[Из песочницы] Codekit 3 — современный GUI сборщик для MacOS
Спор между любителями CLI программ и приверженцами GUI берёт своё начало с появления самых первых ОС с графическим интерфейсом и продолжается до сих пор. Я никогда не имел ничего против хороших GUI приложений и с удовольствием пользовался Codekit с самой первой версии. Сейчас на дворе конец 2016 года и вышло мажорное обновление под номером 3.
Базовый функционал не ограничивается сборкой проекта, он включает в себя большой набор задач разного уровня сложности.
Подробнее работу с программой можно посмотреть в обзорном ролике ниже.
Codekit — это расширяемый front-end сборщик «на стероидах» с графическим интерфейсом и возможностью навешивать скрипты по любому событию. Ближайшими «консольными» аналогами можно назвать Grunt и Gulp. GUI подразумевает невероятно простую конфигурацию — большинство настроек выставляются и меняются с помощью чекбоксов либо радиокнопок. Для всего остального есть мастеркард текстовые поля ввода, в которые вписываются те же параметры, что и в консольных программах.
Основные функции
Базовый функционал не ограничивается сборкой проекта, он включает в себя большой набор задач разного уровня сложности.
- Компилирует любой язык: Sass, Less, Stylus, CSS, CoffeeScript, Pug, Slim, Haml, TypeScript, JavaScript, ES6, Markdown, JSON.
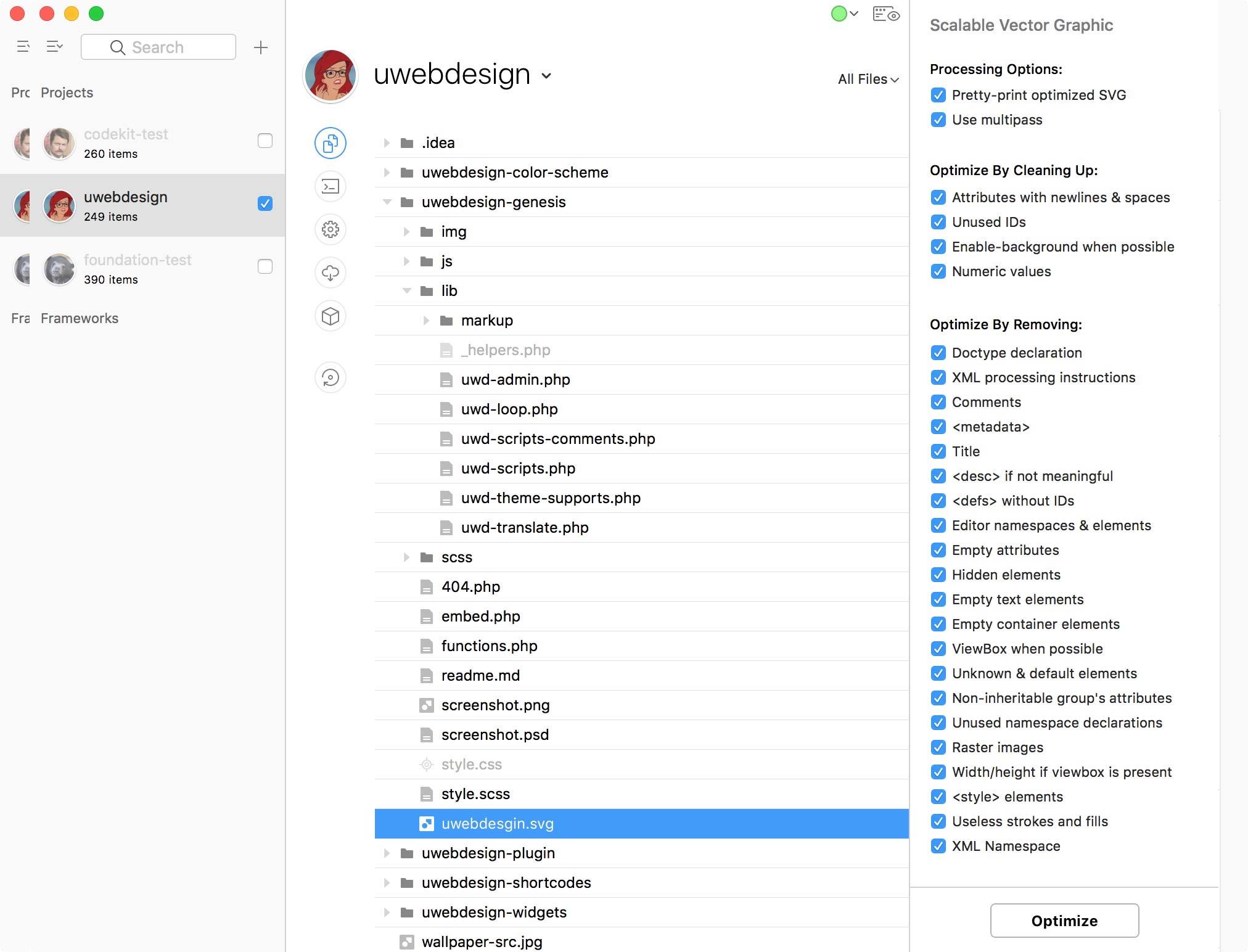
- Оптимизация JPG, PNG, GIF и SVG изображений.
