[Перевод] DevTips: Советы веб-разработчику (17-32)
Продолжение цикла переводов полезных советов для веб-разработчика. Предыдущая часть: 1-16.
Содержание:
17. Быстрое редактирование названия HTML-тега в панели «Elements»
18. Разворачивание всех дочерних узлов выбранного элемента
19. Переключение состояния вкладки DevTools при помощи горячих клавиш
20. Переключение на DOM-элемент из DevTools консоли
21. Подсветка выполняемого выражения
22. Улучшения в работе инструмента Color Picker
23. Включение точки останова и навигация по стеку вызовов при помощи горячих клавиш
24. Просмотр определения функции, зарегистрированной как обработчик события на DOM-элементе
25. Нотификация о JS-ошибке во время написания кода
26. Персистентность настроек отображения для режима «Инкогнито»
27. Визуализация выбранного режима сглаживания анимации
28. Просмотр и изменения точек останова DOM-дерева при помощи панели «Breakpoints»
29. Пять интересных возможностей панели «Console»
30. Автодополнение свойств и методов объекта в панели «Console»
31. Просмотр и отладка обработчиков событий
32. Автоматическая остановка выполнения программы при возникновении любых исключений
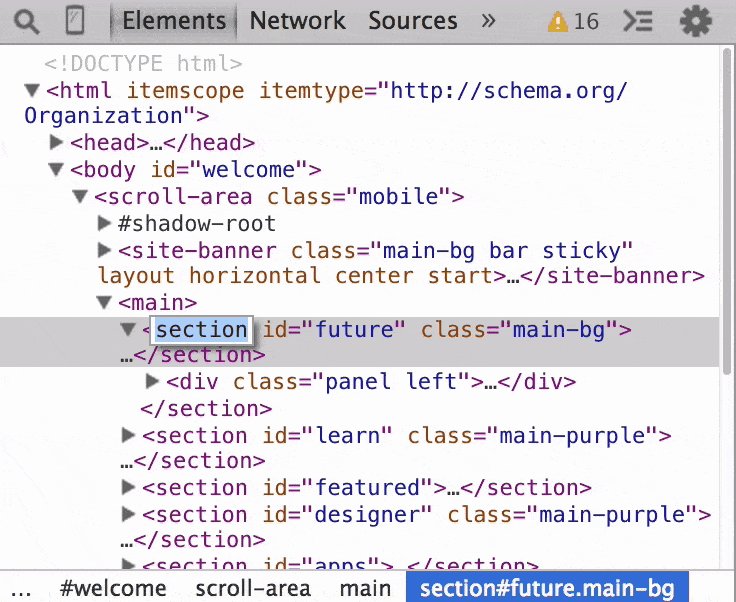
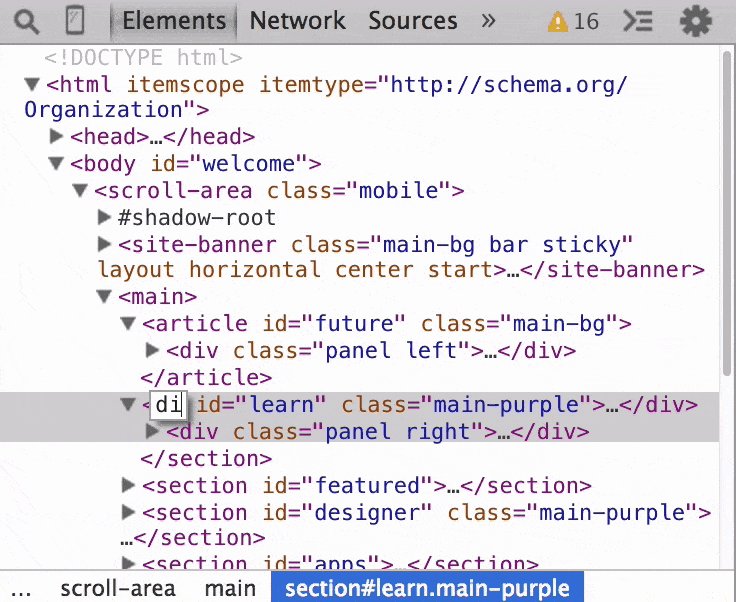
17. Быстрое редактирование названия HTML-тега в панели «Elements»
Если вам нужно поменять название DOM-узла в панели «Elements», дважды кликните на его открывающий тег и введите новое имя. Закрывающий тег этого элемента будет изменен автоматически.

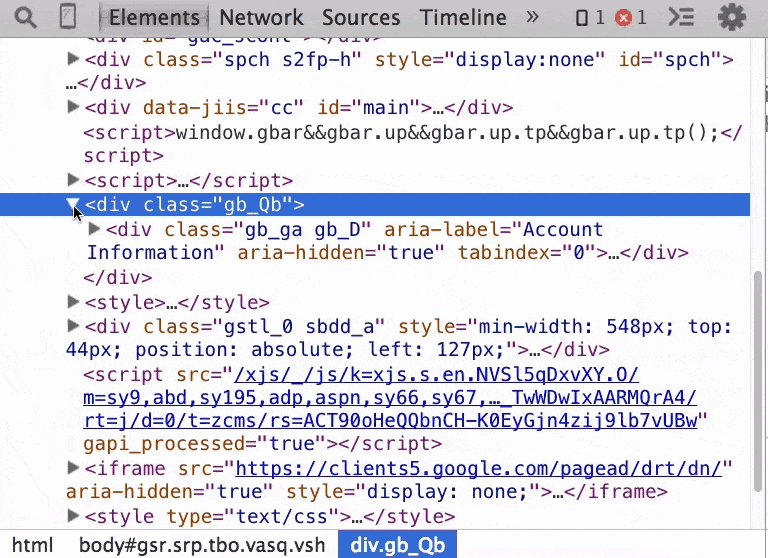
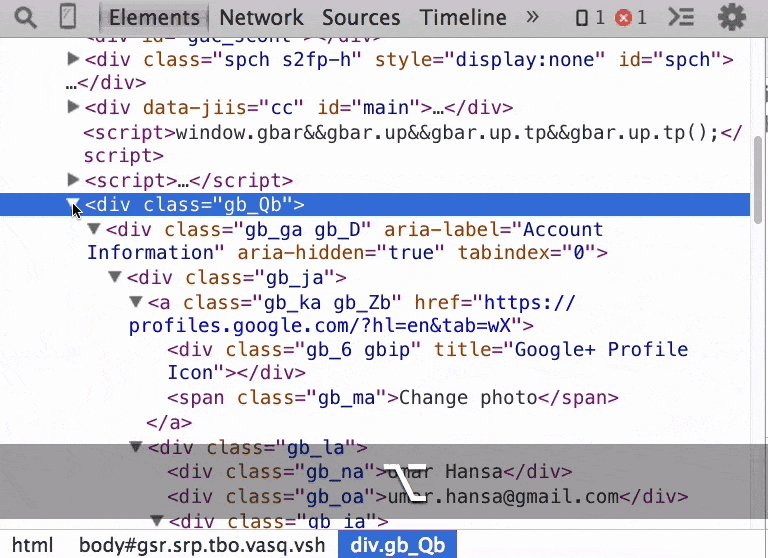
18. Разворачивание всех дочерних узлов выбранного элемента
Вы можете развернуть все вложенные узлы выбранного элемента, зажав клавишу Alt и кликнув по стрелке рядом с его открывающим тегом.

19. Переключение состояния вкладки DevTools при помощи горячих клавиш
Переключайте два последних используемых режима отображения панели DevTools при помощи сочетания клавиш Cmd + Shift + D. Панель поддерживает следующие опции показа:
- прикреплена к правому краю окна браузера;
- прикреплена к нижнему краю окна браузера;
- отображается в отдельном окне.

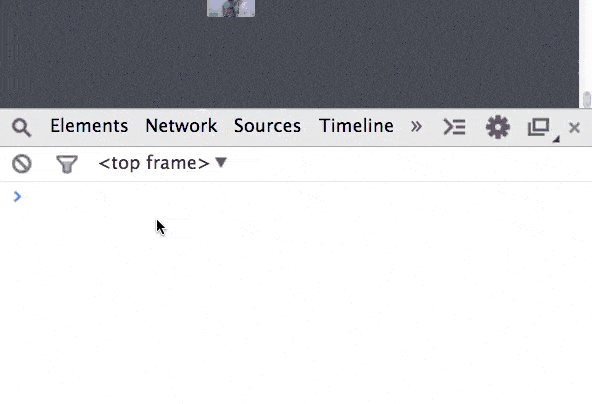
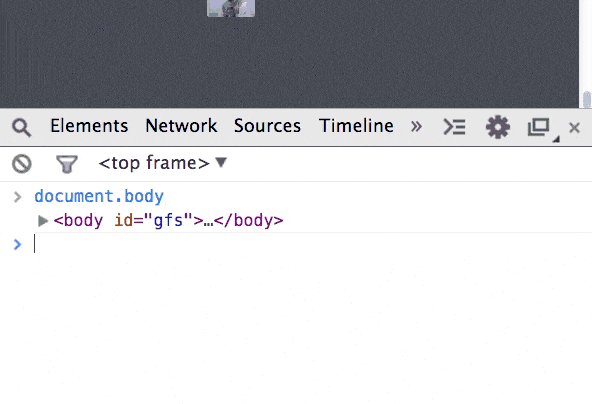
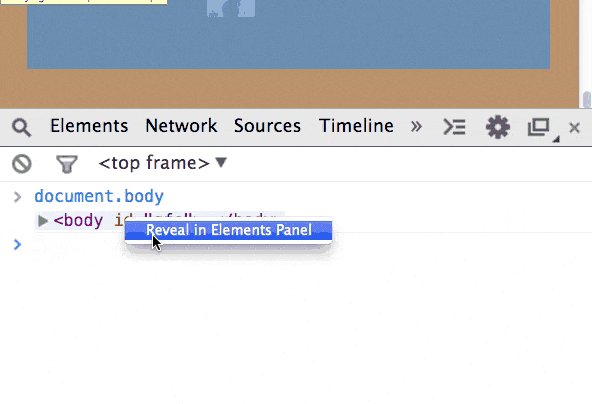
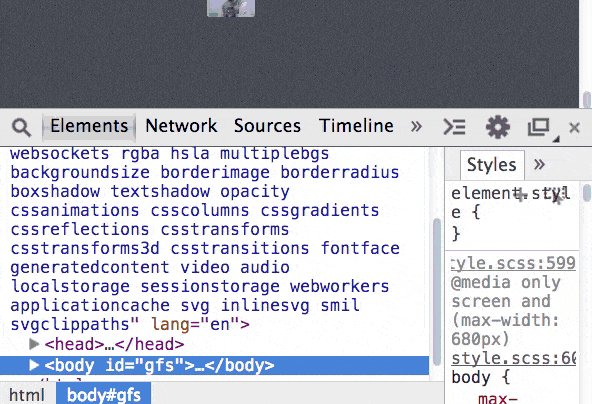
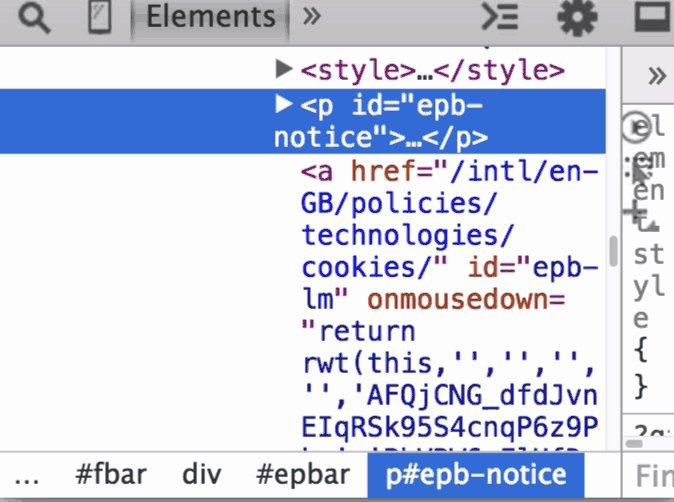
20. Переключение на DOM-элемент из DevTools консоли
Если в консоль выведен DOM-элемент (например, это можно сделать при помощи метода console.log), то вы можете переключиться на его представление в панели «Elements», выбрав «Reveal in Elements panel» в контекстном меню выведенного узла.

