[Перевод] 10 React-компонентов на все случаи жизни
Я полагаю, что для решения различных задач React-разработки лучше использовать маленькие узкоспециализированные инструменты, а не универсальные решения, предлагаемые библиотеками компонентов. Мне нравится выбирать компоненты самостоятельно, я не люблю читать длинную документацию, и мне хочется избежать бессмысленных обновлений библиотек, после которых в проекте нередко что-то ломается.

Некая фронтенд-библиотека способна дать разработчику единообразное оформление компонентов, что крайне важно. Но может оказаться так, что в проекте, в котором планируется использовать такую библиотеку, уже есть собственная дизайн-система, или собственная UI-библиотека. В такой ситуации разработчик ищет не новую библиотеку, а лишь настраиваемые компоненты, подходящие для многократного использования и ускоряющие работу. В подобном случае больше смысла я вижу в поиске отдельного компонента, а не целой библиотеки, которая содержит, вместе с тем, что очень нужно разработчику, много такого, что ему совершенно ни к чему.
Материал, перевод которого мы сегодня публикуем, посвящён рассказу о 10 React-компонентах.
1. React Awesome Slider — «карусели»

Компонент React Awesome Slider позволяет создавать плавные, красивые и отлично настраиваемые переходы. Это совсем небольшой (7 Кб) компонент, который поддерживают все основные браузеры. Вот демо-страница React Awesome Slider.
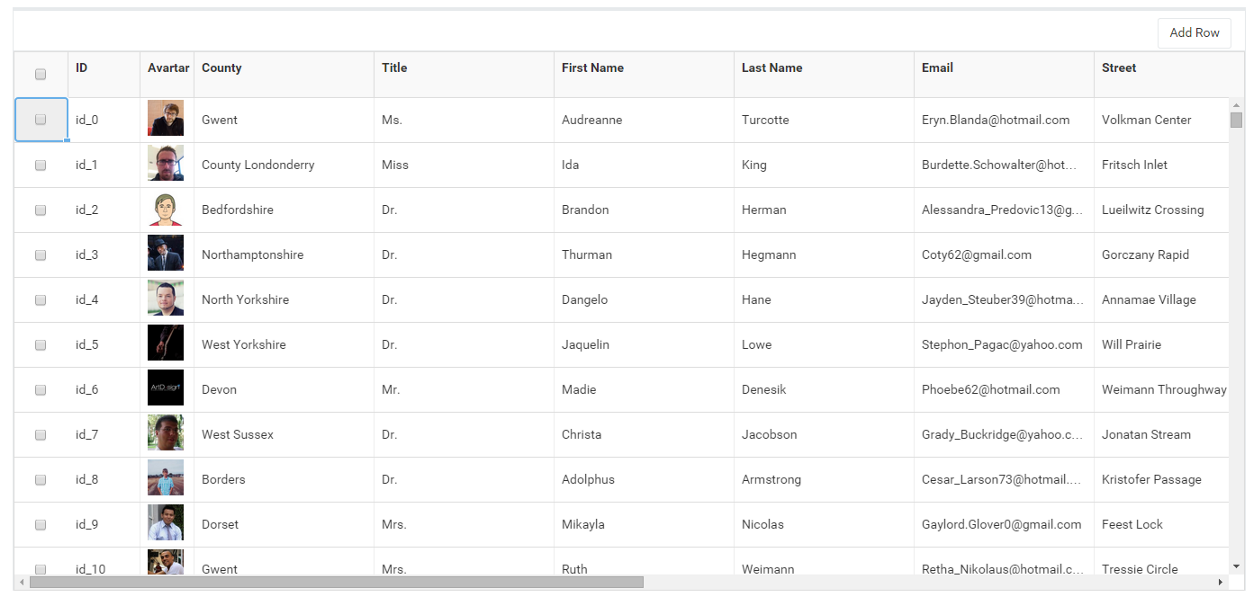
2. React Data Grid — таблицы

React Data Grid — это мощный, быстрый и лёгкий в использовании компонент, позволяющий вывести на страницу нечто вроде листа Excel. Он умеет обрабатывать клавиатурные команды, копирование и вставку данных, и, в целом, ведёт себя так, как обычно ведут себя электронные таблицы. Этот компонент предоставляет разработчику простой API, разобраться с которым можно очень быстро. Посмотреть примеры его использования можно здесь.
