[Перевод] Я не представляю, какого черта я делаю

Недавно мне представилась возможность открыть конференцию для веб-дизайнеров Generate Conf в Нью-Йорке. Мне выпал шанс поговорить о неопределенности будущего.
Здесь вы можете посмотреть видео с выступления:
А вот транскрипт:
Спасибо. Как жизнь, Нью-Йорк? Я рад снова быть здесь. Как сказал Оливер, меня зовут Брэд Фрост, и я не представляю, какого черта я делаю. Спасибо Дэйву Руперту (Dave Rupert) за то, что невольно подкинул мне идею об этом прекрасном заглавном слайде.

Я думаю, что все мы похожи на этого ребенка. Сегодня мы сталкиваемся с таким огромным потоком новых изобретений, как никогда раньше. Нам приходится создавать проекты, которые должны нормально работать на всех видах устройств, быть совместимы с разными браузерами, работать в самых разных условиях и с любыми настройками пользователя.
В нашем распоряжении больше технологий, больше программного обеспечения, больше инструментов, библиотек, фреймворков. И просто, чтобы быть в курсе всего этого, мы вынуждены читать больше блогов, твитов, информационных рассылок, постов на Medium, Pastry Box и Net Magazine, изучать больше учебных материалов, слушать больше подкастов, конференций, смотреть больше видео, уделять внимание большему количеству мнений.
А самое смешное в этой сцене — конечно, она вообще смешная — это то, что он просто сидит и терпит, хотя вовсе необязательно это делать. Он лишь спрашивает: «Кто вы такой? Почему вы делаете это?»
Но у него ведь есть выбор, не так ли? Я повторюсь: мы ведем себя так же, как этот парень. У нас есть возможность решить, будем ли мы и дальше плыть в потоке всего этого, утопая в технологиях и решениях. Или нам удастся выбраться из этого потока.
Адаптивный дизайн
Такова сейчас наша реальность. Вот с чем нам, как веб-дизайнерам, приходится сталкиваться. Существуют разные инструменты, разные значения вьюпортов, разные виды устройств. И это перспектива адаптивного веб-дизайна. А теперь мы вдруг получили возможность так задавать расположение элементов, создавать настолько «гибкие» веб-сайты, что они волшебным образом подстраиваются под значение вьюпорта. И это поразительно. Господи, сколько всего нам приходится учитывать при разработке сайтов сейчас.
Адаптивному дизайну недавно исполнилось пять лет, но по какой-то причине я по сей день сталкиваюсь вот с этим. Читая какое-нибудь руководство по адаптивному дизайну, я вижу упоминание разрешения в 320 пикселей, которое используется на iPhone 4 в портретном режиме. 480 пикселей на iPhone 4 в ландшафтном режиме. 768 пикселей на iPad в портретном режиме. 1024 пикселя на iPad в ландшафтном режиме. «Фолд». Господи, «фолд»! Постоянно. И вот так всегда.
Но теперь все эти границы размыты. Каждые 30 секунд Samsung выпускает очередной девайс в новом размере. А теперь и Apple туда же. Взять к примеру iPhone 6 и 6 Plus, мне нравится эта анимация:

Она очень точно передает процесс. Теперь на iPhone 6 используются значения в 375 и 414 пикселей. А еще у нас есть такой мощный инструмент, как Sass: «Так, нам нужно, чтобы наши сайты работали и на телефонах, и на планшетах, и на компьютерах». И мы вводим эти понятия в язык и наш рабочий процесс.

Любое выделение определенного класса устройств так же недолговечно, как следы не песке. — Джейсон Григсби (Jason Grigsby)
Это плохо влияет на Сеть — нехорошо пытаться все «задвинуть» и уделять внимание только телефонам, планшетам и персональным компьютерам. Наша работа, как адаптивных веб-дизайнеров, заключается не только в обслуживании множества существующих устройств — мы должны учитывать и те, что пока еще неизвестны.

Ни я, ни люди, которые пишут на The Verge, не знают, какие устройства появятся в следующем году, и какие значения вьюпорта будут на них. Вот почему мы должны создать разметку страниц, которая будет работать для любого вьюпорта.

Поэтому я создал маленький инструмент под названием «ish», с помощью которого можно изменить значение вьюпорта. Если вы выбираете «маленький» размер, область просмотра становится меньше, если вы выбираете «средний» размер, то получаете среднее значение вьюпорта, если нажимаете «большой» — соответственно, значение вьюпорта увеличивается.
Если вы нажмете на кнопку еще раз, величина вьюпорта изменится снова. Хотя эта идея не слишком практична с точки зрения разработки и дизайна, но может послужить информационной базой для наших клиентов, коллег — такова наша задача.
Мы создаем не только то, что будет хорошо смотреться на iPhone. Наша работа состоит в том, чтобы создать сайт, не утрачивающий своей привлекательности и функциональности на любом устройстве, независимо от значения вьюпорта при просмотре.
И, конечно же, у клиентов есть свой любимчик — я разместил его тут — режим Disco, в котором вьюпорт «скачет» по экрану. Увидев его, клиенты говорят: «Хахахаха посмотри на это! Посмотри, как он меняется!» И это круто, ведь, опять же, это способ (возможно, чересчур смелый способ) показать им, что мы стараемся создать универсальный лейаут. Какие бы значения вьюпорта не ожидали нас впереди, мы готовы к этому.
Прогрессивное улучшение
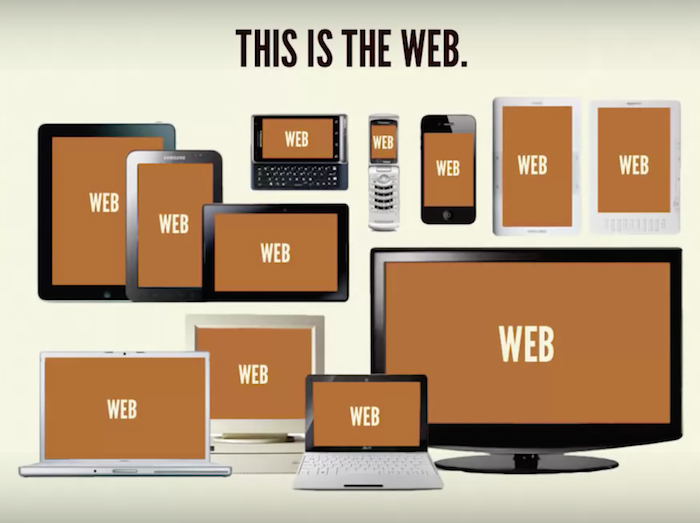
Все мы знаем, что компьютеры — больше не единственный способ выхода в Сеть, хотя мы до сих пор работаем на них. Теперь у нас есть все эти смартфоны, кнопочные телефоны, электронные книги, планшеты, нетбуки, ноутбуки, компьютеры, телевизоры, игровые приставки, которые могут быть подключены к Сети. У всех этих устройств различные технические возможности.
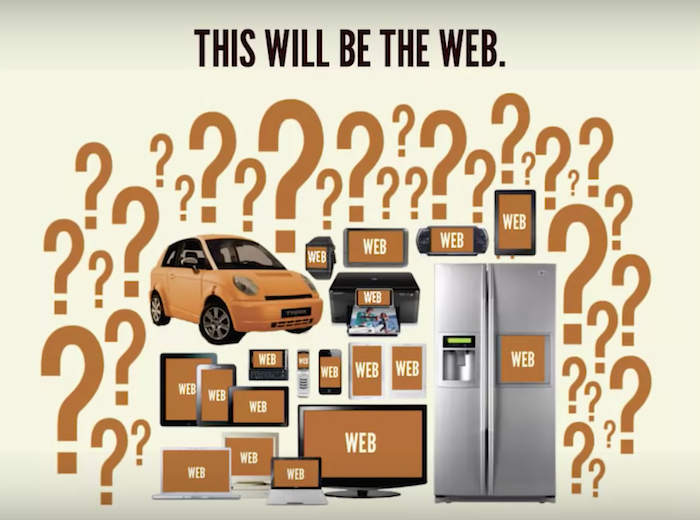
А вот, с чем нам придется иметь дело в ближайшем будущем: часы, смарт-холодильники, которые при желании можно купить уже сегодня. Но намного важнее тех устройств, которые уже существуют, те, которые еще не созданы. Ни журналисты The Verge или Engadget, ни кто-либо еще — никто не знает, какие устройства могут появиться уже в следующем году.
Да, наши браузеры становятся более мощными, более эффективными, равно как и наша техника, закон Мура все еще действует. Но в то же время, этот закон действует в двух направлениях. Во-первых, его действие проявляется в улучшении технологии: более быстрые процессоры, более мощные чипы и прочее.
При этом существует также тенденция удешевления техники. Мы видим этот поток дешёвых, но при этом достаточно качественных устройств малой мощности с доступом в Сеть, который Скотт Дженсон (Scott Jenson) называет Зомби Апокалипсом.
Сеть — это не платформа. Это континуум. Джереми Кит (Jeremy Keith)
Как красноречиво выразился Джереми Кит, если рассматривать Сеть с точки зрения платформы, то мы ставим ее в один ряд с iOS, или Android, или даже чем-то вроде Flash. Либо она у вас есть, либо нет. Но, по словам Джереми, очень важно понимать, что Сеть — это континуум.
Несмотря на наличие разнообразных устройств с доступом в Сеть, всех этих технологий, браузеров, пользовательских настроек и прочего, существует спектр [технологий], который необходимо поддерживать. И Сеть весьма неплохо справляется с этой задачей. Вот почему в настоящее время прогрессивное улучшение играет такую важную роль.
Мы постоянно строим все эти гипотезы: да, конечно, у пользователей установлена последняя версия Chrome. Конечно, у них включена поддержка JavaScript. Конечно, у них проводное соединение. Конечно, мы располагаем их полным вниманием. Конечно, у них большой экран и они используют эффективный формат ввода — мышь или клавиатуру. Мы строим все эти предположения, на их основе создаем сайты, а затем ломаем голову, как же уместить эту громадину в маленький экран.
Вместо этого, нам следует сделать то, о чем Люк Роблевски (Luke Wroblewski) говорит на протяжении нескольких лет. Его идея заключается в том, чтобы перевернуть все с ног на голову и признать тот факт, что ограничения мобильных устройств нам только на руку.
Таким образом, вместо того, чтобы строить такие гипотезы, может быть, лучше идти от противного: да, конечно, у пользователя маленький экран. Конечно, у них отвратительная связь. Конечно, у них неудобная технология ввода, вроде D-pad или чего-то подобногою для других допотопных устройств с сенсорным экраном. Конечно, они торопятся и отвлекаются.

Таким образом, находясь в условиях максимального ограничения, мы достигаем все своих коммерческих целей, целей пользователей, решаем проблему размещения контента, а затем по мере увеличения экрана, при улучшении свойств браузера, мы можем воспользоваться этими преимуществами и постепенно совершенствовать сайт. Вот, почему принцип прогрессивного улучшения так важен.
В последнее время появились действительно мощные библиотеки JavaScript. Однако тот факт, что, якобы, больше никто не отключает JavaScript (в принципе, это правда, немногие люди это делают) не означает, что мы можем просто так по умолчанию повсеместно полагаться только на него.
Прогрессивное улучшение относится к работе с несовершенствами технологии и в меньшей степени связано с тем, что технологию могут не поддержать пользователи. Энди Хьюм (Andy Hume)
Поэтому вам нужно задать такой вопрос: что будет, если что-то пойдет не так?
А что-то обязательно пойдет не так. И вы должны ответить на него. Пошлете ли вы своих пользователей куда подальше? Или же вы предоставите им наилучшие возможные контент и функционал. Начните с базового уровня HTML, затем CSS, и после этого добавьте функционал JavaScript.
[Примечание: из видео вырезали кусок про то, как я сижу на жутко медленном сайте моей страховой компании. А жаль, мне казалось, это было забавно]
В конечном счете идея прогрессивного улучшения, эта идея веб-стандартов, взятия за основу HTML с наложением на него CSS, а затем добавлением других функциональных возможностей — это ваша основополагающая работа. Я понимаю, что HTML непривлекателен. Но он выполняет роль бетона. Бетон непригляден. Он тусклый и серый. Но, в то же время, именно на нем мы можем построить нечто прекрасное.
Ориентация на будущее
Невозможно создать сайт для абсолютно всех устройств будущего. Но это не значит, что мы не в силах подготовиться к тому, что ожидает нас впереди. И это странно, если подумать — проекты, которые вы создаете сегодня, будут работать на устройствах, которые еще даже не существуют. И это происходит все чаще — каждый новый день — взгляните на эти новые часы. Это действительно здорово:
Этот парень читает свой Twitter с часов, и он переходит на сайт, который я создал пару лет назад. Разве это не круто? То есть этот чувак имеет доступ к тому, что появилось задолго до изобретения его часов. Проектируя этот веб-сайт, я не думал: «Да, могу поспорить, однажды этот сайт будут просматривать с таких часов». Вот о чем идёт речь: быть ориентированным на будущее — значит подразумевать его непредсказуемость.
Атомарный веб-дизайн
Мы создаем не страницы, мы создаем системы компонентов. Стивен Хэй (Stephen Hay)
Кто-нибудь из присутствующих использует Bootstrap или Zurb Foundation? Правда? Никто? Не волнуйтесь, я вас не осуждаю. Хотя, может быть, и осуждаю. Но это очень удобные штуки. Заниматься адаптивным дизайном и веб-дизайном для разных устройств непросто.
И в этом очень помогают эти фреймворки, эти UI toolkits, которые можно объединить так, как вам угодно. Это потрясающе, и с концептуального уровня я полностью поддерживаю этот подход. Да, давайте создадим эту систему компонентов, как выразился Стивен Хэй.
Но проблема, на мой взгляд, заключается в том, что эти фреймворки — всего лишь инструменты. И Bootstrap в том числе. Когда ребенком я смотрел научно-фантастические фильмы, я не мог выбросить эту идею из головы. Хм, полагаю, по истечении достаточного количества времени, единственная проблема, которую мы решили, это мода. Какой-то парень решил, что с этого момента будет круто носить комбинезоны и все такие: «Да, конечно». Только посмотрите на этих счастливых людей, они в восторге.

Безусловно, все люди очень разные. У всех нас разные потребности, разные запросы, разные цели и желания. И поэтому, когда мы пользуемся этими инструментами, которые дают нам готовые ответы: вот так выглядит ваш выпадающий список, вот так выглядят ваши кнопки, — все наши сайты становятся одинаковыми.
Маленькие бутстрепы для каждого клиента. Дэйв Руперт (Dave Rupert)
В связи с этим Дэйв Руперт предложил замечательное решение, которое заключается в создании небольших бутстрепов для каждого клиента. Он подробно объясняет, что эти адаптивные наборы инструментов, которые мы предлагаем своим организациям и клиентам, должны быть во многом схожи с полнофункциональными системами вроде Twitter Bootstrap.
Их и необходимо кастомизировать в соответствии с требованиями клиентов. И такое ориентирование на клиента является ключевым в данном случае. Мы можем создать собственные системы проектирования.
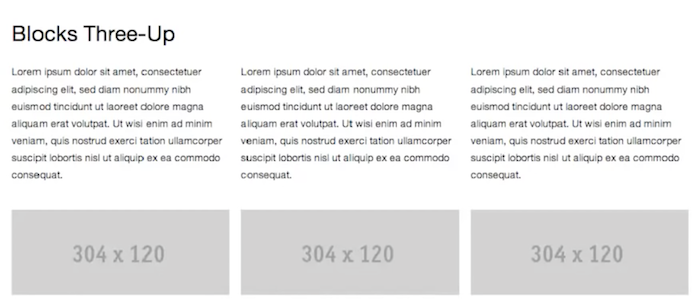
Это послужило толчком к изданию множества гайдов по стилю и библиотек паттернов. Гайд Code for America просто потрясный. А есть еще Salesforce, Mailchimp, Yelp, Starbucks. И когда вы заходите в них, вы видите паттерны вроде «blocks 3-up».
В данном случае это — основной паттерн, который Starbucks используют в своем интерфейсе: вы можете изменить размер окна, чтобы посмотреть, как он будет выглядеть в адаптивной среде. При этом, они создают собственный словарь терминов, который можно будет использовать в будущем. В случае с примером от Starbucks перед вами основной блок, состоящий из изображения, заголовка и отрывка текста.
На странице показано, как такие блоки группируются — такой формат разметки отлично подходит под небольшие размеры экранов. Конфигурацию можно усложнить — и посмотреть, как новый вариант будет «работать» в адаптивное среде.

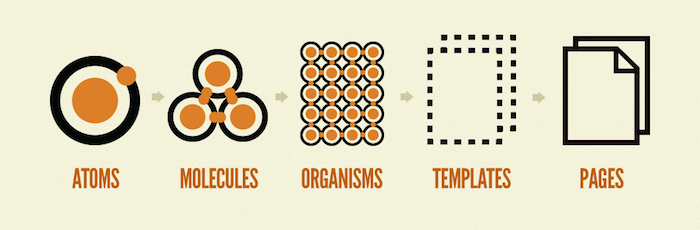
Я провел много времени, размышляя об этих системах проектирования интерфейса, о том, как важно обдуманно подходить к построению таких систем. Я называю это атомарным дизайном, который предоставляет ясную методологию для создания своей собственной системы проектирования.
Такова последовательность работы в рамках концепции атомарного дизайна: от атомов к молекулам, от молекул к организмам, от организмов к шаблонам, от шаблонов к страницам. Но это отдельный разговор, так что если вы хотите узнать об этом подробнее, можете приобрести мою книгу за 10 долларов.

Только на прошлой неделе Google выпустил обновления к своей системе Material Design Language, и я чрезвычайно рад этому, потому что созданием именно таких проектов нам и следует заниматься. Повторюсь, мы точно не знаем, будет ли актуально в будущем то, над чем мы работаем сегодня.
И если задуматься, очень самонадеянно, закончив свою работу, заявлять «на этом все, больше ничего проекту не понадобится». Системы вроде Material Design language позволяют нам использовать их, учиться, тестировать и, возвращаясь от практики к теории, модифицировать сам язык.
Мы можем пользоваться этими системами, внедрять их, использовать их как пример, Это именно то, как работает со своим языком проектирования и Google, и все остальные люди, использующие его.
Опять же я не знаю, что будет с этой системой дальше; я не знаю, как люди будут использовать ее. В любом случае, эти библиотеки паттернов и системы проектирования становятся все более значимыми.
Инструменты
Великие умы обсуждают идеи. Средние умы обсуждают события. Мелкие умы обсуждают людей. Генри Томас Бакл (Henry Thomas Buckle)
Мне нравится эта цитата. Поэтому я оттолкнусь от нее. Итак, великие умы обсуждают принципы. Средние умы обсуждают технологии. Мелкие умы обсуждают инструменты.
Окажите мне услугу: поднимите руки те, у кого в компании дизайнер использует Sketch? Где мои любители Photoshop? Что на счет фронтенд-разработчиков? Кто использует Sublime Text? А кто, скажем, что-нибудь другое? Итак, мы поиграем в небольшую игру под названием Банды Нью-Йорка. Загляните под сидения, там у вас лежат топоры и мясницкие ножи. Мы будем драться насмерть за наши инструменты.

Мы привыкли уделять инструментам повышенное внимание. Какой «сеткой» я пользуюсь? Каким редактором? Каким инструментом лучше пользоваться для работы? Каким фронтенд-фреймворком? Пользоваться Jquery или нет? Angular или Ember? Native против Web. Мы постоянно ввязываемся в эти сражения.
А что нам действительно нужно сделать — так это отступить. Но я продолжаю получать электронные письма от студентов-дизайнеров и разработчиков с просьбами вроде: «Пожалуйста, помогите мне. Какие языки мне следует выучить? Какие фреймворки лучше использовать? Какими инструментами пользоваться?»
Их можно понять. Кто-нибудь недавно просматривал сайты с объявлениями о приеме на работу? Вы видели список требований? С ума сойти можно.
Итак, я воспользуюсь случаем — поскольку последнее время дела в компании Brad Frost Web LLC шли неплохо — я подумываю об увеличении штата сотрудников. В общем, я открываю для вас вакансию. Раз уж вы достаточно умны, чтобы посетить такую конференцию, может, мне повезет, и я найду среди вас идеального работника.
Вот список необходимых знаний и навыков:

Если вы соответствуете этим требованиям, Brad Frost Web LLC не терпится увидеть, что вы можете предложить нашей передовой команде. Начальное жалование на конкурсной основе составляет 15 тысяч долларов в год, из приятных бонусов — дресс-код в стиле casual и стол для пинг-понга. Агентам по найму не обращаться.
Кроме шуток, вот такие письма я получил на прошлой неделе: «А вы знаете каких-нибудь экспертов по React.js, которых можно нанять?» Я перешел на страницу React.js в Википедии, ее первая стабильная версия была создана буквально четыре месяца назад. И снова это слепое увлечение отдельными инструментами и отдельными технологиями.
И вновь меня просили ответить на вопрос: «Будучи фронтенд инженером, должен ли я знать все алгоритмы решения проблем, чтобы пройти интервью в крупной компании?» Типа пузырьковой сортировки и подобной фигни. Это сложно. Это очень-очень сложно.
Недавно Джен Симмонс (Jen Simmons) на своем прекрасном подкасте The Web Ahead говорила об этом:
Когда нужно разобраться в какой-то новой технологии, мне нетрудно зайти в Google, найти пособие и изучить определенный код. Намного сложнее разобраться, почему мне стоит использовать эту технологию. Очень часто этот момент не изложен и не освещен должным образом. Джен Симмонс.(Jen Simmons)
Безусловно, эта идея понимания и обоснования причин, по которым мы определяем пользу конкретных технологий, чрезвычайно важна. Но вместо этого мы концентрируемся только на потоке фреймворков и архивов Github, которые размножаются, как похотливые кролики.
Речь идет о принципах.
Я называю их принципами адаптивного дизайна. Вот, на чем необходимо заострить внимание: пользуются ли мои проекты преимуществами доступности Сети? Универсальны ли они? Эффективны ли они? Используют ли они уникальные возможности тех браузеров и устройств, через которые их просматривают? Надолго ли они созданы? Думаю ли я о будущем?

