[Из песочницы] Так ли быстр ReactJS?
Предлагаю читателям «Хабрахабра» перевод публикации «Is ReactJS really fast?» из блога компании 500Tech. tl; dr; Нет.
Большинство разработчиков считают само собой разумеющимся, что ReactJS — это супер быстрый движок по сравнениюс другими более тяжеловесными фреймворками, такими как AngularJS и EmberJS.И даже публикация фэйковых результатов не вызывает подозрений, а ведь если копнуть глубже и проанализировать код тестов, то вы будете сильно удивлены.

Virtual-DOM Все мы понимаем, что манипуляции с DOM достаточно медленные. На этом и выехал ReactJS, представив новую идею виртуального DOM, позволяющего производить все манипуляции на виртуальных объектах, а в реальное дерево объектов браузера аффектить только разницу, таким образом минимизируя количество запросов к DOM модели и тем самым ускоряя приложение.Интуитивно такой подход воспринимается как возможность серьёзного улучшение производительности, но никто не задумывается о том, насколько на производительность повлияет исполнение достаточно ресурсоёмкого javascript кода для исполнения этой задумки.
И так же странно отсутствие каких-либо примеров улучшения производительности при использовании Virtual-DOM, кроме примеров сравнения с другими фреймворками.
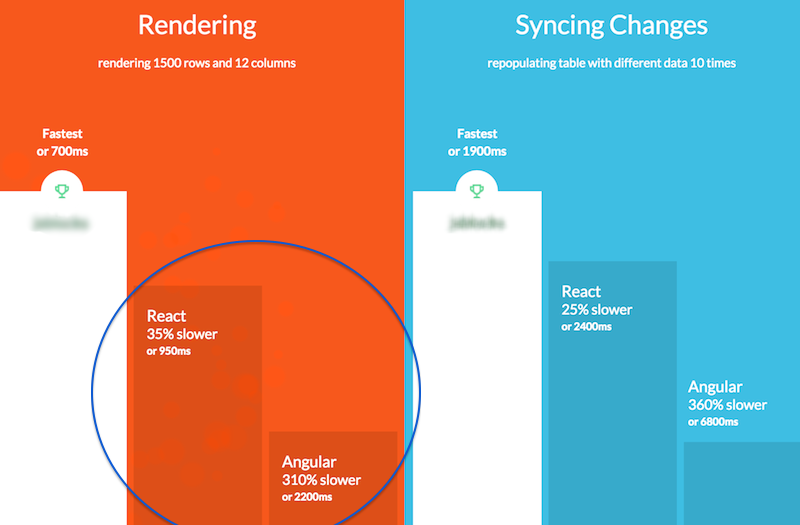
Мы все видели эти демо, предлагаю рассмотреть их более внимательно.
React.js Conf 2015 Это наиболее популярное видео произвело «вау» эффект на публику, разница в скорости в самом деле поразительная. Ниже ссылки на оригинальные примеры, используемые в видео: — Ссылка на видео— ReactJS demo— AngujarJS demo
Но если глянуть в код, мы обнаружим, что автор не подумал использовать базовую фичу для улучшения производительности в Angular: «track by»
Если подправить всего лишь одну строчку в исходнике:
ng-repeat=»(key, db) in databases» На: ng-repeat=»(key, db) in databases track by key» То получаем следующий результат: ссылка
Удивлены?
К сожалению, в Angular большинство рекомендаций по улучшению производительности плохо документированы и не поддерживаются автоматически. Однако даже это небольшое изменение кардинально исправит производительностьв 95% тестах сравнения reactJS против AngularJS.
Разберем еще одну популярную презентацию Эта презентация тоже вызвала «вау» эффект. Советую посмотреть окончание презентации, там где показывается феноменальная производительность Angular 2.0 и последующие извинения докладчика:[embedded content]
Вот пример из этой презентации: смотреть
Здесь была обнаружена другая проблема, уже не в прорисовке, а в обработке данных. В примере с ReactJS было явно указано, какая колонка изменилась, в то время как AngularJS примере было сказано «что-то изменилось», что приводило к перепроверке всего.
Отключив вызов перерисовки всех данных и оставив только проверку изменений следующим образом:
$timeout (function () { $scope.status.isSearching = false; $scope.status.searchResults = … Updated to:
setTimeout (function () { $scope.status.isSearching = false; $scope.status.searchResults = … $scope.$digest (); Получаем следующий результат: смотреть
В последних версиях Angular это делается следующим образом: $timeout ([func], [timeout], false);
Что же в итоге? Получается, что основанные на Virtual-DOM фреймворки не имеют тех демонстрируемых преимуществ по скорости перед обычными фреймворками типа AngularJS or EmberJS. Утверждение, что добавление примесей ReactJS к AngularJS приложению магическим образом исправит производительность, основано не на фактических данных, а на ошибкахв разработке.Плох ли ReactJS? Нет. ReactJS отличный фреймворк, который мы в 500Tech используем и любим. Есть много преимуществ в использовании reactJS в вашем следующем проекте, но скорость — не одна из них.
