[Перевод] Дриббблификация дизайнеров
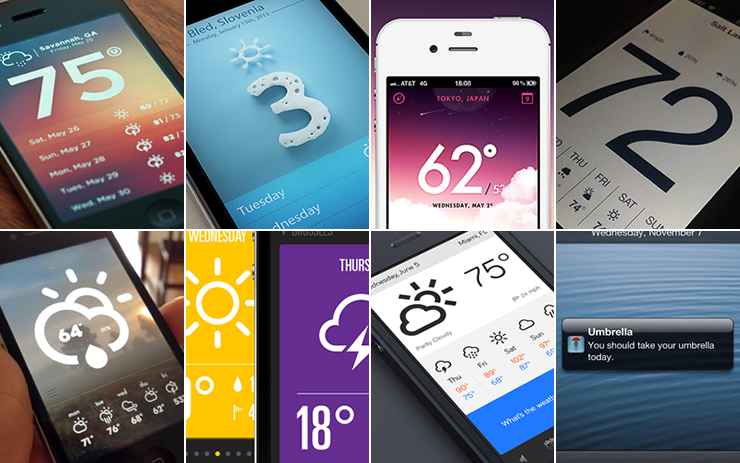
Примечание: Dribbble — сервис, где графические дизайнеры хвастаются друг перед другом своими работами. Лишь одно из этих погодных приложений пытается решить насущную проблему.
Лишь одно из этих погодных приложений пытается решить насущную проблему.
В сообществе дизайнеров наблюдаются расходящиеся тенденции. С одной стороны мы наблюдаем интересные блоги от Райана Сингера и Джулии Жуо, которые развивают наше ремесло. С другой стороны, всё большее количество народу постят свои работы и обсуждают их на Dribbble, что в целом двигает наше ремесло в обратную сторону. Этот пост — не про Dribbble, как таковой, он про то, что ценит это сообщество. Я буду использовать термин «дизайн продукта», но также буду иметь в виду дизайн пользовательских взаимодействий с продуктом.
«Выглядит круто!» — как сообщество Dribbble вознаграждает поверхностные работыЗа прошлый год я ознакомился со множеством дизайнерских резюме, и обнаружил беспокоящую меня тенденцию, Слишком многие дизайнеры делают свои работы, чтобы впечатлить коллег, а не чтобы решать реальные проблемы бизнеса. Это долго было проблемой в рекламе, когда собирали награды креативные работы, вместо тех, что решают проблемы клиентов. Теперь это всё более очевидно в дизайне продуктов и взаимодействий.
Приличная часть работ, созданная соискателями, была поверхностной, созданной с оглядкой на Dribbble. Нечто, что хорошо выглядит, но плохо работает. Идеальные воплощения плоского дизайна, которые не достигают целей реального бизнеса, не решают каждодневных проблем, не рассматривают всю экосистему бизнеса. Dribbble располагает дискуссии к обсуждению цветовой палитры или всяких мелких поверхностных деталей интерфейса. Люди смотрят и эмулируют. Большинство работ на ресурсе похожи одна на другую. Социальный софт, софт для бухгалтерии, маркетинга, погоды — стили у них одинаковые. Попробуйте найти десять отличий
Самая важная работа в продуктовом дизайне обычно самая уродливая С другой стороны, лучшие работы, что я видел, были представлены в середине процесса разработки. Скетчи, диаграммы, плюсы и минусы, реальные проблемы. Компромиссы и решения. Прототипы, показывающие взаимодействия и анимацию. То, что движется, меняется, оживает. Использование реальных данных.
Худшие работы соискатели присылали в PNG. Никаких связей с решаемой проблемой, никаких бизнес- и технических ограничений, без контекста. Эти идеально выверенные, подготовленные для ретина-дисплеев PNGшки отлично смотрелись бы на Dribbble, но как реальный дизайн для реальных вещей они не представляли ценности.
Поэтому, редизайн работы других людей — это глупость. Новое лого Yahoo, iOS7, изменения Facebook, New New Twitter, ребрендинг American Airlines.
У занятых в этих проектах людей не было контекста для работы, не было информации об ограничениях и организационной политике.
Если дизайн продукта — это решение задач для людей, с соблюдением ограничений конкретного бизнеса, то чувствуется, что много людей, называющих себя дизайнерами продукта и UX, на самом деле просто дизайнеры цифровой графики. Художники. Стилисты. Создание прекрасных вещей — важный навык, но не навык практики продуктового дизайна.
Продуктовый дизайн — это миссия, видение, архитектура. Начиная от набросков и заканчивая готовыми макетами, дизайнеры должны всегда думать про миссию компании, про видение и архитектуру продукта. Всё, что они делают, должно проходить через эту воронку.
Миссия — для чего, кроме зарабатывания денег, существует компания? Её цели?
Видение — что мы видим в будуем компании? Как это поможет нам в достижении нашей миссии?
Дизайн начинается сверху компании, с её миссии. Потом — видение. Сложно создавать отличный дизайн в организации, не имеющей чётких миссии и видения. Не нужно недооценивать эти вещи. Если у вашей компании нет чёткой миссии, сделайте своей задачей поспособствовать её созданию.
После этого настаёт время архитектуры продукта. Не технической, а просто какие части есть у продукта, и как они соотносятся между собой. Система. В первое утро первого рабочего дня в Facebook, Крис Кокс (вице-президент по продукту) даёт отличную вводную речь перед аудиторией из людей из всех департаментов.
Он мог бы говорить о чём угодно, но концентрируется он на объяснении архитектуры продукта, и о том, как он связан с миссией компании.
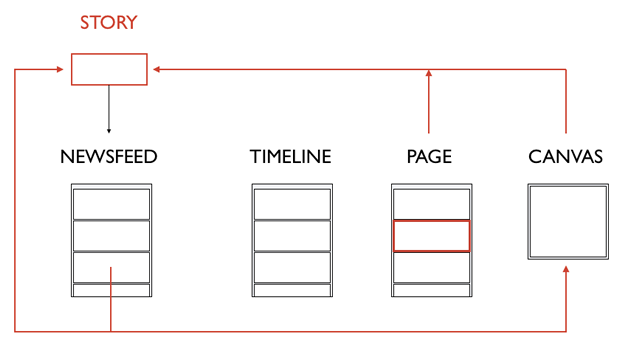
Для Facebook, архитектура — справочник по людям, их друзьям и их интересам. Справочник по бизнесам, от международных компаний до местных магазинчиков. И всё это имеет карту, показывающую взаимоотношения всех частей. Чёткое и ясное представление продукта, которое понятным образом связано с миссией. Очень сложно заниматься дизайном без хорошо определённой архитектуры продукта. Во многих случаях, дизайнер же и развивает эту архитектуру. Объясняя людям со стороны работу Facebook, я часто чертил подобные диаграммы: 
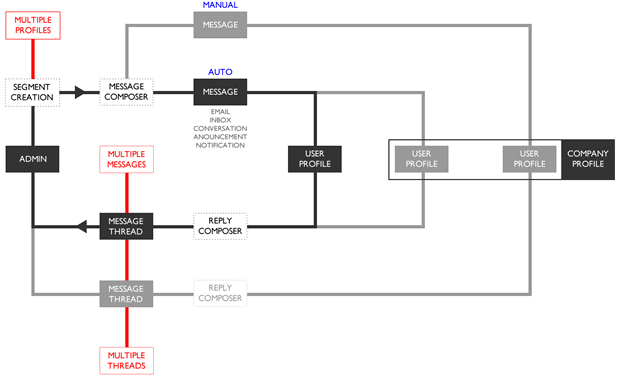
Архитектура продукта — это не информационная архитектура. Это не набор страниц с перекрёстными ссылками, не демонстрация форм или объяснение работы кнопок. Прототип с этим лучше справится. Это на уровень ниже — это структура, это основные блоки. Объекты в системе и их взаимодействие. В компании Intercom мы также думаем о дизайне в контексте продуктовой архитектуры: 
Не припомню описания архитектуры продукта на проекте Dribbble. Сложно встретить диалог дизайнеров по поводу того, как их работа ложится на миссию, продвигает видение, и укладывается в архитектуру продукта. А это должно быть правилом, а не исключением.
Как только вы чётко представили миссию, видение и архитектуру, можно думать о деталях. Цели, которые есть у людей, что делает их счастливыми, удовлетворёнными, успешными. Что ваш продукт делает для них, где он хорошо работает, а где — не очень.
Грубые наброски и каракули, описывающие эти вещи, более важны, чем png с Dribbble. С начала создания до поставки готового продукта, psd и png мне наименее интересны. Более важно — обсуждения того, какие были компромиссы, что было «за» и «против». Как идеи сочетаются с видением или улучшаются в связи с архитектурой продукта. Зарисовки на доске, на бумажках, на салфетках — вот, что нужно постить на Dribbble. Вот это мне покажите. Даже текстовое описание будущего продукта важнее, чем png, pdf и psd.
Четыре уровня дизайна Дизайн — процесс многоуровневый. По моему опыту, есть оптимальный путь продвижения по ним. Проще всего представить эти уровни так:
Результат — чего мы хотим достичь. Что людям станет лучше и легче делать?
Структура — необходимые компоненты системы и связи между ними
Взаимодействие — микровзаимодействия. Последовательности поведения и событий. Компоненты интерфейса и как с ними работать. Что как движется, меняется? На этом этапе постоянно возвращайтесь к структуре и подгоняйте её.
Внешний вид — после прохождения предыдущих слоёв можно заняться внешним видом. Сделать всё красиво. Теперь уже можнозаниматься сетками, цветом, шрифтами и иконками.
Один за другим, дизайнеры концентрируются на четвёртом слое, не думая об остальных. Работают снизу вверх. Сетки, шрифты, цвет и эстетика не важны, если три первых слоя не отработаны. Многие говорят, что они их учитывают –, но на самом деле пропускают, потому что рисовать красивые картинки всегда веселее и проще, чем рассматривать сложные бизнес-процессы и удовлетворять разные требования людей. Хорошо, оставайтесь на четвёртом уровне, но тогда это будет не дизайн, а цифровое искусство.
С повсеместным проникновением Сети дизайн будет значить всё больше
Изобретение Сети ведёт общество к сильнейшим изменениям со времён индустриальной революции. Веб проникает везде — в дома, на рабочие места, на прикроватную тумбочку и в карманы одежды. Веб всегда с нами. Он уже проник в автомобили, одежду, в вещи. К 2020 году любой бизнес будет связан с вебом. Как сказал Чарльз Эймс, «в конце концов всё соединяется».
Разработка статичных страничек с линками — умирающая профессия. Подъём мобильных технологий, API, SDK и открытых взаимодействий между платформами и продуктами рисует нам картину будущего, где все мы будем разрабатывать системы. PDF с каркасами и фотошоп с картинками — отмирающие инструменты. Продвинутые дизайнеры работают с набросками, досками и инструментами прототипирования (Quartz Composer, After Effects, Keynote, CSS/HTML).
Это одна из причин, по которой дизайнеры должны писать код. Им однозначно надо определять проблему и решение не пикселями, а алгоритмом того, что происходит между компонентами системы. Строить прототипы, писать код и отлаживать детали, когда реальные данные показывают, что было забыто, и чего нельзя было предсказать заранее. Работа с реальными данными даст вам лучшее ощущение того, что как должно работать.
Разработка дизайна в соответствии с Задачей В компании Intercom мы работаем с «Фрейморком задач» Клэя Кристинсена. Офоромляем каждую задачу, фокусируясь на событии, которое её вызывает, мотивации, цели, и желаемом результате.
«Когда происходит ……, мне надо ……, чтобы я смог ……»
Пример: «Когда важный новый клиент логинится, мне надо об этом узнавать, чтобы я смог начать с ним диалог».
Это даёт ясность. Мы привязываем эту Задачу к миссии и правильно расставляем приоритеты. Это заставляет постоянно думать о дизайне на всех четырёх уровнях. Мы видим, какие компоненты системы относятся к Задаче, и какие взаимодействия помогают решать её. Мы разрабатываем сверху вниз, двигаясь от результата к системе, взаимодействиям, и потом только приходим к внешнему виду.
Кроме Задач, мы строим библиотеку шаблонов, отражающую ориентацию нашей дизайнерской работы на систему. Мы всё больше пользуемся для разработки библиотекой кода вместо фотошопа. Этот процесс неидеален, и мы его постоянно улучшаем.
Примечания: четырёхуровневая модель является адаптацией шестиуровневой модели UX (предложение, концепция, структура, информация, взаимодействие, внешний вид), которую мы использовали лет восемь назад, а она в свою очередь произошла от диаграммы Джесси Джеймса Гаррета «The Elements of User Experience».
В следующей статье автор даёт некоторые разъяснения и развивает тему.
