[Перевод] Начинающему веб-мастеру: делаем одностраничник на Bootstrap 4 за полчаса
Фреймворк Bootstrap — это свободный набор инструментов для создания интерфейсов сайтов и веб-приложений. Его возможности ориентированы исключительно на фронтенд-разработку. Bootstrap — проект весьма популярный, о чём, например, говорит то, что он занимает (по состоянию на начало марта 2018-го года) второе место по количеству звёзд на GitHub.

Если вы хотите освоить Bootstrap, в частности, его самую свежую, четвёртую версию, значит, этот материал подготовлен специально для вас. Здесь, на небольшом сквозном примере, который реально освоить за полчаса, будут продемонстрированы основы Bootstrap, разобравшись с которыми вы вполне сможете сделать что-то своё, использовав этот фреймворк.
Предварительные требования
Эта материал ориентирован на начинающих веб-разработчиков, владеющих основами HTML, CSS и jQuery.
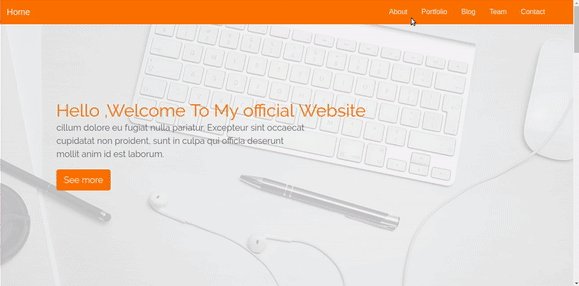
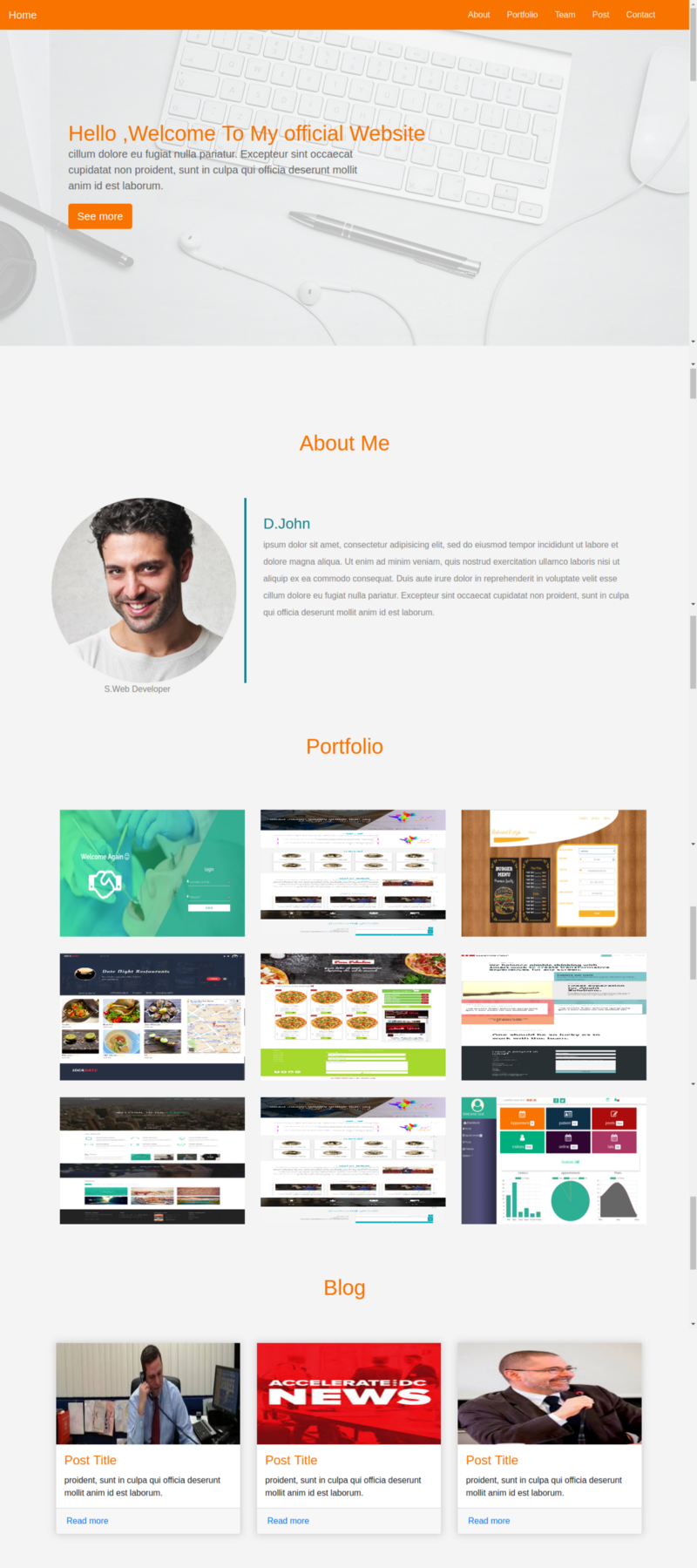
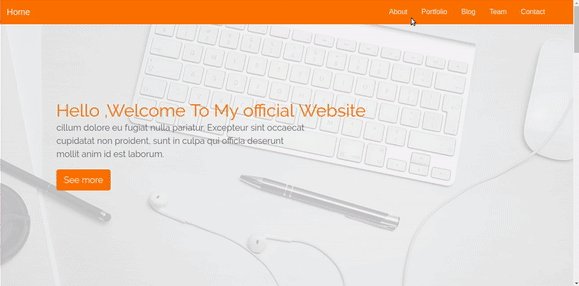
Вот одностраничный веб-сайт, о создании которого средствами Bootstrap мы будем говорить.

Готовый проект, созданный средствами Bootstrap
Загрузка и установка Bootstrap
Загрузить и использовать Bootstrap можно несколькими способами. Для начала, можно воспользоваться npm. Тут понадобится такая команда:
npm install bootstrap
Bootstrap можно подключить к странице с использованием сети доставки контента. Для этого надо добавить следующую ссылку в тег :
Свежую версию Bootstrap можно загрузить отсюда и использовать локально.
Структура проекта должна выглядеть так, как показано на следующем рисунке.

Структура проекта
О возможностях Bootstrap 4
Первая стабильная версия Bootstrap 4 вышла в конце января сего года. Теперь Bootstrap включает в себя некоторые интересные возможности, которых не было в его предыдущей версии. А именно, если говорить об улучшениях и изменениях, можно отметить следующее:
- Bootstrap 4 переписан с использованием технологии flexbox, в то время как в Bootstrap 3 применялась технология float. Если вы не знакомы с flexbox — взгляните на этот материал.
- В Bootstrap 4, в CSS, применяются единицы измерения
rem, в то время как раньше применялись единицы измеренияpx. Здесь можно узнать о том, чем они отличаются. - Некоторые компоненты, такие, как панели (panels), были удалены. Тут можно найти подробности об изменениях внесённых в Bootstrap 4.
На самом деле, в Bootstrap 4 много нового в сравнении с Bootstrap 3, если вам это нужно — можете самостоятельно ознакомиться с этими новшествами. Мы же приступаем к работе над нашим учебным проектом.
Система сеток Bootstrap
Система сеток Bootstrap (Bootstrap Grid System) предназначена для создания макетов страниц. Она упрощает разработку отзывчивых веб-сайтов. В новой версии Bootstrap не изменились имена классов (надо отметить, что класса .xs больше не существует).
Сетка разделена на 12 колонок, эта структура, настроенная так, как нужно разработчику, является основой макета страницы.
