[Из песочницы] STM32 Nucleo. Подключаем TFT LCD на базе чипа ILI9341
 На Хабре уже есть две публикации о платформе STM32 Nucleo и разработке в среде mbed.org. Это «обзор платформы» и «быстрый старт». Я же в данной публикации расскажу, как быстро подключить недорогой модуль TFT LCD на базе чипа ILI9341. Статья будет полезна и любителям Arduino, желающих перейти на более современные и мощные микроконтроллеры, используя уже накопленные знания.Ознакомится с ценами на дисплей вы можете, например, на Ebay.Я буду использовать плату NUCLEO-F401RE, вы же можете использовать любую из данной линейки.Итак, вы уже ознакомились с двумя предыдущими статьями, поэтому сразу приступим к делу.
На Хабре уже есть две публикации о платформе STM32 Nucleo и разработке в среде mbed.org. Это «обзор платформы» и «быстрый старт». Я же в данной публикации расскажу, как быстро подключить недорогой модуль TFT LCD на базе чипа ILI9341. Статья будет полезна и любителям Arduino, желающих перейти на более современные и мощные микроконтроллеры, используя уже накопленные знания.Ознакомится с ценами на дисплей вы можете, например, на Ebay.Я буду использовать плату NUCLEO-F401RE, вы же можете использовать любую из данной линейки.Итак, вы уже ознакомились с двумя предыдущими статьями, поэтому сразу приступим к делу.
Открываем наш on-line compiler. Создаём новую программу.

Назовём её, например, ili9341_display_test.

Импортируем в наш проект официальную библиотеку mbed.

Находим и импортируем.

Проверяем, что импортируется в наш проект.

Таким же образом импортируем графическую библиотеку для нашего дисплея.
В поиске по запросу «ili9341» находим библиотеку от Peter Drescher.

Ещё нам понадобятся шрифты, импортируем так же, по запросу в поиске «TFT_fonts».

Тем, кто хочет использовать любой другой шрифт или разработать свой, есть в помощь программа GLCD font creator. Программа бесплатна, но для корректного импорта приходится шаманить, а это уже другая тема.
Теперь создадим главный файл, в котором будет наша программа.

Назовём его main.cpp.

Теперь у нас есть проект с двумя библиотеками, набором шрифтов и главным файлом программы.Щелкаем мышью по main.cpp и пишем вставляем наш код.

А вот и код.
#include «mbed.h» //включаем основную библиотеку mbed #include «SPI_TFT_ILI9341.h» //включаем библиотеку нашего дисплея на чипе ili9341 #include «Arial28×28.h» //включаем выбранный шрифт SPI_TFT_ILI9341 TFT (D11, D12, D13, D8, D9, D10, «TFT»); // (mosi, miso, sck, cs, reset, dc)
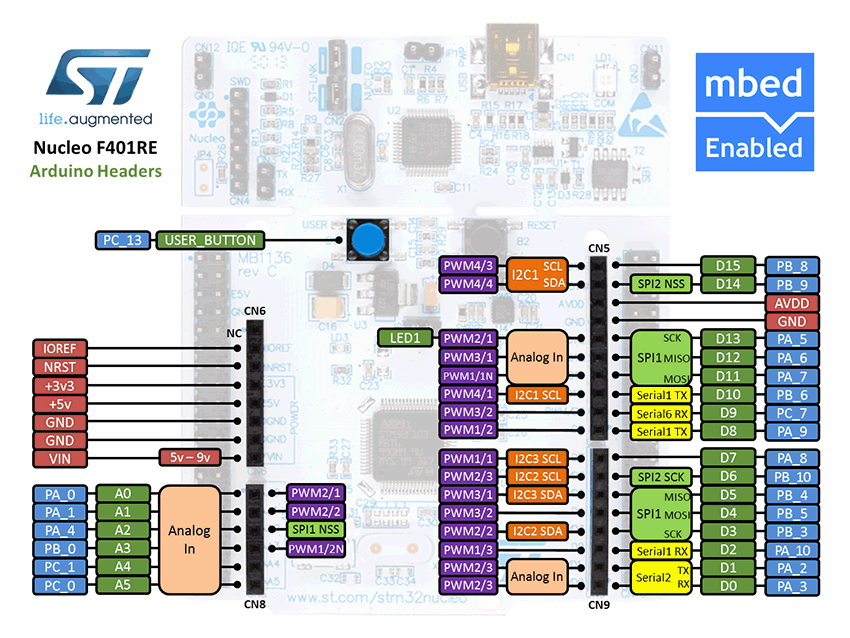
int main () { TFT.set_orientation (3); // выбираем ориентацию дисплея TFT.background (Blue); // выбираем цвет фона (можно словами) TFT.foreground (0xFFFF); // выбираем цвет шрифта (или в формате rgb565) TFT.cls (); // заливаем экран цветом фона TFT.set_font ((unsigned char*) Arial28×28); // выбираем наш шрифт TFT.locate (30, 100); // координаты начала текста (горизонталь, вертикаль) TFT.printf («Hello habrahabr.ru»); // выводим на экран } Как же подключить дисплей? Да очень просто! Заходим на страничку нашей платы (у меня это ST-Nucleo-F401RE).Находим картинку Arduino-compatible Headers.

Это распиновка нашей платы с так знакомыми всем Arduino-любителям названиями пинов.Находим контакты интерфейса SPI.SCK — D13MISO — D12MOSI — D11Ещё нам понадобятся контакты CS, reset, DC, я использовал соответственно D8, D9, D10.В нашей программе это указывается в виде строки:
SPI_TFT_ILI9341 TFT (D11, D12, D13, D8, D9, D10, «TFT»); // (mosi, miso, sck, cs, reset, dc) Подключаем их к соответствующим контактам на нашем дисплее.Так же дисплей необходимо подключить к питанию.Я использовал VCC — +5v (на плате дисплея стоит стабилизатор на 3.3 вольта, если его замкнуть предусмотренной перемычкой, то можно использовать питание 3.3 вольта).GND — GNDLED — подсветка, рассчитана на 3.3 вольта, поэтому подключаем к контакту +3.3v.Логика дисплея работает от 3.3 вольт, как и наш микроконтроллер, поэтому использовать конвертер логических уровней, как в случае с arduino uno, нам не потребуется.Теперь можно скомпилировать нашу программу, для этого в онлайн компиляторе жмём кнопку Compile и сохраняем полученный файл прямо на нашу плату (при подключенной плате у нас появляется съёмный носитель «NUCLEO»).Если всё сделано верно, то увидим на экране надпись «Hello habrahabr.ru».
Полезные ссылки Здесь вы найдёте примеры кода и использования, это официальная страница библиотеки SPI_TFT_ILI9341.Здесь описаны функции работы с данной библиотекой, такие как построение линий, квадратов и прочего.Здесь много полезной информации по mbed.Have fun!
