[Перевод] Хватит дизайнить в скетче. Делайте дизайн в браузере
Если вы тратите большую часть своего времени в статичных инструментах, таких как Sketch, то вам стоит переехать в браузер и чем раньше, тем лучше.
Более трех лет назад я написал свой первый пост на тему «Дизайн в браузере». Пост назывался «Как я задизайнил сайт без Фотошопа»
Он рассказывал историю о том, как я создал законченный сайт без использования Фотошопа. В те дни Фотошоп был главным инструментом в вебдизайне. Но сейчас это не так. С тяжеловесного фото-редактора мы пересели на Скетч, который был сделан для создания интерфейсов.

Скетч был большим скачком вперед по сравнению с тем, к чему мы привыкли. Он улучшил процесс дизайна и сделал его более эффективным. Артборды были прекрасны и еще в нем не было лишней шелухи, не касающейся дизайна интерфейсов. Я был настолько восхищен им, что написал пост »10 трюков в Скетч для дизайнеров».
Хотя я очень люблю Скетч, я не считаю его идеальным инструментом, потому что он не решает реальную проблему.
Проблема в том, что мы, дизайнеры, все еще рисуем статичный дизайн для интерактивной среды.
В программах для статичного дизайна, таких как Фотошоп или Скетч, вы проводите большую часть времени создавая максимально вылизанные картинки, которые далеки как от реальности, так и от реализации. Статичные картинки не учитывают ограничений и особенностей браузеров, также, они не способны показать какие-либо движущиеся части.
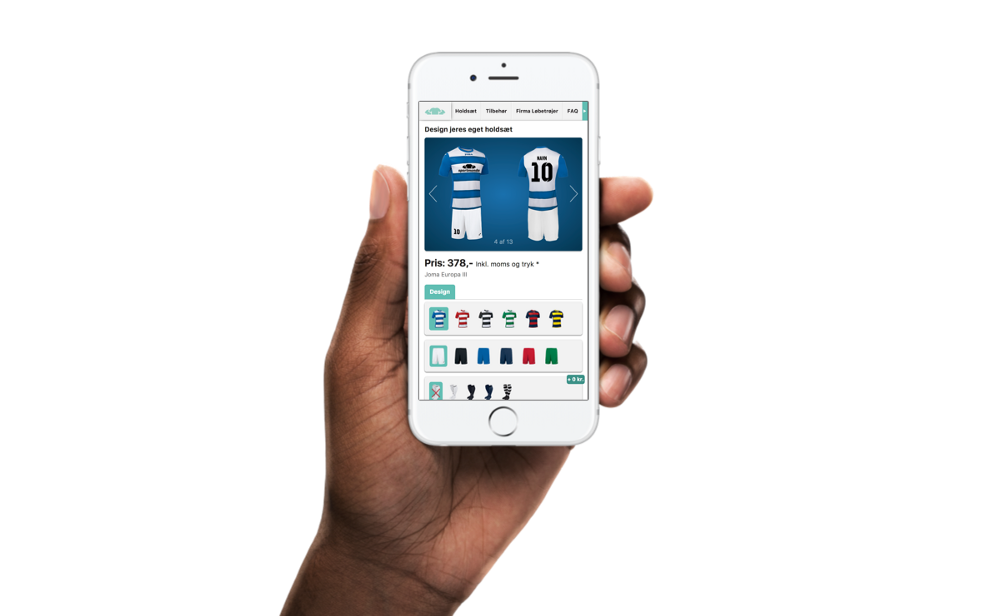
К тому же, они не могут передать весь функционал. Взгляните на картинку ниже, она может показать лишь одно идеальное состояние того как выглядит и работает приложение. Конечно, вы можете нарисовать несколько артбордов в Скетче, чтобы показать еще одно состояние, когда что-то нажато, но вы никогда не сможете показать какое-либо взаимодействие.

Просто представьте как все это работает
И это при том, что носитель для которого мы все рисуем — интерактивный.
Новые инструменты для создания прототипов такие как: Invision, Principle или Framer (на самом деле их больше), конечно, помогли нам приблизится к интерактивности.
Но проблема этих инструментов состоит в том, что мы всего лишь раздуваем стэк дизайна, добавляя проблем, в то время как проделанная работа не приближает нас к реализации.
Также, я нахожу странным, что мы просим технологов (программистов) воссоздать то, что мы и так уже сделали в этих инструментах. Разве мы (команда) не проделываем работу дважды, заставляя технологов воссоздать наш дизайн в HTML и CSS?
Чтобы приблизить дизайн к реализации, дизайнерам следует как можно скорее переводить свою работу в браузер.
Я считаю, что для того что бы знать где все поломается, а где будет работать, вы должны видеть материал и взаимодействовать с ним в его естественной среде обитания.
Лично я обнаружил, что есть много преимуществ при переходе на браузер:
- Вы получаете то, что видите (WYSIWYG). Цвета, шрифты, размеры, отступы и т.д. Все выглядит так, как увидит пользователь.
- Конец бесконечным артбордам. Теперь у вас только один canvas и это браузер, в котором присутствует интерактивность по-умолчанию.
