[Из песочницы] JavaScript выходит за пределы Web в 2014 году
Перевод статьи Патрика Катанзарити, оригинал можно найти здесь.JavaScript, эволюционируя, шагнул далеко вперёд от своей изначальной роли в DHTML сайтах 90х гг. Он быстро занимает лидирующую позицию как кандидат на роль универсального языка для Интернета Вещей (Internet of Things). И хотя ещё слишком рано рассуждать о том, одержит ли JavaScript победу в этом состязании, я верю, что ему определённо отведена важная роль в постоянно растущем пространстве Интернета Вещей.
В прошлом году я написал обзор о технологиях, которые могут всерьёз заинтересовать JavaScript разработчиков — JavaScript Beyond the Web. С тех пор появилось много новых устройств и возможностей, поэтому я хочу написать обзор об изменениях, произошедших в мире JavaScript и среди взаимосвязанных устройств в течение в 2014 года.
Перечень устройств, способных взаимодействовать посредством JavaScript, растёт с каждым месяцем. У нас появились как официальные JavaScript API, выпущенные производителями устройства, так и продукты усилий сообщества, ориентированные на то, чтобы возможности JavaScript стали доступными и для других.
NinjaSphere Ninja Sphere — новое поколение автоматизации дома, создана той же командой, которая подарила миру Ninja Blocks. Ninja Sphere пришла на замену оригинальному набору Ninja Blocks и располагает группой новых возможностей, теперь она поддерживает Bluetooth Smart devices и ZigBee фреймворк. Она выглядит как светящийся гладкий технологический шар из научно-фантастического фильма, изначально совместима с дюжиной новых устройств и даже поддерживает контроль жестами.
Ninja Sphere — новое поколение автоматизации дома, создана той же командой, которая подарила миру Ninja Blocks. Ninja Sphere пришла на замену оригинальному набору Ninja Blocks и располагает группой новых возможностей, теперь она поддерживает Bluetooth Smart devices и ZigBee фреймворк. Она выглядит как светящийся гладкий технологический шар из научно-фантастического фильма, изначально совместима с дюжиной новых устройств и даже поддерживает контроль жестами.
Применить JavaScript навыки
Node.js библиотека NinjaSphere — приложения для NinjaSphere, полностью написаны с применением своей официальной библиотеки Node.js. Даже драйвера и определения устройств для сферы собраны в виде JavaScript файлов. Это — фантастический сон для фанатов JavaScript и IoT.
LeapMotion
 LeapMotion — удивительный экземпляр технологии, которая позволяет контролировать приложения и устройства с помощью ручных жестов. Она отслеживает как руки, так и все десять пальцев, разработчики при этом получают футуристическую альтернативу обыкновенной мыши и клавиатуре.
LeapMotion — удивительный экземпляр технологии, которая позволяет контролировать приложения и устройства с помощью ручных жестов. Она отслеживает как руки, так и все десять пальцев, разработчики при этом получают футуристическую альтернативу обыкновенной мыши и клавиатуре.
За последний год в мире LeapMotion произошли перемены в сторону новых восхитительных возможностей. У них (прим. пер. — полагаю, речь идёт о команде разработчиков) появилась V2 beta для захвата движения руки — можно произвести более тонкую настройку захвата, делая его намного надёжнее. Теперь они могут определять характерные кости каждого из пальцев!
V2 также предусматривает новое, удивительное применение LeapMotion — в мире виртуальной реальности. Виртуальная реальность — восхитительная вещь, но то, что там нельзя увидеть свои руки, немного обескураживает. Обзаведитесь новым креплением LeapMotion для Oculus и вы сможете присоединить свой LeapMotion к шлему Oculus VR, это позволит вам взаимодействовать с виртуальными мирами собственными руками.
Что же касается JavaScript, то команда LeapMotion предоставила JavaScript SDK высочайшего стандарта с великолепной документацией и примерами — он уже обновлён большим количеством функционала V2.
Применить JavaScript навыки
LeapMotion JavaScript фреймворк — переносит практически все возможности LeapMotion на веб-приложения и Node. Большую часть функционала V2 beta вы уже можете применять в разработке на JavaScript, мы лишь ожидаем выхода возможностей захвата для ВР (при креплении на голове), надеемся, что они появятся в скором времени.
Часы Pebble
 О, часы Pebble… не дайте мне увлечься хвалебными одами этому устройству. Я искренний энтузиаст Pebble и всеми силами выступаю за то, чтобы люди выбирали именно эти часы. Во времена, когда ещё не появились Apple Watch и Android Wear, команда Pebble была пионером в создании невероятного функционала, лёгких в использовании «умных» часов, способных соединяться по Bluetooth как с IPhone (ами), так и с устройствами Android. В них применяется дисплей e-paper, благодаря которому можно читать под прямым солнцем без затруднений, а также ресурсная батарея, которая держит заряд приблизительно неделю.
О, часы Pebble… не дайте мне увлечься хвалебными одами этому устройству. Я искренний энтузиаст Pebble и всеми силами выступаю за то, чтобы люди выбирали именно эти часы. Во времена, когда ещё не появились Apple Watch и Android Wear, команда Pebble была пионером в создании невероятного функционала, лёгких в использовании «умных» часов, способных соединяться по Bluetooth как с IPhone (ами), так и с устройствами Android. В них применяется дисплей e-paper, благодаря которому можно читать под прямым солнцем без затруднений, а также ресурсная батарея, которая держит заряд приблизительно неделю.
В этом году вышел релиз версии 2.0 Pebble SDK, наряду с которым появились Pebble Appstore, набор нового функционала и, что наиболее восхитительно, PebbleKit JavaScript фреймворк.
Применить JavaScript навыки
PebbleKit JavaScript фреймворк — этот фреймворк позволяет вам выполнять JavaScript на телефоне для получения данных из web, обретая при этом богатый опыт web-разработок лицевых интерфейсов часов (в оригинале — watchfaces) и приложений. У него также имеется доступ к локационным данным вашего телефона, поэтому можно создать Web API приложения, которые работают с локационными данными. Приложение для часов, как таковое, всё ещё предполагает написание кода на С, однако те из вас, которые не обладают достаточным опытом работы с С, могут взять образец watchface, внести минимальные правки, не требующие обширных знаний С, а затем написать большинство удивительного функционала на JavaScript! Если вам невтерпёж заняться разработкой под Pebble, то в двух нижеприведенных статьях на SitePoint я рассказал о том, с чего начинать, разрабатывая Pebble приложение (речь идёт о JavaScript составляющей);
Разработка для часов Pebble на JavaScript — моя первая статья, где рассказывается об основах;
Продвинутая конфигурация часов Pebble — как добавить конфигурационные опции для приложений Pebble, используя JavaScript фреймворк;
Pebble.js — официальный фреймворк для написания Pebble приложений, хоть всё ещё и находится в бета стадии, полностью написан на JavaScript! Ожидайте в ближайшие месяцы.
Oculus Rift
 Шлем Oculus Rift сделал виртуальную реальность для нас более доступной, чем прежде. Не так давно в этом году появился Developer Kit 2, а на горизонте замаячили новые версии шлема — прототип «Crescent Bay» и Samsung Gear VR, работающий с Samsung Galaxy Note 4.
Шлем Oculus Rift сделал виртуальную реальность для нас более доступной, чем прежде. Не так давно в этом году появился Developer Kit 2, а на горизонте замаячили новые версии шлема — прототип «Crescent Bay» и Samsung Gear VR, работающий с Samsung Galaxy Note 4.
Хотя ещё и не существует официальных JavaScript API для Oculus Rift, есть несколько возможностей для создания новых ощущений от использования Oculus с помощью JavaScript.
Применить JavaScript навыки
OculusBridge — настольное приложение и JavaScript библиотека для создания web-развлечений OculusRift, построенных на Three.js. Имеются инсталлянты как для Windows, так и для MacOS, работает на Chrome28, Safari 6 и Firefox22. IE не упоминается, поэтому я не уверен, что он поддерживается. Это та JS библиотека, которую я относительно несложно заставил работать на моём MacBook;
vr.js — плагин для Chrome и Firefox, который обеспечивает доступ к шлему OculusRift, однако он запускается с использованием NPAPI, которые не поддерживается в Chrome, так что это может не годиться в качестве долговременного решения. Вместо этого я экспериментировал с OculusBridge;
Babylon.js и IE11 — если вы обзавелись компьютером с IE11, то можете создать 3D окружение, используя Babylon.js, а затем, с помощью драйвера и одной единственной строки кода, подобрать ориентацию устройства. Таким образом вы получите опыт работы с OculusRift VR! Не секрет, что сейчас он не работает с Chrome, но скрестим пальцы в надежде, что в скором времени это изменится.
Cylon
 Cylon.js — весьма полезный JavaScript API, который достиг стадии зрелости в этом году; это фреймворк для робототехники и Интернета Вещей. Позволяя нам программировать для ряда устройств, используя при этом те же API структуры, он помогает JavaScript преодолеть пропасть между этими устройствами; и в этом плане о преуспел. Всё это он совершает удобным для понимания образом, поэтому программирование для устройств становится по-настоящему простой задачей. Cylon.js работает с несколькими модулями, где поддерживается постоянно растущий список устройств, включая LeapMotion, часы Pebble, Andruinos, Raspberry Pis и другие.
Cylon.js — весьма полезный JavaScript API, который достиг стадии зрелости в этом году; это фреймворк для робототехники и Интернета Вещей. Позволяя нам программировать для ряда устройств, используя при этом те же API структуры, он помогает JavaScript преодолеть пропасть между этими устройствами; и в этом плане о преуспел. Всё это он совершает удобным для понимания образом, поэтому программирование для устройств становится по-настоящему простой задачей. Cylon.js работает с несколькими модулями, где поддерживается постоянно растущий список устройств, включая LeapMotion, часы Pebble, Andruinos, Raspberry Pis и другие.
Arduino YUN
 Доселе мы могли отправлять команды с удалённых Node серверов на устройства Arduino множеством различных способов посредством Node. Всегда предполагалось что на Arduino исполняется собственный С код, который «понимает» как взаимодействовать с Node сервером. В этом году был представлен новый Arduino — Arduino YUN. Это первый Arduino с предустановленным Linux на борту, т. о. вы сможете установить и запустить на своём Arduino web сервер, который способен взаимодействовать с ним (с Arduino) непосредственно, устраняя необходимость запускать команды с главного сервера, который расположен в другом месте.Применить JavaScript навыки
Установка Node.js на Arduino YUN — для разработчиков JS, благодаря предустановленному Linux вы можете установить Node.js прямо на Arduino и хранить огромное количество исполняемого кода прямо на борту. В сущности — ваш Arduino может выполнять JavaScript!
Cylon.js модуль — также имеется собственный Cylon.js модуль, который может быть установлен на YUN
Spark OS
Доселе мы могли отправлять команды с удалённых Node серверов на устройства Arduino множеством различных способов посредством Node. Всегда предполагалось что на Arduino исполняется собственный С код, который «понимает» как взаимодействовать с Node сервером. В этом году был представлен новый Arduino — Arduino YUN. Это первый Arduino с предустановленным Linux на борту, т. о. вы сможете установить и запустить на своём Arduino web сервер, который способен взаимодействовать с ним (с Arduino) непосредственно, устраняя необходимость запускать команды с главного сервера, который расположен в другом месте.Применить JavaScript навыки
Установка Node.js на Arduino YUN — для разработчиков JS, благодаря предустановленному Linux вы можете установить Node.js прямо на Arduino и хранить огромное количество исполняемого кода прямо на борту. В сущности — ваш Arduino может выполнять JavaScript!
