[Перевод] Как использовать прерывания в Unity Animator на полную

Вау-эффекта в играх можно достигнуть не только неожиданными механиками или плоттвистом, но и анимацией — в мобильных проектах на последнем часто делается особый акцент. Поэтому решил поделиться интересным переводом материала по Unity Animator. Внутри — про приоритетность переходов анимации и грамотное переключение между состояниями.
Механизм прерывания (interruption) в Unity Animator почти не удостоился туториалов и документации, поэтому многие просто перестают его изучать. Только с опытом ко мне пришло понимание, какие есть паттерны и признаки того, что нужно использовать прерывание.
Статью разделил на три части:
- В первой расскажу, что такое прерывания, какие существуют виды и как их лучше использовать.
- Во второй — о признаках, которые указывают на необходимость прерывания. Заглянем в Animator и посмотрим, как можно заменить ненужные переходы.
- В третьей поговорим, как организовать работу в Animator, предотвратить его бесконтрольный рост. Особенно это касается больших команд, в которых несколько людей занимаются одним и тем же аниматором.

Часть 1: что такое «прерывание»?
Прерывание — возможность Unity Animator, которая позволяет остановить переход анимации из одного состояния в другое, чтобы перейти к третьему.
Это единственный способ, который позволяет выполнить бленд от незавершенного перехода к нужному состоянию. С ним вы не полагаетесь на резкую смену состояний или, еще хуже, на переходы Any State. Чуть позже объясню подробнее.
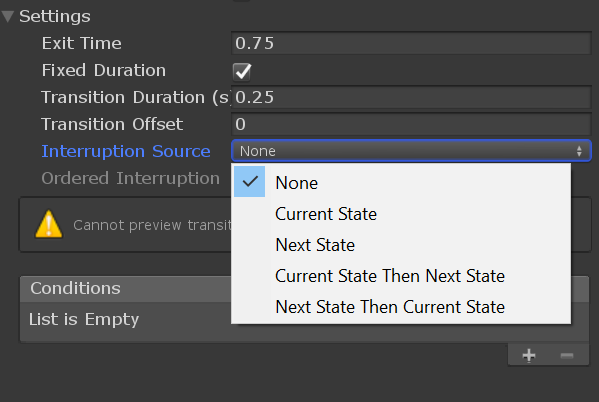
Существует несколько основных типов прерывания:

Current State (Текущее состояние)
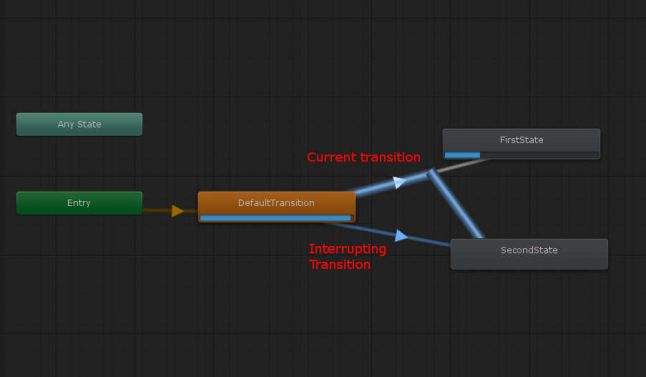
Если из определенного состояния предусмотрено несколько переходов и в процессе одного из них будет запущен другой, переключение будет выполнено из текущей точки, как показано на схеме:

Next State (Следующее состояние)
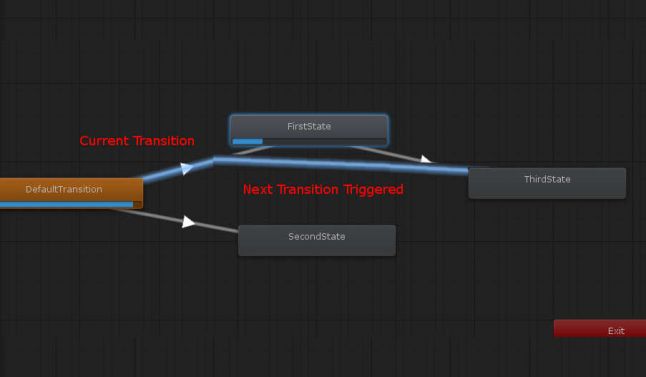
Next State работает аналогично Current State. Но здесь Animator проанализирует переходы от следующего состояния, пока в силе переход от текущего.

Current State Then Next State (Сначала текущее состояние, затем следующее)
Где-то тут людям надоедает теория, и они теряют интерес к теме. Подождите! Это выведет ваш скилл работы с Animator на новый уровень.
Усвоив Current State и Next State, вы точно поймете и третий тип, ведь он — их комбинация. В нем Animator будет покадрово анализировать текущий переход в поисках других, которые можно выполнить из первичного состояния. Если они не будут найдены, Animator проанализирует следующее состояние в поисках подходящего перехода. При этом, переключаясь на новый переход в процессе выполнения предыдущего, Animator будет вести себя точно также, как в примерах выше.
Next State Then Current State (Сначала следующее состояние, затем текущее)
Все как в третьем типе, только порядок анализа будет обратный.
Ordered Interruption (Прерывание в порядке приоритетности)

Для каждого состояния установлена приоритетность переходов (сверху вниз), вот так:

Если раньше вы не знали, зачем перетаскивать компоненты в этом списке — вуаля! Здесь вы ранжируете приоритет переходов.
Когда у Ordered Interruption стоит галочка, Animator выполнит прерывание, только если приоритет нового перехода выше, чем приоритет перехода, выполняемого в данный момент. А чем выше переход расположен в данном списке, тем больше его приоритет.
Часть 2: как определить, где прерываться
В работе с прерываниями сложнее всего определить, когда именно их использовать. А в некоторых ситуациях они необходимы — со временем начинаешь это замечать.
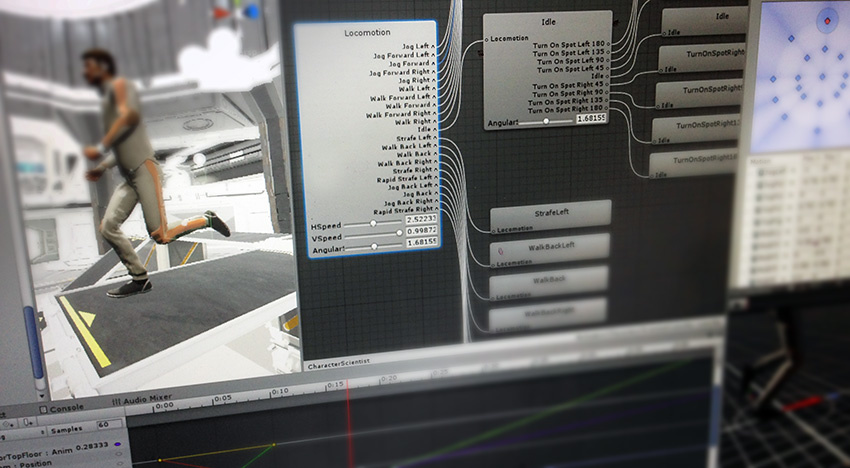
Рассмотрим самый яркий пример. Знакомая схема?

Все сводится к Any State. Верно?
Нет.
Это первый признак того, что большинство ваших переходов лучше выполнять с помощью прерываний. Переходы от Any State имеют право на жизнь в особых случаях, но большинство людей используют их, когда на самом деле им нужны (ну, вы догадались) прерывания.
Паттерны прерывания Current State:


Часто Any State создают только для перехода ко второму состоянию, когда первое уже началось. Забудьте про это. Используйте прерывания.
Другой пример: у нас есть переход от FirstState к SecondState, но не установлен Exit Time, время перехода равно 0 и задано условие. Прерывание идеально решит эту задачу. Обратиться к Any State нельзя, так как оно уже использовалось слишком часто, и, добавив его к SecondState, вы активируете состояния, которые в данном случае не нужны.
Паттерны прерывания Next State:

Довольно часто встречаются переходы с совершенно безумными Exit Time и условиями перехода. Правильно установите прерывание, и вы проще достигнете той же цели. Как видите, Any State часто встречается там, где нужны прерывания.
Не забудьте, что можно добавлять несколько переходов из двух одинаковых состояний, чтобы успешно использовать прерывание.
Обычно все остальные паттерны — это комбинации из описанных выше примеров.
Типичные ситуации для прерывания:
В некоторых ситуациях прерывания — лучший выход. Немного практики в Animator, и вы легко научитесь их замечать.
a) Следующее действие должно незамедлительно инициировать анимацию.
Такое часто бывает в экшен-играх, где есть множество инпутов и нужно быстро принимать следующие действия.
Например, люди часто используют переходы Any State (или несколько переходов с различными конфигурациями), чтобы плавно перейти от двойного прыжка к рывку.
Необходимо составить карту всех возможных действий, установить продолжительность событий и добавить ее в состояния и переходы. А затем установить прерывания, чтобы корректно переходить от одного события к другому.
b) Анимация запущена, но ситуация изменилась, и нужно перейти к другой последовательности анимаций.
Такое часто происходит с UI Animators, в которых можно пропускать некоторые пункты меню, а подменю могут отображаться поверх всего остального.
Люди часто добавляют несколько Animators на один и тот же объект, и задают условия их включения/выключения, чтобы пропустить одну анимацию и запустить другую. Это еще один пример, где стоит использовать прерывания.
c) Нужно выйти из текущей цепочки анимаций.
Прерывания можно связать друг с другом — получится последовательность прерываний, которая выведет вас к новой цепочке. При этом все состояния будут корректно и своевременно завершены. Здесь можно использовать прерывания Next State.
Часть 3: в Animator все должно быть четко и ясно
Работа с Animator — особый вид искусства. Чем больше практики, тем очевиднее прогресс. Ясный и последовательный воркфлоу всегда положительно влияет на результат.
Рекомендации, чтобы избежать путаницы в Animator:
- Используйте Sub-State Machines и старайтесь обходить переходы к внутренним состояниям. Правильная Sub-State Machine самостоятельно работает на вход и выход, использует переходы, направляющие поток внутрь, и знает, что делать с результатом. Так вы избежите критических проблем при работе в Animator.
- Как можно реже используйте Any State. Подумайте, действительно ли это необходимо. Обратитесь к коллегам. И только если все будут согласны, используйте переходы Any State.
- Если вам кажется, что ваш Animator должен выглядеть проще, чем сейчас — приведите его в порядок. Это лучший способ отточить свои скиллы.