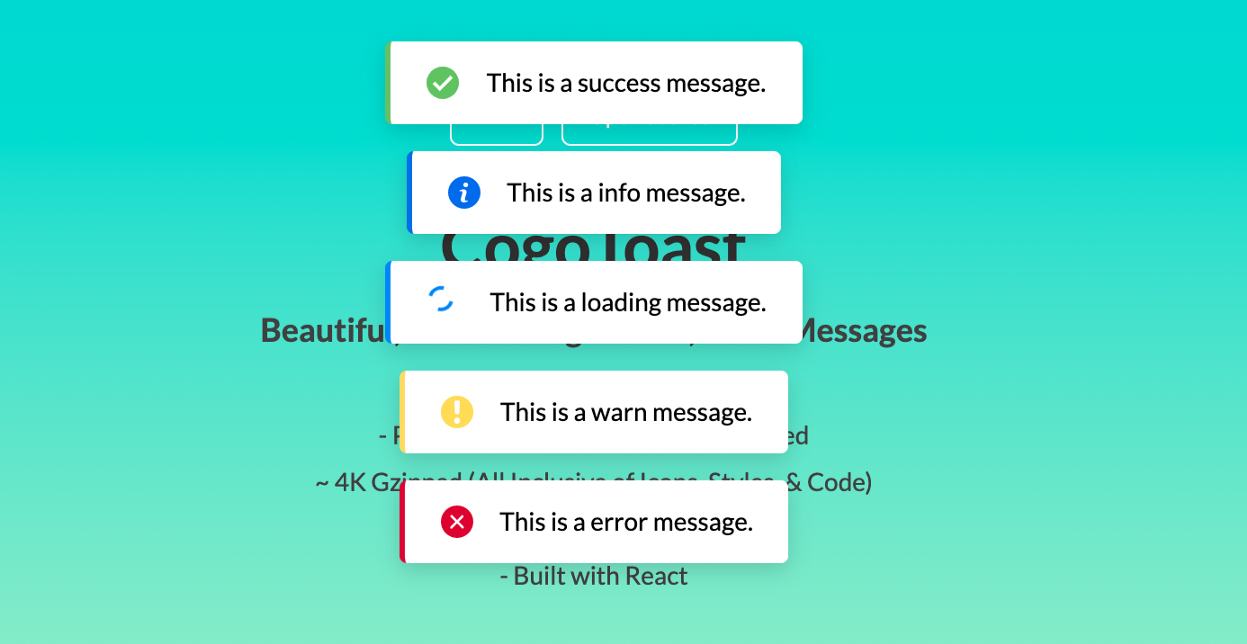
3. CogoToast — уведомления

Поиск компонента для реализации уведомлений, учитывая то, сколько таких компонентов существует, это непростая задача. Есть много отличных компонентов подобной направленности, но тут мне бы хотелось рассказать о моём любимом, о простом и понятном CogoToast. Пакет компонента отличается скромными размерами (4 Кб), у него простой API, а его аккуратный внешний вид хорошо подойдёт для многих проектов. Вот страница GogoToast с примерами употребления этого компонента.
