[Перевод] Как создавать Pixel Perfect изображения в Adobe Illustrator
От переводчика Рад приветствовать тебя, %юзернейм%! Я новичок в профессии дизайнера интерфейсов, и как-то давно, листая вакансии, меня заинтересовали требования к одной из них. Среди таких, как знание пакета Adobe, средств прототипирования и навыков в области ux/ui я прочитал, что соискателю именно на эту вакансию неплохо было бы уметь держать порядок в слоях, структуре и названиях файлов и папок, а так же знать и уметь применять на практике то, что называется pixel perfect. Меня это заинтересовало, так как на моей работе ни от меня, ни от других сотрудников этого не требуют, но я всегда старался этого придерживаться и даже пытался убедить в этом других, но мне почему-то не хватало аргументов, чтобы объяснить, для чего это нужно.
С понятием pixel perfect я вообще на тот момент не был знаком, только слышал где-то пару раз, и так как этот пункт стоял в конце списка требований «аккуратности», я понял, что это что-то вроде апогея, вершины айсберга в организации работы над макетами.
Я стал искать, но ничего, кроме статьи на Хабре из пары абзацев про Pixel perfect от программиста не нашёл. Потом я как-то услышал о Monument Valley, и даже наткнулся на справочник Pixel Perfect Precision, но времени изучать так много информации на английском как-то не было, и первый раз он меня не зацепил. Стало появляться время и вышли некоторые статьи, одна из которых, наполненная практическими советами по Pixel Perfect зацепила меня, и я решил не просто прочитать и понять, а ещё и перевести по возможности литературно, чтобы дать вопросу широкую известность, и распространить тему на Хабре.
Небольшой технический момент. Оригинальная статья с Tuts+ называется «How to Create Pixel Perfect Artwork Using Adobe Illustrator», при этом я могу вас уверить, что большая часть из предложенных в статье настроек присутствует и в Adobe Photoshop CS6, а уж в Adobe Photoshop CC вообще можно повторить всё это полностью.
В заключение вступительной части хочу попросить не обращать внимания на то, что я новичок в дизайне, и этой мой первый в жизни перевод. Отнеситесь критично, тема серьёзная. Призываю делиться своими соображениями и опытом в комментариях.
Краткое содержание
Эта часть для тех, кому лень вникать в аспекты, но хочется побыстрее получить инструкции.Либо для тех, кто уже читал полную статью, но теперь хочет быстро без лишних абзацев, на другом рабочем месте применить все необходимые настройки.Настройки Abobe Illustrator
Edit > Preferences > Units > General → PixelsEdit > Preferences > Units > Stroke → Pixels
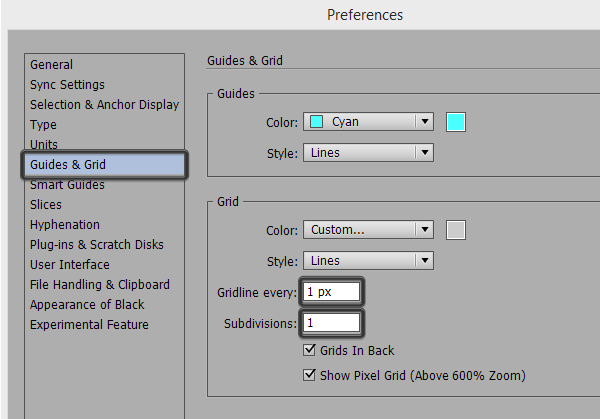
Edit > Preferences > Guides & Grid > Gridline every → 1 pxEdit > Preferences > Guides & Grid > Subdivisions → 1 px
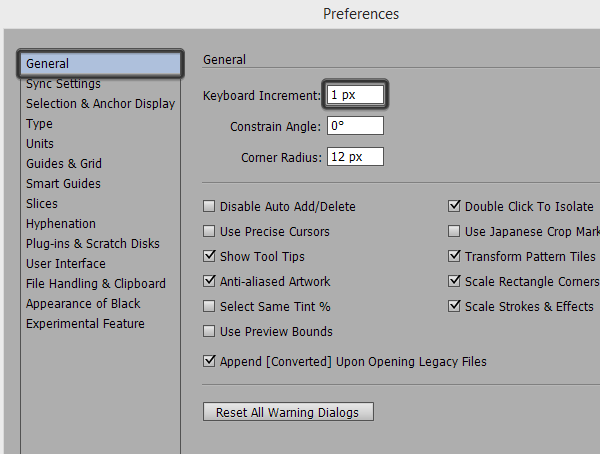
Edit > Preferences > General > Keyboard Increment → 1 px
View > Snap to GridView > Snap to Point
View > Pixel Preview
Не благодарите.Всех заинтересовавшихся прошу пройти под кат.Как создавать pixel perfect изображения в Adobe Illustrator
 Часто новички-дизайнеры сталкиваются с проблемой, когда приходиться потратить довольно большое количество времени на какую-нибудь мелочь для веба (вроде иллюстрации или иконки), и в итоге, в финальной картинке они замечают, что изображение получается недостаточно резким.
