[Перевод] CSS :autofill селектор
Эта статья — перевод оригинальной статьи Sunkanmi Fafowora »: autofill»
Также я веду телеграм канал «Frontend по-флотски», где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Псевдокласс : auto-fill в CSS позволяет нам стилизовать элементы , которые содержат контент, автоматически заполняемый браузером.
В качестве примера возьмем форму регистрации нового пользователя. Вы когда-нибудь нажимали на поле ввода и видели раскрывающийся список предложений для вставки?

Заметили, что автозаполненные поля имеют желтый фон? Вот как браузер стилизует поле, когда оно содержит автоматически заполняемый контент. : auto-fill позволяет нам переопределить или расширить это с помощью наших собственных стилей.
input:auto-fill {
outline: 5px solid rgb(0 0 0 / .5);
}Когда происходит автозаполнение?
Это немного сложный вопрос, потому что у каждого браузера есть свои настройки, которые позволяют пользователю включать или отключать автозаполнение.
 Safari
Safari Chrome
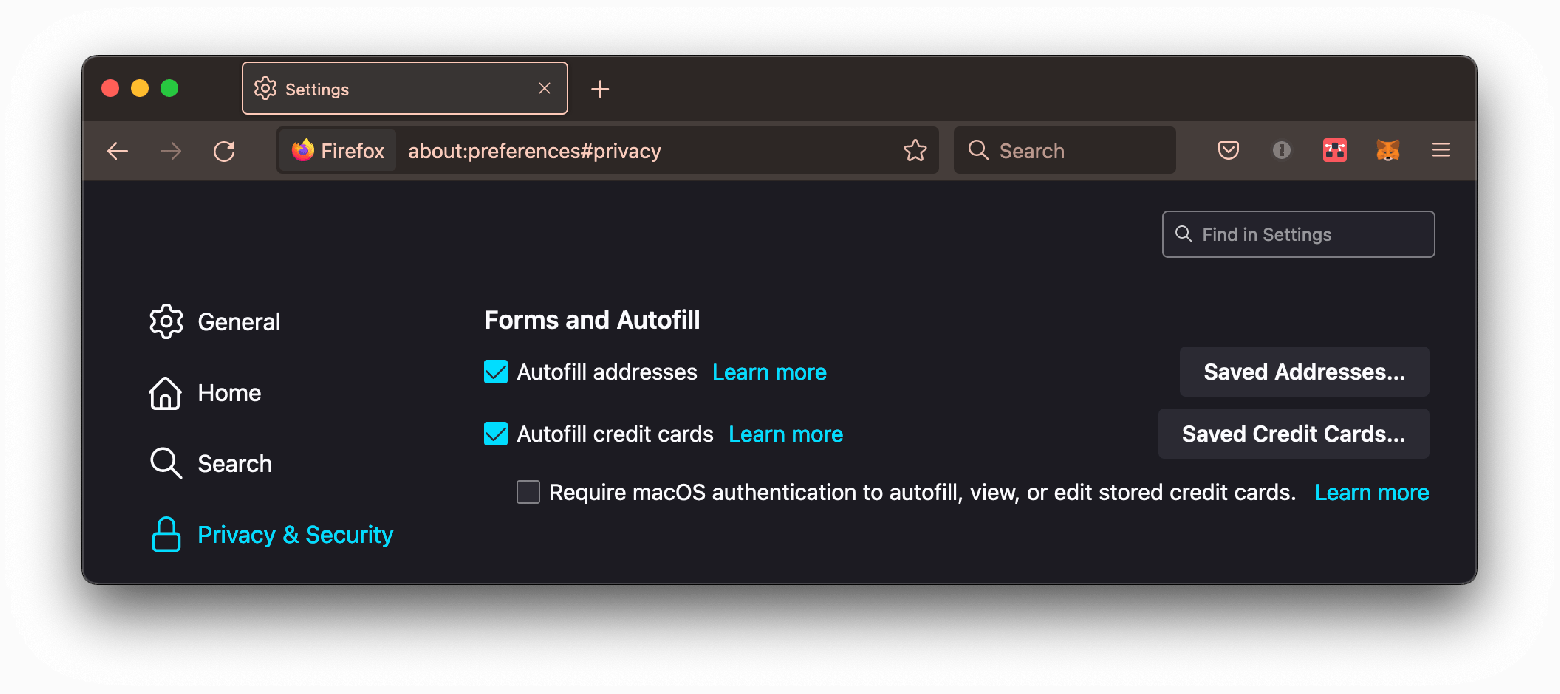
Chrome Firefox
Firefox
Таким образом, вы устанавливаете стили автозаполнения для ввода с помощью : auto-fill, но это не означает, что это действительно произойдет. Пользователь должен включить автозаполнение в настройках браузера, чтобы функция работала и применялись стили.
