[Перевод] Фавиконы в 2021 году: шесть самых важных файлов

Известно, что создание фавиконов — это гораздо сложнее, чем многим хотелось бы. Поэтому я, чтобы не мучить тех, кто уже достаточно от всего этого настрадался, кто точно знает, что делать, собрал всю суть статьи в паре примеров кода. Но я, всё равно, советую читать этот материал целиком.
Очень короткая версия статьи
Вместо того чтобы готовить для сайта десятки фавиконов — достаточно будет создать пять иконок и один JSON-файл.
Вот HTML-код, который попадает в браузер:
Вот код, который предназначен для манифеста веб-приложения:
// manifest.webmanifest
{
"icons": [
{ "src": "/192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/512.png", "type": "image/png", "sizes": "512x512" }
]
}
Вот и всё. А если вы хотите узнать о том, как я до всего этого дошёл, на какие компромиссы мне пришлось пойти, и о том, как самостоятельно, с нуля, создать подобный набор файлов — читайте дальше. Ниже я всё объясню и приведу пошаговые примеры.
Длинная версия статьи, в которой даны все необходимые пояснения
Совершенство достигнуто не тогда, когда нечего добавить, а когда нечего убрать.Антуан де Сент-Экзюпери
Понятие «фавикон» (favicon, favorite icon, значок для избранного) существует с начала 2000-х годов. Все мы видели фавиконы в списках вкладок браузеров — маленькие симпатичные изображения, которые помогают различать открытые страницы. Пользователи ожидают наличия фавиконов у сайтов. Это — одна из тех мелочей, внимание к которым со стороны разработчика сайта заставляет воспринимать этот сайт как некий серьёзный проект.
Даже компания Apple, у которой всегда были претензии эстетического плана, направленные на иконки, созданные не в Купертино, и которая не уделяла особого внимания фавиконам в Safari, наконец сдалась. Теперь фавиконы правильно отображаются на всех устройствах от Apple.
Если у вас есть общедоступный веб-сайт — у него должен быть фавикон. К сожалению, то, что пользователи воспринимают в виде одной иконки, на самом деле представлено множеством изображений.
Часто тяжёлый труд по созданию графических файлов, необходимых для поддержки постоянно растущего списка экранов и устройств, перекладывают на генераторы фавиконов. Никто, пребывающий в здравом уме, не станет тратить многие часы на ручное создание этих изображений. Мы, в конце концов, занимаемся разработкой сайтов, смысл нашей жизни не в том, чтобы угождать производителям браузеров.

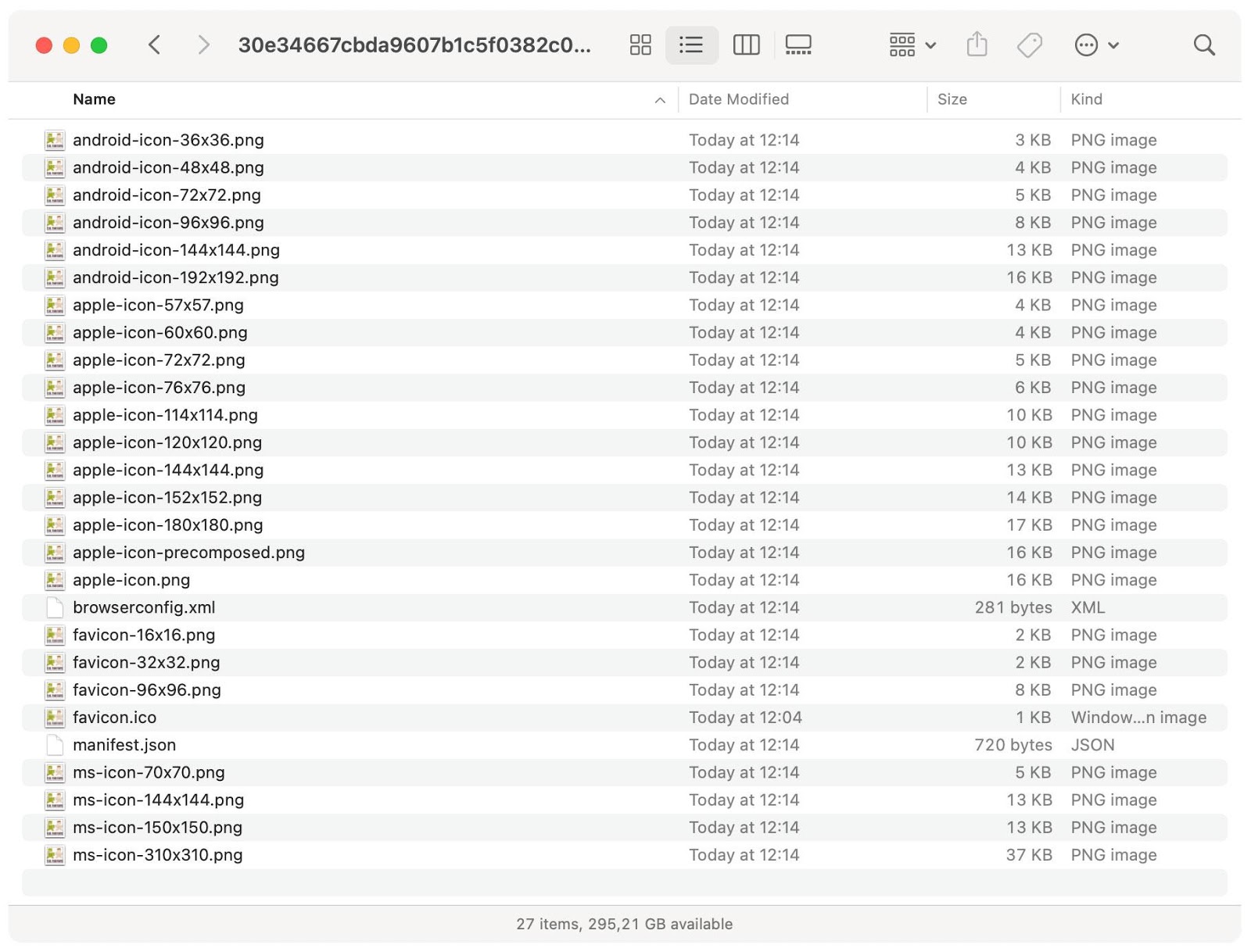
Набор фавиконов, созданный популярным онлайн-генератором
Я, как создатель NanoID и сторонник минималистичного опенсорса, обычно склонен смотреть в несколько ином направлении. Какой набор графических файлов позволяет наиболее эффективно обеспечить веб-сайт фавиконами? Какие форматы являются устаревшими? Иконки каких типов можно заменить на другие, пойдя на небольшие компромиссы?
