[Перевод] 7 правил создания красивых интерфейсов

Недавно мы в «Я люблю ИП» закончили курсы по дизайну от trydesignlab.com. И это одна из самых важных статей, которую нам посоветовал ментор в процессе обучения. Именно поэтому мы решили её перевести. Посмотреть все наши работы с курсов можно в ВКонтакте по тэгу #design101@iloveip.
Вступление
Сначала о главном. Это руководство не для всех. Это руководство прежде всего для:
- разработчиков, которые хотят уметь делать хорошие интерфейсы для себя, если вдруг прижмёт;
- UX-дизайнеров, которые знают, что хороший UX-дизайн продаётся лучше в красивой UI-упаковке.
Если вы ходили в художественную школу или считаете себя хорошим дизайнером интерфейсов, то скорее всего это руководство покажется вам а) скучным, б) неправильным или даже в) вызывающим раздражение. Это нормально. Просто закройте эту вкладку и двигайтесь дальше.
А пока давайте я расскажу, что вы найдёте в этой статье.
Раньше я был UX-дизайнером без каких-либо навыков графического дизайна. Я обожал просто проектировать интерфейсы, но вскоре я понял, что есть куча причин научиться делать это ещё и красиво:
- Моё портфолио выглядело ужасно и едва отражало мой рабочий процесс и ход мыслей.
- Клиенты, с которыми я работал, с большей готовность заплатили бы тому, кто умеет рисовать не только прямоугольники и стрелочки.
- Хотел ли я в какой-то момент присоединиться к стартапу на ранней стадии? Тогда лучше мне освоить эти навыки уже сейчас.
Я всегда находил себе оправдание:
Я ничего не понимаю в эстетике. Я закончил инженерно-технический факультет. Я не должен делать вещи красивыми.
В конце концов, я научился дизайну так же, как и любому другому мастерству: путём холодного, жёсткого анализа, бессовестно копируя то, что работает. Я тратил по 10 часов на проект, а брал деньги всего за час. Остальные 9 я учился. Отчаянно разыскивая в Google, Pinterest и Dribbble то, что можно скопировать.
Эти «правила» — это уроки, которые я вынес для себя за это время.
Итак, обращаюсь к занудам: если у меня сейчас что-то и получается в дизайне интерфейсов, это потому что я много анализировал, а не просто появился из ниоткуда с интуитивными знаниями о балансе и красоте.
В этой статье нет теории. Только чистая практика. Здесь вы ничего не найдёте о золотом сечении или теории цвета. Только то, чему я научился сам.
Есть дзюдо. Дзюдо развивалось сотни лет на основе японских традиций в боевом искусстве и философии. Если вы возьмёте уроки дзюдо, вы будете не только драться, но услышите очень много о гармонии и движении энергии.
А есть крав-мага, которую изобрели евреи в борьбе против нацистов на улицах Чехословакии в 1930-х годах. Там нет искусства. На уроках крав-маги вы научитесь тычкам в глаза с помощью ручки.
Эта статья — крав-мага для экранов.
Правила
Вот они:
- Свет падает сверху.
- Сначала черное и белое.
- Увеличьте белое пространство.
- Изучите принципы наложения текста на картинки.
- Научитесь выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник.
Перейдём к делу.
Правило № 1: Свет падает сверху.
Тени лучше всего помогают мозгу понять, на какой элемент интерфейса мы смотрим.
Пожалуй, это самое важное неочевидное правило, которое нужно усвоить в дизайне интерфейсов: свет падает сверху. В жизни свет чаще всего падает с неба или сверху. Если это не так, то это выглядит странно.
Когда свет падает сверху, он освещает верхнюю часть и отбрасывает тень на нижнюю. Верх будет светлее, а низ темнее.
Обычно мы не особо замечаем тень на нижних веках, но если их осветить, то перед вами предстанет девочка, похожая на демона.

То же самое и в дизайне интерфейсов. Как внизу каждой черты лица, так и внизу практически любого элемента интерфейса есть тень. Наши экраны плоские, но мы прилагаем все усилия, чтобы любой элемент на нём выглядел трёхмерными.