Знания и навыки
Итак, чем мы занимаемся? На что направляем свои усилия? У каждого из нас есть набор определенных навыков и знаний, но мы всегда можем узнать больше.
Знакома ли вам идея Т-образного специалиста? Т-образной компетенции? Широта вашей компетенции определяется набором знаний в разных областях. Но у вас есть более глубокие познания в определенной области. Я думаю это хороший, разумный способ выразить идею о том, что невозможно знать абсолютно все.
Для меня, как фронтенд-разработчика, основанием моей «Т» являются HTML и CSS, но для кого-то другого они будут горизонтальной линией в букве «Т». Хотя вот, что пришло мне на ум: если бы эта «Т» была столом, он бы упал. Вот, что нам действительно стоит сделать:

Набрать в команду несколько Т-специалистов для совместной работы над проектом. Наличие людей, дополняющих друг друга благодаря разнообразию своих навыков, поможет вашей команде стать сильнее и устойчивее в целом.

Процесс
И чтобы разобраться с этим, нам нужно раз и навсегда покончить с моделью «водопада». Вы понимаете, о чем я говорю, так ведь? В зале есть UX-проектировщики?
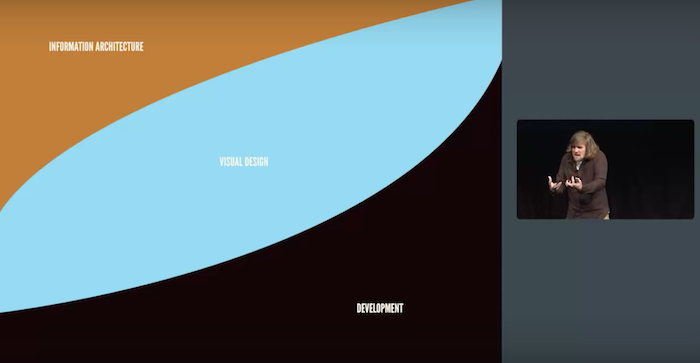
Вы создаете каркасы, трехсотстраничные отчеты в PDF и показываете их клиенту. И он говорит: «Да, я думаю, выглядит неплохо». Он дает свое согласие, вы передаете всё дизайнеру, который работает над цветами, типографикой, текстурами, а когда вы показываете заказчику окончательный вариант, он заявляет: «Нууу, не знаю. А можно кое-что изменить?» Мы говорим «конечно» и приступаем к работе над версией 2.
И снова показываем ее клиенту, на что он говорит: «Мне нравится этот вариант, но можно ли вернуть кое-что из первоначальной версии». И мы отвечаем: «Ок, мы сделаем версию 3». Заказчик: «Хорошо, …».
И вот, когда наконец версия homepage_final_v2_forreview_finalfinal_fordevreview_finalthistime_FINAL.psd одобрена, графические дизайнеры тихонько подкардываются к пещере разработчиков, подкладывают проекты под дверь, и, убегая, кричат: «Это нужно закончить за две недели! Мы уже не укладываемся в бюджет и сроки!» Разработчики выбираются из своих пещер со словами: «Черт, да тут же все неправильно!»