Часто новички-дизайнеры сталкиваются с проблемой, когда приходиться потратить довольно большое количество времени на какую-нибудь мелочь для веба (вроде иллюстрации или иконки), и в итоге, в финальной картинке они замечают, что изображение получается недостаточно резким.
Это то, с чем нам приходится сталкиваться, если мы только начинаем пользоваться Adobe Illustrator, поэтому я решил написать небольшую статью для тех, кто знаком с этой проблемой и ищет решение.
1. Векторные и растровые изображения Для начала хотелось бы пролить свет на различия в этих базовых понятиях, с которыми регулярно сталкиваетесь вы, я, а так же все те, кто выбрал путь дизайнера.Все изображения, с которыми приходится сталкиваться в нашем творческом ремесле, можно разделить на два больших типа. Это растровые и векторные изображения.
Векторное изображение может включать в себя один или множество объектов, которые в свою очередь состоят из всевозможного числа опорных точек (anchor points) и линий, их соединяющих (paths). Такие изображения можно масштабировать практически до бесконечности, без потери качества.
Растровое изображение в свою очередь состоит из множества цветных точек, каждая из которых занимает своё строго фиксированное место в пиксельной сетке изображения. Это означает, что как только изображение будет сохранено, любое его масштабирование (увеличение, уменьшение, да и другие операции операции вроде поворота) будут ухудшать качество изображения. Это будет происходить потому, что мы как бы насильно будем изменять количество пикселей в изображении в тот момент, когда будем подгонять одну картинку под разные разрешения, если того требует проект.
Уменьше разрешения файла не так сильно бьёт по качеству изображения, но вот увеличение разрешения существующего изображения заметно ухудшает качество картинки, появляются размытые области, нечёткие края. Существуют специальные программы типа Perfect Resize, которые используют специальные сложные алгоритмы для оптимизации чёткости изображений, которые вы увеличиваете. Но лично для меня этот факт является только лишним доказательством того, что растровая графика уступает векторной в том плане, что она не обладает очень важным свойством — возможностью масштабирования без потери качесва (quality-agnostic scalability).
В самом деле, оба типа изображений, и растровые, и векторные, зависят от той среды, в которой вы их используете. Вообще, как вы знаете, любое изображение может быть как напечатано вживую на принтере, так и показано в «цифровом» виде на экране монитора. И в то время как принтеры зависят от реального разрешения печати, цифровые экраны (неважно, что это, дисплеи ПК или вашего смартфона, планшета и любого другого устройства) так же зависят от своего разрешения, и неважно, что это — векторная или растровая графика.
Это как раз и создаёт ту проблему, о которой мы сегодня говорим. Векторная графика обязана вписываться в пиксельную сетку, на которую эта графика наложена. Поэтому у нас получается различие между pixel-perfect графикой и тем нерезким изображением, которое зачастую получается у дизайнеров.
К счастью, существует решение, которое, на мой взгляд, должно стать стандартом, и эти настройки должны применяться в начале работы над любым новым проектом, неважно, будь это графика для веба или для печати.
2. Давайте разберёмся, как работает Adobe Illustrator
Прежде чем вы начнёте что-то исправлять, давайте разберёмся, как это что-то работает. Illustrator это ПО для создания векторной графики, в котором используются математические алгоритмы для создания и отображения кривых (paths) (неважно, замкнутые они или нет) и опорных точек (anchor points). Опорные точки (anchor points) это такие точки, с помощью которых вы можете управлять размером и формой векторного объекта.
Сами по себе опорные точки не так важны. Важно то, как они расстравлены и та кривая, которую они формируют на вашем холсте (Artboard) (с привязками или без), поэтому в последующих шагах я буду подробно говорить о каждой мелочи, которая повлияет на наше pixel perfect изображение.
