[Перевод] Angular 9 теперь доступен — Ivy прибыл
Вышла 9 версия Angular, это основной релиз, охватывающий всю платформу, включая сам фреймворк, angular material и CLI. В этом релизе приложения по умолчанию переключаются на компилятор и рантайм Ivy и, а также представляются улучшенные способы тестирования компонентов.
Это одно из самых больших обновлений Angular за последние 3 года, и команда разработчиков рада возможностям, позволяющим разработчикам создавать лучшие приложения и вносить свой вклад в экосистему Angular.
Как обновиться до 9 версии
Пройлите на update.angular.io для получения подробной информации. Чтобы обновление прошло гладко, рекомендуется сначала обновиться до последней версии Angular 8.
Обновление до последней версии 8
ng update @angular/cli@8 @angular/core@8
ng update @angular/cli @angular/core
Чтобы ознакомиться с основными изменениями, внесенными в данном обновлении, включая устаревшие API, ознакомьтесь с Обновление до 9 версии Angular в документации Angular.
Ivy
Версия 9 переводит все приложения на компилятор и рантайм Ivy по умолчанию. Помимо сотен исправленных багов, компилятор и среда выполнения Ivy предлагают множество преимуществ:
- Меньшие размеры бандла
- Более быстрое тестирование
- Лучшая отладка
- Улучшен байндинг CSS-классов и стилей
- Улучшенная проверка типов
- Улучшены сообщения об ошибках при сборке
- Улучшено время сборки, AOT включается по умолчанию
- Улучшение интернационализации
Рассмотрим детально некоторые улучшения
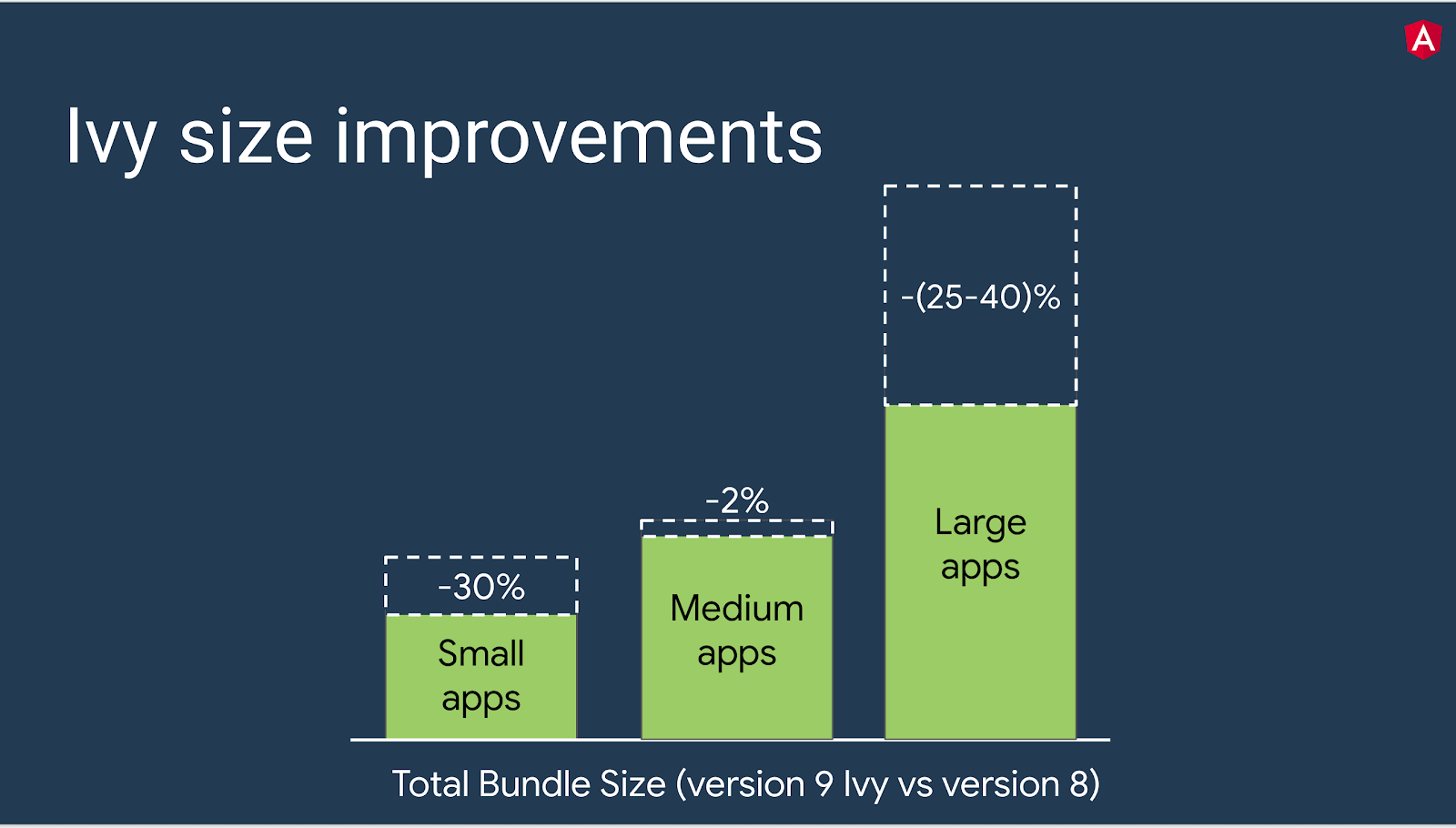
Меньшие размеры бандла
