[Из песочницы] Эволюция Material Design для AvaloniaUI

Material.Avalonia — быстрый способ стилизовать под Material Desing приложение, написанное на AvaloniaUI — кросс-платформенном XAML фреймворке для .NET.
Примерно с год назад на Харбе уже была статья о нашей библиотеке, однако с этого момента изменилось многое: мы избавились от встроенных тем, переделали стандартные и добавили свои элементы управления.
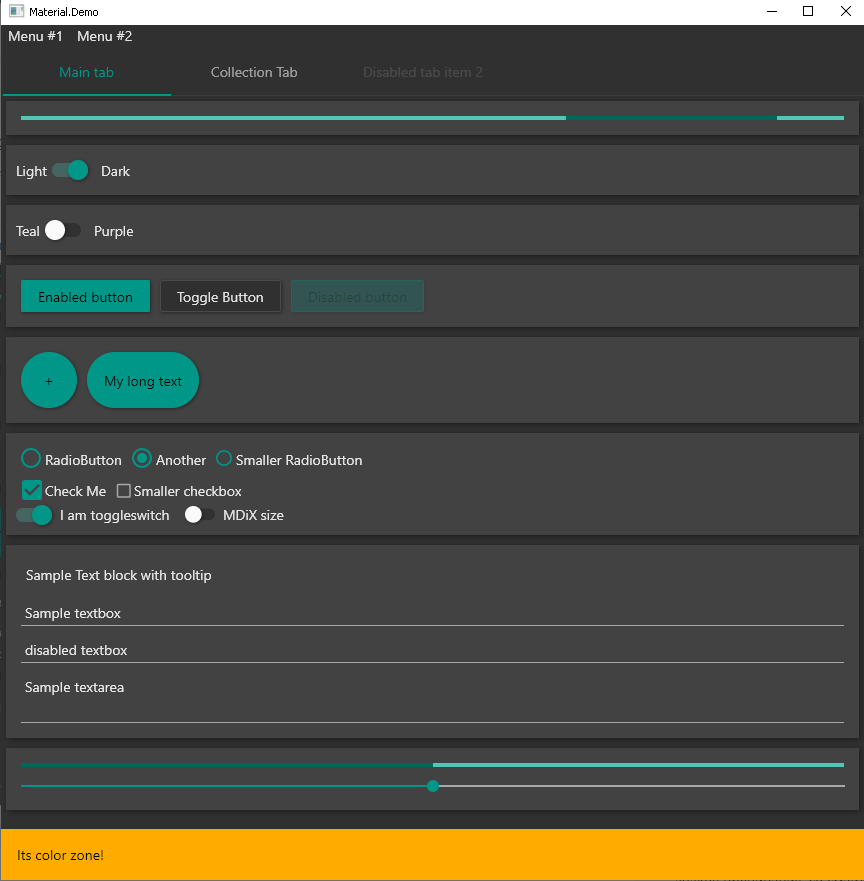
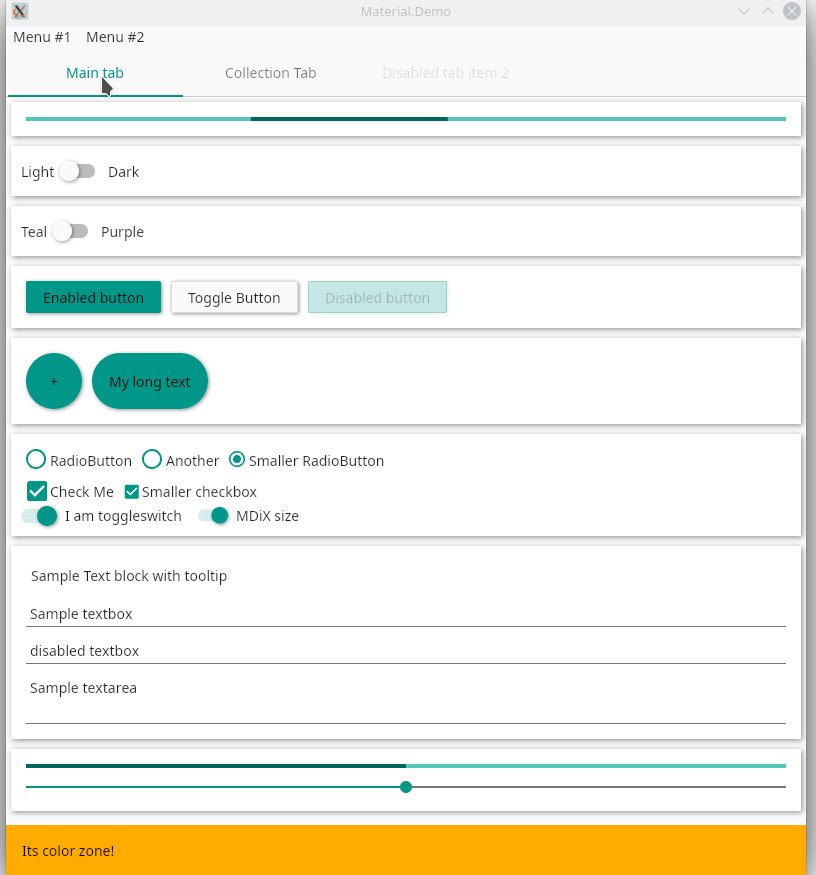
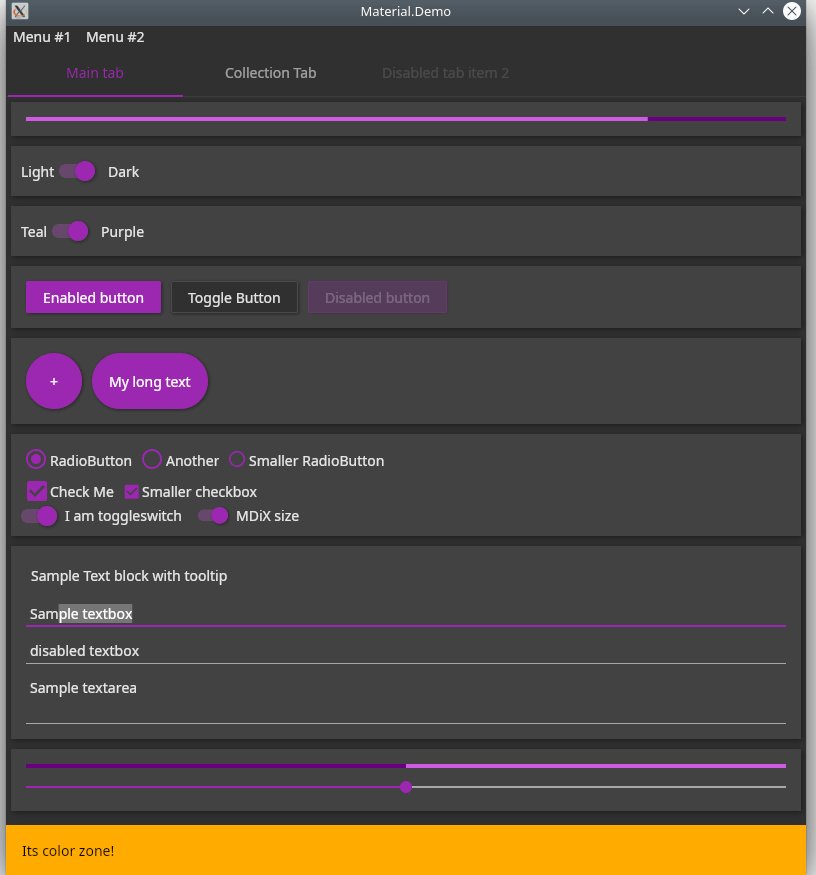
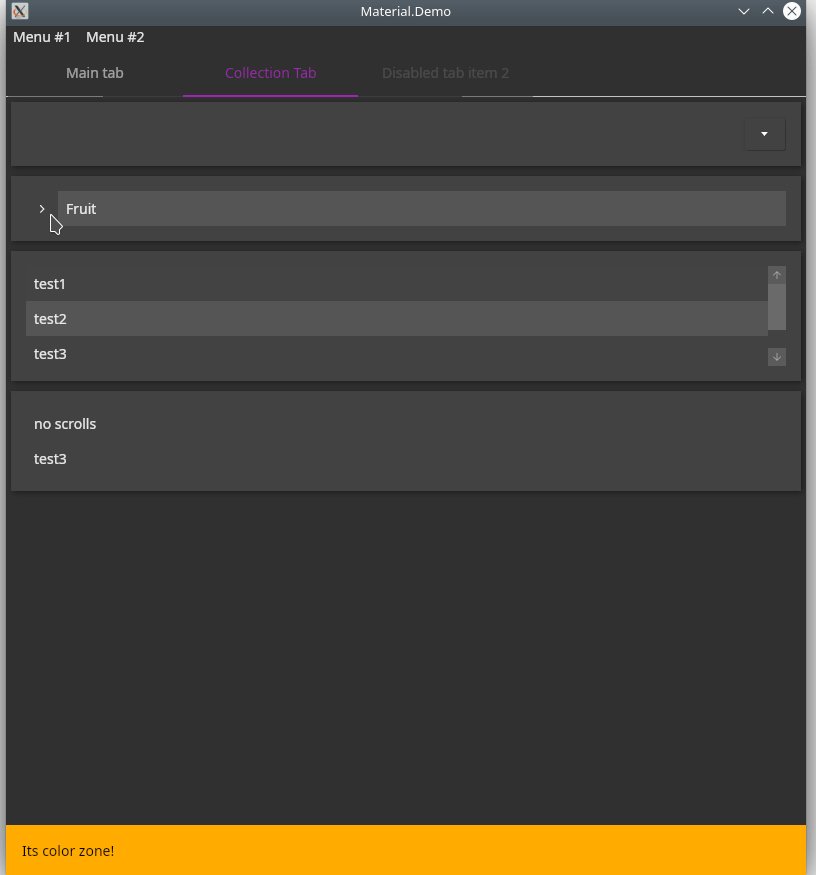
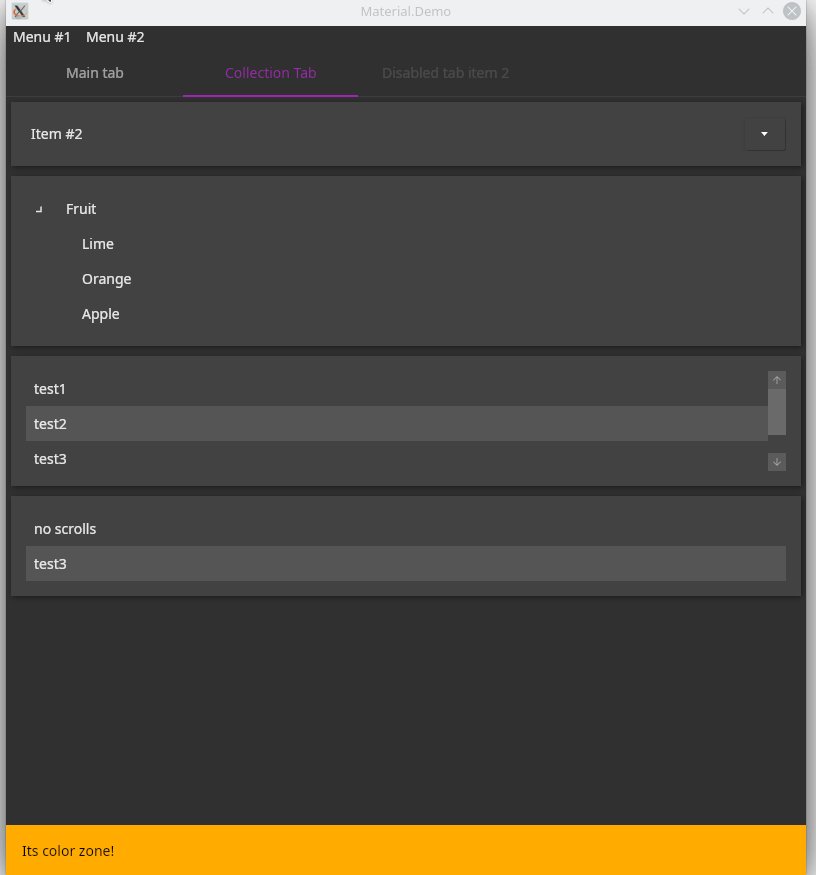