Для того чтобы использовать Bootstrap-сетку, нужно добавить класс Итак, для того, чтобы на странице появилась навигационная панель, добавим в Пока шапка сайта выглядит пустовато, поэтому добавим в неё элемент
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Теперь настроим стили для класса Здесь мы воспользуемся возможностями сетки Bootstrap для того, чтобы сформировать макет раздела, состоящий из двух частей. Приступим к работе, добавив к родительскому элементу раздела Вот как выглядит разметка левой части этого раздела:
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Вот стили для всего этого: При формировании макета этого раздела применяются те же принципы работы с сеткой, которые мы рассматривали выше: Каждый элемент в нашей галерее, на средних и больших экранах, занимает 4 колонки (напомним — класс Стилизуем галерею работ: Для создания этого раздела нам понадобятся так называемые карточки (cards в терминологии Bootstrap). Для того чтобы создать карточку, нужно включить в макет элемент
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Для формирования этого раздела мы воспользуемся сеткой, поровну разделив имеющееся пространство между изображениями. Каждое изображение (на больших и средних экранах) будет занимать 3 колонки сетки, что составляет 25% общего пространства. Вот HTML-разметка этого раздела: Для того чтобы достичь такого эффекта, добавим в Как и в Bootstrap 3, в Bootstrap 4 используется класс Добавим в файл Для того, чтобы страница, при щелчках по ссылкам навигационной панели, плавно прокручивалась к нужному разделу, нам понадобится прибегнуть к возможностям jQuery. Если вы не очень хорошо знакомы с этой библиотекой, знайте, что ничего сложного тут нет — просто добавьте нижеприведённый код в файл Уважаемые читатели! Если сегодня состоялось ваше первое практическое знакомство с Bootstrap, скажите, планируете ли вы использовать этот фреймворк в своих проектах? .row к главному элементу col-lg-* — класс, используемый для страниц, предназначенных для устройств с большим экраном вроде ноутбуков; col-md-* — класс для страниц, рассчитанных на устройства с экраном среднего размера, таких, как планшеты; col-sm-* — класс для страниц, которые рассчитаны маленькие экраны, например, такие, как у смартфонов.Навигационная панель
Навигационные панели в Bootstrap создают с использованием класса .navbar. Фактически, это — обёртка, в которую помещают элементы, формирующие навигационную панель. Ниже показана панель, которую мы сейчас создадим. Она расположена в верхней части страницы и не исчезает при прокрутке.
Навигационная панельindex.html тег с классом .navbar, внутри которого, с использованием других классов, вроде .navbar-brand, .navbar-toggler и .nav-item, создают некоторые специальные элементы и структуру системы навигации по сайту. Класс .fixed-top позволяет зафиксировать навигационную панель в верхней части страницы. Вот разметка навигационной панели:
Теперь создадим файл main.css и подключим его к странице, поместив в тег файла index.html следующее:
Это позволит настраивать стили элементов страницы, размещая в этом файле CSS-правила. Добавим в этот CSS-файл правила, задающие цветовое оформление навигационной панели: .navbar{
background:#F97300;
}
.nav-link , .navbar-brand{
color: #f4f4f4;
cursor: pointer;
}
.nav-link{
margin-right: 1em !important;
}
.nav-link:hover{
background: #f4f4f4;
color: #f97300;
}
.navbar-collapse{
justify-content: flex-end;
}
.navbar-toggler{
background:#fff !important;
}
Новая сетка Bootstrap построена на основе flexbox, поэтому для выравнивания содержимого нужно пользоваться соответствующими свойствами. Например, для того, чтобы поместить меню навигационной панели справа, нужно использовать свойство justify-content и установить его значение во flex-end: .navbar-collapse{
justify-content: flex-end;
}
Для настройки цвета фона навигационной панели можно воспользоваться классами .bg-light (светлый фон), .bg-dark (тёмный фон) и .bg-primary (основной цвет фона). Мы используем следующие настройки: .bg-dark{
background-color:#343a40!important
}
.bg-primary{
background-color:#343a40!important
}Шапка страницы
Для описания шапки страницы применяется тег
Подготовим макет для шапки страницы. Мы хотим, чтобы она занимала всю высоту окна, поэтому тут нам пригодятся возможности jQuery. Создадим файл main.js и подключим его к index.html перед закрывающим тегом :
В файл main.js добавим следующее: $(document).ready(function(){
$('.header').height($(window).height());
})
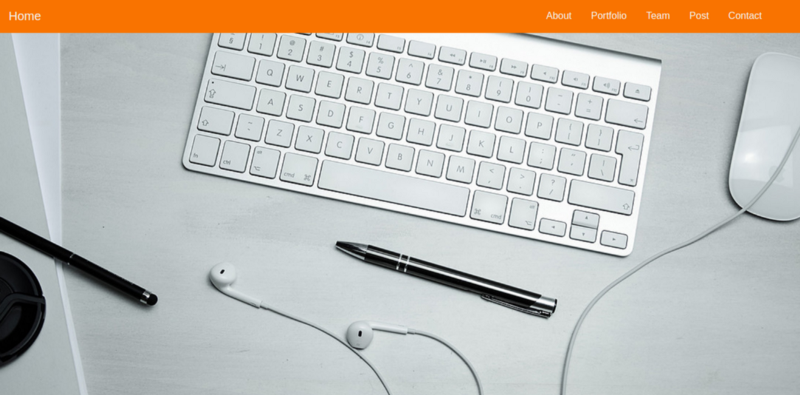
Нелишним будет поместить в шапку страницы какую-нибудь приятную фоновую картинку. Сделаем это следующим образом: /*header style*/
.header{
background-image: url('../images/headerback.jpg');
background-attachment: fixed;
background-size: cover;
background-position: center;
}
Вот что у нас в итоге получилось.
Шапка страницы с фоновым изображением.overlay, что приведёт к созданию блока, который расположен поверх фонового изображения шапки. Изменим тот участок файла index.html, где мы описывали шапку, следующим образом:
Затем, в main.css, добавим следующее: .overlay{
position: absolute;
min-height: 100%;
min-width: 100%;
left: 0;
top: 0;
background: rgba(244, 244, 244, 0.79);
}
Теперь добавим в шапку описание проекта. Его мы поместим в новый элемент .containter. Это — вспомогательный класс фреймворка Bootstrap, предназначенный для размещения содержимого с учётом нужд отзывчивого макета. Вот как изменится разметка на данном шаге:
Теперь добавим сюда ещё один элемент .description:
▍
Hello ,Welcome To My officail Website
Этому тегу мы назначим ещё и класс .text-center, что позволит выровнять его содержимое по центру страницы. В конце описания сайта имеется кнопка. Поговорим о том, как её настроить.Кнопки
В Bootstrap предусмотрено множество классов, предназначенных для кнопок. Посмотреть некоторые примеры оформления кнопок можно здесь. Мы, как видно в примере разметки из предыдущего раздела, добавили к элементу классы .btn и .btn-outline-secondary..description: .description{
position: absolute;
top: 30%;
margin: auto;
padding: 2em;
}
.description h1{
color:#F97300 ;
}
.description p{
color:#666;
font-size: 20px;
width: 50%;
line-height: 1.5;
}
.description button{
border:1px solid #F97300;
background:#F97300;
color:#fff;
}
Вот как будет выглядеть шапка страницы после выполнения вышеописанных действий: 
Шапка страницы, содержащая описание проектаРаздел About
Для начала посмотрим на то, что мы хотим создать. Перед вами — раздел страницы со сведениями о веб-разработчике.
Раздел About.row:
Первая часть макета будет расположена слева, она будет содержать фотографию. Вторая часть, расположенная справа, вместит описание. S.Web Developer
S.Web Developer
А вот что получится после того, как сюда будет добавлено описание правой части макета:  S.Web Developer
S.Web Developer
▍D.John
Обратите внимание на настройку ширины столбцов с использованием вышеописанных классов col-lg-*, col-md-* и col-sm-*..about{
margin: 4em 0;
padding: 1em;
position: relative;
}
.about h1{
color:#F97300;
margin: 2em;
}
.about img{
height: 100%;
width: 100%;
border-radius: 50%
}
.about span{
display: block;
color: #888;
position: absolute;
left: 115px;
}
.about .desc{
padding: 2em;
border-left:4px solid #10828C;
}
.about .desc h3{
color: #10828C;
}
.about .desc p{
line-height:2;
color:#888;
}Раздел Portfolio
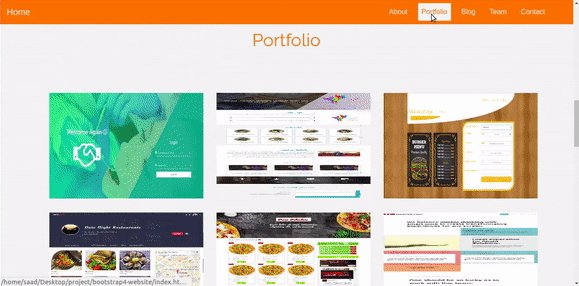
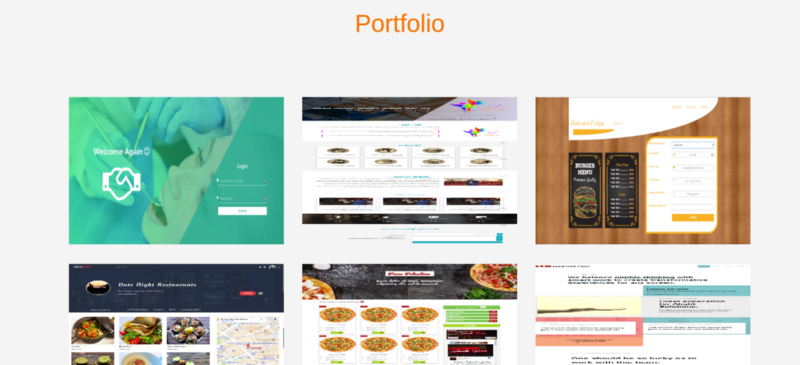
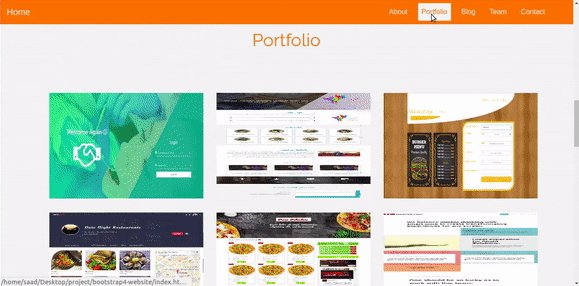
Займёмся теперь разделом, в котором будет представлено портфолио разработчика. Он будет содержать галерею работ.
