[Из песочницы] Божественный подход к аутентификации
Я закончил курс в университете Вирджинии в 1992 году по теме «Компьютерные науки в упрощенном виде». Причина, по которой я выбрал именно упрощенный курс, была в том, что обычный курс CS в университете Вирджинии требует прохождения инженерной школы и я был абсолютно не готов к такому количеству математики и физики. Красота упрощенного курса была в том, что я мог посетить все интересные мне предметы, пропустив остальные.Одним из моих любимых предметов, по крайней мере он запомнился мне больше всего, был «Алгоритмы». Я всегда говорю людям, которые меня спрашивают об этом, что этот предмет повлиял на мое становление, как программиста, больше всего. Я точно не знаю почему, но несколько лет назад у меня появилось странное предчувствие, и я почему-то перешел на страницу Рэнди Пауша (автор той самой книги). С удивлением для себя я обнаружил, что он набирает студентов к себе на курс. Время было идеальным: университет Вирджинии, осень 1991, CS461 Анализ алгоритмов и 50 студентов на курсе. Я был одним из них.
И без сомнений я был впечатлен этот курсом. Пауш был настолько блестящим и харизматичным учителем, что ты понимаешь смысл старой пословицы о том, что сначала нужно выбрать учителя, а потом уже то, что учить, если вы вообще должны будете делать этот выбор. Это настолько сильно отражает действительность.
И поэтому комбинация из великолепного учителя и темы сделали свое дело, ведь алгоритмы это одна из самых важных частей программирования, если не самая. Не то, чтобы мы изобретали новые алгоритмы, но мы должны были понять код существующих, оценить скорость их выполнения при различных входных данных и определить корректный алгоритм для нашей задачи. Это были цели нашего курса.
И одна из самых крутых вещей, которой нас обучил Рэнди Пауш, была необходимость задать себе следующий вопрос перед выбором алгоритма:
А какой бы алгоритм выбрал Бог?
 Понятно, что Бог не выбрал бы сортировку пузырьком, быструю сортировку или сортировку шелла, как мы смертные, при упорядочивании списка. Он бы просто немедленно поместил бы все объекты в правильном порядке. За один шаг. Нижней границей времени выполнения было бы O (1). Не определенное время, а просто один шаг. За один момент. Ведь ты же Бог.Подобные размышления взорвали мой мозг в то время.
Понятно, что Бог не выбрал бы сортировку пузырьком, быструю сортировку или сортировку шелла, как мы смертные, при упорядочивании списка. Он бы просто немедленно поместил бы все объекты в правильном порядке. За один шаг. Нижней границей времени выполнения было бы O (1). Не определенное время, а просто один шаг. За один момент. Ведь ты же Бог.Подобные размышления взорвали мой мозг в то время.
Я всегда подозревал, что люди становятся настоящими программистами потому, что им нужно играть роль бога. Рэнди Пауш взял эту концепцию и наглядно показал, как с помощью нее устанавливать границы задачи и задавать себе сложные вопросы о том, что ты делаешь и зачем.
Именно поэтому, когда мы делали окно аутентификации для Discourse, я вернулся к тому, чему я обучался на данном курсе и задал себе один вопрос:
Как реализовал бы данное окно Бог?
И ответ, конечно же, очевиден — Бог не стал бы связываться с разработкой данного окна. Зачем? Он же Бог и, однажды зарегистрировавшись в его приложении, он всегда поймет кто вы.
Это по очевидным причинам нереализуемая задача для нас, потому что Бог не является одним из наших инвесторов.
Но насколько близко мы можем приблизиться к реализации божественного подхода к аутентификации? Это определенно благородная и стоящая достижения цель.
 Разве не Билл Гейтс однажды спросил почему каждый программист пишет одно и то же окно для выбора файлов снова и снова? Это вопрос можно отнести и к аутентификации. Зачем? Я уже давно говорю, что лучшее окно аутентификации — его полное отсутствие и я абсолютно поддерживаю идею аутентификации с помощью ваших сетевых драйверов в любой ситуации, когда это возможно. Поэтому наша команда полностью солидарна с вами, если вы реализуете возможности входа на ваш ресурс через другие сервисы.
