[Из песочницы] Дизайн интерфейса для промышленного контроллера
Привет! Меня зовут Георгий, я дизайнер.
Пока мы все сидим по домам, я решил поделиться опытом в разработке дизайна интерфейсов для промышленной автоматизации.Так сложилось, что дизайном приложений и сайтами занимается большое количество профессионалов. А вот хороших специализированных интерфейсов, предназначенных для управления инженерными системами не так уж много.
Почему-то принято считать, что в этой отрасли дизайн не нужен, а если инженер не может разобраться в системе, то это, скорее, говорит о его квалификации, а не о том, что интерфейс может быть плохо продуман, информация подается хаотичным набором, в котором невозможно быстро ориентироваться, что, в свою очередь ведет к переутомлению и ошибкам пользователя.
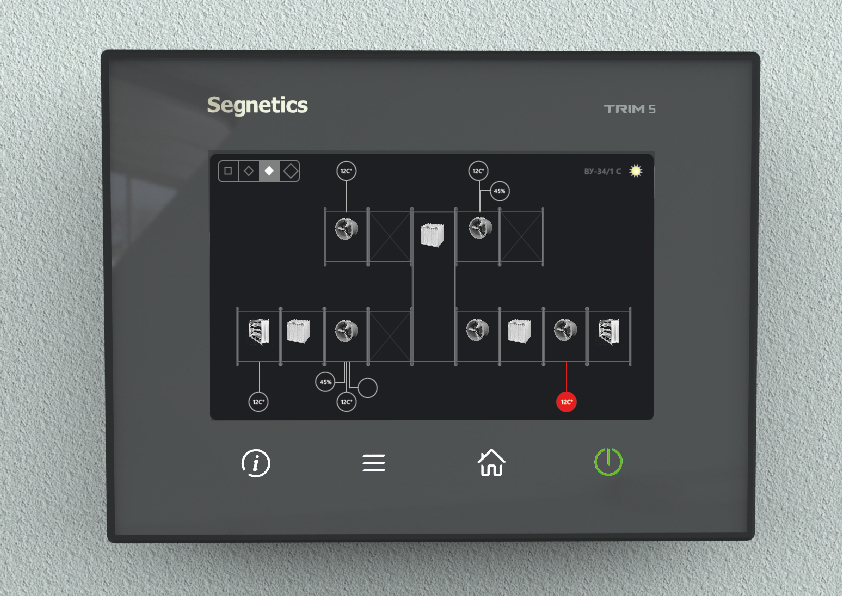
Для начала расскажу, как я сделал интерфейс пульта управления системой вентиляции для ПО компании Segnetics. Проект мы начали с изучения пользователя и среды эксплуатации. Подробно изучили и смоделировали, как и где будет использоваться наша панель. Часто это полутемные технические помещения, расположение на щитах или установках. Поняв это, стали искать аналоги и способы решения схожих задач. Мы перебрали много интерфейсов: медицинские приборы, автомобили, управление системами производства и т.д. Решили, что нам нравится стиль интерфейсов современных авиационных приборов, главное достоинство которых состоит в том, что летчик должен максимально быстро считывать только важную информацию, очищенную от визуального шума. Этот принцип мы заложили в основу всего будущего интерфейса и перешли к прототипированию.



На начальном этапе, мы эскизно разместили основные блоки в натуральный размер экрана и залили программу в контроллер, чтобы проверить области нажатия элементов, логику переходов.
Утвердив компоновку перешли к эскизному поиску. Мы перебрали большое количество вариантов эскизов и стилей. Примерно поняли, что хотим, решили попробовать более детальную проработку, но небольшого фрагмента. Флэт? Скевоморфизм? Может быть взять стиль чертежной графики?



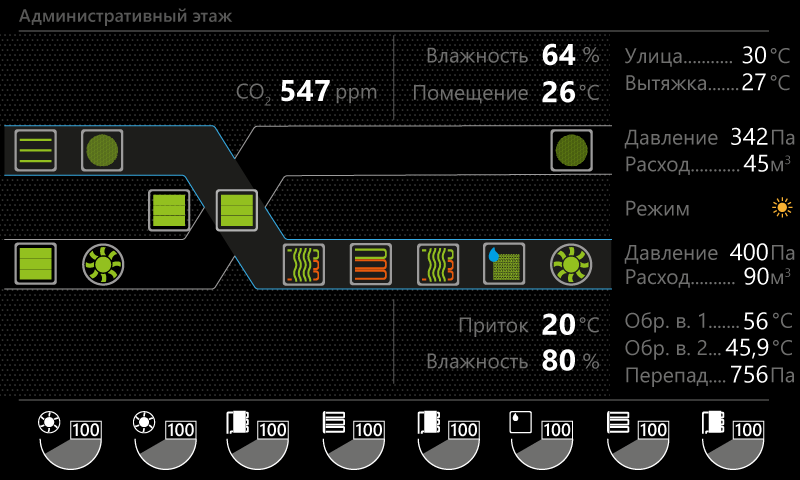
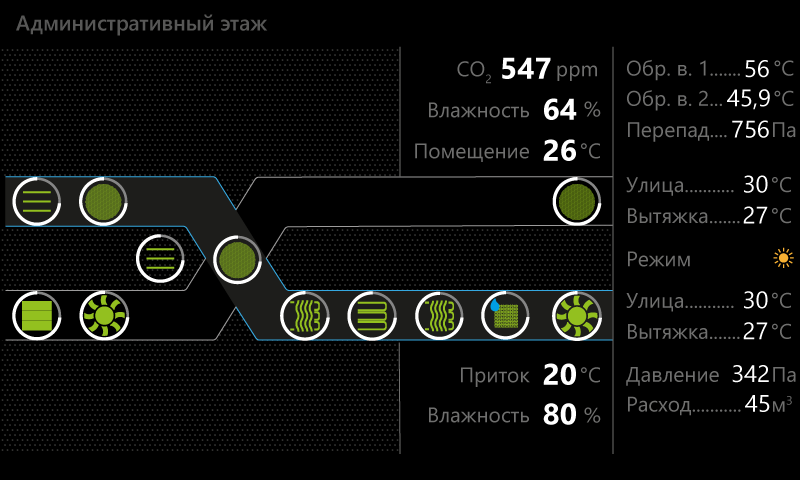
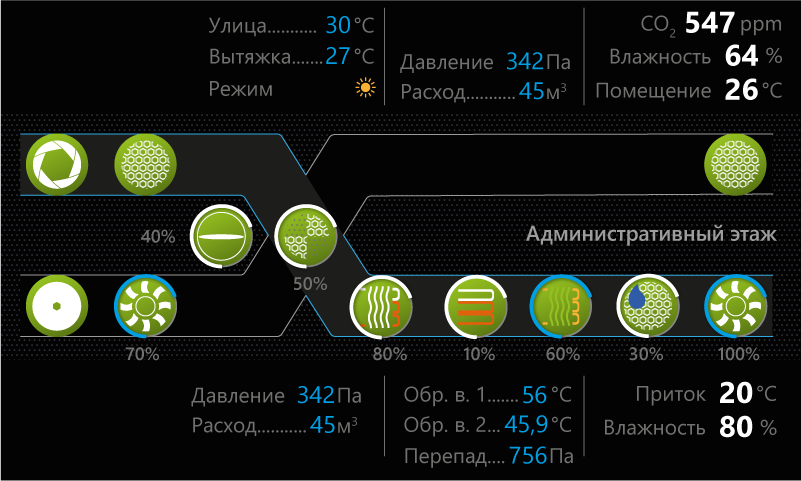
Постепенно находим тот образ, который нас устраивает и начинаем проработку. Основной экран, с которым будет взаимодействовать оператор — мнемосхема. На ней должны быть отображены важные параметры притока и вытяжки, статусы и состояния устройств в системе. Кое-какие приемы подсматриваем в авиаприборах, собираем мнемосхему, смотрим ее в максимальной нагрузке, и как она будет выглядеть 90% времени работы.





Утверждаем общий стиль и переходим к проработке остальных экранов. Наиболее интересен экран задачи установок. Мы перебрали несколько вариантов — пикер мобильного телефона, ввод числа с клавиатуры и т.д. И решили, что круто сделать сенсорный диммер для грубого задавания числа, и кнопки +\- для более точного. Тут я бы хотел сказать большое спасибо программистам Segnetics, которые заставили плавно крутиться колесо настройки и приятно отыгрывать во время его остановки. Оно, правда, получилось очень кайфовым.
