[Перевод] Элемент HTML <time>
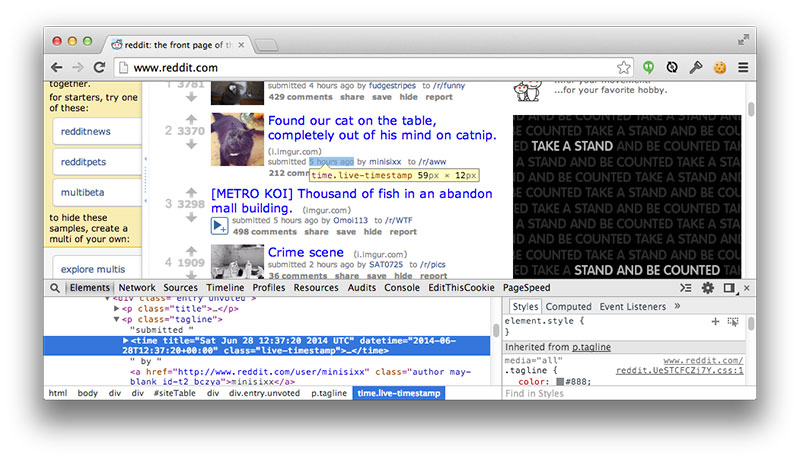
Элемент <time> представляет собой дату, время или период времени, представленные в машинночитаемом формате. Он может быть полезен для создания расписаний, архивов или других функций, связанных со временем. WordPress использует этот элемент в базовой теме оформления. Ещё один пример использования <time> — Reddit: 
Краткая историяЖизненный путь этого элемента был нелёгким. Его добавили в спецификацию HTML5 в 2009 году. Два года спустя, в 2011, его убрали и заменили на гораздо более широкий <data>. Однако в этом же году его вернули и добавили новых возможностей. Сейчас его можно уверенно использовать.Ситуацию хорошо описал Брюс Лоусон (убрали, вернули, текущее положение дел). [Та же история на Хабре: убрали, вернули]. Классический пример того, как реакция сообщества разработчиков влияет на развитие HTML.
Тэг и атрибут <time> можно использовать как обычный тег HTML. Вот простой пример, который представляет ноябрь 2011: В этом примере текст внутри тега является валидным значением атрибута datetime (о котором подробнее пойдёт речь дальше). Однако это совершенно необязательно. Это значение можно переместить в атрибут, указанный явно, а внутри тега использовать произвольный текст: Именно атрибут datetime придаёт этому элементу его уникальные свойства. Он представляет в машинночитаемом виде любую дату, вермя или интервал, относящийся к тексту внутри тега. Так как он предназначен для компьютеров, его формат жестко определён.В большинстве случаев текст, заключенный в тег, представляет то же самое время в удобочитаемом виде:
10 способов указания времени
Существует множество разновидностей форматирования datetime.Год и месяц
2014–06
Очень просто: год идёт перед месяцем.Дата
1969–07–16
Год, затем месяц, затем день.Дата без года
12–31
Месяц, затем день.Только время
14:54:39.929
Часы, минуты, секунды. Секунды указывать необязательно. Доли секунды указываются с точностью до третьего знака.Дата и время
2013–11–20T14:54
Комбинация даты и времени, разделённых заглавной «T». Букву «T» можно заменить на пробел.Часовой пояс
+06:00
Начинается с плюса или минуса. Двоеточие необязательно. Всемирное координированное время (UTC, +00:00) можно заменить заглавной «Z».Местная дата и время
2019–12–31T23:59:59–02:00
Дата и время с указанием часового пояса, вместо «T» можно использовать пробел.Год и неделя
2010-W21
Год, затем заглавная «W» и номер недели.Только год
1776
Должно быть четыре или больше цифр. Примеры корректных значений:»0001»,»12345».Временной интервал (первый способ)
P2DT2H30M10.501S
«P», затем опционально — количество дней, «T», затем опционально — количество часов, минут и секунд. Все буквы только в верхнем регистре.Временной интервал (второй способ)
1w 2d 2h 30m 10.501s
Недели, дни, минуты, секунды. Буквы могут быть в любом регистре, пробелы необязательны.Примеры
Google released Gmail Blue on .
The Chelyabinsk meteor entered Earth’s atmosphere over Russia on .
The Apollo 13 mission lasted a total of .
Проблемы с форматирование datetime?
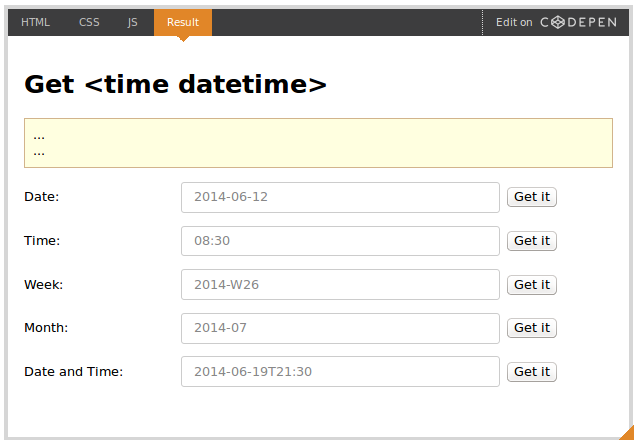
Эта небольшая форма на CodePen поможет преобразовать значения даты и времени в корректный тег <time>: 
Поддержка в брузерах У элемента <time> нет проблем с поддержкой в браузерах. Если браузер знаком с элементом, он его обработает, если нет — воспримет его, как неизвестный inline-элемент, что нас вполне устраивает. Так же легко доступен и атрибут datetime.Есть ещё DOM-интерфейс связанный с элементом <time>. Через ссылку на элемент можно получить значение dateTime:
The concert took place on .
Однако его поддержка есть только в Firefox, да и пользы от него мало, так как он просто возвращает значение атрибута datetime, причем он даже не умеет распознавать корректные значения времени внутри тега, что было бы достаточно логично.В чём преимущества использования <time>? Здесь я процитирую Брюса Лоусона, так как, пожалуй, лучше и не скажешь: Варианты использования однозначного указания даты придумать нетрудно. Браузер может предложить пользователю добавить событие на странице в его календарь. Браузер в Таиланде может автоматически преобразовать дату в григорианском календаре в традиционный буддийский. Японский браузер может показать <time>16:00 как »16:00時». Агрегаторы контента могут автоматически генерировать временную шкалу событий.Поисковики могут улучшать результаты выдачи. Например, недавно был сильный снегопад, я погуглил и обнаружил, что школа, в которую ходят мои дети, сегодня закрыта. Только когда из школы позвонили и спросили, почему мои дети не пришли, я обнаружил, что внизу страницы с новостью о закрытии школы написано мелким шрифтом: «Опубликовано 5 января 2008». Поисковики вполне могли бы располагать недавние события выше в выдаче.
Ещё одна полезная мелочь
Вы можете ещё немного улучшить элемент <time>, если добавите атрибут title, в котором укажете более детальную информацию. То есть данные о времени можно представлять сразу в трёх видах: В удобном для чтения виде внутри тега;
В более подробном виде во всплывающей подсказке;
В машинночитаемом формате.
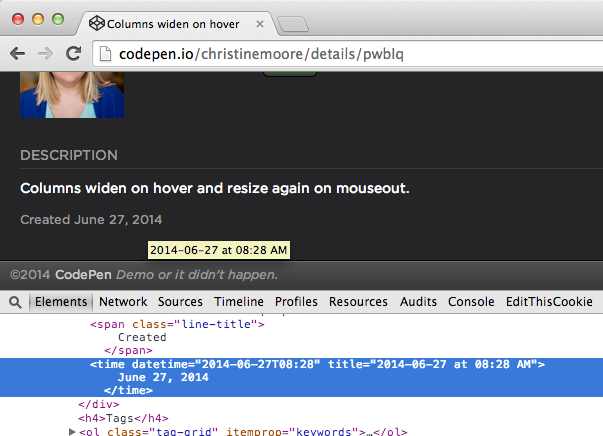
Этот приём используется на сайте CodePen: 
А вот пример кода для Rails, который выводит время в этих трёх видах:
