[Из песочницы] Несколько причин, почему популярность минимализма постоянно растет (перевод)
Аннотация Всем доброго времени суток. В рамках своей работы мне частенько приходится читать зарубежную периодику для дизайнеров ну и, естественно, часто переводить её. У меня скопилось несколько уже подготовленных переводов, с одним из них я решила поделиться с вами. Если кому-то будет интересно — продолжу.P.S. Некоторые переводы опубликованы в моём блоге, так что если со стороны читателей хабра будет интерес — для хабра буду оставлять эксклюзив.Почему популярность минимализма постоянно растет? Популярность минимализма неуклонно растет в последние годы. Задолго до появления флэт дизайна (плоского дизайна, flat design), минимализм оказывал большое влияние на художников, скульпторов, режиссеров, дизайнеров интерьера, дизайнеров и, конечно, веб-дизайнеров.В минимализме дизайн складывается из частей и измельчается. Хотя им трудно овладеть, основам минимализма легко научиться. Если вы хотите попробовать минимализм в любой художественной деятельности, вы должны очистить работу от всего, чего только возможно, оставив самые необходимые элементы.При правильном применении, минималистичный дизайн может стать наиболее эффективным и простым подходом в дизайне сайтов. Минимализм приведет к менее беспорядочному и шумному дизайну.
Для этих целей дизайнеры сосредотачиваются на вычитании ненужных элементов, и в последнее время все больше дизайнеров следует этой концепции.
Его популярность быстро выросла с распространением тренда плоского дизайна. Все больше и больше веб-сайтов были адаптированы с плоским дизайном, который применяет концепции минимализма, думая, что меньше — это действительно больше.
Но почему же минимализм так популярен? Что кроется за популярностью этой дизайнерской концепции? И как можно использовать эту популярность, чтобы сделать дизайн более эффективным и красивым?
Меньше значит больше
 Людвиг Мис ван дер РоэАрхитектор-модернист Людвиг Мис ван дер Роэ, возможно, никогда бы не догадался, какое влияние окажет сказанная им фраза «меньше значит больше» на блестящие умы, жившие после него. Эти три слова суммируют всё чем является минимализм — лаконично и прямо в точку.
Людвиг Мис ван дер РоэАрхитектор-модернист Людвиг Мис ван дер Роэ, возможно, никогда бы не догадался, какое влияние окажет сказанная им фраза «меньше значит больше» на блестящие умы, жившие после него. Эти три слова суммируют всё чем является минимализм — лаконично и прямо в точку.
При разработке сайта, надо всегда задавать себе вопрос: «А что является моей точкой?». Таким образом, вы поймете куда вести зрителей.
Загроможденный дизайн только заблокирует эту точку. Ненужные элементы, как правило становятся препятствием, нежели мостом для передачи вашей цели зрителю.
Почему это плохо?
Нагромождение элементов только отвлекает пользователя на другие вещи, нежели отвечает вашему призыву к действию.
Оно делает информацию более трудной к пониманию.
Дизайнер должен урезать свой контент, вырезать ненужные, менее полезные и нерелевантные элементы.Как достичь большего из меньшего?
Планируйте свой веб-сайт более тщательно. Это предотвратит добавление ненужных элементов прежде, чем вы даже прикоснетесь к дизайну.
Определите свою цель. Если один из элементов дизайна не служит этой цели, удалите его.
Потратьте время, спрашивая себя: «Действительно ли мне это нужно?».
Попробуйте использовать некоторые программы для отслеживания кликов на своем веб-сайте, чтобы определить элементы, которые никогда не используются зрителями. После чего, оцените стоит ли поменять место для этих элементов или удалить их.
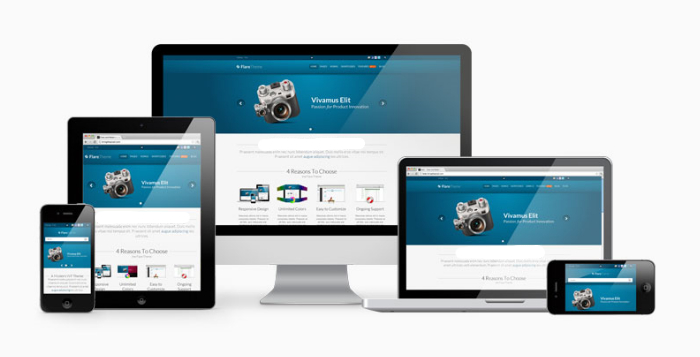
Отзывчивость дизайна
 С ежедневно увеличивающимся количеством пользователей смартфонов, веб-сайты должны быть отзывчивыми (Responsive). Как только ваш сайт станет просматриваемым и красивым на любых видах устройств, будут увеличены шансы по достижению поставленной цели.