Разве не Билл Гейтс однажды спросил почему каждый программист пишет одно и то же окно для выбора файлов снова и снова? Это вопрос можно отнести и к аутентификации. Зачем? Я уже давно говорю, что лучшее окно аутентификации — его полное отсутствие и я абсолютно поддерживаю идею аутентификации с помощью ваших сетевых драйверов в любой ситуации, когда это возможно. Поэтому наша команда полностью солидарна с вами, если вы реализуете возможности входа на ваш ресурс через другие сервисы.
 Но сегодня я бы хотел акцентировать ваше внимание на самом главном способе пройти аутентификацию: имени пользователя (далее логин) и пароле. Это основной способ попадания на сайт пока вы не реализовали других методов.
Но сегодня я бы хотел акцентировать ваше внимание на самом главном способе пройти аутентификацию: имени пользователя (далее логин) и пароле. Это основной способ попадания на сайт пока вы не реализовали других методов.
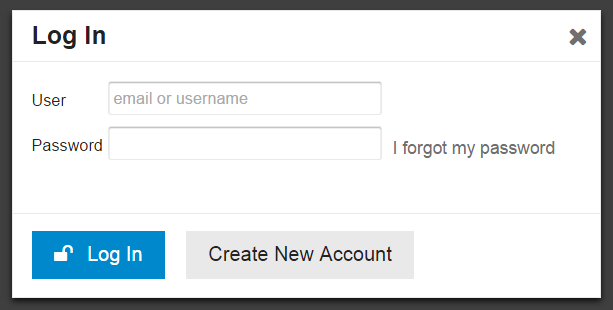
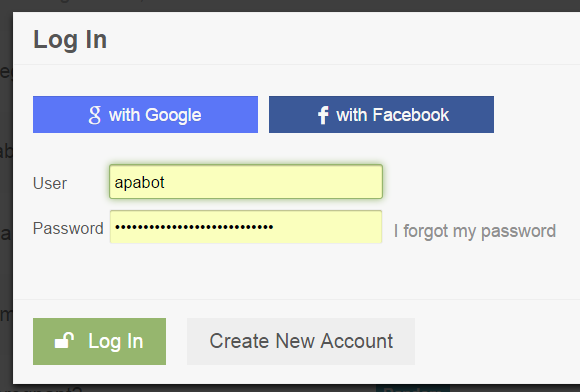
Форма аутентификации с двумя полями, двумя кнопками и ссылкой выглядит довольно просто, правильно? Это стандарт. Правда до тех пор, пока у пользователя не возникли проблемы со входом. Давайте подумаем.
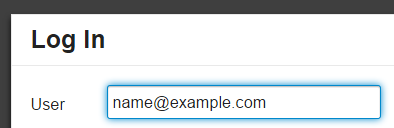
Дайте пользователю возможность войти с помощью почты Критической ошибкой OpenID, несмотря на то, что данный сервис мне очень понравился, как способ входа на сайт, было то, что они предполагали, что пользователи могли использовать URL в качестве идентификатора. Это странное и неправильно решение и послужило в долгосрочном периоде причиной того, что OpenID так и не стал будущим стандартом.Идентификатором пользователя при входе может служить только электронная почта. Просто и понятно. Что происходит, когда вы забываете пароль? Вы используете почту для его восстановления, правильно? Она и является вашим идентификатором. Некоторые люди даже предлагают сделать ее единственным способом аутентификации.
 Иметь уникальное имя пользователя это, конечно, хорошо, но всегда давайте пользователям выбор способа входа на сайт: либо с помощью электронной почты, либо с помощью уникального имени. Я это говорю вам потому, что со 100% вероятностью могу утверждать, что когда пользователи забывают пароль, то им в любом случае придется использовать почту для его сброса или восстановления. Почта и пароль — это сильно связанные понятия, которые всегда используются вместе. Всегда!
Иметь уникальное имя пользователя это, конечно, хорошо, но всегда давайте пользователям выбор способа входа на сайт: либо с помощью электронной почты, либо с помощью уникального имени. Я это говорю вам потому, что со 100% вероятностью могу утверждать, что когда пользователи забывают пароль, то им в любом случае придется использовать почту для его сброса или восстановления. Почта и пароль — это сильно связанные понятия, которые всегда используются вместе. Всегда!