Раздел Portfolio
Portfolio









Добавление класса .img-fluid к каждому из изображений делает их отзывчивыми.col-sm-12 используется для устройств с маленькими экранами, класс col-md-4 используется для средних экранов, col-lg-4 — для устройств с большими экранами). Как результат, на больших и средних экранах на один элемент придётся примерно 33.3% элемента-контейнера, на маленьких устройствах каждый элемент будет занимать весь экран (12 колонок)./*Portfolio*/
.portfolio{
margin: 4em 0;
position: relative;
}
.portfolio h1{
color:#F97300;
margin: 2em;
}
.portfolio img{
height: 15rem;
width: 100%;
margin: 1em;
}Раздел Blog и работа с карточками
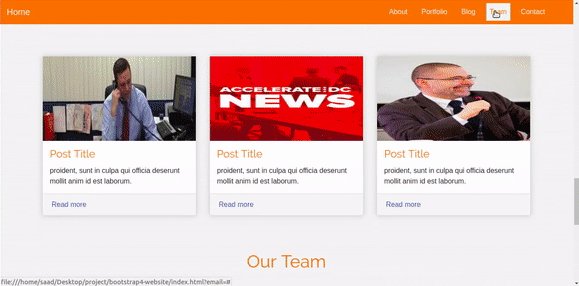
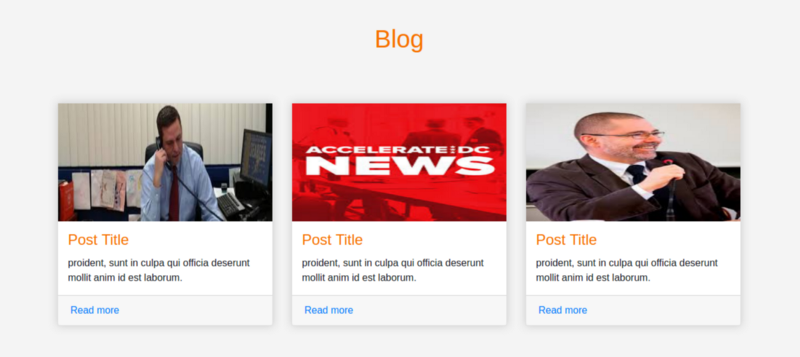
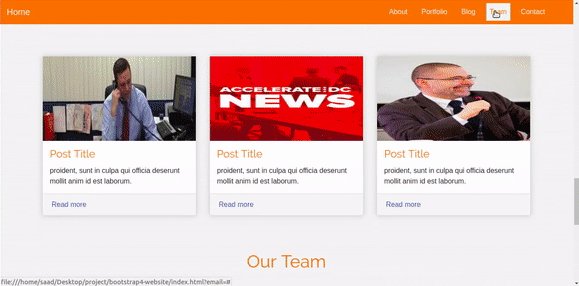
Поговорим о создании раздела, в котором содержатся анонсы материалов из блога, который ведёт наш условный веб-разработчик.