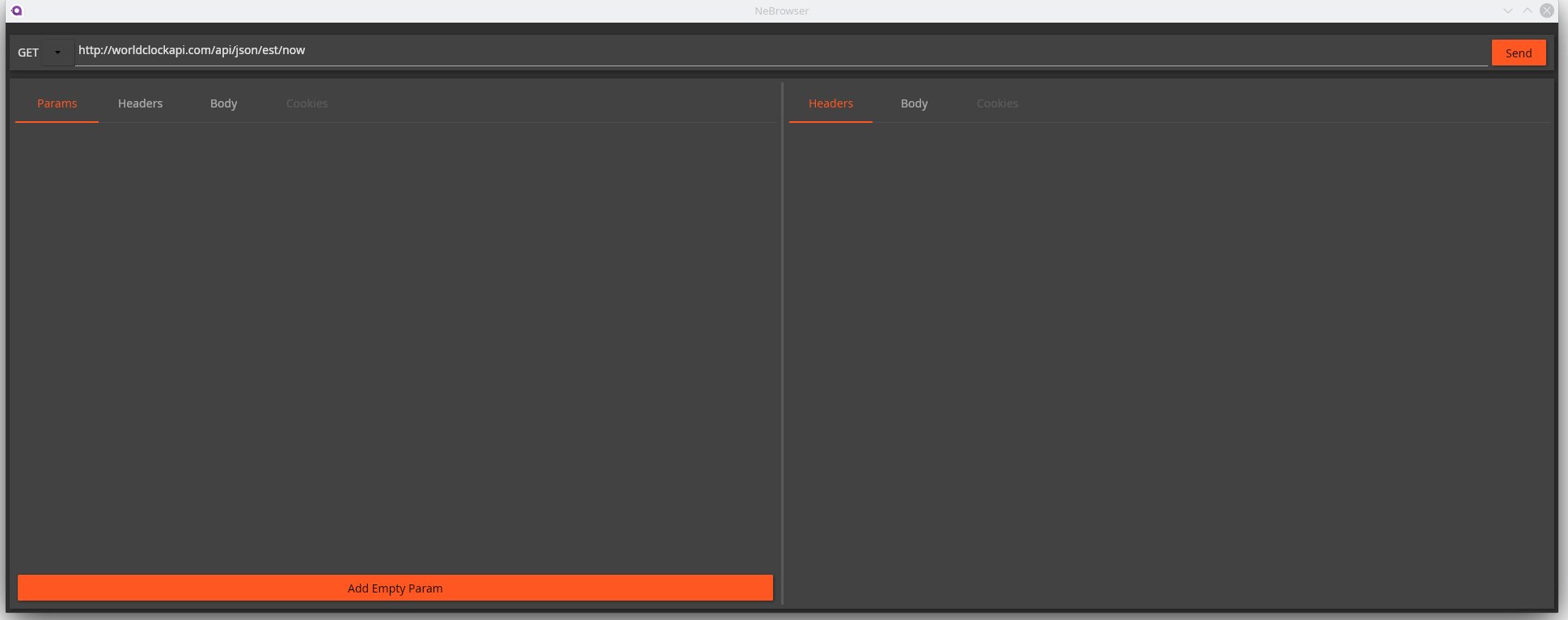
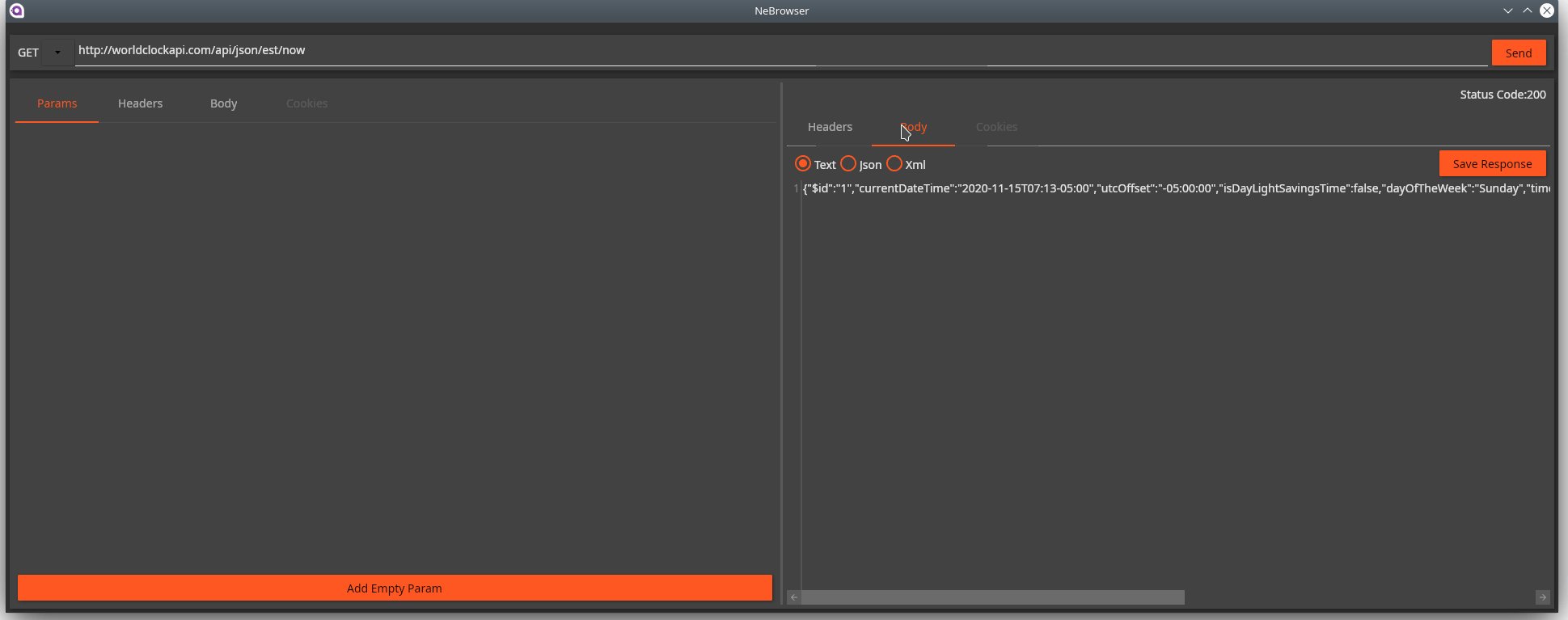
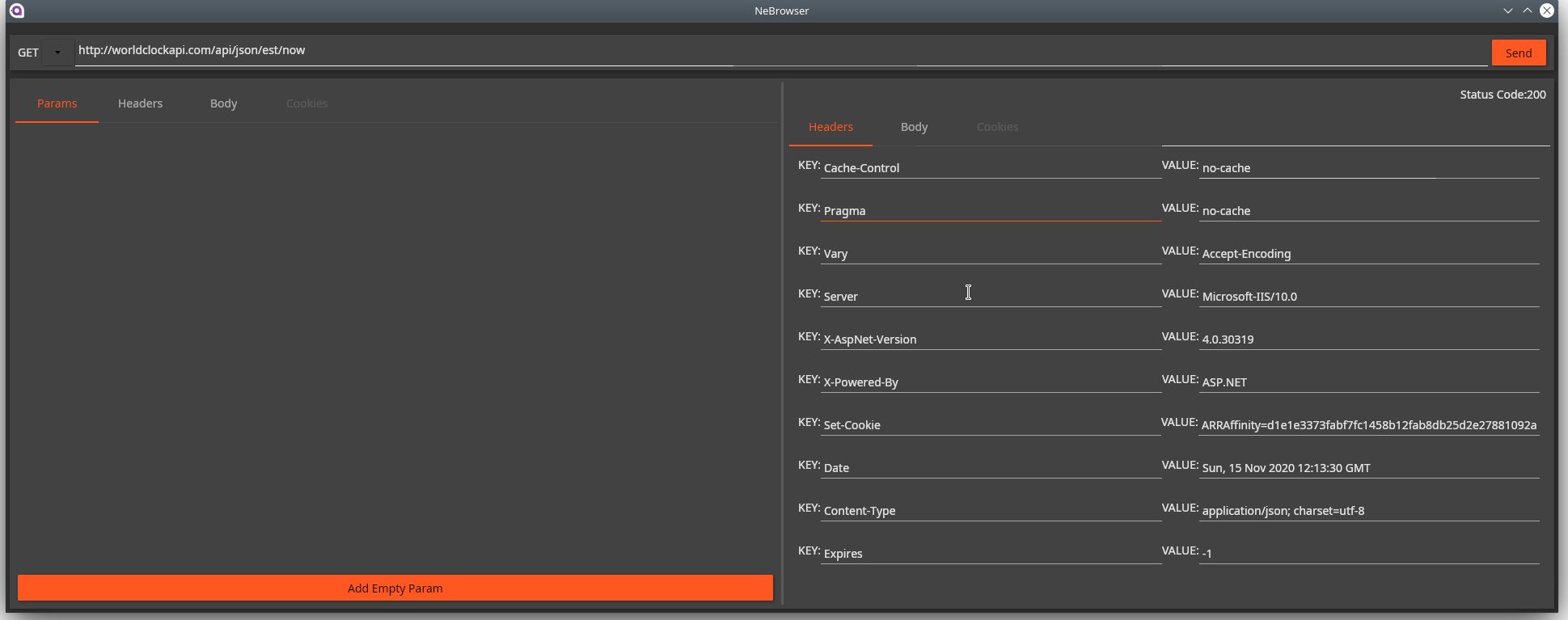
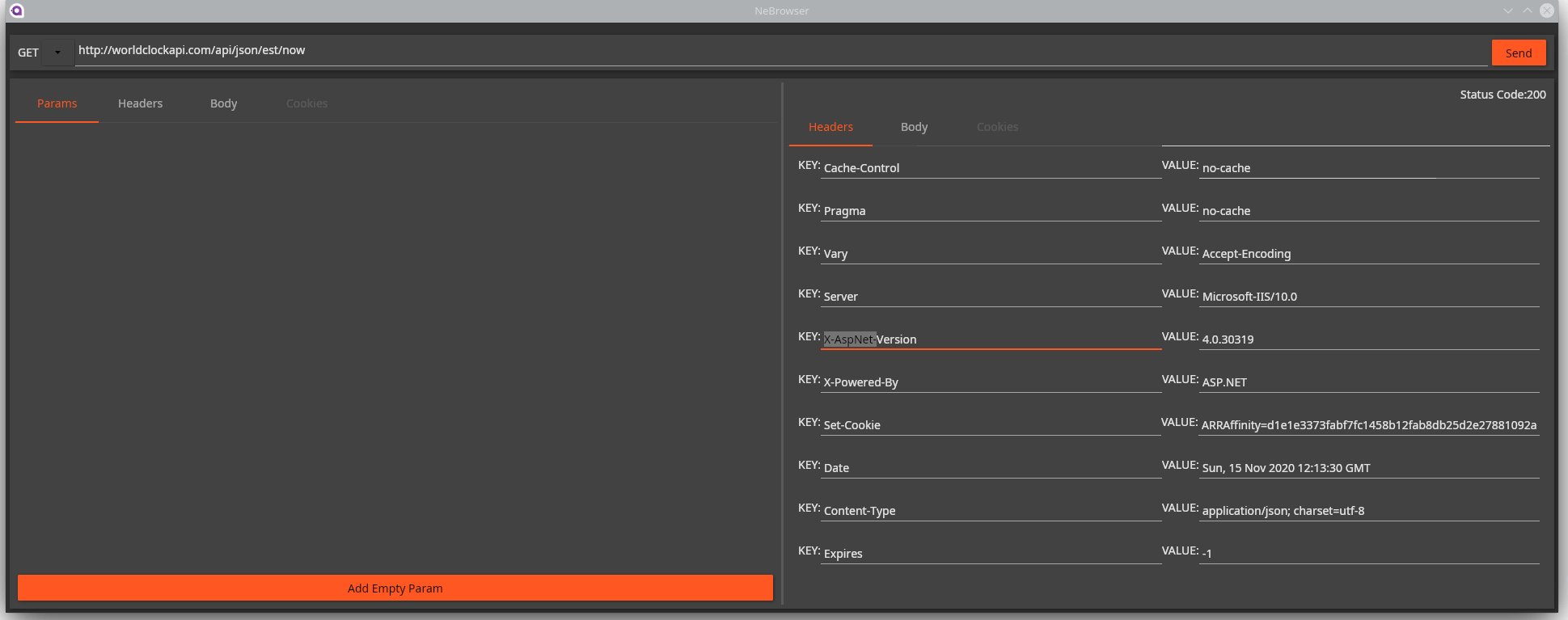
Сейчас наше демо приложение выглядит вот так:



Начало использования
Сначала установим необходимый Nuget пакет:
dotnet add package Material.AvaloniaПосле этого изменим файл App.xaml, если нам нужно стилизовать все приложение. Либо, если нужно изменить оформление только одного окна или другого элемента управления, то вместо Application.Styles (Application.Resources) у нас будут Window.Styles или UserControl.Styles соответственно.