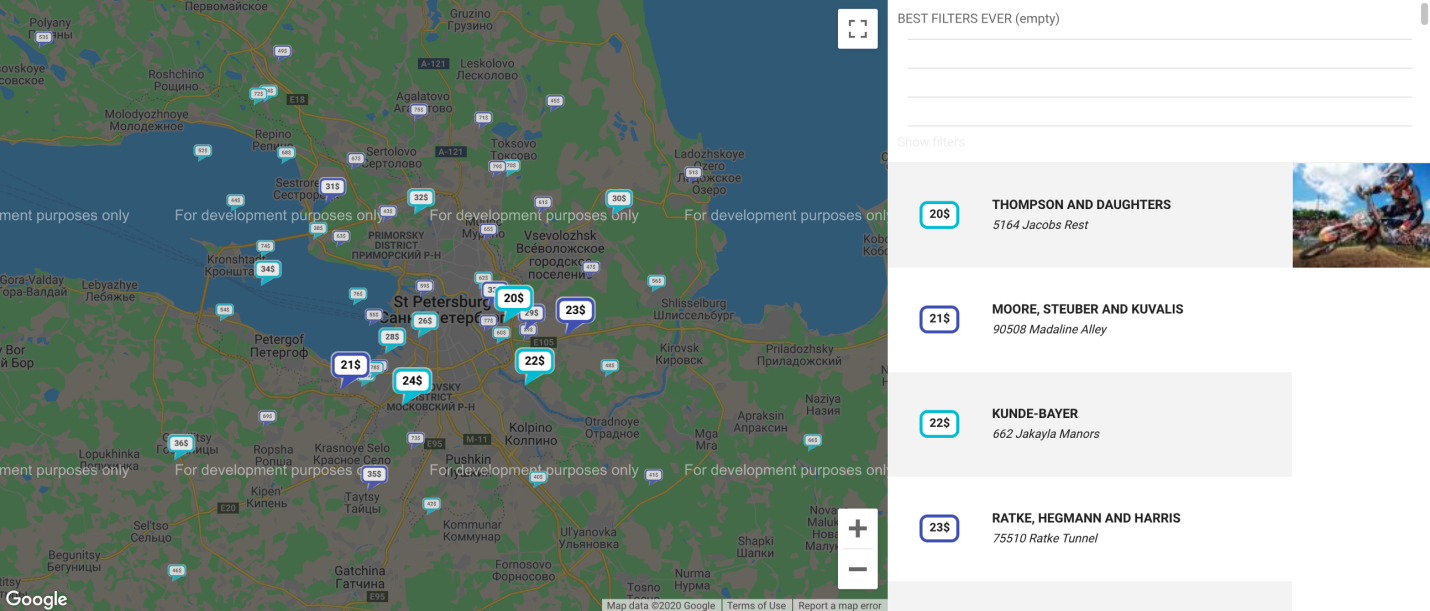
4. Google Maps React — карты

Google Maps React — это довольно популярный компонент, который ускоряет и облегчает размещение (с указанием координат) других React-компонентов на Google-карте.
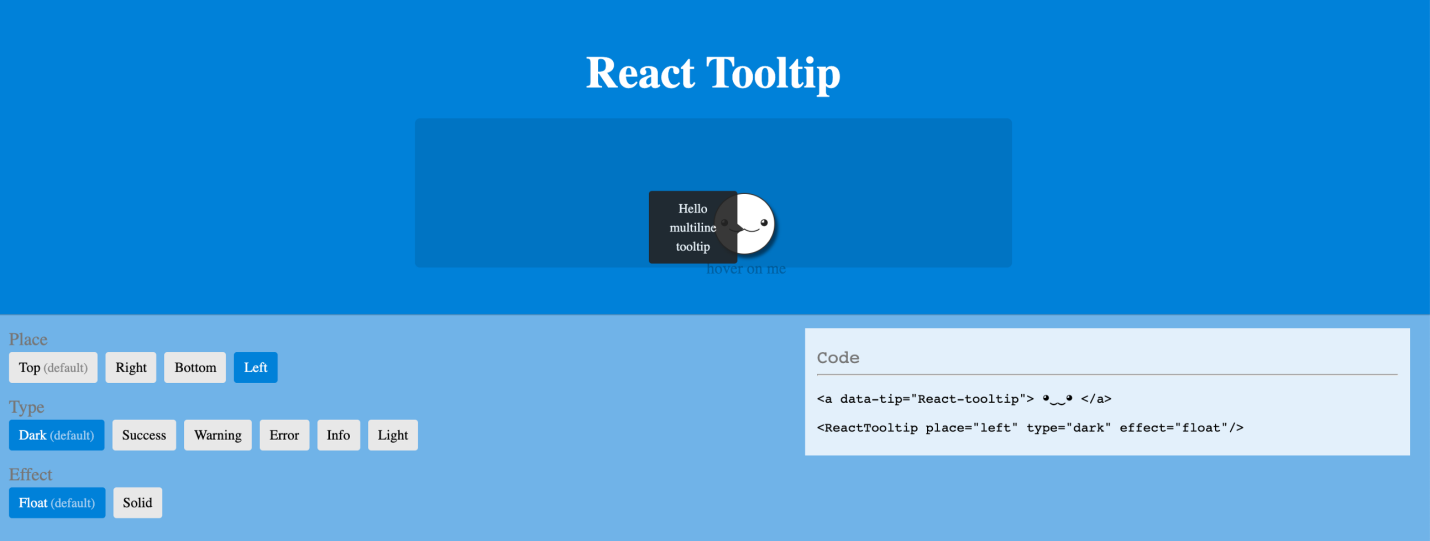
5. React Tooltip — всплывающие подсказки

React Tooltip — это компонент для реализации всплывающих подсказок, который поддерживает множество настроек. Он хорошо впишется в любой дизайн интерфейса. Этот компонент позволяет делать со всплывающими