Компилятор Ivy был разработан для удаления частей Angular, которые не используются с помощью treeshaking, и для уменьшения количества кода, генерируемого для компонент Angular.
Благодаря этим улучшениям приложения могут получить значительное уменьшение размера.
- Небольшие приложения, которые не используют много функций фреймворка, могут извлечь наибольшую пользу из treeshaking
- Большие приложения с большим количеством компонентов могут получить пользу из уменьшения размера фабрик.
- Средние приложения получат приблизительно теже, или немного меньшие размеры, так как они меньше выигрывают от treeshaking и не используют много компонентов, чтобы сильно выиграть от меньших фабрик.

Более быстрое тестирование
Также обновилась реализация TestBed в Ivy, став более эффективной.
Ранее TestBed перекомпилировал все компоненты между запусками каждого теста, независимо от того, были ли внесены какие-либо изменения в компоненты (например, через переопределения).
В Ivy TestBed не перекомпилирует компоненты, если компонент не был переопределен вручную, что позволяет избежать перекомпиляции между большинством тестов.
С этим изменением основные тесты фреймворка проходят примерно на 40% быстрее. Ожидается, что пользователи заметят прирост скорости тестирования их приложений на уровне 40–50%.
Улучшенный debugging
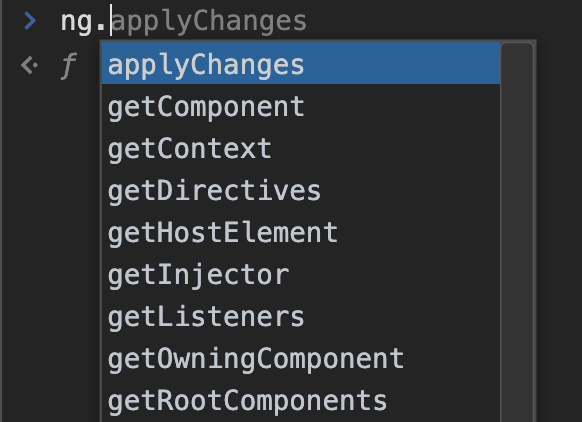
Ivy предоставляет дополнительные инструменты для отладки приложений. При запуске приложения в режиме разработки с помощью среды выполнения Ivy, теперь предлагается новый объект для отладки ng.
