[Из песочницы] Анализатор-визуализатор спектра аудио сигнала на базе Arduino

Как вы думаете, что делают девушки, когда собираются вместе? Идут по магазинам, фотографируются, ходят по салонам красоты? Да, так и есть, но так делают далеко не все. В данной статье пойдёт речь о том, как две девушки решили собрать радиоэлектронное устройство своими руками.
Почему именно анализатор-визуализатор спектра?
Ведь программных решений данной задачи довольно много и вариантов аппаратной реализации так же немало. Во-первых, очень хотелось поработать с большим количеством светодиодов (т.к. мы уже собирали led-куб, каждый для себя, но в небольших размерах), во-вторых, применить на практике полученные знания по цифровой обработке сигналов и, в-третьих, в очередной раз попрактиковаться в работе с паяльником.
Разработка устройства
Т.к. брать готовое решение и делать строго по инструкции — это скучно и неинтересно, поэтому мы решили разрабатывать схему сами, лишь немного опираясь на уже созданные устройства.
В качестве дисплея выбрали светодиодную матрицу 8×32. Можно было использоваться готовые led-матрицы 8×8 и собирать из них, но мы решили не отказывать себе в удовольствии посидеть вечерком с паяльником, и поэтому собирали дисплей сами из светодиодов.
Для управления дисплеем мы не изобретали велосипед и использовали схему управления с динамической индикацией. Т.е. выбрали один столбец, зажгли его, остальные столбцы в этот момент погасили, затем выбирали следующий, зажгли его, остальные погасили и т.д. Ввиду того, что человеческий глаз не идеален, мы можем наблюдать статическую картинку на дисплее.
Пойдя по пути наименьшего сопротивления было решено, что все вычисления разумно будет перенести на контроллер Arduino.
Включение той или иной строки в столбце осуществляется с помощью открытия соответствующего ключа. Для уменьшения количества выходных пинов контроллера, выбор столбца происходит через дешифраторы (таким образом, мы можем сократить количество управляющих линий до 5).
В качестве интерфейса подключения к компьютеру (или другому устройству, способному передавать аудио сигнал) был выбран разъём TRS (mini-jack 3.5 mm).
Сборка устройства
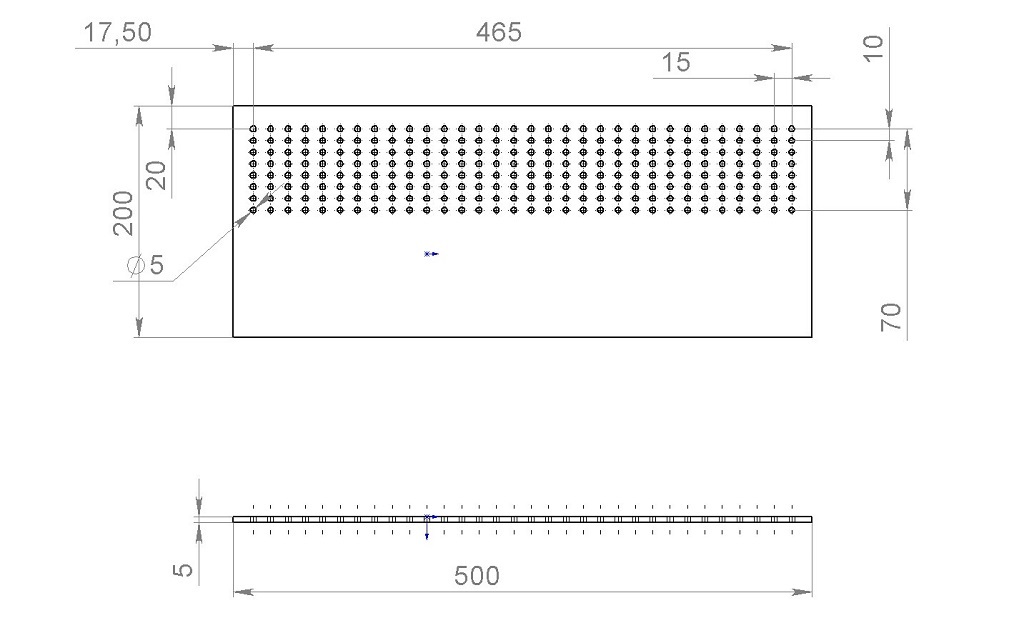
Сборку устройства начинаем с того, что делаем макет лицевой панели устройства.