Автозаполнение может произойти, когда атрибут автозаполнения применяется к инпуту формы:
Но атрибут является скорее советом, чем жестким правилом, потому что нет возможности переопределить настройку браузера автозаполнения непосредственно в CSS, если она отключена. HTML Living Standard, кажется, поддерживает это в примечании:
Одним из способов автозаполнения может быть использование атрибута autocomplete, но браузеры могут выполнять автозаполнение даже без этого атрибута.
И в большинстве случаев так оно и есть — по крайней мере, в нашем тестировании.
И в большинстве случаев так оно и есть — по крайней мере, в нашем тестировании.
Переопределение: стили автозаполнения
Браузеры часто используют собственные стили. Мы называем эти стили пользовательского агента (UA), и они являются причиной того, что у нас есть такие вещи, как сброс CSS, чтобы переопределить их для согласованных исходных стилей кросс-браузера.
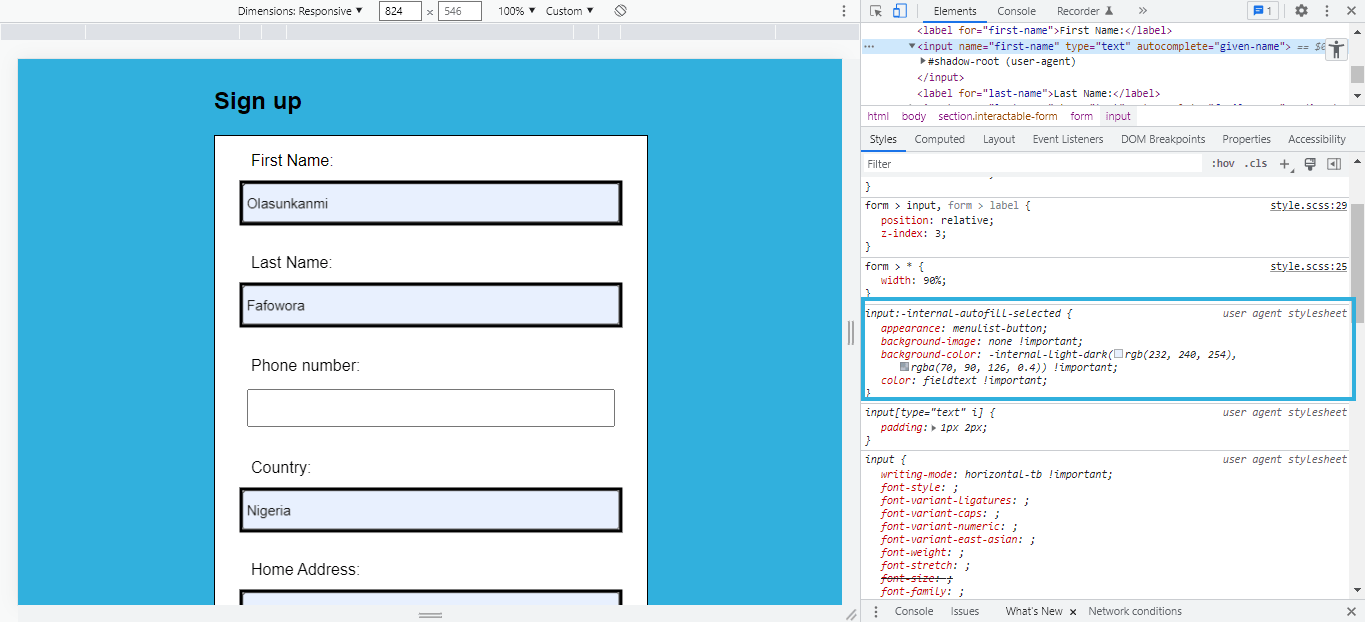
Ранее мы видели, что Chrome применяет светло-желтый фоновый цвет к автозаполненному контенту. Стили UA Chrome включают:

input:-internal-autofill-selected {
appearance: menulist-button;
background-image: none !important;
background-color: -internal-light-dark(rgb(232, 240, 254), rgba(70, 90, 126, 0.4)) !important;
color: fieldtext !important;
}Согласно MDN, переопределить эти стили — это то, что мы не можем сделать в CSS, но этот фрагмент от Джеффа, кажется, делает свое дело, используя вставку box-shadow для изменения цвета фона при использовании -webkit-text-fill-color для изменить цвет текста:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus {
-webkit-text-fill-color: #31b0dd;
-webkit-box-shadow: 0 0 0px 40rem #ffff inset;
}Пример
Демо
https://codepen.io/sunkanmii-the-styleful/pen/MWGaxaE
Вот простая форма регистрации, которая принимает несколько входных данных. Обратите внимание, что при автоматическом заполнении информации для свойства схемы запускается анимация. Но, эй, убедитесь, что у вас включено автозаполнение в настройках вашего браузера, чтобы оно работало. Даже в этом случае браузеру может потребоваться захватить и сохранить информацию для полей, прежде чем он сможет делать предложения.