(И хочу выразить свое фу тем сервисами, которые не разрешают мне использовать свою почту в качестве уникального идентификатора. Я слежу за вами.)
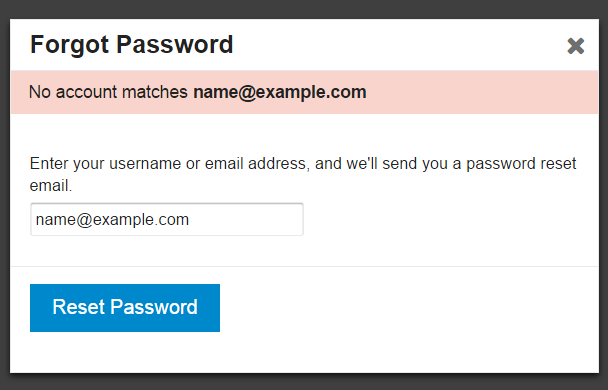
Скажите пользователю о том, когда аккаунта с его почтой не существует Хорошо, теперь мы знаем, что почта де-факто является стандартом идентификации для большинства людей и это логичное и необходимое положение вещей. Но какую из своих многочисленных электронных почт я должен использовать на вашем сайте? Это послужило причиной большого обсуждения на Discourse о том стоит ли показывать персональные данные других пользователей или нет, когда они вводят почту в форме восстановления пароля. На многих сайта после ввода почты в форму восстановления пароля вы увидите следующее сообщение:
Если аккаунт с данным адресом существует, то инструкции по восстановлению пароля высланы вам на почту.
Ключевым в данном вопросе является слово если, которое полностью исключает возможность раскрытия персональных данных пользователей ресурса.
Мы серьезно относимся к подобным вещам при разработке Discourse и поэтому раскрытие данных вашей почты посторонним лицам вам не грозит. Но после того как многие пользователи, пытающиеся угадать свою почту, получают уведомление «Какую почту вы введете на этот раз?», мы пришли к выводу, что в определенных случаях дружественность интерфейса гораздо важнее, чем безопасность.
 Поэтому было решено показывать в уведомлениях почту, которой не существует в нашем сервисе. Это решение одновременно является вполне безопасным и дружелюбным к пользователю. При желании вы можете запретить подобные манипуляции с вашей почтой в настройках нашего сервиса.
Поэтому было решено показывать в уведомлениях почту, которой не существует в нашем сервисе. Это решение одновременно является вполне безопасным и дружелюбным к пользователю. При желании вы можете запретить подобные манипуляции с вашей почтой в настройках нашего сервиса.
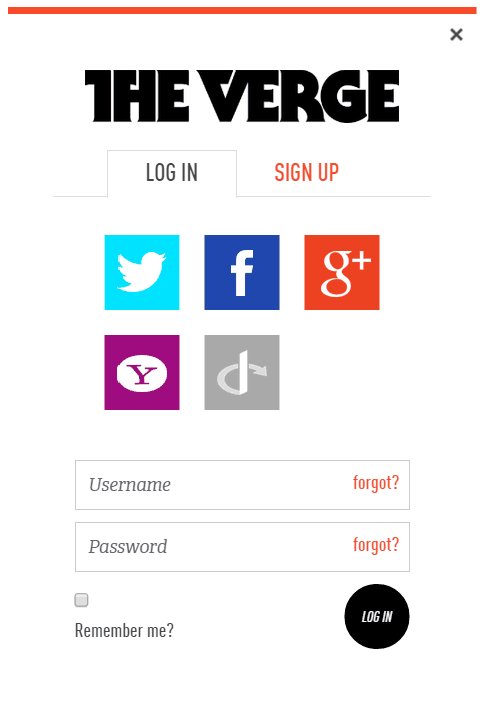
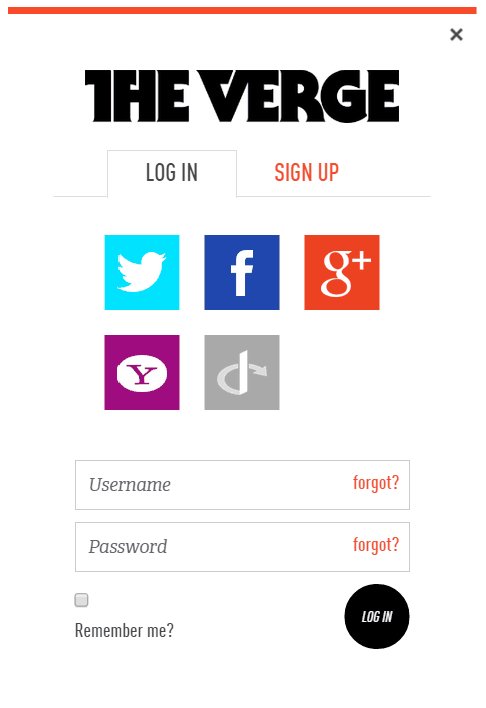
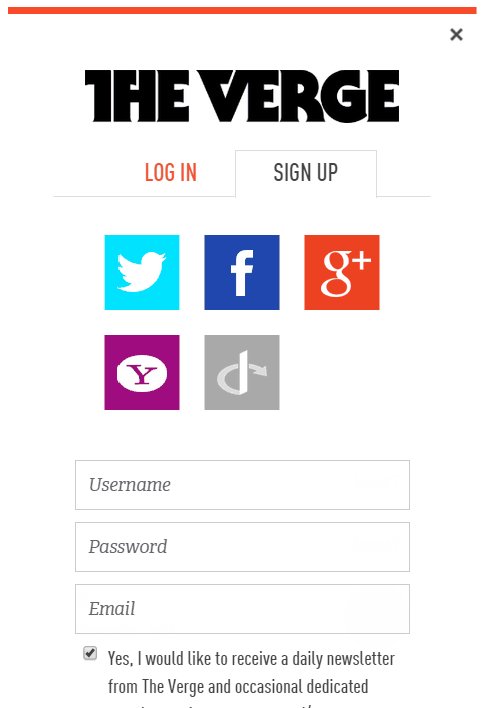
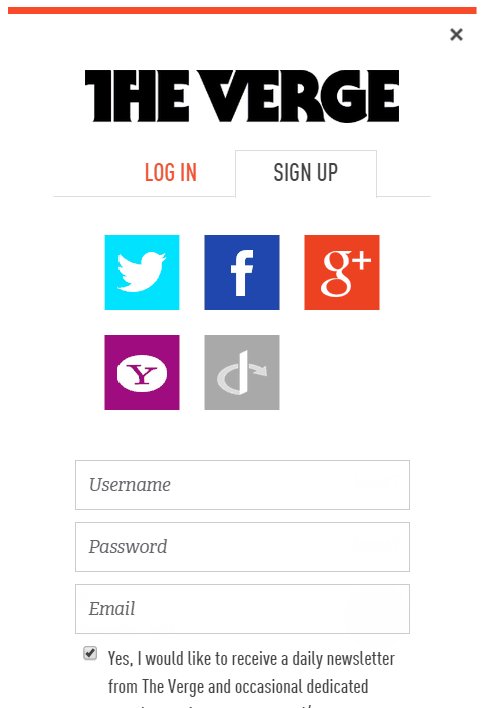
Разрешите пользователям переключаться между формами Вход и Регистрация в любое время, когда они захотят Очень многие сайты показывают кнопки входа и регистрация рядом друг с другом. Это меня озадачило, ведь процессы аутентификации и регистрации являются абсолютно разными вещами.Хорошо, с точки зрения пользователя может это и не совсем так. Форма входа на сайте всем известного журнала The Verge показывает насколько близкими могут быть формы входа и регистрации.
 Мы признаем наличие определенной схожести между этими процессами и поэтому мы сделали обе формы доступными в одно и то же время, реализовав их через переключатели.
Мы признаем наличие определенной схожести между этими процессами и поэтому мы сделали обе формы доступными в одно и то же время, реализовав их через переключатели.
 Обе эти формы реализованы через всплывающее окно и могут быть легко убраны с экран или показаны вновь при нажатии кнопок входа или регистрации.