- Вы можете запросить у Angular доступ к экземплярам ваших компонентов, директив и т. д
- Вы можете вручную вызывать методы и обновлять состояние
- Если вы хотите увидеть результаты обнаружения изменений, вы можете запустить обнаружение изменений с помощью applyChanges

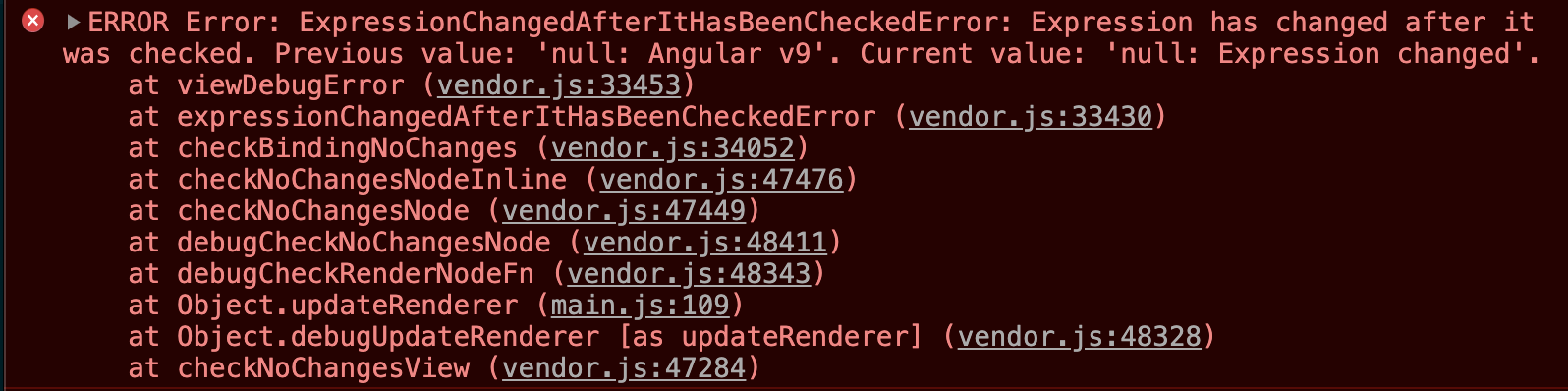
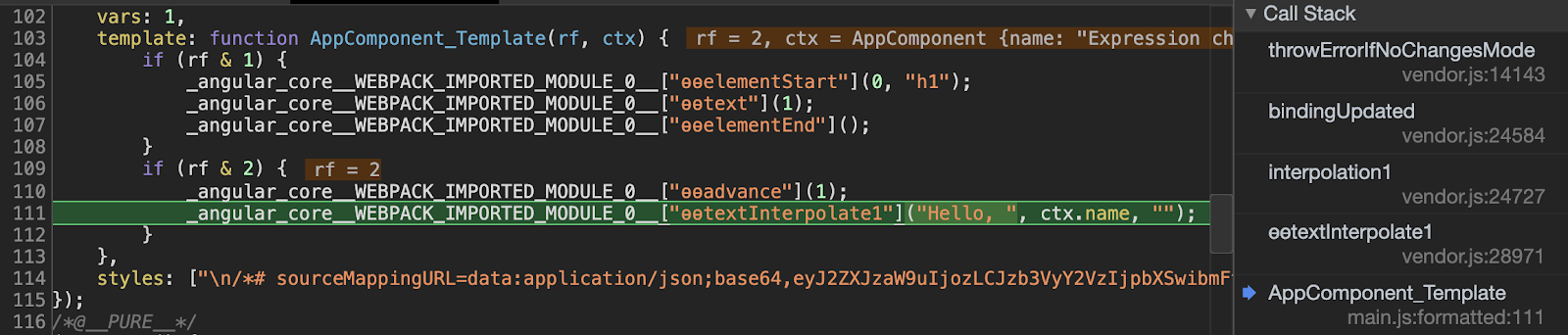
Ivy также улучшает stack trace для отладки таких проблем, как ExpressionChangedAfterItHasBeenCheckederror. Ранее стэк был не очень полезен:

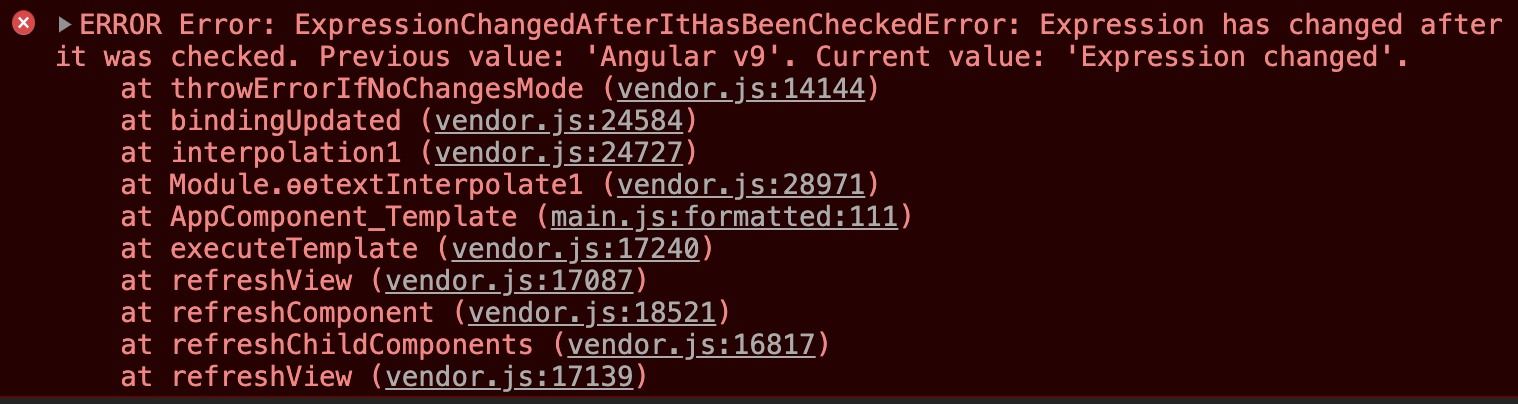
С помощью Ivy вы видите более полезную информацию, которая позволяет перейти непосредственно к инструкции шаблона с измененным выражением.

Например, если вы нажмете на AppComponent_Template в стэке, приведенном выше, вы можете увидеть конкретную строку в сгенерированном коде, где возникает ошибка:

Если хотите, вы также можете перейти к любой из этих инструкций фреймворка, чтобы отследить, как фреймворк создает или обновляет ваши компоненты.
Улучшен байндинг стилей и CSS классов
Ivy предоставляет улучшения для обработки стилей. Ранее, если приложение содержало конкурирующие определения стилей, эти стили могли заменять друг друга. С Ivy стили сливаются предсказуемо.
Рассмотрим следующие фрагменты шаблона и компонента:
@Component({
host: {
style: "color:blue"
},...
})
...
@Directive({
host: {
style: "color:black",
"[style.color]": "property"
},...
})
...
Ранее применялась та привязка, которая вычислялась последней, и это могло зависеть от времени внесения изменений в эти выражения. Если бы myColor и myOtherColor были неопределенными, статический «красный» стиль был бы проигнорирован.
В версии 9 вы можете управлять своими стилями с помощью четкого приоритета, который не зависит от времени. Наиболее специфичные стили имеют высший приоритет. Например, привязка к [style.color] переопределяет пересекающуюся привязку [style].
Однако из соображений обратной совместимости мы оставили поведение [ngStyle] и [ngClass] таким же, как и раньше. При обновлении значений привязок, новые значения будут переопределять любые пересекающиеся привязки.
Подробнее о правилах приоритета стилей можно прочитать в руководстве по синтаксису шаблона в документации.
