[Из песочницы] Виджеты на Android. Редкая фича, в которой придется разобраться
Привет, Хабр! Меня зовут Александр Хакимов, я android-разработчик в компании FINCH.
У вас бывало такое, что ваш дизайн был под iOS, а вам приходится адаптировать его под android? Если да, то часто ли ваши дизайнеры используют виджеты? К сожалению, виджет — редкий кейс для многих разработчиков, потому что с ним редко кто работает,
В статье я подробно расскажу как создать виджет, на что стоит обратить внимание и поделюсь своим кейсом.
Создание виджета
Для создания виджета нужно знать:
- Особенности компонентов виджета.
- Особенности отображения виджета в сетке экрана.
- Особенности обновления виджета.
Разберем каждый пункт отдельно.
Особенности компонентов виджета
С этим пунктом знаком любой разработчик, который хоть раз работал с RemoteViews. Если вы из таких, смело переходите к следующему пункту.
RemoteViews предназначен для описания и управления иерархиями Views, которые принадлежат процессу другого приложения. С помощью управления иерархиями можно изменять свойства или вызывать методы, принадлежащие View, которое выступает частью другого приложения. В RemoteViews входит ограниченный набор компонентов стандартной библиотеки компонентов android.widget.
View внутри виджетов работают в отдельном процессе (как правило, это домашний экран), поэтому для изменения UI виджета используется расширение BroadcastReceiver — AppWidgetProvider, работающий в нашем приложении.
Особенности отображения виджета в «сетке» экрана
На самом деле, этот пункт не такой уж и сложный, если заглянуть в официальные гайдлайны:
Each widget must define a minWidth and minHeight, indicating the minimum amount of space it should consume by default. When users add a widget to their Home screen, it will generally occupy more than the minimum width and height you specify. Android Home screens offer users a grid of available spaces into which they can place widgets and icons. This grid can vary by a device; for example, many handsets offer a 4×4 grid, and tablets can offer a larger, 8×7 grid.
Переводя на русский: каждый виджет должен задать свои минимальную ширину и высоту, чтобы обозначить минимальное пространство, которое будет им занято по умолчанию.

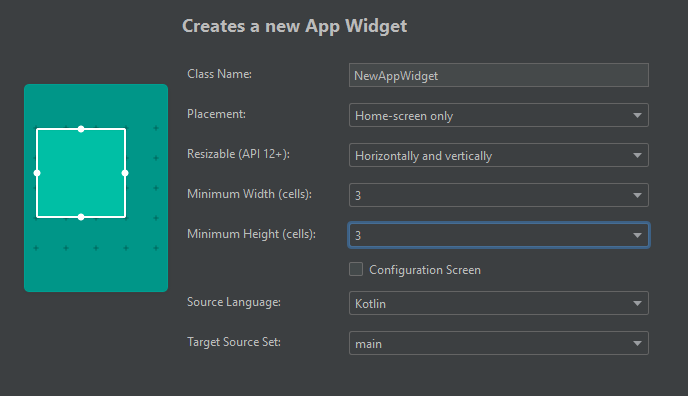
Пример настроек виджета при создании в Android Studio
Виджет, который добавили на на Home screen, обычно займет больше места чем минимальные ширина и высота экрана, которые вы задали. Android Home screens предоставляет пользователям сетку доступного пространств, в которых могут быть расположены виджеты и иконки. Эта сетка может отличаться в зависимости от устройства; например, многие телефоны предлагают сетку 4×4, а планшеты могут предложить большие сетки 8×7.
Из этого становится понятно, что сетка устройства может быть какой угодно, а размер ячеек может отличаться, в зависимости от размера сетки. Соответственно, контент виджета должен быть спроектирован с учетом этих особенностей.