3. Настройка Adobe Illustrator По умолчанию Adobe Illustrator идёт уже преднастроенным на большинство задач, поэтому вы можете начать работать сразу после того, как была завершена установка программы на ваш компьютер. Для многих людей нашей профессии стандартные настройки могут вполне подходить, но как только вы станете обращать больше внимания на мелкие детали в ваших макетах, вы придёте к тому, что вам нужно будет что-то изменить, чтобы ваши макеты вышли именно такими, какими вы хотели бы их видеть. В последюущих шагах я расскажу вам о нескольких базовых вещах, который на мой взгляд необходимо настраивать после каждой новой установки Adobe Illustrator.Прежде чем начать, я хотел бы пояснить, что всё, что описано ниже — это мой личный опыт, и я пришёл к этому через определённое время, наступил на определённые грабли, поэтому я ни в коем случае не назову предложенные мной настройки идеальными или самыми лучшими — просто более подходящими на мой взгляд для создания pixel-perfect изображений. Очень вероятно, что предложенное решение подходит далеко не для всех ситуаций, которые могут у вас возникнуть, но в большинстве случаев, я думаю, вы найдёте для себя парочку советов, которые вам помогут.
Шаг 1 Прежде чем мы приступим к настройке единиц измерения, я бы хотел уделить пару секунд и сравнить выбранные по умолчанию в Adobe Illustrator пункты (points) с пикселями (pixels), чтобы посмотреть, что изменяется от выбора последних в качестве единиц измерения.Пункты Термин пришёл к нам из типографики и обозначает собой самую малую единицу, которой можно измерять размер шрифта и другие параметры, отступов, межстрочных интервалов и расстояний между обзацами.Пиксели Если обратиться к Википедии, то она подскажет, что пиксель — это минимальный элекмент, отображаемый цифровым дисплеем. Так как все наши картинки отображаются на дисплеях, мы можем сказать, что пиксель — минимальная единица измерения, благодаря которой мы определяем изображение экрана и размеры элементов, которые на нём отображаются.Итак, у нас есть выбор между двумя единицами измерения, ну так в чём же разница? Многие статьи говорят, что 1 пиксель равен 1 пункту (1 pt = 1 px), но это верно только для дисплеев и ОС с разрешением 72 ppi так как 1 пункт = 1/72 дюйма, и это означает, что на других экранах, где значение PPI отличается, разница между пунктом и пикселем есть, и чем больше PPI, тем разница ощутимее. W3 Org, к примеру, говорит, что 0.75 pt = 1 px.
Apple написала целую статью на эту тему — iOS Developer Library page, пытаясь объяснить, почему пункты предпочтительнее для использования, чем пиксели, так как с помощью пунктов якобы легче делать изображения для разных размеров экрана.
«К примеру, на экранах с большим разрешением линия толщиной в 1 пункт может превратиться в линию толщиной 2 пикселя. Короче говоря, если вы рисуете одно и тоже на разных по размеру экранах (один с бОльшим разрешением, другой с меньшим), ваш рисунок будет выглядеть примерно одинаково на обоих экранах»
Только они забыли, что на сегодняшний день мы имеем огромное количество производителей девайсов с самыми разными экранами, разрешением и плотностью пикселей. Поэтому разница в отображении картинки становится всё более заметна.
Теперь вы должны спросить, так что же использовать? Я сам, как правило, больше склоняюсь к пикселям. Почему? Проще всего будет ответить, что это личные предпочтения, основанные на личном опыте. Я в основном работаю иллюстратором, и я ни разу не слышал, чтобы люди жаловались, что вот на иллюстрации на их iPhone какая-нибудь линия выглядит толще, чем на их ПК.
Кроме того, пиксели независимы от PPI (т.е. от плотности пикселей на устройстве), и вы можете просто контролировать разрешение картинки для устройств с бОльшим экраном, просто увеличивая значение PPI при создании нового файла. К тому же, из-за большой разницы в разрешениях на разных устройствах, я склоняюсь к тому, что в то время как 1 пункт может быть равен 2 пикселям на одном из Apple-устройств, 1 пункт может так же быть равен другому количеству пикселей на другом устройстве другого производителя, например, с большей плотностью пикселей.
В самом деле, решение принимать вам. Если вы решили, как и я, выбрать пиксели, то откройте в Adobe Illustrator меню Units из раздела Preference (Edit > Preferences > Units) и измените значения General и Stroke на Pixels. Так как размер шрифтов обычно основывается на пунктах (point-based), я бы посоветовал вам оставить это значение нетронутым, тем более, что если переключить этот размер тоже на пиксели, вы не улучшите резкость вашего текста.

Шаг 2 Мы уже настроили единицы измерения в нашем макете, теперь пришло время перейти к настройкам сетки (Grid). Я не буду много рассказывтаь о том, что такое сетка, потому что у меня есть другая статья на эту тему, из которой вы можете почерпнуть всё по этой теме. Единственное, что я хочу сказать, так это то, что если вы действительно хотите создать реально качественное и резкое изображение, вам следует обратить внимание на сетку, сделать её суперточной, привязываться к ней, и работать, периодически включая режим Pixel Preview (мы рассмотрим его подробнее через пару минут).Чтобы изменить стандартные настройки, откройте меню Edit > Preferences > Guides & Grid где вы увидите две опции, на которые нам следует обратить внимание: опция Gridline every и опция Subdivisions. Лично я использую значение 1 в обоих случаях, для себя я решил, что это самые подходящие мне настройки, в независимости от проекта, над которым я работаю. Да, вам придётся уделять больше внимания расположению элементов, но если наша цель — создать максимально-детализированное изображение, то это наш путь.