В качестве побочного эффекта рефакторинга стилей теперь можно также привязываться к CSS переменным (CSS custom properties).
hi
Улучшена проверка типов
Компилятор Angular может проверять больше типов приложения и применять более строгие правила. Эти функции помогут вам выявлять ошибки на ранних стадиях разработки.
Поддерживается два основных флага для дополнительных проверок типа в дополнение к стандартным.:
- fullTemplateTypeCheck — включение этого флага указывает компилятору, проверять все, что находится в вашем шаблоне (ngIf, ngFor, тп-template, и т. д)
- strictTemplates — активация этого флага применит самые строгие правила для проверки типов.
→ Больше о проверке типов в шаблонах
Исправлены ошибки сборки
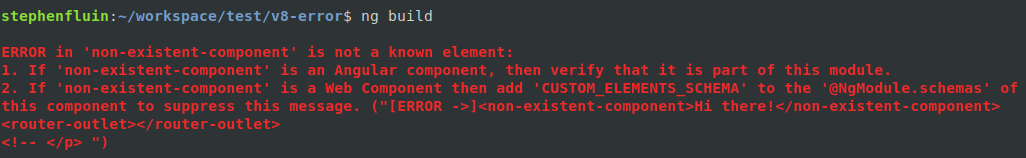
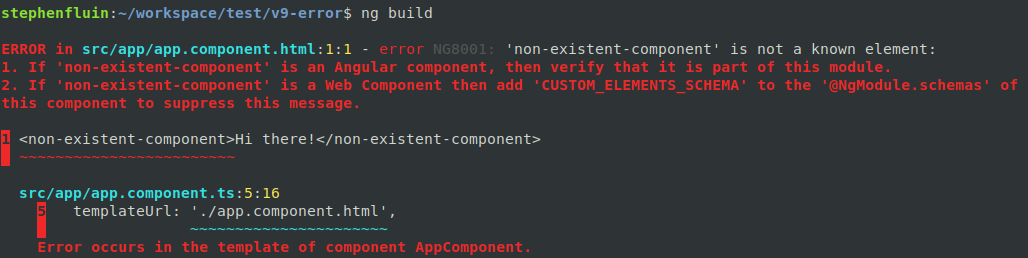
Новый компилятор Ivy не только быстрее и обеспечивает более высокую безопасность типов, но и упрощает чтение сообщений об ошибках.
В версии 8 или View Engine типичная ошибка компилятора будет выглядеть следующим образом:

В версии 9 с Ivy та же ошибка выглядит так:

Улучшено время сборки, по умолчанию включен AOT компилятор.
Благодаря архитектуре Ivy значительно повысилась производительность компилятора.
Измерена производительность компилятора с точки зрения накладных расходов на простой компиляции TypeScript приложения. Для нашего проекта документации (angular.io), накладные расходы уменьшились с 0,8х до 0, х с Ivy, улучшение составило почти 40%.
Эти значит, что сборки AOT могут быть заметно быстрее. Благодаря этому можно использовать AOT даже в режиме dev. Это означает, что «ng serve» теперь имеет теже преимущества, что и релизные сборки, улучшая опыт разработчика для Angular.
Благодаря изменениям в компиляторе и среде выполнения, также больше не требуются entryComponents. Эти компоненты будут обнаружены и скомпилированы автоматически при их использовании.
Улучшенная интернационализация (i18n)
Интернационализация была особенностью Angular, где вы могли построить приложение один раз для одной локали и получать высоко оптимизированные и локализованные приложения. В версии 9.0 ускорился процесс, переместив подстановки i18n позднее в процессе сборки. Это изменение позволило сделать его в 10 раз быстрее.
→ Подробнее о новом i18n: angular/localize и новом angular.json.
Более надежный ng update
Внесены изменения в работу ng update, чтобы сделать его более надежным и информативным.
- Всегда используйте последнюю версию CLI. Начиная с 8.3.19 CLI, мы теперь используем CLI из целевой версии обновления. В дальнейшем обновления всегда будут обрабатываться последним CLI.
