[Из песочницы] Эволюция Yahoo Mail
Это перевод публикации «Evolving Yahoo Mail» из блога разработчиков Yahoo.
Почтовый сервис Yahoo Mail изначально был запущен в 1999 году. На протяжении 15 лет код эволюционировал из серверного Web 1.0 приложения в один из крупнейших YUI одностраничных приложений в интернете.
В прошлом месяце Yahoo провел React JS митап в главном оффисе в Sunnyvale, CA. Митап (слайды с митапа) посетило более 120 человек, где мы делились знаниями и идеями о разработке приложений, используя Javascript, React, Flux и т.д. Также мы рассказали об эволюции Yahoo Mail и причинах, по которым мы выбрали ReactJS + Flux как основу для нашего нового Mail продукта.В данный момент мы используем Model-View-Controller как архитектурный паттерн в Yahoo Mail как на клиенте, так и на сервере. Этот паттерн дал нам отличную платформу для наших компонентов. Но, к сожалению, любой код, над которым работает большое число разработчиков на протяжении нескольких лет, становится сложнее и сложнее в поддержке. Как и в любой MVC архитектуре, контроллеры запрашивают данные и основные модели, модели инициализируют события, которые, в свою очередь, обрабатываются представлениями, представления инициализируют события, которые обрабатываются другими представлениями. События склеивают всю структуру веб приложения и YUI предоставляет нам отличную платформу для работы с этими «интересными деталями».

Но такой код становится очень тяжело отлаживать. Инициализируемые события порождали ряды связанных событий в других частях приложения и исправление любого бага требовало все больше и больше знаний о коде всего приложения в целом, что заметно усложняет процесс изучения кода для новых разработчиков в команде.
Для нового приложения Yahoo Mail мы хотели:
Предсказуемость / Простоту отладки; Независимо размещаемые компоненты; Быстроту обучения новых членов команды; Отсутствие зависимости от больших компонентов/фреймворков. Мы рассматривали разные технологии, включая Ember и Angular. Оба фреймворка заставляли нас следовать определенной архитектуре. Основываясь на предыдущем опыте и трендах среди разработчиков, мы поняли, что эра «больших» фреймворков подходит к концу. Поэтому мы стали рассматривать микробиблиотеки KnoсkOut, Durandal и Rivets. Используя эти библиотеки вместе с парой других микробиблиотек, мы могли бы получить хорошую платформу для нашего нового приложения, но, в конце концов мы остановились на React + Flux.
Ряд причин, по которым мы выбрали React + Flux:
React предоставляет собой односторонний поток данных;
Виртуальный DOM позволяет рендерить представления как на клиенте, так и на сервере;
Клиент и сервер используют Javascript;
Активно развивающееся сообщество разработчиков.

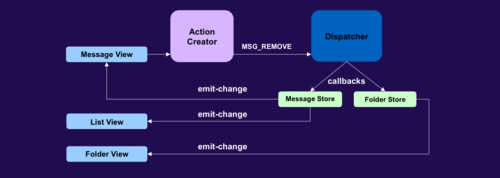
«Односторонний» или «однонаправленный» поток данных привлек нас своим подходом к взаимодействию UI компонентов. Также отладка приложений стала намного проще и понятнее. С React у нас также появилась возможность использовать один язык программирования как на клиенте, так и на сервере. Виртуальный DOM позволяет нам рендерить одни и те же компоненты в браузере и на сервере.
К сожалению, не все взаимодействия в приложении можно представить как «односторонний поток данных» и мы стараемся не усложнять наши взаимодействия между Flux Action-Creator и Flux Store, о чем мы напишем в следующем посте.
