[Из песочницы] Разработка с Docker на Windows Subsystem for Linux (WSL)

Для полноценной работы с проектом на docker’е в WSL необходима установка WSL 2. На момент написания заметки ее использование возможно только в рамках участия в программе предварительной оценки Windows (WSL 2 доступна в сборках 18932 и выше). Так же отдельно стоит упомянуть, что необходима версия Windows 10 Pro для установки и настройки Docker Desktop.
Первые шаги
После вступления в программу предварительной оценки и установки обновлений необходимо установить дистрибутив Linux (в данном примере используется Ubuntu 18.04) и Docker Desktop с WSL 2 Tech Preview:
- Docker Desktop WSL 2 Tech Preview
- Ubuntu 18.04 из Windows Store
В обоих пунктах следуем всем инструкциям по установке и настройке.
Установка дистрибутива Ubuntu 18.04
Перед запуском Ubuntu 18.04 необходимо включить Windows WSL и Windows Virtual Machine Platform посредством выполнения двух команд в PowerShell:
Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux(потребует перезагрузку компьютера)Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform
После необходимо удостовериться, что мы будем использовать WSL v2. Для этого в терминале WSL или PowerShell последовательно выполняем команды:
wsl -l -v— смотрим, какая версия установлена в данный момент. Если 1, то движемся далее по спискуwsl --set-version ubuntu 18.04 2— для обновления до версии 2wsl -s ubuntu 18.04— устанавливаем Ubuntu 18.04 в качестве дистрибутива по-умолчанию
Теперь можно запустить Ubuntu 18.04, провести настройку (указать имя пользователя и пароль).
Установка Docker Desktop
В процессе установки следуем указаниям. Компьютер потребует перезапуск после установки и при первом запуске для включения Hyper-V (из-за поддержки которого и требуется версия Windows 10 Pro).
Важно! Если Docker Desktop сообщит о блокировке со стороны firewall’а, идем в настройки антивируса и вносим следующие изменения в правила сетевого экрана (в данном примере в качестве антивируса используется Kaspersky Total Security):
- Проходим в Настройки → Защита → Сетевой экран → Настроить пакетные правила → Local Service (TCP) → Изменить
- Из списка локальных портов удаляем порт 445
- Сохранить
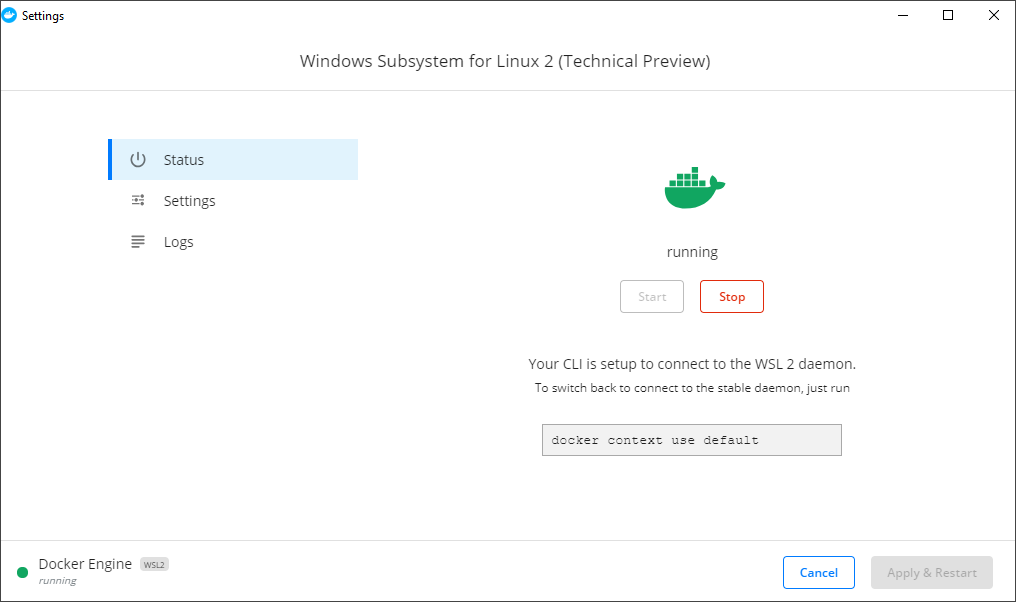
После запуска Docker Desktop в его контекстном меню выбираем пункт WSL 2 Tech Preview.

В открывшемся окне нажимаем кнопку Start.

Теперь docker и docker-compose доступны внутри дистрибутива WSL.
Запуск
Неожиданностью стали те многие проблемы, которые возникли при попытке поднять контейнеры проектов, расположенных в директории пользователя Windows.
Ошибки различного рода, связанные с запуском bash-скриптов (которые как правило стартуют при сборке контейнеров для установки необходимых библиотек и дистрибутивов) и прочих, обычных для разработки на Linux, вещей, заставили задуматься о размещении проектов непосредственно в директории пользователя Ubuntu 18.04.
.
Из решения предыдущей проблемы вытекает следующая: как работать с файлами проекта через IDE, установленную на Windows. В качестве «best practice» я нашел для себя только один вариант — работа посредством VSCode (хотя являюсь поклонником PhpStorm).
После скачивания и установки VSCode обязательно устанавливаем в расширение Remote Development extension pack.
После установки выше упомянутого расширения достаточно просто выполнить команду code . в директории проекта при запущенной VSCode.
В данном примере для обращения к контейнерам через браузер необходим nginx. Установить его через sudo apt-get install nginx оказалось не так просто. Для начала потребовалось обновить дистрибутив WSL посредством выполнения sudo apt update && sudo apt dist-upgrade, и только после этого запустить установку nginx.
Важно! Все локальные домены прописываются не в файле /etc/hosts дистрибутива Linux (его там даже нет), а в файле hosts (обычно расположенном C:\Windows\System32\drivers\etc\hosts) Windows 10.
Источники
Более подробное описание каждого шага можно найти тут:
