[Перевод] Для оптимизации 3D-моделей недостаточно считать полигоны

Разобравшись с основами процесса рендеринга мешей, вы сможете применять различные техники для оптимизации скорости рендеринга.
Введение
Сколько полигонов мне можно использовать? Это очень частый вопрос, который задают художники при создании моделей для рендеринга в реальном времени. На этот вопрос сложно ответить, потому что дело не только в цифрах.
Я начинал карьеру как 3D-художник ещё в эпоху первой PlayStation, а позже стал программистом графики. Хотел бы я прочитать эту статью перед тем, как впервые начал создавать 3D-модели для игр. Рассмотренные в ней фундаментальные основы пригодятся многим художникам. Хотя бОльшая часть информации из этой статьи не повлияет значительно на продуктивность вашей ежедневной работы, она даст вам базовое понимание того, как графическая карта (graphics processing unit, GPU) отрисовывает создаваемые вами меши.
От количества полигонов в меше обычно зависит скорость его рендеринга. Однако несмотря на то, что количество полигонов часто коррелирует с частотой кадров в секунду (FPS), вы можете обнаружить, что даже после снижения количества полигонов меш по-прежнему рендерится медленно. Но поняв, как рендерятся меши в целом, вы сможете применить набор техник для повышения скорости рендеринга.
Как представлены данные полигонов
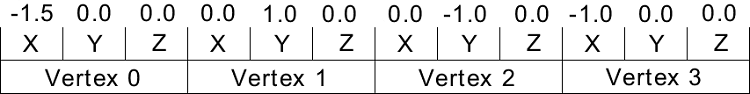
Чтобы понять, как GPU рисует полигоны, нужно сначала рассмотреть структуру данных, используемую для описания полигонов. Полигон состоит из набора точек, называемых вершинами, и ссылок. Вершины часто хранятся как массивы значений, например подобно рисунку 1.

Рисунок 1. Массив значений простого полигона.
В данном случае четыре вершины в трёх измерениях (x, y и z) дают нам 12 значений. Для создания полигонов второй массив значений описывает сами вершины, как показано на рисунке 2.

Рисунок 2. Массив ссылок на вершины.
Эти вершины, соединённые вместе, образуют два полигона. Заметьте, что два треугольника, в каждом из которых по три угла, можно описать четырьмя вершинами, потому что вершины 1 и 2 используются в обоих треугольниках. Чтобы эти данные мог обработать GPU, предполагается, что каждый полигон является треугольным. GPU ожидают, что вы работаете с треугольниками, потому что они предназначены именно для их отрисовки. Если вам нужно отрисовать полигоны с другим количеством вершин, то необходимо приложение, разделяющее их на треугольники перед отрисовкой в GPU. Например, если вы создаёте куб из шести полигонов, каждый из которых имеет по четыре стороны, то это не более эффективно, чем создание куба из 12 полигонов, состоящих из трёх сторон; именно эти треугольники будет отрисовывать GPU. Запомните правило: считать нужно не полигоны, а треугольники.
Использованные в предыдущем примере данные вершин являются трёхмерными, но это необязательно. Вам может быть достаточно и двух измерений, но часто необходимо хранить и другие данные, например, UV-координаты для текстур и нормали для освещения.
Отрисовка полигона
При отрисовке полигона GPU первым делом определяет, где нужно рисовать полигон. Для этого он вычисляет позицию на экране, где должны находиться три вершины. Эта операция называется преобразованием (transform). Эти вычисления в GPU выполняет небольшая программа под названием «вершинный шейдер».
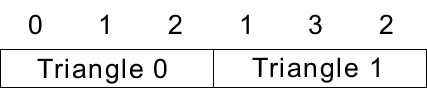
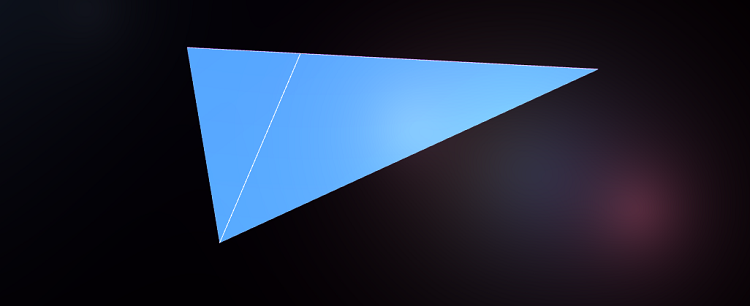
Вершинный шейдер часто выполняет и другие типы операций, например, обработку анимаций. После вычисления позиций всех трёх вершин полигона GPU вычисляет, какие пиксели находятся в этом треугольнике, а затем начинает заполнять эти пиксели с помощью ещё одной маленькой программы под названием «фрагментный шейдер» (fragment shader). Фрагментный шейдер обычно выполняется один раз на пиксель. Однако в некоторых редких случаях он может выполняться несколько раз на пиксель, например, для улучшения сглаживания (антиалиасинга). Фрагментные шейдеры часто называются пиксельными шейдерами, потому что в большинстве случаев фрагменты соответствуют пикселям (см. рисунок 3).

Рисунок 3. Один полигон, отрисованный на экране.
На рисунке 4 показан порядок действий, выполняемый GPU при отрисовке полигона.

Рисунок 4. Порядок действий GPU, отрисовывающего полигон.
Если разделить треугольник на два и отрисовать оба треугольника (см. рисунок 5), то порядок действий будет соответствовать рисунку 6.

Рисунок 5. Разделение полигона на два.

Рисунок 6. Порядок действий GPU, рисующего два полигона.
В этом случае требуется в два раза больше преобразований и подготовок, но поскольку количество пикселей осталось таким же, операции не нужно растеризировать дополнительные пиксели. Это показывает, что удваивание количества полигонов необязательно удваивает время рендеринга.
Использование кэша вершин
Если посмотреть на два полигона из предыдущего примера, то можно увидеть, что у них есть две общие вершины. Можно предположить, что эти вершины придётся вычислять дважды, но механизм под названием «кэш вершин» (vertex cache) позволяет использовать результаты вычислений повторно. Результаты вычислений вершинного шейдера для повторного применения сохраняются в кэш — небольшую область памяти, содержащую несколько последних вершин. Порядок действий при отрисовке двух полигонов с использованием кэша вершин показан на рисунке 7.

Рисунок 7. Отрисовка двух полигонов с использованием кэша вершин.
Благодаря кэшу вершин можно отрисовать два полигона почти так же быстро, как один, если они имеют общие вершины.
Разбираемся с параметрами вершин
Чтобы вершину можно было использовать повторно, при каждом использовании она должна быть неизменной. Разумеется, той же должна оставаться позиция, но и другие параметры тоже не должны меняться. Передаваемые вершине параметры зависят от используемого движка. Вот два широко распространённых параметра:
- Текстурные координаты
- Нормали
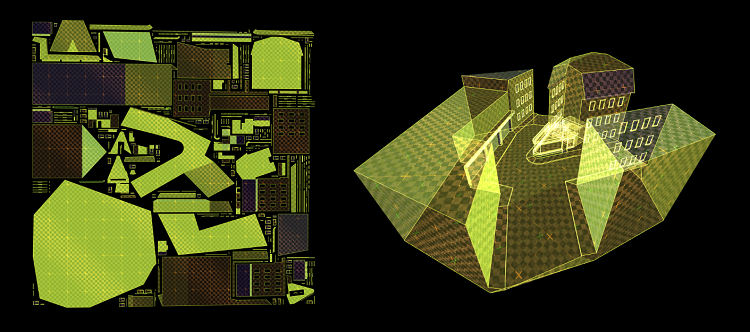
При UV-наложении на 3D-объект любой создаваемый шов будет означать, что вершины вдоль шва не могут быть общими. Поэтому в общем случае стоит избегать швов (см. рисунок 8).

Рисунок 8. UV-наложение швов текстуры.
Для правильного освещения поверхности каждая вершина обычно хранит нормаль — вектор, направленный от поверхности. Благодаря тому, что все полигоны с общей вершиной задаются одной нормалью, их форма кажется плавной. Это называется плавным затенением (smooth shading). Если каждый треугольник имеет собственные нормали, то рёбра между полигонами становятся выраженными, а поверхность кажется плоской. Поэтому это и называется плоским затенением (flat shaded). На рисунке 9 показаны два одинаковых меша, один со сглаженным затенением, а второй — с плоским.

Рисунок 9. Сравнение сглаженного с плоским затенением.
Эта геометрия со сглаженным затенением состоит из 18 треугольников и имеет 16 общих вершин. Для плоского затенения 18 треугольников нужно 54 (18×3) вершины, потому что ни одна из вершин не является общей. Даже если два меша имеют одинаковое количество полигонов, скорость их отрисовки всё равно будет разной.
Важность формы
GPU быстро работают в основном потому, что они могут выполнять множество операций параллельно. В маркетинговых материалах GPU часто делается упор на количество их конвейеров (pipeline), определяющих количество операций, которые может выполнять GPU одновременно. Когда GPU отрисовывает полигон, он отдаёт множеству конвейеров задание заполнять квадраты пикселей. Обычно это квадрат размером восемь на восемь пикселей. GPU продолжает это делать, пока не будут заполнены все пиксели. Очевидно, что треугольники не являются квадратами, поэтому некоторые пиксели квадрата окажутся внутри треугольника, а другие снаружи. Оборудование работает со всеми пикселями квадрата, даже с теми, которые находятся за пределами треугольника. После вычисления всех вершин в квадрате оборудование отбрасывает пиксели за пределами треугольника.
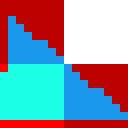
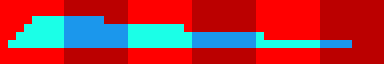
На рисунке 10 показан треугольник, для отрисовки которого требуется три квадрата (тайла). Большинство вычисленных пикселей (голубые) используется, а показанные красным выходят за границы треугольника и будут отброшены.

Рисунок 10. Три тайла для отрисовки треугольника.
Полигон на рисунке 11 с точно таким же количеством пикселей, но растянутый, требует для заполнения большего количества тайлов; бОльшая часть результатов работы в каждом тайле (красная область) будет отброшена.

Рисунок 11. Заполнение тайлов в растянутом изображении.
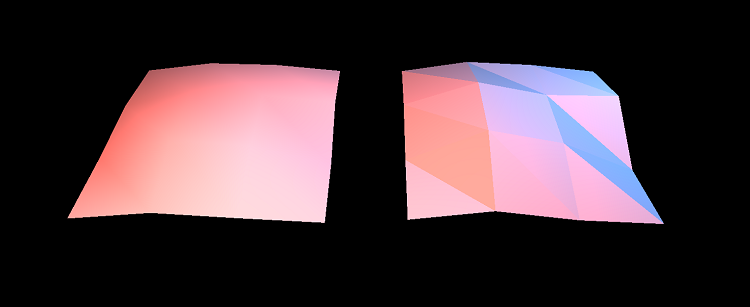
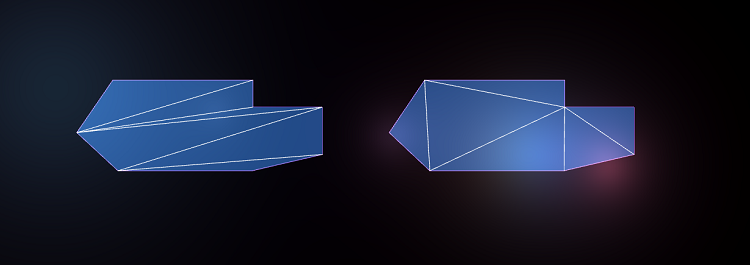
Количество отрисовываемых пикселей — это только один из факторов. Так же важна форма полигона. Для повышения эффективности старайтесь избегать длинных, узких полигонов и отдавайте предпочтение треугольникам с примерно равной длиной сторон, углы которого близки к 60 градусам. Две плоские поверхности на рисунке 12 триангулированы двумя разными способами, но при рендеринге выглядят одинаково.

Рисунок 12. Поверхности, триангулированные двумя разными способами.
Они имеют абсолютно одинаковое количество полигонов и пикселей, но так как поверхность левого имеет более длинные, узкие полигоны, чем у правого, его рендеринг будет более медленным.
Перерисовка
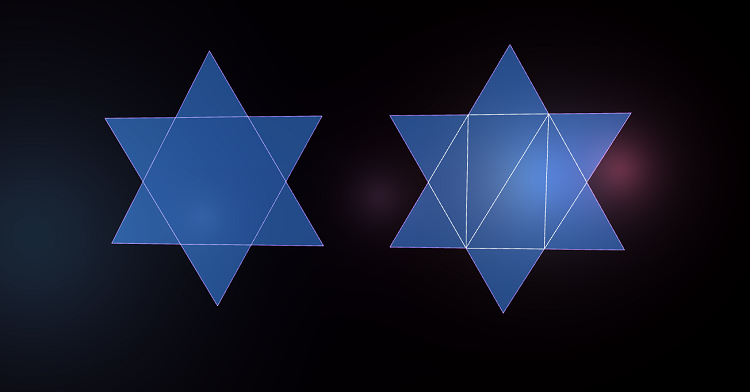
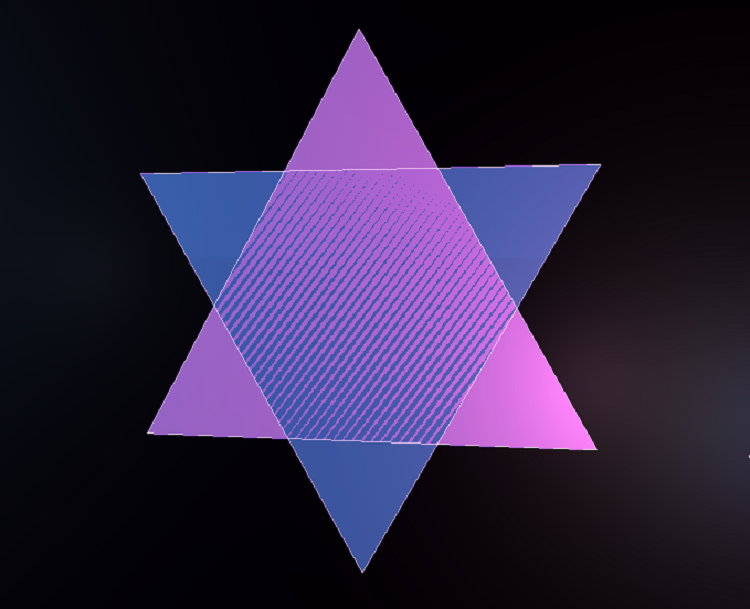
Для отрисовки шестилучевой звезды можно создать меш из 10 полигонов или нарисовать ту же фигуру всего из двух полигонов, как показано на рисунке 13.

Рисунок 13. Два разных способа отрисовки шестилучевой звезды.
Можно решить, что быстрее отрисовать два полигона, чем 10. Однако в данном случае это скорее всего неверно, потому что пиксели в центре звезды будут отрисовываться дважды. Это явление называется перерисовкой (overdraw). По сути оно означает, что пиксели перерисовываются больше одного раза. Перерисовка естественным образом возникает во всём процессе рендеринга. Например, если персонаж частично скрыт колонной, то он будет отрисован целиком, несмотря на то, что колонна перекрывает часть персонажа. Некоторые движки используют сложные алгоритмы, позволяющие избегать отрисовку объектов, невидимых на конечном изображении, но это трудная задача. Центральному процессору часто труднее выяснить, что не нужно отрисовывать, чем GPU отрисовать это.
Работая художником, вы должны смириться с тем, что от перерисовки не избавиться, но хорошей практикой является удаление поверхностей, которые нельзя увидеть. Если вы сотрудничаете с командой разработчиков, то попросите добавить в игровой движок режим отладки, в котором всё становится прозрачным. Это упростит поиск спрятанных полигонов, которые можно удалить.
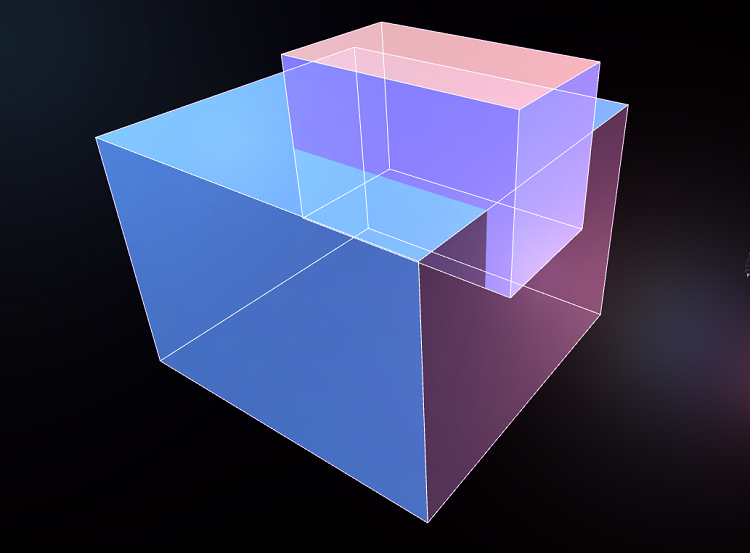
Реализация ящика на полу
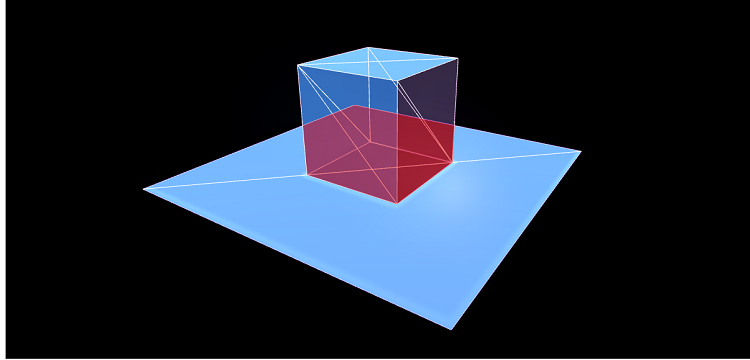
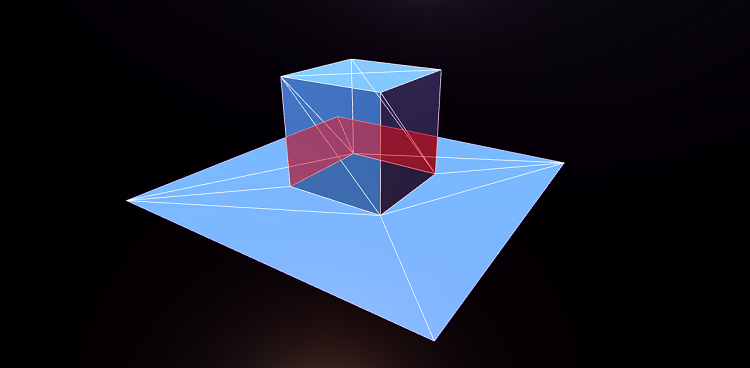
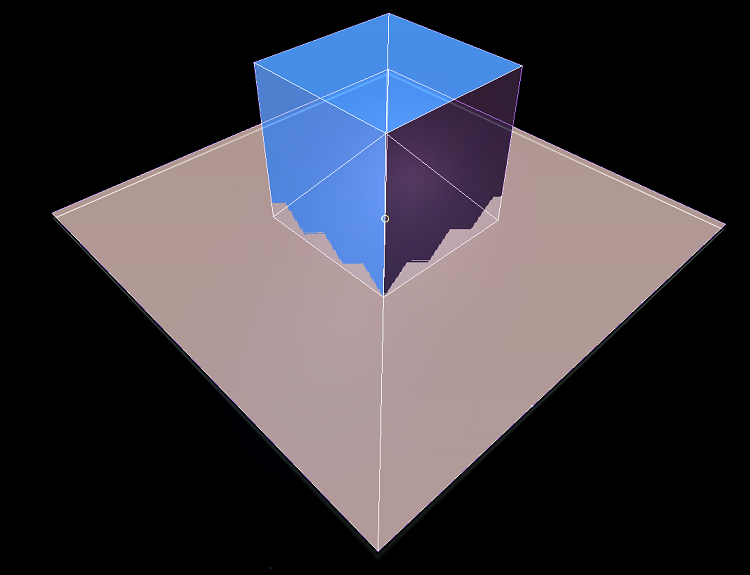
На рисунке 14 показана простая сцена: стоящий на полу ящик. Пол состоит всего из двух треугольников, а ящик состоит из 10 треугольников. Перерисовка в этой сцене показана красным цветом.