Cylon.js модуль — также имеется собственный Cylon.js модуль, который может быть установлен на YUN
Spark OS
 Spark OS — это операционная система в облаке которая позволяет устройствам, имеющим выход в интернет, взаимодействовать друг с другом. Они построены на Spark Cores — аналогичных Arduino (но гораздо меньших по размеру, чем Arduino Uno) микроконтроллерных платах с поддержкой Wi-Fi. Подключив устройство к Wi-Fi сети, вы можете отправлять команды на его Spark Core плату через облачную платформу. Это самый простой процесс установки для IoT устройства, с которыми я имел дело, а также это наиболее простое устройство в плане подключения и регулярного использования.Применить JavaScript навыки
Официальный Spark JavaScript SDK — у Spark есть свой собственный JavaScript SDK, за которым довольно просто «следовать», наряду с различными библиотеками, созданными третьей стороной, которые приведены ниже
spark-io — модуль, написанный voodootikigod, он же является автором модуля Johnny-Five Arduino Node
Sparky — очень простая Node.js библиотека
Cylon.js модуль
Tessel
Spark OS — это операционная система в облаке которая позволяет устройствам, имеющим выход в интернет, взаимодействовать друг с другом. Они построены на Spark Cores — аналогичных Arduino (но гораздо меньших по размеру, чем Arduino Uno) микроконтроллерных платах с поддержкой Wi-Fi. Подключив устройство к Wi-Fi сети, вы можете отправлять команды на его Spark Core плату через облачную платформу. Это самый простой процесс установки для IoT устройства, с которыми я имел дело, а также это наиболее простое устройство в плане подключения и регулярного использования.Применить JavaScript навыки
Официальный Spark JavaScript SDK — у Spark есть свой собственный JavaScript SDK, за которым довольно просто «следовать», наряду с различными библиотеками, созданными третьей стороной, которые приведены ниже
spark-io — модуль, написанный voodootikigod, он же является автором модуля Johnny-Five Arduino Node
Sparky — очень простая Node.js библиотека
Cylon.js модуль
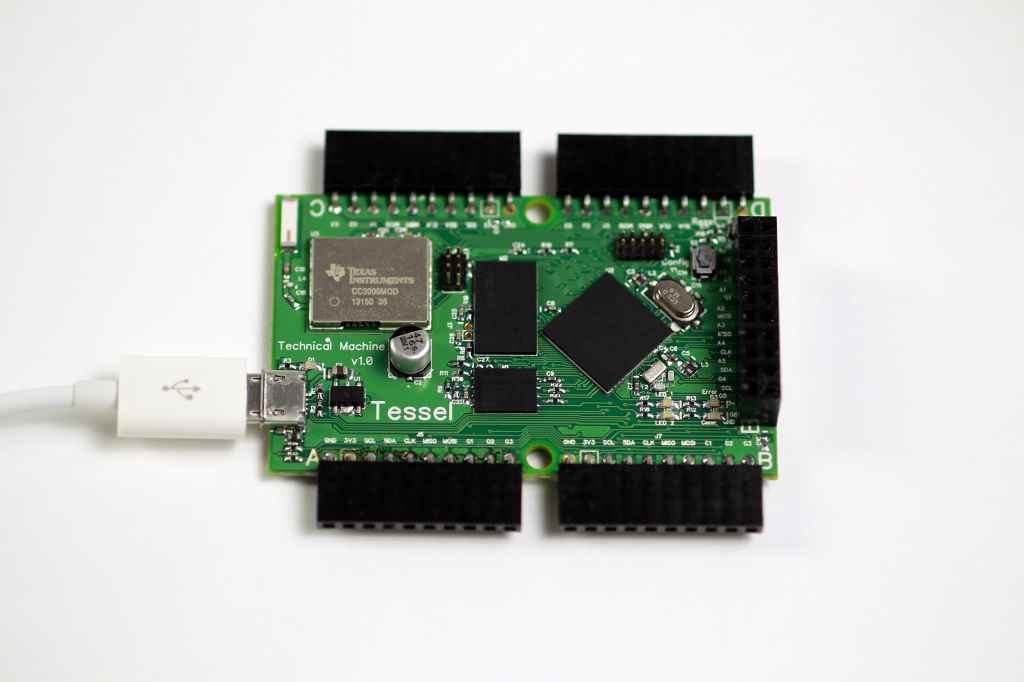
Tessel
