[Перевод] Как работают браузеры — введение в безопасность веб-приложений
Давайте начнем серию статей по безопасности веб-приложений с объяснением того, что делают браузеры и как именно они это делают. Поскольку большинство ваших клиентов будут взаимодействовать с вашим веб-приложением через браузеры, необходимо понимать основы функционирования этих замечательных программ.

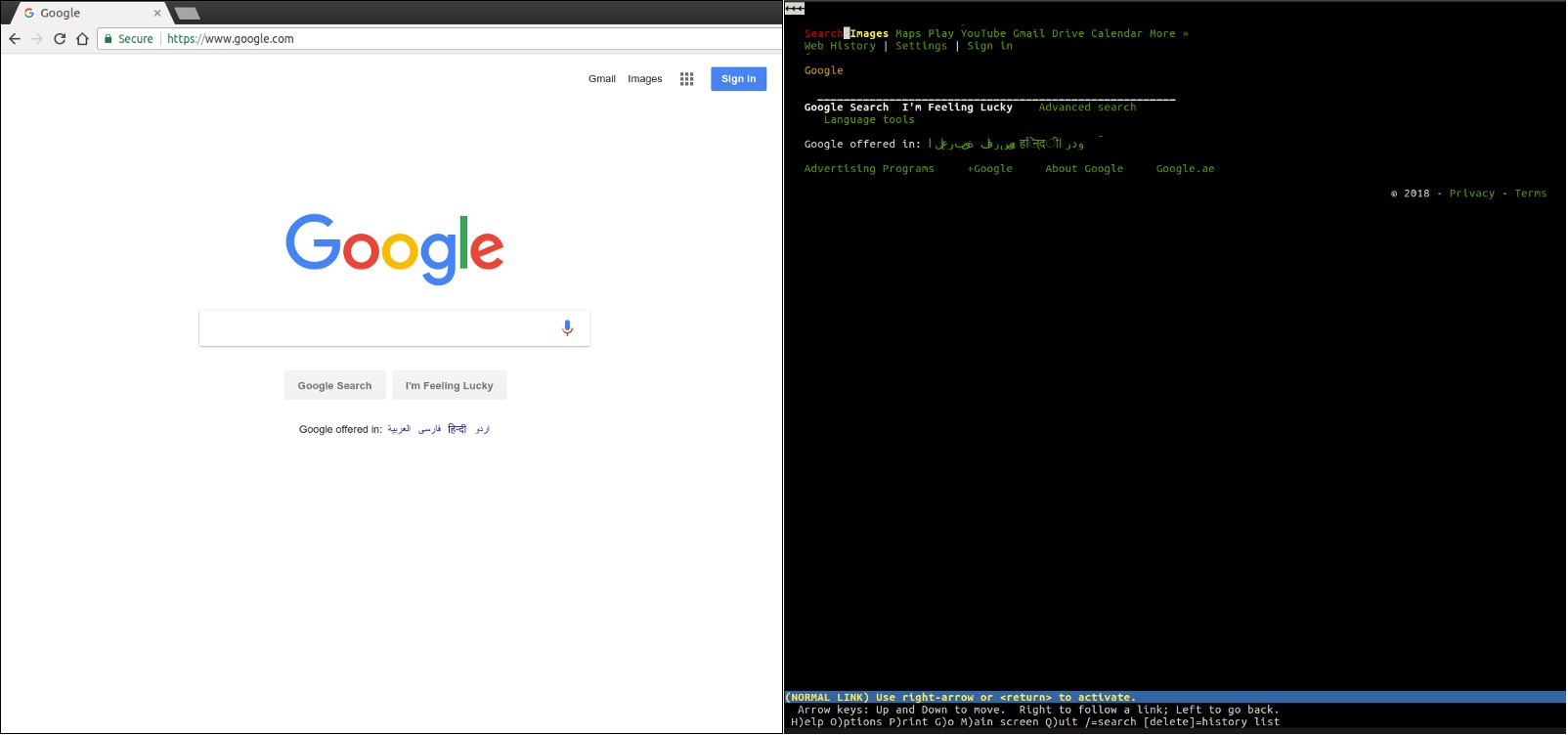
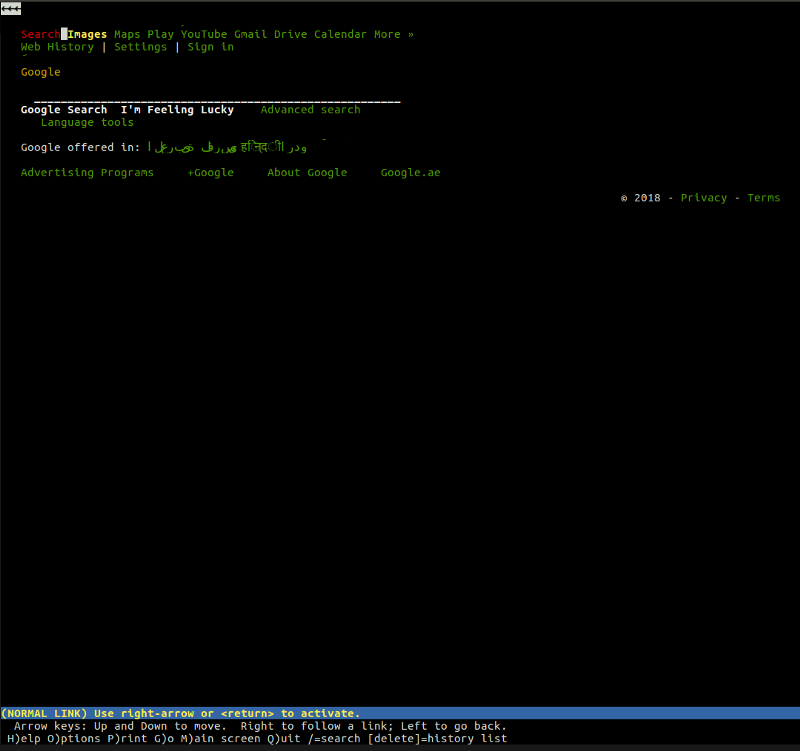
Chrome и lynx
Браузер — это движок рендеринга. Его работа заключается в том, чтобы загрузить веб-страницу и представить её в понятном для человека виде.
