[Перевод] Начало работы с Dynamic Island и Live Activities в iOS 16.1
Много информации ≠ много кода

Документация Apple рассказывает, как начать работу с Dynamic Island, динамическим островом. С ним можно анимированно показывать информацию вокруг области выреза фронтальной камеры, которую мы привыкли называть «чёлкой».
В этой статье мы рассмотрим пример базовой работы с размещением контента в Dynamic Island для его разных состояний.
Для сборки проекта нужно запустить Xcode версии не ниже 14.1 Beta.
Этот пример основан на документации Apple. Ещё вы увидите работу с данными, которые отправляются в Activity в Dynamic Island.
Activity — это практически виджет, как виджеты в iOS 14. Мы настраиваем виджет для разных состояний и объявляем его пользовательский интерфейс с помощью SwiftUI. Основное приложение добавляет Activity, потом удаляет его и обновляет информацию, отправляя полезные данные.
Ещё один способ обновить Live Activity — использовать push-уведомления. В отличие от других виджетов, Live Activity не может обновляться, выходя в сеть, поэтому это делает основное приложение или push-уведомления.
(прим. переводчиков)
В конце реализации мы получим следующий результат:

У нас есть два view для компактного состояния (compact) и четыре view для расширенного (expanded).
Compact (компактный) — «обычное» состояние, когда мы выходим из приложения, и оно «сжимается» в динамический остров.
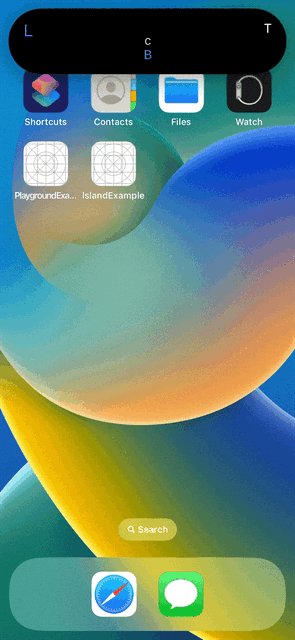
Expanded (расширенный) — когда пользователь удерживает нажатие на динамическом острове, Activity временно расширяется, чтобы получить больше места и элементов управления.
(прим. переводчиков)
Создайте новый проект iOS и выберите проект в Project Navigator на панели слева.
Перейдите на вкладку Info в настройках проекта, наведите курсор на последнюю запись, нажмите »+» и добавьте новое свойство. Оно должно называться NSSupportsLiveActivities, значение должно быть типа Boolean, параметр — YES.
Важно, чтобы это было в info.plist таргета приложения, а не в каком-либо из его расширений.
Начнём
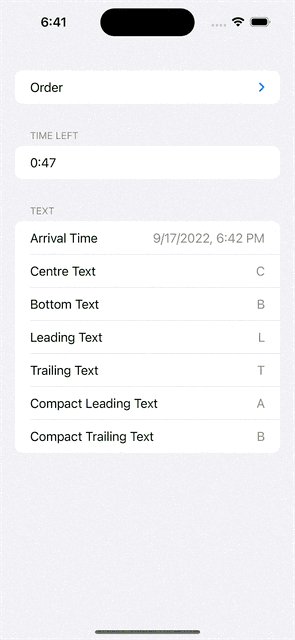
Я собираюсь создать Form Section, с помощью которой в дальнейшем будет происходить управление временем жизненного цикла Live Activity.
import SwiftUI
struct TimeSliders: View {
let title: String
@Binding var minutes: Double
@Binding var seconds: Double
var body: some View {
Section(title) {
LabeledContent("Minutes", value: minutes, format: .number)
Slider(value: $minutes, in: 0...60) {
Text("Minutes")
}
LabeledContent("Seconds", value: seconds, format: .number)
Slider(value: $seconds, in: 0...59) {
Text("Seconds")
}
}
}
}Для визуализации view, отображаемых при расширенном состоянии Live Activity, система делит область для контента на секции Center, Leading, Trailing и Bottom, как на схеме:

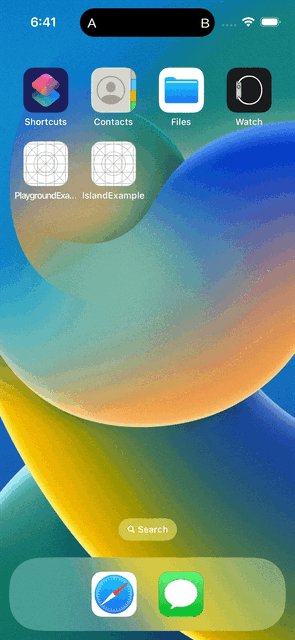
Для сжатого состояния предусмотрены секции CompactLeadingиCompactTrailing.
Во view, приведенном ниже, можно увидеть доступные для редактирования пользователем области Dynamic Island. Каждой части дана пользовательская строка, хотя рекомендую, чтобы эти строки были короткими: многие из них предназначены для маленьких иконок. Ещё здесь можно размещать эмодзи