подсказками всё, что может понадобиться. Например, он поддерживает пользовательские события, задержки, интерактивные обновления содержимого подсказок и многое другое.
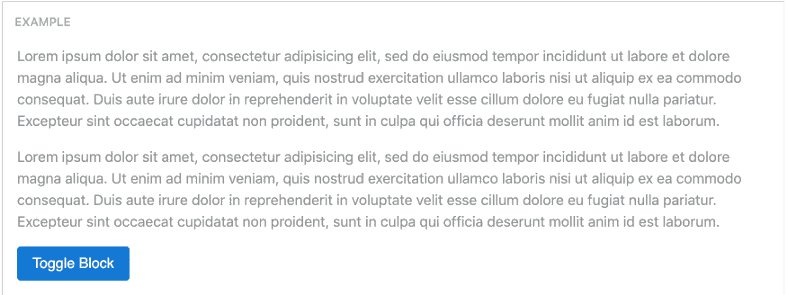
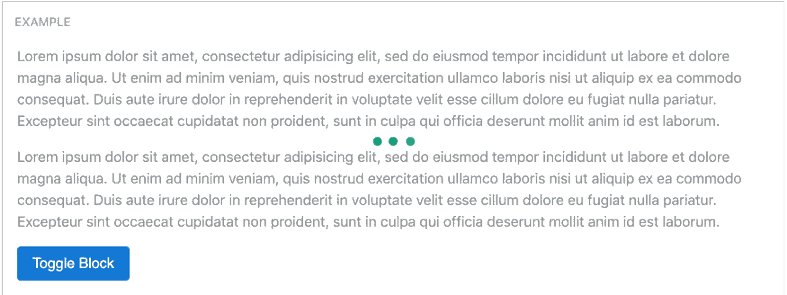
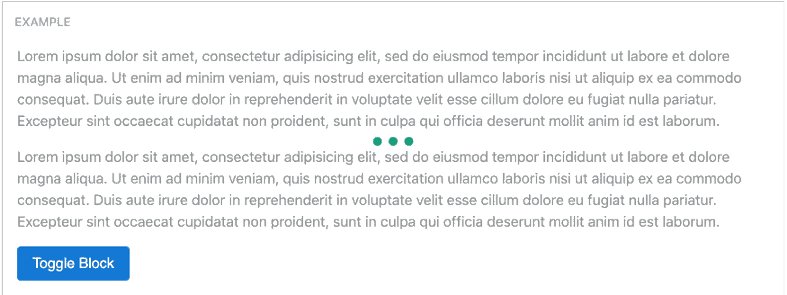
6. React Block UI — экраны загрузки и блокировки

React Block UI — это простой в использовании компонент, который позволяет запретить пользователям взаимодействовать с интерфейсом страницы во время загрузки чего-либо.