Возьмём кнопки. Даже в этой относительно «плоской» кнопке есть множество деталей, связанных со светом.
- В ненажатом состоянии (вверху) у неё тёмный нижний край. Ведь туда не падает солнечный свет.
- Верхняя часть ненажатой кнопки чуть светлее, чем нижняя. Это потому что она имитирует слегка изогнутую поверхность. Как, чтобы увидеть солнечный свет, вам нужно было бы направить зеркало вверх, так и изогнутая поверхность отражает чуууууть больше солнечного света.
- Ненажатая кнопка слегка отбрасывает тень — её можно увидеть в увеличенном виде.
- Нажатая кнопка сверху темнее, чем снизу. Потому что она находится на уровне экрана, и на неё попадает меньше солнечного света. В реальной жизни нажатые кнопки тоже темнее, потому что мы блокируем свет рукой.
Это всего лишь кнопка, но на ней уже есть 4 небольших эффекта от света. Это и есть главный урок. А теперь мы будет применять его ко всему.

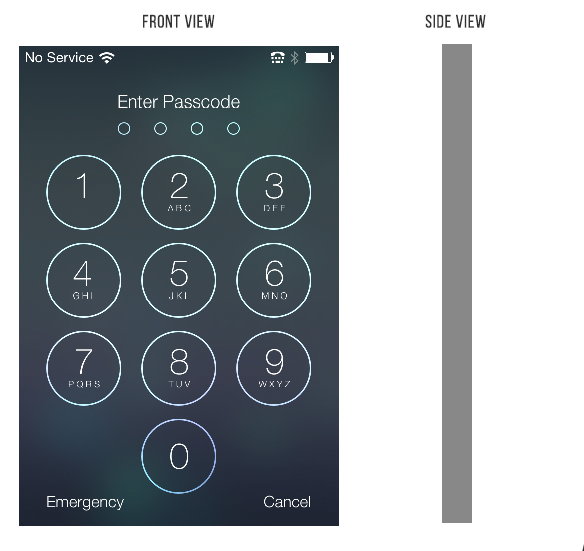
Вот пара настроек из iOS 6 — «Не беспокоить» и «Уведомления». Она немного устарела, но может многому нас научить.
- Верхняя часть контрольной панели (inset control panel) отбрасывает небольшую тень.
- Проём для слайдера «On» располагается ещё глубже.
- Он имеет вогнутую форму, поэтому нижняя часть отражает больше света, чем верхняя.
- Иконки, наоборот, выпуклые. Видите яркий участок в верхней части иконок? Он представляет собой поверхность перпендикулярную к солнечному свету, следовательно, он поглощает и отражает его.
- У разделителя (divider notch) тень там, где не попадает солнечный свет, и наоборот.
Вот ещё один пример из моей старой работы.

Элементы, которые обычно имеют вогнутую форму:
- поля для ввода текста,
- нажатые кнопки,
- проёмы для слайдеров,
- радио-кнопки (неактивные),
- чекбоксы.
Элементы, которые обычно имеют выпуклую форму:
- кнопки (в ненажатом виде),
- сами слайдеры,
- контроллеры выпадающих меню,
- карточки,
- сама кнопка выбранной радио-кнопки,
- всплывающие окна.
Теперь когда вы знаете, вы будете везде это замечать.А как же дизайн в стиле flat?
iOS 7 наделала много шума благодаря своему «плоскому дизайну». Он в буквальном смысле плоский. В нём нет никаких углублений или выступов — только линии и фигуры сплошного цвета.

Я, как и все, люблю чистый и простой дизайн, но я не думаю, что этот тренд на долго. Легкие трёхмерные эффекты в интерфейсах выглядят слишком естественно, чтобы от них полностью отказаться.
Скорее всего, в ближайшем будущем мы увидим полу-плоские интерфейсы (именно в них я рекомендую вам развиваться профессионально). Такие же чистые и простые, но с небольшими тенями, подсказывающими, что можно нажать или кликнуть.

В то время как я пишу эту статью, Google выпустила Material design. Это единый визуальный язык для всех продуктов компании, который, по своей сути, пытается имитировать физический мир.
Эта иллюстрация из руководства Material design показывает, как передать разную глубину с помощью разных теней.