 В этом году в мир вышел также и Tessel. Tessel — это микроконтроллер подобный Arduino и SparkCore, однако он спроектирован специально для JavaScript разработчиков, т. к. платформа сама по себе выполняет JavaScript. Он совместим с тысячами тысяч Node.js пакетов (но сам по себе Node не исполняет), которые разработаны с целью задействовать весь существующий потенциал экосистемы JavaScript и её разработчиков.Применить JavaScript навыки
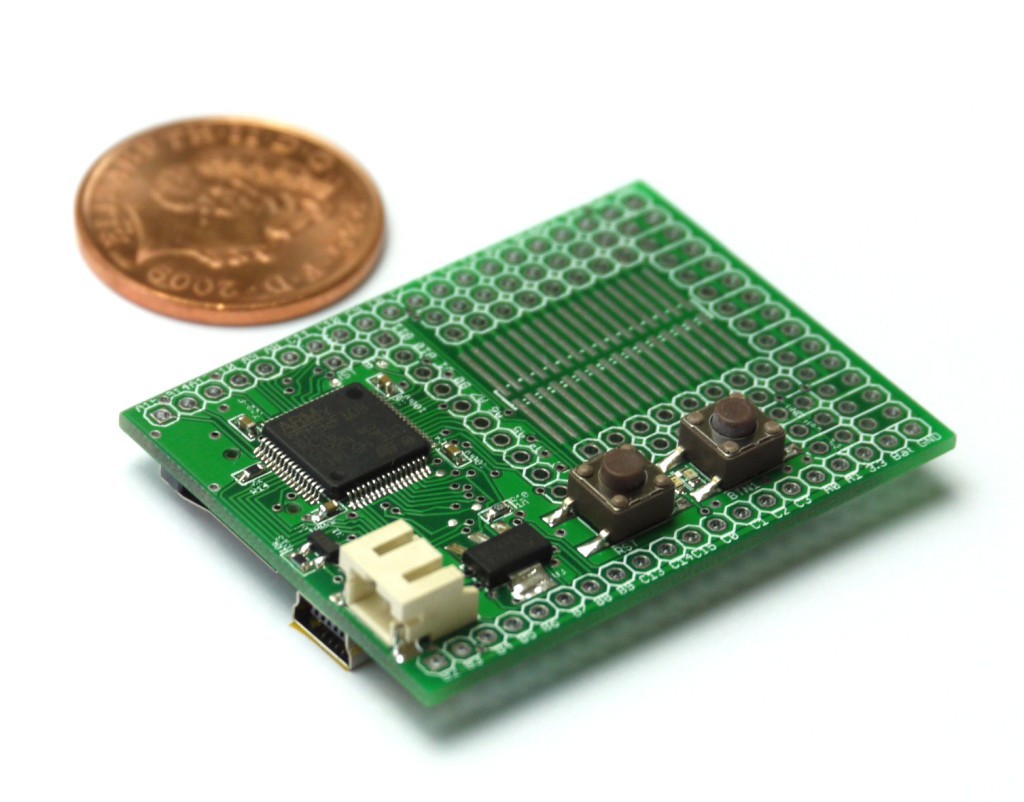
Espruino
В этом году в мир вышел также и Tessel. Tessel — это микроконтроллер подобный Arduino и SparkCore, однако он спроектирован специально для JavaScript разработчиков, т. к. платформа сама по себе выполняет JavaScript. Он совместим с тысячами тысяч Node.js пакетов (но сам по себе Node не исполняет), которые разработаны с целью задействовать весь существующий потенциал экосистемы JavaScript и её разработчиков.Применить JavaScript навыки
Espruino
 В этом же году, но ранее, был выпущен другой микроконтроллер, который также выполняет JavaScript — это Espruino. Это крошечная платформа, работает на одном чипе и настолько энергосберегающая, что может практически год работать от батареи. Она не выполняет Node модули, но вместо этого она работает посредством событийно-ориентированной системы, где устройство способно исполнить вашу JavaScript команду в режиме реального времени. Вы выполняете код на устройстве, отправляя его со своего компьютера, затем, получив от этого удовольствие, вы выполняете команду на Espruino, которая сохраняет текущие функции и конфигурации. Это модель, которая кардинально отличается от той, где код нужно выгружать при каждом изменении, как это происходит на Arduino и Tessel.Применить JavaScript навыки
Официальная документация Espruino — руководство по быстрому старту, которое дополняется более тщательными подробностями
Node-espruino — Node библиотека, созданная третьей стороной, выполняет интерфейсную роль при взаимодействии с Espruino через Node.js
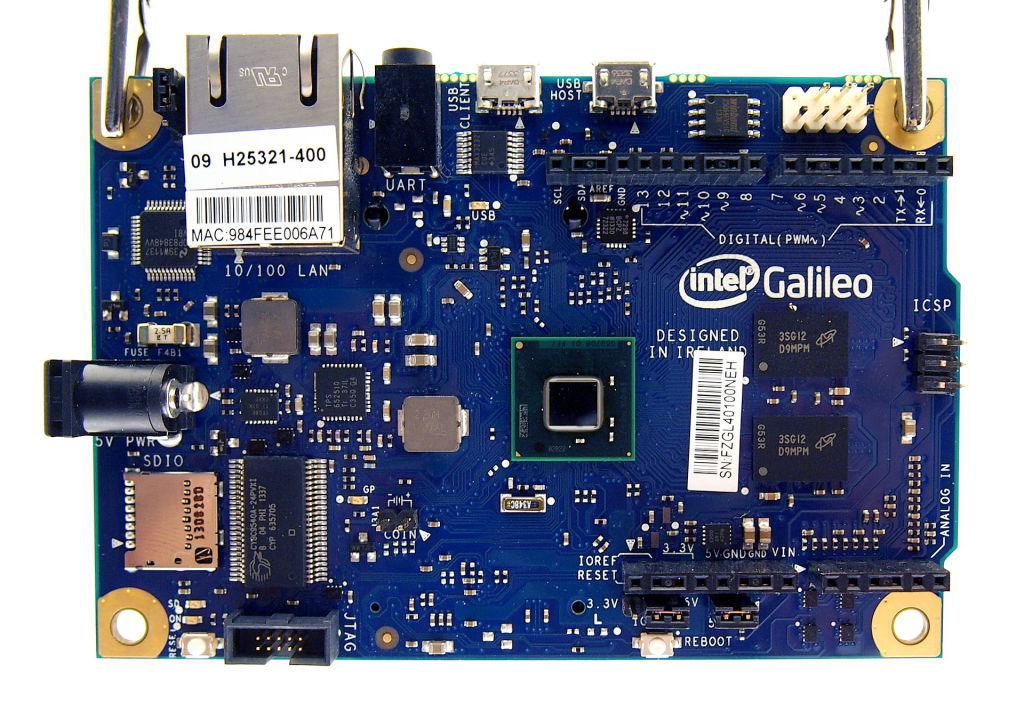
Intel Galileo
В этом же году, но ранее, был выпущен другой микроконтроллер, который также выполняет JavaScript — это Espruino. Это крошечная платформа, работает на одном чипе и настолько энергосберегающая, что может практически год работать от батареи. Она не выполняет Node модули, но вместо этого она работает посредством событийно-ориентированной системы, где устройство способно исполнить вашу JavaScript команду в режиме реального времени. Вы выполняете код на устройстве, отправляя его со своего компьютера, затем, получив от этого удовольствие, вы выполняете команду на Espruino, которая сохраняет текущие функции и конфигурации. Это модель, которая кардинально отличается от той, где код нужно выгружать при каждом изменении, как это происходит на Arduino и Tessel.Применить JavaScript навыки
Официальная документация Espruino — руководство по быстрому старту, которое дополняется более тщательными подробностями
Node-espruino — Node библиотека, созданная третьей стороной, выполняет интерфейсную роль при взаимодействии с Espruino через Node.js
Intel Galileo
 Плата Intel Galileo — микроконтроллерная плата, где используются собственные компоненты Intel, но контактная структура позаимствована из Arduino Uno, благодаря этому можно использовать экраны из Arduino. У Galileo, также как и у Arduino YUN, на борту выполняется Linux. Однако объём используемого Linux образа сильно ограничен, Linux образ большего объёма может быть установлен, путём подключения SD карты. Этот достаточно полноценный Linux содержит Node.js со всеми его JavaScript возможностями (наряду со многими другими не JS возможностями).Применить JavaScript навыки
«Больший» Linux образ с Node.js — руководство от SparkFun о том, как начать с возможности использования SD карты для Linux. Это определённо наиболее важная возможность с наибольшим потенциалом. Здесь не рассматривается использование Node.js сервера, т. к. уклон идёт в сторону Python, но это начальная точка (прим. пер. — очевидно здесь имелось ввиду что это руководство по старту, поэтому более важные детали не разъясняются)
Программирование Intel Galileo на JavaScript и Node.js — в этой статье более подробно рассказывается о том как работать с Node на платформе, показывается как установить Johny-Five модуль на саму платформу
Cylon — модуль Cylon работает, если у вас есть SD карта, с установленным полноценным Linux
Galileo-IO модуль для Johny-Five — таким же образом, как Arduino управляется посредством Johny-Five модуля, JavaScript управление (в данном случае) осуществляется через Node сервер, который находится снаружи
Картонная коробка Google
