[Из песочницы] Gnuplot на домашней страничке
Зачем?
 При разработке доступной онлайн базы данных для хранения результатов расчётов возникло непреодолимое желание представлять информацию не только в табличном виде, но и в виде графиков. Можно пойти различными путями, например, рисовать кривые в PHP, но правильнее (в смысле UNIX-way) будет использовать внешнюю программу, уже умеющую строить графики, такую как Gnuplot.Особенно интригует возможность вывода графиков в виде набора JS комманд для рисования на HTML5-холсте (canvas), чем мы и займёмся.О Gnuplot много писали, в том числе и на Хабре (1, 2), поэтому нет необходимости в подробном описании его синтаксиса.
При разработке доступной онлайн базы данных для хранения результатов расчётов возникло непреодолимое желание представлять информацию не только в табличном виде, но и в виде графиков. Можно пойти различными путями, например, рисовать кривые в PHP, но правильнее (в смысле UNIX-way) будет использовать внешнюю программу, уже умеющую строить графики, такую как Gnuplot.Особенно интригует возможность вывода графиков в виде набора JS комманд для рисования на HTML5-холсте (canvas), чем мы и займёмся.О Gnuplot много писали, в том числе и на Хабре (1, 2), поэтому нет необходимости в подробном описании его синтаксиса.
К своему удивлению, я не обнаружил хорошего туториала о том, как связать вывод gnuplot с динамически формируемой страничкой. Возможно, это связано с недостатком знаний о Java Script и на самом деле всё очевидно, но тем не менее, есть надежда, что эта статья окажется полезной.
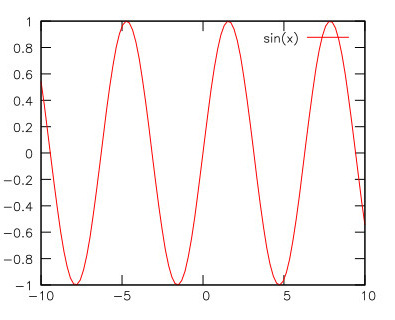
Вывод Gnuplot в HTML5 Canvas Чтобы получить представления о возможностях такого режима, составим минимальный скрипт, рисующий кусок синусоиды в файле output.html: #!/usr/bin/gnuplot set terminal canvas set output «output.html» plot sin (x) with lines Здесь первая строка задает интерпретатор команд, вторая — устанавливает формат вывода canvas. Для особо удачных графиков здесь можно было бы заменить canvas на pdf и сразу вставить результат в статью для, скажем, Nature. Третья строка указывает имя файла для записи, если ее не будет — то поток будет направлен в stdout, чем мы воспользуемся при генерации html-странички. Последняя строка содержит собственно команду для построения графика синуса.Открыв сгенерированный файл output.html, можно увидеть график:

Хорошо, но такой результат вполне можно было бы получить, вставляя рисунки, полученные и терминалом png, а хотелось бы интерактивности! Для этого нужно всего лишь указать параметры терминала enhanced mousing:
set terminal canvas enhanced mousing
set output «output.html»
set xlabel 'Time'
set ylabel 'Energy'
plot sin (4*x)/x with lines linewidth 2
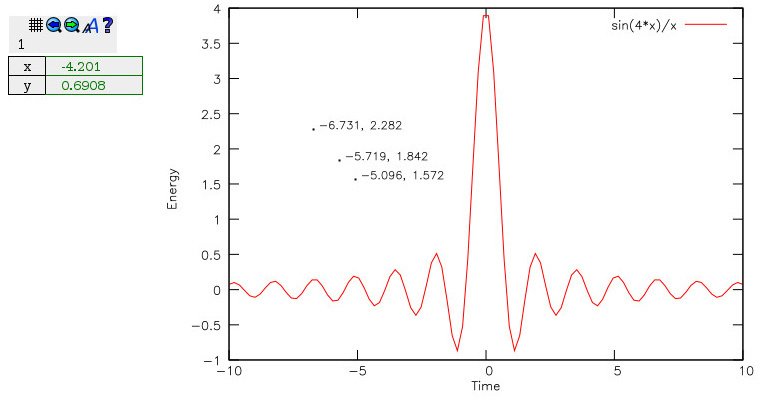
В результате появится панелька с управляющими кнопками, возможность ставить точки и приближать интересующую область: 
Уже больше похоже на примеры с сайта разработчиков, но с удаленного компьютера работать не будет, поскольку за вспомогательными JS-скриптами идет обращение в локальную файловую систему, так как сгенерированный файл содержит строки типа:
То есть, нужно разместить файлы из /usr/share/gnuplot/gnuplot/4.6/js на своем сайте, скопировав их или создав ссылку. Для работы достаточно иметь файлы canvastext.js, gnuplot_common.js, gnuplot_mouse.js, gnuplot_mouse.css и png-иконки. Также необходимо указать путь к этим файлам в параметрах терминала:
set terminal canvas enhanced mousing jsdir 'js'
Взаимодействие PHP и gnuplot
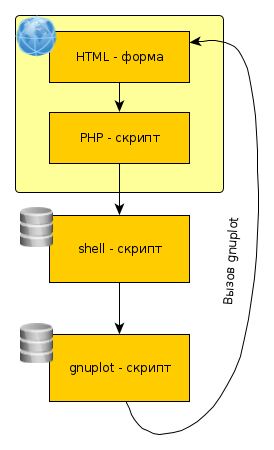
Итак, есть путь к папке расчётов, нужно построить график согласно выбранным пунктам на html-страничке.Разобьем задачу на несколько частей, как показано на диаграмме: 
Такая схема, возможно, избыточна, и всю функциональность можно реализовать на php, но такое разделение разбивает код по его функциям и правам доступа:
shell-скрипт имеет доступ к файлам на диске и запуску gnuplot, но не должен быть доступен снаружи, php и html — наоборот, доступны снаружи и не должны иметь доступа к файлам за пределами сайта, отдельный .gp файл позволяет повторить построение графика, но в более удобном для публикации формате выбором pdf или png терминалов. PHP/HTML html-форма и php-скрипт объединены в один файл plot_calc.php:
$fSite = 1; // текущий 'сайт' if (isset ($_POST[«fSite»])) { $fSite = $_POST[«fSite»]; }
// опущено описание заголовка и стилей echo 'Back'; echo '
Plot Calculation Data
'; echo '';if (isset ($_POST[«plotProb»])) { // если нажата кнопка plotProb $input='./plot_calc.sh'.' '.'p '.$nSites.' '.$fullpath.' '.$fSite; echo «Probability plot for Site #».$fSite; } if (isset ($_POST[«plotEnergy»])) { // если нажата кнопка plotEnergy $input='./plot_calc.sh'.' '.'E '.$nSites.' '.$fullpath.' '.$fSite; echo «Energy plot for Site #».$fSite; } // …
$output = shell_exec ($input); // запуск скрипта оболочки echo $output; // вывод результата работы скрипта
echo '