Именно в этом направлении будет развиваться дизайн. Используя тонкие подсказки, чтобы передать информацию. Ключевое слово здесь — тонкие.
Нельзя сказать, что он не имитирует физический мир, но в то же время он не похож на веб-дизайн 2006 года. В нём нет текстур, градиентов или отблесков. Я думаю, будущее за «полу-плоским» дизайном. А дизайн в стиле flat — это просто часть истории.
Правило № 2: Сначала чёрное и белое
Создавая дизайн в чёрно-белой палитре, до добавления цвета, вы сможете максимально упростить самые сложные визуальные элементы и сфокусироваться на макете и расположении.
В наши дни многие UX-дизайнеры увлечены подходом «сначала мобильные». Это значит проектировать страницы и взаимодействия для мобильных устройств до больших экранов с ретиной.
Такой вид ограничений прекрасен. Это очищает сознание. Вы начинаете с более сложной проблемы (удобное приложение на маленьком экране), а затем адаптируете решение к проблеме полегче (удобное приложение на большом экране).
Вот вам ещё одно похожее ограничение: сделайте сначала чёрно-белый дизайн. Начните с более сложной проблемы — сделать красивое и удобное приложение без помощи цвета. Добавляйте цвет в самую последнюю очередь, и то только с определённой целью.

Только так можно создать «чистый» и «простой» интерфейс. А обилием цветов в разных местах его, наоборот, очень легко испортить. Чёрно-белый дизайн заставляет вас сфокусироваться на расстояниях, размерах и макете. Именно это является основой хорошего дизайна.

Есть ситуации, когда такой подход не слишком полезен. Дизайну с определённой сильной ориентацией — «спортивный», «яркий», «мультяшный» — нужен дизайнер, который хорошо владеет цветом. Но большинству приложений нужен только «чистый и простой» дизайн. Делать дизайн для остальных гораздо сложнее.

Шаг 2: Как добавить цвет
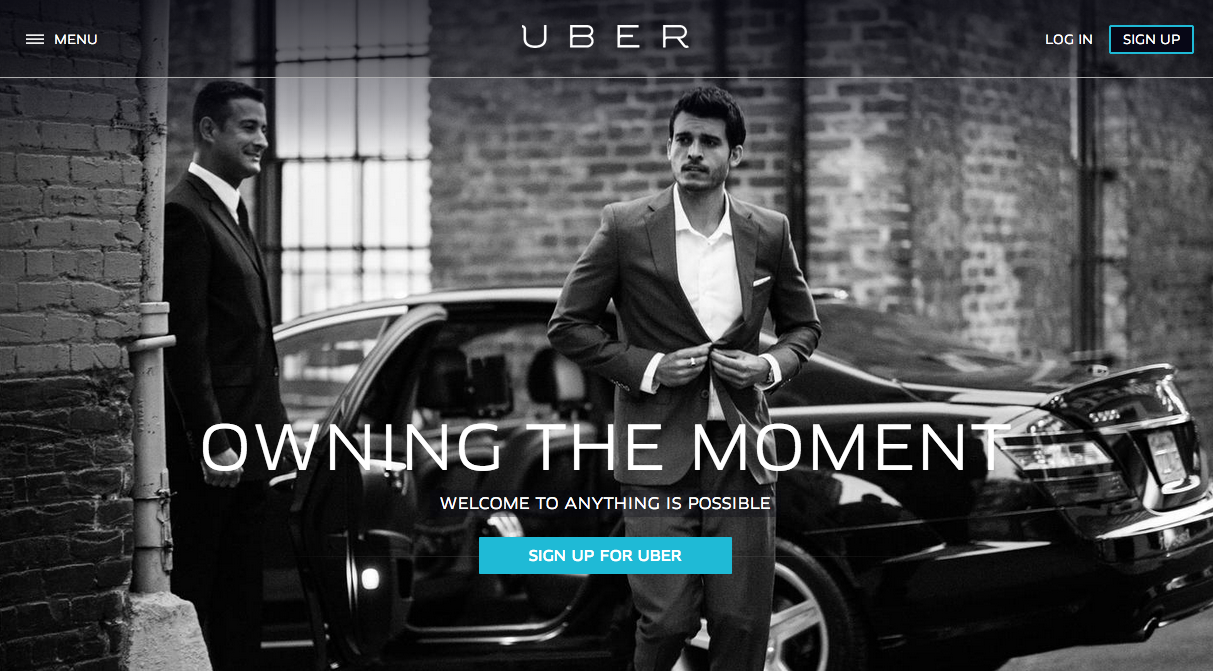
Самое простое — это добавить только один цвет.