Шаг 3 Я надеюсь, все вы используете горячие клавиши в работе. У Illustrator«а есть настройки, которые позволяют нам перемещать объекты на небольшие расстояния с большой точностью с помощью клавиш-стрелочек на клавиатуре. Так как мы стремимся к тому, чтобы всё в макете было привязано к границам пикселей, то мы должны настроить это так, чтобы каждое нажатие на стрелочку перемещало наш объект ровно на 1 пиксель.Эти настройки находятся в меню Edit > Preferences > General > Keyboard Increment.
На самом деле, если вы раньше этим не пользовались, я вам скажу — это суперфункция, которая позволяет нам моментально перемещать объекты без погрешности на небольшие расстояния! Те самые ситуации, когда нам нужно что-то чтуь-чуть подвинуть.

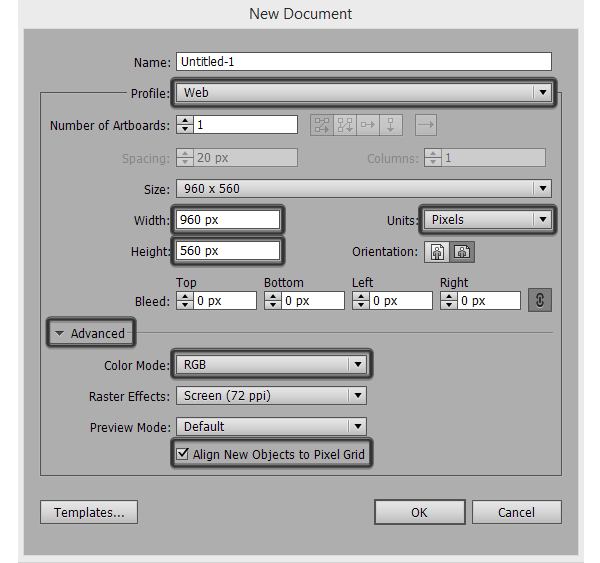
4. Процесс Итак, всё, что мы делали до этого — это настраивали Illustrator, чтобы сделать его более чувствительным к пикселям, но в качестве хорошего примера лучше привести нечто большее, чем просто настройки. Я расскажу вам о процессе, о схеме, по которой я сам работаю, когда создаю что-то, что будет использоваться в вебе.Шаг 1 Всё начинается с настроек нашего Нового документа. Мы должны уделить немного внимания настройкам при создании нового документа, это позволит нам подготовить основу для создания pixel-perfect изображения.Нажмите Ctrl+N (или откройте меню File > New) и обратите внимание на некоторые настройки, начиная с Profile.

Так как мы просто таки помешаны на Pixel perfect, наш Profile должен быть установлен в значение Web. Что от этого меняет? Illustrator в таком случае автоматически меняется единицы измерения (Units) на пиксели (Pixels), а цветовой режим (Color Mode) на RGB (Red Green Blue).
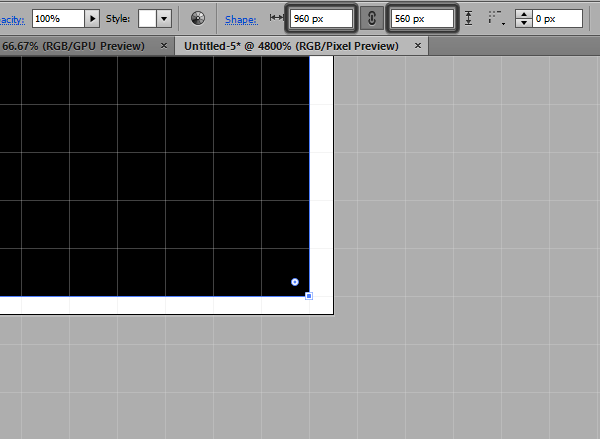
Если вы обратите внимание на Размер (Size) нашего документа, вы увидите, что и Ширина (Width), и Высота (Height) имеют круглые значения (960×560 px) без дробной части (к примеру 960.5×560.38). Что в этом такого важного? Если вы создадите Холст (Artboard), который будет к примеру шириной 960.5 пикселей, у вас образуется небольшая область справа, которая не будет совпадать с пиксельной сеткой.

