[Перевод] Анализ производительности React 16 приложений с помощью инструментов разработчика Chrome
React — это один из ведущих фронтенд-фреймворков не только потому, что за ним стоит Facebook, но и благодаря его высокой производительности. Виртуальный DOM React известен благодаря эффективному рендерингу компонентов. Но как быть, если эти компоненты внезапно становятся не такими уж и быстрыми? Куда стоит посмотреть? Как это исправить?
В данном материале, на примере реального React-приложения, будут показаны новые мощные средства мониторинга производительности кода с использованием инструментов разработчика Chrome. Этими средствами может воспользоваться любой React-разработчик для поиска проблем в медленных компонентах.

Предварительные требования
Для того, чтобы воспроизвести то, о чём мы будем говорить, вам понадобится следующее:
- Приложение на React 16, запущенное в режиме разработки.
- Карты кода, сформированные при экспорте проекта (это необязательно, но настоятельно рекомендовано).
- Инструменты разработчика Google Chrome или Chromium (они есть во всех текущих релизах).
Настройка инструментов
Для начала вам понадобится достаточно рабочего места, поэтому откройте инструменты разработчика Chrome в отдельном окне и разверните это окно настолько, насколько позволяет экран монитора.

Настройка инструментов разработчика Chrome
Выполняя тесты производительности, важно стремиться к моделированию реальных условий, в которых будет выполняться приложение. Не у всех есть компьютеры за $3000 или последние модели телефонов.