Один цвет на чёрно-белом сайте просто и эффективно притягивает взгляд.

Можно пойти ещё дальше и добавить два цвета или несколько оттенков одного тона.
Коды цветов на практике — что такое тон (hue)?
В большинстве случаев на вебе используются HEX-коды цветов модели RGB. Для нас они являются абсолютно бесполезными. RGB плохо подходит для подбора цветов. Лучше использовать HSB (почти тоже самое что HSV или HSL).
HSB лучше, чем RGB, потому что эта модель ближе к тому, как мы воспринимаем цвет, и мы можем предсказывать, как изменение значений HSB повлияет на цвет.
Если вы впервые об этом слышите, то вот хороший путеводитель по HSB цветам.


Изменяя насыщенность и яркость одного и того же тона, можно создать палитру из множества цветов — тёмных, светлых, для фона, выделения и привлечения внимания. При этом они не будут рябить в глазах.
Использовать несколько оттенков одного или двух основных цветов — это самый лучший способ подчеркнуть или утопить отдельные элементы в дизайне, не испортив его.

Ещё несколько заметок о цвете
Цвет — это самая сложная часть графического дизайна. И хотя большинство статей о цвете недалёкие и вряд ли помогут вам в работе, есть несколько очень полезных инструментов:
- Никогда не используйте чёрный. Эта статья о том, что чистый чёрный цвет практически не встречается в реальной жизни. Увеличивая насыщенность серых оттенков, особенно тёмных, вы добавите живости вашему дизайну. К тому же, насыщенные серые тона ближе всего к реальной жизни, что само по себе хорошо.
- Adobe Color CC. Отличный инструмент для того, чтобы подобрать подходящий цвет, изменить его или составить палитру.
- Поиск в Dribbble по цвету. Ещё один классный способ найти, что работает с определённым цветом. Например, если вы уже нашли один цвет, посмотрите, какие цвета сочетают с ним лучшие дизайнеры в мире.
Правило № 3: Увеличьте белое пространство
Чтобы интерфейс выглядел красиво, позвольте ему дышать.
В Правиле № 2 я говорил, что чёрно-белая палитра заставляет дизайнеров думать о макете и расположении элементов прежде, чем добавить цвет, и это хорошо. Теперь пришло время поговорить собственно о макете.
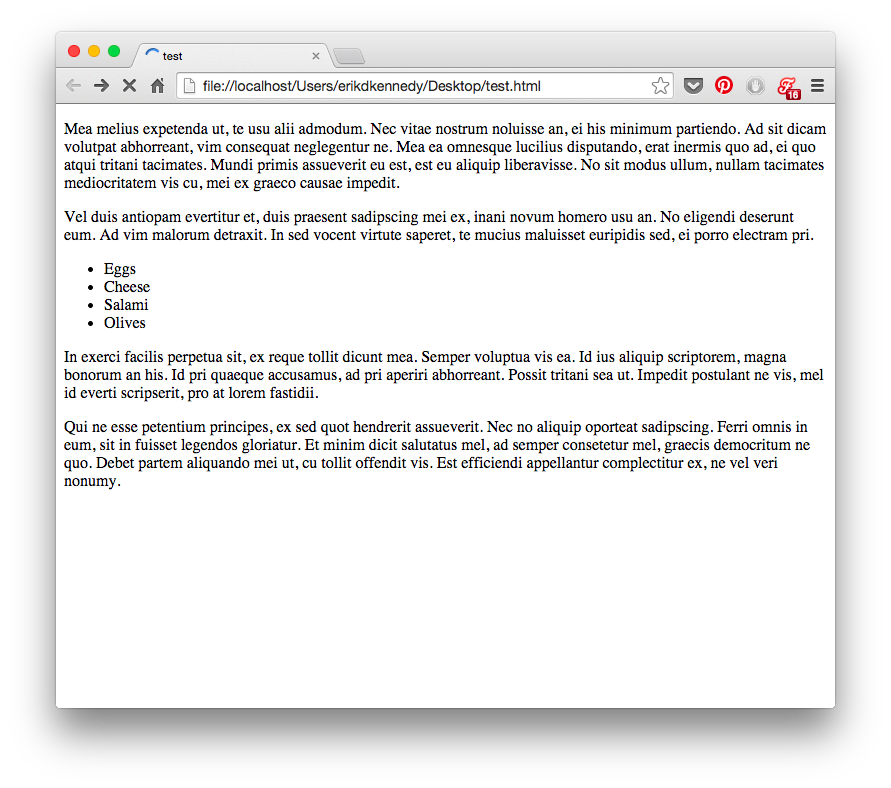
Если вы когда-нибудь писали HTML-страницу с нуля, то скорее всего знакомы с тем, как HTML выглядит по умолчанию.