Плата Intel Galileo — микроконтроллерная плата, где используются собственные компоненты Intel, но контактная структура позаимствована из Arduino Uno, благодаря этому можно использовать экраны из Arduino. У Galileo, также как и у Arduino YUN, на борту выполняется Linux. Однако объём используемого Linux образа сильно ограничен, Linux образ большего объёма может быть установлен, путём подключения SD карты. Этот достаточно полноценный Linux содержит Node.js со всеми его JavaScript возможностями (наряду со многими другими не JS возможностями).Применить JavaScript навыки
«Больший» Linux образ с Node.js — руководство от SparkFun о том, как начать с возможности использования SD карты для Linux. Это определённо наиболее важная возможность с наибольшим потенциалом. Здесь не рассматривается использование Node.js сервера, т. к. уклон идёт в сторону Python, но это начальная точка (прим. пер. — очевидно здесь имелось ввиду что это руководство по старту, поэтому более важные детали не разъясняются)
Программирование Intel Galileo на JavaScript и Node.js — в этой статье более подробно рассказывается о том как работать с Node на платформе, показывается как установить Johny-Five модуль на саму платформу
Cylon — модуль Cylon работает, если у вас есть SD карта, с установленным полноценным Linux
Galileo-IO модуль для Johny-Five — таким же образом, как Arduino управляется посредством Johny-Five модуля, JavaScript управление (в данном случае) осуществляется через Node сервер, который находится снаружи
Картонная коробка Google
 В этом году на Google I/O была представлена весьма странная, но всё же многообещающая идея — картонная коробка Google. Это — собственноручно сделанные картонные очки виртуальной реальности, которые можно подсоединить к Android устройству и получить сравнительно недорогие VR впечатления. В документации сделан упор на нативную Android разработку, но также показаны эксперименты и для Chrome; последние отображают потенциал виртуальной реальности на веб-основе, которую оживляет JavaScript.Применить JavaScript навыки
Картонные эксперименты Chrome — содержит набор «демок» и примеров кода. Приводится исходный код демо-программ, дабы иметь наглядное представление о том, как это работает.