Раздел Blog.card. Для настройки различных элементов карточки можно использовать следующие классы:
.card-header: шапка.card-body: основное содержимое.card-title: заголовок.card-footer: подвал.card-image: изображение
HTML-разметка этого раздела будет выглядеть так:
Blog

Post Title

Post Title

Post Title
Вот стили для карточек: .blog{
margin: 4em 0;
position: relative;
}
.blog h1{
color:#F97300;
margin: 2em;
}
.blog .card{
box-shadow: 0 0 20px #ccc;
}
.blog .card img{
width: 100%;
height: 12em;
}
.blog .card-title{
color:#F97300;
}
.blog .card-body{
padding: 1em;
}
Вот как будет выглядеть наш одностраничник после создания раздела Blog: 
Страница после добавления раздела BlogРаздел Team
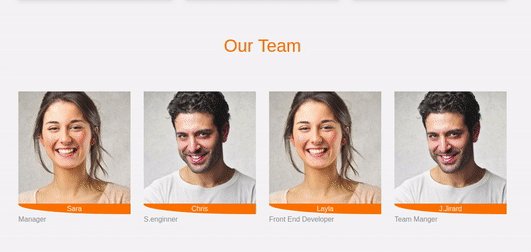
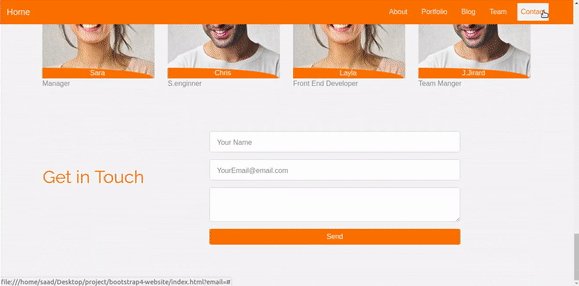
В этом разделе будут размещены сведения о команде проекта.
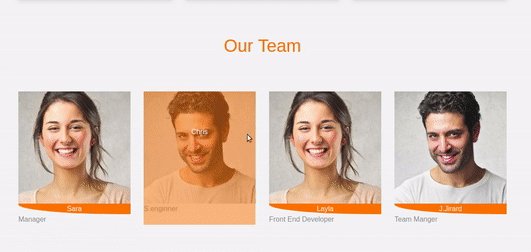
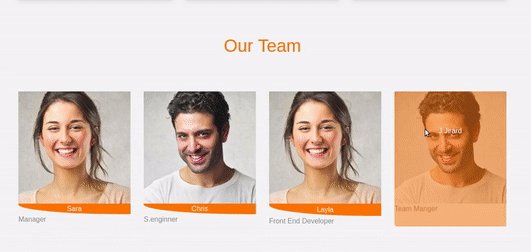
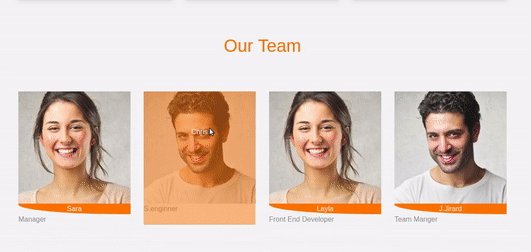
Раздел Team
Our Team




А вот — стили: .team{
margin: 4em 0;
position: relative;
}
.team h1{
color:#F97300;
margin: 2em;
}
.team .item{
position: relative;
}
.team .des{
background: #F97300;
color: #fff;
text-align: center;
border-bottom-left-radius: 93%;
transition:.3s ease-in-out;
}
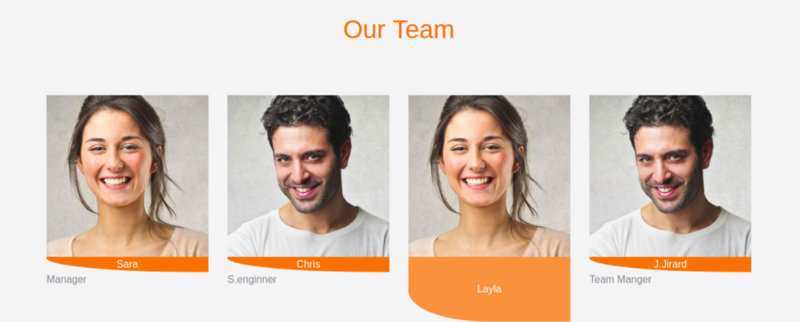
Украсим этот раздел анимацией, появляющейся при наведении указателя мыши на изображения. Это должно выглядеть так, как показано на рисунке ниже.