Минимальные ширину и высоту виджета для заданного количества столбцов и строк можно вычислить по формуле:
minSideSizeDp = 70 × n − 30, где n —количество строк или столбцов
На текущий момент максимальный минимум сетки, которую вы можете задать это 4×4. Это гарантирует, что ваш виджет будет отображаться на всех девайсах.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Кейс создания виджета
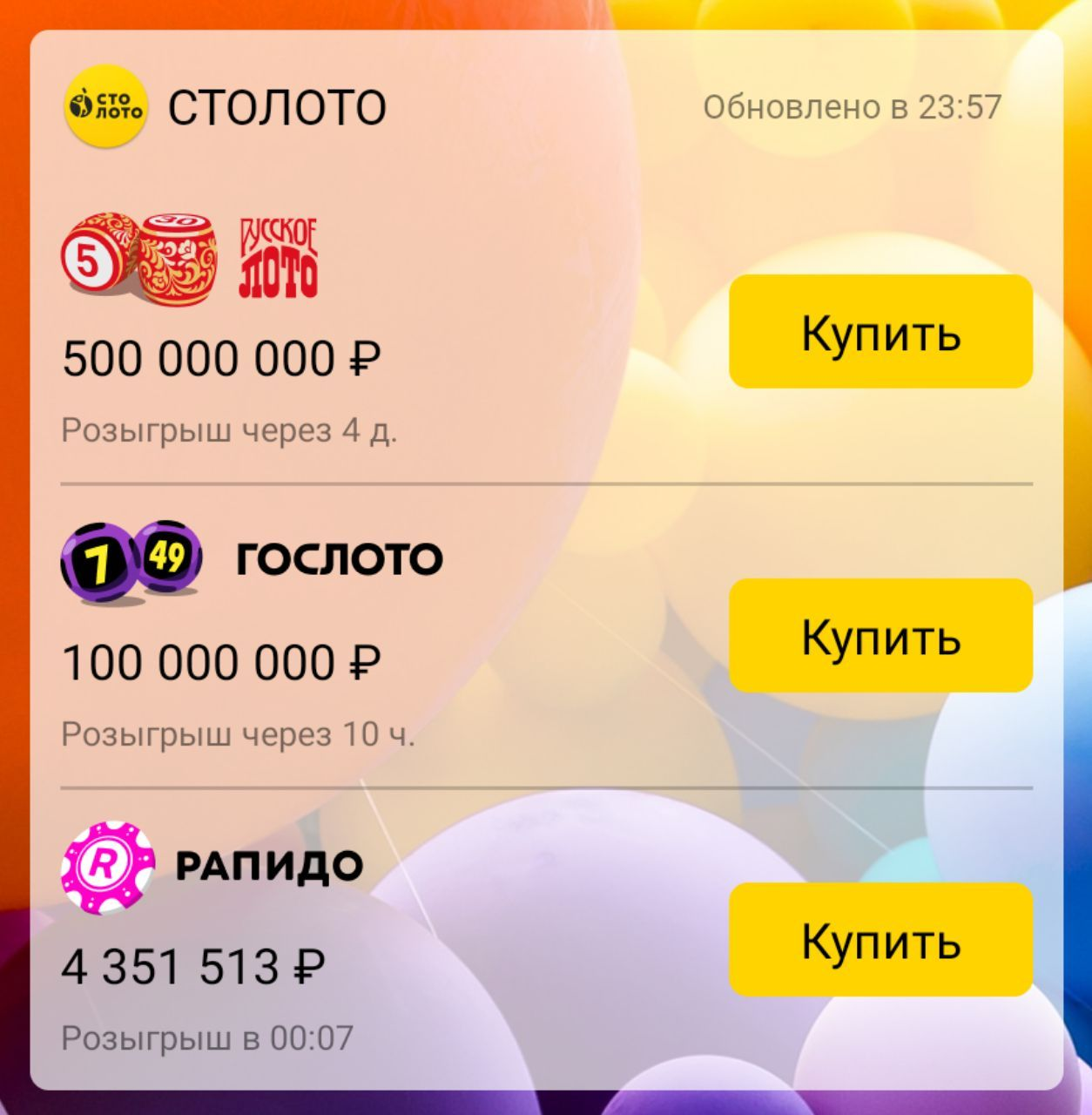
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения — упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
- Для авторизованного пользователя
- Для неавторизованного пользователя
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.


Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
override fun onUpdate(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetIds: IntArray
) {
injector.openScope(this, *arrayOf(this))
// update each of the widgets with the remote adapter
appWidgetIds
.forEach {
updateWidget(context, appWidgetManager, it)
}
}
Пишем апдейт для каждого инстанса нашего виджета.
private fun updateWidget(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetId: Int
) {
//Создаем remoteViews для текущего widgetId
val remoteViews = RemoteViews(
context.packageName,
R.layout.app_widget_layout
...
// делаем что то не интересное для этой статьи
...
// Обновляем адаптер для remoteViews
updateRemoteAdapter(context, remoteViews, appWidgetId)
//Обновляем виджет созданным remoteViews
appWidgetManager.updateAppWidget(appWidgetId, remoteViews)
//Обновляем collection view этого виджета
appWidgetManager.notifyAppWidgetViewDataChanged(
appWidgetId,
R.id.lvWidgetItems
)
}
Обновляем адаптер.
private fun updateRemoteAdapter(context: Context, remoteViews: RemoteViews, appWidgetId: Int) {
//Назначаем свою реализацию RemoteViewsService на роль RemoteAdapter для нашего списка
val adapterIntent = Intent(context, StolotoAppWidgetRemoteViewsService::class.java).apply {
putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId)
}
remoteViews.setRemoteAdapter(R.id.lvWidgetItems, adapterIntent)
//Формируем actionIntent для pendingIntent чтобы обрабатывать клики элементы виджета
val actionIntent = Intent(context, StolotoAppWidgetProvider::class.java).apply {
action = WIDGET_CLICK_ACTION
putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId)
}
val pendingIntent = PendingIntent.getBroadcast(
context, 0, actionIntent,
PendingIntent.FLAG_UPDATE_CURRENT
)
//Назначаем pendingIntent шаблоном для клика по нашим айтемам
remoteViews.setPendingIntentTemplate(R.id.lvWidgetItems, pendingIntent)
}
Пишем реализацию нашего сервиса. В нем нам важно указать, какую реализацию интерфейса RemoteViewsService.RemoteViewsFactory использовать, чтобы генерировать контент.
class StolotoAppWidgetRemoteViewsService : RemoteViewsService() {
override fun onGetViewFactory(intent: Intent): RemoteViewsFactory =
StolotoAppWidgetRemoteViewsFactory(
this.applicationContext,
intent
)
}
Фактически это тонкий wrapper над Adapter. Благодаря ему, мы можем связывать наши данные с remote collection view. RemoteViewsFactory предоставляет методы генерации RemoteViews для каждого элемента в наборе данных. У конструктора нет никаких требований — все что я делаю, это передаю в нем контекст.
Далее будет пару слов об основных методах:
- onCreate — создание адаптера.
- getLoadingView — метод предлагает возвращать View, которое система будет показывать вместо пунктов списка, пока они создаются. Если ничего здесь не создавать, то система использует некое дефолтное View.
- getViewAt — метод предлагает создать пункты списка. Здесь идет стандартное использование RemoteViews.
- onDataSetChanged вызывается, когда поступил запрос на обновление данных в списке. Т.е. в этом методе мы подготавливаем данные для списка. Метод заточен под выполнение тяжелого, долгого кода.
- onDestroy вызывается при удалении последнего списка, который использовал адаптер (один адаптер может использоваться несколькими списками).
- RemoteViewsFactory живет пока все инстансы списка живы, поэтому мы можем хранить в нем текущие данные, например, список текущих айтемов.
Определяем список данных, который будем показывать:
private val widgetItems = ArrayList()
При создании адаптера начинаем загружать данные. Здесь спокойно можно выполнять любые тяжелые задачи, в том числе спокойно ходить в сеть блокируя поток.
override fun onCreate() {
updateDataSync()
}
При вызове команды на обновление данных, так же вызываем updateDataSync ()
override fun onDataSetChanged() {
updateDataSync()
}
Внутри updateDataSync тоже все просто. Очищаем текущий список item-ов. Загружаем данные профиля и игры.