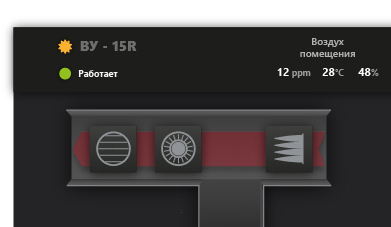
Прорабатываем все экраны и анимируем устройства, состояния. Аварии, заморозки, обрывы ремня, то как надувается и сдувается «лифчик» фильтра, во время запуска и остановки системы. Как наполняются прогресс-бары.




Следующим этапом мы адаптировали интерфейс панели управления для использования в другом контроллере. Добавили функцию создания расписания, изменили основной экран, так как данный контроллер может управлять только конкретной установкой, в то время как панель поддерживает управление несколькими системами.



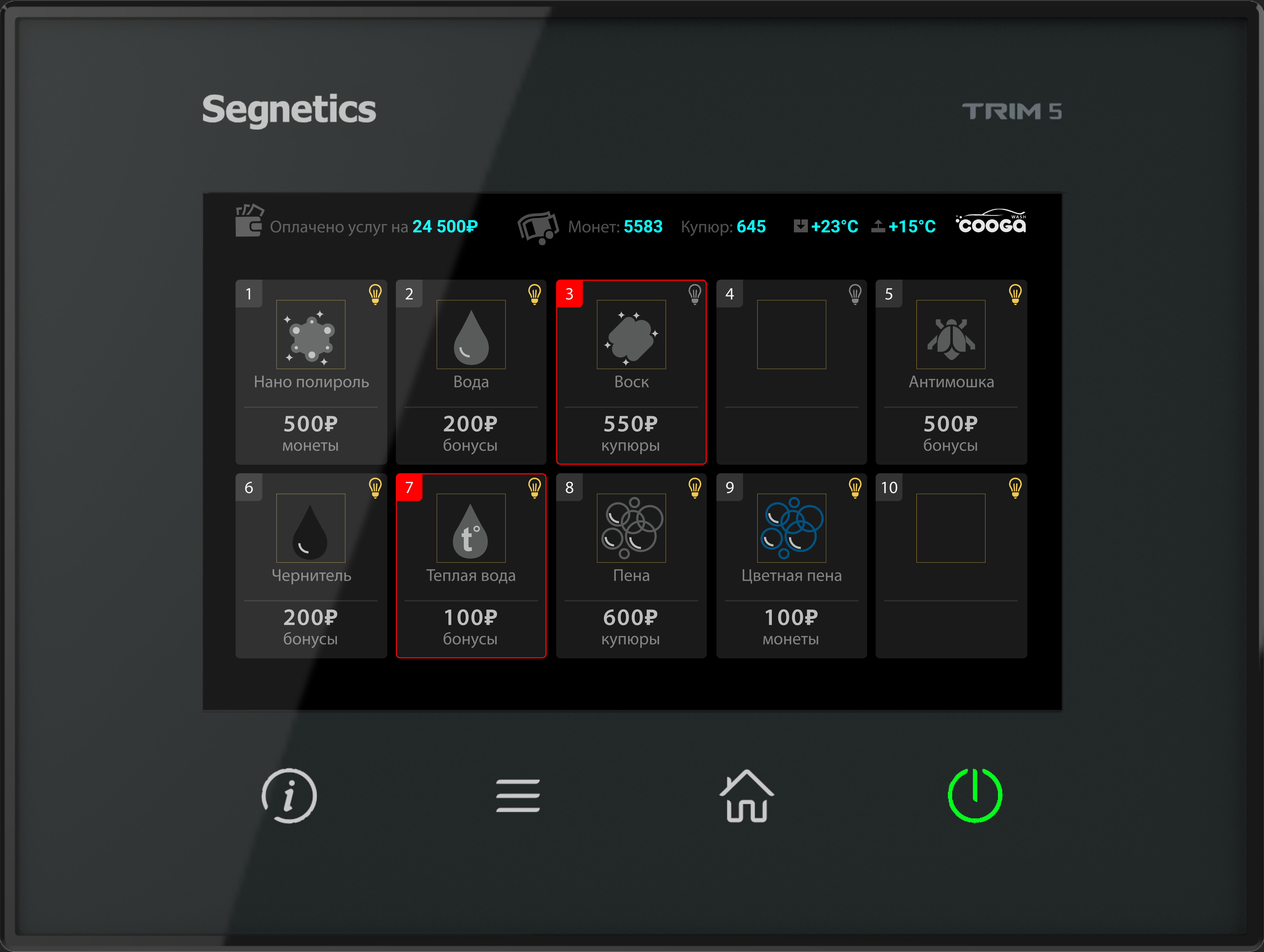
Заказчиком следующего проекта стала Московская сеть моек самообслуживания Cooga.