Обе эти формы реализованы через всплывающее окно и могут быть легко убраны с экран или показаны вновь при нажатии кнопок входа или регистрации.
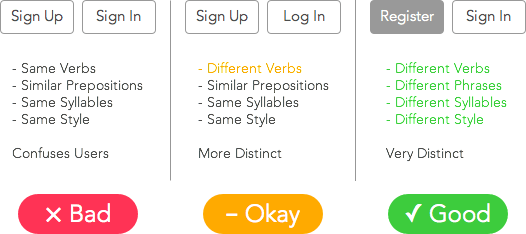
 Выбирайте простые слова
Это большая проблема языка. У нас есть очень много слов, обозначающих одни и те же вещи: Sign in (Вход или Войти)
Log in (Аутентификация)
Sign up (Подписаться)
Register (Зарегистрироваться)
Join [site] (Присоединиться)
Create account (Создать аккаунт или создать учетную запись)
Get Started (Приступить к использованию)
Subscribe (Подписаться. Но большинстве случаев означает платную подписку)
Какое из этих слов является наиболее подходящим? Результаты исследования пользовательских данных и их (пользователей) поведения тоже могут быть интерпретированы неправильно и привести к дальнейшим ошибкам.
Выбирайте простые слова
Это большая проблема языка. У нас есть очень много слов, обозначающих одни и те же вещи: Sign in (Вход или Войти)
Log in (Аутентификация)
Sign up (Подписаться)
Register (Зарегистрироваться)
Join [site] (Присоединиться)
Create account (Создать аккаунт или создать учетную запись)
Get Started (Приступить к использованию)
Subscribe (Подписаться. Но большинстве случаев означает платную подписку)
Какое из этих слов является наиболее подходящим? Результаты исследования пользовательских данных и их (пользователей) поведения тоже могут быть интерпретированы неправильно и привести к дальнейшим ошибкам.
Я предпочитаю использовать наиболее коротки слова при любой возможности, потому что я поклонник краткости и лаконичности. Но эти вещи очень часто зависят от обстоятельств и пользовательских предпочтений.
 Sign in (Вход или Войти) встречается наиболее часто и интуитивно больше подходит для нашей задачи, хотя Log in (Аутентификация) имеет исторически сложившееся и специфическое значение, присущее компьютерным системам и поэтому данное слово тоже является ценным.
Sign in (Вход или Войти) встречается наиболее часто и интуитивно больше подходит для нашей задачи, хотя Log in (Аутентификация) имеет исторически сложившееся и специфическое значение, присущее компьютерным системам и поэтому данное слово тоже является ценным.
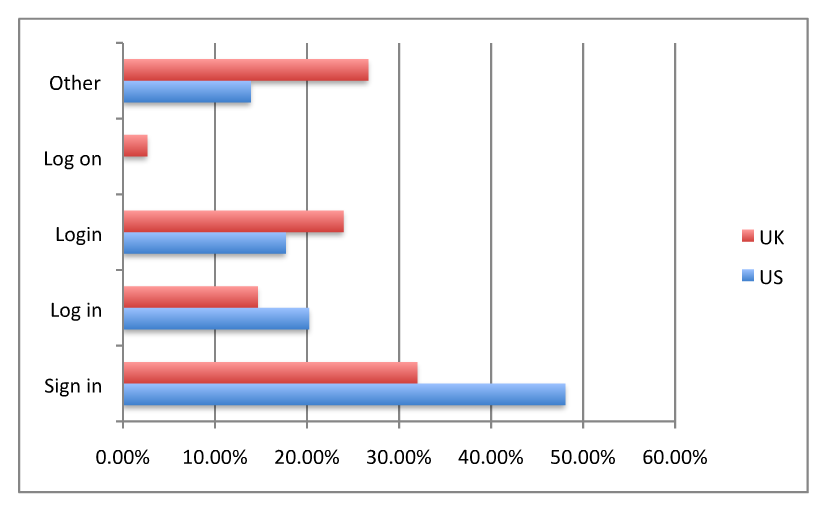
Пару лет назад я делал опрос самых популярных сайтов США и Британии о том какие слова используют они. Я заметил, что количество использования Sign in (Вход) преобладает и постоянно увеличивается. И особенно это заметно на популярных сайтах.