Если коротко, то всё сбито к верху экрана. Шрифт мелкий, между строчками нет никакого пространства. Между абзацами расстояние чуть-чуть побольше, и они растянуты на весь экран независимо от того, сколько он пикселей, 100 или 10 000.
С точки зрения эстетики, это выглядит ужасно. Если вы хотите, чтобы интерфейс выглядел красиво, вам нужно добавить много белого пространства.
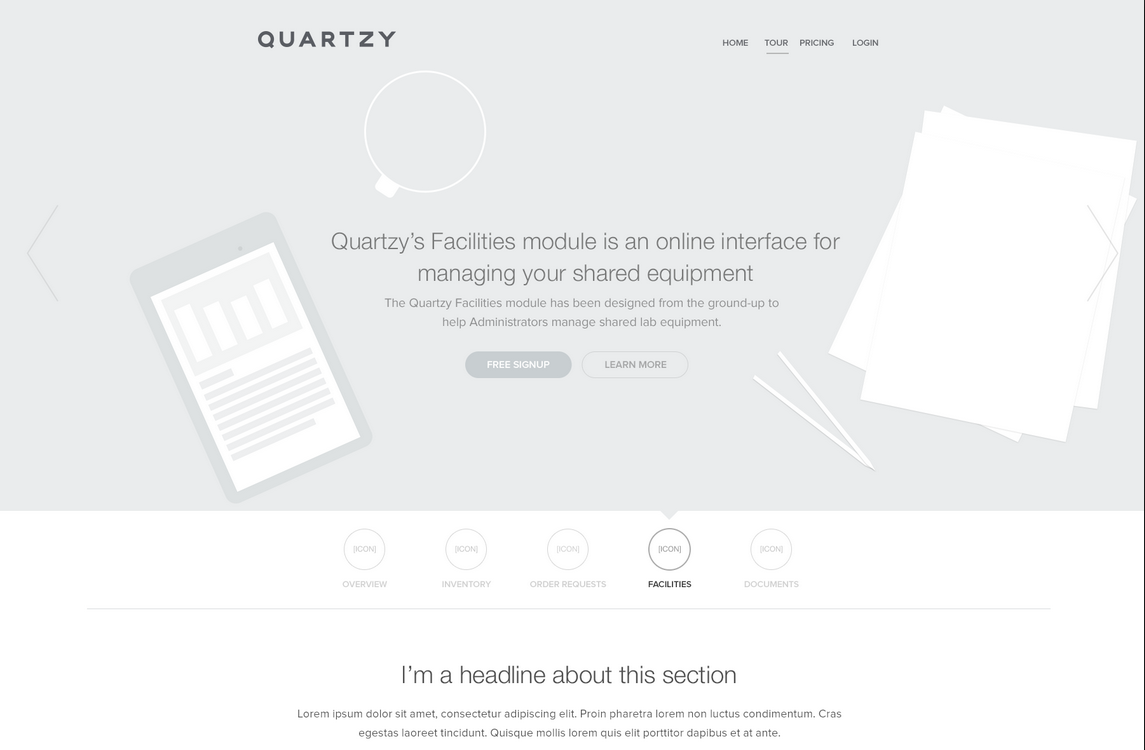
Иногда даже слишком много.
Белое пространство, HTML и CSS
Если вы, как и я, привыкли форматировать в CSS, где по умолчанию нет белого пространства, то пришло время отучиться от этой ужасной