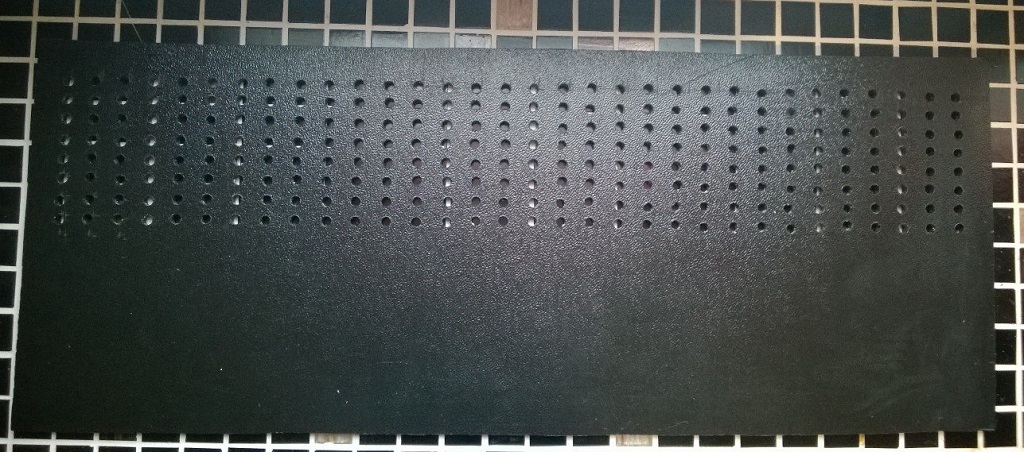
Материалом для лицевой панели был выбран чёрный пластик толщиной 5 мм (т.к. диаметр линзы диода также 5 мм). По разработанному макету размечаем, вырезаем лицевую панель под необходимый размер и просверливаем отверстия в пластике под светодиоды.


Таким образом получаем готовую лицевую панель, на которой можно уже собирать дисплей.

В качестве светодиодов для матрицы были использованы двухцветные (красный-зелёный) с общим катодом GNL-5019UEUGC. Перед началом сборки матрицы, руководствуясь правилом «лишний контроль не повредит» все светодиоды, а именно 270 шт. (брали с запасом на всякий случай), были проверены на работоспособность (для этого было собрано тестирующее устройство, включающее в себя разъём, резистор 200Ом и источник питания на 5В).

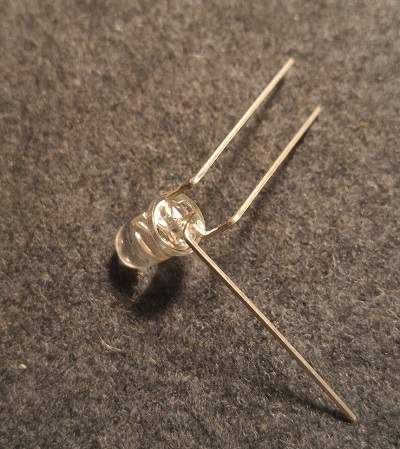
Дальше разгибаем светодиоды следующим образом. Аноды красного и зеленого диодов отгибаем в одну сторону (вправо), катод отгибаем в другую сторону, при этом следим, чтобы катод был ниже чем аноды. И затем под 90° загибаем катод вниз.