К счастью, разработчики Chrome позаботились о таких сценариях тестирования, тут есть возможность замедлить выполнение JavaScript. Благодаря этому мы сделаем проблемы с производительностью более очевидными. К тому же, если вам удастся сделать код быстрым на медленном (или специально замедленном) устройстве, на обычном компьютере такой код будет прямо-таки летать.

Искусственное замедление производительности
Если замедлить современный MacBook, как минимум в 4 раза, его производительность окажется сравнимой с Motorola Moto G4.
Анализ производительности
Когда React 16 работает в режиме разработки, он генерирует для каждого компонента события mark и measure, которые являются частью User Timing API.
Для того, чтобы создать профиль производительности, нужно перейти на страницу, которую вы хотите испытать (на локальном хосте) и нажать на кнопку Start profiling and reload page в инструментах разработчика.
Благодаря этому начнётся запись сведений о производительности для текущей страницы. Chrome автоматически прекратит записывать данные после того, как страница полностью загрузится и отобразится на экране.

Запуск профилирования
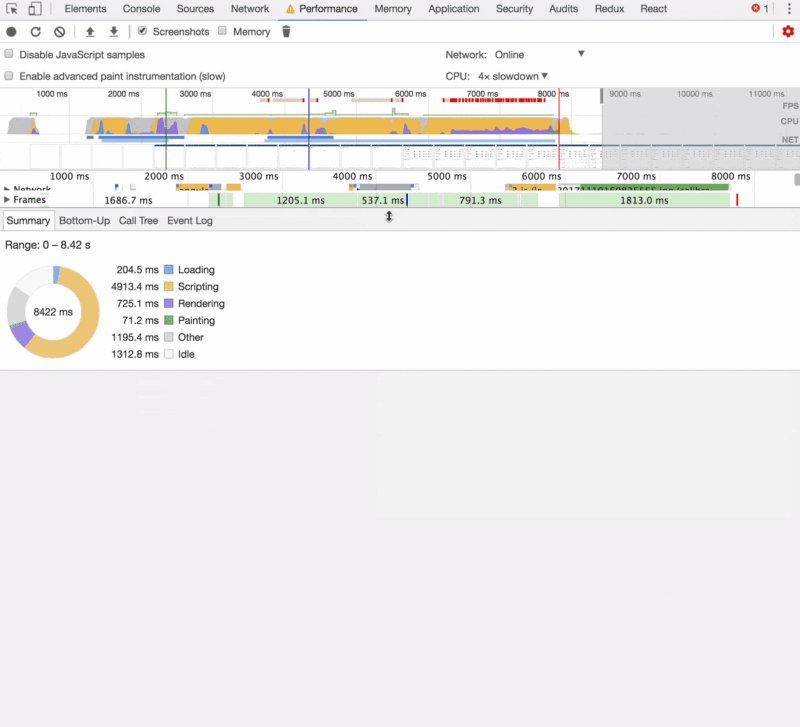
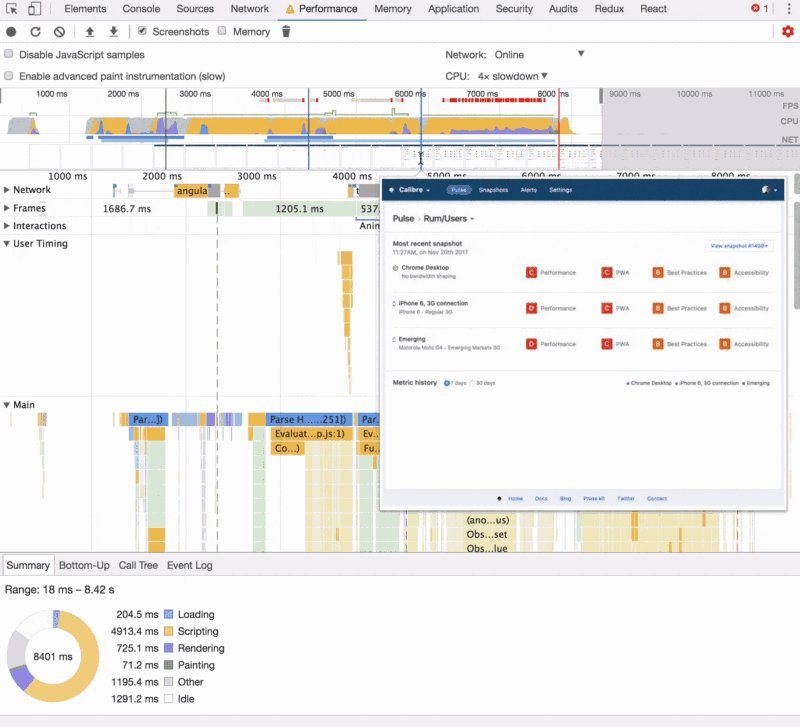
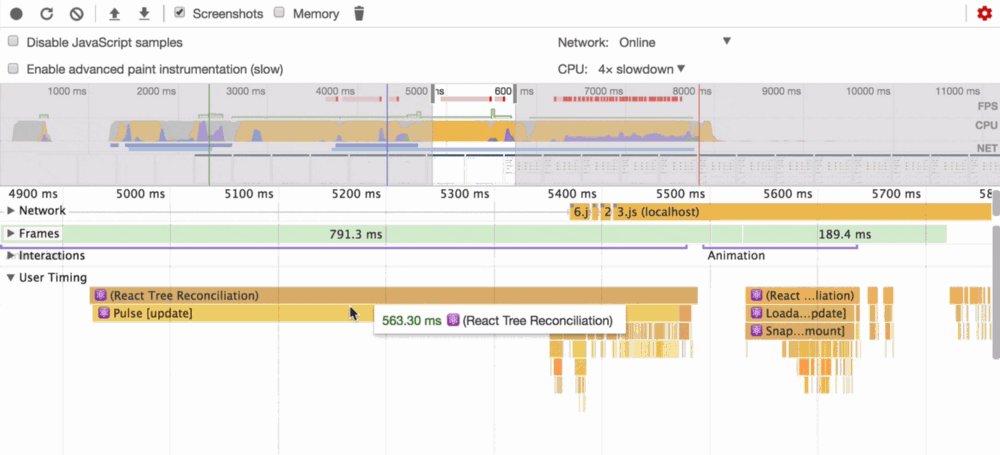
После того, как данные о производительности будут записаны, вы увидите нечто, напоминающее следующий рисунок.

Результаты профилирования
Здесь, слева направо, можно видеть то, что происходит со страницей в процессе загрузки и инициализации.
Уделим некоторое время рассмотрению сведений о профиле производительности, смысл которых может быть неочевиден для тех, кто впервые сталкивается с анализом производительности в Chrome. На рисунке то, о чём мы будем говорить, отмечено цифрами 1 и 2.