Работайте с менеджерами паролей популярных браузеров Каждая форма аутентификации, которую вы создаете, должна быть на совместимость и работоспособность с менеджерами паролей популярных браузеров, таких как: Это необходимый минимум. При последующей попытке аутентификации в одном из браузеров вы будете видеть поля идентификатора пользователя и пароля заполненными.
 Пользователи полагаются на эти, встроенные в браузер, вещи и любая реализация аутентификации должна уважать данный факт и реализовываться с его учетом. Например, в HTML коде поле пароль должно иметь следующий атрибут: type = password и имя, которое идентифицирует это поле, как поле для ввода пароля.
Пользователи полагаются на эти, встроенные в браузер, вещи и любая реализация аутентификации должна уважать данный факт и реализовываться с его учетом. Например, в HTML коде поле пароль должно иметь следующий атрибут: type = password и имя, которое идентифицирует это поле, как поле для ввода пароля.
Также очень много сторонних менеджеров паролей, таких как LastPass, но в основном стоит ориентироваться на работу с встроенными менеджерами популярных браузеров. Если ваша форма будет работать с ними, то наиболее вероятно, что она будет работать и со сторонними менеджерами.
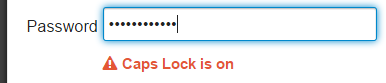
Обрабатывайте наиболее встречающиеся пользовательские ошибки
Пользователь печатает свой пароль с Caps Lock«ом? Предупредите его об этом. Он ввел свою почту используя name@gmail.co вместо name@gmail.com? А может быть вместо name@hotmail.com он написал name@hotmail.cm? Вы также должны исправлять эти ошибки и предупреждать пользователя об этом.
Он ввел свою почту используя name@gmail.co вместо name@gmail.com? А может быть вместо name@hotmail.com он написал name@hotmail.cm? Вы также должны исправлять эти ошибки и предупреждать пользователя об этом.
(Я также большой фанат функции подглядывания пароля, так как с помощью нее пользователь может убедиться правильно он ввел пароль или нет. Только Internet Explorer и, мне кажется, Safari поддерживают эту функцию, но на мой взгляд остальные тоже должны её поддерживать.)
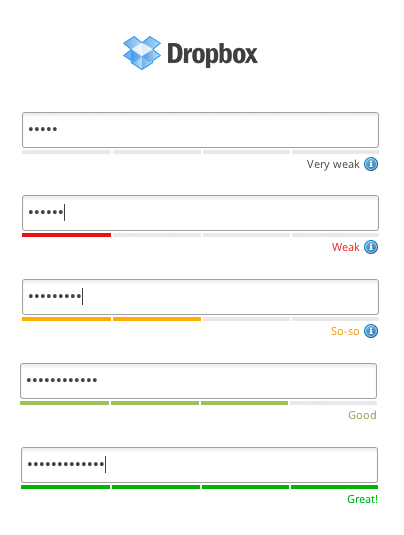
Помогите пользователям выбрать правильный пароль Существует очень много методик, которые учат правильные ненадежные выбирать пароли, которые не являются труднопроизносимыми и сложными, такие как: password123, Iloveyou и так далее.Существует простые методики измерения надежности пароля во время его ввода. И мы рекомендуем и вам ее применять.Это хорошая идея, но на некоторых сайтах это выглядит навязчиво. Реализация этого тоже оставляет желать лучше, так как критерии надежности пароля определяет сам сервис. На одном сайте пароль может быть надежным, а на другом с ним даже не пустят на порог.
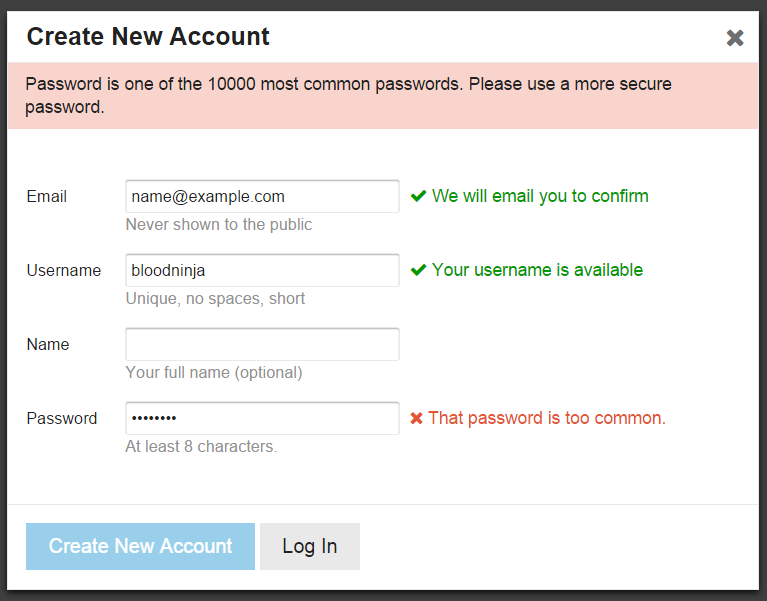
 Поэтому с Discourse мы решили поступить иначе. Мы сделали минимальную длину пароля равной 8 символам и по его хэшу определяем не входит ли он в 10 000 наиболее популярных в мире паролей.
Поэтому с Discourse мы решили поступить иначе. Мы сделали минимальную длину пароля равной 8 символам и по его хэшу определяем не входит ли он в 10 000 наиболее популярных в мире паролей.
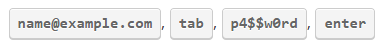
 Не забывайте о клавиатуре
Пользователи, использующие клавиатуру для взаимодействия с сайтом, вымирают, но для тех из них, которые еще живы, все же стоит сделать возможность переходить по элементам формы с помощью клавиатуры.
Не забывайте о клавиатуре
Пользователи, использующие клавиатуру для взаимодействия с сайтом, вымирают, но для тех из них, которые еще живы, все же стоит сделать возможность переходить по элементам формы с помощью клавиатуры. И убедительная просьба удостовериться в том, что это работает так, как это было задумано.
И убедительная просьба удостовериться в том, что это работает так, как это было задумано.
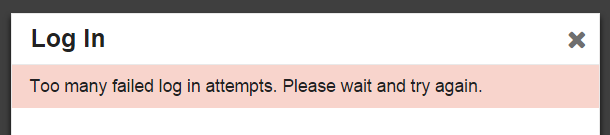
Ограничивайте количество попыток на все возможные действия Вы должны ограничивать количество попыток пользователя совершать любые возможные действия на вашем сайте. Особенно это касается формы аутентификации.
Если кто-то забыл свой пароль и сделал 3 попытки войти на сайт или восстановить пароль, то это нормально. Но если кто-то сделал это 1000 раз, то это довольно странно. Я даже рискну предположить, что это не человек.
 Вы можете делать забавные вещи наподобие того как временная блокировка аккаунта или демонстрация каптчи, если они провалили множественные попытки входа. Но не слишком увлекайтесь подобными вещами, потому что они могут закончиться плачевно.
Вы можете делать забавные вещи наподобие того как временная блокировка аккаунта или демонстрация каптчи, если они провалили множественные попытки входа. Но не слишком увлекайтесь подобными вещами, потому что они могут закончиться плачевно.
Я считаю, что хорошим тоном является использовать стандартные паузы с умеренно увеличивающимся интервалом на попытки входа или восстановления пароля с одного и того же IP адреса. И мы так и поступили на своем сайте.
Вещи, о которых я забыл упомянуть Я постарался запомнить все, через что мы прошли при разработке нашей идеально формы для Discourse, но я уверен, что мы что-то забыли или что-то не рассказали достаточно подробно. Наш проект Discourse является на все 100% открытым и постоянно развивается. Вы в любой момент можете посмотреть его реализацию и протестировать ее.Окно аутентификации всего-то содержит простую форму с двумя полями, ссылкой и двумя кнопками. И все же после прочтения всего того, что было написано выше, я думаю вы согласитесь с тем, что эта простота обманчива. Вашим лучшим решением будет не разрабатывать форму аутентификации с нуля, а полагаться на сторонние источники аутентификация при любой возможности.
Данная статья является переводом. Оригинал статьи вы можете найти по данной ссылке.