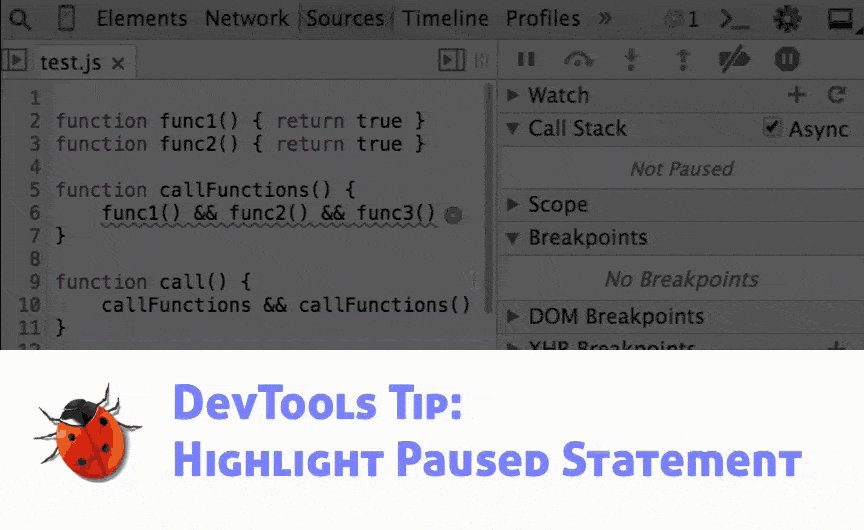
21. Подсветка выполняемого выражения
Вы можете увидеть конкретное выражение, на котором было остановлено выполнение кода: оно подсвечивается темно-голубым цветом. Это может быть полезно также при отладке минифицированного кода.

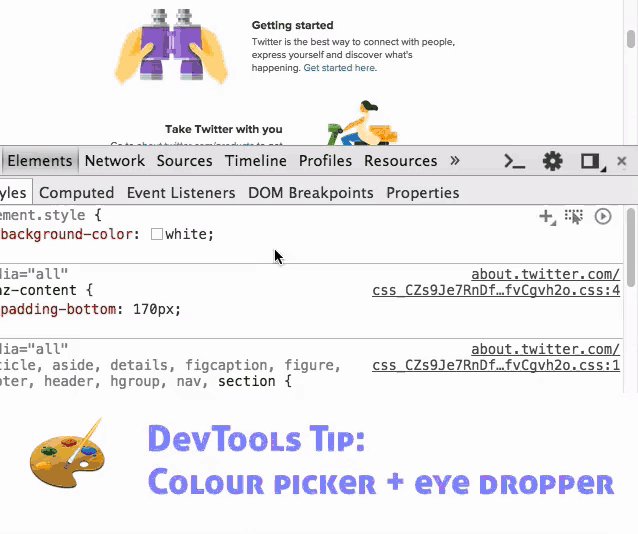
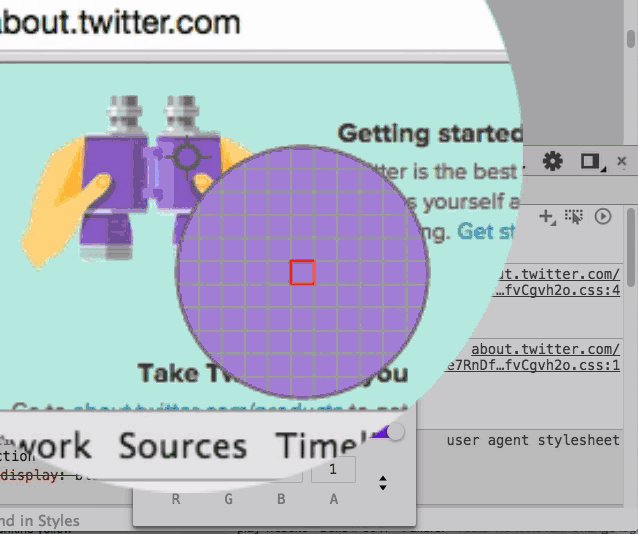
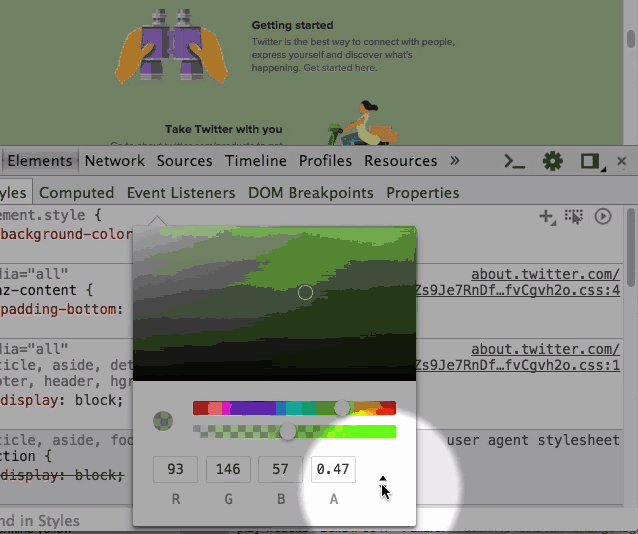
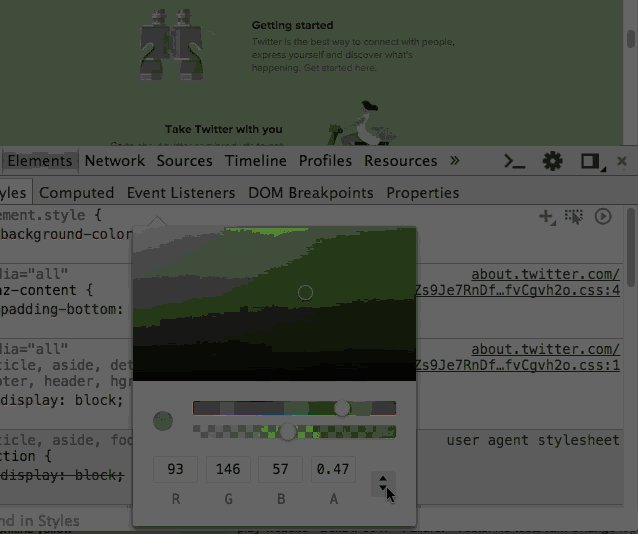
22. Улучшения в работе инструмента Color Picker
Команда разработки DevTools улучшила инструмент выбора цвета:
- добавлен функционал захвата цвета с веб-страницы («пипетка»);
- упростился интерфейс, позволяющий вам подобрать цвет из палитры (включая альфа-канал);
- появилось переключение формата отображения цвета (hex, rgba, hsla).