привычки. Начните думать, что белое пространство — первично. В самом начале есть только оно, и вы уменьшаете его, добавляя элементы на сайт.
Звучит как дзэн? Я думаю, именно поэтому люди продолжают делать наброски.
Начать с чистого листа значит начать именно белого пространства. Думайте об отступах и полях с самого начала. Всё, что вы рисуете, — это ваше сознательное решение по уменьшению белого пространства.
Если вы начнёте с кучи неотформатированного HTML, то о белом пространстве вы будете думать в последнюю очередь.
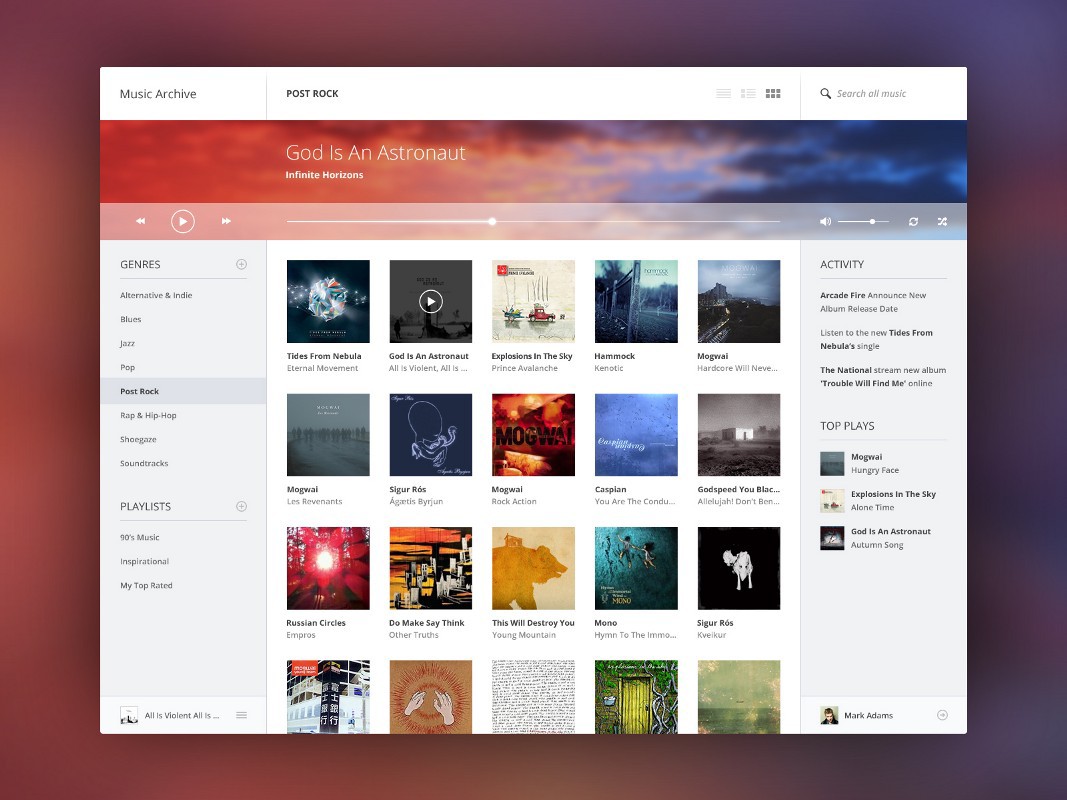
Вот концепт музыкального плеера от Piotr Kwiatkowski.