Рисунок 14. Стоящий на полу ящик.
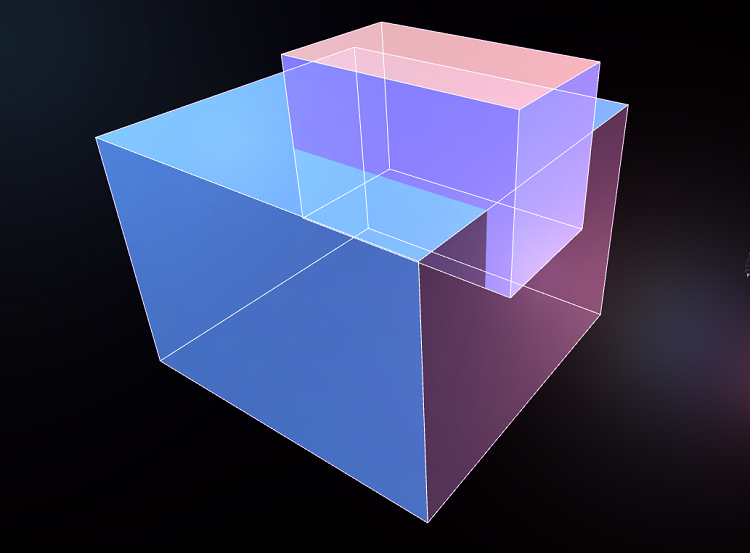
В этом случае GPU отрисует часть пола пол ящиком, несмотря на то, что его не будет видно. Если бы вместо это мы создали под ящиком дыру в полу, то получили бы большее количество полигонов, но намного меньше перерисовки, как видно из рисунка 15.

Рисунок 15. Дыра под ящиком, позволяющая избежать перерисовки.
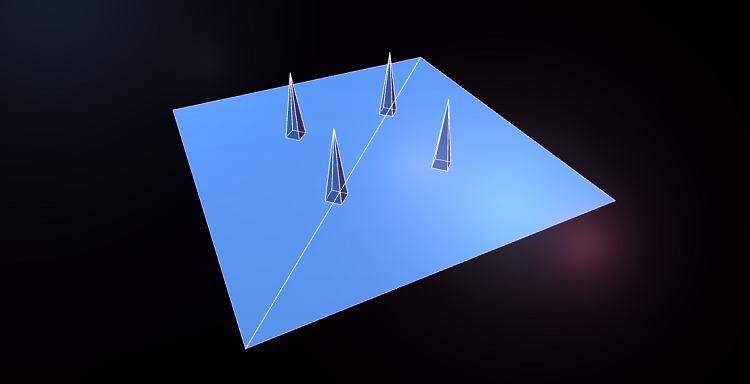
В подобных случаях всё зависит от вашего выбора. Иногда стоит уменьшить количество полигонов, получив взамен перерисовку. В других ситуациях стоит добавить полигонов, чтобы избежать перерисовки. Ещё один пример: две показанные ниже фигуры являются одинаково выглядящими мешами поверхности с торчащими из неё остриями. В первом меше (рисунок 16) острия расположены на поверхности.

