[Перевод] [Перевод] Новости из мира Node: Tint, Redbird
Tint
 Сегодня можно констатировать взлет такой под-области node-ориентированных разработок как написание десктопных приложений на node-webkit или похожих фреймворках. Идея такого подхода выглядит достаточно просто: запаковываем среду исполнения Node вместе с небольшой программой, которая предназначена для запуска вашего Node приложения как если бы оно было родным, десктопным.
Сегодня можно констатировать взлет такой под-области node-ориентированных разработок как написание десктопных приложений на node-webkit или похожих фреймворках. Идея такого подхода выглядит достаточно просто: запаковываем среду исполнения Node вместе с небольшой программой, которая предназначена для запуска вашего Node приложения как если бы оно было родным, десктопным.
Tint это альтернатива. Он использует модифицированную версию Node, привязанную к родным компонентам, это подразумевает что вы можете разрабатывая на JavaScript создавать нативные компоненты osx*, такие как окна, кнопки, встроенные web view, диалоги и многое другое.
Компания занимающаяся данным проектом, выпускает его под лицензией MIT. Если вы разработчик Objective-C вам может показаться интересным Main_mac.mm, он представляет собой интеграцию циклов событий Node с Objective-C++.
Я собрал все это дело из исходников и создал небольшое тестовое приложение, для того что бы посмотреть на что же похожи API в Tint.
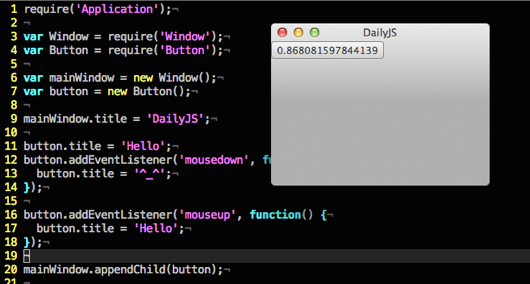
require ('Application');
var Window = require ('Window'); var Button = require ('Button');
var mainWindow = new Window (); var button = new Button ();
mainWindow.title = 'DailyJS';
button.title = 'Hello'; button.addEventListener ('mousedown', function () { button.title = '^_^'; });
button.addEventListener ('mouseup', function () { button.title = 'Hello'; });
mainWindow.appendChild (button);
mainWindow.addLayoutConstraint ({ priority: 'required', relationship: '=', firstItem: button, firstAttribute: 'top', secondItem: mainWindow, secondAttribute: 'bottom', multiplier: 0.0, constant: 0.0 });
setInterval (function () { button.title = Math.random (); }, 1000);
Я запустил скрипт при помощи ./build/Release/tint example.js и получил окошко с кнопочкой. Я написал данный скрипт глядя на тестовые примеры, для того что бы ознакомиться с функционалом.Мне кажется что это крутой проект и мне реально хотелось бы выполнить настоящее osx приложение используя Tint, но на сегодняшний день я не имею представления о том как скомпоновать мой проект так что бы финальные пользователи не имели головняков с установкой моего приложения. Я продолжу играться с данным фреймворком и попробую написать более детальную справку если обнаружу что либо полезное.
Redbird Еще один проект на сегодня — Redbrid, доступен под лицензией BSD и известен в npm как redbird. Данный проект представляет собой обратный прокси (reverse proxy) для работы с виртуальными динамическими хостами, балансировкой нагрузки, проксификацией веб сокетов и SSL шифрованием. var proxy = require ('redbird')({port: 80});
// Route to any global ip proxy.register ('optimalbits.com', 'http://167.23.42.67:8000');
// Route to any local ip, for example from docker containers. proxy.register ('example.com', 'http://172.17.42.1:8001'); Документация по проекту включает в себя полный пример с SSL шифрованием и авторы планируют поддержку балансировки нагрузок** и фильтрацию по IP адресу.
Заметки переводчика * На момент написания статьи Tint работал только с osx, поддержка других операционных систем только планировалась.** Наверное речь идет о неполной поддержке с последующим улучшением.