Будучи фронтенд-разработчиком, я переживаю серьезный личностный кризис. Во всех компаниях, где я работал, меня спрашивали: «Так чем же ты занимаешься? — Ну, я пишу код на HTML и CSS». «А-а, так ты кодер! Пойди и сядь рядом с теми Ruby-разработчиками». Я: «Ээээ…» «Сколько времени у тебя уйдет на то, чтоб написать нам это ПО?» «Эмм… моя мама преподает искусство. Я никогда в жизни не ходил на занятия по информатике. Я не понимаю, о чем вы говорите».
Я думаю, что в процессе проектирования очень важно ориентироваться на будущее, разрабатывать мультиплатформенные сайты и рассматривать фронтенд-разработку как наиболее важный и ключевой элемент веб-дизайна.
Поднимите руку, если в вашей организации дизайнеры и разработчики сидят рядом друг с другом. Это хорошо. Я рад за вас.
Поднимите руку, если дизайнеры и разработчики сидят на одном этаже? На разных этажах? В разных городах? В разных странах? Это серьезная проблема. Мы не можем качественно делать свою работу при наличии таких организационных барьеров. Подразумевается, что каждый из нас должен знать ответы на все вопросы. Но мы не знаем. Мы просто не можем знать всего.
Мы не знаем, какого черта мы делаем. Нам нужно работать всем вместе, взаимодействовать друг с другом. Сидеть рядом. Это не очень комфортно, и неестественно, но только так можно добиться хорошего результата. Это относится ко всем (увидев эту фотографию в кабинете мануальной терапии моего дяди, я сказал: «О боже. Я включу ее в свою презентацию»).

Это касается не только специалистов нашей сферы, это касается всех. Я обожаю работать в Сети, и я надеюсь, все вы тоже. Потому что именно мы, люди, создающие Сеть, понимаем всю ее мощь. Мы понимаем истинную природу сотрудничества, которая заключается в обмене знаниями и гласности.
Поэтому я настоятельно рекомендую вам вести свои блоги, писать на Medium, делиться опытом своего собственного процесса проектирования, фотографиями своих работ, тематическими исследованиями, данными, давать советы и рекомендации, задавать вопросы на Stack Overflow, отвечать на вопросы на Stack Overflow, пополнять документацию, отправлять отчёты об ошибках в браузерах, делиться своими проектами на Github.
Красота Сети заключается в том, что она огромна и беспорядочна:

Вы сразу понимаете, что никто не знает о Сети все. Таких экспертов не существует. Тут нет суперзвезд, нет ниндзя. Есть только люди, имеющие кусочки паззла. И только взаимодействуя и помогая друг другу, мы сможем собрать их воедино.
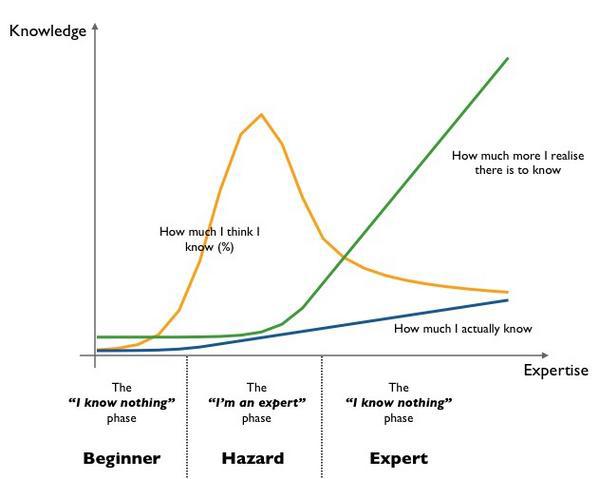
Мне очень нравится этот график:

Саймон Уордли (Simon Wardley) недавно завершил работу над ним. На первых порах вы проходите через фазу: «Я ничего не знаю», и это действительно так, ведь вы только начали. А затем вы устремляетесь вверх с ложным чувством «всезнания» и уверенности.
Но со временем вы осознаете, что существует еще чертовски много всего неизвестного вам. И поэтому я тоже ничего не знаю. И я не представляю, какого черта я делаю. Вас это тоже касается. И это нормально.
Сеть — это один огромный паззл, от которого мы потеряли коробку. И он никогда не будет полностью собран. Мы тратим часы, собирая небо из голубых кусочков, а потом приползает ребенок и съедает парочку. После чего приходит какой-то болван и вываливает тысячу новых кусочков на паззл со словами: «Вот, получай! Теперь это часть паззла».
Но разве это значит, что нам стоит все бросить? Нет. Мы должны собирать этот паззл. Ведь, несмотря на то, что он никогда не будет завершен, мы наблюдаем определенный прогресс. И вы можете увидеть, какая красивая картина получается в итоге.
А еще собирать паззлы чертовски увлекательно. Спасибо.
