[Из песочницы] Немного про накрутку счетчиков посещений сайтов

В этой статье я хочу рассказать как накручиваются счетчики посещений на сайтах, подделываются демография, местоположение и другие параметры мониторинговых сервисов.
Как работает счетчик?
Мы размещаем javascript код, который при загрузке страницы начинает отправлять http запросы на сервер счетчика.
Это может быть как одноразовый запрос, в заголовке которого передаются данные, так и периодические запросы, отправляющие больше статистики.
В качестве подопытного я взял «простой» счетчик посещений — liveinternet.
Разбираем http
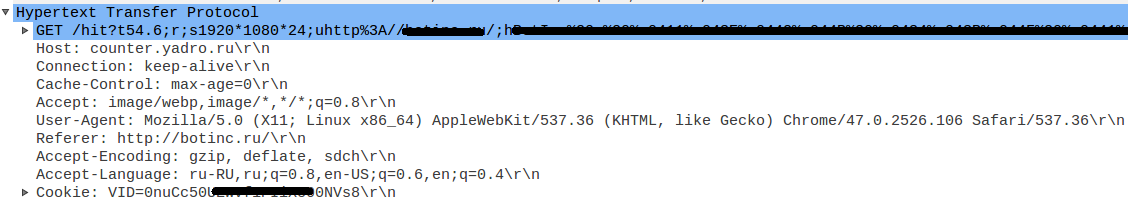
При загрузке страницы, js счетчика отправляет GET запрос на получение картинки со статистикой. При этом в url он передает часть данных о клиенте.

Если декодировать строку запроса, то получится примерно это:
http://counter.yadro.ru/hit?t54.6;rhttp://RefererName.com/;s1920*1080*24;uhttp://SiteName.com/;hSite Header;0.5985211677780615
Мы видим ряд параметров, разделенных »;», а именно: размер монитора и его разрешение, страницу перехода, url и заголовок странички, с которой был произведен запрос и случайное число, гарантирующее уникальность визита.
Также в http header передаются Cookie и User-Agent, которые информируют сервер о демографии юзера (не только) и версии браузера соответственно.
Все эти данные в совокупности идентифицируют пользователя.
От теории к практике
Формировать запросы можно с помощью Curl, но будут проблемы c js, да и для каждого счетчика придется писать индивидуальные запросы.
Я остановил свой выбор на PhantomJS — WebKit в консоли.
Напишем простой скрипт, который нам засчитает уникальный визит.
var page = require('webpage').create();
var system = require('system');
var url = system.args[1];
page.open(url, function(status) {
console.log("Status: " + status);
phantom.exit();
});Некоторые счетчики даже засчитают посещение, но это не совсем то, что ожидалось.
Установим User Agent и Referer(страница, с которой совершен переход).
Первое делается довольно просто:
var userAgent = 'Custom UA';
page.settings.userAgent = userAgent;Со второй задачей все немного сложнее. Дело в том, что если в http header просто прописать Referer, то счетчики не засчитают нам переход. Для «настоящего» перехода нам нужно именно кликнуть по ссылке, обработав тем самым событие js.
var page = require('webpage').create();
var system = require('system');
var url = system.args[1];
var userAgent = 'Simple UA';
page.settings.userAgent = userAgent;
var expectedContent = 'link'; // Создаем ссылку с нашей «целью»
var expectedLocation = system.args[2]; // Устанавливаем наш referer
page.setContent(expectedContent, expectedLocation); // Наполняем страничку содержимым и url
page.firstLoad = true;
page.onLoadFinished = function(status){
if(page.firstLoad){
page.firstLoad = page.evaluate(function(){
console.log('Set Referer');
document.getElementById('link').click(); // Кликаем по созданной ссылке
return false;
});
}
else{
console.log("Status: " + status);
phantom.exit();
}
};
function click(el){
var ev = document.createEvent("MouseEvent");
ev.initMouseEvent( // Выставляем параметры клика
"click",
true, true,
window, null,
0, 0, 0, 0,
false, false, false, false,
0, null
);
el.dispatchEvent(ev);
}
page.onConsoleMessage = function (msg){ // выводим лог внутри функций
console.log(msg);
}; Забавно, что с помощью page.setContent мы эмулируем домен и содержимое странички.
По сути можно просто взять js счетчиков, положить их в тело странички и проводить все манипуляции на своем веб сервере.
Меняем разрешение экрана
Теперь изменим дополнительные параметры, такие как: разрешение экрана, количество цветов.