У меня есть друг программист, который ведет отличные курсы обучения программированию для инженеров вот тут (plc-edu.pro), он обратился ко мне с вопросом. «Гог, я тут делаю программу для моек самообслуживания. Заказчик хочет, чтобы все выглядело профессионально и круто. Можешь нам помочь в этом?»
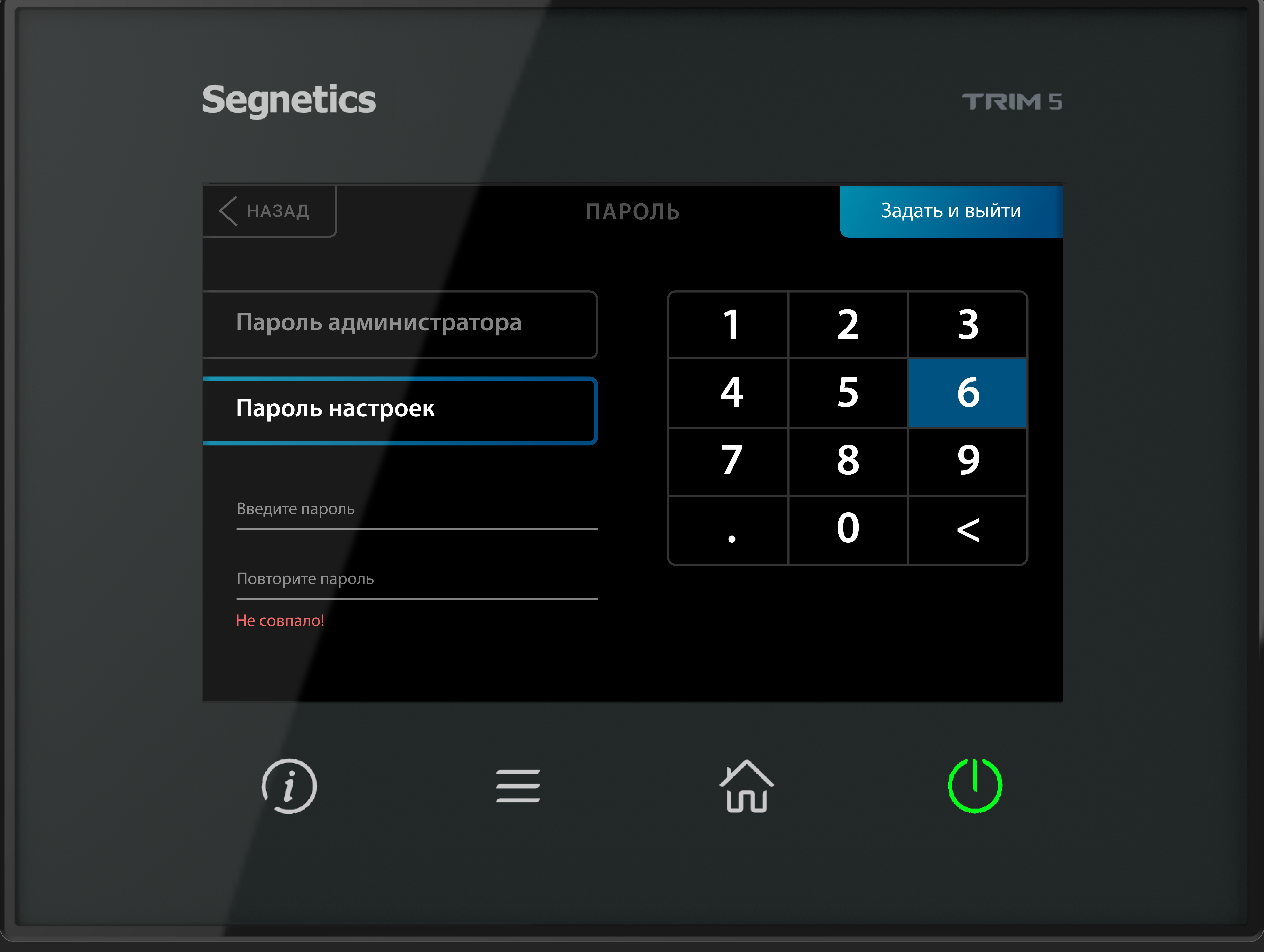
Мне, как дизайнеру, предстояло сформировать логику взаимодействия пользователей разного уровня с интерфейсом. Понять, какие данные должны видеть все юзеры, а к чему нужен доступ только через пароль. Как выстроить логику задачи настроек так, чтобы она была интуитивно понятна и не требовала многостраничного мануала?
Для начала я составил список ролей и важных для них действий по шагам. Что нужно сделать, чтобы реализовать тот или иной сценарий.

В результате у нас получился интерактивный прототип в Фигме, на котором отображались все основные функции и действия. На этом прототипе я провел несколько тестов, чтобы проверить дизайн-гипотезу и логику

Как выглядит интерфейс в итоге, ничуть не менее важно (хотя многие считают по-другому) чем то, как работает сервис. Внешний вид формирует впечатление от сервиса. Создает настроение. Строит эмоциональную связь между человеком устройством. Именно дизайн делает кайфовым пользование сервисом. Если вы хотите строить долгие отношения с вашим клиентом, обратите на это внимание. Нарисовав все иконки, кнопочки и их состояния, переходим к программированию.



Тут хочется отдельно рассказать о том, как Фигма облегчает жизнь. Первый свой интерфейс вентиляции я рисовал в Иллюстраторе. Мне приходилось нарезать в ПНГ сотни элементов и их состояний, сохранять множество папок. Делать попиксельную разметку положения элементов на экране. К счастью, сегодня это все не нужно. Добавляем программиста в рабочий файл Фигмы и он уже на стадии прототипа может смотреть, какие механики будут применяться и давать свою оценку возможности.
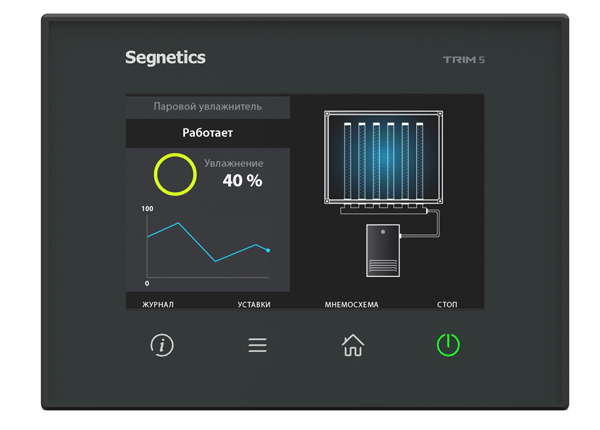
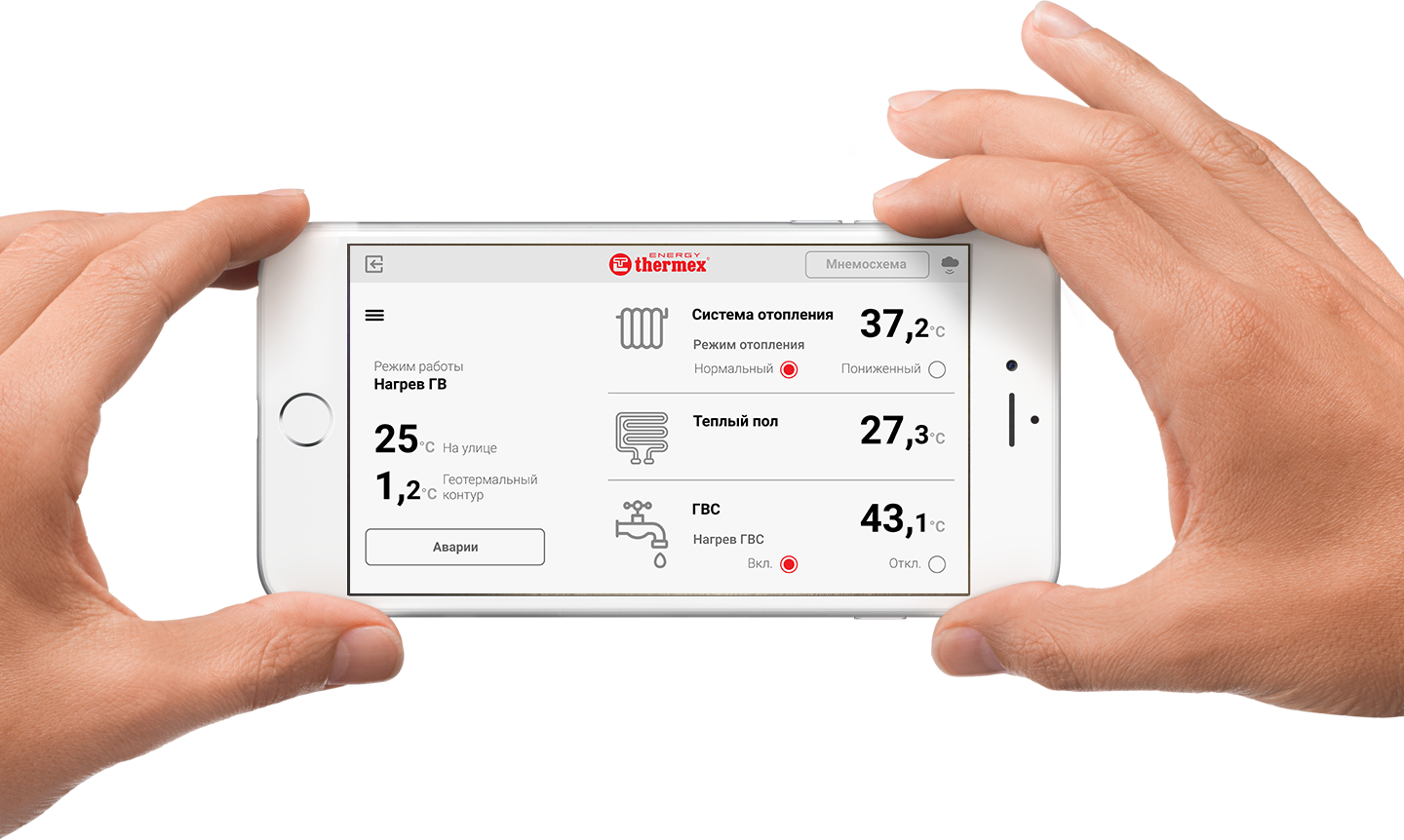
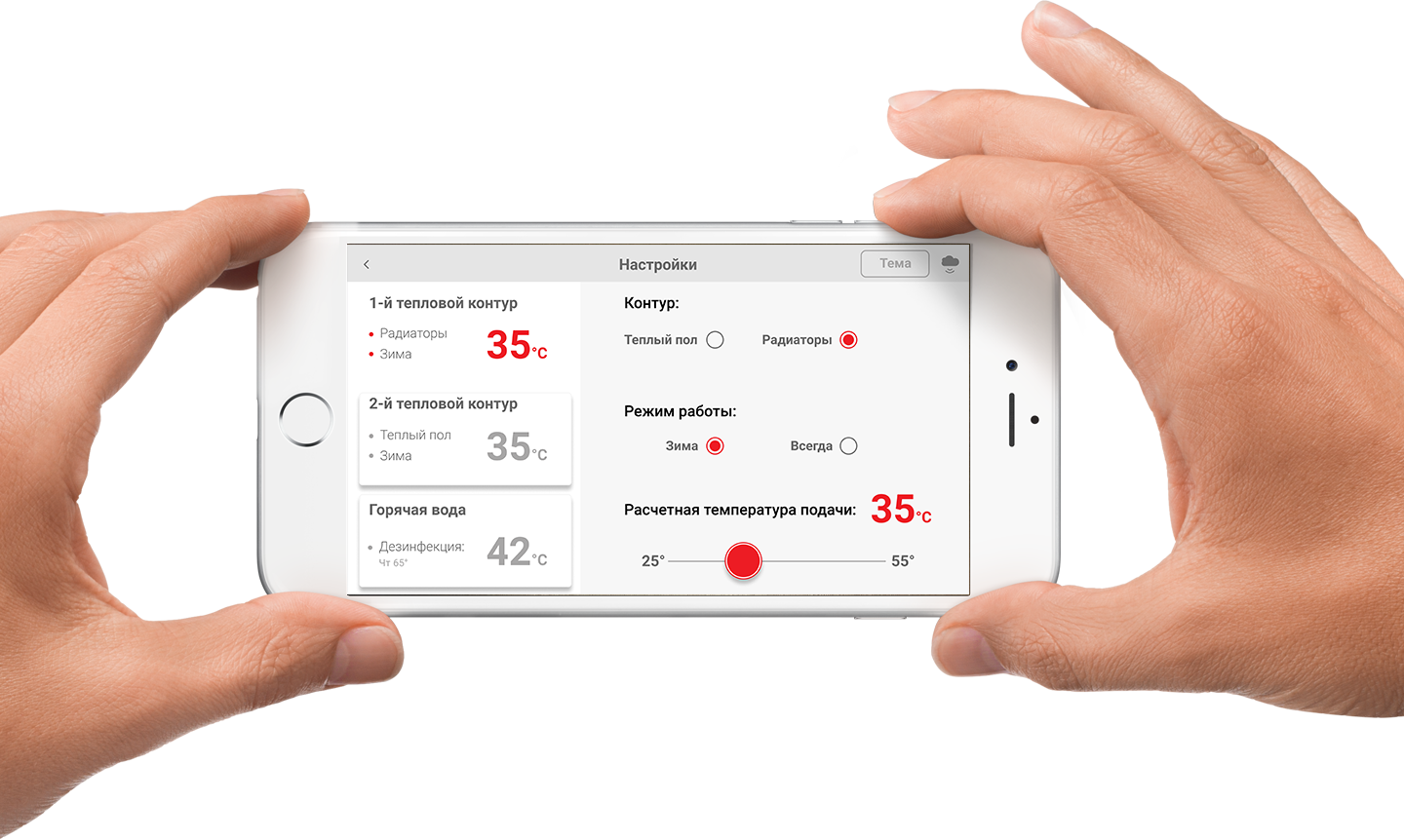
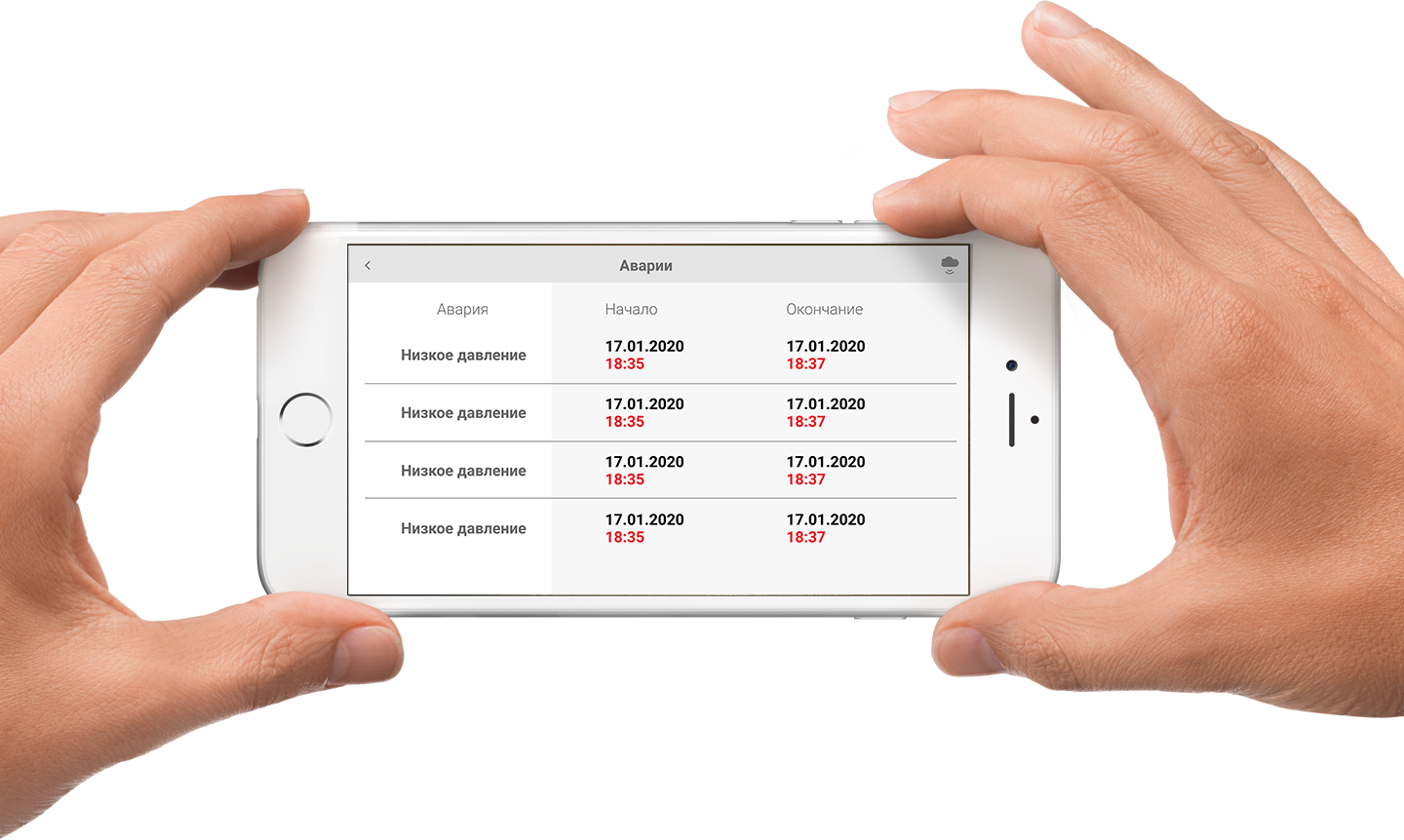
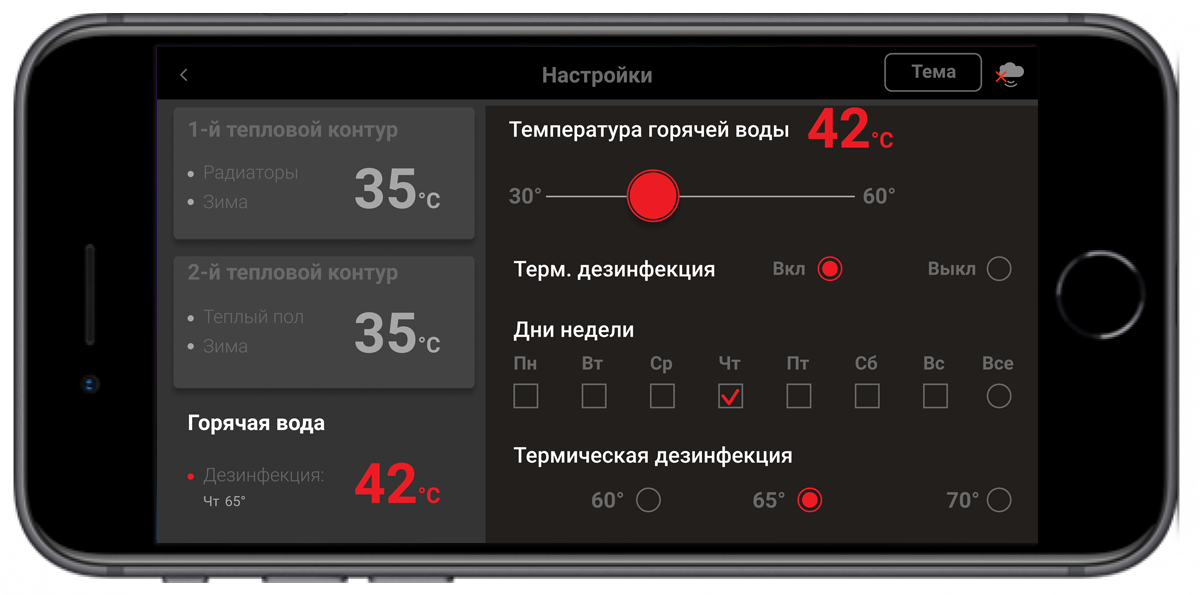
Еще один небольшой проект — выставочный интерфейс эмуляции работы контроллера теплового насоса для компании Thermex.
Не буду повторяться, путь тот же самый — от целей пользования и прототип к окончательному наведению красоты. Проект был выполнен за 2 недели от подписания договора до финального Ок от клиента.





Параллельно с проектами для автоматизации я работал над интерфейсами медицинских систем. Приложение для врачей приемного отделения, приложение для участковых врачей, которые ходят по домам. Интерфейс регистратуры и дизайн системы назначения лекарственных препаратов. Если интересно, расскажу в следующий раз.
Открыт для сотрудничества и буду признателен за конструктивную критику!