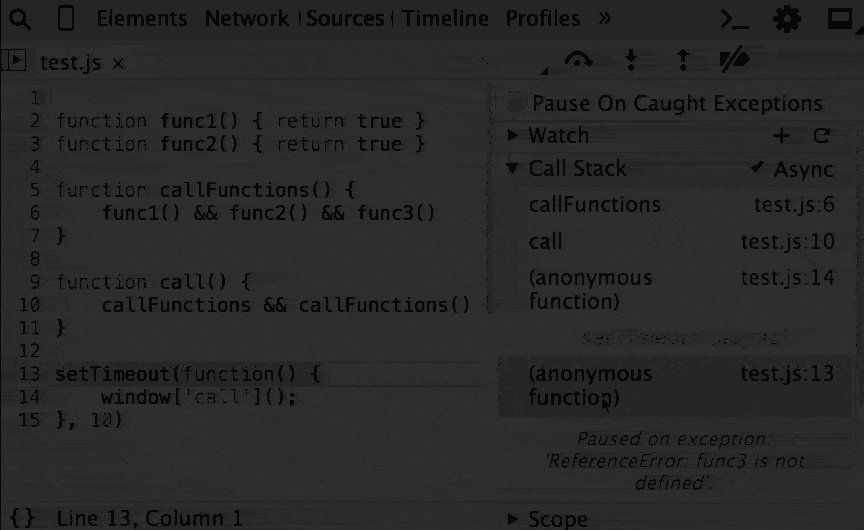
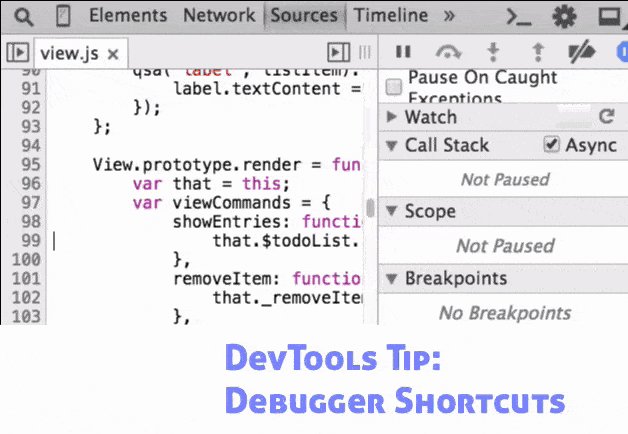
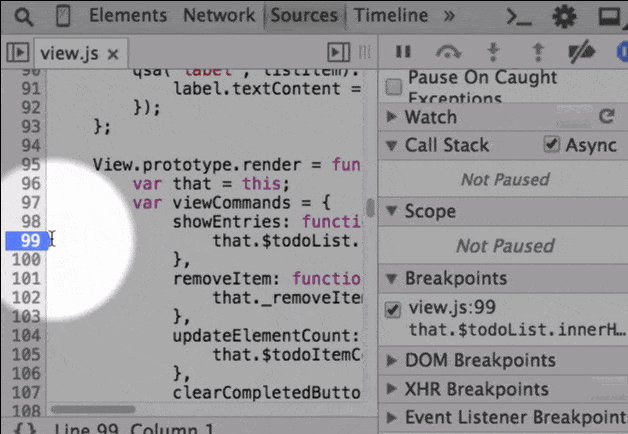
23. Включение точки останова и навигация по стеку вызовов при помощи горячих клавиш
При работе с отладчиком вам помогут несколько клавиатурных сокращений:
- Включение/выключение точки останова на текущей строке js-файла: Cmd + B
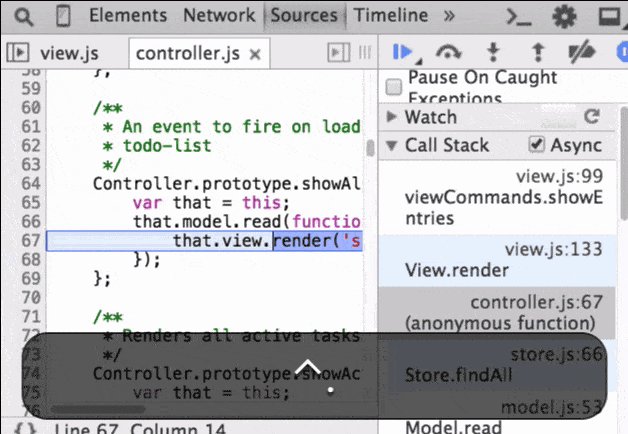
- Выбор следующего фрейма в стеке вызовов: Ctrl + .
- Выбор предыдущего фрейма в стеке вызовов: Ctrl + ,

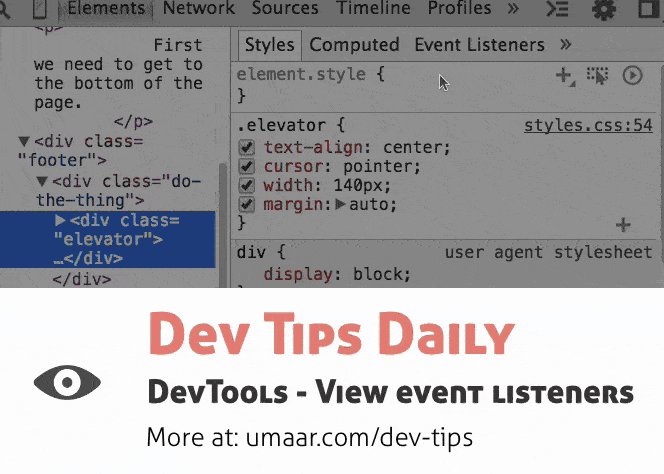
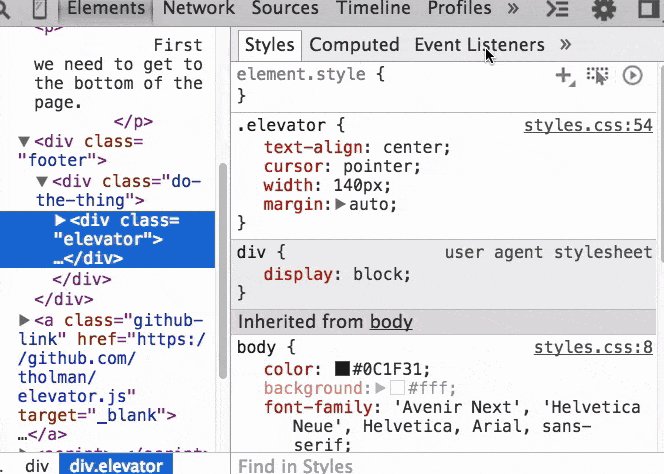
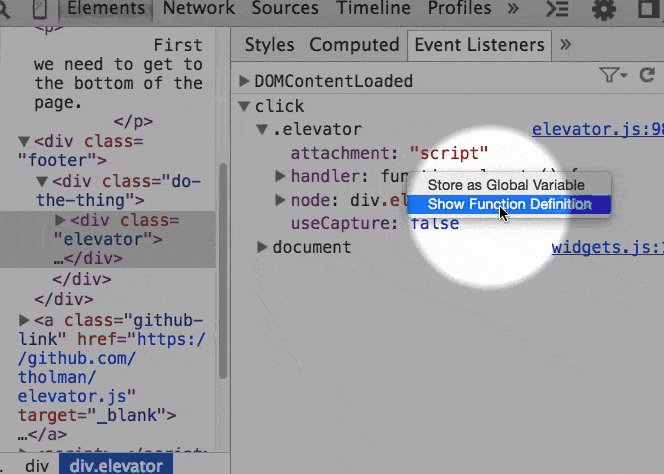
24. Просмотр определения функции, зарегистрированной как обработчик события на DOM-элементе
Переключитесь на панель «Event Listeners» при выборе DOM-узла, и вы сможете увидеть все зарегистрированные на нем обработчики событий. Также можно посмотреть определение любого обработчика, выбрав пункт «Show Function Definition» в его контекстном меню.

