[Перевод] 5 ошибок, которых следует избегать при создании микровзаимодействий
Микровзаимодействия — один из ключевых моментов UI/UX-дизайна. Они содержат детали, части продукта, которые выполняют одну конкретную задачу. Каждый раз когда мы меняем настройки, синхронизируем данные и устройства, устанавливаем будильник, вводим логин и пароль или выбираем определенную функцию — мы сталкиваемся с микровзаимодействиями. Они сопровождают нас повсюду: в различных устройствах и приложениях наших телефонов, компьютеров, в офисной и бытовой технике, в транспорте и дома. И если микровзаимодействия сделаны правильно, они делают нашу жизнь комфортнее, интереснее и проще.
В этом посте мы рассмотрим 5 ошибок, которые следует избегать при создании микровзаимодействий.

1. Сдерживайте себя
Дизайнерское эго можно сравнить с нежным и прихотливым цветком, который нуждается не только в постоянном поливе, но и в похвалах. Так вот при разработке высококачественных микровзаимодействий, эго отправляется на отдых. Потому что предстоит выполнение настоящей и сложной работы
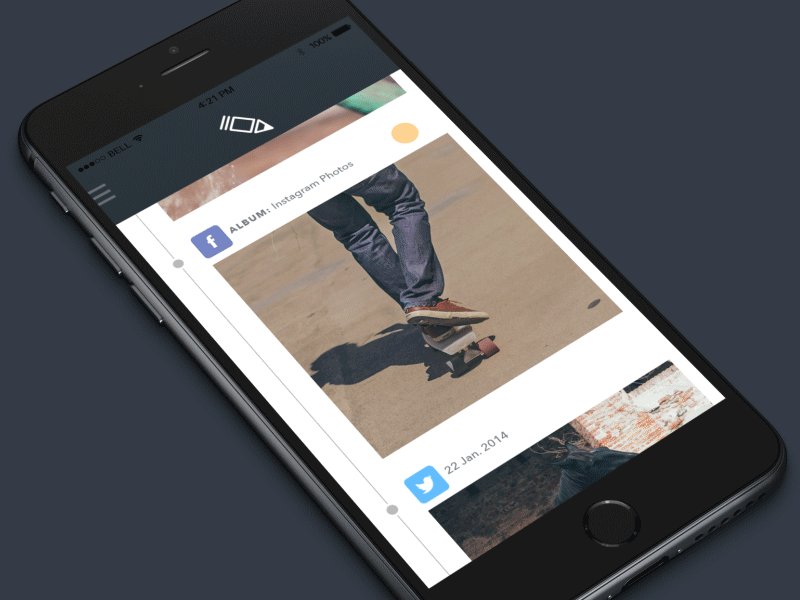
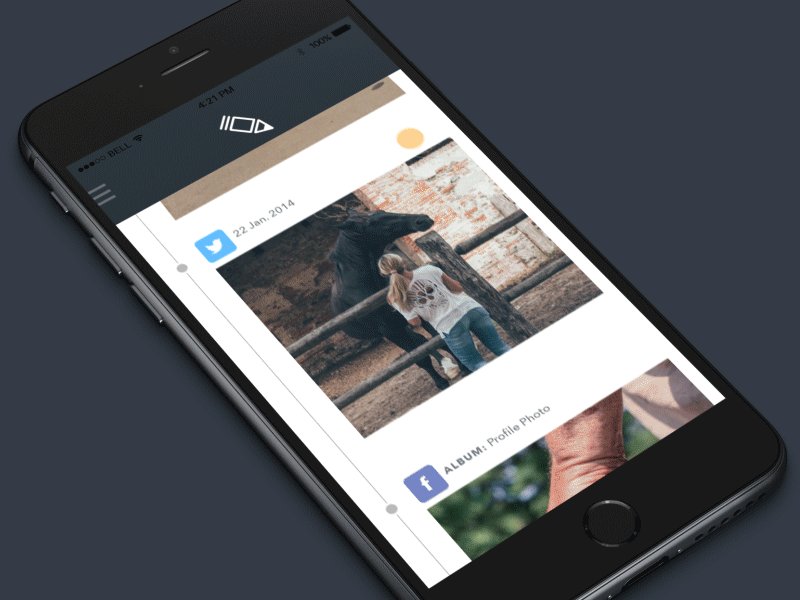
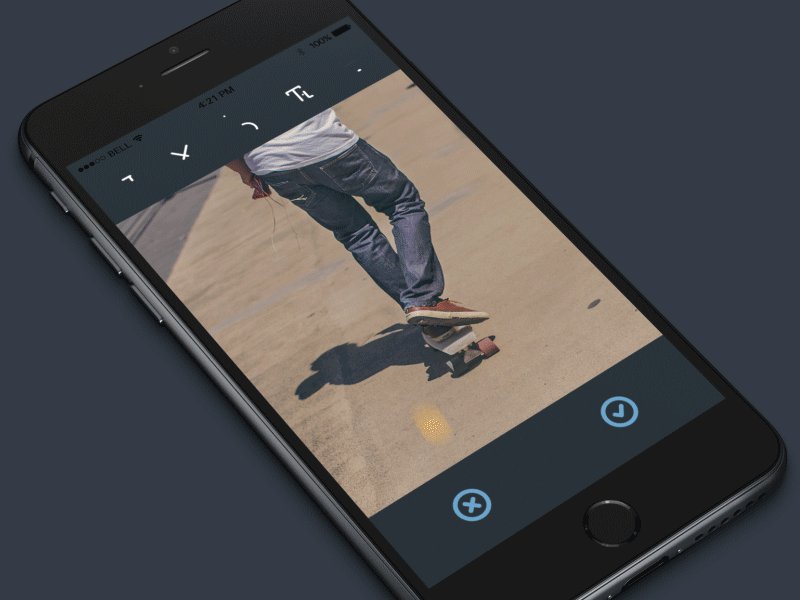
Рассмотрим подробнее на примере дизайнера Сергея Валюха (который является мастером в компоновке элементов, выборе цвета и создании анимации). Кстати, анимация идеально подходит для демонстрации работы микровзаимодействия.

Разберем шаг за шагом:
- Наиболее очевидная вещь, которую можно заметить — Flip 3D на фотографиях. Данная технология тут уже лишняя. Правило микровзаимодействий: если изъятие чего-то либо делает визуализацию более «чистой», не сомневаясь убираем лишние эффекты.
- Также можно заметить, что режим подачи фото обрезает картинку, тогда как в режиме редактирования она больше.
- Верхние иконки навигации отнимают много времени для перехода. Микровзаимодействия должны быть очень быстрыми, длиться не более 300–400 мс.
- Нижние иконки расположены в разных местах, а ведь они и без того имеют противоположное значение, увеличивая тем самым когнитивную нагрузку.
Вывод: существует масса важных тонкостей, которые стоит учитывать в создание подобной анимации. На реальном примере можно увидеть, что работает, а что нет. Вовсе не означает, что дизайнеру не следует проявлять свой креатив, добавляя замечательные детали. Но также стоит помнить, что переизбыток деталей может перегрузить дизайн и ухудшить его.
2. Не жертвуйте нарративом во имя катарсиса
Нарратив имеет важную роль для пользователей. Это связано с личным опытом, непрерывностью, влиянием перечисленного на когнитивную нагрузку и непосредственно организацию нашего мозга — как он воспринимает смысл информации. На основе этого мы строим ментальные модели вещей, для того, чтобы их использовать.
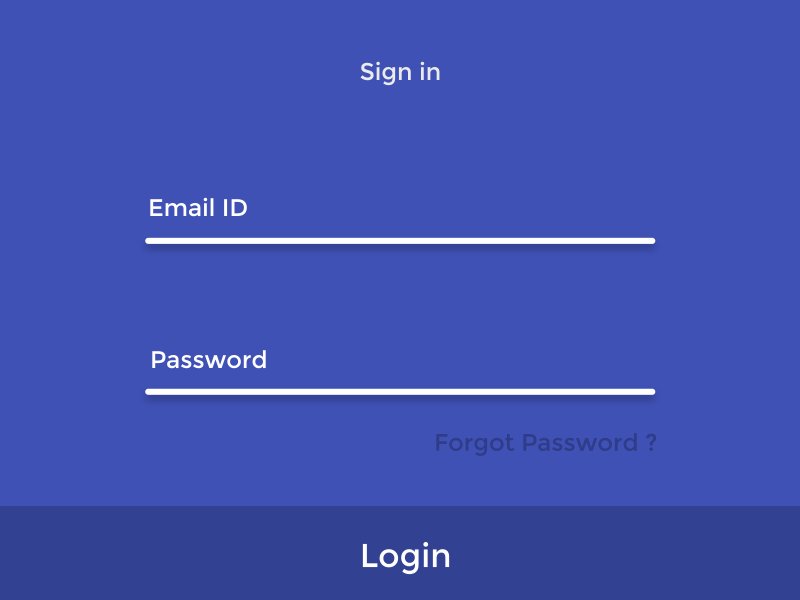
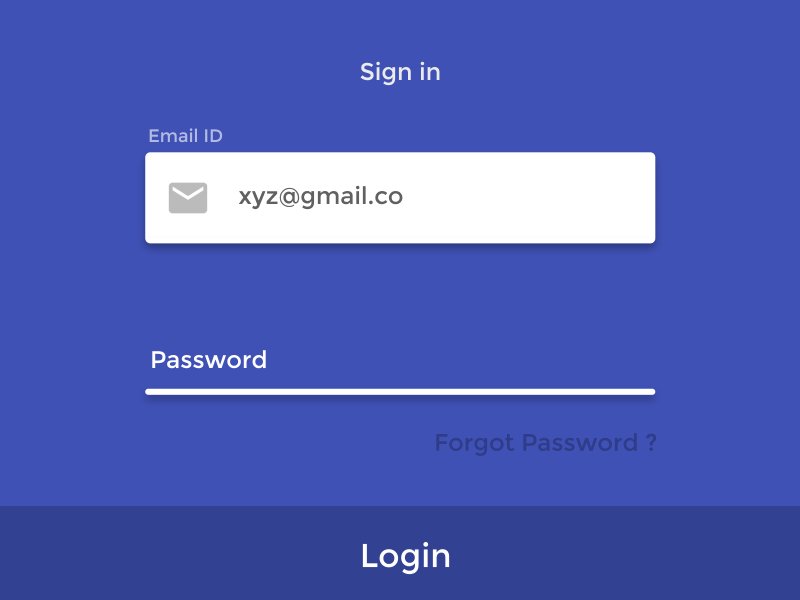
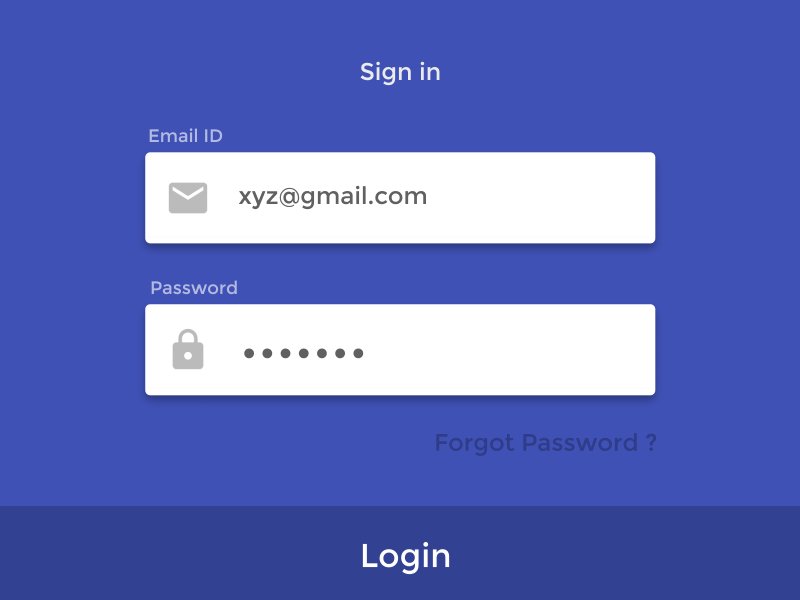
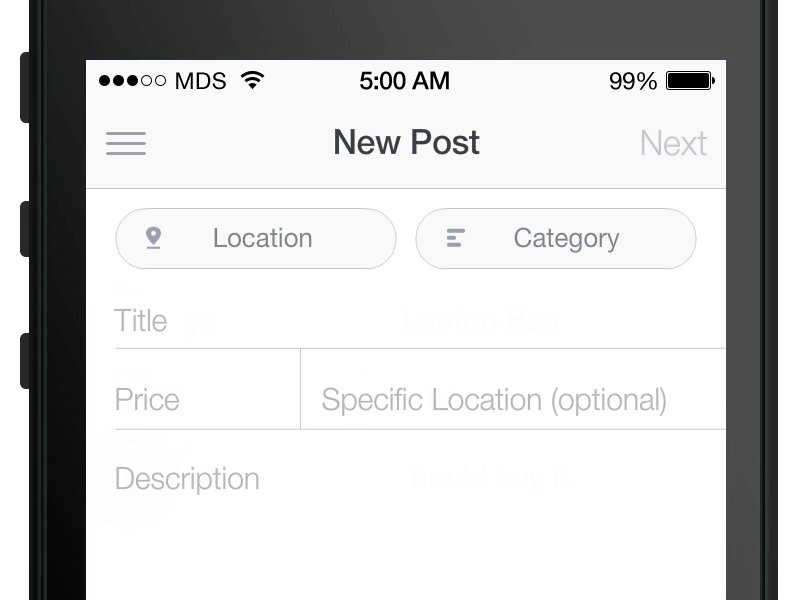
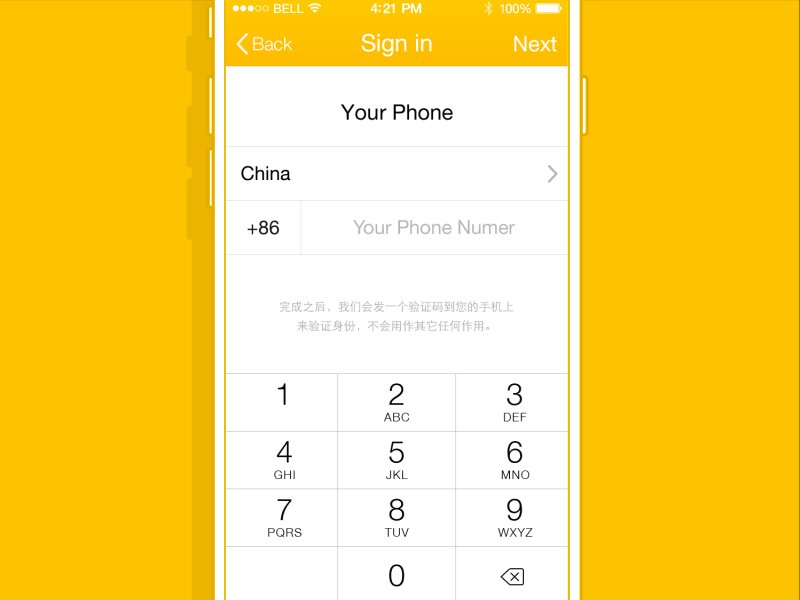
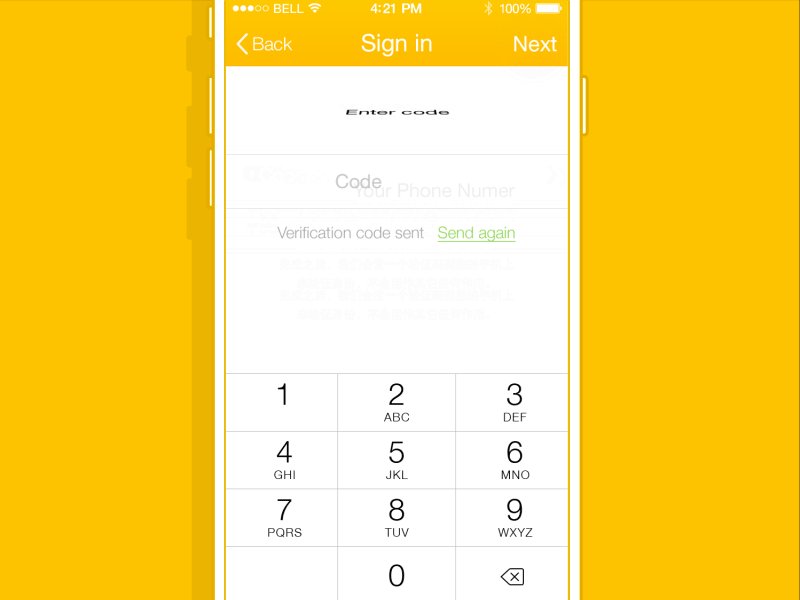
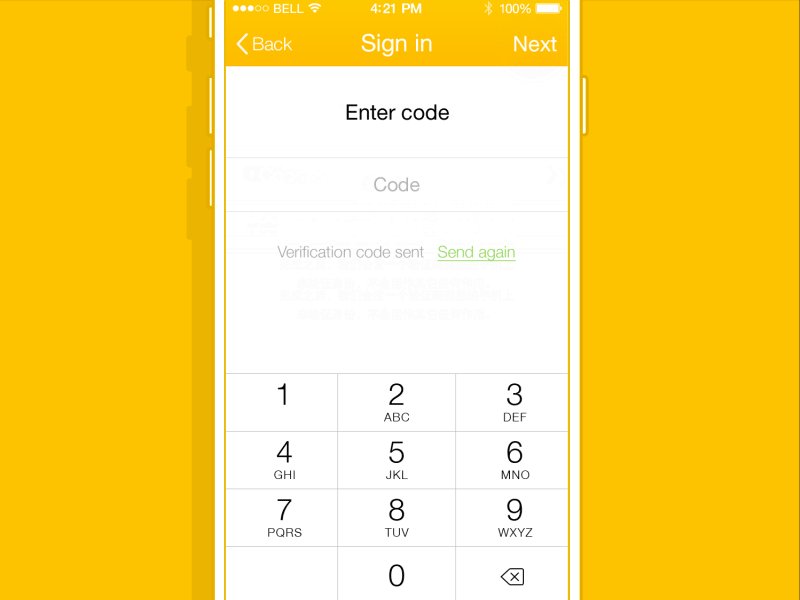
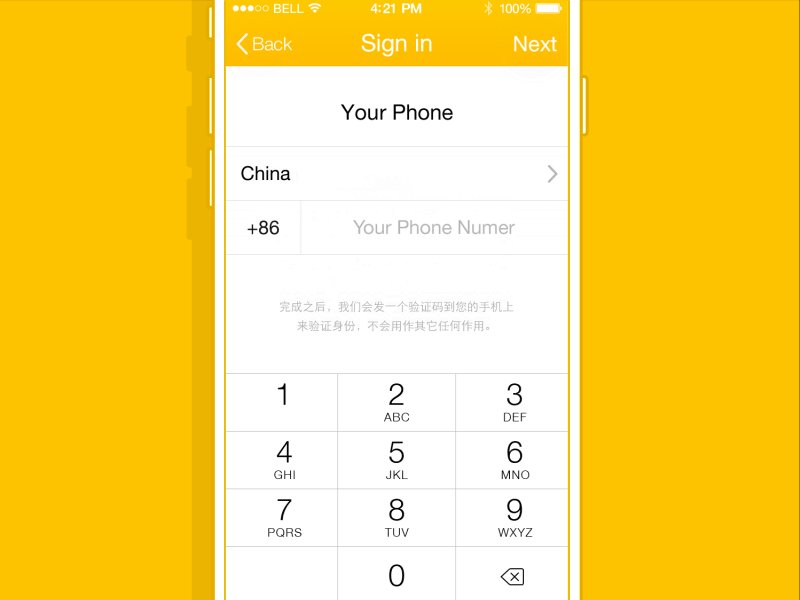
На примере Сриканта Шетти (очень сильного аниматора и дизайнера) рассмотрим вариант не самого удачного нарратива:

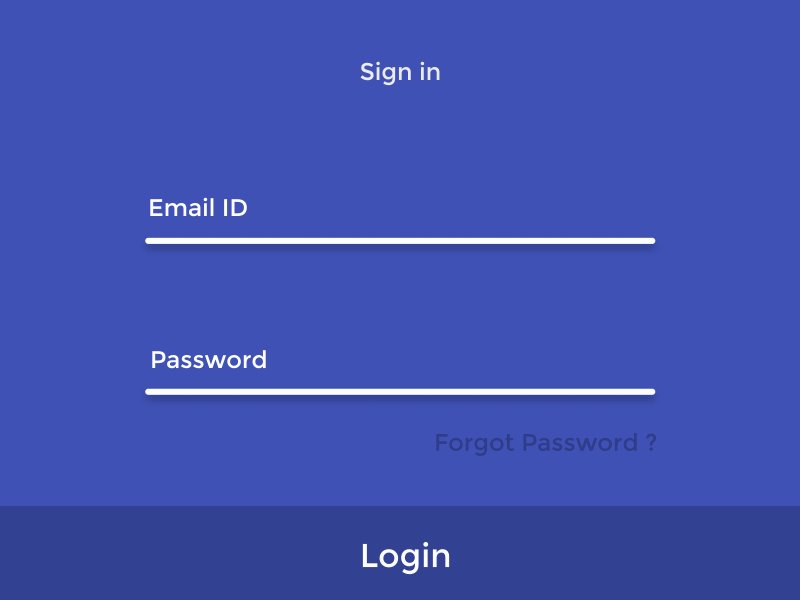
Первое, что можно увидеть — странная разметка. Мы ожидаем, что текст появится над линией. Но тут оказывается, что на самом деле это вовсе и не линия, а раскрывающаяся форма. И вот именно в нее мы вводим логин и пароль.