Обратите внимание на меню слева.

Вертикальное пространство между ссылками в меню в два раза больше самого текста. Это шрифт размером 12 px, с такими же отступами сверху и снизу.
Или посмотрите на заголовки списков. Между словом «PLAYLISTS» и его подчёркиванием расстояние в 15 px. Это больше, чем высота заглавной буквы шрифта! Я уже молчу о 25 px между самим списками.

В верхнем правом углу тоже достаточно пространства. Текст «Search all music» занимает 20% высоты панели навигации. У иконок похожие пропорции.
Пётр сознательно добавил сюда много белого пространства, и это окупилось сполна. Хотя это просто концепт, но в плане дизайна этот интерфейс мог бы посоперничать с лучшими музыкальными плеерами, которые сейчас есть.
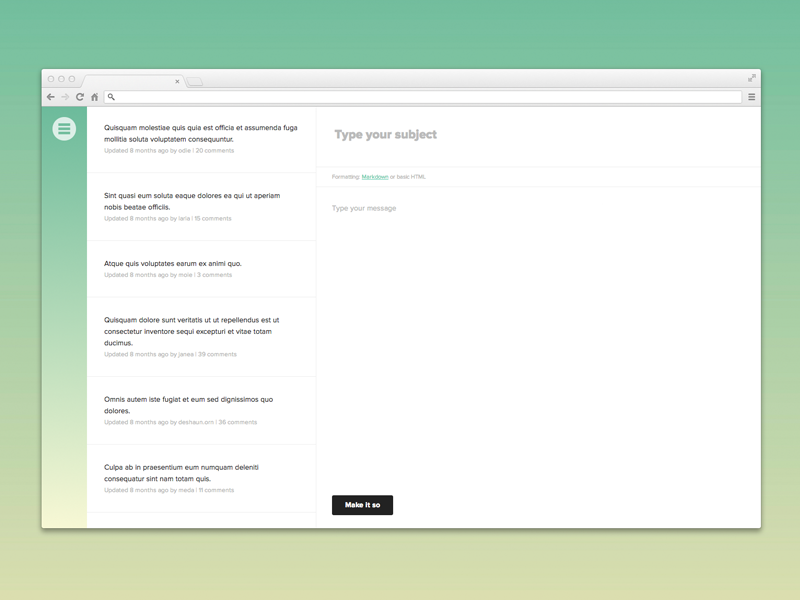
Даже такие интерфейсы, как форумы, могут выглядеть красивыми и простыми благодаря белому пространству.

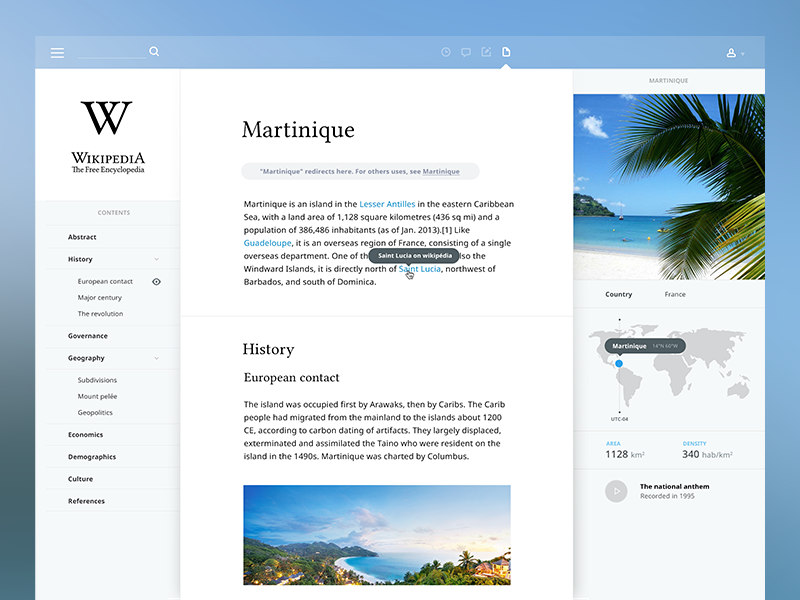
Или Википедия.

Конечно, можно поспорить, что такому редизайну не хватает функциональности. Но это хорошее место для старта.
Добавьте белое пространство между линиями.
Добавьте белое пространство между элементами.
Добавьте белое пространство между группами элементов.
Анализируйте, что работает, а что нет.
В следующей части я расскажу об остальных 4 правилах красивых интерфейсов:
- Как накладывать текст на картинки.
- Как выделять и утапливать текст.
- Используйте только хорошие шрифты.
- Крадите как художник