Хоть это и почти преступное упрощение, но пока это все, что нам нужно знать на данный момент.
- Пользователь вводит адрес в строке ввода браузера.
- Браузер загружает «документ» по этому URL и отображает его.
Возможно, вы привыкли работать с одним из самых популярных браузеров, таких как Chrome, Firefox, Edge или Safari, но это не значит, что в мире нет других браузеров.
Например, lynx — это легкий текстовый браузер, работающий из командной строки. В основе lynx лежат те же самые принципы, которые вы найдете в любых других «мейнстримных» браузерах. Пользователь вводит веб-адрес (URL), браузер скачивает документ и отображает его — единственное отличие состоит в том, что lynx использует не движок графического рендеринга, а текстовый интерфейс, благодаря которому такие сайты, как Google, выглядят так:

Мы в целом имеем представление, что делает браузер, но давайте подробнее рассмотрим действия, которые эти гениальные приложения выполняют для нас.
Что делает браузер?
Короче говоря, работа браузера в основном состоит из
- Разрешение DNS
- HTTP-обмен
- Рендеринг
- Сброс и повтор
Разрешение DNS
Этот процесс помогает браузеру узнать, к какому серверу он должен подключиться, когда пользователь вводит URL. Браузер связывается с DNS-сервером и обнаруживает, что google.com соответствует набору цифр 216.58.207.110 — IP-адресу, к которому может подключиться браузер.
HTTP-обмен
Как только браузер определит, какой сервер будет обслуживать наш запрос, он установит с ним TCP-соединение и начнет HTTP-обмен. Это не что иное, как способ общения браузера с нужным ему сервером, а для сервера — способ отвечать на запросы браузера.
HTTP — это просто название самого популярного протокола для общения в сети, и браузеры в основном выбирают HTTP при общении с серверами. HTTP-обмен подразумевает, что клиент (наш браузер) отправляет запрос, а сервер присылает ответ.
Например, после того, как браузер успешно подключится к серверу, обслуживающему google.com, он отправит запрос, который выглядит следующим образом
GET / HTTP/1.1
Host: google.com
Accept
Давайте разберем запрос построчно:
- GET / HTTP/1.1: этой первой строкой браузер просит сервер извлечь документ из месторасположения /, добавляя затем, что остальная часть запроса будет происходить по протоколу HTTP/1.1 (а можно так же использовать версию 1.0 или 2)
- Host: google.com: это единственный HTTP-заголовок, обязательный для протокола HTTP/1.1. Поскольку сервер может обслуживать несколько доменов (google.com, google.co.uk и т. д.), Клиент здесь упоминает, что запрос был для этого конкретного хоста.
- Accept: */*: необязательный заголовок, в котором браузер сообщает серверу, что он примет любой ответ. Сервер может иметь ресурс, доступный в форматах JSON, XML или HTML, поэтому он может выбирать любой формат, который предпочитает
После того, как браузер, выступающий в роли клиента, завершит выполнение своего запроса, сервер отправит ответ. Вот как выглядит ответ:
HTTP/1.1 200 OK
Cache-Control: private, max-age=0
Content-Type: text/html; charset=ISO-8859-1
Server: gws
X-XSS-Protection: 1; mode=block
X-Frame-Options: SAMEORIGIN
Set-Cookie: NID=1234; expires=Fri, 18-Jan-2019 18:25:04 GMT; path=/; domain=.google.com; HttpOnly
...
...