Это ужасно, так как мы хотим, чтобы Adobe Illustrator выравнивал все наши новые объекты по сетке (Align New Objects to Pixel Grid). Эта функция очень важна, её включение даёт программе инструкции по позиционированию новых объектов, и привязке их к Пиксельной сетке (Pixel Grid), что делает наше изображение качественным и резким.
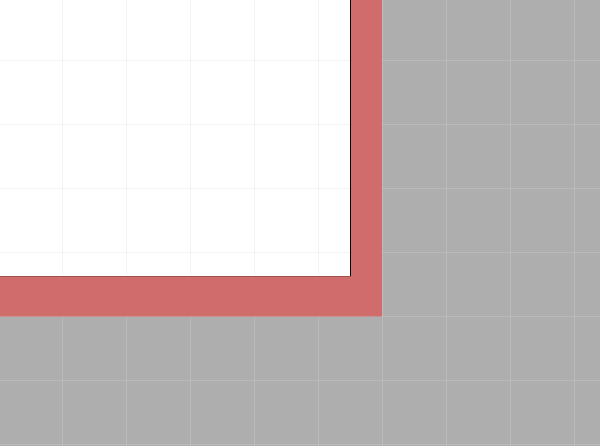
Итак, к примеру, если мы создадим прямоугольник размером 960×560 пикселей, и потом попробуем отцентрировать (по горизонтали и вертикали) этот прямоугольник по отношению к нашему Холсту (Artboard), это будет невозможным, так как правая и нижня часть холста не совпадают с пиксельной сеткой и границы холста не ложатся в точности на границы пикселей в этой области.

Кто-то из вас может подумать, что эта опция важна, только если мы рисуем, но мне кажется, что и при использовании в печати это даст свои плоды, так как вы будете размещать Опорные точки (Anchor points) только в узлах пиксельной сетки, а не где попало.
На заметку: Если вы уже начали работу в документе, размеры которого имеют дробную часть, вы всегда можете исправить это в окошке Artboard Tool (Shift + O). Но я бы всё-таки рекомендовал обращать на это внимание и сразу создавать холсты с правильными округлёнными значениями, это спасёт вас от головной боли в будущем.
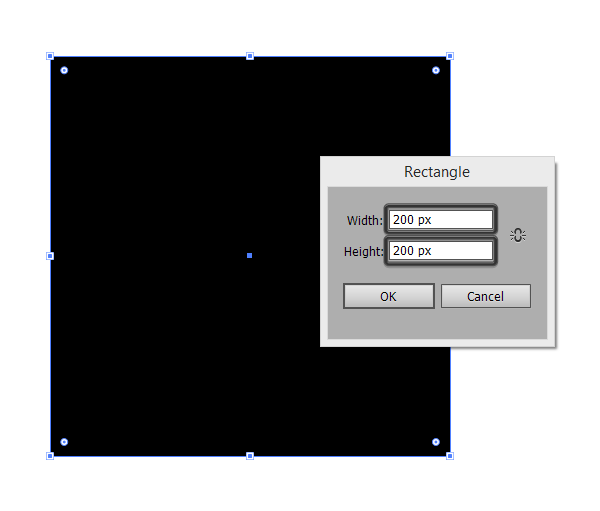
Шаг 2 Если мы правильно установили настройки документа, давайте так же соблюдать это правило и для размеров всех элементов — следите за тем, чтобы ширина и высота всех элементов была без дробных частей.Итак, при создании объектов правило наложения на пиксельную сетку тоже должно соблюдаться. Если мы хотим создать чёткое изображение, пусть это будет квадрат, мы должны задать фиксированный размер (к примеру 200×200 пикселей), таким образом у нас получится что каждый пиксель нашей фигуры будет покрывать ровно один пиксель на пиксельной сетке, и граница пикселя нашей фигуры будет совпадать с границей точно такого же по номеру пикселя на Холсте (ArtBoard). Чтобы убедится в этом, давайте создадим фигуру (Shape), приблизим (Zoom), насколько это возможно, и мы убедимся, что даже на максимальном увеличении наша фигура будет выглядеть кристально чисто, без каких-либо размытых краёв!

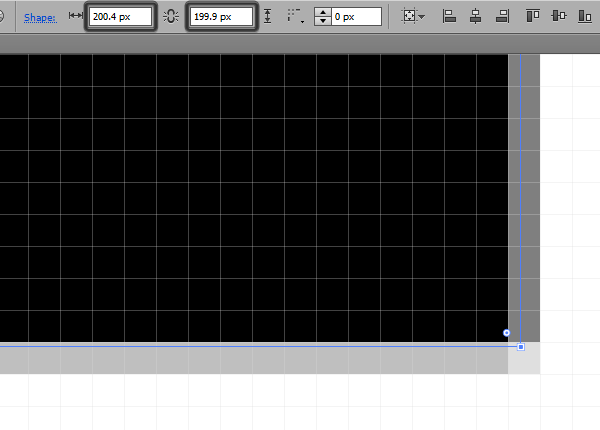
Если бы мы создали фигуру размерами 200.4×199.9 пикселей, Illustrator применил бы алгоритмы сглаживания (antialiasing effect) для правой и нижней части фигуры, границы перестали бы совпадать с пиксельной сеткой, и тогда наша фигура будет выглядеть хуже, не такой резкой.

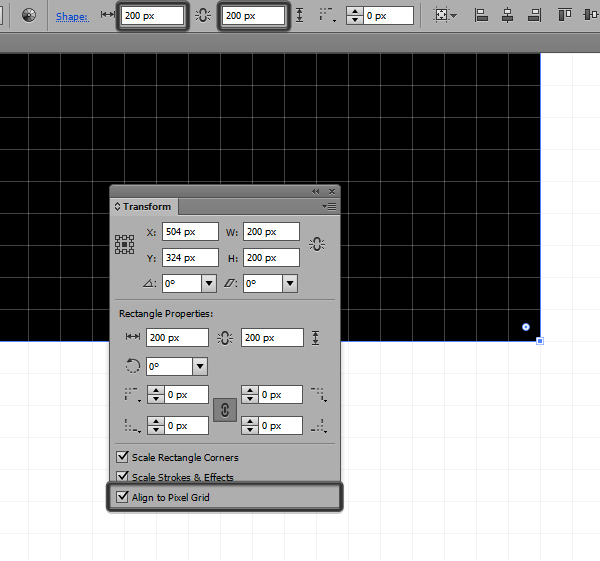
К счастью, умные люди из компании Adobe не зря едят свой хлеб, так как придумали решение этой проблемы и предлагают его нам, добавляя функцию Привязки объектов к пиксельной сетке (Align to Pixel Grid), которая находится в самом низу палитры Transform. Если вы выделите плохо расположенный объект, и включите для него опцию Align to, размеры объекта автоматически округлятся до 200 пикселей, так как это самое близкое целое значение.

На заметку: Если в вашей палитре Transform нет такой опции, то вы можете включить её отображение в палитре Transform, выбрав Show Options.

Шаг 3
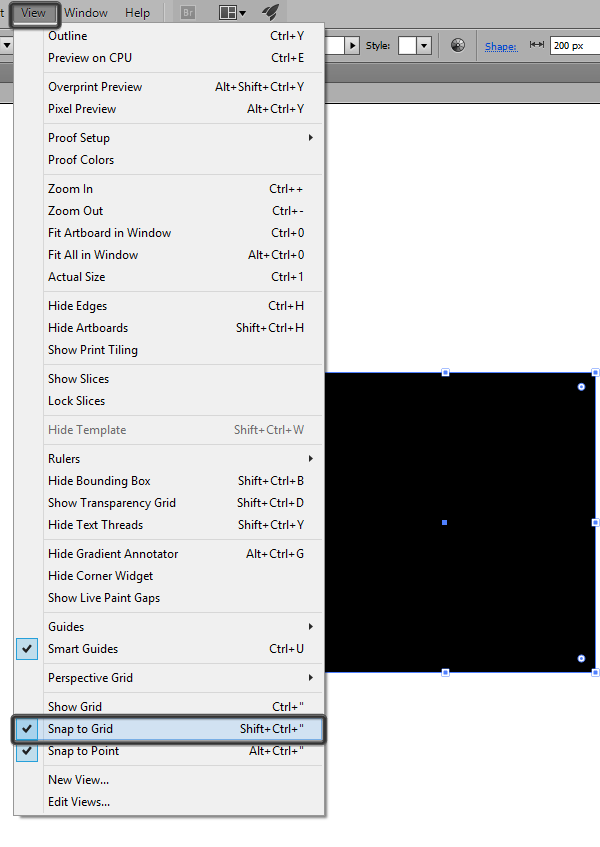
Итак, мы подошли почти вплотную к самым важным фичам в Adobe Illustrator«е, которые позволяют создавать Pixel Perfect изображения. Есть две функции, которые дают похожий эффект, но если разобраться, имеют ключевые отличия.Привязка к сетке
Как следует из названия, эта опция привязывает объекты к Сетке (Grid), к той самой Сетке, настройки которой вы выставляли ранее. Эту функцию можно включить в меню View > Snap to Grid (Shift + Control + »). Эта функция включает в Adobe Illustrator алгоритмы, по которым все ваши объекты на Холсте (Artboard) своими краями привязываются к узлам и линиям сетки.
