[Перевод] Используем console.log() в JS на полную

Сложно представить себе разработку на JS без вывода информации в консоль. Говоря метафорически, console.log () — лекарство от большинства болезней кода.
Отладка — почти как расследование преступления, где главный преступник тоже вы — Филипе Фортес
Но помимо повсеместно используемой функции console.log (), есть ещё много инструментов, позволяющий сильно упростить процесс. Давайте разберём некоторые из них на простых примерах.
Самое простое — печать строки цветом, соответствующем типу события.

Для того, чтобы подставить данные в строку с сообщением, удобнее всего использовать плейсхолдеры.
%o — для объекта
%s — для строки
%d — для десятичного или целого числа

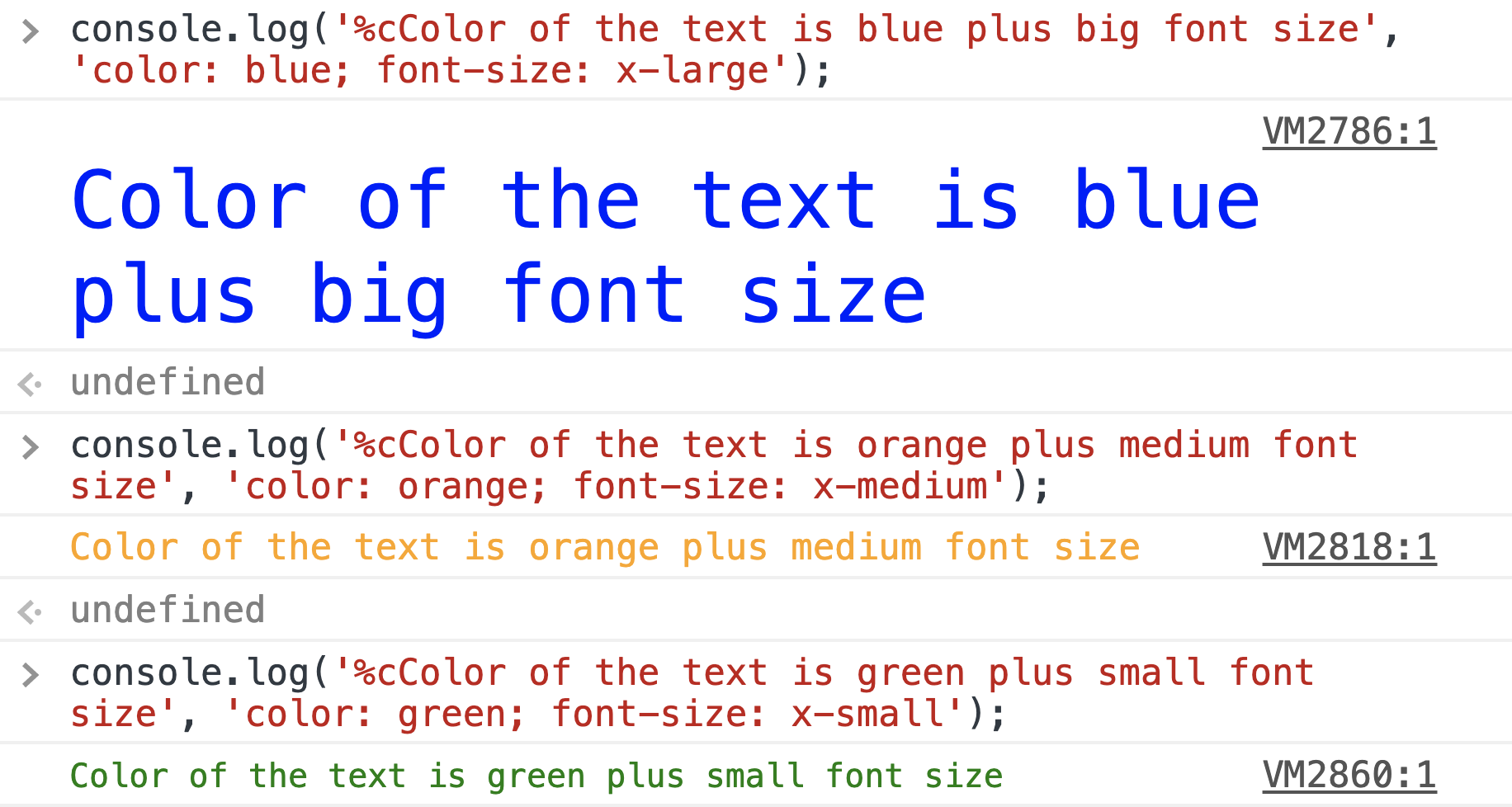
Не хватает info/warn/error? Не беда! К консольным сообщениям можно применять CSS.

Хотите применить CSS только к части сообщения? Это делается вот так:

Часто гораздо удобнее напечатать JSON представление интересующего нас объекта.

HTML элементы в консоли можно исследовать так же, как в инспекторе.

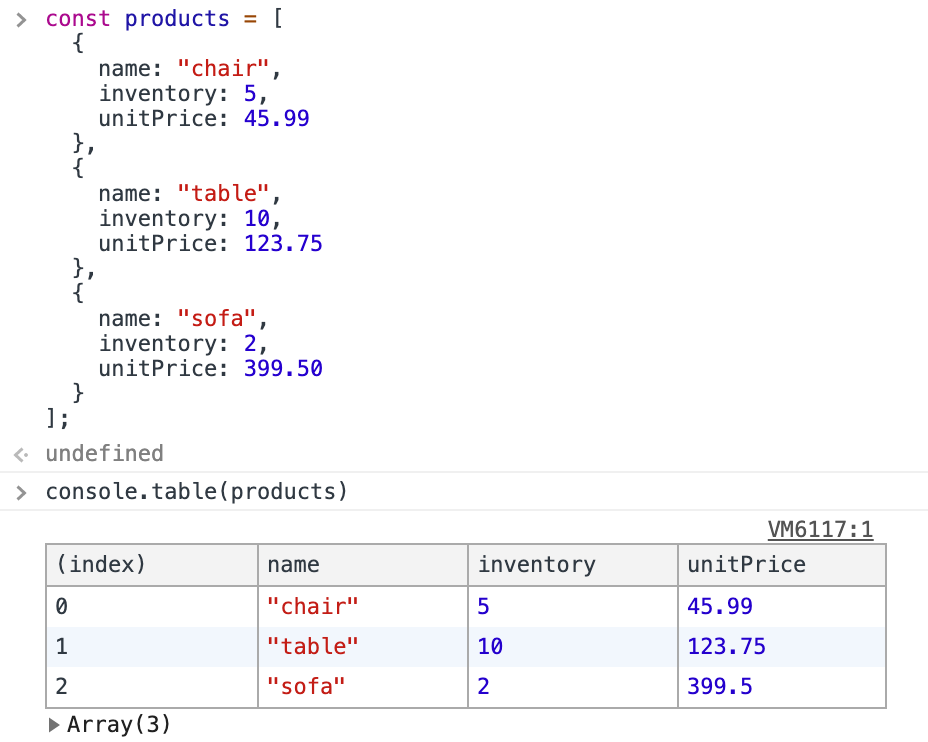
Хотите быстро посмотреть данные в списке из JSON?

Сообщения в консоли можно группировать для удобства.

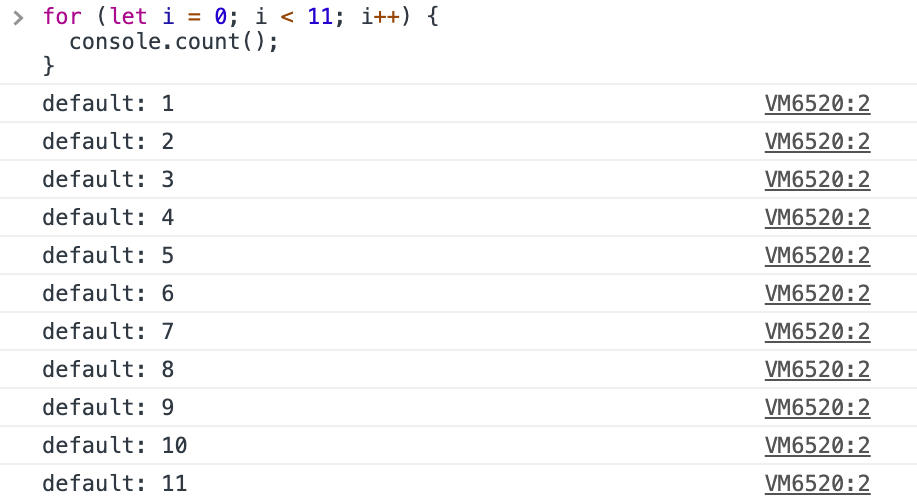
Эта функция записывает, сколько раз она была вызвана.
Если передан опциональный аргумент label, то функция будет записывать количество вызовов с той же label.

Если функция вызвана без параметров, то она запишет количество вызовов на той же строке.

Удобно использовать, когда вы хотите выводить информацию по условию. Будут напечатаны только те сообщения, где первый аргумент assert () ложен.

Этот метод поможет понять, каким путём код дошёл до определённой точки.

Самый простой способ замерить время исполнения участка кода.

Хотите наконец-то узнать, куда пропала вся свободная оперативная память?

Используйте, чтобы начать работу с чистого листа. Полностью очищает консоль от предыдущих сообщений.
// time and time end
console.time("This");
let total = 0;
for (let j = 0; j < 10000; j++) {
total += j
}
console.log("Result", total);
console.timeEnd("This");
// Memory
console.memory()
// Assertion
const errorMsg = 'Hey! The number is not even';
for (let number = 2; number <= 5; number += 1) {
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}
// Count
for (let i = 0; i < 11; i++) {
console.count();
}
// group & groupEnd
console.group();
console.log('Test message');
console.group();
console.log('Another message');
console.log('Something else');
console.groupEnd();
console.groupEnd();
// Table
const items = [
{
name: "chair",
inventory: 5,
unitPrice: 45.99
},
{
name: "table",
inventory: 10,
unitPrice: 123.75
},
{
name: "sofa",
inventory: 2,
unitPrice: 399.50
}
];
console.table(items)
// Clear
console.clear()
// HTML Element
let element = document.getElementsByTagName("BODY")[0];
console.log(element)
// Dir
const userInfo = {"name":"John Miller", "id":2522, "theme":"dark"}
console.dir(userInfo);
// Color
console.log('%cColor of the text is green plus small font size', 'color: green; font-size: x-small');
// pass object, variable
const userDetails = {"name":"John Miller", "id":2522, "theme":"dark"}
console.log("Hey %s, here is your details %o in form of object", "John", userDetails);
// Default
console.log('console.log');
console.info('console.info');
console.debug('console.debug');
console.warn('console.warn');
console.error('console.error');