- Не нужно тратить времени на замер пикселей перед передачей технологу. Все уже прописано в коде.
- Можно легко исправить что-то в своем дизайне без участия технологов или программистов.
- При тестировании вы видите как на самом деле пользователи взаимодействуют с вашим дизайном.
- Меньше вопросов и совещаний с инвесторами, клиентами, программистами = Сэкономленное время = Сэкономленные деньги
- Анимация больше не является запоздалой мыслью. Наоборот, вы больше думаете о том как заанимировать состояние наведения или как решить проблемы с помощью взаимодействия.
- Вам больше не нужно тратить деньги на дорогостоящее ПО для прототипирования.
- Самое лучшее из списка. Вы сокращаете разрыв между дизайном и реализацией, позволяя программистам работать над более интересными сторонами проекта = Гораздо более счастливые инженеры.
Существует, конечно, одна вещь, которая делает проектирование в браузере трудным, и это крутая кривая обучения.
Не всем легко научиться кодить HTML/CSS/JS. Если есть желание учиться, я советую начать здесь: http://learn.shayhowe.com/html-css/building-your-first-web-page/
Я знаю, что заголовок поста может немного ввести в заблуждение.
На самом деле я не думаю, что нужно совсем перестать дизайнить в Скетче. Скетч — прекрасный инструмент, позволяющий быстро набросать концепт того, что вы хотите создать. Но все же нужно переводить работу в браузер как можно раньше. Вышеупомянутые преимущества должны ответить на вопрос, почему.
Комментарии (8)
7 апреля 2017 в 11:41
0↑
↓
Большой вопрос в скорости.7 апреля 2017 в 11:41
0↑
↓
не совсем понял, о чем статья?7 апреля 2017 в 11:43
0↑
↓
Ну типа Скетч — это, конечно, круто, но надо делать дизайн там, где он будет жить.7 апреля 2017 в 11:44
0↑
↓
Типа сразу верстать?7 апреля 2017 в 11:45
–1↑
↓
Ну может и не сразу, но чем раньше, тем лучше.
7 апреля 2017 в 11:45
0↑
↓
Читая по диагонали понял так, что автор призывает сразу верстать…
7 апреля 2017 в 11:51
+1↑
↓
Не стоит путать понятия и заменять инструменты. Если речь идет про дизайн уровня «пара блоков и менюшка» — тогда еще возможно. Но что-либо действительно сложное при таком подходе не сделать, и причина проста — все в голове держать невозможно, теряется фокус. Дизайн — это всего лишь картинка, которая помогает понять что где должно находиться, в которой минимальными усилиями можно поменять сетку вообще и за лишние полчаса сделать из стандартной «портянки» что-то вроде «альбома» с горизонтальной навигацией; Да, конечно ездить это все не будет, но это поможет понять где какие расстояния, какие цвета, какие графические элементы и почему все так, объяснить идею и реализовать ее уже усилиями другого человека. Подход «через фронтенд» чаще заканчивается тем что надергивают несколько решений из разных примеров и вставляют пару блоков типа «представьте вот тут типа будет иллюстрашка прикольная», а потом в таком же виде все уходит на релиз.Дизайн статичного макета нужен настолько же насколько нужна грамотная его реализация. Пока к сожалению нет удобных инструментов, позволяющих с достаточным уровнем абстракции дизайнеру (и именно дизайнеру) закладывать интерактивное взаимодействие. В этом направлении сейчас активно развивается Adobe со своим Xd (бывший Project Comet), а также по этому направлению постепенно идет Figma. Но пока это довольно сырые инструменты и говорить о преждевременном отказе от текущей парадигмы дизайна пока еще рановато.
Проблема скетча в другом — это жесткая привязка к платформе OS X → macOS (хотя сам пишу этот комментарий с iMac все же нахожу это проблемой) и отсутствие зрелых инструментов работы с макетами на Linux, и Win. Ошибочно предполагать что за пределами макоси дизайна не существует и все должны работать только на маках (речь и про дизайнеров и про разработчиков). В этом плане у того же Фотошопа дела значительно лучше, хотя с версткой сложных макетов под линуксом до сих пор уйма проблем, единственное решение которых это виртуалка с нативным шопом. В этом плане очень жду когда доведут до ума Avocode (работа оффлайн, поддержка связанных объектов и артбордов, поддержка композиций).
Если смотреть шире — на рынке отсутствует единый кроссплатформенный инструмент дизайна, способный задать тренд в том «как это надо делать по-новому». Причем не обязательно чтобы на выходе получался готовый код, но хотя бы чтобы это уже не была гифка уровня «должно дергаться как-то так». К сожалению пока приходится объяснять на пальцах либо использовать Edge Animate после проектирования дизайна в Ps. Вариант «сразу верстать» вместо дизайна очень часто приводит к ситуации огорода костылей в процессе демонстрации и двойной работе.
7 апреля 2017 в 12:04
0↑
↓
Согласен на счет отсутствия инструмента. Плюс в статье слишком поздно говориться о том, что от Скетча и прочих инструментов отказываться он не призывает, а считает, что к верстке надо переходить пораньше. Я сам как верстающий дизайнер это поддерживаю.