Мы не увидели того, чего ожидали и что казалось вполне логичным. Это озадачило и заставило прервать выполнение задачи (ввод информации). Неожиданная интерпретация полностью меняет уже построенную ментальную модель и уводит нас от предполагаемого результата.
Для контраста другой пример:

3. То, чего нельзя сделать одним движением, не стоит делать вообще
Почти каждое успешное микровзаимодействие, которое мне встречалось, состояло из одного движения.
Рассмотрим подробнее работу дизайнера Ромейна Пассиленда (к слову, обладателя действительно крутого портфолио):

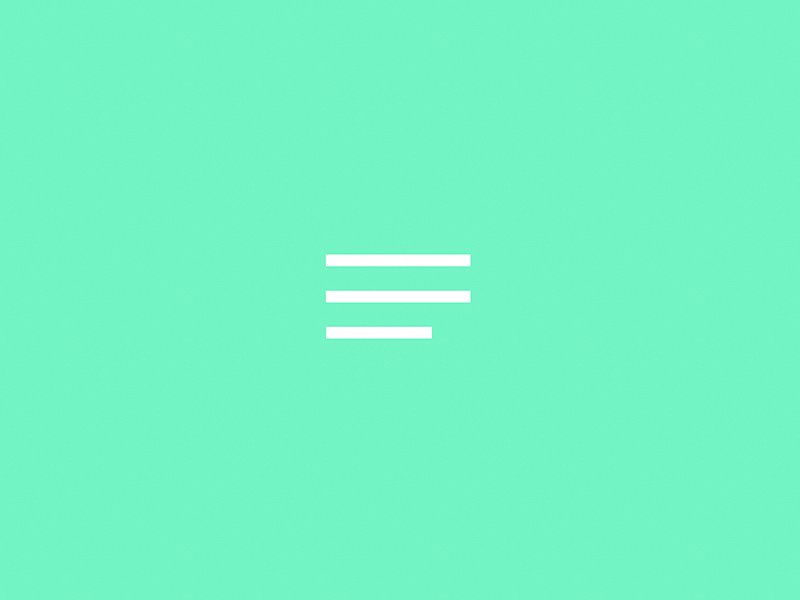
Имея опыт работы с анимацией и наметанный глаз, я вижу, что здесь присутствуют два отдельных движения, которые смело можно объединить в одно. В приведенном примере происходят два разных действия:
— линии трансформируются;
— иконка вращается.
Вместо того, чтобы объединить эти два действия, Ромейн их зачем-то разделил (иконка возвращается, затем линии трансформируются). Для наглядности, другой пример:

Левая и правая анимации также нарушают принцип «одного движения». Зато анимация, которая находится посередине — то, что надо. Действие в одном движении — чистое, завершенное и эффективное. Минимум нагрузки для пользователя.
4. Проблема не в анимации, проблема в дизайне
Дизайнерам, изучающие UI-анимацию, порой тяжело отделить движение от статического проекта. Что понятно и частично является функцией комплексной природы хорошего микровзаимодействия: его трудно определить в реальном времени. Но вот плохое микровзаимодействие торчит, словно сломанный палец.
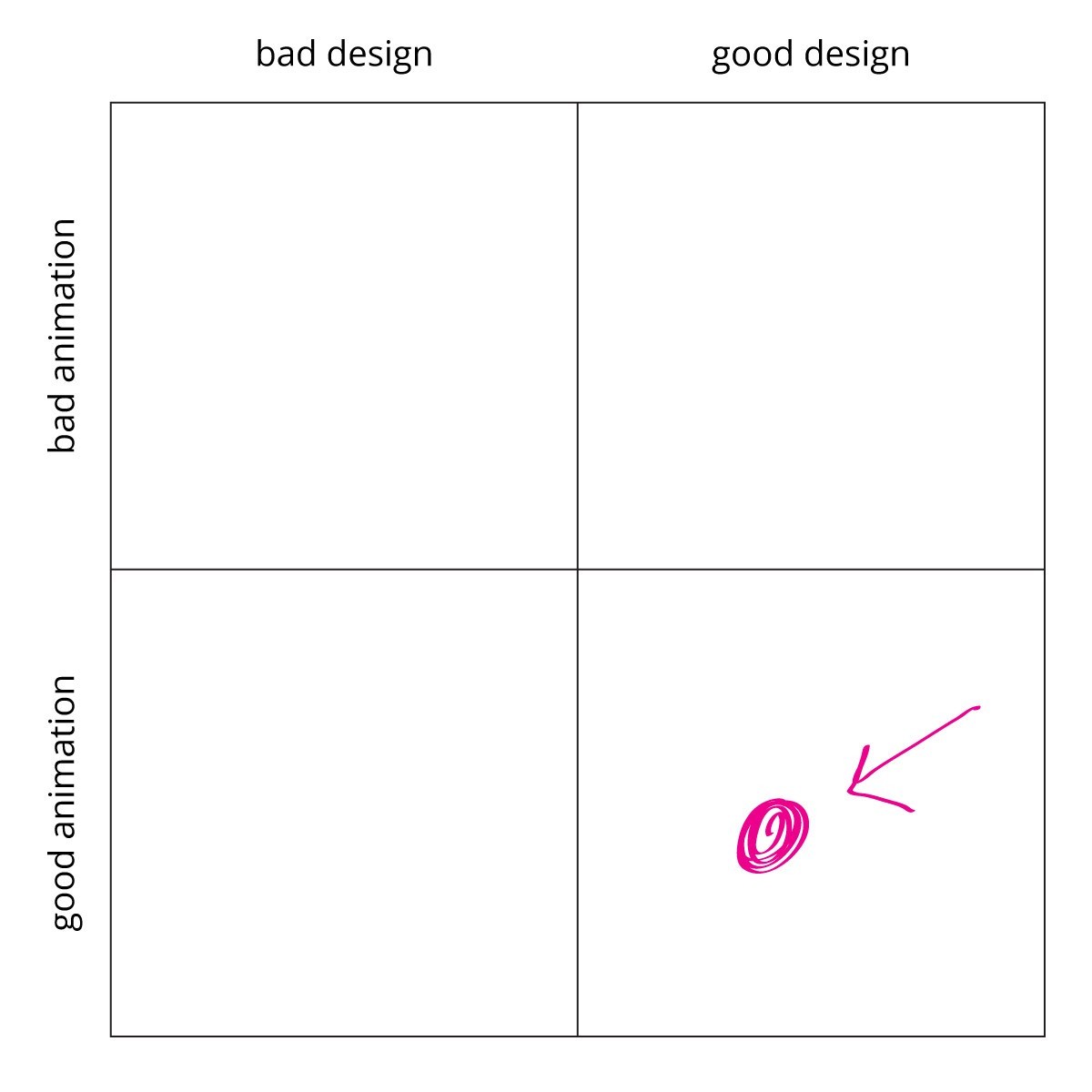
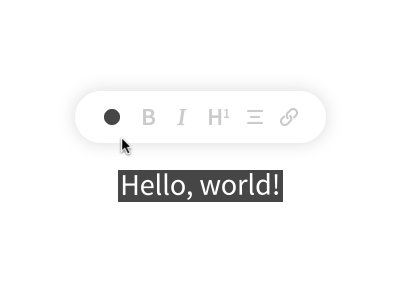
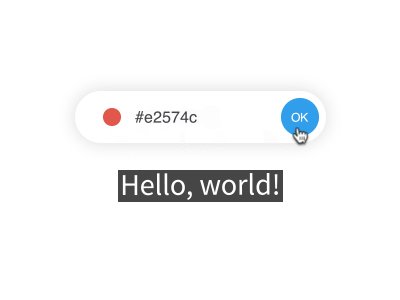
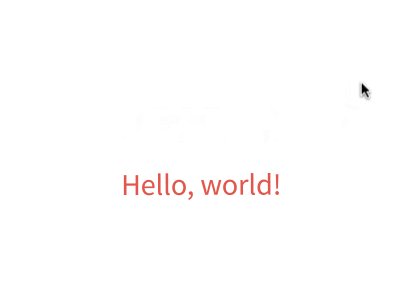
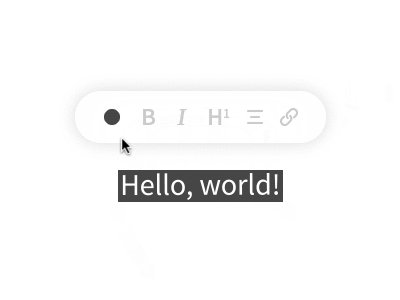
В следующей диаграмме, я свожу основные детали своей теорий на дизайн и анимацию:

Взгляд сразу же притягивает область с точкой и указывающей на нее стрелкой. Точка выполнена в розовом цвете, таким образом ее можно моментально найти и выделить среди всего проекта. А теперь перейдем от теории к практике.
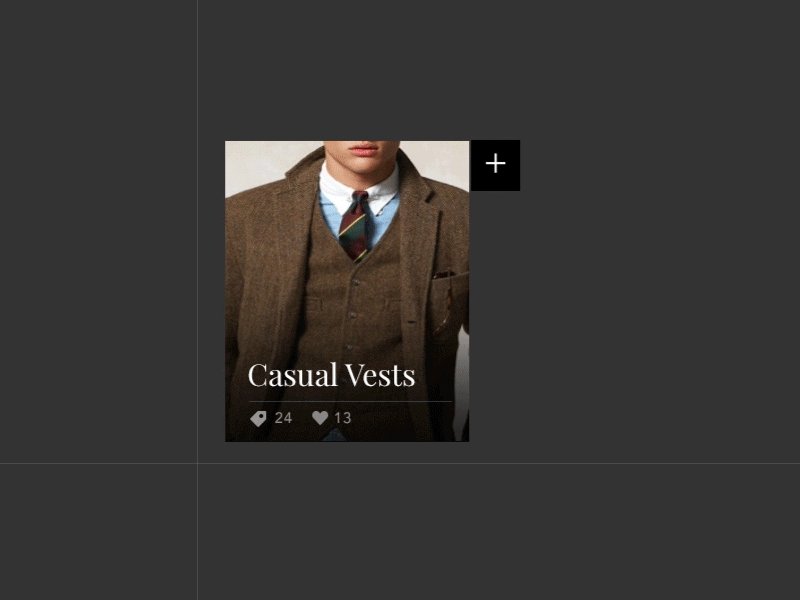
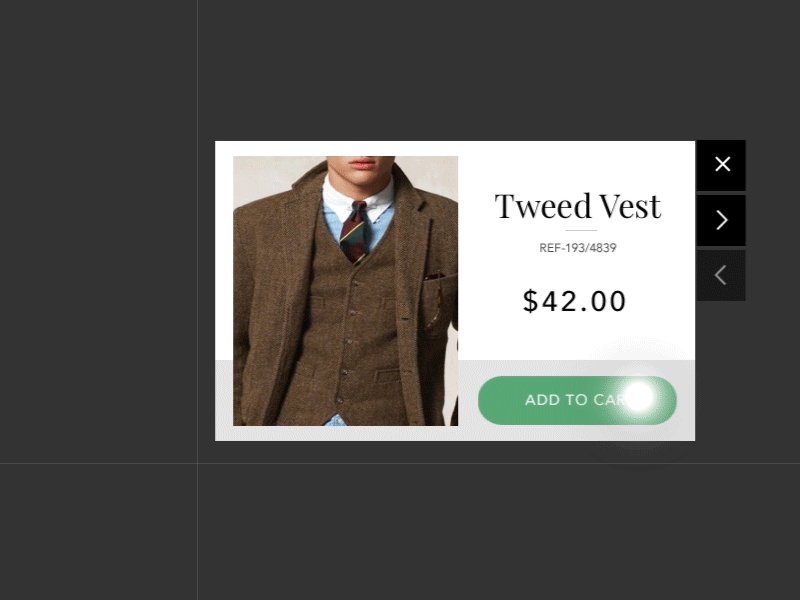
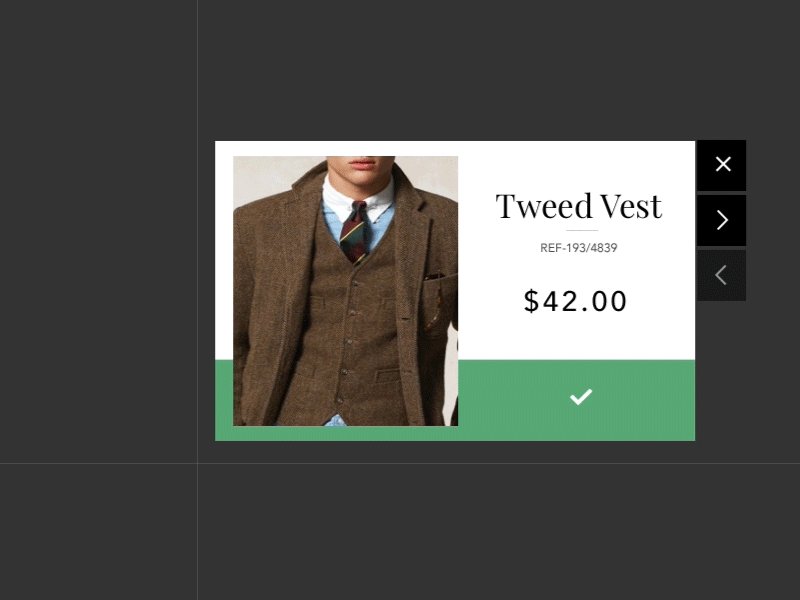
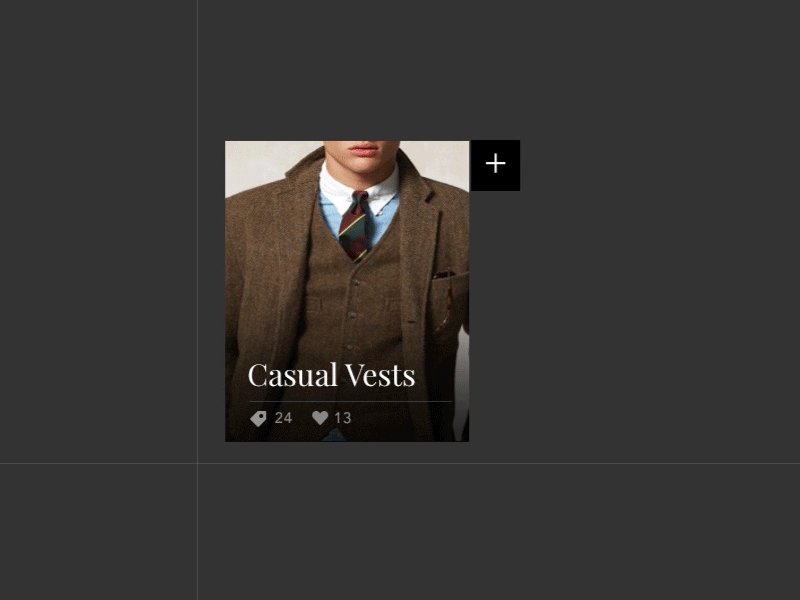
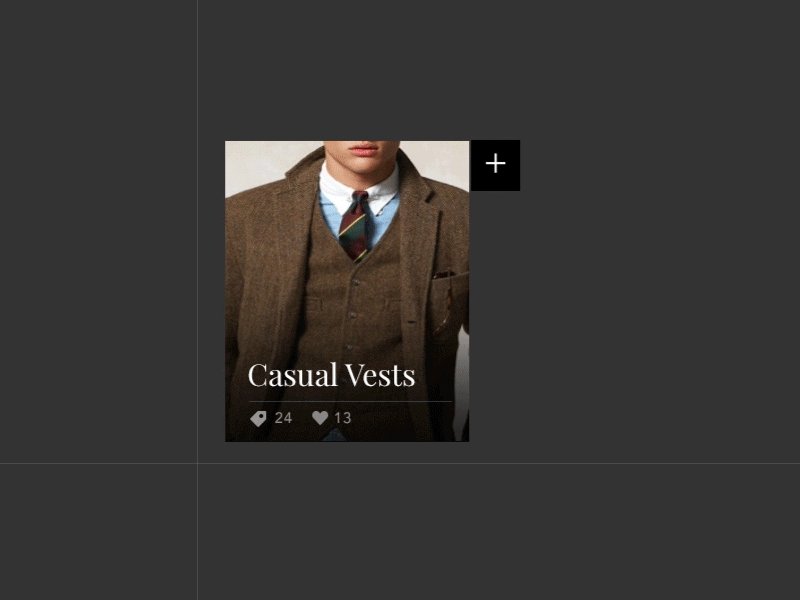
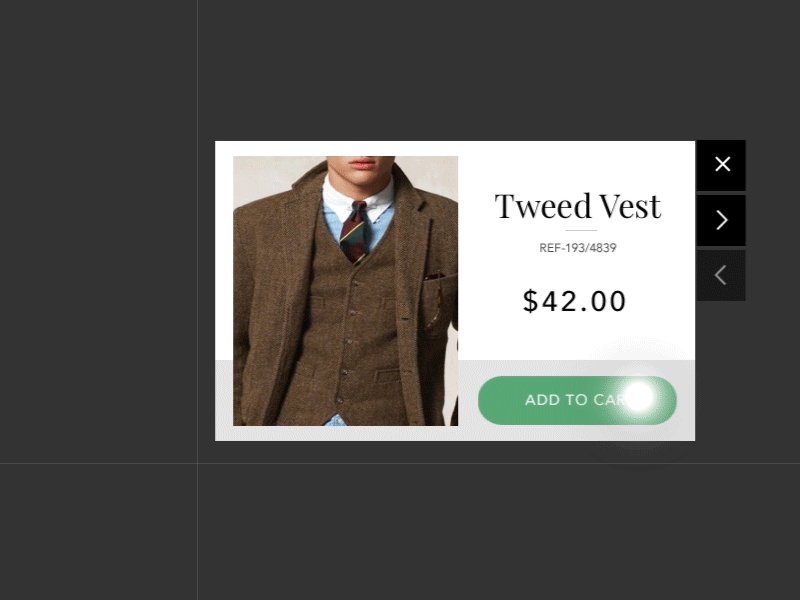
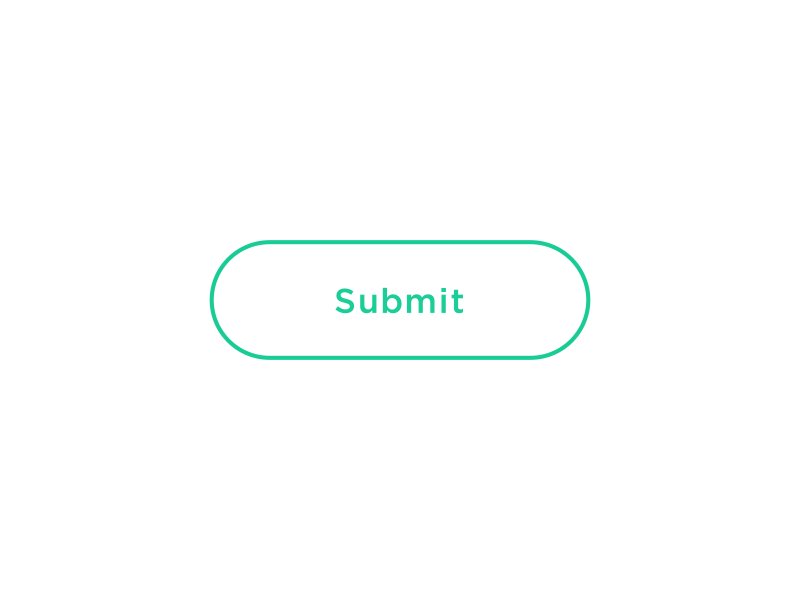
Талантливый дизайнер Сэм Тибальт (у него отменный дизайн и прерывания анимации) однажды вошел в азарт и решил создать потрясающую анимацию поверх не очень удачного проекта:

Думаю, многие сейчас подумают, что это всего лишь мои придирки, потому что идея дизайна довольно таки свежая. И она действительно такая. Как было сказано выше, Сэм — талантливый парень. В данной композиции хорошо обыграна кнопка «Добавить в корзину».
