[Перевод] Ext JS 5: MVC, MVVM и др
 Фреймворк Sencha Ext JS стал индустриальным стандартом для разработки корпоративных веб-приложений благодаря обширной библиотеке виджетов, мощной поддержке работы с данными и богатым набором инструментов разработки. Со дня релиза Ext JS 1.0 в 2007 году в нашей отрасли многое изменилось, а веб-приложения несомненно стали больше и сложнее, чем когда-либо ранее.В 2010 году Sencha выпустила Touch 1.0, дав индустрии первый JavaScript фреймворк с поддержкой MVC, направленный на разрешение архитектурных проблем, с которыми сталкивались большие веб-приложения. Затем мы применили тот же подход к Ext JS 4.0 в 2011, помогая организовать код в новом мире корпоративных веб-приложений.
Фреймворк Sencha Ext JS стал индустриальным стандартом для разработки корпоративных веб-приложений благодаря обширной библиотеке виджетов, мощной поддержке работы с данными и богатым набором инструментов разработки. Со дня релиза Ext JS 1.0 в 2007 году в нашей отрасли многое изменилось, а веб-приложения несомненно стали больше и сложнее, чем когда-либо ранее.В 2010 году Sencha выпустила Touch 1.0, дав индустрии первый JavaScript фреймворк с поддержкой MVC, направленный на разрешение архитектурных проблем, с которыми сталкивались большие веб-приложения. Затем мы применили тот же подход к Ext JS 4.0 в 2011, помогая организовать код в новом мире корпоративных веб-приложений.
Учитывая, что архитектура приложения — это во многом как соблюдение структурированности и логичности, так и использование современных возможностей фреймворка, то построение хорошей архитектуры даёт несколько важных преимуществ:
Все приложения работают по одним принципам, которые нужно запомнить один раз. Раз принципы одни, то становится лёгким повторное использование кода между приложениями. Вы можете использовать инструменты разработки, чтобы создавать оптимизированные версии приложений для отладки или выпуска в production. Touch 1.0 и Ext JS 4.0 определили некоторые лучшие практики по поводу того, как структурировать ваши приложения, используя MVC, а Ext JS 5 поднимает эту концепцию на новый уровень, добавляя поддержку архитектурного шаблона MVVM. Несмотря на то, что MVC и MVVM фактически очень похожи, использование MVVM даёт некоторые специфические преимущества, которые значительно сокращают объем логики приложения.Важно осознавать, что Ext JS 5 полностью обратно совместим с приложениями, построенными по принципу MVC. Для того, чтобы понять, что изменилось, а что — нет, давайте взглянем глубже на MVC и MVVM.
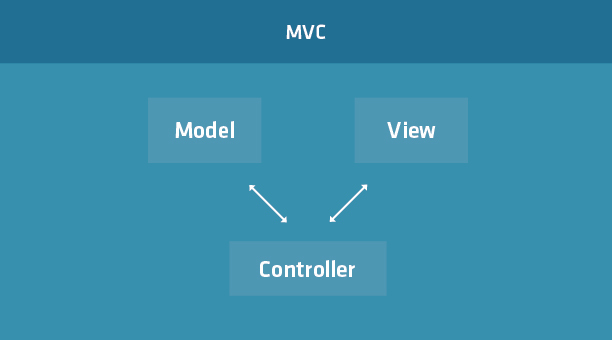
Что такое MVC? Model-View-Controller (MVC) — это архитектурный шаблон программирования. Он разделяет пользовательский интерфейс приложения (имеется в виду применительно к Ext JS — прим. перев.) на три отдельные части, помогая организовать код по логическим представлениям в зависимости от их функций.
Реализации MVC могут различаться от приложения к приложению, но в основном, каждая часть отвечает за своё:
Model (модель) — описывает используемый формат данных, используемых в приложении. Может содержать бизнес-правила, правила валидации и некоторые другие функции.