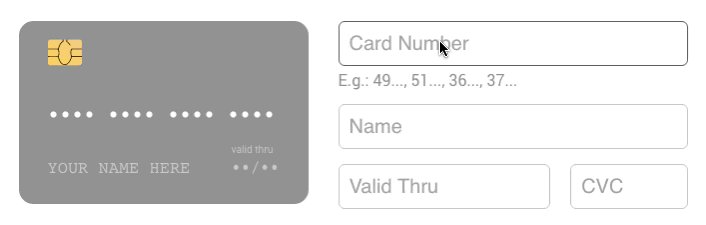
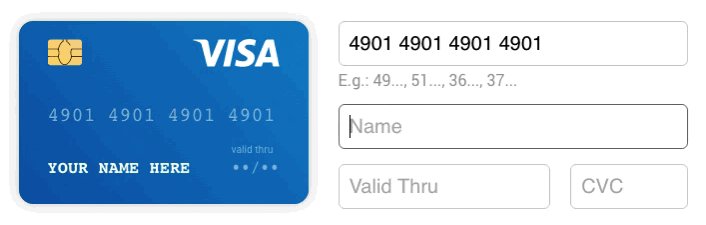
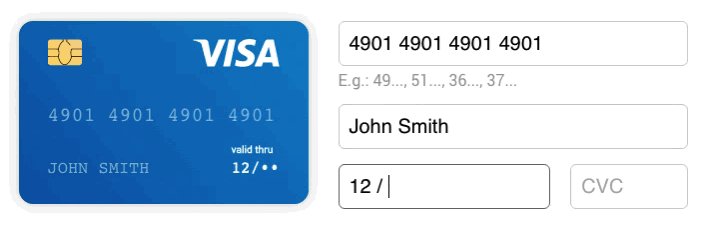
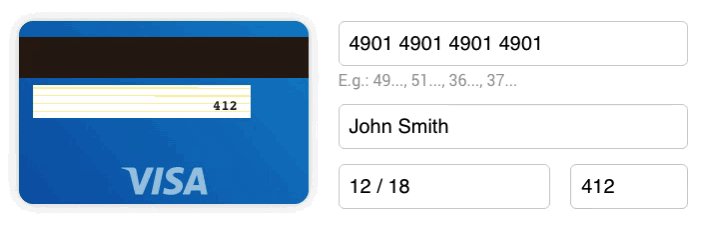
7. React Credit Cards — форма для ввода платёжных данных

Я не планировал включать в этот обзор нечто вроде «самого лучшего компонента для ввода платёжных данных», но React Credit Cards — это просто очаровательный компонент, о котором я не могу не рассказать. Он поддаётся настройке, работать с ним просто и приятно. Он, кроме прочего, автоматически определяет то, какой компании соответствует введённый номер карты, после чего выводит изображение карты с соответствующим логотипом.