С ежедневно увеличивающимся количеством пользователей смартфонов, веб-сайты должны быть отзывчивыми (Responsive). Как только ваш сайт станет просматриваемым и красивым на любых видах устройств, будут увеличены шансы по достижению поставленной цели.
Почему здесь была упомянута отзывчивость дизайна? Какую роль она играет в популярности минимализма?
Важная роль Отзывчивые сайты с применением единого прототипа и системы сетки могут спокойно переходить от настольного экрана к мобильным версиям. С меньшим контентом, меньшим количеством блоков и элементами дизайна (которые придерживаются стиля минимализма), с добавлением пустого пространства, минималистичные веб-сайты имеют больше шансов на перевод в красивые мобильные версии.Еще одна вещь об отзывчивости и её взаимосвязи с минимализмом — это пользователи. Пользователи мобильных устройств менее терпеливы, всегда заняты и всегда на ходу. Предоставление информации постоянному пользователю мобильных устройств может быть очень полезно. Запомните, если пользователь хочет это, дайте ему это как можно скорее.
Вот несколько вещей, которые вы должны помнить об отзывчивом дизайне:
Думаете отзывчиво. Существуют идеальные схемы для отзывчивого дизайна и существуют другие, которые не идеальны. Понимание этого, поможет вам создавать дизайн сайта для любого устройства.
Обращайте внимание на контрольные точки. Разрешения экранов имеют набор разных контрольных точек. Эти точки должны стать ведущими для создания дизайна для различных экранов.
Рисунки должны быть гибкими. При изменении ширины, сделайте ваши картинки настолько адаптивными, насколько это возможно. Здесь инструмент, которые может вам помочь: Adaptive Images.
Более легкие веб-сайты
 Представьте, что себя на воздушном шаре. Вы включаете горелку, и шар надувается. Но вы не можете взлететь, потому что тяжелые мешки с песком тянут ваш шар к земле. Что вы будете делать?
Представьте, что себя на воздушном шаре. Вы включаете горелку, и шар надувается. Но вы не можете взлететь, потому что тяжелые мешки с песком тянут ваш шар к земле. Что вы будете делать?
Ответ очевиден. Более легкие сайты стали одной из главных причин популярности минимализма. Наличие только нескольких элементов в дизайне будет значить более легкий веб-сайт.
Меньшее количество контента, виджетов, дизайнерских элементов означает, что меньше данных необходимо загрузить вашему браузеру, давая вам более быстрый, легкий, эффективный и продуктивный пользовательский интерфейс.
Вы сразу же конструируете более отзывчивый дизайн, думая насколько быстро ваш веб-сайт будет грузится на мобильных устройствах.
Наличие более легкого сайта означает более лёгкое обновление, техническое обслуживание и устранение неполадок.
Удалите неиспользуемые плагины.
Если что-то не работает эффективно, выбросьте это.
Если вы можете создать дизайнерские элементы с помощью кода, сделайте это.
Подумайте в каких случаях лучше использовать PNG, GIF или JPG файлы.
Вот несколько советов:
Удалите неиспользуемые плагины.
Если что-то не работает эффективно, выбросьте это.
Если вы можете создать дизайнерские элементы с помощью кода, сделайте это.
Подумайте в каких случаях лучше использовать PNG, GIF или JPG файлы.
Нацеленность на контент
 Контент — главный. Понятно, что все это знают. Что движет людьми при выборе минимализма, это еще и его нацеленность на контент. Так как минималистичные сайты стремятся отбросить ненужные элементы и обнажить дизайн, как только это возможно, пользователь фокусируется на главном — на контенте.
Контент — главный. Понятно, что все это знают. Что движет людьми при выборе минимализма, это еще и его нацеленность на контент. Так как минималистичные сайты стремятся отбросить ненужные элементы и обнажить дизайн, как только это возможно, пользователь фокусируется на главном — на контенте.
Без какого-либо смятения пользователи могут легко найти, то что им нужно, чтобы оперативно отреагировать на призыв к действию. Повышается эффективность сайтов, потому что это приводит к увеличению конверсии с минимальными усилиями в области дизайна и обслуживания.
Как создавать дизайн для контента? Используйте подходящие выравнивание. Используйте пустое пространство. Используйте подходящие шрифты. Помните, что размер имеет значение. Заключение Почем минимализм так популярен? Он отражает стиль жизни, который стимулирует самоанализ. Какие вещи мне не нужны? Какие вещи мне необходимы? Ответ на эти вопросы приведет вас к осознаю, что действительно необходимо и что вы должны удержать и сохранить.Источник: http://www.1stwebdesigner.com/
