[Перевод] Фронтенд-разработчику: 7 основных принципов дизайна
Я занимаюсь разработкой фронтенда. Мне часто приходится слышать такой вопрос: «Надо ли мне изучить дизайн для того, чтобы стать фронтенд-разработчиком?».
Прежде чем я отвечу на этот вопрос — мне хотелось бы, чтобы читатели, которые тоже им задаются, понимали, что во многих компаниях есть собственные UX/UI-дизайнеры. Они рисуют интерфейсы, делают макеты, а программисты при этом занимаются исключительно своим делом. Задача программистов заключается в том, чтобы вдохнуть жизнь в макет страницы, сделать его интерактивным.
Но что если в вашей компании дизайнера нет? Что если вы самостоятельно занимаетесь каким-то своим проектом в свободное от работы время? А то, что в компании есть дизайнер, ещё не значит, что он всегда к вашим услугам. Дизайнеры обычно сильно загружены — как текущей работой, так и внесением поправок в то, что они уже сделали. В результате, можно сказать, что программист не может постоянно «цепляться» за дизайнера, например, в случаях, когда речь идёт о незначительных изменениях дизайна веб-страницы. А если вы что-то умеете в сфере дизайна — это пригодится и вам, и вашей команде.

И учтите — я не говорю, что вы, программист, должны быть ещё и дизайнером. Не говорю я и о том, что вы должны стремиться к тому, чтобы вашего штатного дизайнера заменить. Я пытаюсь донести до вас мысль, в соответствии с которой некоторые навыки дизайна, если вы их освоите, вам совсем не повредят. И, определённо, полезно развивать у себя креативный взгляд на вещи и чувство прекрасного.
Здесь я собираюсь рассказать о 7 основных принципах дизайна, следование которым позволит вам создавать привлекательные интерфейсы и приложения.
1. Свободное пространство
Первый принцип дизайна, о котором мы поговорим, касается свободного пространства.
Это — пустое пространство между элементами интерфейса. И хотя мы, в сущности, говорим о пустоте, эта пустота позволяет наделить интерфейс определённой структурой.
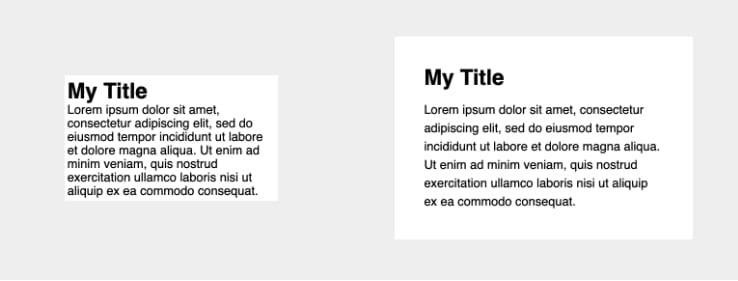
Рассмотрим пример.

Видно, что текст в контейнере, расположенном справа, читается и выглядит лучше, чем текст в левом контейнере.
Используя лишь три CSS-свойства (padding, margin и line-height) можно значительно улучшить внешний вид текста.
2. Выравнивание
Выравнивание — это обеспечение правильного взаимного расположения элементов интерфейса.
Визуальное выравнивание — это один из фундаментальных принципов дизайна. Людям приятнее видеть объекты, которые визуально выровнены относительно друг друга.
Давайте взглянем на следующий пример интерфейса.

Тут можно видеть четыре элемента: логотип, заголовок, текст и кнопку. И все они выглядят невыровненными, находящимися немного не там, где надо.
И, опять же, воспользовавшись всего тремя CSS-свойствами (margin, transform и text-align) мы можем привести наш интерфейс в приличный вид.

Теперь страница смотрится гораздо привлекательнее, так как все её элементы хорошо выровнены.
3. Контраст
Контрастом называется визуальное отличие одних элементов от других. При проектировании интерфейсов нужно задумываться о том, сможет ли пользователь чётко увидеть и различить все необходимые детали интерфейса, выведенного на экране.
Взгляните на следующее изображение. Тут имеется подзаголовок серого цвета. Текст на кнопке тоже оформлен серым цветом. Эти элементы слабо контрастируют с фоном. Текст, особенно на кнопке, читается плохо.

А теперь я увеличил контраст, используя более тёмный цвет для подзаголовка и для фона кнопки, и белый цвет для текста кнопки. Видно, что тексты в новом интерфейсе читаются гораздо лучше, чем в старом.

Невозможность нормально прочитать текст из-за проблем с контрастностью может вылиться в серьёзную проблему и оттолкнуть от проекта даже тех пользователей, которым этот проект, в целом, интересен.
4. Масштаб
Масштаб — это размер элементов страницы, который нужно тщательно подбирать. Причём, если с умом подобрать размеры различных элементов, это может значительно улучшить дизайн интерфейса.
Посмотрим на следующий пример интерфейса. Мы попытаемся улучшить этот интерфейс, поработав над размерами элементов.