- Индикатор в виде красной полосы показывает, что в данном месте на шкале времени наблюдается серьёзная нагрузка на процессор (выполнение длительных задач). Возможно, это именно то, что замедляет приложение, и то, что нам нужно исследовать подробнее.
- Цвета, использованные на диаграмме в верхней части окна, соответствуют различным видам деятельности. У падения производительности в ходе выполнения разных видов деятельности есть собственные причины, имеются особые способы исправления разных проблем и средства их анализа.
Сегодня мы сосредоточимся на том, что называется здесь Scripting — то есть — на производительности JavaScript.

Анализ профиля производительности приложения
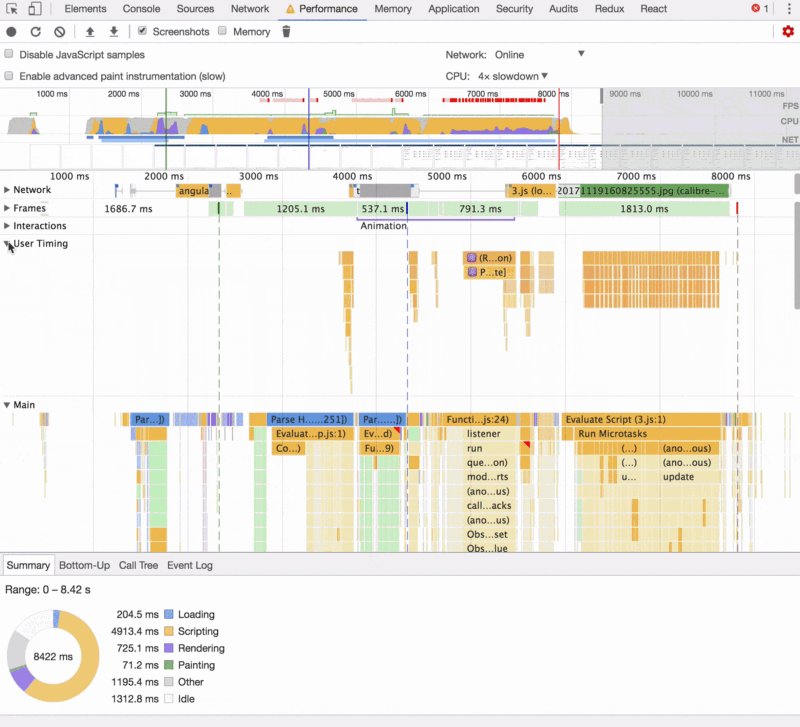
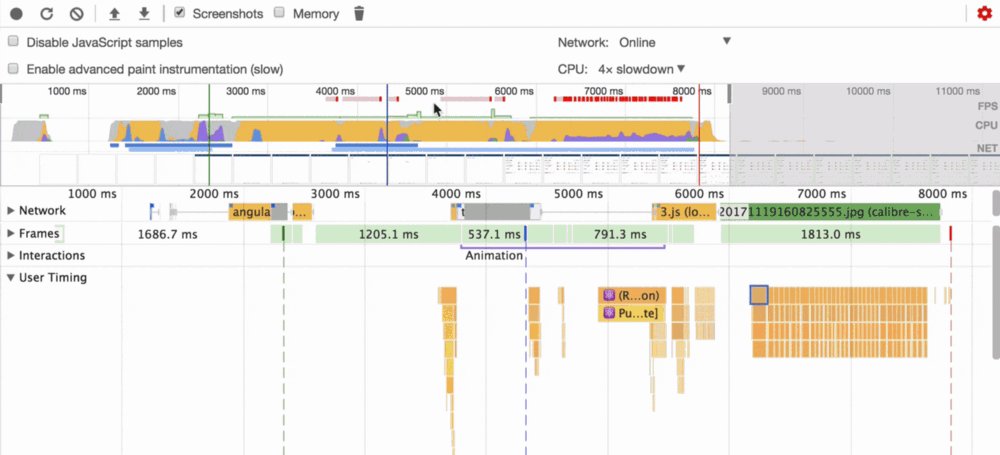
Развернём окно, откроем группу User Timing и воспользуемся возможностью просмотра скриншотов страницы, сделанных в ходе её загрузки, для того, чтобы исследовать то, как именно выводится страница.
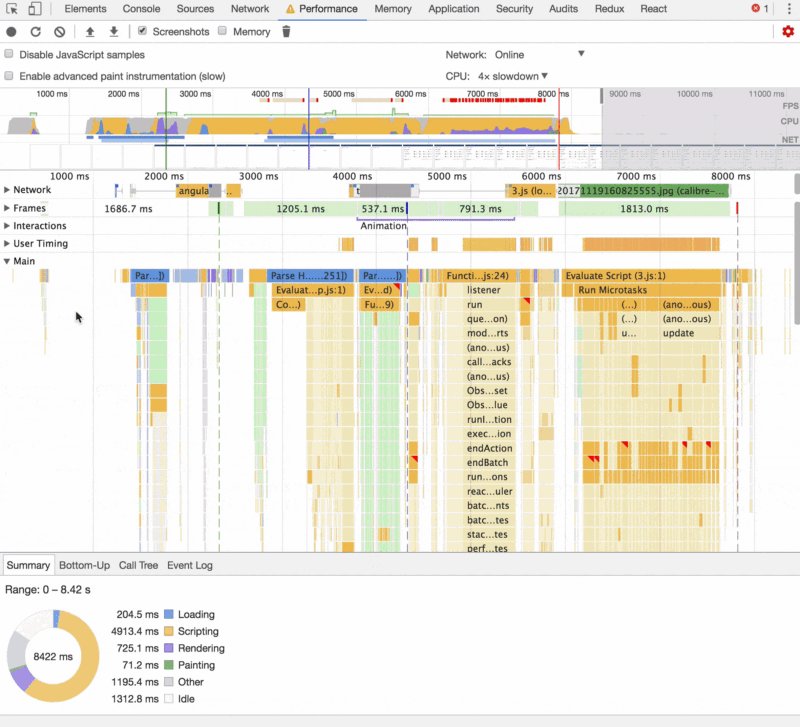
Теперь мы собираемся изучить ту область, на которой имеется вышеописанная красная полоска. Мы можем видеть, что в это время на странице выводятся элементы.

Увеличьте масштаб отображения нужного участка. Видите значки ?
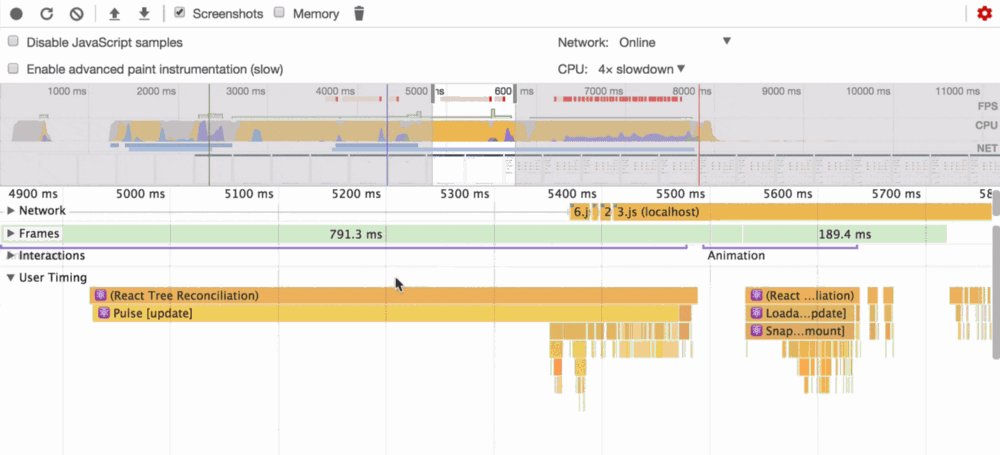
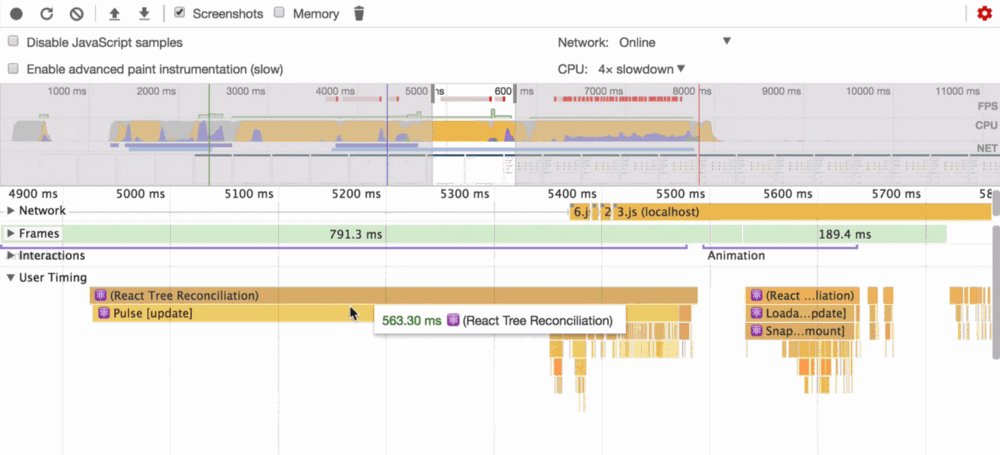
При увеличении масштаба выводится информация из раздела User Timing и компонент с меткой Pulse (тот, на вывод которого уходит 500 мс.).
Ниже компонента Pulse можно заметить сведения о рендеринге дочерних компонентов, но размер соответствующих элементов указывает на то, что они не создают особой нагрузки на систему.
Поиск медленных функций
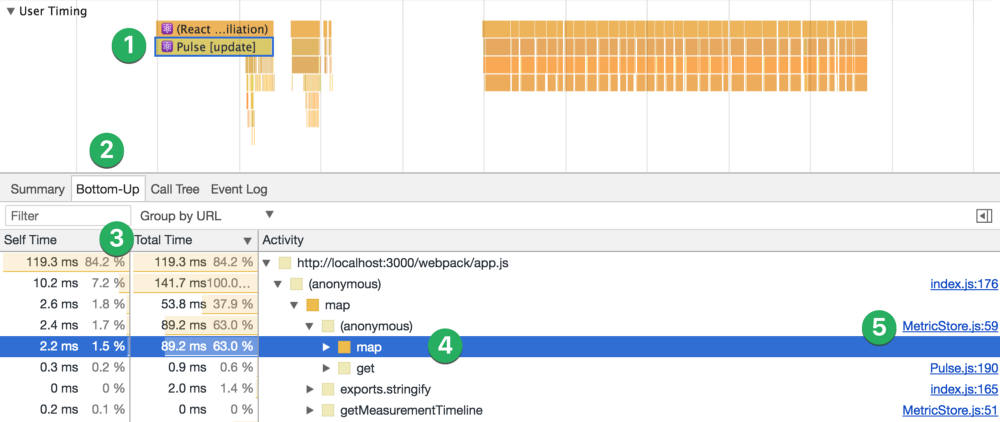
Определившись с компонентом, который будем исследовать, займёмся поиском медленных функций. На рисунке ниже можно видеть окно инструментов разработчика Chrome с пронумерованными шагами, содержание которых мы сейчас опишем.

Поиск медленных функций
- Щёлкните по компоненту, который вы хотите исследовать, в данном случае это
Pulse. Благодаря этому в нижней части окна будут выводиться лишь действия из этого компонента. - Выберите вкладку
Bottom-Up. - Отсортируйте список в нисходящем порядке по показателю
Total Time. В некоторых случаях может пригодиться сортировка по показателюSelf Time, или группировка по чему-то отличающемуся от URL. Что именно подойдёт в вашем случае, вы поймёте в процессе работы. - Щёлкайте по значкам стрелок до тех пор, пока не найдёте фрагмент кода, который хотите исследовать подробнее. В данном случае подозрительно выглядит вызов
map. Он выполняется много раз и занимает почти 90 мс. - А вот зачем нужны карты кода. Щелчок по
MetricStore.js:59позволяет увидеть соответствующий участок исходного кода приложения. Взглянем на него.