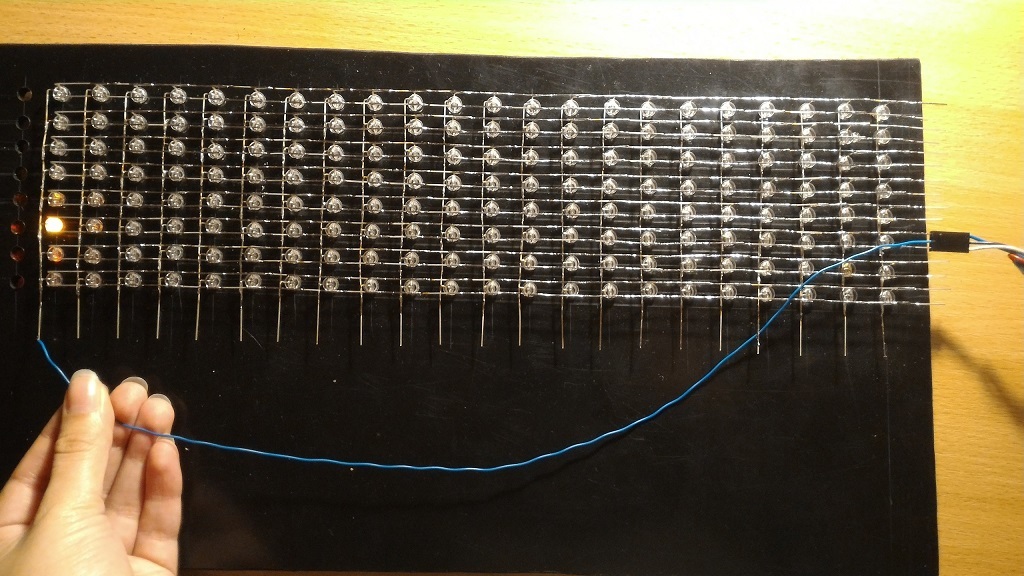
Сборку матрицы начинаем с правого нижнего угла, сборку производим по столбцам.


Вспоминая про правило «лишний контроль не повредит», после одного-двух спаянных столбцов, проверяем работоспособность.

Готовая матрица выглядит следующим образом.

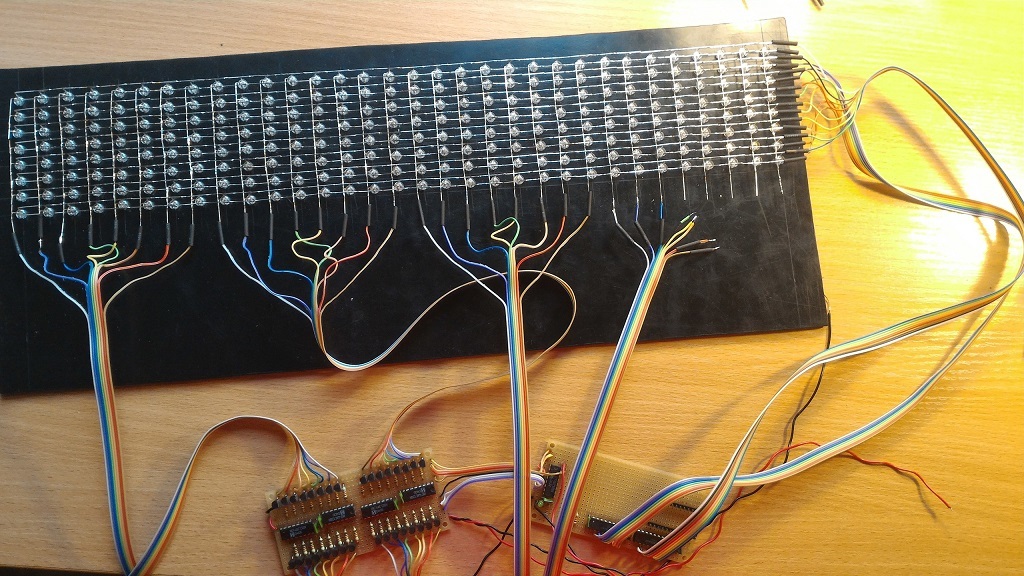
Вид сзади:

По разработанной схеме паяем схему управления строками и столбцами, распаиваем шлейфы и место под Arduino.

Было решено так же выводить не только амплитудно-частотны, но и фазо-частотный спектр, а также выбирать количества отсчетов для отображения (32,16,8,4). Для этого были добавлены 4 переключателя: один на выбор типа спектра, два на выбор количества отсчётов, и один на включение и выключение устройства.
Написание программы
В очередной раз руководствуемся нашим правилом и убеждаемся, что наш дисплей полностью в рабочем состоянии. Для этого пишем простую программу, которая полностью зажигает все светодиоды на дисплее. Естественно, по закону Мёрфи, нескольким светодиодам не хватало тока, и их необходимо было заменить.