Сразу бросается в глаза то, что карточки, учитывая устройство страницы, слишком малы. Кроме того, тут не видно особой разницы между заголовком и подзаголовком. Да и HEX-коды цветов тоже можно было бы увеличить.
В переработанном варианте этого интерфейса, представленном ниже, карточки лучше заполнены данными и рациональнее распределены по странице. Здесь увеличен размер заголовка. В результате новый интерфейс выглядит привлекательнее старого.

5. Типографика
Типографика — это не просто подбор шрифта. Это — искусство оформления текстов, предусматривающее выбор шрифта, его разновидности, межстрочного интервала и других параметров.
Грамотное оформление текстов требует и других знаний, в частности, о том, как правильно подбирать шрифты для разных нужд.
Посмотрим на следующий пример интерфейса. Очевидно то, что тут имеются серьёзные проблемы с типографикой.

Во-первых — тут используются три шрифта, а в этом необходимости нет. Во-вторых — тексты оформлены так, что непонятно, на что тут надо смотреть в первую очередь, что важно, а что — нет. Поэтому тут надо не только поработать с выбором шрифтов. Внимание надо обратить и на размеры символов.
Вот второй вариант того же интерфейса.

Тут мы пользуемся лишь одним семейством шрифтов, мы увеличили размер шрифта заголовков и уменьшили размер шрифта текстов с именами пользователей (в нашем случае — это одно имя «John Doe»), которые не особенно важны. Теперь наш интерфейс выглядит куда лучше, чем прежде.
6. Цвет
Цвет — это то, что формирует впечатления пользователей от работы с интерфейсом. Если вы войдёте на любой сайт или откроете любое приложение, то, прежде чем вы успеете хоть что-то разглядеть или прочитать, вы, в первую очередь, увидите цвет. В результате подбор цвета в UI-дизайне — это очень важно.
С разными цветами связаны различные смыслы. Например — зелёный можно ассоциировать с ростом и здоровьем, красный — с потерями или с теплом, чёрный — это элегантность и роскошь. Подобные рассуждения можно продолжать и продолжать.
Прежде чем создавать интерфейс — нам нужно знать об особенностях целевой аудитории приложения, для которого создаётся этот интерфейс. Нужно знать о том, какие эмоции должен вызывать проект у тех, кто с ним будет работать.

Если продолжить разговор о цветах, то стоит избегать использования в дизайне слишком большого количества цветов, так как это вредит качеству интерфейса. Кроме того, лучше не использовать цвета, которые плохо смотрятся вместе, плохо сочетаются друг с другом.
7. Визуальная иерархия элементов
Каждый элемент в интерфейсе обладает определённым уровнем значимости для пользователя. Некоторые элементы важнее других. Визуальная иерархия — это способ показать значимость элемента. Делается это с использованием тех принципов дизайна, о которых мы говорили выше.
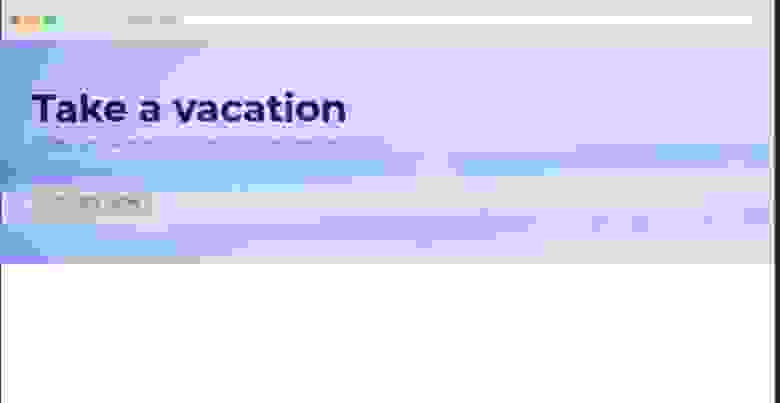
Если посмотреть на интерфейс, показанный ниже, то окажется, что не очень понятно, на что тут надо смотреть в первую очередь. В частности, кнопка, призывающая пользователю к некоему действию, почти неразличима.

Исправить эти недостатки можно, увеличив размер заголовка и сделав кнопку более заметной. Сделав это мы, как показано ниже, улучшим визуальную иерархию элементов интерфейса.

То, что получилось теперь, выглядит лучше, чем то, что было раньше.
Итоги
Нельзя сказать, что некий из принципов дизайна важнее других. Все они одинаково важны, все они вносят свой вклад в создание хорошего интерфейса. Если в дизайне интерфейса не учтён один из вышеозначенных принципов, то, глядя на такой интерфейс, легко заметить, что с его дизайном что-то не так.
Не забывайте об этих принципах тогда, когда в следующий раз решите самостоятельно создать пользовательский интерфейс.
Какими принципами вы руководствуетесь, создавая пользовательские интерфейсы?
