[Из песочницы] Air Datepicker, легкий и красивый выбор даты
Хочу поделиться с вами опытом написания компонента выбора даты для текстового поля.

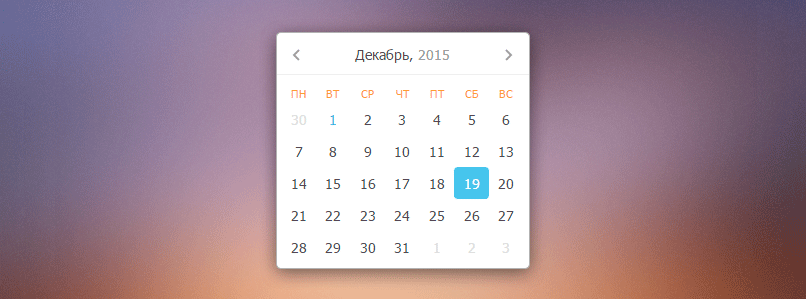
Результат работы можно посмотреть здесь: Air Datepicker.
Введение
Работая над последним проектом, возникла необходимость добавить в приложение календарь с возможностью выбрать конкретный месяц. Все популярные плагины такую возможность предоставляют, мой выбор остановился на Zebra Datepicker — маленький, функциональный, все здорово. Но некоторых вещей все же не хватало:
- передача объектов Date () в параметры вместо строк
- менее громоздкая разметка
- гибкое позиционирование элемента
- анимация при появлении
Сколько не приходилось работать с датой, почти всегда в исходных данных она хранилась в unix формате, и для меня остается загадкой, почему во многих плагинах при задании, к примеру, минимально возможной даты, нужно передавать строку: нужно получить дату, затем переделать ее в строку и уже потом передать плагину, вместо того, чтобы просто отдать new Date (time).
Что касается громоздкой разметки, то к ней добавляется еще и табличная верстка, к ячейкам которой без лишних проблем не добавить position: relative; .
Ну и напоследок все же хочется, чтобы была возможность добавить небольшую анимацию, а из-за того, что многие популярные календари используют метод .show (), который задействует свойство display, плавные переходы (transition) добавлять трудоемко.
Разработка
Календарь я разделил на три части:
// Основная часть
Datepicker
// Тело календаря
Datepicker.Body
// Навигация
Datepicker.Navigation
При наступлении каких-либо событий в теле или навигации, они сообщают об этом основной части, и календарь обновляет свое состояние в соответствии с этими событиями.
В этой задаче мне помогли getter’ы и setter’ы. Например, при изменении месяца просто присваивается новая отображаемая дата с измененным номером месяца, и внутри геттера вызывается метод перерисовки тела и навигации календаря. Несмотря на то, что можно было бы обойтись и без них, мне данный подход представляется более красивым. К примеру, вот так выглядит метод перехода к следующему месяцу, году или декаде, в зависимости от текущего вида:
next: function() {
var d = this.parsedDate;
switch (this.view) {
case 'days':
this.date = new Date(d.year, d.month + 1, 1);
break;
case 'months':
this.date = new Date(d.year + 1, d.month, 1);
break;
case 'years':
this.date = new Date(d.year + 10, 0, 1);
break;
}
}
В свою очередь внутри геттера происходит вызов отрисовки элементов календаря (упрощенно):
set date (val) {
this.currentDate = val;
this.currentView._render();
this.nav._render();
}
Точно так же происходит переход на другой вид, очень просто:
this.view = 'months';
Формирование разметки
Основа для календаря выглядит следующим образом:
Без таблиц и намека на них. Ячейка является простым
Я не вижу особого смысла в разделении на ряды ячеек, так как это дополнительный ненужный элемент. Все даты идут друг за другом, у них задана относительная ширина, которая позволяет осуществлять переход на другую строку в нужный момент.
Вычисление общего количества дней в месяце
Чтобы сформировать корректный HTML, нужно знать сколько дней в месяце. Для этого используется небольшой трюк с передачей следующего месяца и нулевой даты (в Date () дата месяца начинается с единицы).
Datepicker.getDaysCount = function (date) {
// Например, нам нужно узнать сколько дней в декабре, передаем следующий месяц, получается январь.
// Но из-за того, что вместо 1, мы передали 0, он указывает на последний день предыдущего месяца,
// что в итоге и дает нам 31 число, или 31 день.
return new Date(date.getFullYear(), date.getMonth() + 1, 0).getDate();
};
Формирование названий дней

Когда инициализируешь календарь, можно задавать день, с которого начинается неделя. Мне показалось интересным показать как можно сформировать разметку с названиями дней с помощью рекурсии:
/**
* @param firstDay - День, с которого начинается неделя
* @param [curDay] - Текущий день, для которого формируется разметка
* @param [html] - Весь html доступный на данный момент
* @param [i] - Текущий номер дня недели
*/
_getDayNamesHtml: function (firstDay, curDay, html, i) {
curDay = curDay != undefined ? curDay : firstDay;
html = html ? html : '';
i = i != undefined ? i : 0;
// Если прошли все 7 дней, возвращаем готовый html
if (i > 7) return html;
// Если дошли до последнего дня недели, а общий счетчик еще не больше 7, начинаем с первого дня недели
if (curDay == 7) return this._getDayNamesHtml(firstDay, 0, html, ++i);
html += '' + this.localization.daysMin[curDay] + '';
return this._getDayNamesHtml(firstDay, ++curDay, html, ++i);
},
Использование flexbox
Для позиционирования внутри календаря я использую flexbox. Он с легкостью позволяет отцентрировать контент внутри ячеек, будет по центру во всех браузерах (которые поддерживают эту технологию) и на разных ОС, в отличие от техники задания высоты и такого же междустрочного интервала.
Плюс он позволяет располагать элементы на равноудаленном расстоянии друг от друга всего одной строчкой:
.datepicker--nav {
justify-content: space-between;
}
Не нужно беспокоиться о разных значениях ширины, все будет рассчитываться автоматически.
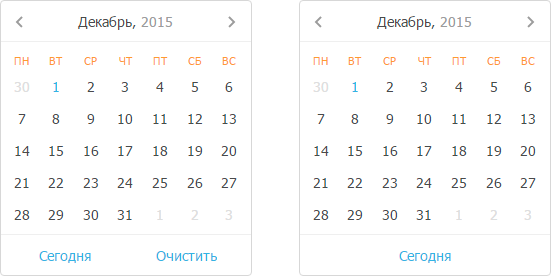
Можно также упомянуть про кнопки «Сегодня» и «Очистить»:

Если их две, они занимают по 50% ото всей ширины, если одна, то она занимает всю ширину. Этого также можно достичь одной строкой:
.datepicker--button {
flex: 1;
}
Это означает, что элемент в случае необходимости может как увеличиваться в размерах, так и уменьшаться, но при этом размеры всех соседей будут одинаковые. Когда кнопка одна, она расширяется на всю ширину, когда две, они пропорционально уменьшаются и занимают по 50%, и т.д. Можно добавлять сколько угодно элементов, у всех них будут одинаковые размеры, и в сумме они будут занимать всю ширину родителя.
В итоге мы получаем легкость позиционирования контента как при использовании таблиц, но сохраняем при этом чистоту и валидность разметки.
Позиционирование
Позиция элемента задается двумя значениям:
- сторона, с которой будет появляться календарь
- положение на этой стороне
Если нужно расположить календарь сверху справа, то значение будет выглядеть как:
{
position: 'top left'
}
Для того, чтобы добавить анимацию «подъезжания» к текстовому полю, я добавил вспомогательные классы, которые говорят с какой стороны нужно начинать анимацию. В данном случае этот класс выглядел бы как .-from-top-. За анимацию отвечают css transition и css transform. Это позволяет достичь плавности, а также добавлять кастомные переходы.
Что касается Date ()
Как я упоминал вначале, мне не совсем понятны ситуации, когда вместо объекта даты нужно передавать строку. Возможно это удобно при автоматической инициализации, когда параметры нужно передавать через data атрибуты, но для меня все же удобнее просто передать new Date (). Тем более, что запись вида new Date (2015, 11, 17) не особо сложнее '2015–12–17'. Поэтому у меня во всех параметрах, где задается дата, необходимо передавать new Date ().
Несколько слов об использовании
Мне нравится практика автоматической инициализации плагинов, поэтому для инициализации календаря к текстовому полю достаточно добавить класс 'datepicker-here' и все заработает.
Опции можно передать через data атрибуты.
Кастомизируемое содержимое ячейки
В Air Datepicker есть возможность полностью изменять содержимое ячеек. Это позволяет добавлять, например, названия событий или какой-то вспомогательный контент в ячейки. Для этого нужно использовать опцию onRenderCell ():
$('#datepicker').datepicker({
// Добавим свой контент во все ячейки с датой 31 декабря.
onRenderCell: function (date, cellType) {
if (cellType == 'day' && date.getDate() == 31 && date.getMonth() == 11) {
return {
classes: '-ny-',
html: 'Новый год!'
}
}
}
})
Заключение
В итоге я могу сказать, что получил неплохой опыт, улучшил свои навыки работы с датой и написания документации. Календарь получился небольшим: всего 20kb (минифицированный js файл), но достаточно функциональным, по крайней мере для меня он свои задачи выполняет. Буду рад, если он или эта статья кому-нибудь поможет.
Спасибо за внимание.