Размышляя об этом, я решил создать минимальный набор фавиконов, который подойдёт для всех ситуаций и будет работать во всех браузерах. Его единственный недостаток заключается в том, что в некоторых особых случаях он, хотя окажется работоспособным, не позволит добиться на 100% идеального результата.
Универсальный набор фавиконов
Вместо того чтобы создавать множество изображений разных размеров, я решил положиться на формат SVG и на возможности браузеров по уменьшению масштабов картинок. Если вы беспокоитесь о производительности — сейчас я внесу ясность в этот вопрос:
- Браузеры загружают фавиконы в фоновом режиме. Поэтому загрузка достаточно большого изображения фавикона не повредит производительности сайта.
- Применение формата SVG позволяет экономно хранить изображения, не являющиеся растровыми. Так, в случае с большинством логотипов, их хранение в формате SVG даёт гораздо меньший размер файла, чем использование формата PNG.
- В этом минималистичном наборе фавиконов имеется всего три PNG-изображения. Для оптимизации их размеров можно использовать продвинутые инструменты. Это позволяет решить проблемы тех пользователей, у которых нет безлимитного интернет-подключения.
Сейчас я расскажу о минимальном наборе значков, к которому меня привели исследование вопроса подготовки ресурсов для фавиконов и практика. Этот набор ресурсов должен работать во всех популярных браузерах и на всех устройствах, включая старые и новые.
I. Файл favicon.ico для устаревших браузеров
ICO-файлы, на самом деле, имеют структуру директорий. В них могут быть упакованы графические файлы разных размеров. Я рекомендую остановиться на одном изображении размера 32×32 пикселя. Если же это изображение плохо масштабируется до размера 16×16 (например, оказывается размытым), то вам стоит попросить дизайнера создать его высококачественную уменьшенную версию.
Не стоит увлекаться экспериментами со структурой папки для статических ресурсов и со средствами для улучшения кеширования ресурсов сайта. Предположим, у нас имеется сайт https://example.com. Его фавикон должен находиться по адресу https://example.com/favicon.ico. Некоторые программы, вроде RSS-читалок, пытаясь загрузить фавикон, просто запрашивают с сервера файл /favicon.ico и не утруждают себя поисками этого файла где-то ещё.
II. Одна SVG-иконка с поддержкой тёмной и светлой темы для современных браузеров
SVG — это векторный графический формат, описывающий не пиксели, а кривые. SVG-файлы, при хранении некоторых больших изображений, оказываются эффективнее растровых форматов. На момент написания этого текста 72% браузеров поддерживают SVG-иконки.
Для подключения к HTML-странице SVG-значка в её коде, в разделе , должен быть тег , в котором имеются атрибуты rel="icon", type="image/svg+xml" и атрибут href со ссылкой на SVG-файл.
SVG-файлы содержат XML-данные, в состав которых может входить тег
-
Шаг 2. Создание ICO-файл
Откройте файл
icon.svg в растровом графическом редакторе. Я рекомендую GIMP — бесплатный многоплатформенный редактор.Согласитесь с растеризацией SVG-изображения. Установите ширину и высоту изображения в 32 пикселя. Экспортируйте изображение в файл favicon.ico, используя настройки 2 bpp, 8-bit alpha, no palette.
Уменьшите изображение до размеров 16×16 пикселей и проверьте его качество. Если оно окажется слишком сильно размытым — лучше будет попросить дизайнера сделать особую версию этого изображения, хорошо выглядящую в маленьком размере.
Для того чтобы включить в состав favicon.ico отдельную версию значка размером 16×16 пикселей, выполните следующие действия:
- Откройте
favicon.ico, содержащий изображение размером 32×32 пикселя. - Создайте новый слой размером 16×16.
- Поместите изображение значка размера 16×16 пикселей на этот слой.
- Экспортируйте файл. GIMP сохранит каждый вариант значка в виде отдельной версии.
Шаг 3. Создание PNG-изображения
Снова откройте исходный SVG-файл в растровом редакторе и создайте изображение размером 512×512 пикселей. Экспортируйте его в файл
icon-512.png. Уменьшите изображение до размером 192×192 пикселя и экспортируйте его в файл icon-192.png. Далее, уменьшите само изображение до размеров 140×140 пикселей, а размеры холста установите в 180×180. Экспортируйте изображение в файл apple-touch-icon.png.Шаг 4. Оптимизация PNG- и SVG-файлов
Лучший инструмент для оптимизации SVG-файлов — это SVGO. Выполните следующую команду:
npx svgo --multipass icon.svg
Для оптимизации растровых изображений отлично подходит веб-приложение Squoosh.
- Откройте в Squoosh файл
icon-512.png. - Измените значение параметра
CompressнаOxiPNG. - Включите установку
Reduce palette. - Установите количество цветов в 64.
- Пользуясь слайдером сравните то, как выглядело изображение до оптимизации, с тем, как оно выглядит после оптимизации. Если вы заметите различия — увеличьте количество цветов.
- Сохраните файл.
Повторите эти действия для файлов
icon-192.png и apple-touch-icon.png.Шаг 5. Подключение значков в HTML
Теперь нужно подключить
favicon.ico и apple-touch-icon.png к веб-странице.Вот как это выглядит в коде статической страницы:
My website
+
+
+
Но мы рекомендуем использовать продвинутые средства для работы с кешем (речь идёт о включение в имя файла его хеша). Например, если вы пользуетесь Webpack с плагином
html-webpack-plugin, выполните следующие действия: - Создайте шаблон
index.html. - Добавьте этот шаблон в параметры плагина:
new HtmlWebpackPlugin({ template: "./view/index.html" }); - Опишите HTML-шаблон с включёнными в него ссылками (здесь для включения в шаблон ссылок на файлы используется ERB, но вы можете пользоваться и другим языком описания шаблонов):
My website - Воспользуйтесь плагином copy-webpack-plugin для копирования
favicon.icoбез добавления к имени файла его хеша.
Совет: использование особого значка для окружения разработки
Разные фавиконы — это отличный механизм, позволяющий отличать продакшн-окружение от окружения для разработки ПО. Я полагаю, что использование альтернативного значка для окружения разработки крайне эффективно в деле предотвращения дорогостоящих ошибок.
Создадим файл favicon-dev.ico, содержащий то же изображение, что и обычный фавикон, но изображение каким-то образом изменённое (это могут быть инвертированные цвета, или нечто подобное). Точно так же создадим и файл icon-dev.svg.
Теперь настроим смену значков в HTML-шаблоне, проверяя условие process.env.NODE_ENV === 'production':
My website
-
+
Шаг 6. Создание манифеста веб-приложения
При работе со статическим HTML-кодом нужно создать JSON-файл с именем
manifest.webmanifest: {
"name": "My website",
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
Этот файл нужно подключить в HTML-коде:
My website
+
При использовании Webpack можно воспользоваться плагином webpack-pwa-manifest:
plugins: [
…,
new WebpackPwaManifest({
name: 'My website',
icons: [
{ src: resolve('./icon-192.png'), sizes: '192x192' },
{ src: resolve('./icon512.png'), sizes: '512x512 }
]
})
]
Итоги
Как видите, благодаря существованию современных веб-стандартов создать универсальный набор фавиконов не так уж и сложно. Но, хотя ручное выполнение вышеописанных задач не должно отнять у вас слишком много времени, ещё лучше было бы, если бы их можно было автоматизировать. Если вы хотите создать средство для автоматизации подобных задач — пишите мне в Twitter. Я буду более чем счастлив вам помочь.
Как вы готовите фавиконы для своих веб-проектов?