Анимация при наведении указателя мыши на изображениеmain.css следующие стили: .team .item:hover .des{
height: 100%;
background:#f973007d;
position: absolute;
width: 89%;
padding: 5em;
top: 0;
border-bottom-left-radius: 0;
}Форма обратной связи
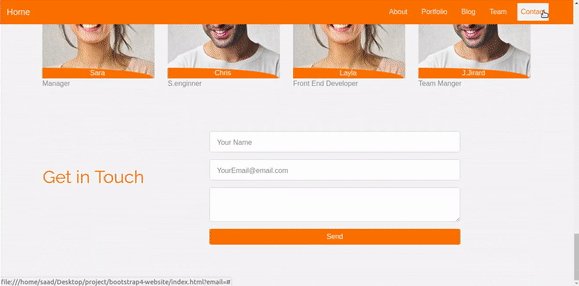
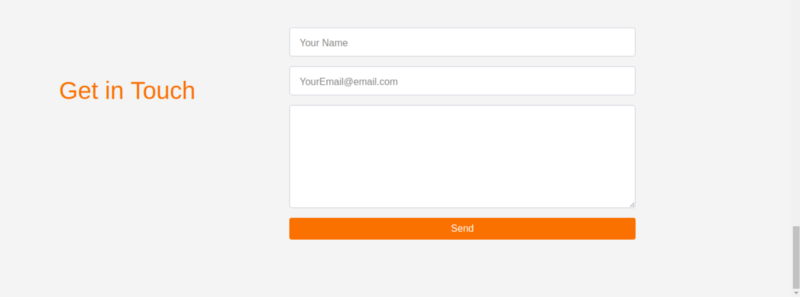
В данном разделе страницы будет находиться форма, с помощью которой посетители сайта могут отправлять владельцу сайта сообщения. Тут, как обычно, для того, чтобы стилизовать элементы и обеспечить их отзывчивость, мы воспользуемся возможностями Bootstrap.
Форма обратной связи.form-control для полей ввода, но теперь тут имеется кое-что новое. Например — вместо устаревшего класса .input-group-addon используется новый класс .input-group-prepend (для значков и меток). Подробности об этом можно найти в документации к Bootstrap 4. В нашем случае каждое поле ввода будет помещено в элемент .form-group.
index.html следующее:
Вот стили для раздела с формой обратной связи, которые надо поместить в файл main.css: .contact-form{
margin: 6em 0;
position: relative;
}
.contact-form h1{
padding:2em 1px;
color: #F97300;
}
.contact-form .right{
max-width: 600px;
}
.contact-form .right .btn-secondary{
background: #F97300;
color: #fff;
border:0;
}
.contact-form .right .form-control::placeholder{
color: #888;
font-size: 16px;
}Шрифты
Стандартные шрифты подходят далеко не всем. Мы, воспользовавшись возможностями Google Font API, применим в нашем проекте шрифт Raleway. Он будет смотреться здесь очень хорошо. Для импорта шрифта добавим в файл main.css следующую директиву: @import url('https://fonts.googleapis.com/css?family=Raleway');
Затем зададим глобальные стили для различных HTML-тегов: html,h1,h2,h3,h4,h5,h6,a{
font-family: "Raleway";
}Эффекты прокрутки
На рисунке ниже показано поведение страницы, которого мы хотим добиться.
Прокрутка страницы при нажатии на ссылки в навигационной панелиmain.js: $(".navbar a").click(function(){
$("body,html").animate({
scrollTop:$("#" + $(this).data('value')).offset().top
},1000)
})
После этого добавьте атрибут data-value к каждой из ссылок в навигационной панели и приведите разметку к следующему виду:
Для того чтобы всё это, наконец, заработало, осталось лишь добавить атрибут id к основному элементу data-value соответствующей ссылки. Например, вот соответствующий атрибут для раздела About:
На этом наш пример завершён. Вот код этого проекта на GitHub.Итоги
Bootstrap 4 — это отличный инструмент для создания интерфейсов веб-приложений. Он даёт разработчику высококачественные компоненты, которые легко настраиваются и отлично сочетаются друг с другом. Кроме того, Bootstrap позволяет создавать отзывчивые макеты, которые хорошо выглядят на устройствах с различными экранами.