- Перезагрузка всех браузеров, подключенных к веб-серверу. С любых устройств внутри локальной сети. Также синхронизируются большинство JavaScrtipt событий — не нужно заполнять форму на каждом устройства, при заполнении на одном, они будут заполняться на всех автоматически.
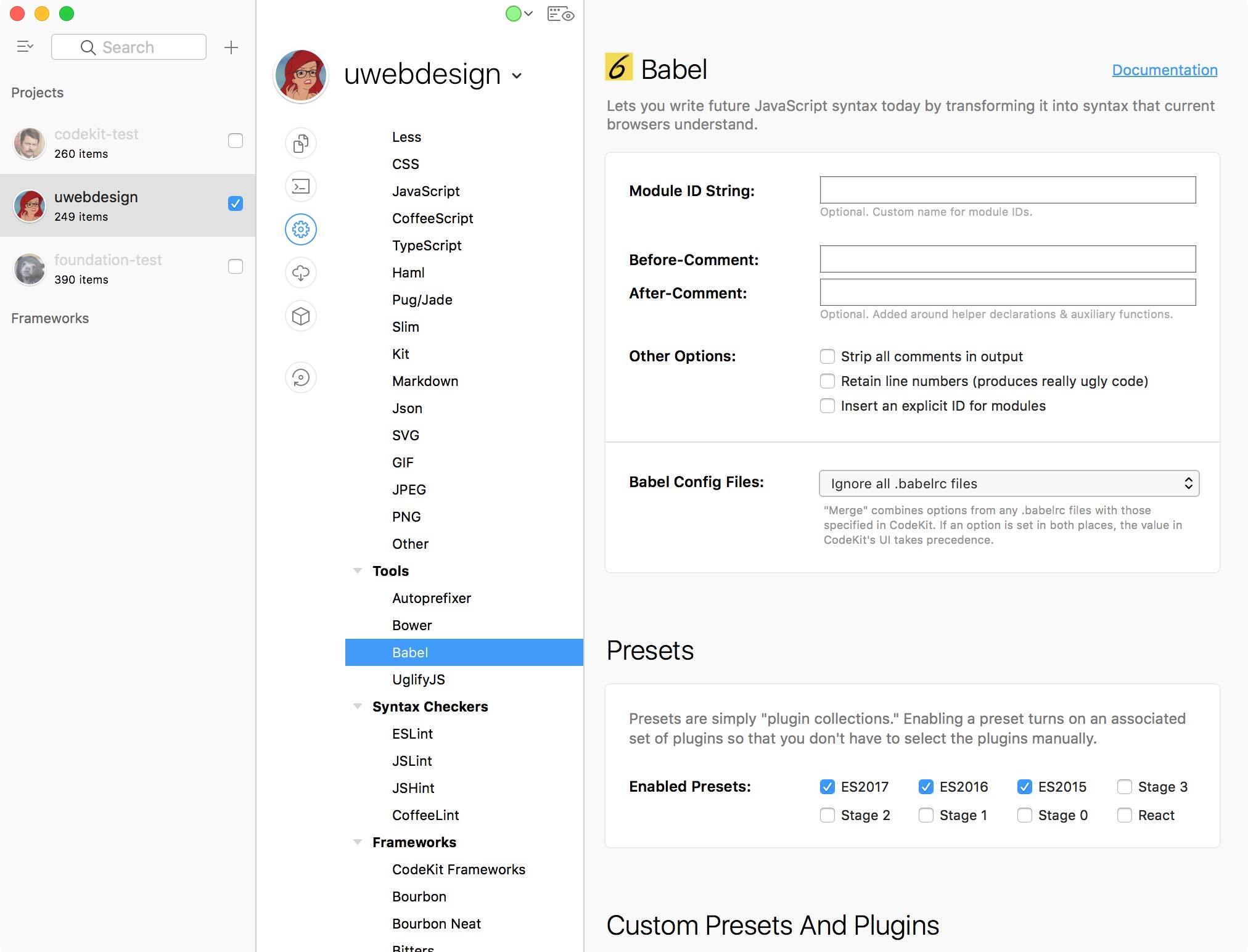
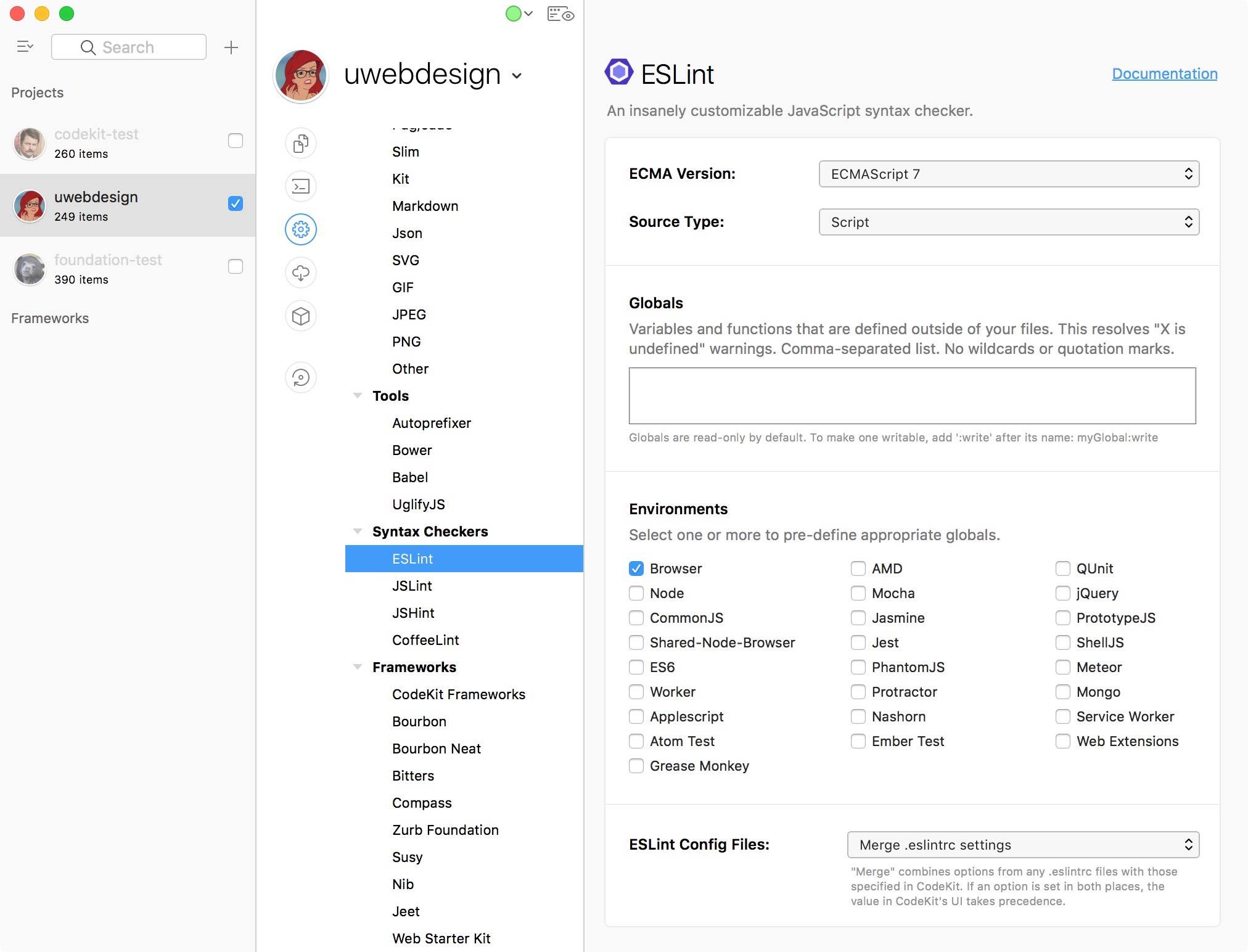
- Сборка скриптов в один файл, лингтинг с помощью ESlint, транспайлинг с помощью Babel.
