Но то, как С помощью Или, может быть, вы хотите изменить внешний вид стрелки: ( Вы также сможете стилизовать selectmenu в зависимости от того, открыто оно или закрыто, используя псевдокласс Или, может быть, вам нужен другой маркер, когда selectmenu открыто: Также будет псевдокласс Вы также можете заменить части, показанные выше, на свою собственную разметку. Части, показанные выше, представлены как «слоты», что означает, что вы можете добавить свою собственную древовидную структуру в разметку и использовать её для замены какой-либо части. Например, вот как вы замените иконку чем-то другим: Все, что находится внутри этого В принципе, В настоящее время selectmenu находится в стадии «инкубации» в Open UI Community Group и разрабатывается в Chromium за флагом. А что насчет других браузеров и браузерных движков? Я не уверен, что произойдет в Safari или Webkit, но люди из Firefox (Mozilla) присоединяются к призывам Open UI. Цитата из «The Declarative Web» посвящённая видению компании Mozilla открытости веба: [в Интернете встроенные элементы управления] часто недостаточно оформлены и имеют несовместимую внутреннюю структуру в разных браузерах, что затрудняет их визуальное согласование с остальной частью веб-страницы. Мы хотим заполнить эти пробелы и рады видеть, что благодаря стараниям OpenUI уже есть успехи в этой области. Чтобы Итак, вкратце: Вы можете поиграть с CSS это круто
не позволит вам сделать всё это на CSS. Здесь на сцене появляется Части selectmenu

— корневой элемент — кнопка, нажав на которую, вы откроете select — параметры в списке (как и в обычном ) — необязательный способ группировки опций (как и в обычном )Стилизация selectmenu
Стилизация частей
::part().::part вы можете стилизовать различные части так, как они описаны выше, например, чтобы стилизовать список, вы должны написать: selectmenu::part(listbox) {
box-shadow: 3px 3px 3px 3px hotpink;
}selectmenu::part(marker) {
box-shadow: 3px 3px 3px 3px hotpink;
}Состояние стилей
:open: selectmenu {
border: 2px solid black;
}
selectmenu:open {
border-color: hotpink;
}selectmenu::part(marker) {
// regular
}
selectmenu::part(marker):open {
// open
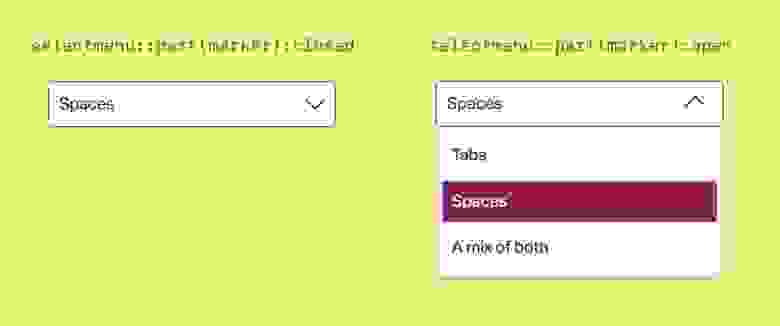
} Разные иконки в открытом и закрытом состояниях
Разные иконки в открытом и закрытом состояниях:closed для стилизации закрытого состояния. Это было бы эквивалентно :not(:open). Псевдоклассы:open и :closed определены в Element Display State section of Selectors, Level 4.Кастомизация, выходящая за рамки простых стилей
div будет использовано вместо стандартной иконки на кнопке, чтобы открыть selectmenu.Текущий статус
Резюме
, но может быть оформлен и настроен практически любым способом, который вы хотите. Меня особенно радует возможность использовать ::part() для стилизации частей, и слегка беспокоит возможность полной замены частей, поскольку это может нарушить доступность, если заменить её неправильными вещами.
