[Перевод] Интервью со студией VisCircle: время 3D-интернета пришло?

От переводчика. Флэш умер или умирает… WebGL является той высотой, на которую с надеждой поглядывают многие, но покорить не решаются. Предлагаю вашему вниманию перевод интервью одной немецкой студии, специализирующейся именно на работе с WebGL. В прошлом выходцы из игровых разработчиков, ребята сумели себя реализовать на новом поприще и, пожалуй, весьма успешно.
Дизайнерская студия VisCircle находится на передовой развивающегося рынка браузерных 3D приложений. Их последние проекты наглядно показывают, как передовые технологии подобно WebGL становятся главенствующим направлением разработок. В этом интервью основатели компании Dimitri Werwein и Benjamin Suhr делятся опытом и мнением о настоящем и будущем интерактивного 3D в сети Интернет.
Расскажите немного о VisCircle
VisCircle — это молодая компания из Ганновера, с севера Германии. Мы специализируемся на разработке интерактивного 3D, приложений дополненной реальности и 3D-конфигураторов. Мы также выполняем более традиционные работы, такие как рендеринг изображений и анимации. Покинув игровую индустрию, мы искали новые пути применения нашего опыта в разработке высоко оптимизированного и качественного трехмерного реал-тайм контента в других областях.
С ростом спроса на адаптацию рекламной продукции различных компаний, выросли и требования к качеству результата, который выходит за пределы традиционных возможностей изображения или видео. Это открыло для нас новый рынок.
Мы создали компанию из троих человек, которая стала расти с каждым новым клиентом. Сейчас у нас сильная команда профессиональных художников и программистов, но мы также планируем расширить команду в будущем.
Какие визуализации вы создаете?
Здесь нет никаких ограничений. Мы можем создать почти все, будь то красивая 3D презентация на сайт, готовый конфигуратор или тестирование функций продукта до его приобретения. Маркетологи разных компаний ищут наиболее эффективные возможности использования трехмерных презентаций в своих целях.
Мы хотим максимально выжать всё из возможностей предоставляемых 3D в WebGL, чтобы создавать уникальные приложения. Чтобы достичь этого, мы акцентируем внимание на разработке качественных материалов. Когда вы смотрите на золотое кольцо или кожаные сиденья в динамично освещенной сцене, вы должны почувствовать этот материал, его качество, ощутить шершавость поверхности. Понимание продукта и целевой аудитории очень важно для нас при создании визуализации. Мы пытаемся получить максимум информации от наших клиентов, исследуем тот эмоциональный фон, который они хотят ассоциировать со своим продуктом, чтобы суметь создать соответствующий отклик у пользователей.
Кто ваши заказчики?
У нас широкий охват клиентов в самых различных отраслях. В этом интервью мы не может рассказать обо всех проектах. Тем не менее, наши клиенты работают в различных отраслях: машиностроение, ювелирная отрасль, мебельное производство, медицина. Наши самые крупные проекты разрабатывались для больших и известных компаний. Мы также работали и с менее крупными организациями, предлагая гибкие решения для удовлетворения требований самых различных клиентов.

Какие самые приметные проекты вашей студии?