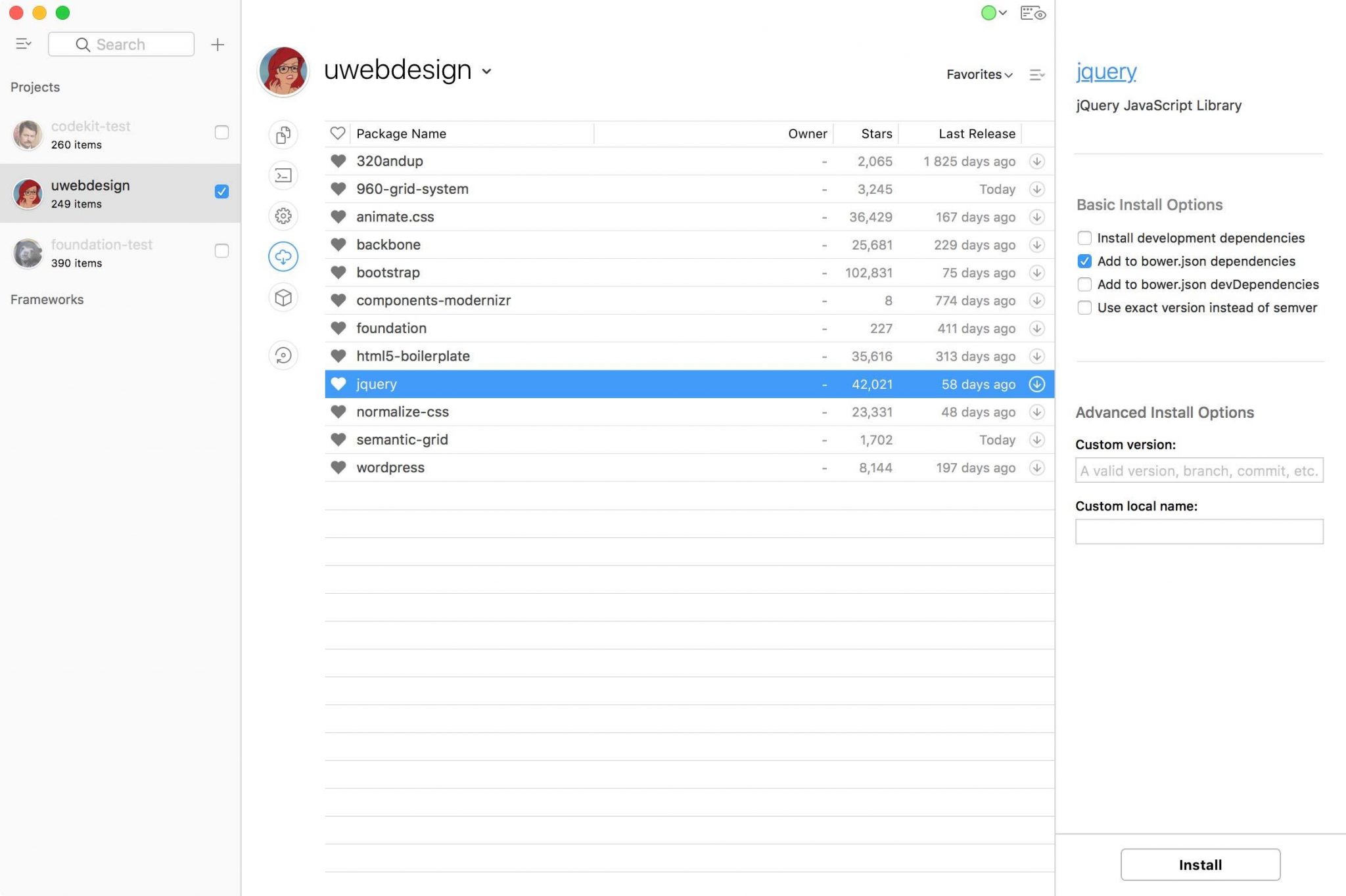
- Встроенный полнофункциональный Bower с графическим интерфейсом.