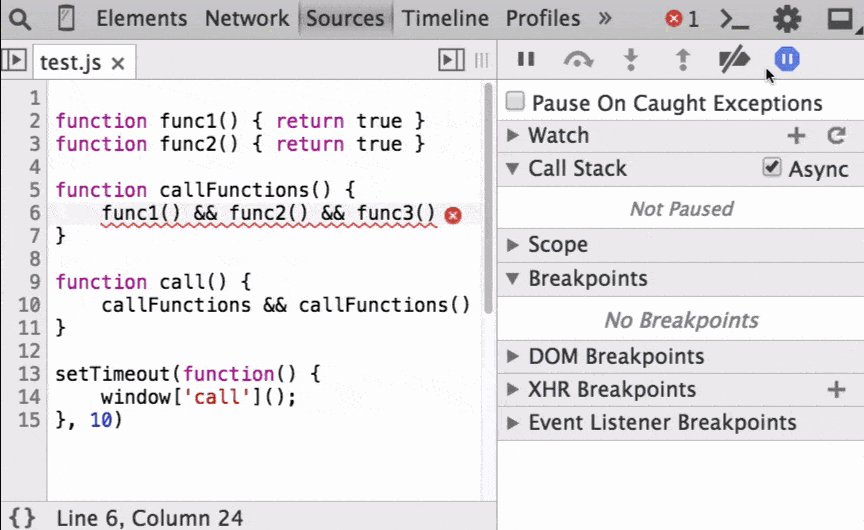
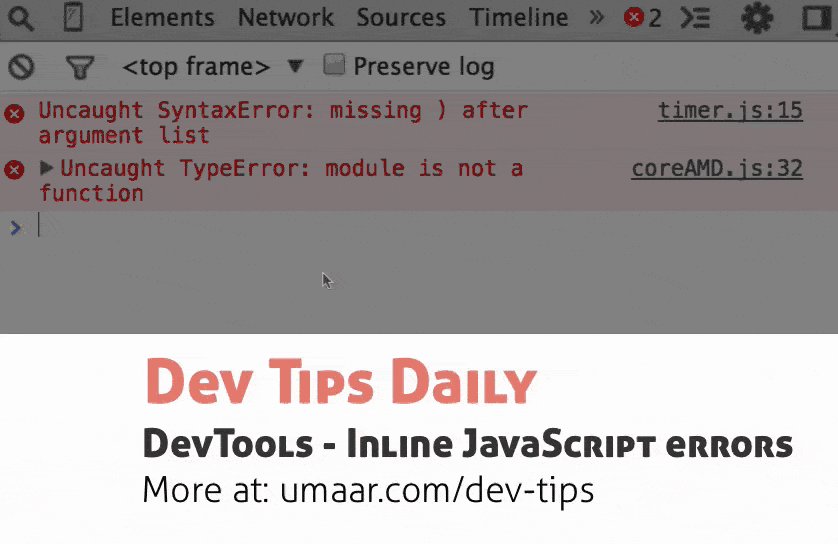
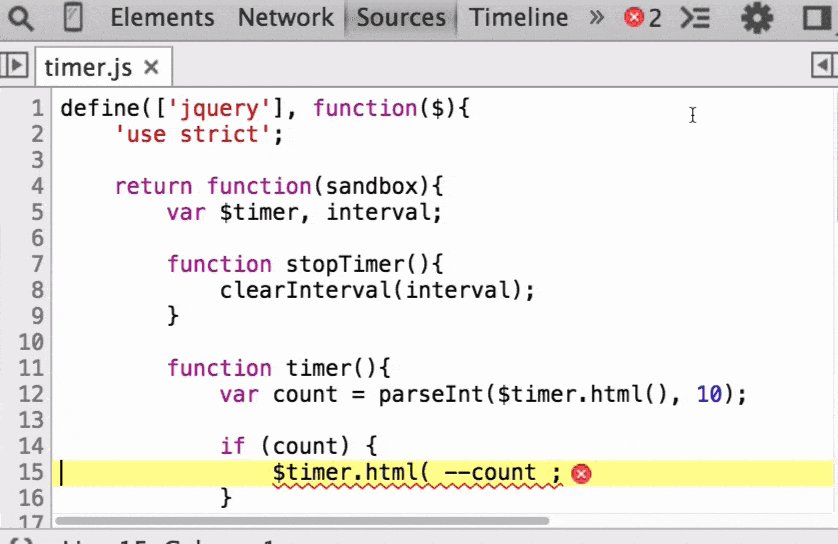
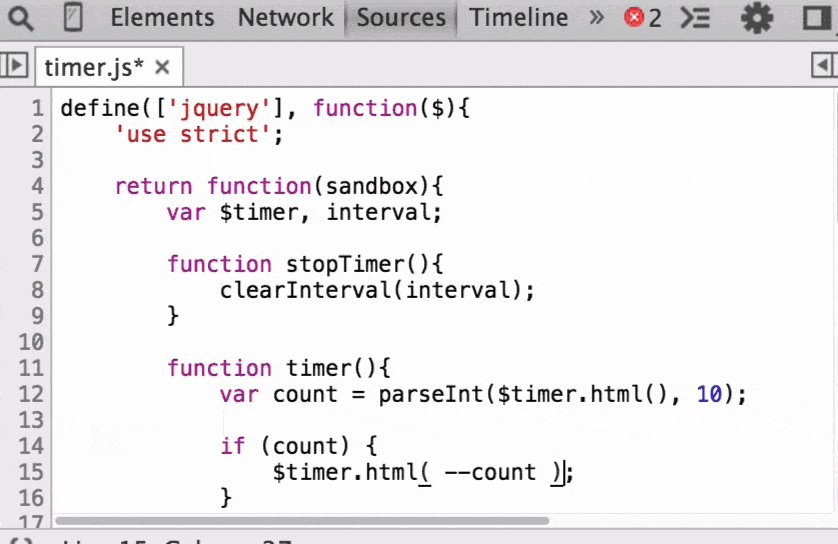
25. Нотификация о JS-ошибке во время написания кода
Если вы получили ошибку в консоли, кликните на нее, чтобы переместиться к вызвавшему сбой коду в панели «Sources» (рядом с ним вы увидите иконку и текст ошибки). Если начать редактировать код, то он будет исполнен заново в реальном времени.