Рисунок 16. Острия расположены на поверхности.
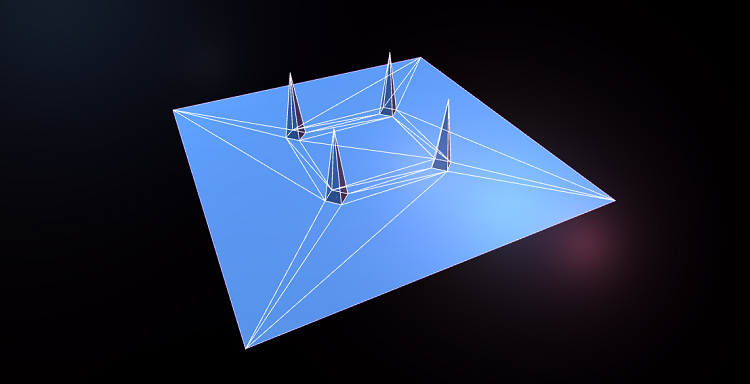
Во втором меше на рисунке 17 в поверхностью под остриями прорезаны отверстия, чтобы уменьшить объём перерисовки.

Рисунок 17. Под остриями вырезаны отверстия.
В этом случае для вырезания отверстий было добавлено множество полигонов, часть из которых имеет узкую форму. К тому же поверхность перерисовки, от которой мы избавились, не очень велика, поэтому в данном случае эта техника неэффективна.
Представьте, что вы моделируете дом, стоящий на земле. Чтобы создать его, вы можете или оставить землю без изменений, или вырезать под дом отверстие в земле. Перерисовки больше в случае, когда под домом не вырезана дыра. Однако выбор зависит от геометрии и точки обзора, с которой дом будет видеть игрок. Если нарисовать под основанием дома землю, то это создаст большой объём перерисовки, если войти внутрь дома и взглянуть вниз. Однако разница не будет особо большой, если вы будете смотреть на дом с самолёта. Лучше всего в таком случае иметь в игровом движке режим отладки, делающий поверхности прозрачными, чтобы вы могли видеть то, что отрисовывается под видимыми игроку поверхностями.
Когда у Z-буферов возникает Z-конфликт
Когда GPU отрисовывает два накладывающихся друг на друга полигона, то как он определяет, какой из них находится поверх другого? Первые исследователи компьютерной графики потратили много времени на исследование этой проблемы. Эд Кэтмэлл (который позже стал президентом Pixar и Walt Disney Animation Studios) написал статью, в которой изложил десять различных подходов к решению этой задачи. В одной части статьи он замечает, что решение этой задачи будет тривиальным, если у компьютеров будет достаточно памяти для хранения одного значения глубины на пиксель. В 1970-х и 1980-х это был очень большой объём памяти. Однако сегодня так работает большинство GPU: такая система называется Z-буфером.
Z-буфер (также известный как буфер глубин) работает следующим образом: с каждым пикселем связывается значение его глубины. Когда оборудование отрисовывает объект, оно вычисляет, как далеко от камеры отрисовывается пиксель. Затем оно проверяет значение глубины уже существующего пикселя. Если он дальше от камеры, чем новый пиксель, то новый пиксель отрисовывается. Если уже имеющийся пиксель ближе к камере, чем новый, то новый пиксель не отрисовывается. Такой подход решает множество проблем и работает, даже если полигоны пересекаются.

Рисунок 18. Пересекающиеся полигоны, обработанные буфером глубин.
Однако Z-буфер не обладает бесконечной точностью. Если две поверхности находятся почти на одном расстоянии от камеры, то это сбивает GPU с толку и он может случайным образом выбрать одну из поверхностей, как это показано на рисунке 19.

Рисунок 19. У поверхностей на одинаковой глубине появляются проблемы с отображением.
Это называется Z-конфликтом (Z-fighting) и выглядит очень забагованно. Часто Z-конфликты становятся тем хуже, чем дальше поверхность от камеры. Разработчики движков могут встраивать в них исправления, позволяющие сгладить эту проблему, но если художник создаёт достаточно близкие и накладывающиеся друг на друга полигоны, то проблема всё равно может возникать. Ещё одним примером может служить стена с висящим на ней постером. Постер находится почти на той же глубине от камеры, что и стена за ним, поэтому очень высок риск Z-конфликтов. Решение заключается в том, чтобы вырезать в стене отверстие под постером. При этом также снизится объём перерисовки.

Рисунок 20. Пример Z-конфликта накладывающихся друг на друга полигонов.
В крайних случаях Z-конфликт может возникнуть, даже когда объекты касаются друг друга. На рисунке 20 показан ящик на полу, и поскольку мы не вырезали в полу под ящиком отверстие, z-буфер может быть сбит с толку рядом с ребром, где пол встречается с ящиком.
Использование вызовов отрисовки
GPU стали чрезвычайно быстрыми — настолько быстрыми, что ЦП могут за ними и не успевать. Так как GPU по сути предназначены для выполнения одной задачи, их гораздо проще заставить работать быстро. Графика по своей природе связана с вычислением множества пикселей, поэтому можно создать оборудование, вычисляющих множество пикселей параллельно. Однако GPU отрисовывает только то, что ему приказывает отрисовывать ЦП. Если ЦП не может достаточно быстро «кормить» GPU данными, то видеокарта будет простаивать. Каждый раз, когда ЦП приказывает GPU что-то отрисовать, называется вызовом отрисовки. Простейший вызов отрисовки состоит из отрисовки одного меша, в том числе одного шейдера и одного набора текстур.
Представьте медленный процессор, способный передавать 100 вызовов отрисовки за кадр, и быстрый GPU, который может отрисовывать по миллиону полигонов за кадр. В таком случае идеальный вызов отрисовки (draw call) может отрисовывать 10 000 полигонов. Если ваши меши состоят всего из 100 полигонов, то GPU сможет отрисовывать только 10 000 полигонов за кадр. То есть 99% времени GPU будет простаивать. В таком случае мы можем запросто увеличить количество полигонов в мешах, ничего при этом не потеряв.
То, из чего состоит вызов отрисовки, и затраты на него сильно зависят от конкретных движков и архитектур. Некоторые движки могут объединить в один вызов отрисовки множество мешей (выполнить их батчинг, batch), но все меши при этом обязаны будут иметь одинаковый шейдер, или могут иметь другие ограничения. Новые API наподобие Vulkan и DirectX 12 разработаны специально для решения этой проблемы при помощи оптимизации того, как программа общается с графическим драйвером, увеличивая таким образом количество вызовов отрисовки, которые можно передать за один кадр.
Если ваша команда пишет собственный движок, то спросите у разработчиков движка, какими ограничениями обладают вызовы отрисовки. Если вы используете готовый движок наподобие Unreal или Unity, то выполните бенчмарки производительности, чтобы определить пределы возможностей движка. Вы можете обнаружить, что можно увеличить количество полигонов, не вызывая при этом снижения скорости.
Заключение
Надеюсь, эта статья послужит вам хорошим введением, способным помочь в понимании различных аспектов производительности рендеринга. В GPU разных производителей всё реализовано немного по-своему. Существует множество оговорок и особых условий, связанных с конкретными движками и аппаратными платформами. Всегда поддерживайте открытый диалог с программистами рендеринга, чтобы использовать их рекомендации в своём проекте.
Об авторе
Эскил Стеенберг (Eskil Steenberg) — независимый разработчик игр и инструментов, он работает и консультантом, и над независимыми проектами. Все скриншоты сделаны в активных проектах с помощью инструментов, разработанных Эскилом. Подробнее о его работе можно узнать на сайте Quel Solaar и в аккаунте @quelsolaar в Twitter.