View (представление) — отображает данные пользователю. Разные представления могут отображать те же данные разными путями (например, таблицы и графики).
Controller (контроллер) — центральная часть MVC-приложения. Он следит за событиями внутри приложения и распределяет команды между моделью и представлением.
MVC: пример
Давайте посмотрим на пример в Sencha Fiddle: 
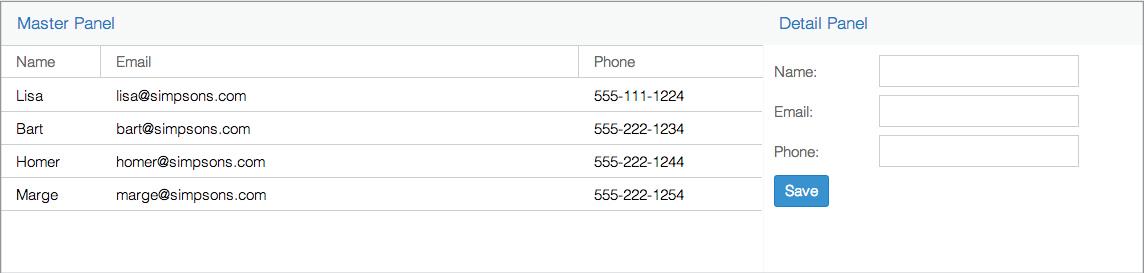
В этом примере мы видим простое МVC-приложение, включающее в себя схему Master/Detail. Главное (master) представление (Ext.grid.Panel) содержит записи, которые будучи выделенными, заполняют связанное подчинённое (detail) представление (Ext.form.Panel). Щелчок по кнопке «Save» (в подчинённом представлении) обновляет запись в главном.
Несмотря на простой пример, можно заметить, что в контроллере довольно много ручной работы по привязке модели и представления, особенно для подчинённого представления.
Чуть позже мы вернёмся к этому примеру, а пока рассмотрим альтернативную архитектуру.
Что такое MVVM?
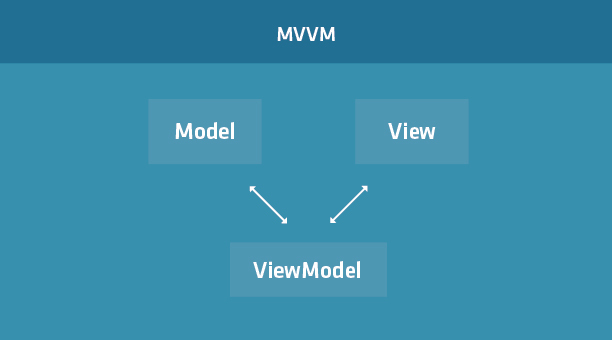
Model-View-ViewModel (MVVM) — другой архитектурный шаблон программирования, основанный на MVC. Ключевое различие между ними состоит в том, что MVVM добавляет абстракцию View — ViewModel, которая занимается отслеживанием изменений в данных модели и их отображением в представлении (дата-биндинг) — тем, чем накладно заниматься в традиционных MVC-приложениях.
Шаблон MVVM пытается задействовать архитектурные преимущества MVC (разделение ответственности), при этом предоставляет дополнительные удобства по дата-биндингу. В результате модель и фреймворк берут работу на себя, тем самым минимизируя (а иногда и вовсе устраняя) логику приложения, которая непосредственно управляет представлением.
Элементы шаблона MVVM включают:
Model — описывает используемый формат данных, используемых в приложении. Также, как и в MVC. View — отображает данные пользователю. Также, как и в MVC. ViewModel — абстракция представления, соединяющая View и соответствующую Model. В MVC это было бы в ответственности какого-нибудь контроллера, но в MVVM ViewModel непосредственно занимается дата-биндингом для конкретного View. Имейте в виду, что не все View требуют ViewModel, но если они используются, то ViewModel создаются для каждого View, таким образом, несколько экземпляров могут работать одновременно.MVVM: пример Рассматривая предыдущий пример, основанный на MVC, видно, что MVVM может решить некоторые проблемы, которые мы имели, делая дата-биндинг вручную между моделью и компонентами. В новом примере, построенном на Ext JS 5 мы заменили контроллер Detail на ViewModel для передачи данных записи между двумя представлениями.Теперь мы больше не обязаны нажимать «Save», т.к. благодаря двунаправленному биндингу данные записи везде обновляются мгновенно. Это сохраняет много ручной работы и коренным образом упрощает работу с данными в больших приложениях.
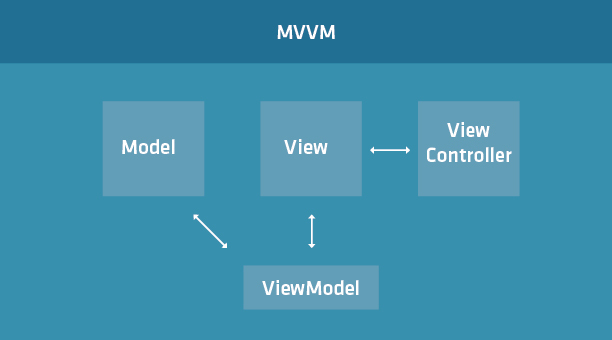
Что случилось с контроллерами в MVVM? Несмотря на название Model-View-ViewModel, в шаблоне MVVM до сих пор можно использовать контроллеры (Controllers), хотя кто-то может назовёт это архитектурой MVC+VM. Оставляя в стороне сокращения, главная идея здесь в том, что Ext JS 5 не заставляет вас выбирать между MVC и MVVM (смотрите смешанный пример здесь).Ext JS 4 представил контроллеры MVC в широком смысле, и Ext JS 5 тоже поддерживает эту концепцию. Тем не менее, Ext JS 5 также поддерживает новый вариант под названием ViewController.
ViewController похож по натуре на ViewModel. Оба направлены на определённое View, значительно устраняя накладные расходы в традиционном MVC по управлению объектами и восстановлением состояния приложения.
ViewController’ы также похожи на традиционные (глобальные) контроллеры MVC из ExtJS 4 в том, как они следят за событиями и выполняют логику в ответ на эти события. Тем не менее, ключевое отличие ViewController’ов от обычных Controller’ов в том, что ViewController’ы создаются для каждого соответствующего View, когда Controller’ы находятся в одном экземпляре и глобально следят за событиями нескольких View.

ViewController’ы и ViewModel’и участвуют в жизенном цикле компонентов, что означает, что для каждого экземпляра View создаются уникальные экземпляры ViewModel и ViewController. Также, при уничтожении View, удаляются ViewModel и ViewController.
С одной стороны, это хорошие новости, т.к. приложение может (в теории) сохранить память и время на обработку, обходя более общие контроллеры, которые слушают события представлений глобально, при том, что последних может и не быть. С другой стороны, память может наоборот вырости вследствие того, что несколько экземпляров ViewModel’ей и ViewController’ов работают одновременно.
Последнее, что нужно иметь в виду — это то, что не все View в MVVM требуют ViewController: они совершенно необязательны.
Заключение Ext JS 4 вымостил путь корпоративным веб-приложениям для использования MVC, что дало стабильную архитектуру организации кода. В Ext JS 5 добавлена поддержка MVVM, сохраняя совместимость с MVC, так что разработчики не должны иметь проблем по апгрейду их приложений с Ext JS 4 на последнюю версию.Лучшие практики, окружающие MVC до сих пор уместны в Ext JS 5, при этом теперь, используя двунаправленный дата-биндинг, разработчики могут значительно сократить количество кода, необходимого для построения больших и сложных приложений.
Это первая статья в серии обзоров идеи архитектуры приложения, MVVM и дата-биндинга. Следите за предстоящими развёрнутыми постами о ViewController’ах и декларативных listener’ах.
