Det er et velkjent faktum at lesere distraheres av lesbart innhold på en side når man ser på dens layout…
[Перевод] Математика разметки с помощью CSS: разбираемся с calc
За последние годы верстка в интернете развилась из фиксированных дизайнов к адаптивным. Причем, в стилях могут использоваться сразу несколько видов единиц измерений (проценты, em или px). Дизайнерам и разработчикам следует понимать, как это работает. Но было бы удобно оперировать (складыва/вычитать) единицами разной размерности в одном и том же выражении.Для этого отлично подходит calc. При ее всей мощности, то, как ее можно применять, лучше продемонстрировать на примерах.

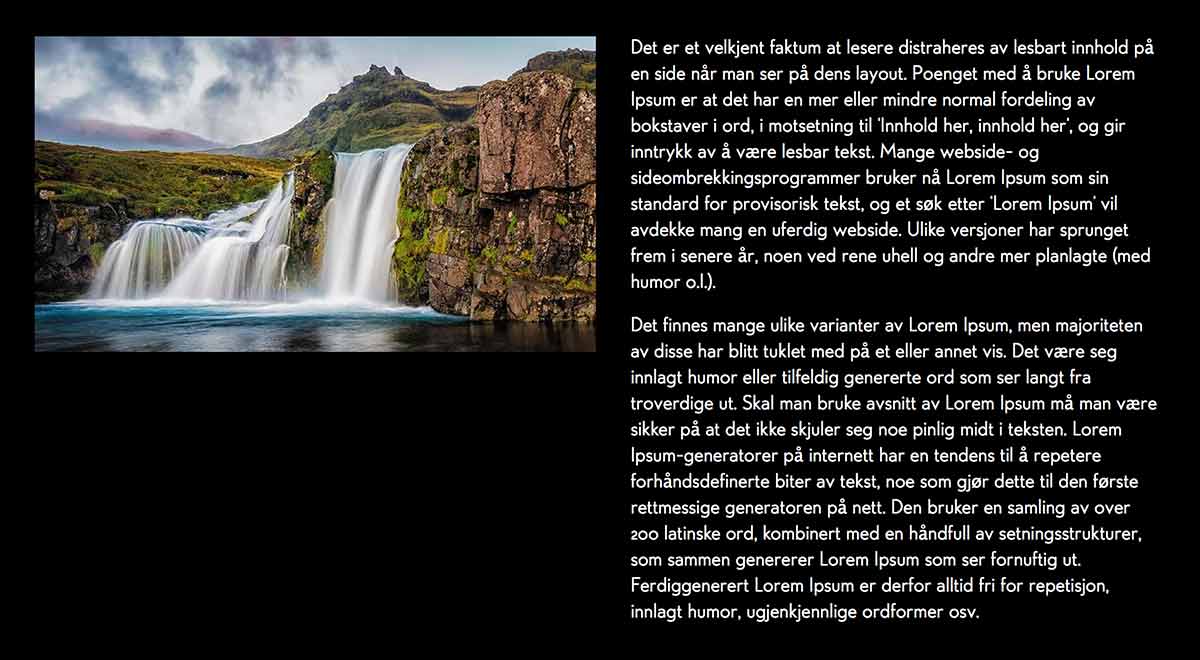
Vertical Flush MarginsНапример, возьмем шикарную фотографию водопада от Stian Klo. Это изображение сдвинуто с отступом в 2rem вправо. Теперь его сделаем адаптивным, установив ширину в 50% от ширины родительского элемента:
Det er et velkjent faktum…
Нам нужно, чтобы вертикальный зазор увеличивался, визуально подчеркивая изображение негативным пространством под ним. Проблема в том, что адаптивность абзацев означает, что они будут «ползать» под картинкой по мере сужения (link): 
Есть много способов решить эту проблему, и одним из самых простых будет так, чтобы:
у абзацев рядом с картинкой был левый отступ 50% плюс 2rem.
Используя calc, это будет (link):
img ~ p { margin-left: calc (50% + 2rem); }

calc же позволяет комбинировать разные системы измерения, делая отсуп фиксированным, а картинку — адаптивной.
Full-Width Elements In Padded Containers
Рассмотрим следующий пример — полноширинный элемент (например, картинка) над контентом с внутренним отступом (padding):

Это можно исправить путем вычисления ширины с помощью calc:
article header { width: calc (100% + 4rem); margin-left: -2rem; }
4rem, добавленные к ширине, создают -2rem-padding с левой и правой стороны для (link): 
Операции
calc поддерживает основные арифметические операции (сложение (+), вычитание (-), умножение (*) и деление (/)). Важно помнить о том, что необходимо обрамлять операнды сложения и вычитания пробелами с двух сторон, а между calc и открывающей скобкой ничего не должно быть. Так что в такой форме это будет работать:
width: calc (20% — 1rem);
А это нет:
width: calc (20%-1rem);
И это также:
width: calc (20% — 1rem);
Тому есть простое объяснение: какое-либо число со знаком минус перед ним будет трактоваться, как отрицательное значение.Возможности и ограничения
Все современные браузеры поддерживают calc для длины в CSS. Теоретически, calc может быть применим в любом месте, где встречаются операции с числами, что дает несколько интересных применений:
.box { background: rgba (255, 0, 0, calc (.3×2)); }

Или так:
.box { transform: rotate (calc (45deg — 2.31rad)); }

Но у всех браузеров есть подводные камни:
Chrome и Opera поддерживают все виды использования calc, но до Chrome 38 / Opera 25 вычисления углов не работают На данный момент (ноябрь-декабрь 2014) Firefox поддерживает только вычисления длины и относительные величины (в процентах) Safari / Mobile Safari: calc работает с 3D-трансформациями и вычислениями цветов, но что странно, это не прокатывает с двухмерными трансформациями Android 4.4 поддерживает исключительно операции сложения и вычитания, в более ранних версиях calc не работает вообще. Chrome 38 на Android предлагает полноценную поддержку, как обычный десктопный браузер Internet Explorer 9+ (десктоп/мобильный) достаточно хорошо поддерживает вычисления длины. К сожалению, IE9 падает, если calc используется в CSS-свойстве background-position К счастью, бОльшая часть браузеров не требуют использовать vendor-префиксы. Выражаю огромную благодарность Ana Tudor за проведение этих исследований; больше информации о поддержке calc браузерами вы можете найти на caniuse.com
calc так же может быть применяться для вычисления color stops в градиентах.Заключение Математически операции всегда были одним из преимуществ препроцессоров, как SASS. Сегодня они еще на шаг впереди, но функции, как calc, сокращают разрыв.