Удостоверившись, что всё работает, мы приступили к написанию основного программного кода. Он состоит из трёх частей: инициализация необходимых переменных и считывание данных, получение спектра сигнала при помощи быстрого преобразования Фурье, вывод полученного спектра с необходимым форматированием на дисплей.
Сборка конечного устройства
В конце мы имеем лицевую панель, а под ней куча проводов, которые необходимо чем-то закрыть, да и переключатели нужно на чём-то закрепить. До этого были мысли сделать корпус из остатков пластика, но мы не вполне представляли, как это будет конкретно выглядеть и как это сделать. Решение проблемы пришло довольно неожиданно. Прогулявшись по строительному магазину, мы обнаружили пластиковый цветочный горшок, который на удивление идеально подошёл по размеру.

Дело оставалось за малым, разметить отверстия под разъёмы, кабели и переключатели, а также вырезать две боковые панели из пластика.

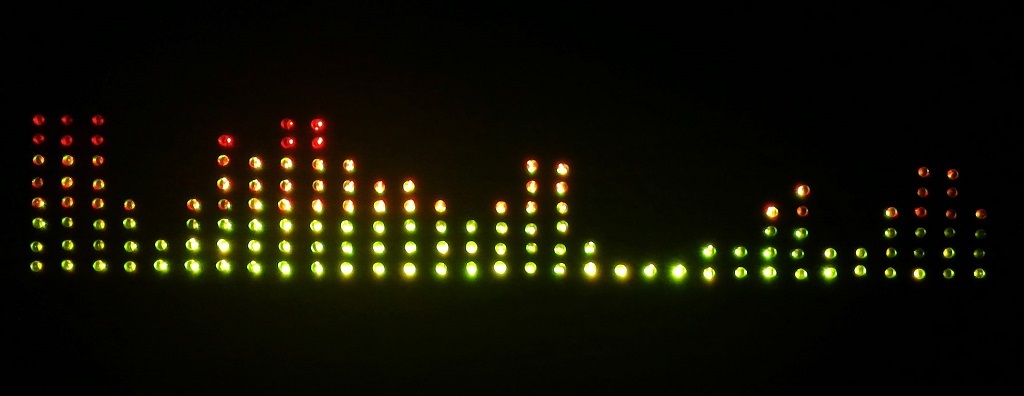
В итоге, собрав всё воедино, подключив устройство к компьютеру мы получили следующее:
Амплитудно-частотный спектр (32 отсчёта):

Амплитудно-частотный спектр (16 отсчётов):

Амплитудно-частотный спектр (8 отсчётов):

Амплитудно-частотный спектр (4 отсчёта):

Фазо-частотный спектр:

Вид задней панели:

Видео работы устройства
Для большей наглядности видео снималось в темноте. На видео устройство выводит амплитудно-частотный спектр, а затем на 7 секунде переключаем его в режим фазо-частотного спектра.
Список необходимых элементов
- Светодиоды GNL-5019UEUGC — 256 шт. (Для дисплея)
- Транзисторы n-p-n KT863A — 8 шт. (Для управления строками)
- Транзисторы p-n-p С32740 — 32 шт. (Для управления столбцами)
- Резисторы 1кОм — 32 шт. (Для ограничения тока базы p-n-p транзисторов)
- Дешифраторы 3/8 IN74AC138 — 4 шт. (Для выбора столбца)
- Дешифраторы 2/4 IN74AC139 — 1 шт. (Для каскадирования дешифраторов)
- Монтажная плата 5×10 см — 2 шт.
- Шлейфы
- Arduino Pro micro — 1 шт.
- Разъём mini-jack 3.5 мм — 1 шт.
- Переключатель — 4 шт.
- Чёрный пластик 720×490*5 мм — 1 лист. (Для лицевой панели)
- Горшок цветочный чёрный 550×200*150 мм — 1 шт. (Для корпуса)