Все, после этого все наше приложение будет использовать стили Material Design.
Однако, не все элементы управления уже стилизованы. Если некоторые из них не работают, то измените Application.Styles следующим образом:
Данное изменение добавит стандартные темы контролов Avalonia «под» темы Material.Avalonia.
Темы
За последние 2 месяца мы полностью переписали темы, и, избавились наконец от предварительно заготовленных наборов тем.
Теперь для настройки темы по умолчанию нужно модифицировать свойства BundledTheme в App.xaml.
Базовая тема может быть светлой — Light, темной — Dark и наследуемой — Inherit. Последний вариант будет пытаться получить тему, используемую системой, но в данный момент это еще не реализовано.
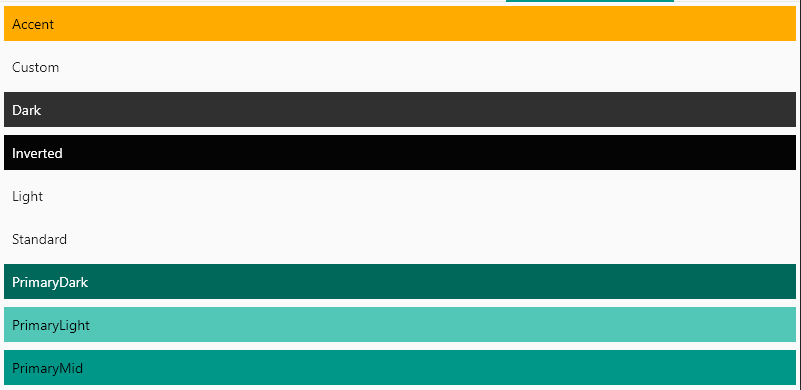
BundledTheme поддерживает задание всех, доступных в Material Design, «стандартных» цветов.
Смена цвета, например на Teal, из кода происходит подобным образом:
var paletteHelper = new PaletteHelper();
var theme = paletteHelper.GetTheme();
theme.SetPrimaryColor(SwatchHelper.Lookup[(MaterialColor) PrimaryColor.Teal]);
paletteHelper.SetTheme(theme);Однако, через код можно задать вообще любой пользовательский цвет из RGBA.
Про работу с цветами темы я напишу отдельную статью.
Кастомные контролы
Card
Спецификация на сайте Material Design

Для Card можно менять размер тени используя Attached Property:
...
ColorZone
Цветовая зона позволяет легко переключать цвета фона и переднего плана из выбранной палитры Material Design или пользовательских цветов.

Accent
FloatingButton

Тени
В Avalonia поддержка теней «из коробки» ограничена заданием BoxShadows для Border.
Однако уже реализован AttachedProperty ShadowAssist, который может быть использован для Card, FloatingButton и Border.
Когда для Border задается ShadowAssist.ShadowDepth то он самостоятельно корректирует BoxShadows для соответствия выбранному уровню ShadowDepth.
Так-же есть ShadowAssist.Darken, позволяющий затемнять уже существующую тень и делающий это с анимацией. Таким образом сделано изменение тени, при наведение на кнопки.
Демонстрация Card с разными ShadowDepth

Многое уже сделано, еще больше — запланировано.
Ознакомиться или помочь с разработкой можно на GitHub
Скачать пакет на NuGet
Issue/PR и просто отзывы категорически приветствуются.
Поддержку от разработчиков Avalonia и всех сочувствующих можно получить в Telegram (ru) и Gitter (en), а документация по стилизации элементов управления доступна тут.