- Более четкий прогресс обновления. ng update теперь дает больше информации о том, что происходит под капотом. Для каждой миграции вы увидите информацию о ней.
- Более простая отладка обновлений. По умолчанию ng update запускает все миграции и оставляет совокупные изменения на диске для проверки. Обновление версии 9 также вводит новый флаг — create-commits. Когда вы запускаете ng update — create-commits, инструмент фиксирует состояние вашей кодовой базы после каждой миграции, так что вы можете пошагово выполнять и отлаживать изменения, которые сносятся в ваш код.
Новые возможности «providedIn»
Когда вы создаете сервис @Injectable в Angular, вы должны выбрать, где он добавляется к инжектору. В дополнение к предыдущим опциям «root» и «module», у появились две дополнительные опции.
- platform — указание providedIn: 'platform' делает сервис доступным в специальном singleton инжекторе платформы, который совместно используется всеми приложениями на странице.
- any — предоставляет уникальный экземпляр для каждого модуля (включая lazy модули)
→ Подробнее о providedIn
Обвязка компонент
Тестирование компонентов исторически опиралось на использование деталей реализации, таких как CSS-селекторы, для поиска компонентов и запуска событий. Это означало, что всякий раз, когда библиотека компонентов изменялась, все тесты, основанные на этих компонентах, должны были обновляться.
В версии 9 появились обвязки компонент, которые предлагают альтернативный способ тестирования. Абстрагируясь от деталей реализации, вы можете быть уверены, что ваши тесты правильно определены и менее хрупки.
Большинство компонентов Angular Material теперь можно протестировать с помощью этих обвязок, и они также доступными для любого автора компонент в составе (CDK).
Вот пример теста раньше:
it("should switch to bug report template", async () => {
expect(fixture.debugElement.query("bug-report-form")).toBeNull();
const selectTrigger = fixture.debugElement.query(
By.css(".mat-select-trigger")
);
selectTrigger.triggerEventHandler("click", {});
fixture.detectChanges();
await fixture.whenStable();
const options = document.querySelectorAll(".mat-select-panel mat-option");
options[1].click(); // Click the second option, "Bug".
fixture.detectChanges();
await fixture.whenStable();
expect(fixture.debugElement.query("bug-report-form")).not.toBeNull();
});
И то же самое теперь:
it("should switch to bug report template", async () => {
expect(fixture.debugElement.query("bug-report-form")).toBeNull();
const select = await loader.getHarness(MatSelect);
await select.clickOptions({ text: "Bug" });
expect(fixture.debugElement.query("bug-report-form")).not.toBeNull();
});
Новые компоненты
Теперь вы можете включать в свои приложения возможности из YouTube и Google Maps.
- Вы можете встроить плеер YouTube в ваше приложение с помощью нового проигрывателя youtube.
- Мы также представляем компоненты google-maps. Эти компоненты позволяют легко визуализировать Google Maps, отображать маркеры и подключать интерактивность таким образом, чтобы она работала как обычный angular компонент, избавляя вас от необходимости изучать API Google Maps.
IDE & улучшение language service
Значительные улучшения были внесены в расширение Angular language service на платформе Visual Studio Marketplace. Наряду с капитальным архитектурным ремонтом для решения проблем производительности и стабильности, были исправлены многие давние ошибки.
- Грамматика TextMate для синтаксиса шаблонов теперь позволяет выделять синтаксис как во встроенных, так и во внешних шаблонах
- «Перейти к определению» для templateUrl и styleUrls
- Информация о типах и NgModule во всплывающей подсказке
Поддержка TypeScript 3.7
Angular обновлен для работы с TypeScript 3.6 и 3.7, включая чрезвычайно популярную функцию опционального связывания в TypeScript 3.7. Чтобы оставаться актуальными экосистеме, мы также обновили версии других зависимостей, таких как zone.JS и RxJS.