Но в этом примере нет анимационного решение, которое бы сохранило дизайн от самого себя. Ошибка заключается в дизайне, а не в выполнении его через какое-то время. По сути микровзаимодействие и является дизайном через какое-то время.
Здесь кнопка «Добавить в корзину» трансформируется, меняет форму и заполняет собой изображение. Это не только излишне, но и учитывая масштабы данного элемента UI — несет дополнительную когнитивную нагрузку на мозг пользователя.

В кинопроизводстве говорят, что проблемы на съемочной площадке начинаются со сценария. Плохой сценарий ведет к плохой съемке. А плохой дизайн — к плохому микровзаимодействию.
5. Канадский хоккеист Уэйн Гретцки: «Если ты не сделал ни одной попытки попасть в цель, то промахнулся на все 100%»
Поскольку дизайнеры в основном не используют для оформления анимацию на 300–400 мс, легко потерять контроль над деталями и перестать замечать возможности, которые они раскрывают.
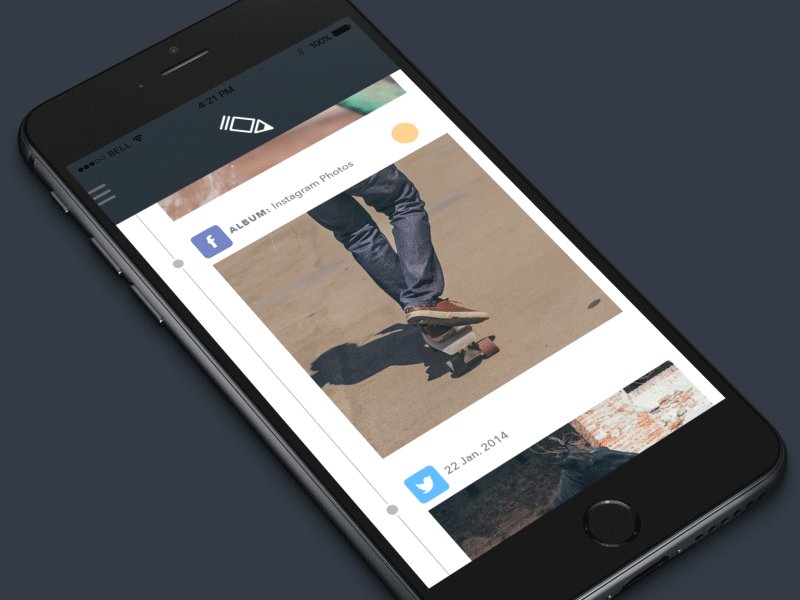
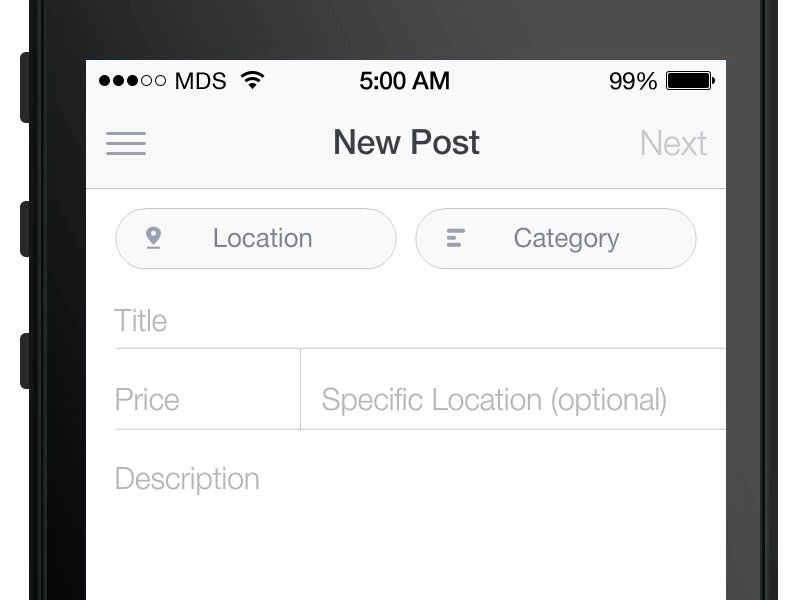
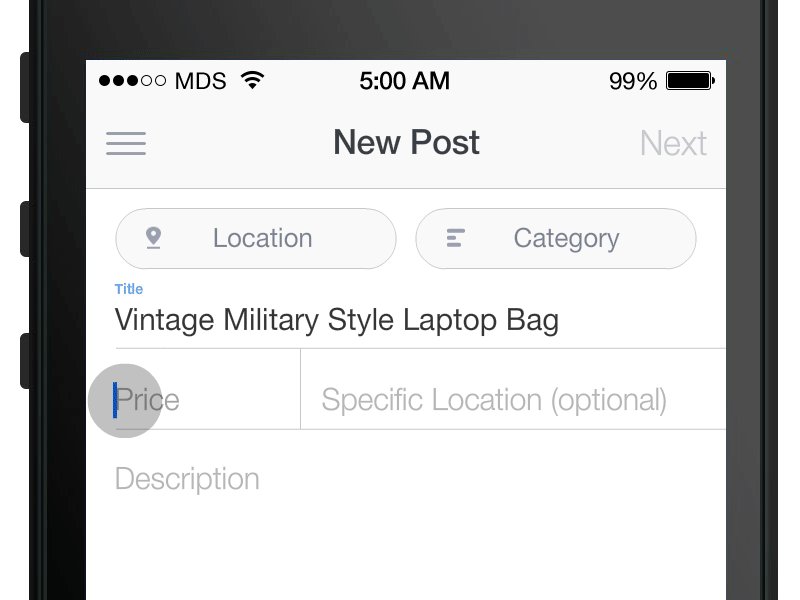
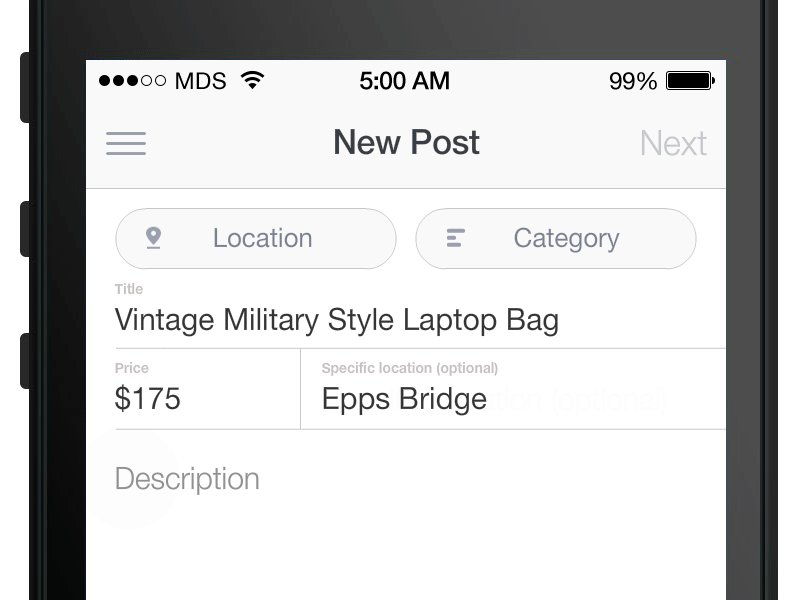
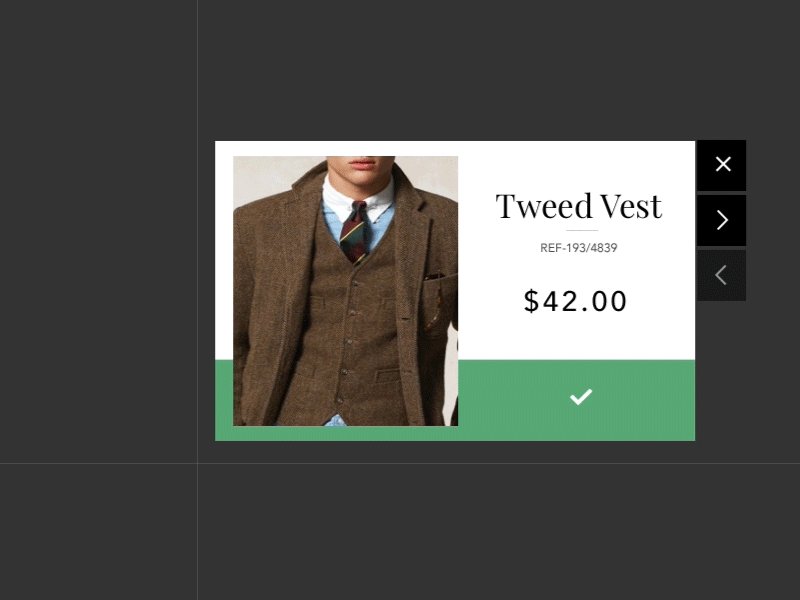
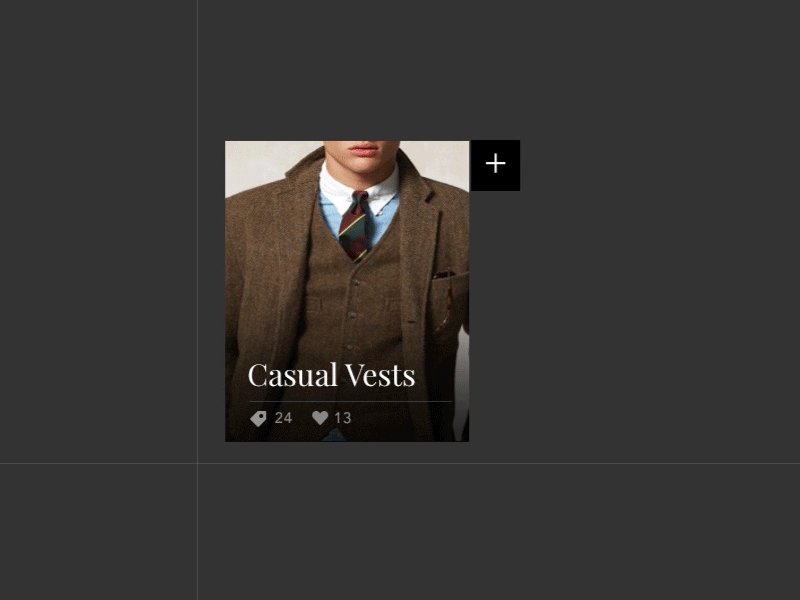
На примере Ивана Белаяца, рассмотрим 5 упущенных деталей:

- Существует возможность создать чистую и элегантную трансформацию иконки в кнопку menu/back. Значок меню выдвигается сверху, что создает ощущение бессвязности и нелогичности.