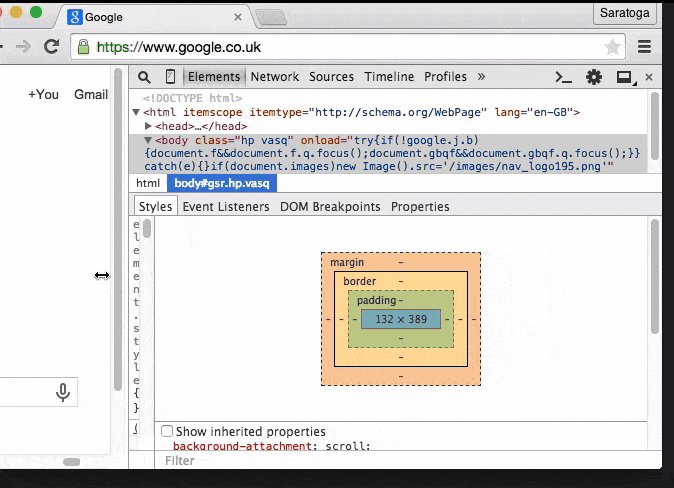
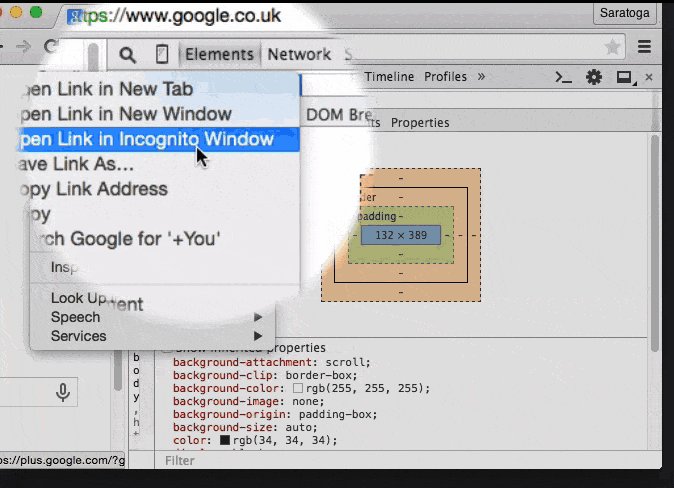
26. Персистентность настроек отображения для режима «Инкогнито»
Иногда гораздо удобнее заниматься отладкой в режиме «Инкогнито», потому что он не хранит ваших данных, и там по умолчанию не установлены браузерные расширения.
Теперь DevTools запоминает настройки отображения панелей (режим, размеры и т.д.) и настройки самого инструмента (отключение кеша и т.д.) и будет использовать их при открытии DevTools в режиме «Инкогнито».
Если интересны подробности, их можно прочитать здесь.

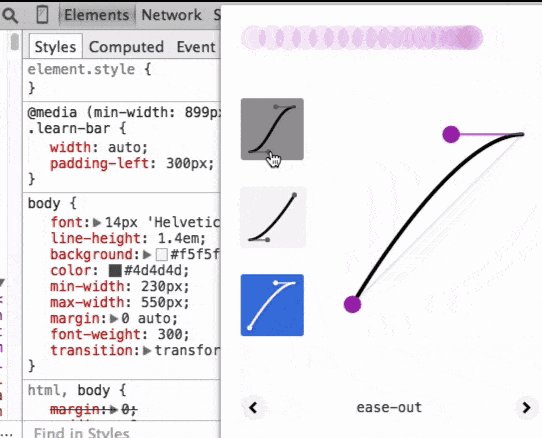
27. Визуализация выбранного режима сглаживания анимации
Если вы видите свойство, содержащее сглаживание (например, ease-in в свойстве transition: color .5s ease-in;), то для того, чтобы посмотреть на что оно похоже, кликните на иконку сглаживания. Вы также сможете попробовать другие функции сглаживания и применить подходящую к текущему элементу.

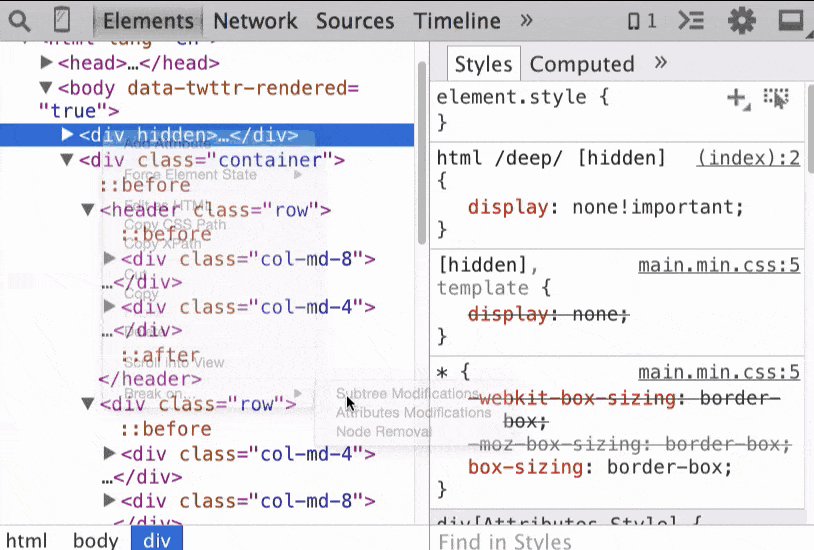
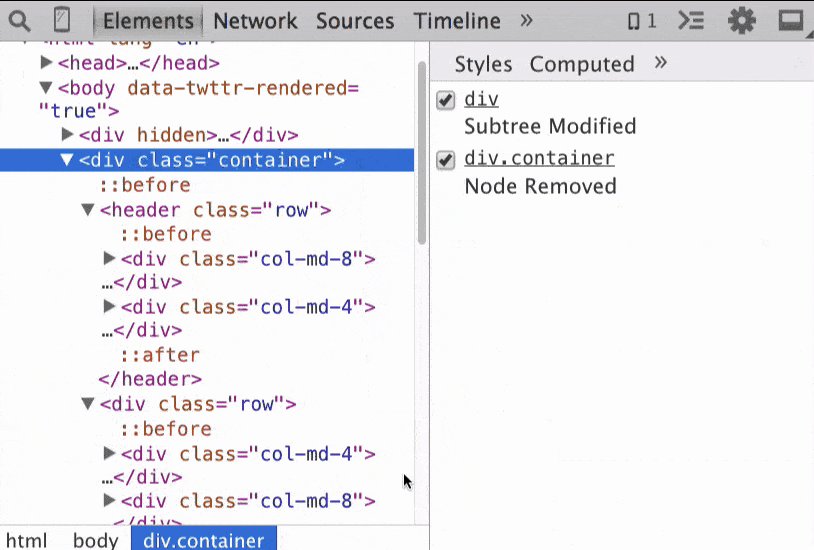
28. Просмотр и изменения точек останова DOM-дерева при помощи панели «Breakpoints»
Используйте панель точек останова DOM-дерева («Breakpoints»), чтобы включить, выключить или удалить брейкпоинты, которые вы уже поставили.

29. Пять интересных возможностей панели «Console»
- Выбирайте конкретный DOM-узел в панели «Elements», передав его в функцию
inspect(node) - Копируйте текст при помощи команды
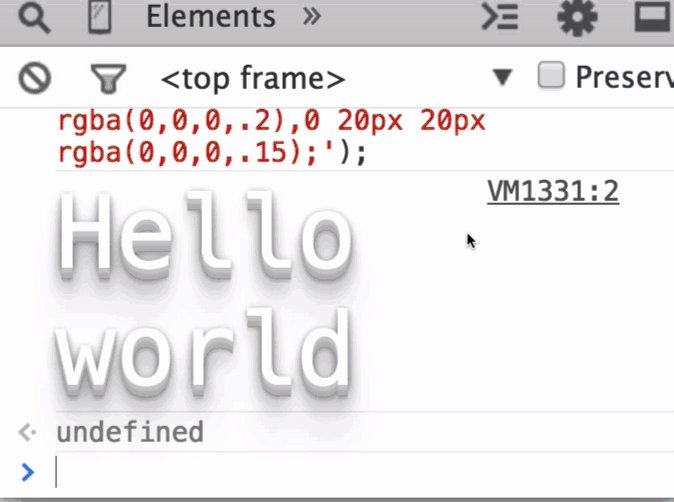
copy(text):copy(Object.keys(window))// скопирует все свойства объекта window ("top", "window", "location" и т.д.) - Стилизуйте консольный вывод:
console.log("%cHello world", "font-size:40px; color:#fff; place_your_code: here") - Получайте массив значений объекта:
values({ one: 1, two: 2, three: 3 }); // выведет [1, 2, 3] - Очищайте консоль при помощи горячих клавиш Cmd + K.

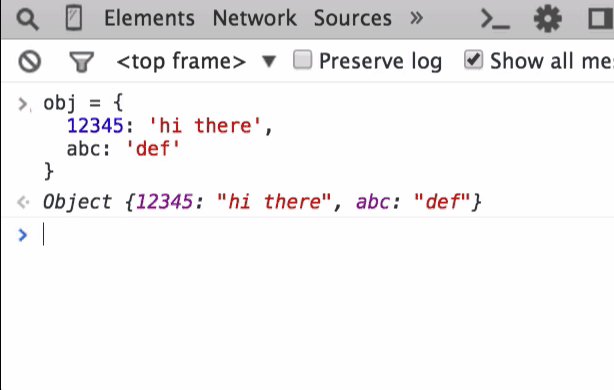
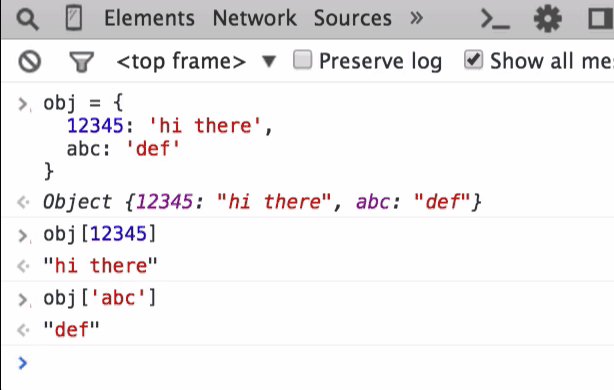
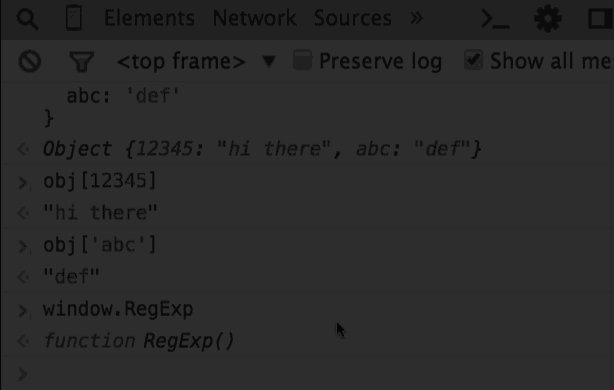
30. Автодополнение свойств и методов объекта в панели «Console»
Автодополнение в консоли работает не только при использовании точки (window.onlo → window.onload), но и при использовании квадратных скобок (window['onloa → window['onload']).
Также вы можете использовать его при отладке массивов (arr[0 → arr[0]).

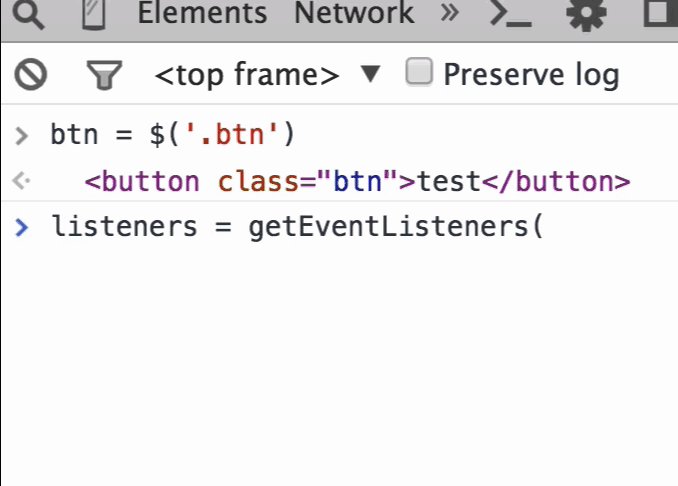
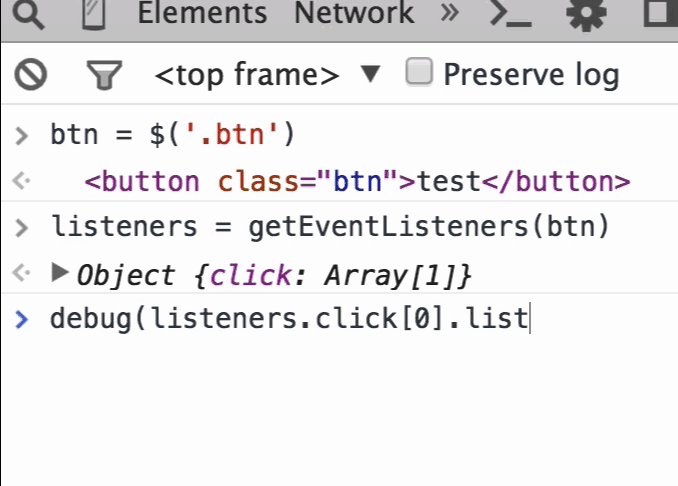
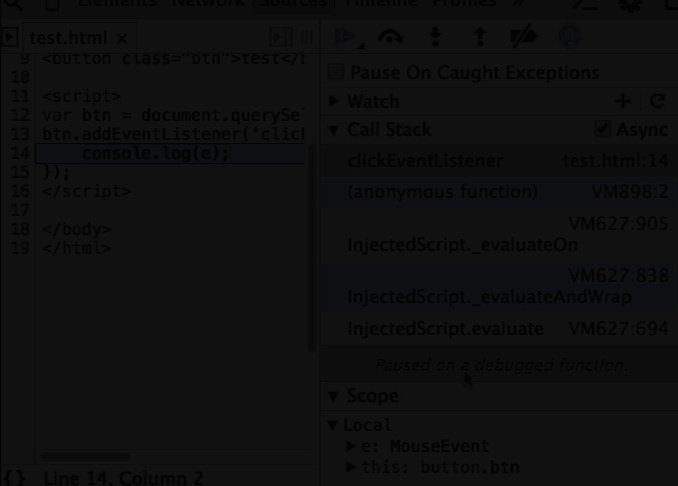
31. Просмотр и отладка обработчиков событий
Используйте функцию getEventListeners(node) в консоли для получения всех зарегистрированных обработчиков событий для переданного DOM-элемента. Кроме этого есть конструкция debug(fn), останавливающая исполнение программы, в момент вызова переданной функции.

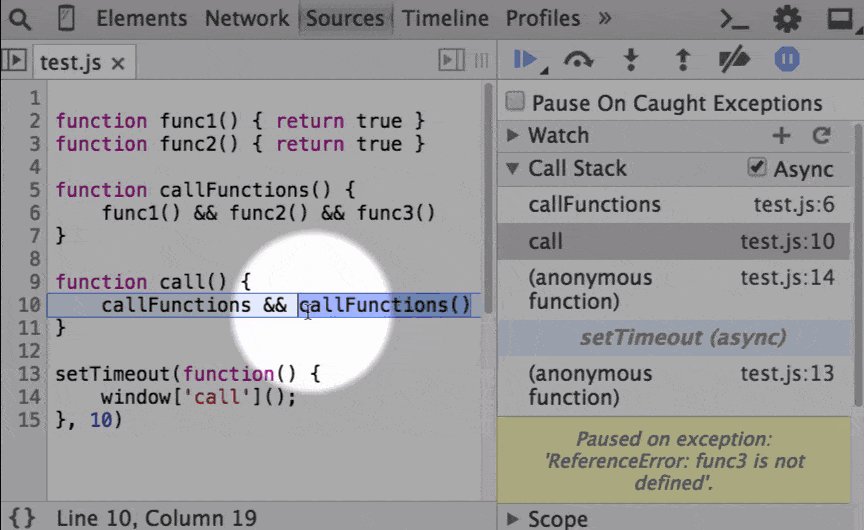
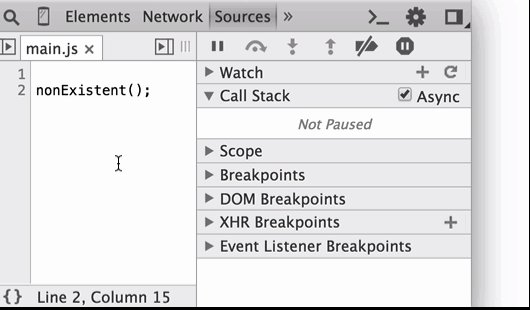
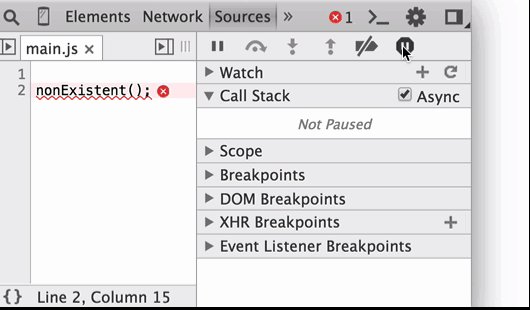
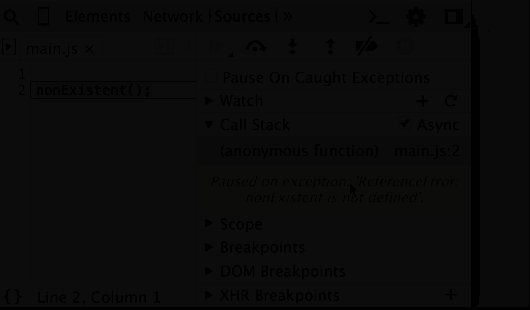
32. Автоматическая остановка выполнения программы при возникновении любых исключений
Вы можете остановить поток исполнения при возникновении исключения, которое не обрабатывается вашим кодом. Для этого включите опцию «Pause on exceptions» в панели «Sources». Кроме этого вы можете поймать все обработанные исключения, установив галочку «Pause on caught exceptions».
При использовании этой функциональности у вас появится возможность выявить проблему в коде до фактического возникновения ошибки.

Дальше — больше. Stay tuned!