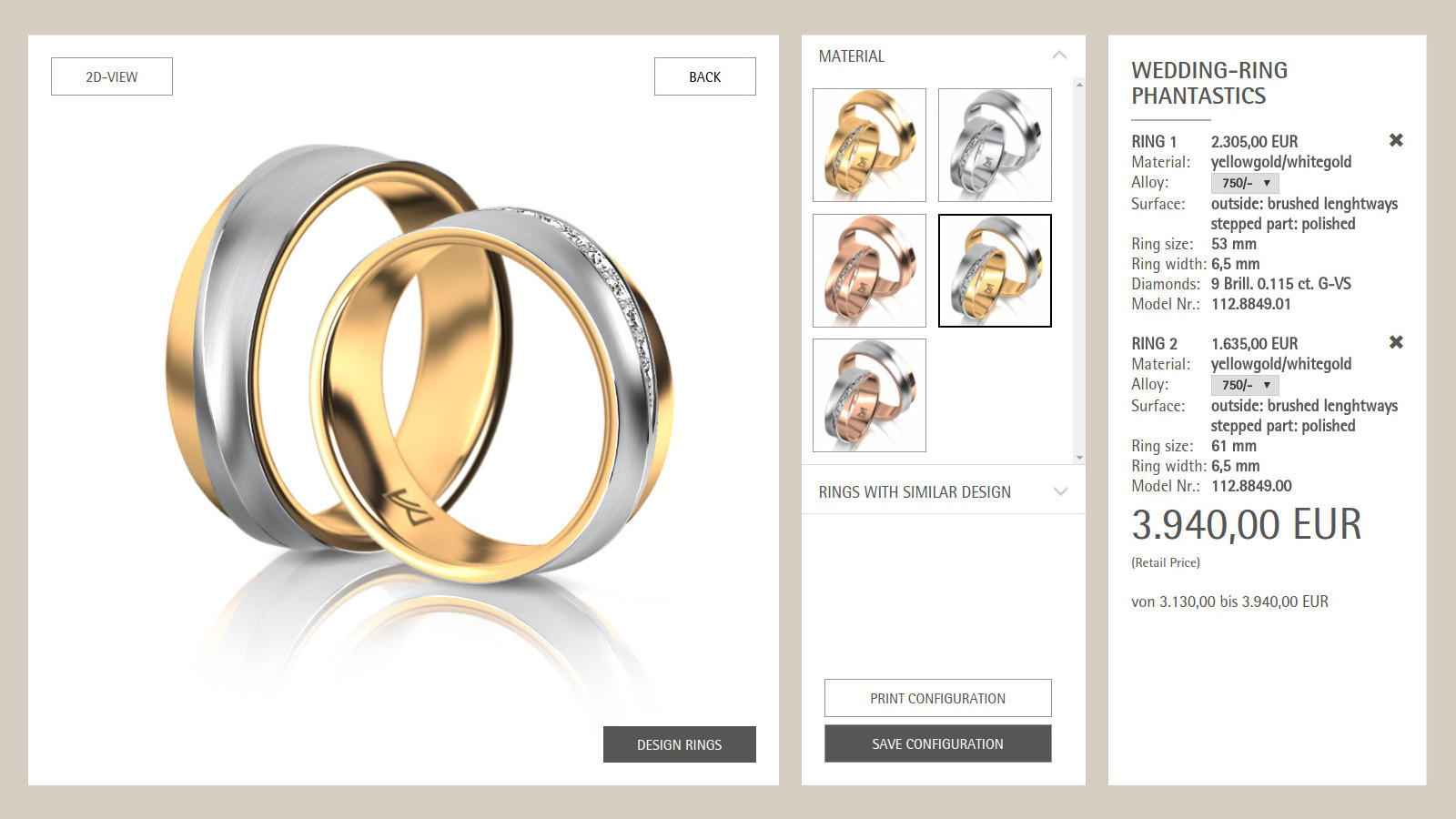
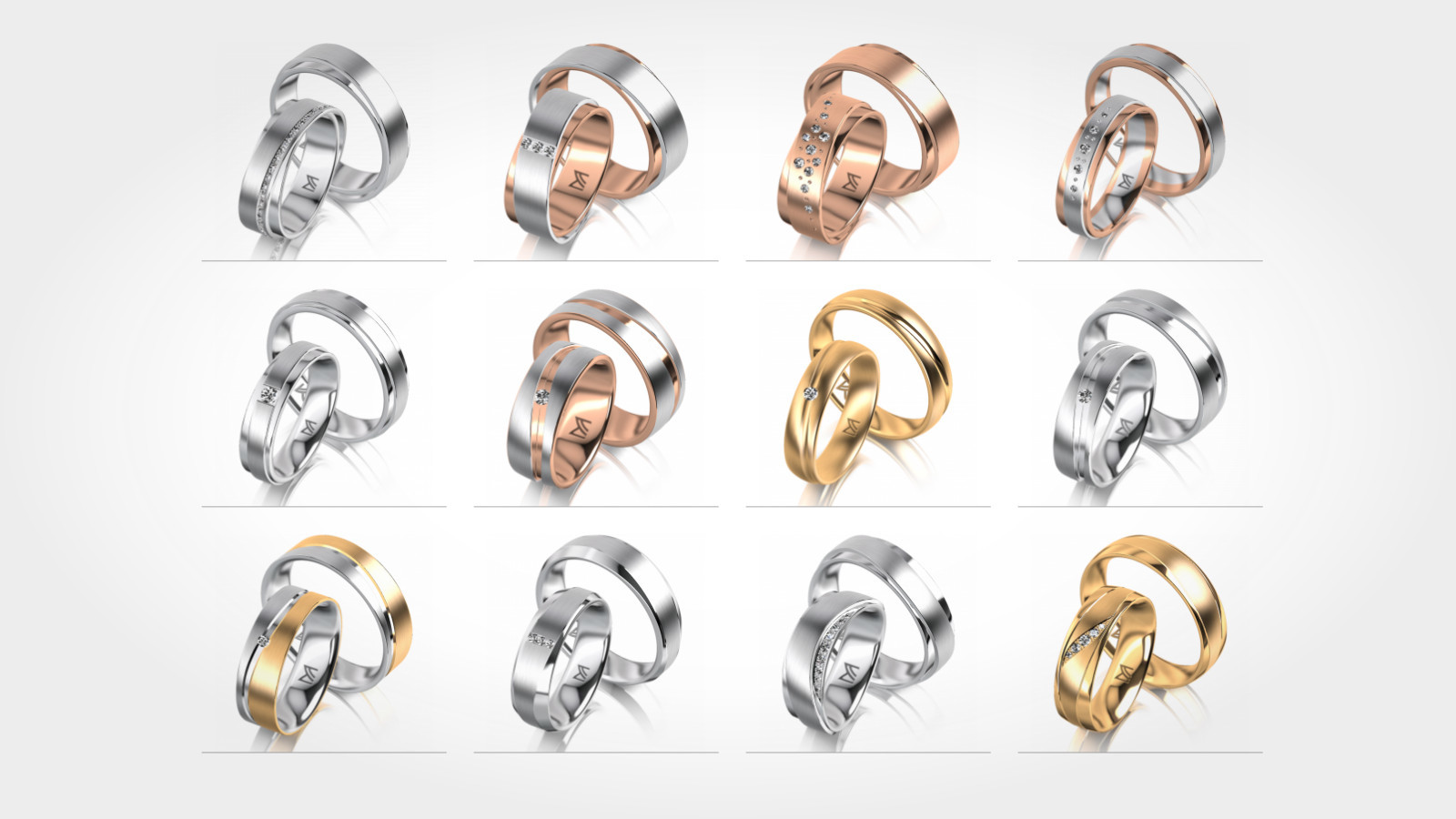
Трехмерный магазин для Meister был одним из наших крупнейших проектов из-за огромного количества контента, что нам пришлось создавать. Более чем 1000 колец и миллион возможных комбинаций в конфигураторе. И все это в высоком качестве, как сами модели, так и материалы. Мы обращали много внимания на мелкие детали и были в постоянном контакте с Meister, чтобы достичь наиболее точного соответствия изделий с их копиями в 3D-презентации. Вы можете представить, сколько времени было потрачено, чтобы настроить качество контента и создать наиболее впечатляющий 3D-кофигуратор в сети Интернет?!
Перед созданием 3D-магазина Meister, мы завершили первый вариант конфигуратора для Joli, известного бельгийского производителя высококачественной мебели. Эта версия уже имеет массу возможных опций для создания столов и стульев. В конфигуратор было добавлено много различных материалов, которые появились после изучения оригиналов. Следующая версия приложения обогатится новыми возможностями и дальнейшими удобствами для пользователей.
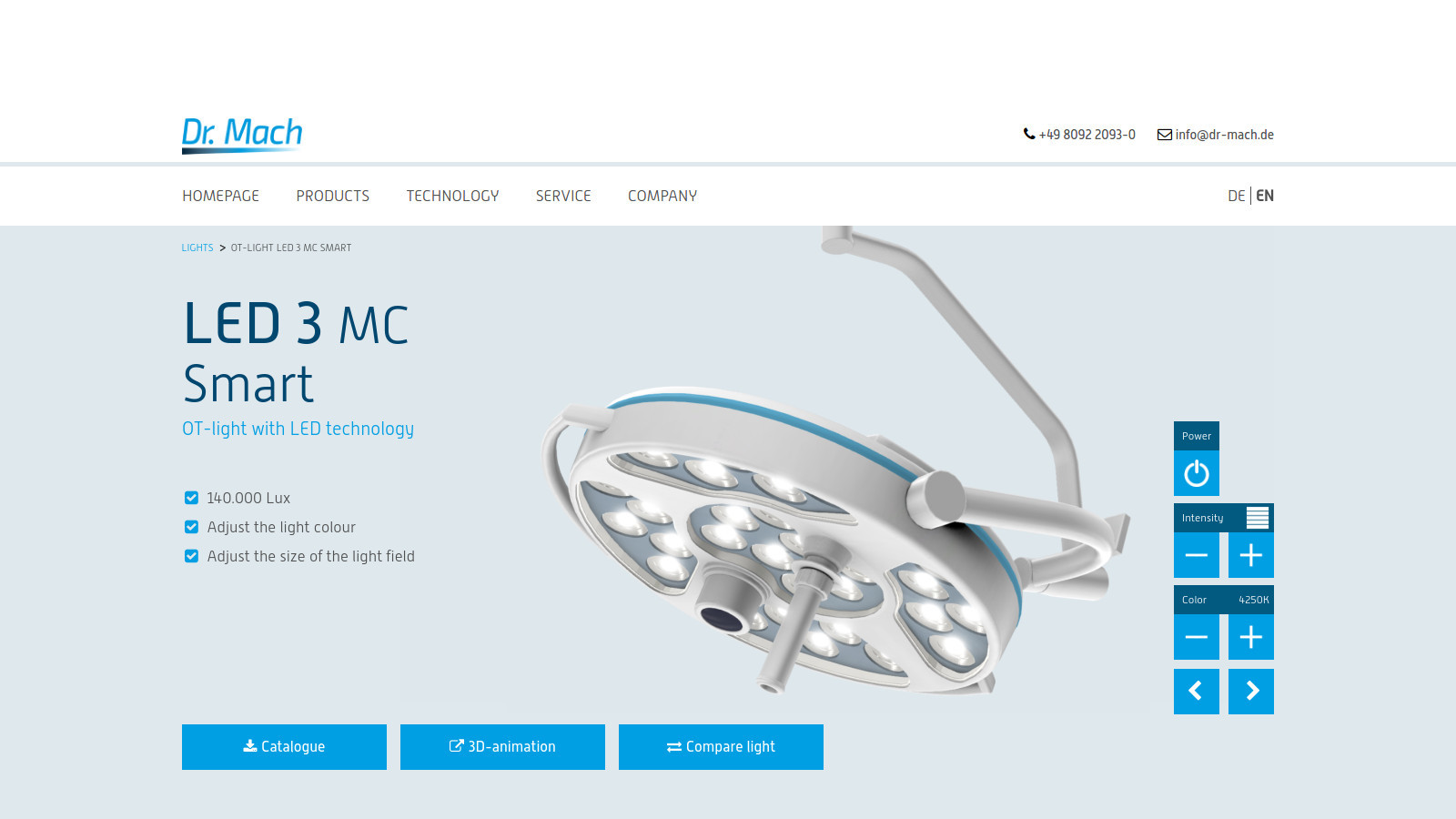
В области медицины мы переделали в 3D хирургические операционные светильники (OT-lights) от компании Dr. Mach GmbH & Co и добавили функции свечения. Проект был размещен на сайте производителя. Будучи известными в своей области качеством осветительных приборов, они требовали того же уровня качества и для виртуальной презентации. Дополнительно к проекту WebGL, мы разработали приложения для iOS и Android, которые также используются для прямого маркетинга компанией Dr. Mach.
Также следует упомянуть о 3D-конфигураторе Polo Volkswagen, который привлек внимание многих. Оригинальный проект был создан на Unity 3D, а позже переделан с использованием Blend4Web. Пользователь может изменить цвет авто, его интерьер, диски и все это в реальном времени. Как специальная опция была добавлена возможность открывать все двери, кликая по ним мышью. Другой возможной опцией является тест-драйв сконфигурированной машины в виде движения авто в 3D-конфигураторе.

Ваша последняя работа для ювелирной компании Meister. Насколько важно для них стало создание онлайн 3D-конфигуратора?
Ювелирная отрасль является очень традиционной. Meister получает важное технологическое преимущество перед конкурентами в презентации своей продукции. Покупатель может создать индивидуальное кольцо и получить максимальное фотореалистичное качество для просмотра либо дома, либо в магазине с дополнительными консультациями. Предварительный просмотр финального продукта помогает покупателям определиться с конфигурацией и быть уверенным в том, что это именно то, что они хотят получить. Meister имеет обширный ассортимент колец и возможных вариаций. 3D-конфигуратор позволяет пользователям быстро ознакомиться с разными комбинациями, просмотреть их с различных ракурсов, а также видеть цену при изменений опций.
С практической точки зрения, 3D-конфигуратор имеет массу преимуществ перед традиционными фотографиями. Главное преимущество — удивительная гибкость. Новые материалы и срезы могут быть легко добавлены ко всем кольцам. Мы разработали различные инструменты, которые предоставляют Meister все преимущества реал-тайм рендеринга. Пока мы все еще сами рендерим фотореалистичные картинки для Meister, но все маленькие скриншоты берутся из 3D-конфигуратора. Этот процесс был автоматизирован, чтобы создать тысячи изображений за короткое время.
Несмотря на то, что мы очень довольны финальным результатом, в теории мы можем изменить внешний вид продуктов, включая и предварительные изображения, практически мгновенно.

У вас имеются великолепные, фотореалистичные материалы металла и бриллиантов. Насколько сложно было этого добиться?
Наш опыт в разработке качественных реал-тайм материалов для различных игровых движков очень помог и с Blend4Web. Спасибо редактору шейдеров! Мы смогли разработать шейдеры с необходимыми нам показателями. Что также помогло — это возможность быстрого изменения параметров и просмотр результата.
Мы имели доступ к реальным кольцам от Meister, чтобы их изучить. Было много звонков и встреч с Meister, с целью максимальной доработки материалов металла до надлежащего качества.
Шейдер бриллианта был более сложной задачей. Дело не только в сложностях реализации правильных преломлений и затенений, как того требовали в Meister, нужно было еще не «взорвать» мобильные устройства. В конце-концов мы создали веб-инструмент для настройки соответствующих свойств материалов в реальном времени.
Что вы можете сказать об API Blend4Web и программной части. Все ли было нормально?
API логически разделен на различные модули, что делает его хорошо структурированным. Функции документированы. Если мы нуждались в дополнительных сведениях об использований функций, то обращались к имеющимся примерам приложений в SDK, что нам очень помогло. Все остальные вопросы решались на форумах или просто методом «научного тыка». Мы получали ответы на наши вопросы и запросы очень быстро, а найденный баг был устранен в следующей версии движка, что нам очень помогло перед запуском проекта.

Вы перешли с Unity на Blend4Web. Какие преимущества и проблемы у вас были из-за этого? Было тяжело переучиваться?
Мы переключились с Unity на Blend4Web для проектов WebGL, так как Unity WebGL вообще сложно использовать для производства. Переход на Blend4Web быстро дал нам хорошие результаты. Мы получили файлы меньшего размера и без потери времени на экспорт. Наиболее важным аспектом являлась работа на мобильных устройствах. Мы не можем предлагать презентации WebGL без официальной поддержки для мобильных устройств.
Вообще не много знаний требуется, чтобы перейти к Blender и Blend4Web. Blender делает некоторые вещи по иному, если сравнивать с другими инструментами. Но раз поломав голову, вы увидите, что «иначе» совсем не обозначает «хуже». Хорошо помогают примеры приложений, а также качественная поддержка от команды Blend4Web. Все это позволило нам быстро овладеть инструментом.
Мы все еще продолжаем использовать Unity для создания мобильных и стандартных приложений. Чтобы не делать работу дважды и сохранить низкую стоимость разработки, мы также ищем возможность конвертации проектов Blend4Web WebGL в обычные приложения. Клиенты часто запрашивают offline-версию.
Поделитесь своим опытом по интеграции с онлайн-магазинами. Вы работаете совместно с веб-разработчиками?
Мы работаем коллективно в общей команде веб и 3D разработчиков, маркетологов, и дизайнеров от различных студий. Для этого проекта VisCircle создавал исключительно визуальные эффекты. Интеграция с онлайн-магазином была выполнена другой студией. Мы обеспечиваем максимальную поддержку с нашей стороны. Наш опыт не может быть репрезентативным, но с нашей точки зрения интеграции были успешными.
Интерактивный 3D-Web — это будущее
Наблюдая увеличение запросов от крупных клиентов, мы знаем, что это растущий сегмент рынка. Мы рады, что смогли правильно позиционировать нашу компанию на ранних этапах этой революции.
Есть множество других причин, почему мы станем видеть все больше и больше интерактивного контента в сети Интернет. Демонстрация продукта или его кастомизация стала более распространенной на сегодня, чем несколько лет назад. Мобильные аппараты даже текущие начальные устройства, стали достаточно быстрыми, чтобы отобразить почти фотореалистичные визуализации в WebGL. Поддержка WebGL 2.0 в браузерах во всех девайсах предоставит нам и другим разработчикам новые возможности для более крутых проектов.
В 2017 году мы увидим много интересного 3D-контента в сети Интернет. Этот тренд будет продолжаться, пока WebGL является стандартом для 3D визуализации, конфигураторов и, конечно же, браузерных игр.