- Возможность «в один клик» создать проект с Zurb Foundation (версии 5 и 6), а также с Google Web Starter Kit.
- Добавление собственных языков и расширений с возможностью подключить любой bash или applescript скрипт.
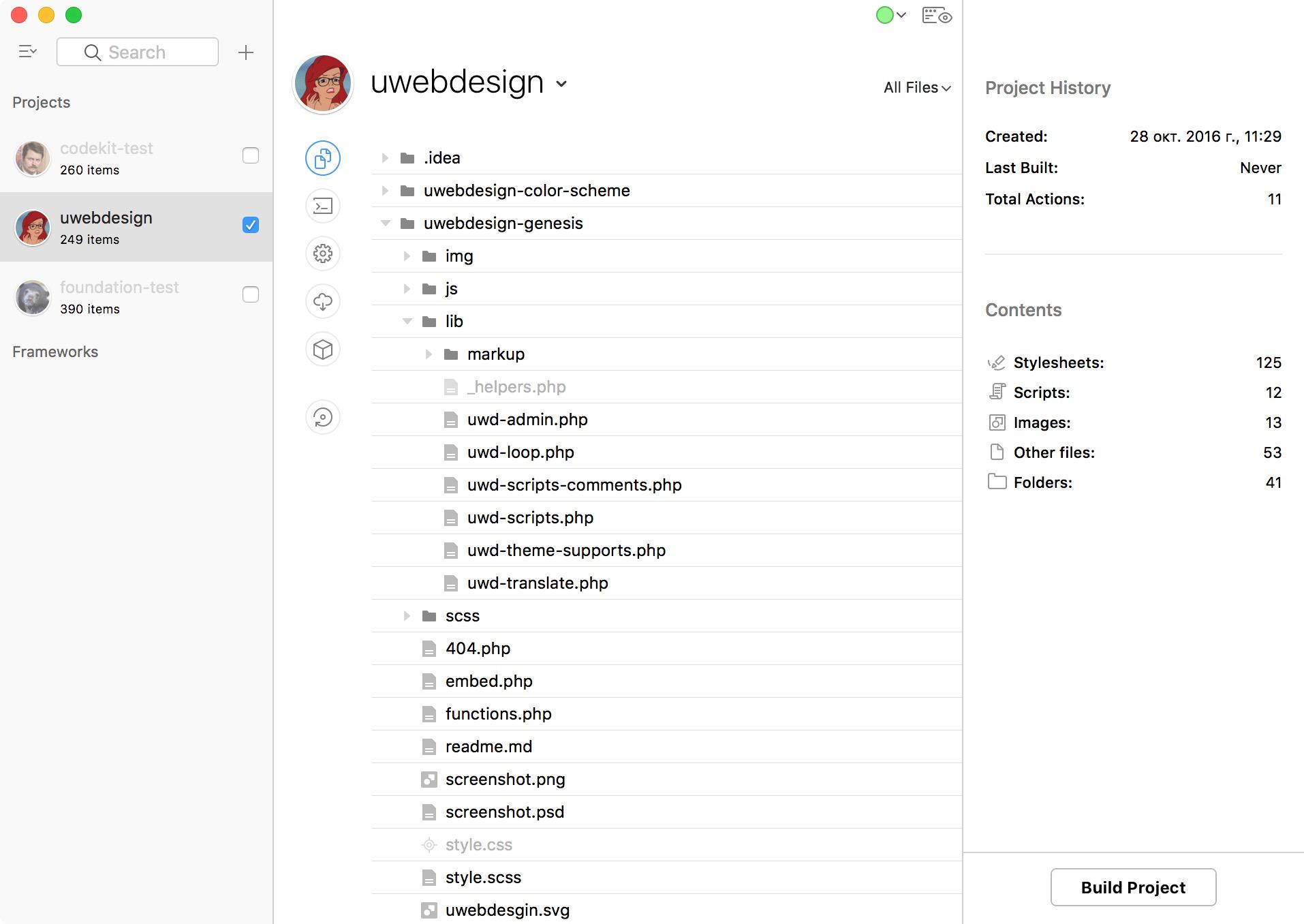
Скриншоты интерфейса программы






Подробнее работу с программой можно посмотреть в обзорном ролике ниже.