private fun updateDataSync() {
widgetItems.clear()
updateProfileSync()
updateGamesSync()
}
Здесь уже поинтереснее
private fun updateProfileSync() {
Так как нам важно показывать профиль только авторизованному пользователю, то и информацию профиля нам нужно загружать только в этом случае:
val isUserFullAuth = isUserFullAuthInteractor
.execute()
.blockingGet()
if (isUserFullAuth) {
val profile = getWidgetProfileInteractor
.execute()
.onErrorReturn {
WidgetProfile()
//Возвращаем пустую модель профиля в случае ошибок или отсутствия корректных данных профиля
}
.blockingGet()
Модель WidgetProfile собирается из разных источников, поэтому логика их получения и её дефолтные значения устроены таким образом, что отрицательное значение кошелька говорит о некорректных данных или проблемах с их получением.
Для бизнес логики отсутствие данных кошелька является критичным, поэтому, в случае некорректного кошелька, модель профиля не будет создана и добавлена в список item-ов.
if (profile.walletAmount >= 0L) {
widgetItems.add(
WidgetItem.Profile(
wallet = profile.walletAmount.toMoneyFormat(),
waitingTickets = if (profile.waitingTicketsCount >= 0) profile.waitingTicketsCount.toString() else "",
unpaidPrizeAmount = if (profile.unpaidPrizeAmount >= 0) profile.unpaidPrizeAmoount.toMoneyFormat() else ""
)
)
}
}
}
Метод updateGamesSync () использует getWidgetGamesInteractor и добавляет в список widgetItems набор актуальных для виджета игр.
Прежде чем перейти к генерации карточек, рассмотрим подробнее модель WidgetItem. Она реализована через kotlin sealed class, что делает модель более гибкой, а работу с ней более удобной.
sealed class WidgetItem {
data class Profile(
val wallet: String,
val waitingTickets: String,
val unpaidPrizeAmount: String
) : WidgetItem()
data class Game(
val id: String,
val iconId: Int,
val prizeValue: String,
val date: String
) : WidgetItem()
}
Создаем RemoteViews и определяем их отклик через FillInIntent
override fun getViewAt(position: Int): RemoteViews {
return when (val item = widgetItems[position]) {
is WidgetItem.Profile -> {
RemoteViews(
context.packageName,
R.layout.item_widget_user_profile
).apply {
setTextViewText(R.id.tvWidgetWalletMoney, item.wallet)
setTextViewText(R.id.tvWidgetUnpaidCount, item.unpaidPrizeAmount)
setTextViewText(R.id.tvWidgetWaitingCount, item.waitingTickets)
setOnClickFillInIntent(
R.id.llWidgetProfileWallet, Intent().putExtra(
StolotoAppWidgetProvider.KEY_PROFILE_OPTIONS,
StolotoAppWidgetProvider.VALUE_USER_WALLET
)
)
setOnClickFillInIntent(
R.id.llWidgetProfileUnpaid, Intent().putExtra(
StolotoAppWidgetProvider.KEY_PROFILE_OPTIONS,
StolotoAppWidgetProvider.VALUE_UNPAID_PRIZE
)
)
setOnClickFillInIntent(
R.id.llWidgetProfileWaiting, Intent().putExtra(
StolotoAppWidgetProvider.KEY_PROFILE_OPTIONS,
StolotoAppWidgetProvider.VALUE_WAITING_TICKETS
)
)
}
is WidgetItem.Game -> {
RemoteViews(
context.packageName,
R.layout.item_widget_game
).apply {
setImageViewResource(R.id.ivWidgetGame, item.iconId)
setTextViewText(R.id.tvWidgetGamePrize, item.prizeValue)
setTextViewText(R.id.tvWidgetGameDate, item.date)
setOnClickFillInIntent(
R.id.llWidgetGame, Intent().putExtra(
StolotoAppWidgetProvider.KEY_GAME_CLICK, item.id
)
)
}
}
}
}
Метод setOnClickFillInIntent назначает указанной viewId intent, который будет объединен с родительским PendingIntent для определения поведения при клике на view с этим viewId. Таким образом, мы сможем реагировать на клики пользователей в нашем WidgetProvider.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию — ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
...
