[Из песочницы] Создавая игру Good Cat Gone Bad
Целевая аудитория: начинающие инди-разработчики игр.

В основном это список приемов и бесплатных инструментов, которые я использовал при создании мобильного endless runner«а Good Cat Gone Bad, который выйдет в Google Play 4 мая 2016 г.
Игра разрабатывалась как проект-хобби, используя Unity 5, и заняло все это дело около 4 месяцев на постоянной основе (полный рабочий день).
После того, как я определился с этой сумасшедшей идеей, я начал набрасывать список компонентов приложения и описывать их с помощью коротких тезисов. Например:
Компоненты:
- game over меню
- уровень
- зона уровня (трасса, парк, жилой район)
- игрок
- коп
- очки
- здоровье
Game over меню:
- показывается при смерти игрока
- пункт Играть Заново
- пункт Воскресить
- пункт Выйти
Уровень:
- может быть пройден
- чтобы пройти, нужно набрать X очков
- чем больше уровень, тем больше требуется очков
- генерируется процедурно
- вид напоминает столбец
- состоит из бесконечного списка зон
Игрок:
- гигантский кот
- идет всегда вперед
- может смещаться влево, вправо
- уничтожает все на своем пути
- имеет здоровье
- имеет очки
Коп:
- стоит на месте
- стреляет в игрока
- дает очки при смерти
Я использую Google Keep для хранения этих записей и прочей ерунды.
В целом, вы видели большую часть документа с начальным дизайном. Этого было достаточно для того, чтобы начать разработку. Позже я улучшил дизайн, используя такие штуки, как Core Loop, Subversion, Bartle Test.
Проект состоит из модулей. Модуль — это набор компонентов (логика) и asset«ов (текстуры, звуки и т.д.), относящихся к какой-то фиче или к части инфраструктуры.
Assets/Src/Catzilla
├── AppModule
├── CommonModule
├── GameOverMenuModule
├── LevelAreaModule
├── LevelModule
├── LevelObjectModule
├── MainMenuModule
├── MarketingModule
├── PlayerModule
└── SkillModule
Компоненты и asset«ы внутри модуля структурированы по типу.
Assets/Src/Catzilla/LevelObjectModule
├── Animation
├── Config
├── Controller
├── Materials
├── Mesh
├── Model
├── Prefab
├── Sound
├── Texture
└── View
У каждого модуля (кроме модулей, состоящих сугубо из asset«ов, например Marketing) есть компонент, отвечающий за инициализацию модуля (регистрация сервисов, конфигурационных значений, обработчиков событий и т.д.).
В качестве точки входа в приложение выступает специальный модуль (App). В нем регистрируются и инициализируются остальные модули.
Все это дело основано на библиотеке Zenject, которая, помимо этого, предоставляет гибкое внедрение зависимостей.
Архитектура проекта основуется на событийном подходе. В моем случае это означает, что ключевые компоненты ничего не знают друг о друге и пораждают события, которые обрабатываются посредниками, отвечающими за взаимодействие компонентов.
На протяжении уровня, в каждом кадре
Все эти хипстерские модели я делал в Blender. Каждая модель содержит < 200 треугольников. Большинство моделей состоят из отдельных частей (например, ноги, руки, голова, тело), чтобы их можно было разрушить.

Коп. Куча кубиков.

Начало трассы. Обычная плоскость.

Некоторые люди не верят, что это Impala 64.

А некоторые думают, что эта пальма не с Майами.
Текстурирование было сделано с помощью техники Hyden«а, и текстуры всех обьектов уровня были объединены в одну большую (256×256) текстуру, в качестве оптимизации.

Объединенная текстура всех обьектов уровня.
Для зон уровня (например, парк, трасса) я использовал материал с шейдером Mobile / Unlit (Supports Lightmap), а для обьектов уровня — шейдер Mobile / VertexLit (Only Directional Lights).
В игре только 1 направленный (directional) источник света и нет теней.
Эталонное разрешение (reference resolution) компонента Canvas Scaler = 480×800, что покрывает большую часть устройств. Кстати, кто-нибудь знает о существовании этой страницы?
Цветовая палитра игры была сгенерирована в Paletton.
Для текста я использовал шрифт Press Start 2P, который можно найти в Google Fonts.
Для плавающего текста (например, очки над обьектом) я использовал Text Mesh, вместо UI Text в режиме world space, в качестве оптимизации.
Иконки для UI (например, здоровье, умения) были позаимствованы у пакета 64 Flat Game Icons.
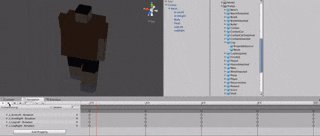
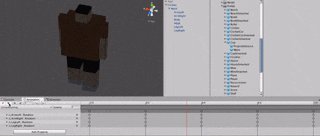
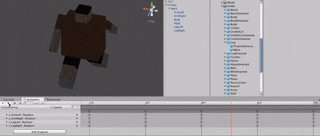
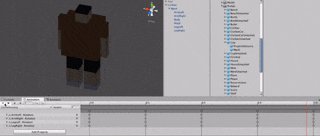
Анимация была сделана в Unity (Mecanim). Всего 3 типа обьектов уровня анимированы: игрок, гражданский и бонус (например, вращающаяся штука, похожая на доллар).

Бегущий гражданский. 5 кадров.
Звуки были сгенерированы в Sfxr, мне показалось, что у него это получается лучше, чем у Bfxr.
Компоненты Audio Source используют 2D режим (spatial blend = 0). У каждого обьекта уровня свой Audio Source, кроме игрока, у которого их 2, для большего числа одновременных звуков. Но для UI всего 1 общий Audio Source.
Звуки проигрываются через специальный компонент — аудио менеджер, который следит за тем, чтобы одновременно не проигрывалось много звуков, а также склеивает (на самом деле отбрасывает) идентичные звуки, если они проигрываются в течение очень короткого интервала времени, чтобы амплитуда не зашкаливала в выходном аудиосигнале.
Иконка. Настоящий шедевр. Была сделана отдельной сценой в Unity, путем размещения одной из зон уровня и игрока, и подогнав камеру.

Вы уже догадались что это. Иконка.
Я использовал Icon Slayer для того, чтобы добавить к ней крутых эффектов (скругленные уголки) и получить нужные размеры.
Следующий кусок… всмысле шедевр — это Feature Graphic (баннер, промо, не важно), которая сделана тем же способом, как отдельная сцена.

Может, мне стоит снимать блокбастеры, вместо всего этого?
Трейлер был сделан в iMovie, используя один из его шаблонов — Блокбастер.
Уверен, Стивен Спилберг поставил бы ему палец вверх.
Frontend сайта сделан с помощью Boostrap 3. Серверной логики на backend«е нет, просто HTTP сервер Nginx. Расположено все это дело на DigitalOcean. Для развертывания я использовал Vagrant.
На проекте используется пакет Smart Localization (вы уже догадались для чего).
Для контроля версий я использовал Git. Исходный код хранится в Bitbucket.