- Стрелка вправо в желтом квадрате — ненужное вращения и эффект масштабирования. Это выглядит странно. Было бы лучше, чтоб стрелка перемешалась вместе с контентом.
- При переходе текст параграфа появляется и исчезает без необходимости. Он должен сохраняться.
- Заголовок движется слева направо. Повторное исчезновение контента стоило бы сделать более элегантным, вместо обесцвечивания и непонятного скольжения текста.
- Обрезается изображение солдата. Было бы неплохо преобразовать превью картинки таким образом, чтоб оно сохраняло контекст. В данном же случае превьюшка просто становится фоном заголовка, показывая наименее интересную часть изображения.
Примеры для контраста — повышенное внимание к деталям. В этих работах продумано все до мелочей, использованы все возможности и нет ничего лишнего. Уэйн Гретцки мог бы гордиться. Если конечно его хоть немного заботят пользователи (в чем лично я сомневаюсь).


И в заключение
Даже при отсутствии солидного опыта, можно создать красивое и чистое микровзаимодействие. Сосредоточиваться нужно на следующих ключевых понятиях:
— сдержанность;
— нарратив;
— правило одного движения;
— анимация не всемогуща;
— детали дают возможности.
Это конечно же не гарантирует потрясающий дизайн, но как минимум — шаг в нужном направлении.