//Создадим Intent с дейстивем AppWidgetManager.ACTION_APPWIDGET_UPDATE
val intentUpdate = Intent(context, StolotoAppWidgetProvider::class.java)
intentUpdate.action = AppWidgetManager.ACTION_APPWIDGET_UPDATE
//Назначим обновление всем инстансам виджета
val ids = AppWidgetManager.getInstance(context)
.getAppWidgetIds(ComponentName(context, StolotoAppWidgetProvider::class.java))
intentUpdate.putExtra(AppWidgetManager.EXTRA_APPWIDGET_IDS, ids)
//Назначим этот intent как PendingIntent, используя PendingIntent.getBroadcast()
val pendingUpdate = PendingIntent.getBroadcast(
context,
appWidgetId,
intentUpdate,
PendingIntent.FLAG_UPDATE_CURRENT
)
//Назначим этот pendingIntent откликом на нажатие пользователем кнопки ‘Обновить’
remoteViews.setOnClickPendingIntent(R.id.ivWidgetRefresh, pendingUpdate)
…
Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action» .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
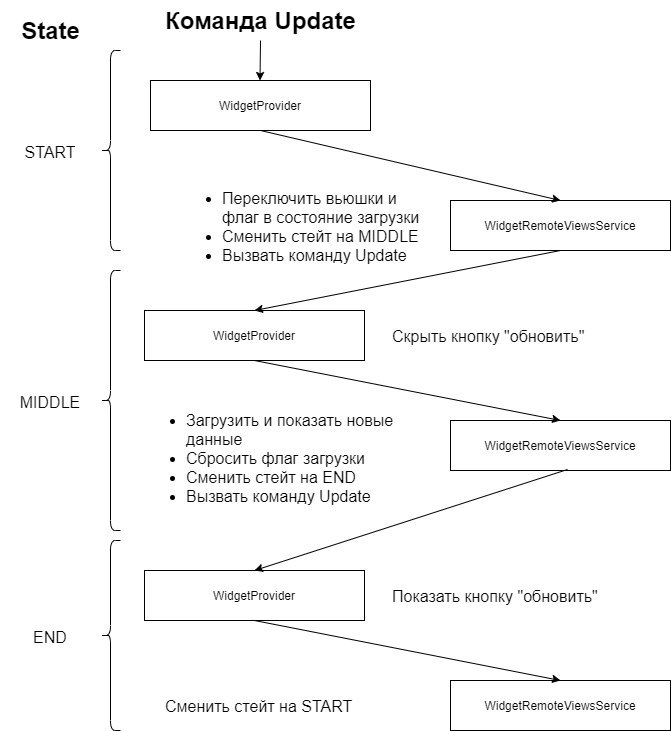
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
enum class LoadingStep {
START,
MIDDLE,
END
}
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
if (isFullAuthorized && !widgetLoadingStateInteractor.isWidgetLoading) {
remoteViews.setViewVisibility(R.id.ivWidgetRefresh, View.VISIBLE)
...
// инициализируем поведение кнопки так же, как в примере ранее
...
} else {
remoteViews.setViewVisibility(
R.id.ivWidgetRefresh,
if (isFullAuthorized) View.INVISIBLE else View.GONE // Оставляем место под кнопку для авторизованного пользователя.
)
}
А теперь посмотрим на то, что происходит в адаптере:
private fun updateDataSync() {
when (loadingStep) {
START -> {
widgetItems.forEach { it.isLoading = true }
widgetLoadingStateInteractor.isWidgetLoading = true
loadingStep = MIDDLE
widgetManager.updateWidgets()
}
MIDDLE -> {
widgetItems.clear()
updateProfileSync()
updateGamesSync()
widgetLoadingStateInteractor.isWidgetLoading = false
loadingStep = END
widgetManager.updateWidgets()
}
END -> {
loadingStep = START
}
}
}
Логика работы:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
С помощью подобной реализации я достиг компромисс между требованием «бизнеса» видеть на виджете актуальные данные и необходимостью «дергать» обновление слишком часто.
Надеюсь, что статья была для вас полезной. Если у вас был опыт создания виджетов для Android, то расскажите об этом в комментариях.
Удачи!