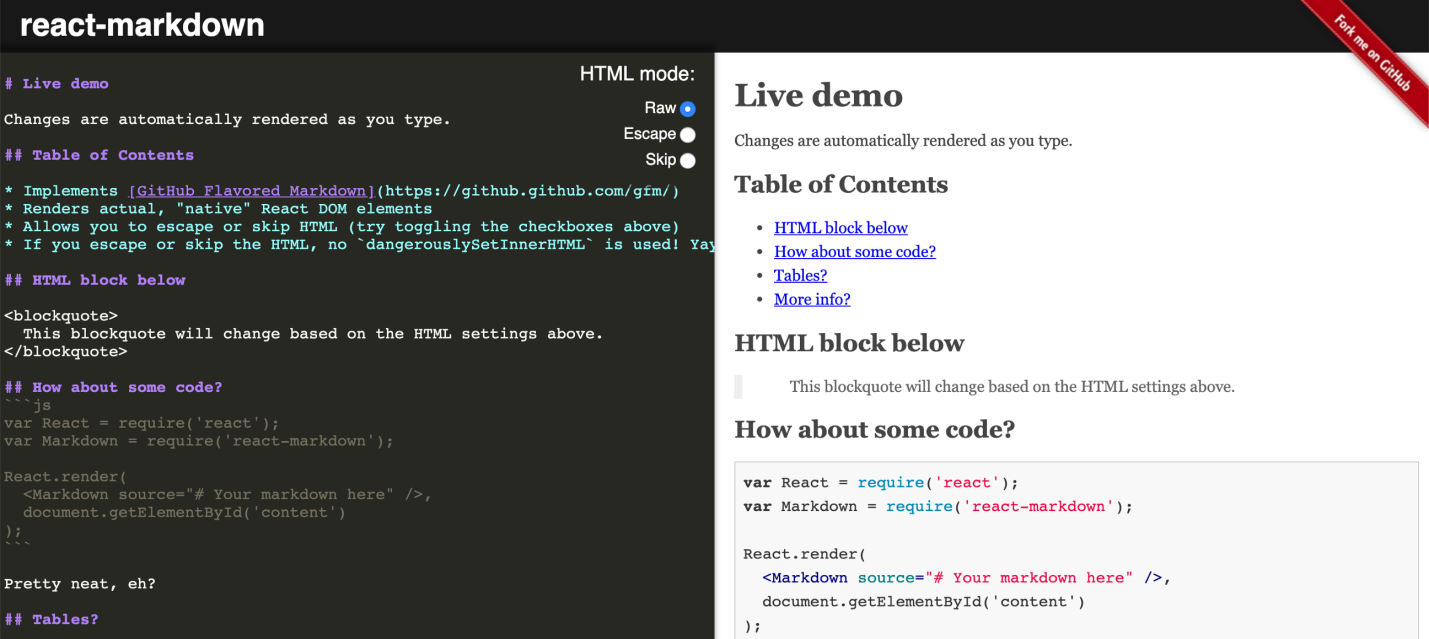
8. React Markdown — рендеринг Markdown-разметки

React Markdown — это быстрое и удобное решение для рендеринга Markdown-разметки (в том числе и HTML). Он, как и прочие компоненты из этого обзора, умеет решать всего одну задачу, но делает своё дело очень хорошо.
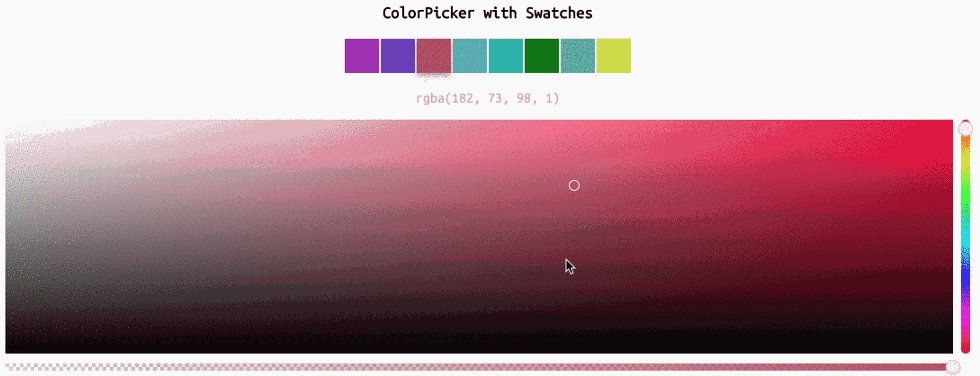
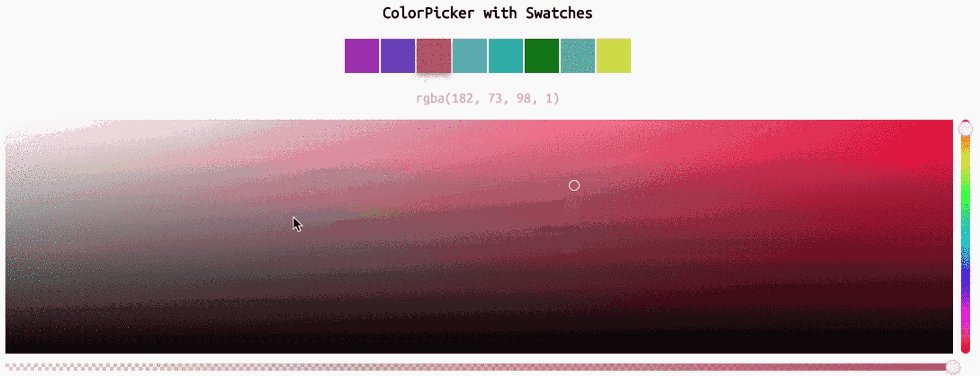
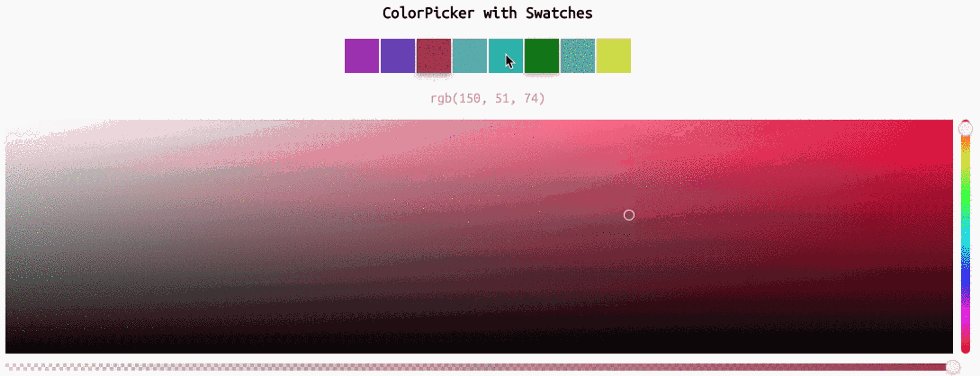