Привязка к пикселям
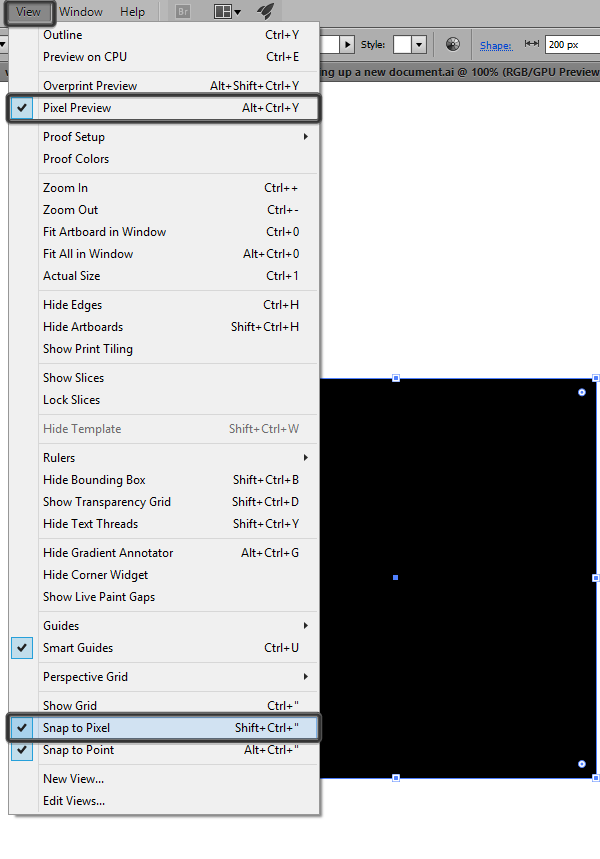
Привязка к пикселям (Snap to Pixel) немного отличается от предыдущей функции, так как привязывает объекты именно к Пиксельной сетке (Pixel Grid), которую мы не можем изменить. Эта функция скрыта, пока вы не включите Pixel Preview (Alt + Control + Y), в таком случае вы сменяете Привязку к сетке на Привязку к пиксельной сетке.
Кстати говоря, вы можете сравнять эффект этих двух функций Snap to Grid и Snap to Pixel если вы настраиваете ваше сетку через каждый 1 пиксель, с разделением (Subdivision) на 1, что на самом деле является минимальным значением вашей сетки, т.е. вы настриваете сетку идентично Пиксельной сетке (Pixel Grid).
Шаг 4 Если вы будете работать с привязкой к Пиксельной сетке, режим предпросмотра будет вашим главным помощником в процессе создания кристально чистых и резких изображений. Это позволяет вам сделать увеличение на уровне пикселей, и посмотреть, какие части вышего изображения требуют к себе пристального внимания с вашей стороны. Я всё время пользуюсь этой функцией, и она всё время мне помогет. Как я сказал раньше, опция может быть активирована в меню View > Pixel Preview или по нажатию Alt+Ctrl+Y.Шаг 5 Когда вы нарисовали всё, что вам нужно, уделите чуть-чуть времени, и на всякий случай убедитесь, что все опорные точки привязаны к Пиксельной сетке (Pixel Grid). Если вы нашли какую-то точку вставшую между узлами сетки, просто позьмите интрумент Direct Selection Tool (A), выделите эту опорную точку, и переместите её на ближайший узел сетки.Вы подумаете, что использование функции Align to Pixel Grid само берёт на себя заботу о такого рода проблемах, но по моему опыту, иногда в программе случаются ошибки, и когда это случается, то я беру в руки инструмент Direct Selection Tool (A), и исправляю эти проблемы вручную.
Шаг 6
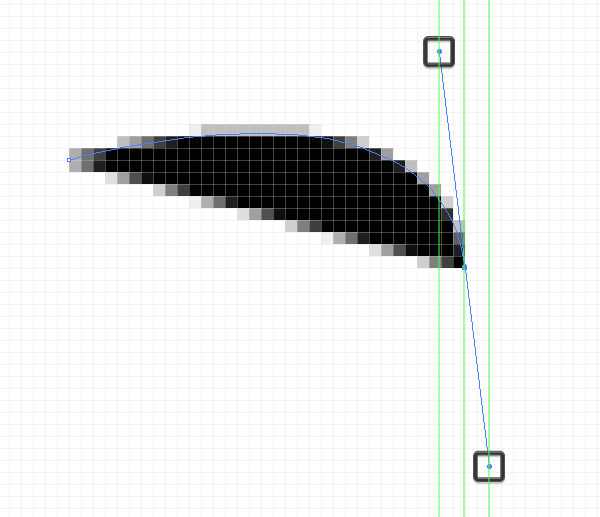
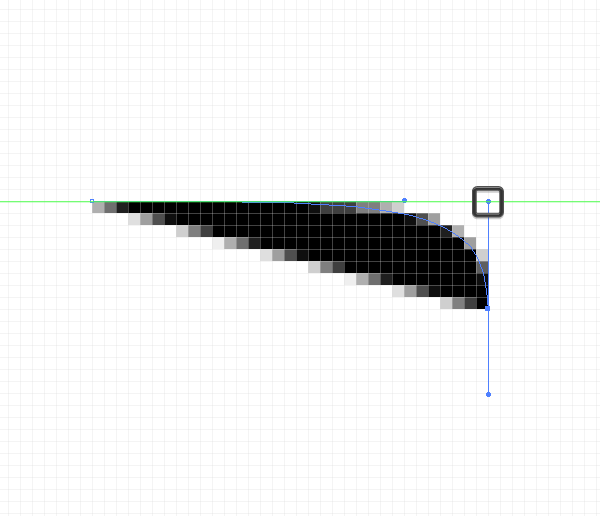
Кривые Безье — неотъемлемый инструмент любой программы, работающей с вектороной графикой, с помощью направляющих вы можете изменять форму объектов, изменять замкнутые и незамкнутые кривые. Проблема всех новичков в том, что они часто тянут за ручки Безье, особенно не задумываясь, произвольно, и из-за этого векторные кривые могут выглядеть не очень хорошо, не так ровно, как хотелось бы.
Фишка в том, чтобы следить за тем, чтобы угол наклона ручек по возможности был кратен 45°, т.е. чтобы линия направляющей была чётко горизонтальна, вертикальна, либо диагональна, это делается с помощью зажатой клавиши Shift. Таким образом мы можем добиться того, что все точки будут привязаны к пиксельной сетке.

Кстати, если у вас есть какой-то объект со скрёглённым прямым углом (вроде кнопки), то постарайтесь сделать так, чтобы ручка достигала ровно той линии объекта, которая как бы является его габаритом, чтобы ручка не выходила за границы объекта.

5. Масштабирование объектов Когда мы работаем с Pixel Perfect изображением, изменение масштаба картинки может стать для вас настоящей головной болью. Если вы выделите какой-то объект, и потянете за ручки изменения размера ограничивающей габаритной рамки, объект увеличится или уменьшится, да, но многие его составные части могут при этом исказиться.Решением служит опция Scale (right click > Transform > Scale > Uniform), и использование значений, кратных 50%, например 150%, 200%, 250% для увеличения и -50% для уменьшения вдвое от начального размера.
Это означает, что вам лучше всегда спланировать, что, и в каком размере создавать, вы должны заранее задумываться о требованиях к размеру ваших изображений.

На заметку: Даже следуя этому совету, к сожалению, вы не избежите проблем, связанных с изменением размера каких-то объектов, которые состоят из множества элементов. Если это случится, то вам нужно будет разгруппировать ваш объект, и изменять размер каждой детальки по-отдельности.
6. Вращение объектов Когда вы работаете с прямоугольниками, то особенных проблем при вращении не возникает, потому что даже если что-то слетит, то вы всегда вручную можете передвинуть опорную точку на ближайший узел пиксельной сетки. А что делать, если мы работаем с элементами со скруглёнными углами, или с кривыми? К сожалению, это самая грустная часть работы, если вам важна такая вещь, как Pixel Perfect, потому что на данный момент нет универсальных работающих алгоритмов, которые позволяют легко автоматически привязать точки кривых к пиксельной сетке, и даже в мелочах это всё равно будет влиять на общий вид изображения. Обычно, если у меня есть прямоугольник со скруглнными углами, и мне нужно его повращать, я вращаю его и оставляю всё так, как есть.
Кажется, всё! Если вы будете следовать всем этим шагам, то вам удастся создать изображение высокой чёткости, которое будет отлично выглядеть на любом из девайсов.Полезные ссыли Pixel Perfect Precision — Книга/справочник/гайд от студии UsTwo, которая сделала Monument Valley и ввела понятие Pixel Perfect. Этому справочнику на данный момент 4 года.cdn.ustwo.com/PPP/PP3.pdf Перевод справочника Pixel Perfect Precision на русский. Переведено 3 издание.heartbeat.ua/pp3/PP3_rus.pdf Небольшая статья про перевод Pixel Perfect Precision на Хабре.habrahabr.ru/post/242373 Короткая статья про Pixel Perfect вёрстку на Хабре.habrahabr.ru/post/195414Это та самая первая и практически единственная статья, которую мне удалось в своё время найти по запросу «Pixel Perfect».