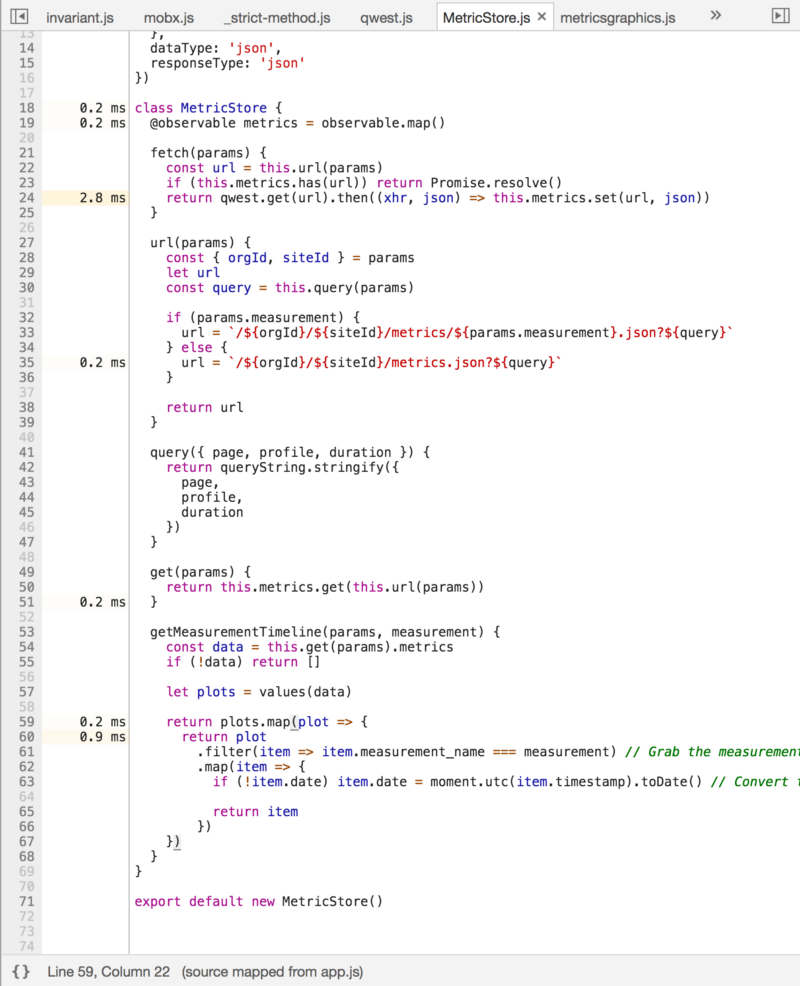
Переход к исходному коду
Код, исполнение которого занимает больше всего времени, отмечен соответствующим показателем слева (возможно, это не лучший мой код, который стоит выставлять на всеобщее обозрение). Теперь, когда вы знаете, где именно таится проблема, вы можете её исправить.
Используя этот подход последние пару недель, я на секунды ускорил выполнение областей кода, о которых думал: «Нет, это сложно, наверное, чтобы хоть что-нибудь тут улучшить, понадобится очень много времени». Теперь я точно знаю, как и где искать проблемы с производительностью JavaScript и уверен, что в дальнейшем буду писать более качественный код.
Почему средства для отладки React-приложений встроены в Chrome?
React публикует метрики через User Timing API, которое можно использовать и для размещения маркеров времени в вашем собственном коде. Это позволяет, например, узнать, сколько времени занимает инициализация компонента, или через какое время после определённого события пользователь нажмёт кнопку Купить. Вот хороший материал про User Timing API.
Так что, в Chrome встроены не средства для отладки React, а поддержка универсального API, которым пользуется React. Кроме того, все основные браузеры поддерживают User Timing API, но вкладка Performance инструментов разработчика Chrome пошла намного дальше других, что значительно облегчило отладку React-приложений в Chrome.
Итоги
В том, что касается скорости работы приложений, не бывает мелочей — тут важна каждая доля секунды. Надеемся, этот материал помог вам улучшить навыки исследования и оптимизации производительности приложений.
Уважаемые читатели! Как вы анализируете производительность веб-приложений?