Myo Armband
В этом году на Google I/O была представлена весьма странная, но всё же многообещающая идея — картонная коробка Google. Это — собственноручно сделанные картонные очки виртуальной реальности, которые можно подсоединить к Android устройству и получить сравнительно недорогие VR впечатления. В документации сделан упор на нативную Android разработку, но также показаны эксперименты и для Chrome; последние отображают потенциал виртуальной реальности на веб-основе, которую оживляет JavaScript.Применить JavaScript навыки
Картонные эксперименты Chrome — содержит набор «демок» и примеров кода. Приводится исходный код демо-программ, дабы иметь наглядное представление о том, как это работает.
Myo Armband
 Myo Armband использует электрическую активность ваших мышц чтобы управлять приложениями посредством ручных жестов полностью по беспроводной среде. Это относительно новое устройство и на сегодняшний день осуществляется доставка предзаказанных экземпляров. У нас появится группа новых разработчиков, которые попытаются дать ему толчок в течение года, и мы посмотрим насколько хорошо это новое устройство в работе. Я с нетерпением ожидаю свой экземпляр. Эта технология определённо обладает огромным потенциалом.Применить JavaScript навыки
MyoJS — неофициальный JavaScript фреймворк для Myo. К сожалению официальной поддержки ещё не существует
Nest
Myo Armband использует электрическую активность ваших мышц чтобы управлять приложениями посредством ручных жестов полностью по беспроводной среде. Это относительно новое устройство и на сегодняшний день осуществляется доставка предзаказанных экземпляров. У нас появится группа новых разработчиков, которые попытаются дать ему толчок в течение года, и мы посмотрим насколько хорошо это новое устройство в работе. Я с нетерпением ожидаю свой экземпляр. Эта технология определённо обладает огромным потенциалом.Применить JavaScript навыки
MyoJS — неофициальный JavaScript фреймворк для Myo. К сожалению официальной поддержки ещё не существует
Nest
 У команды Nest на сегодняшний день имеются два умных устройства: Nest thermostat и Nest protect (датчик дыма и угарного газа). В этом году они открыли для общества свои Nest Developer Program и Nest API. И хотя у них нет определённого JavaScript API, они показывают на примерах, как получить доступ к Nest API посредством JavaScript.Применить JavaScript навыки
Заключение
Как видите, так или иначе, но количество устройств с поддержкой JavaScript растёт. Помимо того, что я могу перечислить в статье оправданного размера, существует ещё много всего интересного! JavaScript разработчики со всего мира, у тех из вас, кто ещё не имел дело с IoT устройством, есть огромный потенциал для реализации всех своих навыков — обзаведитесь для себя устройством и начинайте экспериментировать!
У команды Nest на сегодняшний день имеются два умных устройства: Nest thermostat и Nest protect (датчик дыма и угарного газа). В этом году они открыли для общества свои Nest Developer Program и Nest API. И хотя у них нет определённого JavaScript API, они показывают на примерах, как получить доступ к Nest API посредством JavaScript.Применить JavaScript навыки
Заключение
Как видите, так или иначе, но количество устройств с поддержкой JavaScript растёт. Помимо того, что я могу перечислить в статье оправданного размера, существует ещё много всего интересного! JavaScript разработчики со всего мира, у тех из вас, кто ещё не имел дело с IoT устройством, есть огромный потенциал для реализации всех своих навыков — обзаведитесь для себя устройством и начинайте экспериментировать!