В PhantomJS есть функция, с помощью которой можно модифицировать трафик «на лету».
page.new_resolution = "800x600x24".split('x'); // Новое разрешение
page.onResourceRequested = function(requestData, networkRequest){
// 1920*1080*32 - стандартные параметры для моего PhantomJS
var newUrl = requestData.url.replace("1920*1080*32", page.new_resolution[0] + "*" + page.new_resolution[1] + "*" + page.new_resolution[2]);
// Меняем разрешение под другие счетчики
newUrl = requestData.url.replace("1920", page.new_resolution[0]);
newUrl = newUrl.replace("1080", page.new_resolution[1]);
newUrl = newUrl.replace("32-bit", page.new_resolution[2] + "-bit");
networkRequest.changeUrl(newUrl); // Производим изменения
};К сожалению, функция обрабатывает только GET запросы, но для эксперимента этого хватило.
Демография и Cookie
Если все делать с пустыми cookie, то счетчики заблокируют просмотры и кинут нам бан.
Причем cookie должны быть относительно «старые»(сутки минимум).
Я написал граббер и «погулял» по популярным сайтам в сети, сохранив связку с cookies.
В PhantomJS cookie подключаются с ключом --cookies-file.
phantomjs --cookies-file=/path/to/cookies.txt
С демографией все довольно просто: надо авторизоваться на каком-нибудь популярном ресурсе (я взял почтовые аккаунты mail.ru), после этого наш «пользователь» будет иметь пол и возраст.
Что удивительно, когда я «прогуливался» по сайтам, почти с каждого из них ко мне сохранялась кука от doubleclick.net. Она отвечает за рекламные рекомендации (в 2007 эту компанию выкупил Google за 3,1 млрд долларов).
Меняем местоположение
С подменой местоположения нет никакой магии, надо менять ip.
PhantomJS поддерживает прокси; нужно запустить программу с ключом --proxy.
phantomjs --proxy=ip:port
Итог
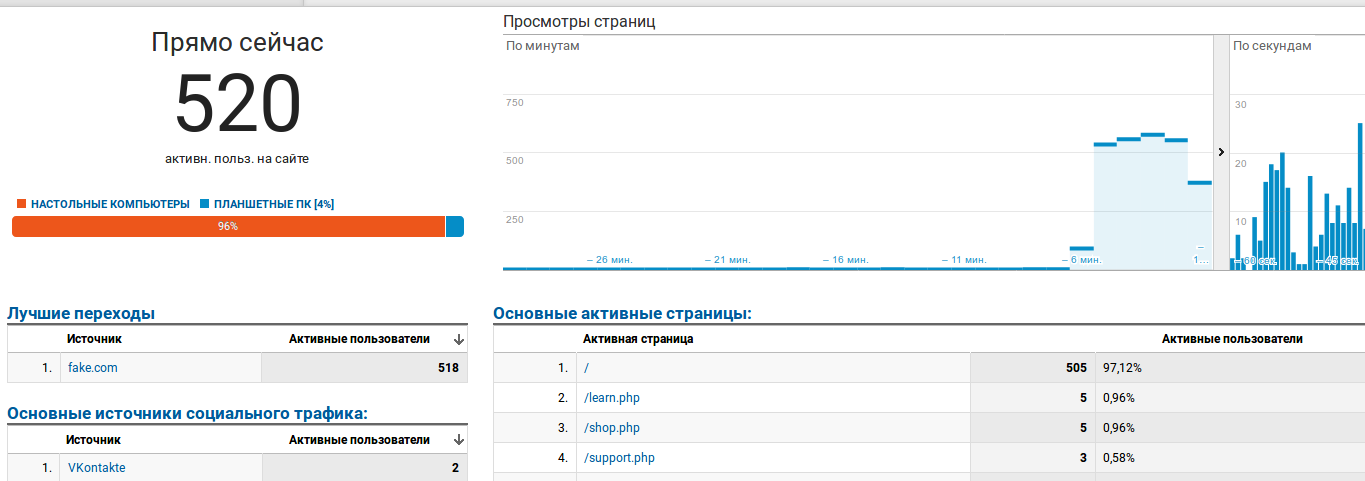
Я поставил популярные счетчики, такие как Google Analytics, Яндекс Метрика и Liveinternet.
Все они засчитали просмотр. В Яндекс Метрике можно посмотреть наличие роботов, там она увидит фейковые запросы.
Кому интересно: готовый скрипт.