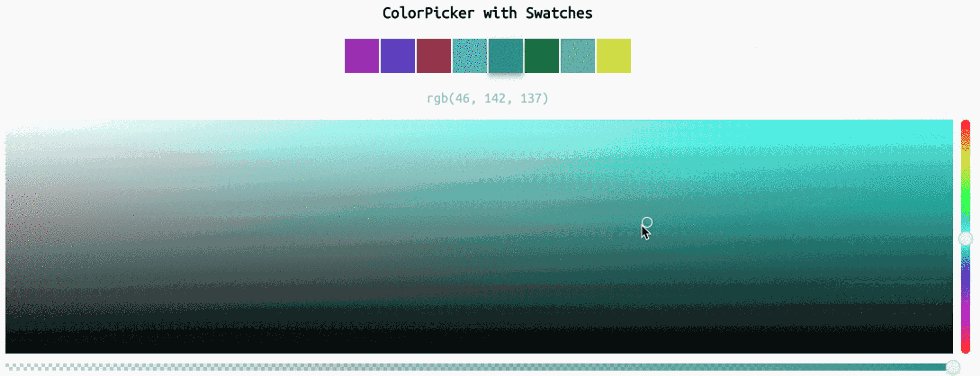
9. Coloreact — инструмент для выбора цвета

Многие UI-библиотеки предоставляют разработчику собственные инструменты для выбора цвета, но Coloreact сочетает в себе идеальный баланс между простотой использования и настраиваемостью. Он позволяет разработчику настраивать его внешний вид и поведение, не требуя при этом много времени на изучение собственных механизмов.
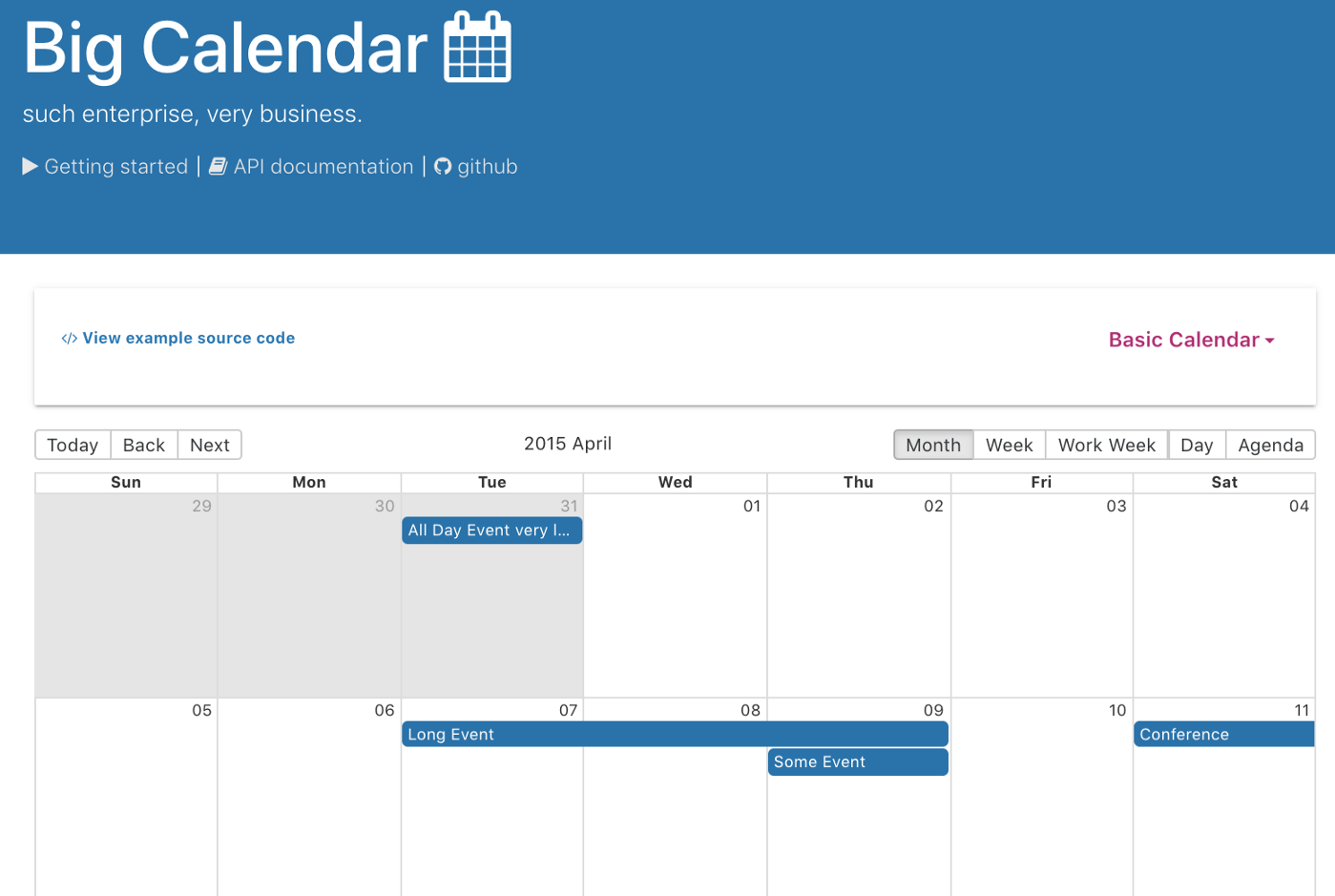
10. React Big Calendar — календарь

Если вам нужен компонент-календарь, оснащённый всеми теми возможностями, которые есть в «профессиональных» календарях — это значит, что вам стоит взглянуть на React Big Calendar. Он даёт разработчику массу возможностей и настроек — функции планировщика, локализацию, форматирование даты и времени и многое другое.
Уважаемые читатели! Какими узкоспециализированными React-компонентами вы чаще всего пользуетесь?

